Elementor Webサイトで高度なデータテーブルウィジェットを使用する方法(5つの簡単なステップ)
公開: 2021-07-03Elementor Webサイトでデータテーブルを作成し、続行するためのスマートなソリューションを探すのに問題がありますか?
Googleスプレッドシート、ウェブサイトデータベース、TablePressプラグイン、CSVインポートなどからデータをインポートしてテーブルを作成するのに役立つ、HappyAddonsの新しい高度なテーブルウィジェットを確認してください。
WordPressとElementorの力により、ウェブサイトの構築がこれまでになく簡単になっています。
この完全なガイドでは、HappyAddonsのAdvancedDataTableウィジェットを使用してElementorWebサイトのデータテーブルを作成する方法を示します。
始めましょう:
HappyAddonsの高度なデータテーブルウィジェットを使用する理由

Elementor Webサイトで作業するときは常に、適切なElementorアドオンを選択することが重要です。 Happy Addonsは、魅力的なWebサイトを構築するための多数のウィジェットと機能を提供する最も適切なサードパーティのアドオンの1つです。
これらの強力なウィジェットの中で、 Advanced Data Tableは、Webサイトにレスポンシブデータテーブルを数分で作成およびインポートするのに役立つ専用ウィジェットです。
また、他のHappy機能や高度な機能をデータテーブルに追加して、ユーザーにとってより使いやすいものにすることもできます。
これらは、Webサイトの高度なデータテーブルウィジェットを検討する重要な理由です。
- より良いカスタマイズを可能にする
- 専用の事前設計されたデモテーブル
- 簡単なインポートオプション
- WordPressテーブルプラグインのサポート
- Googleスプレッドシートと互換性があります
- データベーステーブルデータを表示する
- &もっとたくさん
面白そうですね。 それでは、ElementorWebサイトでこのウィジェットを使用してデータテーブルを簡単に作成する方法について説明します。
HappyAddonsの高度なデータテーブルウィジェットを使用してデータテーブルを作成する方法
チュートリアルを開始する前に、これらの以下のプラグインをWebサイトに正常にインストールして使用していることを確認してください。
前提条件:
- Elementor(無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
Elementorについてのすべてを学ぶ:Elementorの使用方法(初心者向けのステップバイステップガイド)
ステップ1:新しいページを作成する
新しいページを作成するには、 WordPressダッシュボード–>ページ–>新規追加にアクセスする必要があります。 しばらく待つと、ページ設定オプションが表示されます。
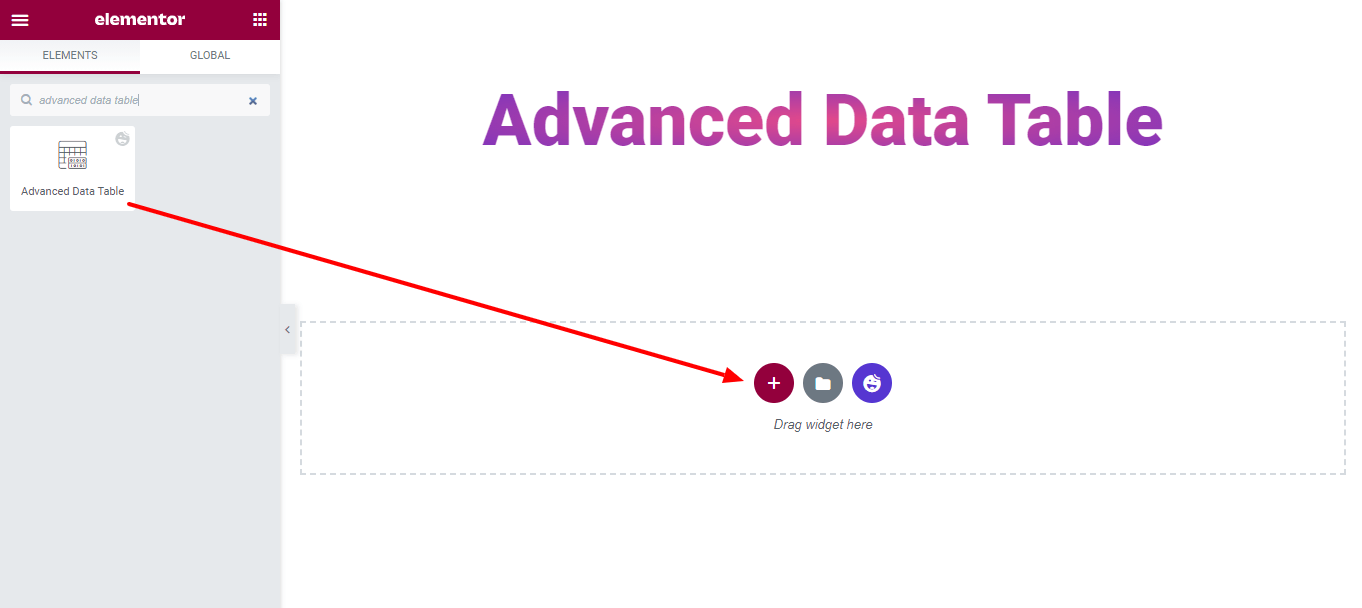
ステップ2:ハッピーアドオンの「高度なデータテーブル」ウィジェットをWebページに追加する
検索バーで「 AdvancedDataTable 」ウィジェットを見つけます。
次に、左側のメニューからウィジェットを選択します。 最後に、選択した領域にドラッグアンドドロップします。

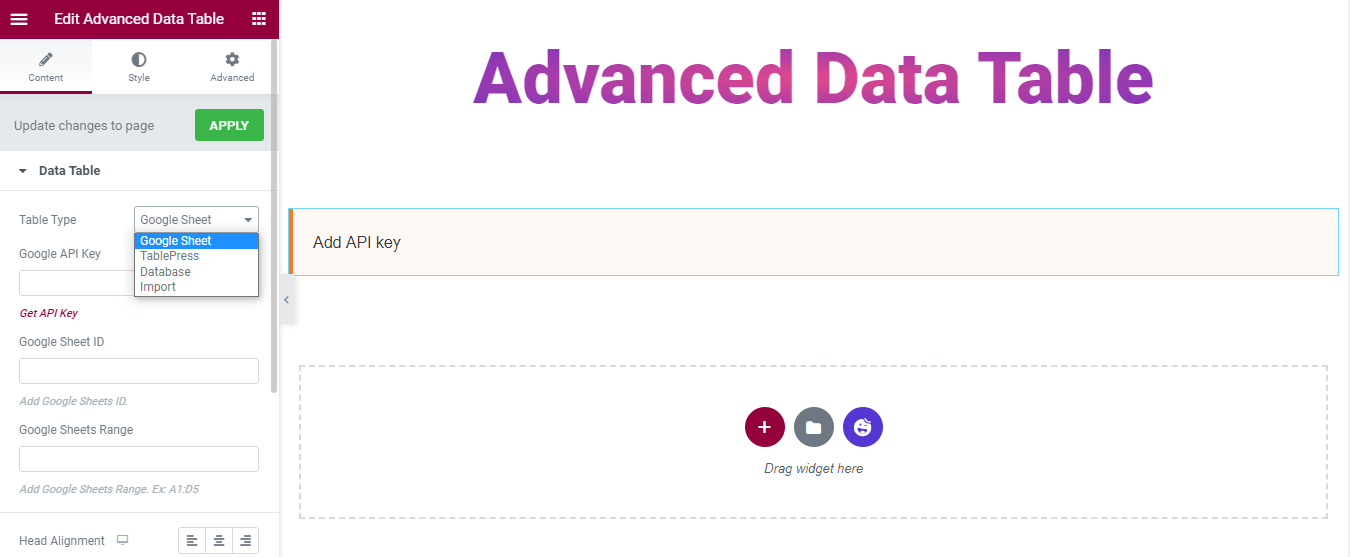
ステップ3:適切なデータテーブルを選択する
必要に応じて適切なデータテーブルを選択します。 テーブルの作成に使用できる4つの異なるテーブルタイプがあります。
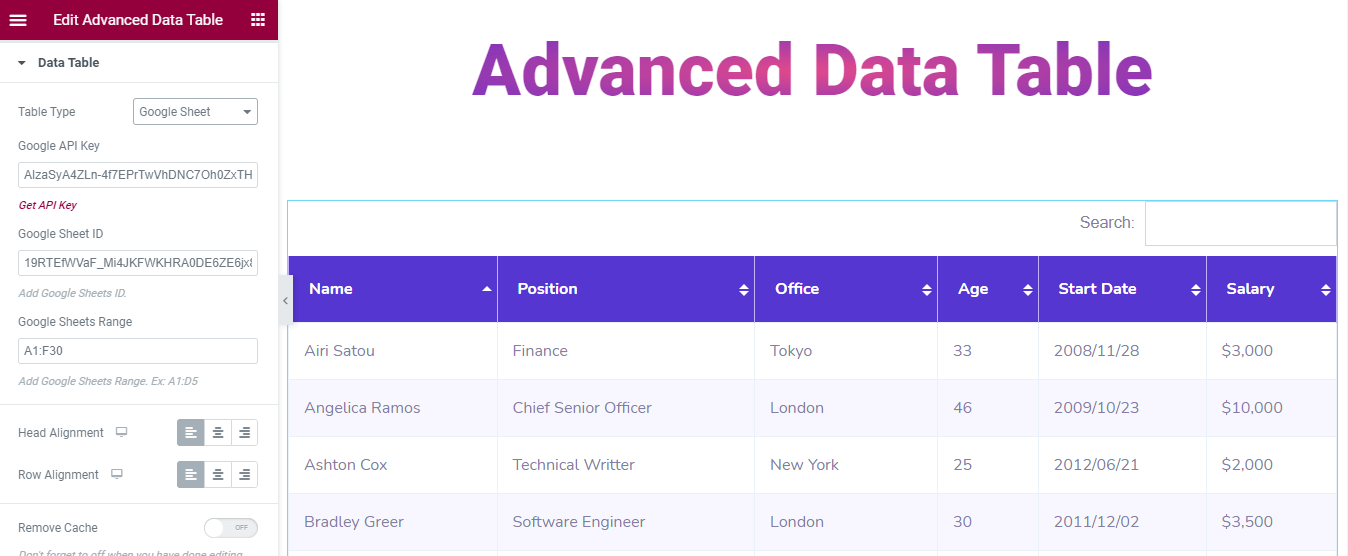
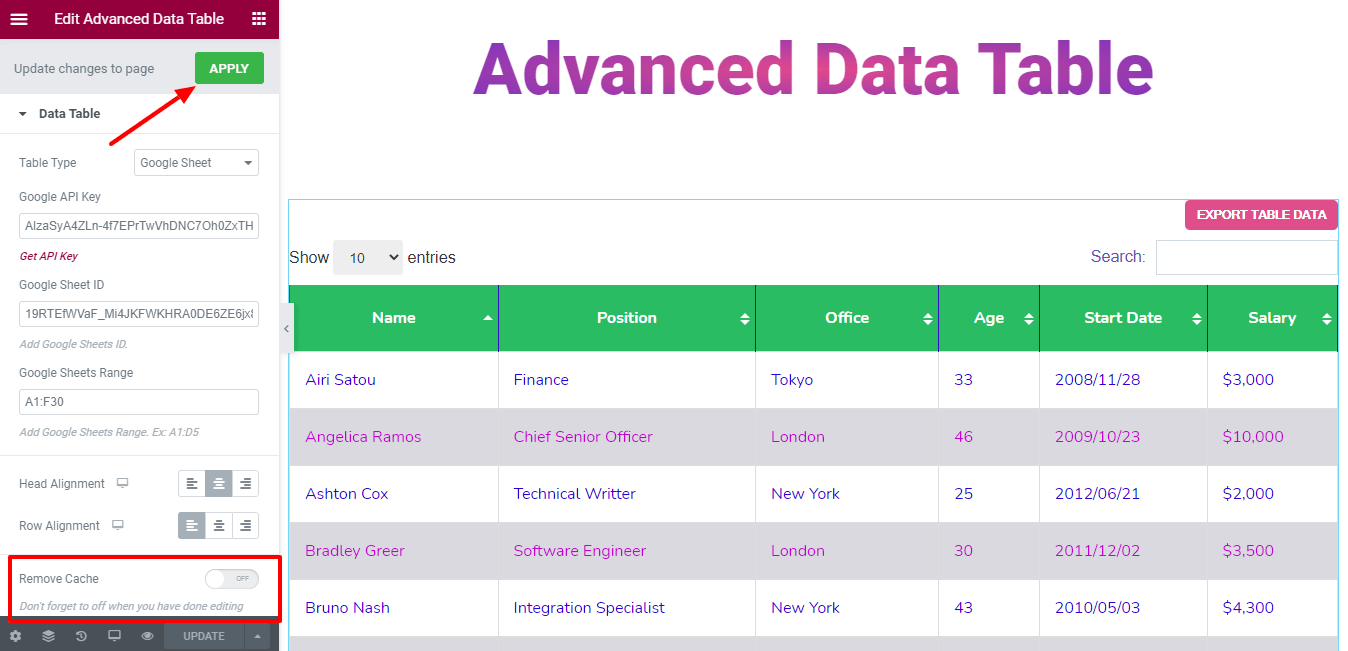
1. Googleスプレッドシート:Googleスプレッドシートを使用してテーブルを挿入できます。 これを行うには、 Google APIキーを追加してGoogleスプレッドシートIDを設定し、 Googleスプレッドシートの範囲を定義する必要があります。 それでおしまい。
2. TablePress: Happy Addons Pro Advanced Data Tableウィジェットを使用すると、TablePressプラグインを使用してデータテーブルを作成することもできます。
ブログをチェックして、最高のWordPressテーブルプラグインを並べて比較してください。
3.データベース:テーブルを使用してデータベースのデータを表示する必要がある場合があります。 これを行うために、テーブルタイプとしてデータベースを選択できます。
4.インポート: ElementorWebサイトの任意のテーブルを簡単にインポートできます。 テーブルデータをCSV形式で貼り付ける必要があります。

ここで、このガイドでは、テーブルタイプとしてGoogleスプレッドシートを使用しました。 下の画像をご覧ください。

テーブルのヘッドと行の配置を設定することもできます。
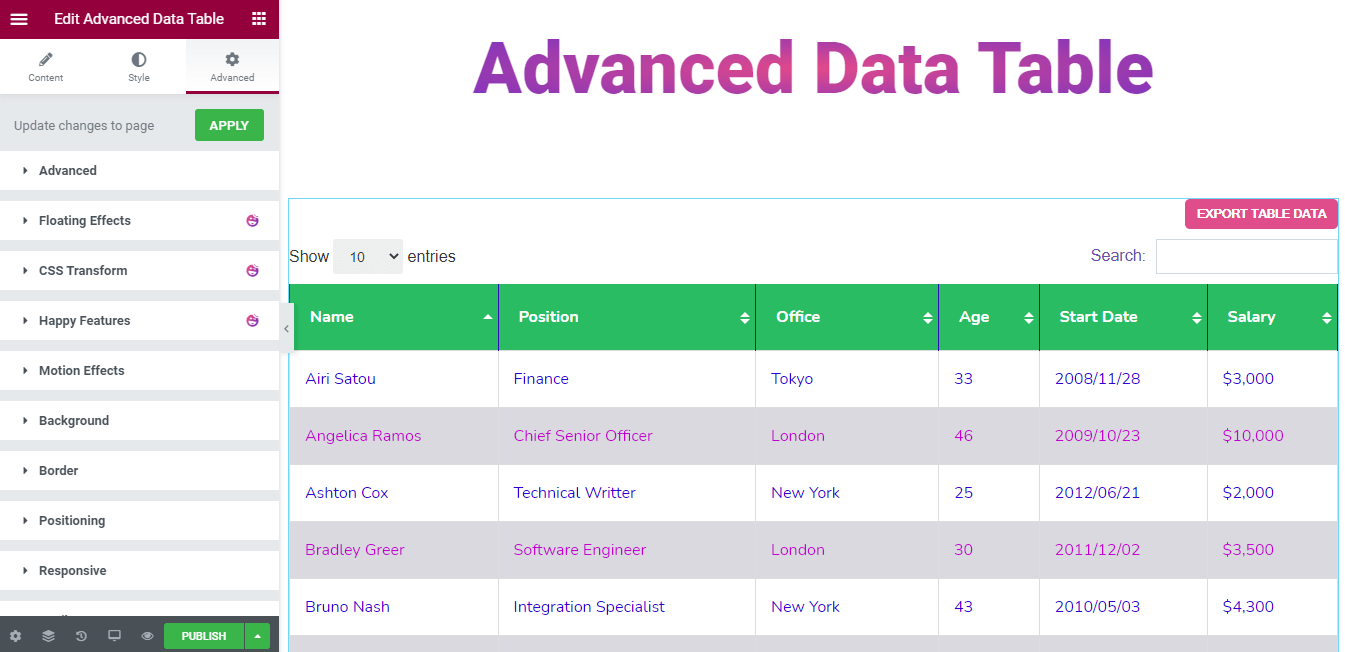
ステップ4:高度なデータテーブルウィジェットをカスタマイズする
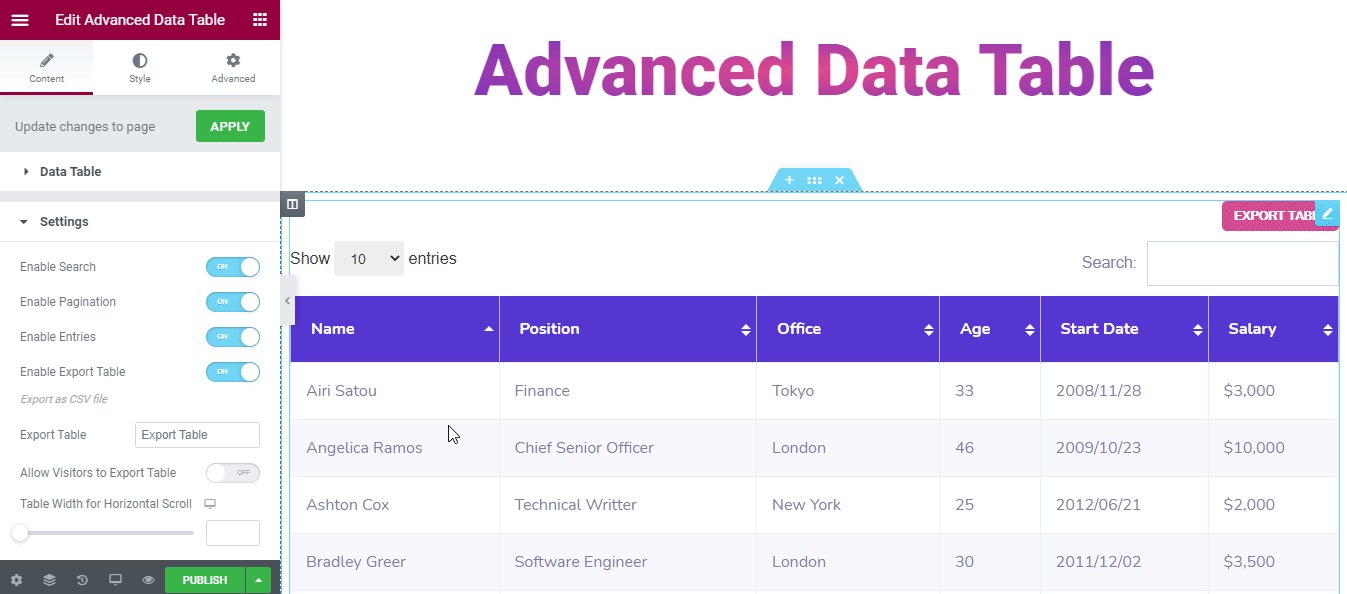
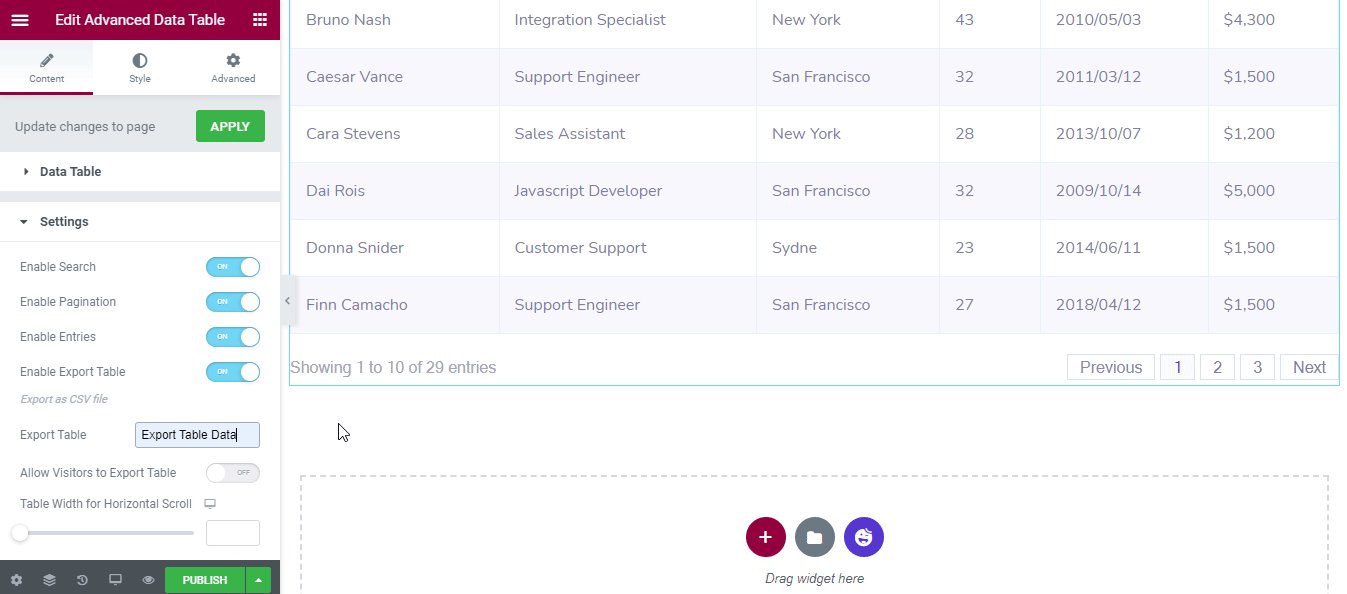
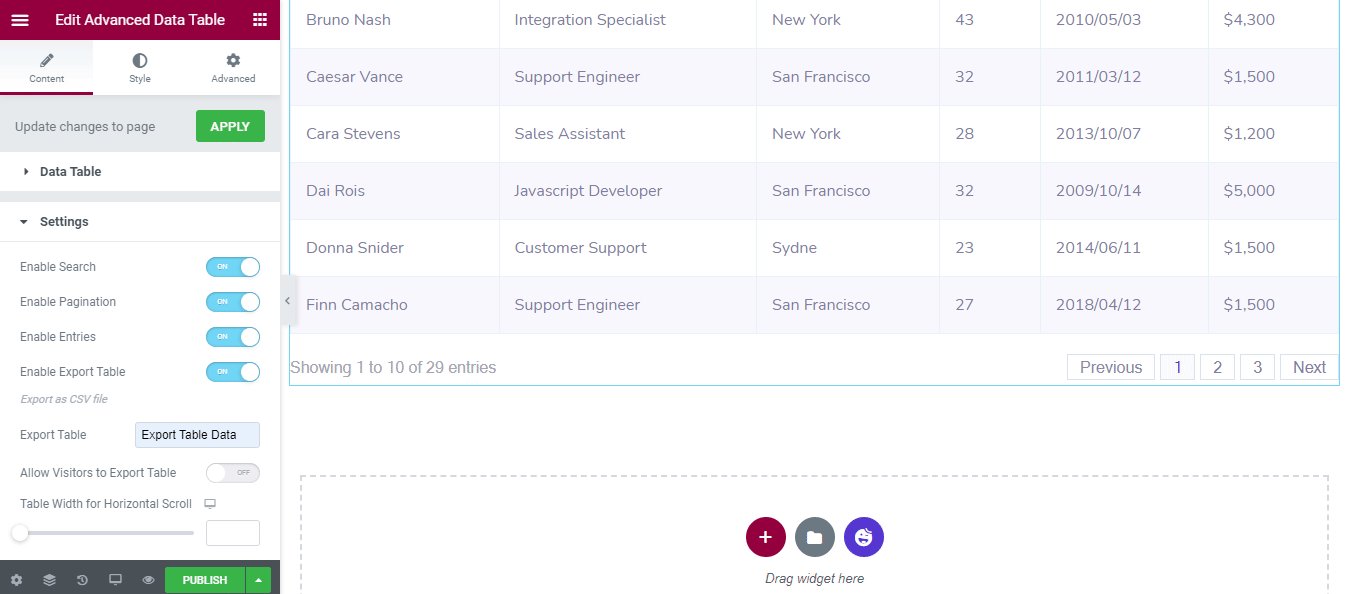
テーブル設定をカスタマイズできます。 [コンテンツ]–> [設定]に移動し、独自の方法でテーブルを設定します。
これらの複数の設定オプションがすべて表示されます。
- 検索を有効にする
- ページネーションを有効にする
- エントリを有効にする
- エクスポートテーブルを有効にする
- CSVファイルとしてエクスポート
- テーブルのエクスポート
- 訪問者にテーブルのエクスポートを許可する
- 水平スクロールのテーブル幅

[スタイル]セクションには、テーブルをデザインするための3つのスタイリングオプションがあります。

- 一般
- テーブルヘッド
- テーブル行
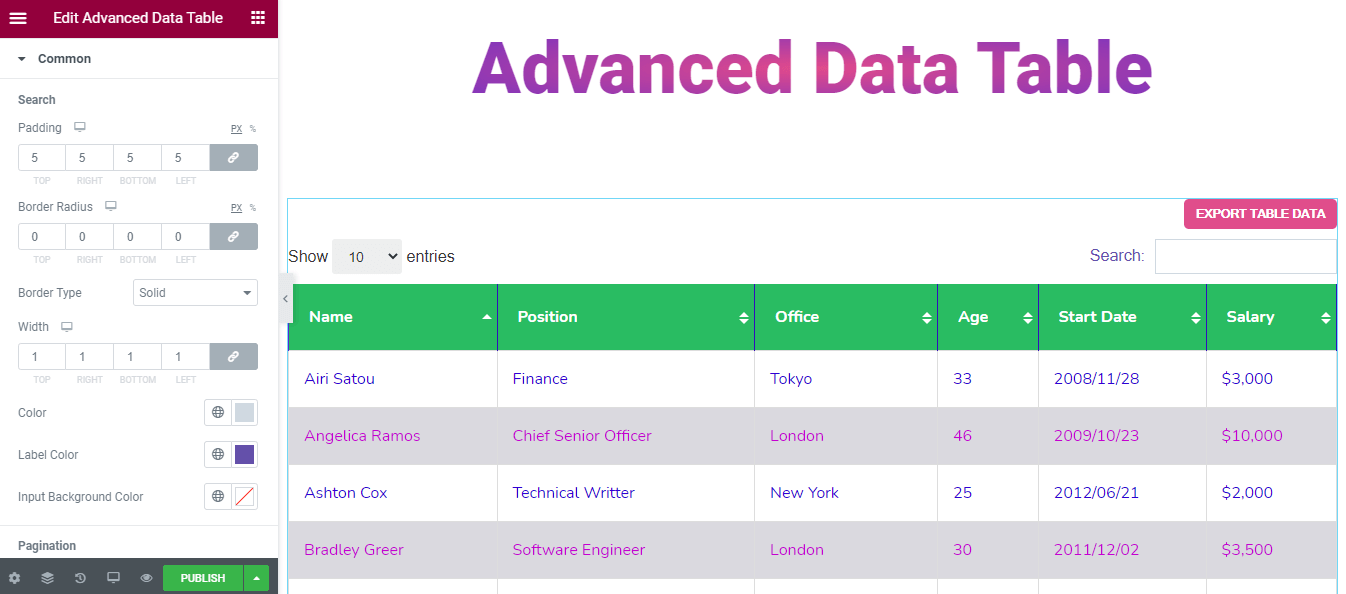
共通のスタイル
[スタイル]– > [共通]で、検索スタイルとページ付けスタイルを再設計できます。 を使用して検索バーのスタイルを変更することもできます。
- パディング
- 境界半径
- ボーダータイプ
- 幅
- 色
- ラベルの色
- 背景色を入力
また、を使用してテーブルページ付けを再設計します。
- トップスペーシング
- 間のスペース
- パディング
- リンクされていない値境界半径
- ボーダータイプ
- 幅
- 色
- エントリの色を表示
- データカウンターの色
- 背景色
- 色

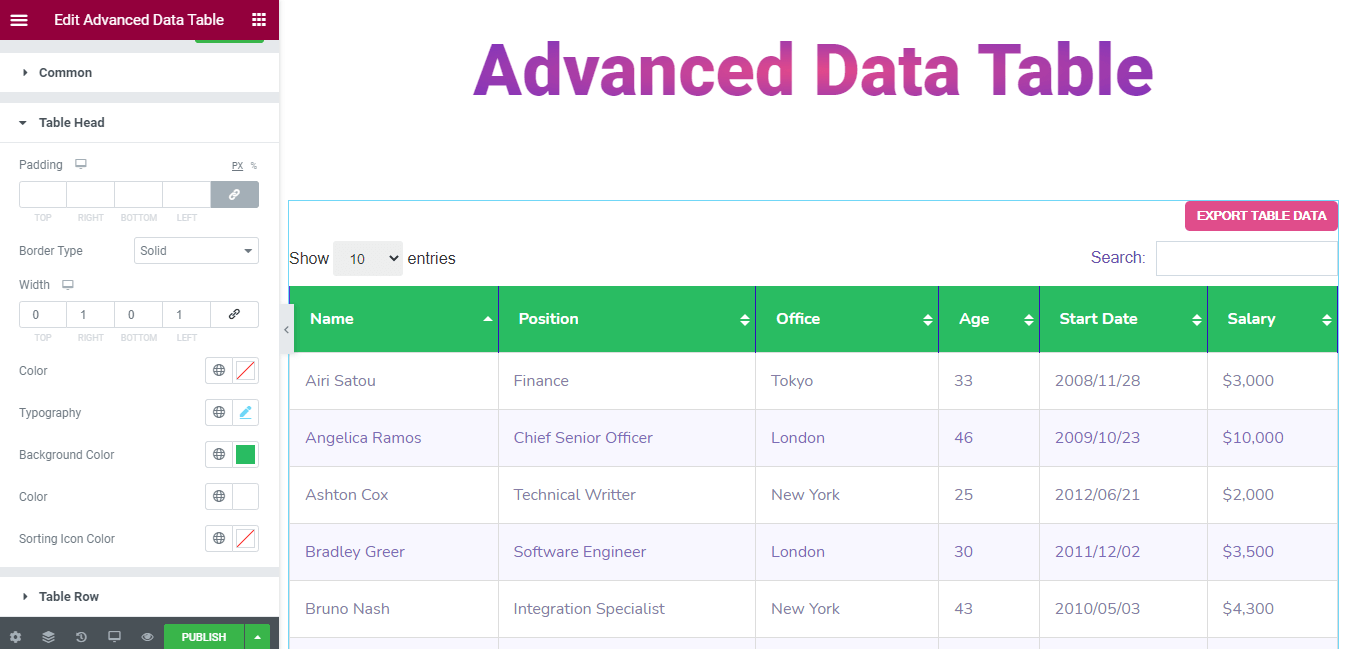
スタイルテーブルヘッド
テーブルヘッドに見事な外観を与えることもできます。 これらは、そうするのに役立つスタイリングオプションです。
- パディング
- ボーダータイプ
- 幅
- 色
- タイポグラフィ
- 背景色
- 色
- アイコンの色を並べ替える

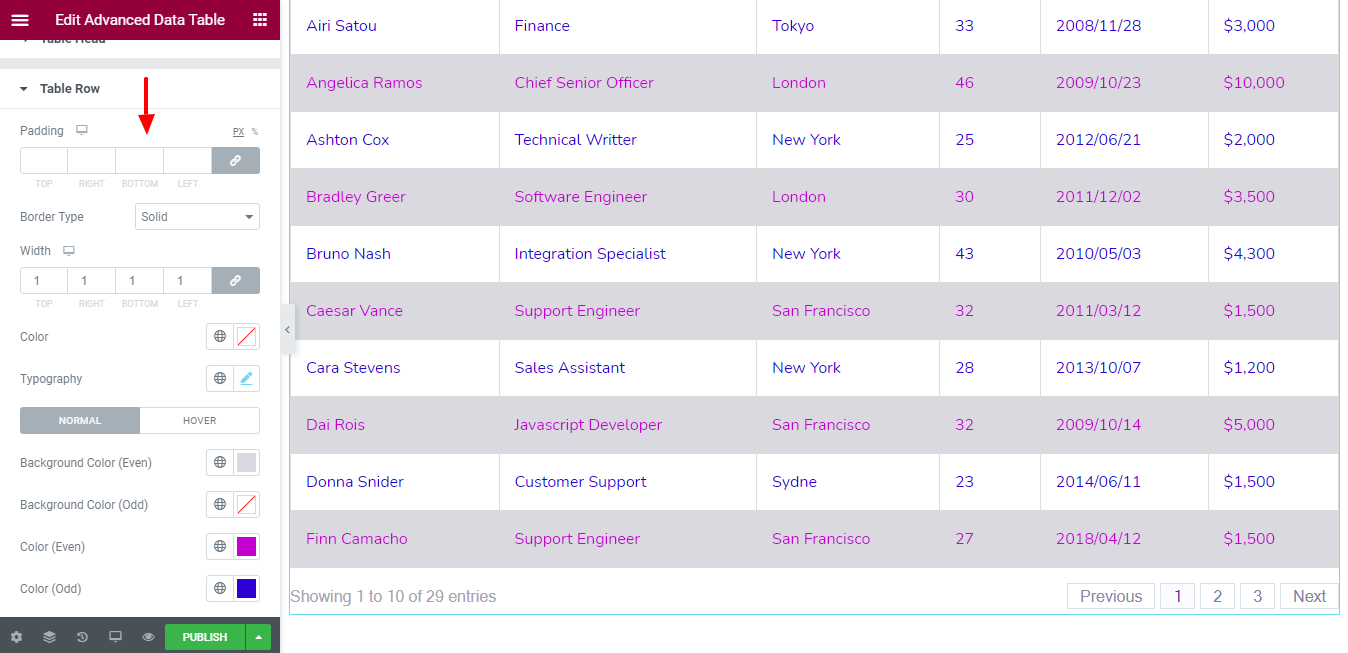
スタイルテーブルの行
独自のスタイルでテーブル行スタイルを変更する場合。 これらの以下のオプションを使用できます。
- パディング
- ボーダータイプ
- 幅
- 色
- タイポグラフィ
- 背景色(偶数)
- 背景色(奇数)
- 色(偶数)
- 色(奇数)

注: Googleスプレッドシートの編集が完了したら、[キャッシュの削除]をオフにすることを忘れないでください。 また、[適用]ボタンをクリックして、Webページの変更を更新してください。

ステップ5:詳細セクションを使用してスタイルと効果を追加する
デフォルトのElementorの「詳細」オプションには、モーションエフェクト、ハッピーエフェクト、背景を追加するためのオプションと、ページをレスポンシブにするためのオプションがあります。

高度な機能とその使用法について詳しくは、このドキュメントをお読みください。
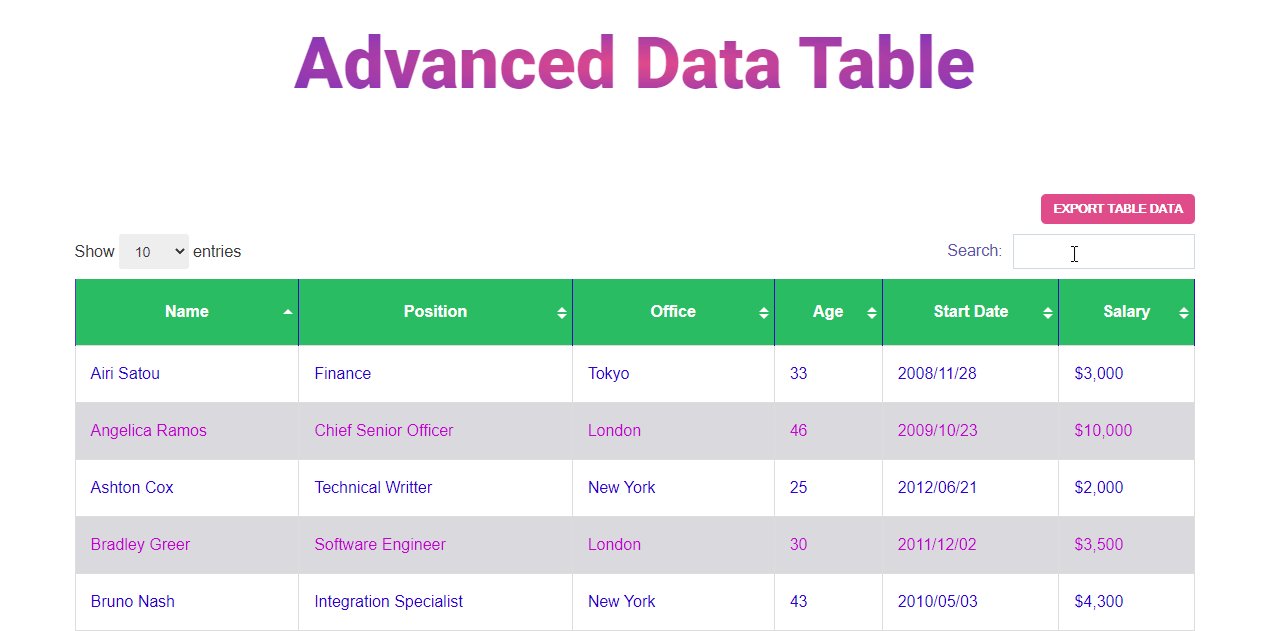
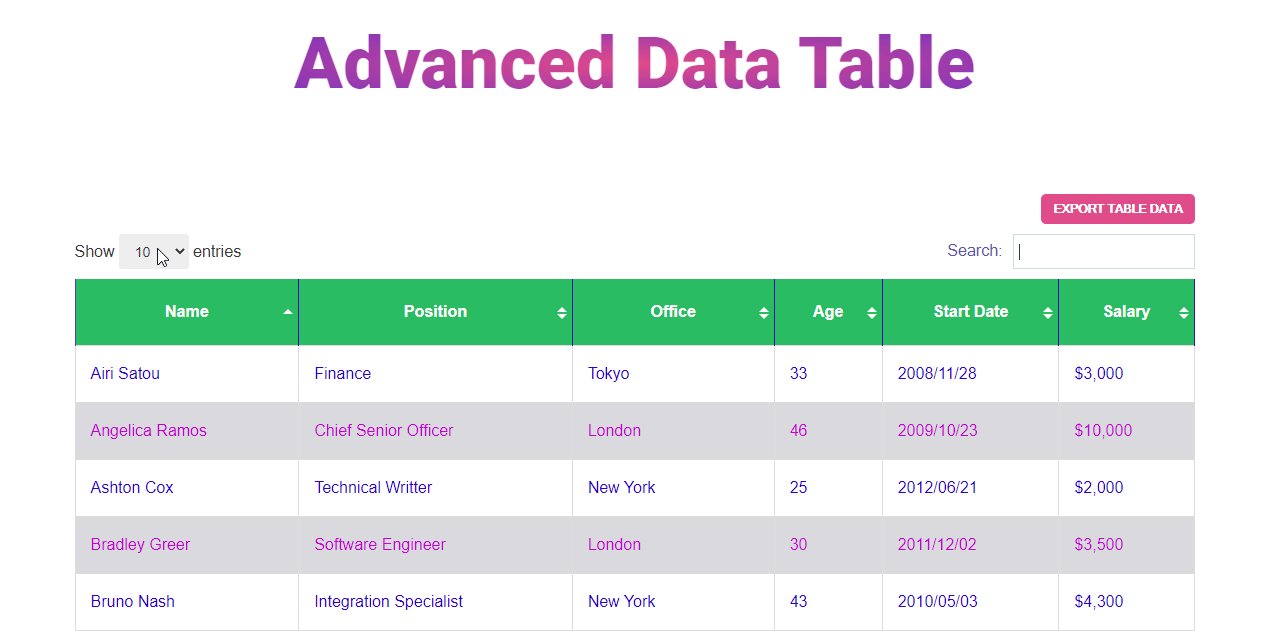
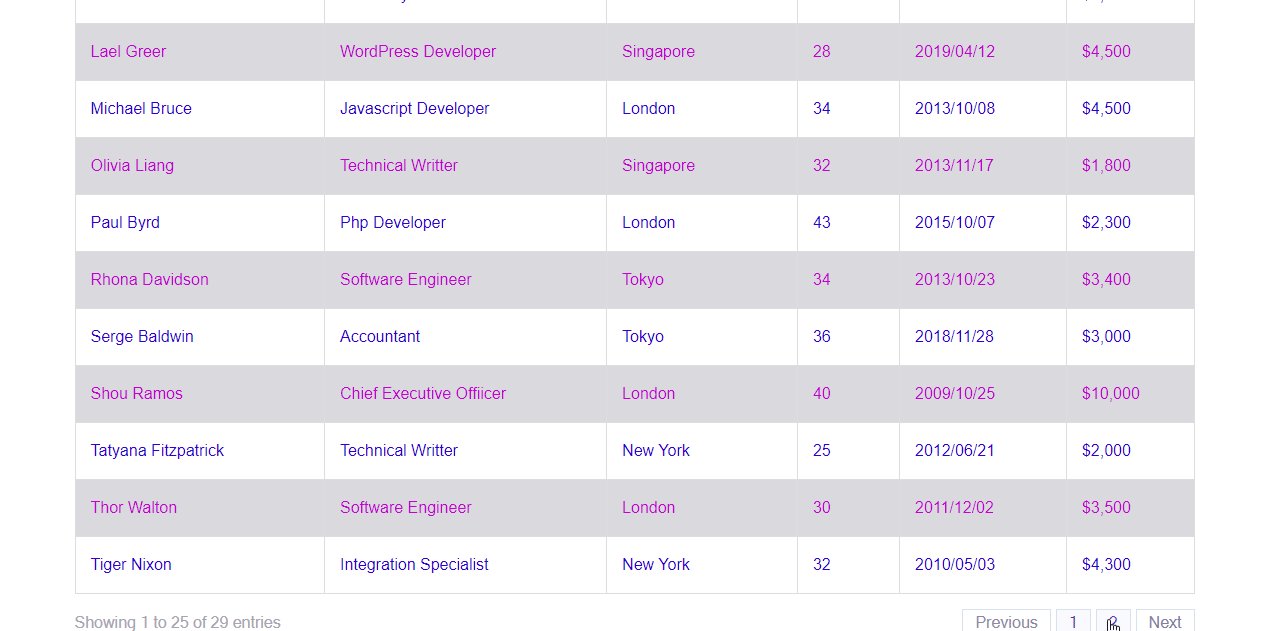
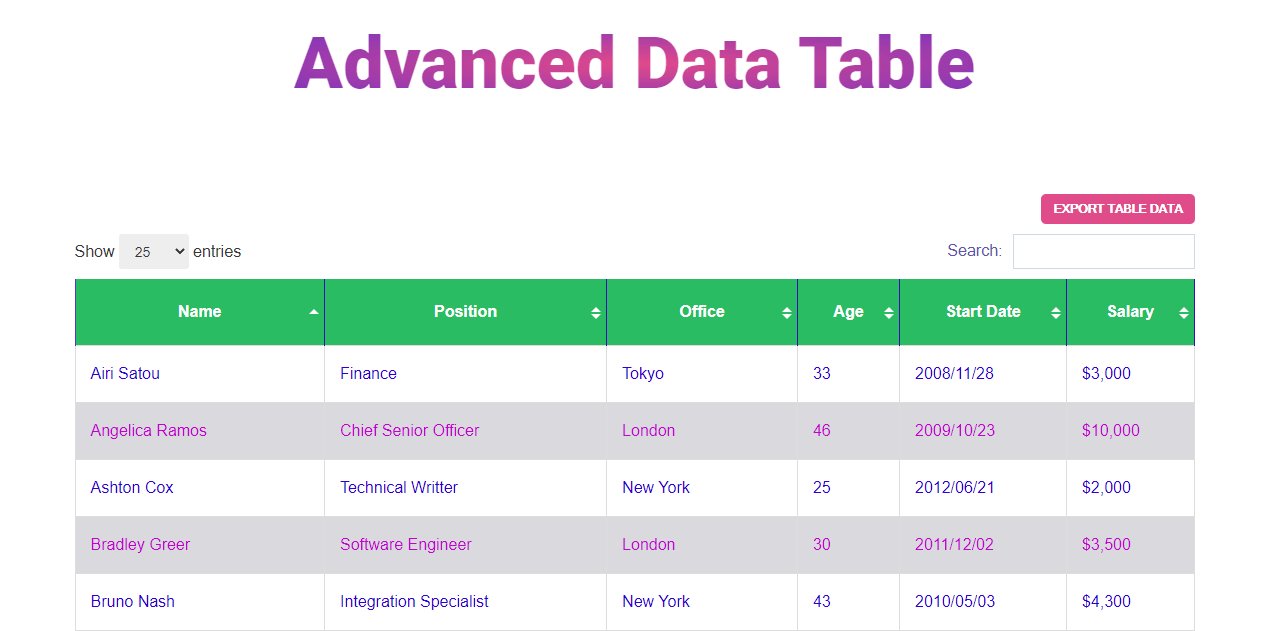
Webページの最終プレビュー
この便利なウィジェットを使用した後、これが最終的な出力です。

高度なデータテーブルウィジェットを使用する準備はできていますか
このブログでは、ElementorWebサイトでデータテーブルを効率的に作成する方法を紹介しました。 また、Happy Addons AdvancedDataTableウィジェットを使用してデータテーブルを作成およびカスタマイズする必要がある理由についても説明しました。
次に、サイトのデータテーブルを作成します。 行く準備はできていますか? ダイビングの前に、必ず完全なドキュメントをお読みください。
必要に応じて、このブログをソーシャルチャネルで共有できます。
そして、ニュースレターを購読することを忘れないでください。 それは無料です!
オンラインマーケットプレイスでWooCommerce製品テーブルを利用する方法をチェックしてください!
