AI の力を利用して、Divi および WordPress サイト用のカスタム画像を生成します
公開: 2023-03-08人工知能 (AI) ベースのテクノロジの日常業務への実用化における最近のマイルストーンのいくつかについて聞いたことがあることは間違いありません。 そのような例の 1 つに Chat-GPT があります。Chat-GPT は、テキストベースのコンテンツ生成の分野で画期的なツールであることがすぐに証明されました。 (このブログ投稿は 100% 人間が作成したものであり、執筆には関与していません!) しかし、今日、ここ WP Zone で別のコンテンツ作成カテゴリで取り組んでいるプロジェクトを共有できることを嬉しく思います: AI ベースWordPress サイトの画像生成。Divi ビルダーや WordPress ブロック エディター (別名 Gutenberg) などの一般的なページ ビルダーと互換性があります。
写真は千の言葉に値するので、そのうちの 3 つを次に示します。



これらの写真はそれぞれ、必要な画像を説明するために入力された 1 つまたは複数の短いテキスト フレーズに基づいて、「写真」モードで WP Zone の新しいAI Image Lab プラグインによって生成されました。 ストックフォトとは異なり、それらは仕様に合わせて完全にカスタマイズされており、他の誰かがまったく同じ説明とパラメーターを AI Image Lab に入力したとしても、他の誰かが既に使用している同じ写真を見つける可能性はごくわずかです.
ここに素晴らしいニュースがあります: AI Image Lab のベータ版を開始して、サイトに無料でインストールして使用することを決定しました。使用できるサイトの数に制限はなく、数に上限はありません。すべてのユーザーに優れたエクスペリエンスを保証するために、所定の時間枠内で合理的な制限内で生成できる写真の数!
セットアップ
サイトのWordPress メディア ライブラリと画像コンテンツで AI の力を活用する方法は次のとおりです。
- AI Image Lab プラグインのコピーが必要です。これは WordPress.org で便利にホストされており、WordPress 管理画面の [プラグイン] > [新規追加] 画面で「AI Image Lab」を検索するか、zip ファイルのダウンロードとして入手できます。 WordPress.org プラグイン ページから。
- プラグインがアクティブな状態で、WP Zone アカウントに接続して、AI 画像生成 API と通信できるようにする必要があります。 このプロセスを開始するには、WordPress の管理メニューで AI Image Lab を選択し、[接続] ボタンをクリックします。
- WP Zone にまだログインしていない場合は、サインイン (アカウントを持っている場合) または登録するよう求められます。 アカウントの登録は無料で、支払い情報は必要ありません。
- これが WP Zone アカウントで AI Image Lab に接続する最初のサイトである場合は、メール アドレスを確認するよう求められます。 WP Zone アカウントに登録されている電子メール アドレスに PIN 番号が送信されます。プロンプトが表示されたら、サイトで入力する必要があります。 同じアカウントに接続する後続のサイトに対して、この検証手順を繰り返す必要はありません。
- メールの検証が完了すると、サイトを AI Image Lab に接続することを確認するメッセージがもう一度表示されます。 この確認プロンプトでボタンをクリックすると、サイトに戻ります。サイトは接続され、画像を生成する準備ができているはずです。
魔法を体験してください!
イメージの作成を開始する準備ができたので、いくつかの異なる場所でそれを行うことができます。 たとえば、WordPress 管理画面の [メディア] ページに移動すると、ページの上部に[AI を使用して画像を生成]というラベルの付いた新しいボタンが表示されます。 ただし、このデモでは、Divi の Image モジュールを使用します。 AI Image Lab のインターフェースは、どこで使用されても非常に似ています (非常に似たプロセスは、WordPress のブロック エディターや、それぞれの画像モジュールまたはブロックなどの他のページ ビルダーにも適用されます)。
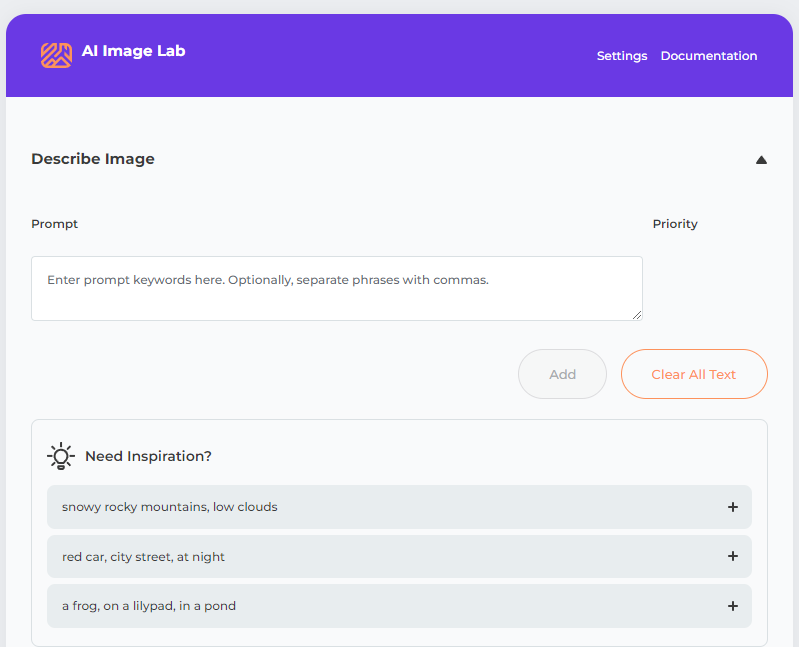
Divi ページまたは投稿で、新しい画像モジュールを挿入します。 画像モジュールの設定で、プレースホルダー画像をクリックして、画像のアップロード/選択ウィンドウを開きます。 [AI で画像を生成]タブをクリックして、AI Image Lab インターフェイスを表示します。

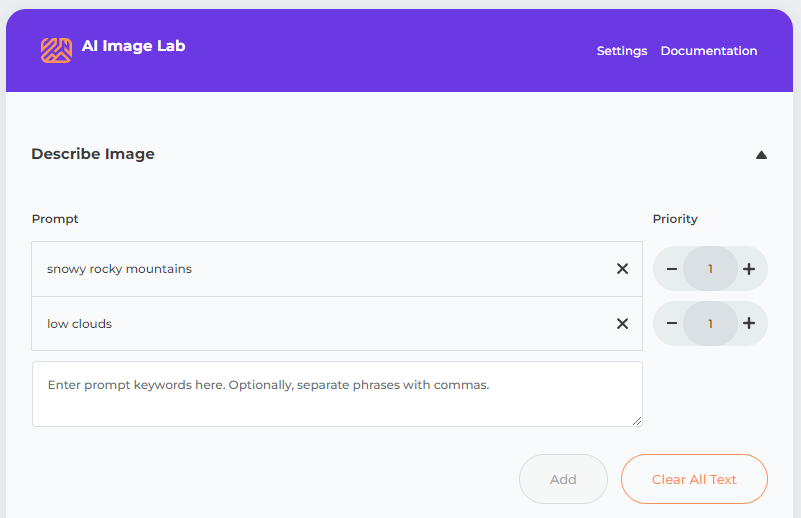
次に、目的の画像をテキストで説明する必要があります。 詳細を提供するほど、より良い結果が得られます。 [画像の説明] セクションのテキスト フィールドに説明を入力し、テキスト フィールドの下にある [追加] ボタンをクリックします。 説明にコンマを使用すると、自動的にフレーズに分割されます。これにより、フレーズに重み付けを追加して、出力画像をさらに微調整できます (重み付けについては後で説明するので、今は無視してください)。 .
デモンストレーションの目的で、次のプロンプトを使用します: snowy rocky mountains, low clouds 。 追加ボタンをクリックすると、これが自動的に「雪の岩山」と「低い雲」の 2 つのフレーズに分割されます。 今のところ、画像ジェネレーターの他のオプションについて心配する必要はありません。画像生成インターフェイスの下部にある [画像の生成]ボタンをクリックするだけです。

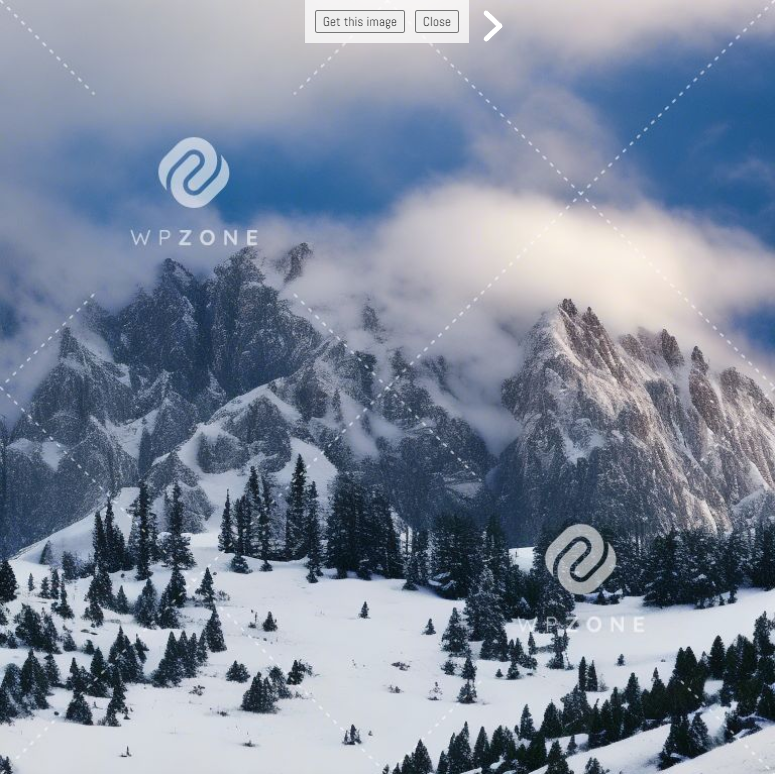
結果の画像は、画像生成インターフェイスの下にロードされます。 画像の生成には時間がかかりますが、サービスが特に混雑していない限り、30 秒以内に 4 つのプレビュー ボックスが表示され始めるはずです。 画像プレビューがロードされたら、それらをクリックして画像の拡大版を表示できます (選択した画像サイズと画面サイズによって異なります)。 現時点ではプレビューに透かしが入りますが、サイトに追加するために選択した画像には透かしは表示されません。 生成された 4 つの画像のいずれも使用に適していない場合は、もう一度 [画像を生成] をクリックして別の 4 つの画像プレビューを取得できます。 必要に応じて、説明テキストを微調整して、探している画像をよりよく反映するように調整することができます。
使用する画像を見つけ、サムネイルをクリックして画像を表示したら、画像の上部にある [画像を取得] ボタンをクリックして、サイトにダウンロードします。 AI Image Lab サービスから画像がダウンロードされると、画像は自動的に選択され、Image モジュールで使用できるようになります (WP Zone 透かしなし)。


必要な画像を取得する
AI Image Lab で目的に合った高品質の画像を生成する鍵は、AI エンジンに提供されるテキスト プロンプトとパラメーターにあります。 これらのいくつかについて、今から詳しく説明します。
プロンプト加重
AI Image Lab のプロンプト インターフェイスでは、数値の重み (1 から 5 の範囲) を使用して、テキスト プロンプト内の特定のフレーズを強調することができます。 これは、例を使って説明するのが一番です。 「雪の多い岩山」と「低い雲」という 2 つのフレーズを使用し、重み付けを変更しない前のサンプル プロンプトを使用すると、次のような画像が得られる可能性があります。

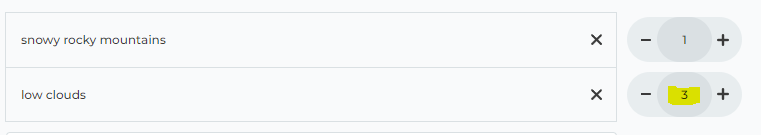
この画像には、プロンプトで指定された山と雲の両方の要素が含まれています。 しかし、雲をもっと目立たせたい場合はどうすればよいでしょうか? これは、「低い雲」フレーズの右側にある重みコントロールの「プラス」ボタンをクリックして、そのフレーズの重みを上げるのと同じくらい簡単です。

重みを 1 ではなく 3 に設定すると、代わりに次のような画像が得られる場合があります。

最初の画像と比較して、2 番目の画像では雲がはるかに際立っていることに注意してください。
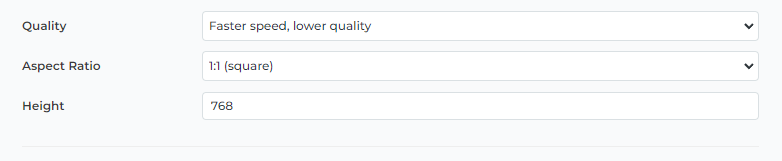
寸法と品質
プロンプト テキスト ボックスの下には、Describe Image トグルで設定できるその他のパラメーターがいくつかあり、画像の品質とサイズを制御します。 カスタム サイズ オプションを使用すると、サービスでサポートされている最小サイズと最大サイズの範囲内で、画像の幅と高さのサイズを選択できます。

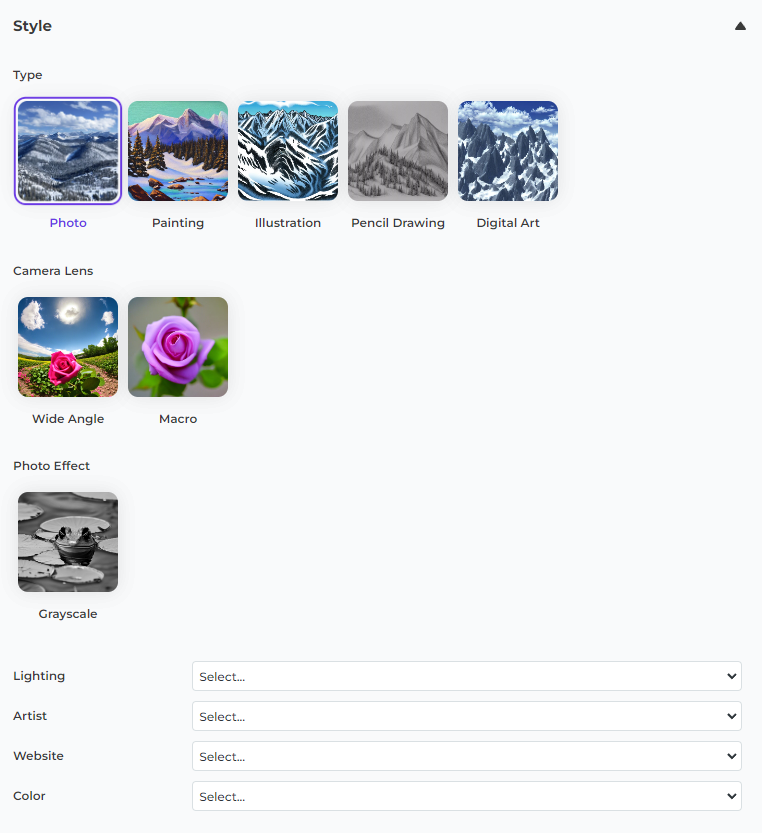
スタイル
[スタイル] トグルを使用すると、写真、絵画、イラストなど、多数のプリセット イメージ タイプから 1 つを選択できます。 各画像タイプには、出力画像のルック アンド フィールをさらにカスタマイズするために使用できる多数の追加オプションがあります。

何を待っていますか?
AI コンテンツ作成の革命に参加し、AI Image Lab をサイトで今すぐ試してみてください。
よくある質問
AI Image Lab の使用に料金はかかりますか?
AI Image Lab は現在ベータ版で、誰でも無料で利用でき、使用できるサイトの数に制限はありません。 将来的に有料オプションを導入する可能性がありますが、無料利用枠は引き続き利用できると予想しています。
生成できる画像の数に制限はありますか?
AI Image Lab には現在、公開されているリクエスト制限はありませんが、すべての人に適度に高速なサービスを提供するために内部レート制限が設けられています。 これらの制限は需要に応じて変更される可能性がありますが、無料ベータ期間中は、ほとんどのユーザーのニーズに適したままになると予想されます。
AI Image Lab と互換性のあるページビルダーはどれですか?
ほとんどすべての WordPress サイトは、メディア ライブラリを通じて AI Image Lab と互換性があるはずですが、 AI Image Lab を使用して、画像の選択とアップロードのダイアログを通じて、多くのページ ビルダー内で画像を直接生成することもできます。 Divi と WordPress ブロック エディターでテストしました。
生成した画像で何ができますか?
サービスの利用規約に従う限り、透かしなしで生成された画像の使用方法や使用方法に制限はありません。
