グーテンベルク対エレメンター:2022年の方が良い
公開: 2022-06-16GutenbergとElementorは、WordPressの世界で出くわした可能性のある非常に一般的な用語です。 WordPressサイトを設計する際に、どのページビルダーまたはサイトエディターを使用するかについての考えは、頭に浮かんだかもしれません。 リストの一番上に来るページビルダーはElementorです。 グーテンベルクの編集者もあなたの注意を引く可能性が高いものです。
GutenbergエディターとElementorページビルダーはどちらも非常に優れており、どちらを使用するかを選択することは、特にWordPressの初心者にとって混乱を招く可能性があります。
このガイドでは、これらのそれぞれ、それらの使用方法、および特定のメトリックに基づいたそれらの間の主要な比較のいくつかについて説明します。
目次
グーテンベルク
- グーテンベルクとは
- グーテンベルクの特徴
Elementor
- Elementorとは
- Elementorの機能
グーテンベルクとエレメンターの主な比較
結論
グーテンベルク
グーテンベルクとは
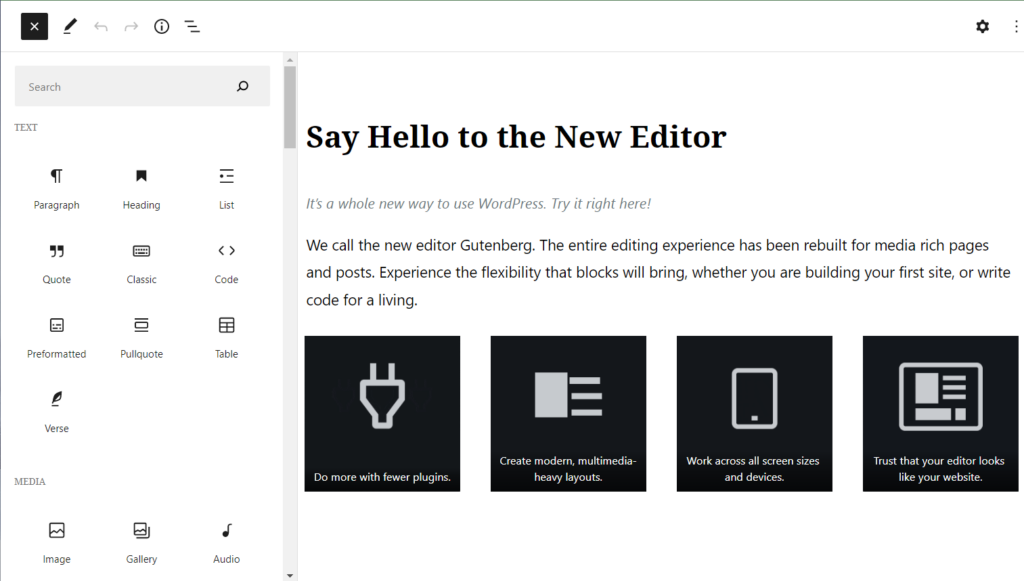
これはデフォルトのWordPressエディターであり、ブロックエディターとも呼ばれます。 これは、WordPress5.0に含まれるものとして2018年に導入されました。
エディターは、投稿/ページにコンテンツを追加するために使用でき、ユーザーの好みに合わせてスタイルを設定できるブロックを使用します。

導入されたとき、ブロックエディタはクラシックエディタに取って代わりました。 グーテンベルクは、古典的なエディターと比較して、特に初心者ユーザーにとって使いやすいです。 コンテンツを追加してスタイルを設定するために、HTMLとCSSをエディターに追加する必要がなくなりました。
ただし、まだ成長段階にあり、継続的に開発され、改善が加えられているため、時間の経過とともにさらに多くの機能を提供することが期待されています。
グーテンベルクの特徴
グーテンベルクには、いくつかの既存の機能があります。 ここでは、エディター内のこれらの機能のうち5つを調べます。
ブロック
投稿やページ内にメディアやテキストなどのあらゆる種類のコンテンツを追加できるようにする組み込みのブロックが含まれています。
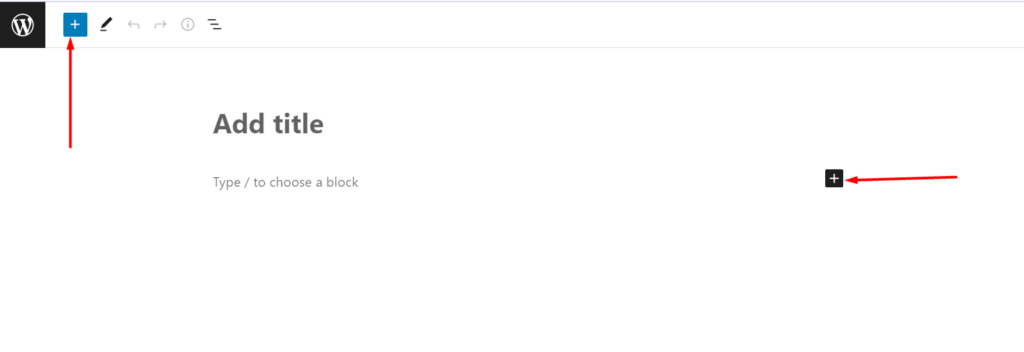
これらのブロックは、その中のブロックインサーターをクリックすることで投稿またはページに追加できます。

エディター内で、各ブロックを個別に追加できるため、各ブロック設定をより詳細に制御できます。
利用可能なブロックもかなりあります。 利用可能なブロックの幅広い選択により、さまざまなコンテンツのセットをWebサイトに追加できます。 Webサイト内で使用するカスタムブロックを作成することもできます。
再利用可能なブロック
再利用可能なブロックを配置するオプションを提供します。 再利用可能なブロックは、サイトのコンテンツ内で繰り返し使用できるブロックのグループです。
再利用可能なブロックはかなり節約できることがわかります。 これは、Webサイト内のさまざまなセクションで使用するためにセクションを再作成する必要がないためです。
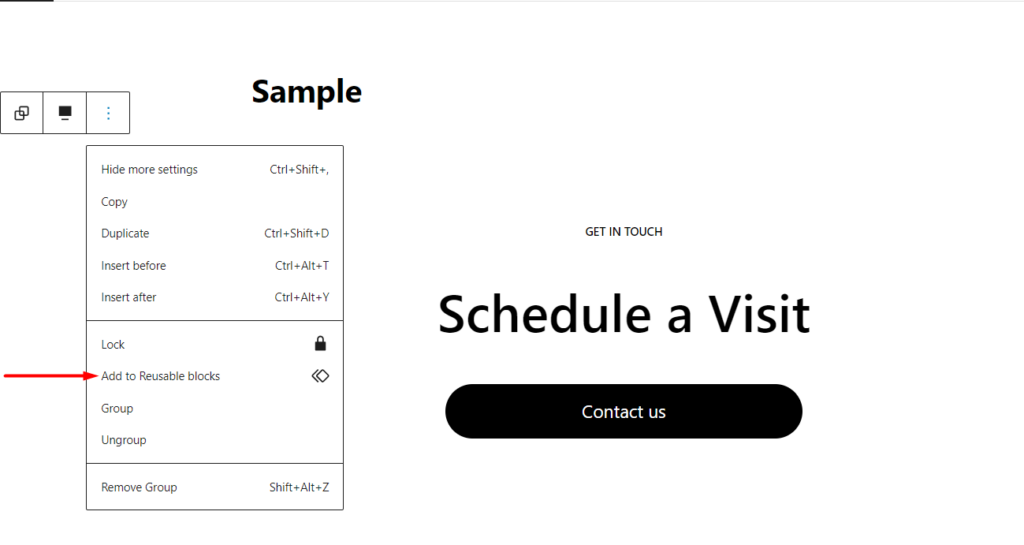
以下は、特定のブロックから再利用可能なブロックを作成する方法のスクリーンショットの例です。

「再利用可能なブロックに追加」リンクをクリックすると、再利用可能なブロック名を追加して変更を保存する必要があるポップアップが表示されます。

(WYSIWYG)編集
WYSIWYG(What You See Is What You Get)コンテンツエディターを紹介します。 これにより、投稿またはページ内のコンテンツを編集し、公開する前にその表示をプレビューできるようになります。
ページまたは投稿の表示をプレビューするために変更を保存する必要がなくなったため、これは優れた機能です。 当初、これは以前のWordPressエディターでは提供されていなかったものです。
調整可能なフォントの側面
エディターを使用すると、フォントサイズや外観など、コンテンツのさまざまなフォントの側面を簡単に調整することもできます。 これにより、サイト内のコンテンツの表示をパーソナライズできます。
コンテンツに加えたフォントの変更は、エディター内にすぐに表示されます。
ドラッグアンドドロップ機能
エディターを使用すると、ページまたは投稿内のブロックをドラッグアンドドロップできます。 これにより、好みの簡略化されたレイアウトをはるかに高速に作成できます。
Elementor
Elementorとは
Elementorは、WordPressWebサイト内で高度にカスタマイズ可能なレイアウトを設計できるページビルダーです。

これは、最も人気のあるページビルダーの1つです。 その無料版には、現在のところ500万を超えるインストールがあります。
それを使用している間、あなたはあなたのウェブサイトをデザインするためにコーディングの経験を必要としません。 かなりの数のウィジェットが配置されています。 これらにより、Webサイト内にさまざまな機能を簡単に追加できます。
ページビルダーは、ブログ、eコマースサイト、リストサイトなど、さまざまな種類のWebサイトにも使用できます。 特定のコンテンツタイプに制限はありません。
Elementorの機能
Elementorには幅広い機能があり、Webサイト開発者やWordPressの初心者ユーザーにとって非常に理想的です。
これらの機能の一部は次のとおりです。
応答性
ビルダーを使用すると、すべてのデバイス(モバイル、ラップトップ、デスクトップ)用にWebサイトを設計できます。 これは、すべてのデバイスで期待どおりに機能する、ピクセル単位で完璧なレスポンシブデザインのサイトを実現するのに役立ちます。
この応答性は、デバイスの画面サイズに基づいて開始されるブレークポイントの助けを借りて実現されます。 Elementorを使用してカスタムブレークポイントを作成することもできます。

ライブ編集とプレビュー体験
Elementorを使用すると、ページまたは投稿内で編集を実行し、編集が実行されるときにプレビューすることができます。 たとえば、変更を表示するためにページを保存してからプレビューする必要はありません。
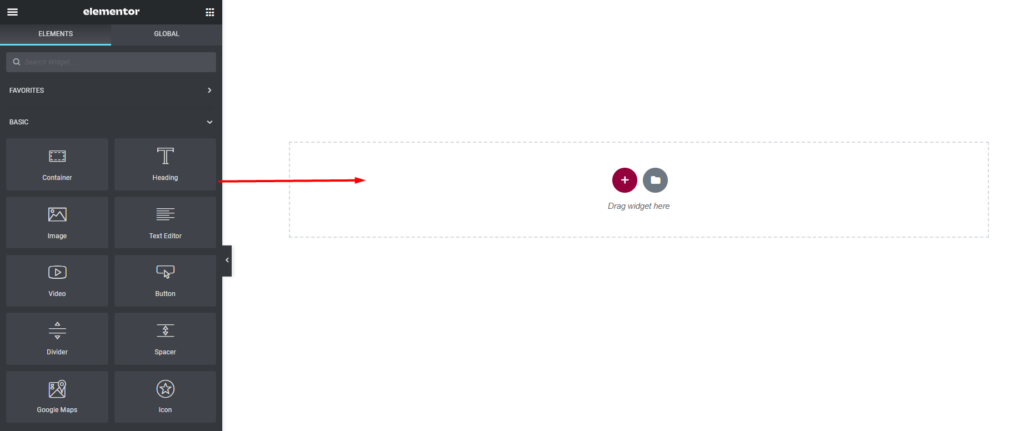
ドラッグアンドドロップ機能
それはあなたのウェブサイトを設計するときにドラッグアンドドロップ機能を提供します。 ウィジェットを投稿またはページ内のキャンバスにドラッグするだけです。

これは、コーディングの知識が必要ないため、特に初心者ユーザーにとって、検討するのに最適なページビルダーとなる機能です。
既製のテンプレート
それはあなたがあなたのウェブサイトをデザインするのに使うことができる300以上の既製のテンプレートを提供します。
これらのテンプレートを使用して、あらゆる種類の業界のWebサイトを作成できます。 ページに追加したら、好みに合わせてテンプレートをさらにカスタマイズできます。
複数のウィジェット
さまざまなタイプのコンテンツを追加するために使用できるさまざまなウィジェットが組み込まれています。 ビルダーと簡単に統合して、Webサイト内で使用できる追加のウィジェットを提供するサードパーティのプラグインもあります。
グーテンベルクとエレメンターの主な比較
ElementorとGutenbergはどちらも、上記の機能に見られるように多くの類似点があります。 ただし、実際には、さまざまな面で互いに優れています。 以下は、これらの比較の一部です。
応答性
GutenbergとElementorの両方を使用して、レスポンシブWebサイトを作成できます。
Elementorを使用すると、さまざまなデバイス画面でウィジェットの表示を制御できます。 たとえば、モバイルデバイスでボタンを非表示にして、デスクトップデバイスとタブレットデバイスでのみボタンをレンダリングすることができます。 また、さまざまなデバイス画面のさまざまな要素にスタイルを追加することもできます。 この機能により、サイトを設計する際の柔軟性がさらに高まります。
ただし、グーテンベルクでは、この機能を追加するテーマまたはプラグインを使用していない限り、デフォルトでは、デバイスの画面に基づいてブロックの表示を調整することはできません。
使いやすさと理解
グーテンベルクを使用しているときに、ブロックインサーターをクリックして目的のブロックを選択するだけで、サイト内にブロックを簡単に追加できます。 このエディターの欠点は、非常に直感的ではなく、ユーザーがブロックを使用してレイアウトを適切に設計する方法を学習する必要がある場合があることです。
Elementorの場合、ユーザーは目的のウィジェットをページにドラッグアンドドロップし、コンテンツを変更して目的のコンテンツをレンダリングするだけです。 これは、特に新しいWordPressユーザーにとってははるかに簡単なアプローチです。
パフォーマンス
グーテンベルクは、エレメンターと比較してより良いパフォーマンススコアを達成しています。
Gutenbergで設計されたページは、Elementorで設計されたページと比較してはるかに高速に読み込まれる可能性があります。
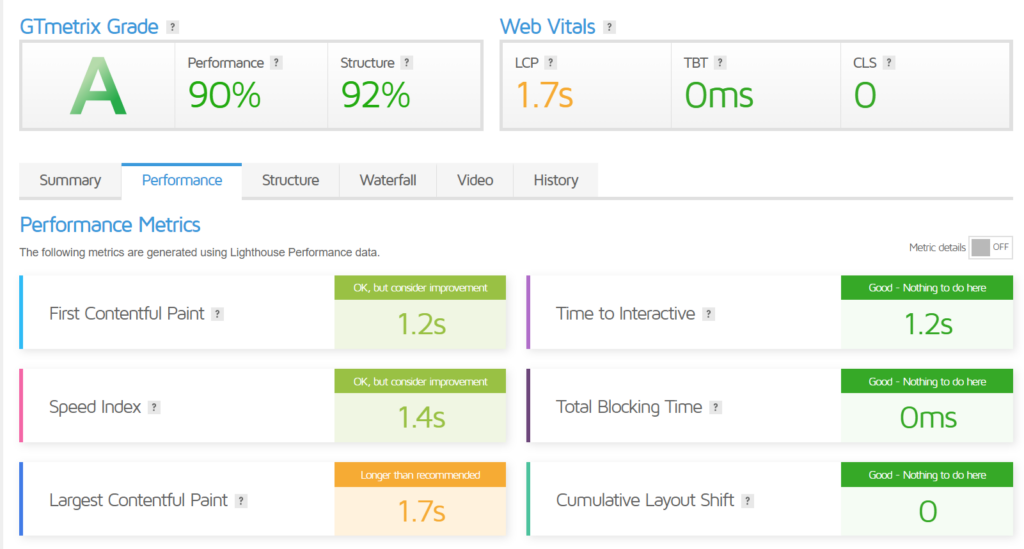
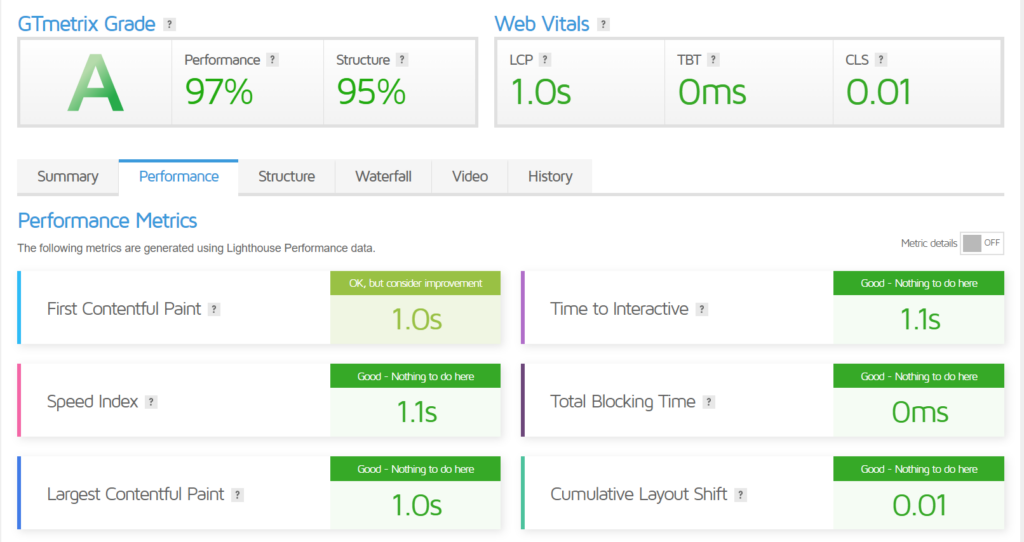
以下は、Elementorで作成されたページとGutenbergで作成されたページのパフォーマンス比較の例です。
Elementorを使用したページ

グーテンベルクを使用したページ

Elementorにはより多くのカスタマイズ機能とデータがあるため、グーテンベルクと比較してパフォーマンススコアが低くなる原因の1つです。 GutenbergはWordPress自体にも統合されています。これは、Elementorプラグインを使用してサイトを設計するために、最初にElementorプラグインをインストールする必要があるElementorとは異なります。
ドラッグアンドドロップ
GutenbergとElementorはどちらも、Webサイトを設計するときにドラッグアンドドロップ機能を提供します。
Elementorを使用すると、ウィジェットを他のウィジェット内にドラッグアンドドロップできるため、複雑なレイアウトを作成できます。 ただし、グーテンベルクでは、ブロックを他のブロックにドラッグアンドドロップすることはできず、たとえば列でレンダリングしたい場所にのみブロックをドラッグアンドドロップできるため、この機能には制限があります。 たとえば、引用ブロックをドラッグして画像上にレンダリングすることはできません。 代わりに、画像の上に別のブロックとしてレンダリングされます。 これにより、Webサイト内で複雑なレイアウトを作成するのが少し難しくなります。
価格設定
グーテンベルクはWordPress自体に統合されているため、無料です。
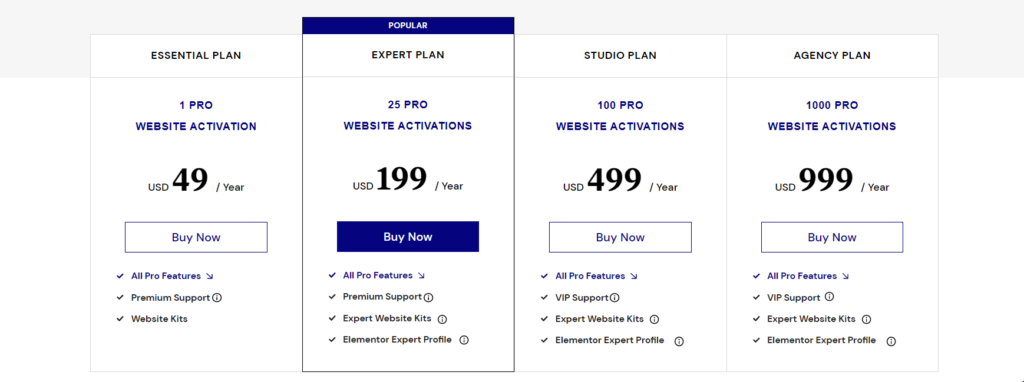
一方、Elementorは、無料のプラグインとプロのプラグインの両方で利用できます。 無料のプラグインは、特にすぐに利用できるウィジェットとテンプレートに関しては少し制限があります。 膨大な数のウィジェットとテンプレートを楽しむために、利用可能なプランからプロプラグインを購入する必要があります。
利用可能な4つの異なるプランがあります。 これらには、エッセンシャル、エキスパート、スタジオ、エージェンシーが含まれます。 これらの各プランの価格のバリエーションは、プロプラグインがアクティブ化されるWebサイトの数に大きく依存します。

結論
この記事では、ElementorとGutenbergの機能と比較指標について説明しました。 どちらを使用するかは、純粋にあなた次第です。
ウェブサイトのシンプルなレイアウトデザインを作成したい場合は、グーテンベルクが適切な選択です。 Spectra(以前はGutenbergのUltimate Addonsと呼ばれていました)やStackableなどのさまざまなアドオンを使用して、デフォルトのGutenbergブロックを拡張することもできます。 グーテンベルクも時間とともに成長すると予想されるため、いくつかの既存の機能が配置されていることを期待する必要があります。
一方、一見使いやすいビルダーで複雑なレイアウトを作成したい場合は、Elementorが最適です。
ただし、これらのいずれかについて質問がある場合は、以下のコメントセクションでお気軽にお問い合わせください。
