グーテンベルク対エレメンター-2022年にどちらのページビルダーを使用するのが良いか
公開: 2022-03-08グーテンベルクとエレメンターのどちらかを選択しようとしていますか?
WordPressファンとして、最近この2つの名前を100回聞いたことがあるかもしれません。 おそらく、それらを使用して、WordPressサイトのデザインやその他の機能をカスタマイズおよび操作することもできます。 その場合、あなたはすでに彼らのインとアウトに精通しています。 しかし、それでも、疑問がある場合は、このブログが役に立ちます。
ただし、どちらの製品にも、サイト開発エクスペリエンスを向上させるための異なる独自の機能とカスタマイズオプションがあります。 彼らは新機能のリリースとユーザーの旅をよりスムーズにすることに非常に積極的に取り組んできました。 要件に基づいて、どちらかの方向に進むように促される場合があります。
このブログでは、実際のシナリオを示すために、グーテンベルクとエレメンターを比較します。 まず、グーテンベルクとエレメンターの間でほとんど同じ機能を掘り下げていきます。 その後、反対側に光を当てて、何が違うのかを探ります。
始める準備はできましたか? 比較を始めましょう。
グーテンベルク対エレメンターページビルダー(本当の違いは何ですか?)

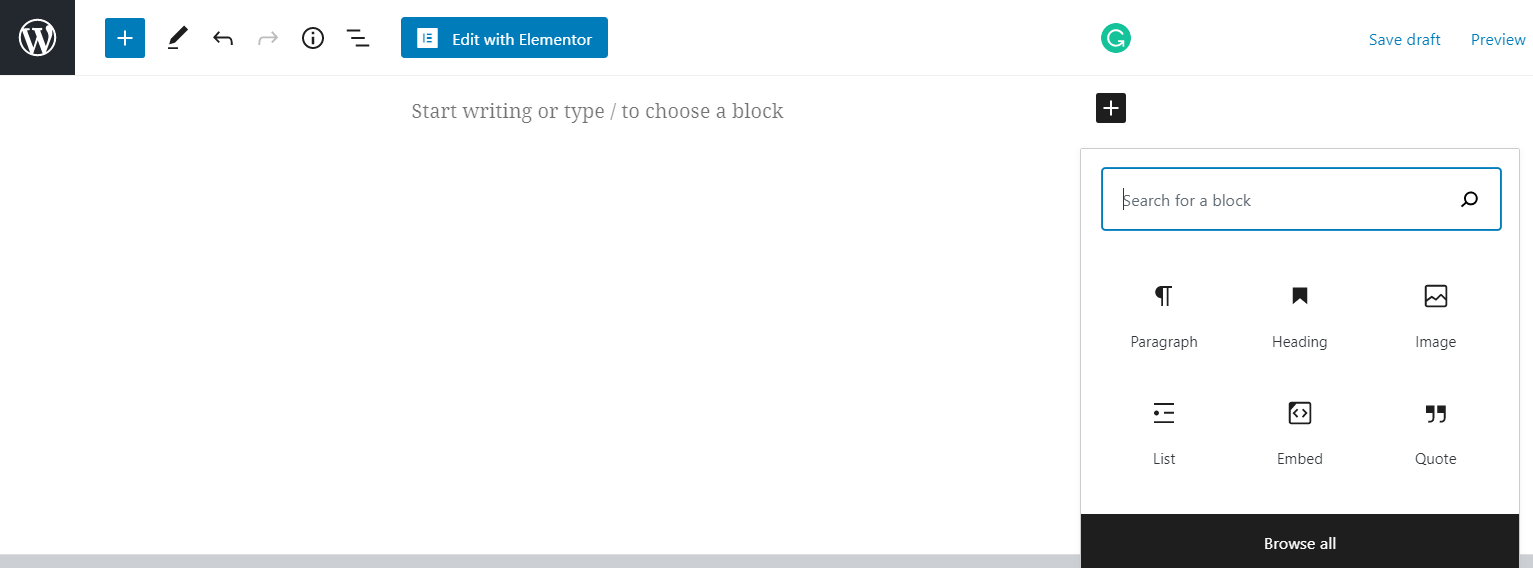
Gutenbergは、WordPress 5で導入されたまったく新しいエディターです。以前は、大きなコンテンツエディター内に書き込む必要がありました。 そして、さまざまなコンテンツタイプを含めるのは少し面倒でした。 グーテンベルクでは、すべてがブロックです。 個々のブロックタイプを使用することで、あらゆるタイプのコンテンツをサイトに簡単に含めることができます。
グーテンベルクはWordPressにとって重要な前進です。 グーテンベルクは、WordPressが記事を書くだけでなく、コンテンツレイアウトを構築できるようにします。 これは、より簡素化されたユーザーエクスペリエンスに向けてWordPressで起こっている多くの移行の1つです。
Zack Katz、WordCampDenver2017で講演
一方、Elementorは、WordPressサイト開発の概念を一夜にして変えた最も人気のあるWebサイトページビルダーです。 これにより、あらゆる種類のユーザーが、事前の技術的知識に関係なく、高機能のWebサイトを開発できます。
Elementorは、WordPressWebデザインを席巻したWordPressページビルダーです。 それは最も深い機能セットを持っていますが、それでも非常に使いやすく、習得しやすいです。 Elementorは、最もフル機能の無料ページビルダーです。 開発者機能を追加するためのProアドオンもあります。
アダム、WPCrafter
Gutenbergは、WordPress内にコンテンツエディターのより良いバージョンを導入し、ユーザーがより柔軟に投稿やページを作成できるようにしました。 Elementorは、コードを知らなくても、Web開発プロセス全体を誰にとっても簡単にしました。
グーテンベルクがコンテンツエディターを一歩先に進める方法

グーテンベルクは、WordPressの編集体験を一変させたブロックエディターとして主に知られています。 そのユニークな特徴と機能をざっと見てみましょう:
- グーテンベルクは、モバイルとの完璧な互換性を提供します
- デザインを適用し、以前よりもすばやくさまざまなスタイルを実行します
- ライター向けの機能をさらに導入し、ブログを簡単にします
- ユーザーがYouTubeビデオ、Facebook、Twitter投稿、Instagram写真などのリーチコンテンツをページに即座に埋め込むことができます
- ドロップダウンメニューから直接必要なブロックを含める
- 左上のメニューからコンテンツ構造の概要を取得します
間違いなく、この新しいブロックエディターはブログのエクスペリエンスを強化し、多くの新しい機能と属性を可能にしました。
ElementorがWordPressWeb開発の時代をどのように変えたか

Elementorをウェブサイト構築の最も人気のあるプラットフォームの1つとして確立した理由を見てみましょう。
- 数分で見事なサイトを構築するための豊富な準備ができたテンプレートライブラリ
- 高機能のウェブサイトを開発するためにコーディングは必要ありません
- ほぼすべてのタイプのWebサイトコンテンツタイプをカバーする多数の便利なウィジェット
- WooCommerce、マルチベンダーマーケットプレイスソリューション、WPERPなどの他の人気のあるWordPressプラグインとのシームレスな統合。
- アクティブユーザーのコミュニティ-最新ニュースを共有したり、クエリを解決したりする準備ができています
内部的には、このWordPressプラグインを使用すると、WordPressコンテンツに高度なスタイル、レイアウト、およびデザイン要素を追加できます。 そして、あなたができることは、視覚的なドラッグアンドドロップエディタを使用することだけです。
グーテンベルク対エレメンター:彼らは何か共通点を共有していますか?
まだいくつかの大きな違いがありますが、Gutenbergは以前のWordPress TinyMCEエディター(別名クラシックエディター)よりもページビルダーに似た動作をします。
まず始めに、グーテンベルクとエレメンターがどのように重なっているのかを調べてみましょう。
1.GutenbergとElementorはどちらも個別のコンテンツブロックをサポートしています
古いWordPressエディターでは、大きなテキストフィールド内に書き込み、同じ長方形の場所にすべてを含める必要があります。 同じ投稿やページにさまざまな種類のコンテンツを追加していると、混雑しているように感じます。
しかし、グーテンベルクは、コンテンツの個々の部分ごとに個別のブロックを提供するより良いアプローチを導入しました。 たとえば、画像は別のブロック、段落または見出しは別のブロック、ボタンは別のブロックなどです。

一方、Elementorのようなページビルダーも、異なる用語を使用して同様の信念に取り組んでいます。 ここには、特定のコンテンツタイプをデザインに導入するためのウィジェットがいくつかあります。
おそらく、デザイン機能を拡張するために設定された多様なウィジェットを備えた多数のアドオンが利用可能です。 それでも、多数のGutenbergブロックプラグインを使用すると、Gutenbergのデフォルトのブロックコレクションを簡単に拡張できます。
その結果、ウィジェットの可用性のギャップは予想よりもはるかに小さく、グーテンベルクが成長するにつれておそらく減少し続けるでしょう。
2.カスタムレイアウトを作成する柔軟性
以前は、カスタムレイアウトの作成は、古いクラシックエディタでは非常に複雑でした。 たとえば、ページに複数の列を追加するには、ショートコードを使用する必要があります。
グーテンベルクは、ページビルダーの機能を明らかに適応させることにより、この方法を簡素化します。 これで、新しい列ブロックを追加して独自のカスタムレイアウトを作成できます。 同じスペース内に他のブロックもネストできます。

Elementorは、ユーザーがWebサイトの細部をすべてカスタマイズできるようにすることを目的としています。 上で述べたように、このページビルダーはいくつかのデザインオプションを含むたくさんのウィジェットを提供します。 これらの機能を使用すると、最短時間でカスタムWordPressレイアウトを簡単に作成できます。
3.サードパーティのアドオンを含める
サードパーティのアドオンに関しては、GutenbergとElementorの両方が、コア機能を拡張するための幅広いアドオンプラグインをサポートしています。
要件に応じて、外部プラグインをインストールして、グーテンベルクのブロックリストを広げることができます。 WordPress内での作業手順が簡素化されます。 ただし、サードパーティのGutenberg拡張機能を使用すると、実際にはElementorなどのページビルダーにかなり近づくことができます。 また、設計の柔軟性を高める
Elementorについて話す-それは開発者がサードパーティのアドオンを構築することを可能にするAPIを提供します。 HappyAddonsは、短期間で大きな話題を生み出す強力なElementorアドオンです。 この高度な設計ツールを使用すると、さらに多くの設計の可能性を探求し、コアプラグインをさらに拡張できます。
グーテンベルク対の主な違い。 Elementorページビルダー
上記の議論から、Gutenbergは実際にWordPressのクラシックエディターよりもページビルダーに非常に近い動作をしていると簡単に言うことができます。 機能には非常に多くの類似点がありますが、それでも開発段階で個別に実行され、焦点が異なります。

これら2つのエディターの最大の違いは非常にわかりやすいです。GutenbergはWordPressのデフォルトのコンテンツエディターとして提供されますが、ElementorはWordPressサイトにインストールする必要のあるサードパーティのプラグインです。
これら2つの違いをさらに調べてみましょう。
1.バックエンドとフロントエンドエディタ
グーテンベルクはバックエンドエディターです。 コンテンツを更新している間、プレビューしたときのコンテンツとほぼ同じ概要が表示されます。 それでも、プレビューボタンをクリックする必要がある実際のビューを視覚化します。
一方、Elementorにはフロントエンド編集機能があるため、ページを保存せずに変更をライブで確認できます。 編集すると、ページの実際のプレビューがすぐに表示されます。
2.ドラッグアンドドロップ機能
グーテンベルクとエレメンターの両方にドラッグアンドドロップ機能があります。 しかし、グーテンベルクは、ブロックを追加して上下に移動できるようにするだけの制限があります。 ここでは、高さと幅のサイズを変更したり、他のブロック内にブロックを作成したり、列と行を使用して複雑なレイアウトをカスタマイズしたりすることはできません。 ただし、ブロックを簡単に含めて、好きな場所にドラッグできます。
ただし、Elementorを使用すると、実際にもう少し先に進むことができます。 また、ブロック/ウィジェットをドラッグアンドドロップする柔軟性も提供します。 さらに、高さと幅を調整したり、他のブロック内にブロックを追加したり、列を使用して複雑なレイアウトを設計したりすることもできます。
3.テーマスタイルの互換性

グーテンベルクは、テーマのスタイルと設定を上書きしません。 カスタムCSSを使用してブロックをカスタマイズできますが、ページの全体的な外観は、選択したWordPressテーマに完全に依存しています。
Elementorの内部では、テーマスタイルを操作することもできます。 または、必要に応じてテーマのスタイルを上書きすることもできます。 ここでは、デザインレイアウトを完全に制御できます。 そのため、Elementorを使用してカスタムページレイアウトを作成するのは非常に簡単です。
4.フォーマットとスタイリングのオプション
グーテンベルクブロックは、コンテンツプレゼンテーションをアップグレードするための多くのスタイリングおよびフォーマットオプションを提供します。 これに加えて、ブロックに独自のカスタムCSSを追加して、デザインをパーソナライズすることができます。
一方、Elementorを使用すると、ページを引き継いですべての要素をカスタマイズするための完全な制御が可能になります。 色やフォントの変更などの基本設定に加えて、画像スタイルの変更、背景色の変更、グラデーションの適用、要素のサイズ変更などを行うことができます。
5.ウィジェットとブロック

Gutenbergは、一般的に使用されるすべてのコンテンツタイプをページまたは投稿に追加するのに役立つ、さまざまなデフォルトブロックをサポートしています。 ブロックを保存して、他のWordPress Webサイトでも、他の投稿で再利用することもできます。
このブロックエディタには強力なAPIがあるため、プラグイン開発者は独自にカスタマイズしたブロックを作成することもできます。 人気のあるWordPressプラグインには、追加の機能を提供する独自のGutenbergブロックが付属しています。

同様に、Elementorは、Webサイトをシームレスに設計するための多くの便利なウィジェットを提供します。 事前に作成されたテンプレートまたはブロックを使用して、Webサイトを即座にカスタマイズできます。 さらに、後で再利用するために、個々のブロック、行、またはテンプレート全体を保存するオプションがあります。
6.コンテンツレイアウトとページデザイン
グーテンベルクでは、独自の方法でコンテンツをカスタマイズする自由があります。 列、表、全幅の表紙画像を使用できますが。 ただし、ページのコアレイアウトは同じままです。 つまり、ヘッダー、フッター、サイドバーなどを含むページの全体的な外観を変更することはできません。
ただし、Elementorは、テーマレイアウトを分割し、独自の方法で独自のフレーバーを与える柔軟性を提供します。 新しいコンテンツを追加するだけでなく、ウィジェットとブロックごとに適切なデザインオプションのセットを取得できます。
グーテンベルクはWordPressページビルダーに取って代わりますか?
グーテンベルクをデフォルトのエディターとしてWordPressを起動した後、人々の心に最大の疑問が生じます-
ブロックエディタはページビルダーに取って代わりますか?
まあ、この答えはいくつかの点でトリッキーになります。 現在、これらのエディターは両方とも異なるユーザーベースを持ち、個別に動作します。 間違いなく、グーテンベルクはワードプレスが以前持っていた/持っていたよりも優れたコンテンツエディターです。 しかし、それがElementorのようなページビルダーの代わりになるとは言えません。
したがって、このトピックについての議論をやめ、建設的な議論を行って、WordPress内で作業するためのより良いスペースを作成してください。
グーテンベルク対エレメンターの戦いは続き、ある意味ではユーザーにとって有益です。 それは彼らに影響を与えるので、定期的に有用な機能をもたらします。
グーテンベルクが優れている場所
グーテンベルクは、次の場合に最適なオプションです。
- テーマ内に収まるコンテンツを含める必要があります。すでに述べたように、グーテンベルクはテーマのデフォルトスタイルを採用しています。 したがって、コンテンツはテーマの外観に完全に一致する必要があります。
- シンプルなレイアウトが必要:シンプルに保つことができ、より複雑なレイアウトにはサードパーティの拡張機能を使用できます。 グーテンベルクには視覚的なデザインオプションがないため、ページビルダーのレイアウトに合わせるのは少し難しいですが。 また、個々のブロックの間隔を調整することはできません。
ElementorExcelが存在する場所
Elementorは、次の場合に最適なオプションです。
- 完全な位置合わせ制御が必要:Elementorを使用すると、すべての要素の位置を柔軟に調整できます。
- 豊富なデザインとスタイルのオプション:たくさんのウィジェットと、それに応じてそれらのウィジェットをカスタマイズするための個々のデザインオプションのセットがあります。
- コンテンツをモバイルフレンドリーにする:最近、多くの人がモバイルからインターネットを閲覧しています。 したがって、Webサイトがすべての画面サイズでシームレスに機能することが重要です。
良いニュースは、1つだけを選択する必要はないということです。
他のページビルダーと同様に、ElementorもGutenbergと統合されています。 つまり、GutenbergとElementorで競合するのではなく、これら2つのエディターをWebサイトで同時に使用してコンテンツを編集できます。 ページのデザインを非常に簡単にカスタマイズできるようにします。 また、WordPressのデフォルトエディタを使用して、ページのコンテンツを簡単に更新できます。

簡単な解決策-より理にかなっている場合はグーテンベルクを使用し、より理にかなっている場合はElementorをシーンに導入します。
グーテンベルク対エレメンターの最終評決
グーテンベルク対エレメンターについて議論することは、2人のスーパーヒーローを比較するようなものです。 どちらもデメリットではなく、大きなメリットがあります。 どちらが優れているかを判断するのは非常に困難です。 グーテンベルクが専門分野の1つを獲得した場合、Elementorは柔軟性の別の部分を支配します。
グーテンベルクは、パディングやマージンに慣れていない、ボタン、テーブル、およびこれらのような他の要素を追加する簡単な方法を望んでいる、または個々のブロックに異なるスタイルを適用することを意図しているWordPressユーザーに祝福をもたらします。
一方、Elementorを使用すると、デザイン、フォーマット、間隔などを完全に制御できます。 また、事前に作成されたテンプレートを使用して、作業負荷を軽減することもできます。 テーマのデフォルトのスタイルをカスタマイズして、数分でユニークなデザインを作成するのは簡単です。
したがって、このコンテストには明確な勝者はいないと言えます。 確かに特定の分野での彼らの習熟度を理解することをお勧めします!
この記事が、GutenbergブロックエディターとElementorページビルダーの違いを理解するのに役立つことを願っています。 それでも、コンテンツを作成するためにこれら2つのエディターのどちらかを選択する際に質問や問題がある場合は、以下のコメントセクションで共有できます。

