Gutenberg vs Elementor:2022年にWordPressサイトを構築するための最良の方法はどれですか?
公開: 2022-06-16この記事では、グーテンベルク対エレメンターを見ていきます。 これらのWordPressページビルダーは、世界中のコンテンツクリエーターに人気があります。 2つのウェブサイトの作成者を見て、2つのウェブサイトの類似点と相違点を理解します。
CMSスペースの概要
オンラインビジネスを運営するためには、コンテンツの作成が不可欠になっています。 デジタルマーケティングの世界は、コンテンツを正しい方法で作成および配布することです。 そして、あなたがすでに知っているかもしれないように、ウェブサイトはそれがすべて始まるところです。 あなたのウェブサイトはあなたのオンラインアイデンティティです。 10年前、ウェブサイトを所有することは費用と時間がかかりました。 あなたはウェブ開発者とウェブデザイナーを雇うという長いプロセスを経て、それからあなたのウェブサイトを立ち上げて稼働させるために彼らと何日も過ごすでしょう。

ありがたいことに、それはもうそうではありません。 ページビルダーとブロックエディターの世界へようこそ。 すべてのCMS(コンテンツ管理システム)の王者であるWordPressを忘れないでください。 私はいつもWordPressの大ファンです。 このオープンソースのCMSにより、何百万もの個人や企業が数千ドルを費やすことなくオンラインでビジネスを立ち上げることができました。 これがWordPressの人気とリーチであり、今日、5億近くのWebサイトがWordPressを使用しています。 実際、WordPressは毎年200万回以上ダウンロードされています。
他のすべてのものと同様に、WordPressには独自の問題があります-オプションが多すぎます。 ええ、WordPressプラグインディレクトリには55,000以上のプラグインがあります。 そして、この数は日々増加し続けています。
これは、グーテンベルクやエレメンターのようなツールが際立っているところです。 この記事では、これらのすばらしいツールを調べ、機能、使いやすさ、価格設定、カスタマーサポートなどの観点から分類します。
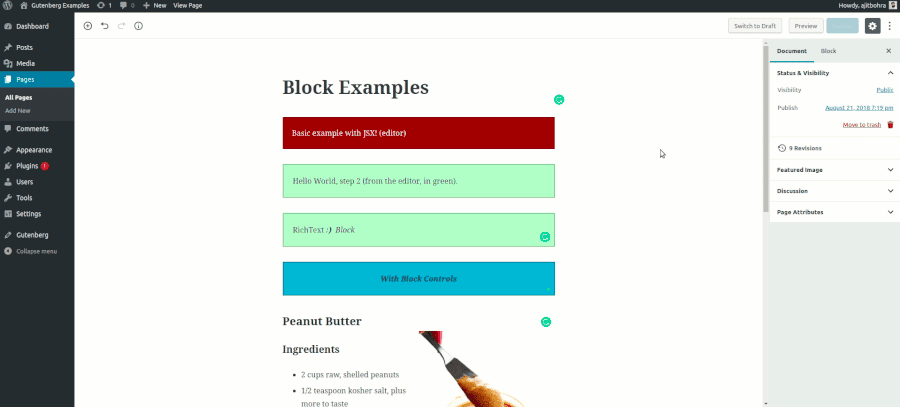
グーテンベルクの概要
グーテンベルクは2018年にWordPressエディタープラグインとしてスタートしました。 ただし、今日では、WordPress用に再設計および改善されたGutenbergブロックエディターにアクセスできます。
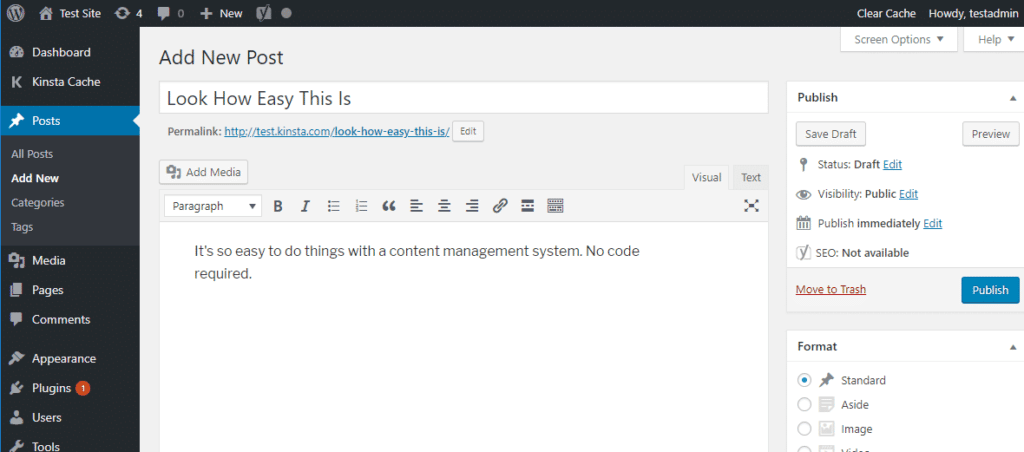
改善されたWordPressエディターは、Webサイトの作成プロセスを簡単にすることで改善することを目的としています。 どのように? 新しいGutenbergは、HTMLおよびCSSコードを手動で記述する必要をなくします。 代わりに、技術者でないユーザーでも、エディターを使用してGutenbergを使用してWebサイトの構築を開始できます。
要素(グーテンベルク)、別名ブロックをエディターにドラッグアンドドロップし、必要に応じてそれらをカスタマイズしてWebページを作成できます。
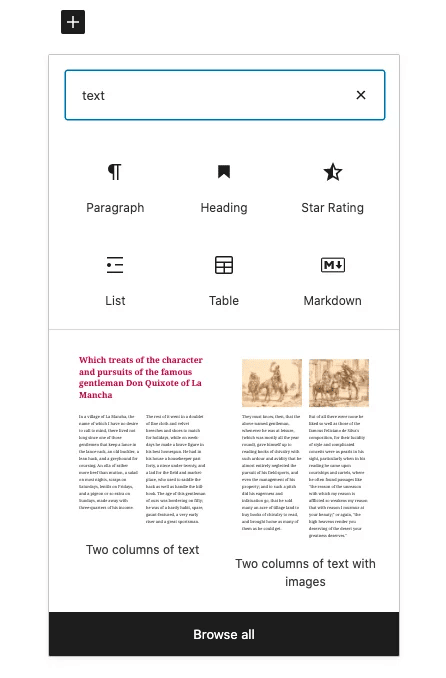
グーテンベルクアドオン
GutenbergがWordPressのデフォルトのブロックタイプのエディターであることを考えると、Webサイトの作成プロセスを改善および強化するために、多数の拡張機能やアドオンを簡単に見つけることができます。
例はどうですか?

Spectraプラグインを使用して、アイコンリスト、ユーザーの声、価格表などの新しいGutenbergブロックを追加できます。 これらの機能は、本格的なWebサイトを開発するときに役立ちます。
そして、コードを1行も記述せずに、これらすべてを実行できます。
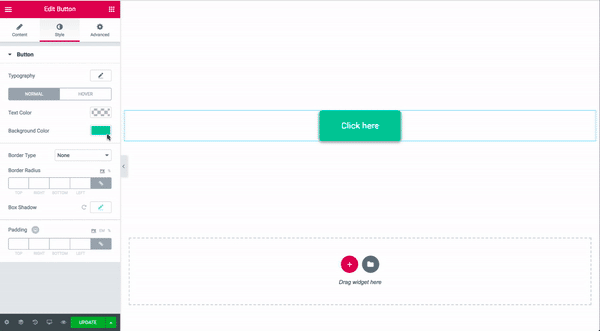
Elementorの概要
ページビルダーは素晴らしいツールです。 限目。
これらの洗練されたツールが登場する前にウェブサイトを構築することがどれほど困難であったかは想像できません。
そして、WordPress Webサイトビルダーについて話すとき、Elementorに近いツールはありません。
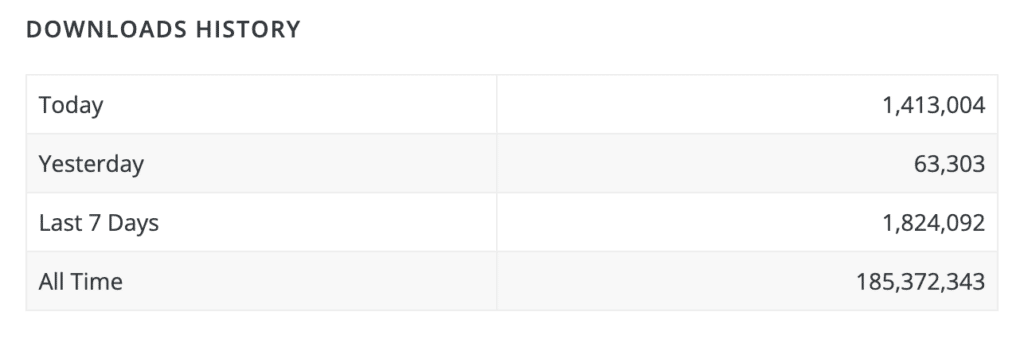
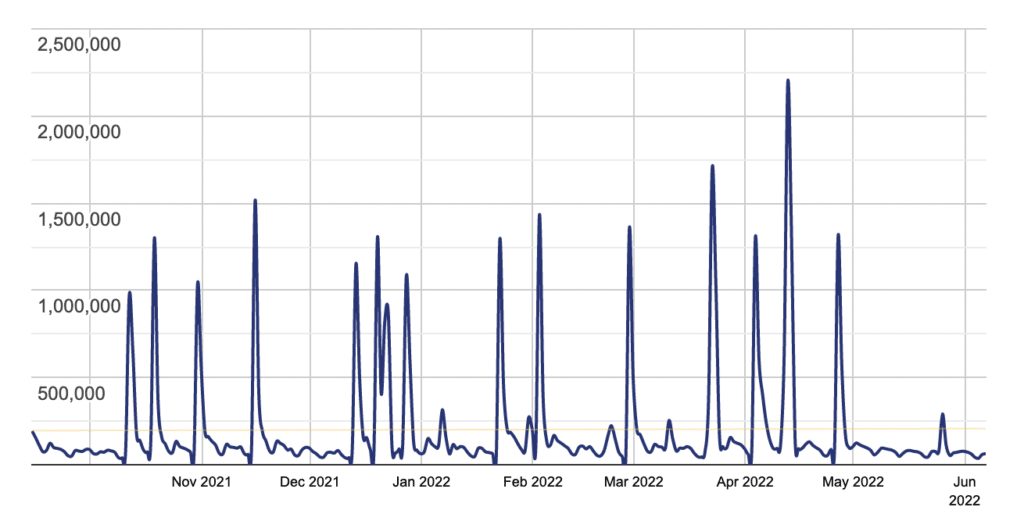
これについて考えてみてください。Elementorは世界中で800万回以上ダウンロードおよびインストールされています。


洗練されたユーザーフレンドリーなドラッグアンドドロップインターフェイスを備えたElementorを使用すると、コーディングやWeb開発の知識がなくても、誰でも簡単にWebページを作成できます。
ElementorをWordPressにインストールすると、別のインターフェースで遊ぶことができます。 私が言いたいのは、そのインターフェースはWordPressインターフェースとは異なるということです。 Elementorで利用できるウィジェットの数が多いのが大好きです。 ウィジェットは、Webサイトに機能を追加するための優れたツールと考えてください。
Elementorを輝かせるのは、その驚くべきデザイン機能です。 パディングマージンの変更からカスタム位置の設定まで、Elementorを使用すると、できる限りクリエイティブになります。 Elementorを使用すると、サイトの色とフォントのグローバルルールを作成できます。
Elementorを使用すると、ランディングページ、ブログ、eコマースなどのあらゆる種類のWebサイトを作成できます。
ページビルダーとブロックエディターの違いは何ですか?
Elementorはページビルダーです。 グーテンベルクはブロックタイプのエディターです。
この違いは、これらのツールを比較する前に理解することが重要です。
これらのツールを使用していると、特にUIとUXでさまざまな類似点が見つかる場合があります。
ただし、これらは同じではありません。
ウェブサイトビルダーを使用すると、ウェブページを高度にカスタマイズできます。

一方、ブロックタイプのエディターは、WordPressのテーマに依存しているという意味で多少制限されています。

これらのツールを確認する1つの方法は、ページビルダーを使用するとWebページ全体を作成できるのに対し、ブロックタイプのエディターを使用するとWordPressページ内にセクション(ブロック)を追加できることです。
ブロックタイプのエディターとは異なり、ページビルダーを使用すると、WordPressテーマに依存することなく、Webページのタイポグラフィ、色、およびその他のデザイン要素をカスタマイズできます。
トレンド:グーテンベルク対エレメンター
この記事を書いている時点では、ページビルダーはブロックエディターよりも優位に立っています。 しかし、近い将来、グーテンベルクのようなブロックタイプのエディターが、Elementorのようなページビルダーに匹敵する機能を備えている可能性が非常に高いです。 数年以内に、ページビルダーを使用せずにWordPressWebサイトを作成できると信じています。Gutenbergブロックがその役割を果たします。
ただし、ブロックエディタは、ページビルダーのカスタマイズのレベルが原因で、ページビルダーを完全に置き換えることができない場合があります。
特徴:グーテンベルクvsエレメンター
グーテンベルクとエレメンターはどちらも、Webページを作成するための同様の機能を誇っています。
グーテンベルクの最大の利点は、すべてのWordPressテーマとプラグインで動作することです。 これにより、このブロックエディターをWordPressのユニバーサルコンポーネントにすることができます。
Gutenbergブロックを使用するユーザーは、このブロックエディターがWordPressの統合された部分であるかのように機能することを提案します。
一方、ElementorはWordPressに統合されているようには感じません。
より良い言葉がないため、プラグインのように機能し、動作すると言えます。
Elementorはページビルダープラグインであり、WordPressに組み込まれている機能ではないという事実を理解する必要があります。
ただし、複雑なレイアウトやWebサイトを作成する場合、Elementorは驚くべき機能を発揮します。
互換性:グーテンベルク対エレメンター
私は、シームレスに連携するシステム、つまり互換性のあるシステムを大いに信じています。 また、WordPressはプラグインを中心に構築されたシステムであるため、ElementorとGutenbergが他のプラグインと互換性があるかどうかを知ることは理にかなっています。
以前に書いたように、GutenbergはWordPressのデフォルトバージョンであるため、すべてのWordPressテーマとプラグインで動作します。 テーマまたはプラグインがGutenbergで機能していないことがわかった場合、ほとんどの場合、それらが古いものであると確信できます。
Elementorページビルダーはそのようには機能しません。 WordPressのすべてのテーマやプラグインとブレンドするわけではありません。 実際、Elementorでは機能しない多数のWPテーマとプラグインがあります。
使いやすさ:グーテンベルク対エレメンター
私はいつも、ツールにたくさんの機能があるからといって、それがあなたにとって正しいものであるとは限らないと言ってきました。 ツールの使用経験と好みは、どのツールを使用するかを決定する上で大きな役割を果たします。
この文脈では、グーテンベルクとエレメンターの両方にいくつかの長所と短所があります。
グーテンベルクとWordPressのネイティブ統合を考えると、UXはシームレスです。 グーテンベルクで作業しているときに別のツールを使用しているとさえ感じることはありません-それはWPの単なる拡張です。

WordPressに新しいテーマとプラグインをインストールすることは、Gutenbergを使用するときに問題になることはありません。これは、それらすべて(古いテーマとプラグインを除く)で機能するためです。

ElementorをWordPressのサードパーティ製アクセサリと考えてください。このツールを数年間使用しているので、全体的に習得しやすいと言えます。 ただし、初心者の場合は時間がかかる場合があります。 その非技術的な性質を考えると、機能をいじるのに問題が発生することはほとんどありません。
特徴:グーテンベルクvsエレメンター
グーテンベルクを使用すると、非常に簡単にモダンなレイアウトを作成できます。 グーテンベルクには、事前に設計された多数のテンプレートとブロックパターンがあります。 このブロックエディタは、応答性が高く、モバイルフレンドリーです。 グーテンベルクを使用するためにコーダーである必要はありません。
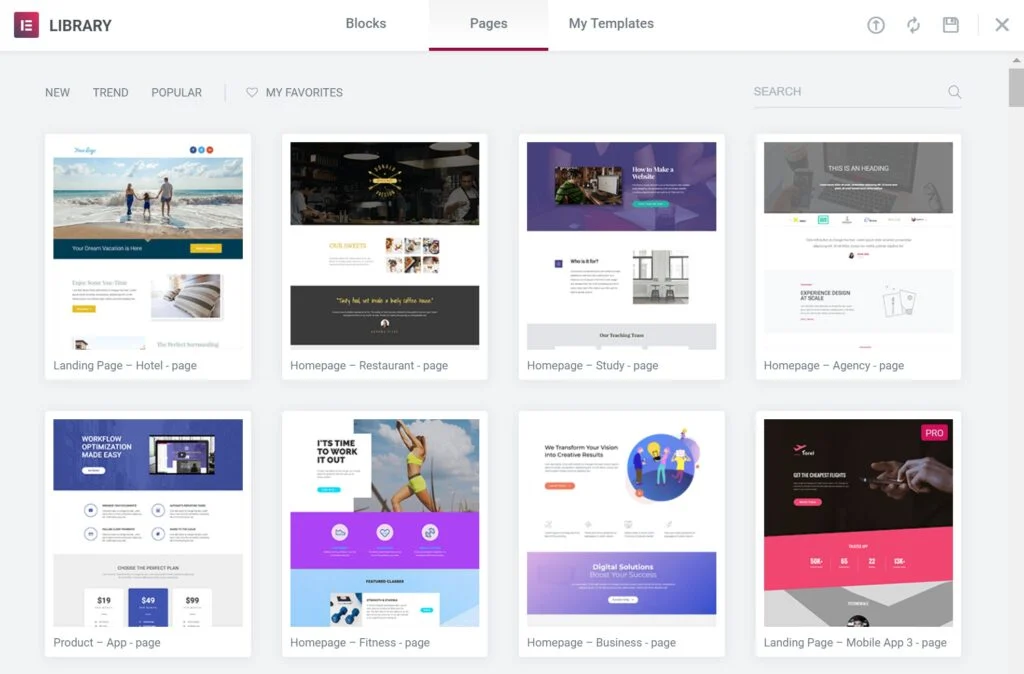
Elementorページビルダーを使用すると、使いやすいドラッグアンドドロップインターフェイスを介して美しいWebページを作成できます。 アドオンと事前に設計されたテーマとテンプレートの大規模なライブラリを誇っています。 ヘッダーやウィジェットなど、さまざまなスタイルがあります。 グーテンベルクとは異なり、Elementorでは、カルーセル、ギャラリー、その他のデザイン要素を追加することで創造性を発揮できます。

Webサイトをカスタマイズする場合、ElementorはGutenbergよりも高度であることがわかります。 Elementorとは異なり、Gutenbergは、ランディングページの作成、マーケティングの統合、またはワークフローの最適化を提供していません。 グーテンベルクにはモーションエフェクトとダイナミックコンテンツがありません。
ただし、If-Soダイナミックコンテンツプラグインをインストールして、ダイナミックコンテンツ機能をグーテンベルクにもたらすことができます。
ページ速度:グーテンベルクvsエレメンター
開発者やデザイナーに聞いてみてください。彼らの最大の不満の1つは、ページビルダーがWebサイトの速度を低下させることです。
これは、ElementorvsGutenbergの説明にも当てはまります。
Elementorを使用すると、Gutenbergで作業するよりもWebサイトの読み込みが少し遅くなります。
ただし、他のページビルダーと比較すると、Elementorはより高速で優れています。
使用するテーマの種類、追加するプラグインの数はすべて、サイトの速度に影響します。
あなたのウェブホストを忘れないでください。
グーテンベルクvsエレメンター:価格
グーテンベルクは無料で利用できます。
これは、カスタマーサポートに関しても小さな問題です。
グーテンベルクのような無料のツールは、サポートをオープンソースコミュニティに依存しています。


Elementor(有料版)は、問題が発生した場合にいつでもカスタマーサポートに連絡できるため、この問題を解消します。

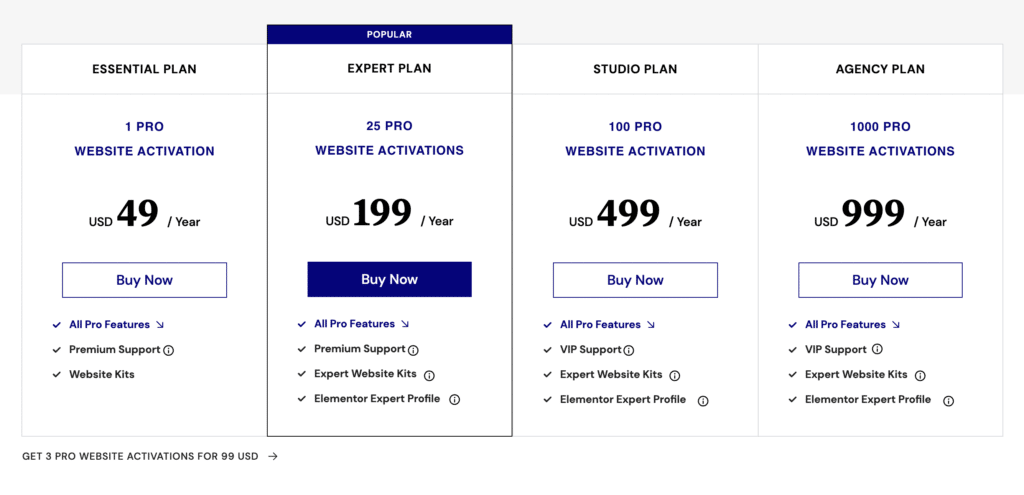
Elementorの無料版とPro版の比較
あなたがそれを評価することができないとき、ツールにお金を払う意味は何ですか?
だから私はElementorが好きです。
Elementorは無料でお試しいただけます。
40以上の基本的なウィジェットと30以上のテンプレートを備えた無料版は、始めるのにちょうどいいです。
まったくの初心者で、Elementorを使用してWebデザインを学びたい場合は、無料プランで十分です。
スキルを磨き、より多くの機能が必要になったら、ElementorProにアップグレードできます。 このプランの費用は、Webサイトごとに年間49ドルです。 Proプランの費用は年間999ドルで、代理店は最大1000のWebサイトを利用できます。
無料プランとは異なり、Elementor Proは、90を超えるウィジェット、300を超えるテンプレート、Webサイトビルダーキット、プレミアムカスタマーサポート、およびさまざまな機能を提供します。
先に述べたように、Proプランは、本格的なストアを作成したいユーザーや、Webサイトに追加機能を追加したいユーザーにとって意味があります。
長所と短所:グーテンベルク対エレメンター
技術に精通していない場合は、Elementorがユーザーフレンドリーであることがわかります。 それは確かに使いやすいです。 このページビルダーは、初心者と上級ユーザーの両方のためにたくさんの機能を詰め込んでいます。 Elementorが提供するカスタマイズのレベルは信じられないほどです。 あなたはおそらくあなたのウェブサイトの隅々までカスタマイズすることができます。
有料版($ 49 /年/ウェブサイト)を購入したとしても、その価格で多くのことを手に入れることができます。 Elementorは、ActiveCampaign、HubSpot、GetResponse、MailChimp、ConvertKitなどの多数のマーケティングツールと統合されています。
このページビルダーを使用すると、モバイル、タブレット、デスクトップビュー用にWebサイトを最適化できるという事実が気に入っています。
欠点は?
Elementorにはサイトの速度に関してパフォーマンスの問題があることを友人や同僚から観察し、聞いたことがあります。 それは、グーテンベルクがすべてバラ色であるという意味ではありません。 ブロックエディタも時々不格好になります。 グーテンベルクの編集画面とプレビュー画面を切り替えるのは困難です。これは、Elementorページビルダーを使用する場合の子供の遊びです。
Elementorは頻繁にアップデートをリリースします(それは良いことです)。
しかし、私はこれらの改善のいくつかが実際にサイトの問題を引き起こすことに気づきました。
簡単な修正:Elementorを更新する前に、必ずサイトをバックアップしてください。
Gutenbergは、いくつかのブロックタイプ、TINY MCEエディターを提供し、古い投稿を自動的にリファクタリングし、検索可能なブロックを提供し、個別のブロック設定を備え、便利な情報ボックスが付属しています。 反対に、新しいGutenbergUIはTinyMCEエディターとはまったく異なります。 これは、古いエディターに慣れている人にとっては問題になる可能性があります。
結論:グーテンベルク対エレメンター
ElementorとGutenbergは誰のためのものですか?
始めたばかりの場合は、グーテンベルクに行ってください。 シンプルなWordPressテーマでこのブロックエディターを試して、コツをつかんでください。
少し慣れたら、Elementorの無料バージョンを試して、Webサイトをより適切にカスタマイズしてください。
すでに経験豊富なコーダー/デザイナーである場合は、有料バージョンのElementorを選択することをお勧めします。
言うまでもなく、あなたが代理店である場合、グーテンベルクはあなたの期待に応えることができないので、Elementorの有料版の恩恵を受けるでしょう。
