この無料のElementorプラグインを使用してカスタムヘッダーとフッターを設計する
公開: 2018-04-19WordPressテーマまたはページビルダーを使用する場合、ヘッダーまたはフッターを必要なだけ制御できないことに気付いたことがありますか? もちろん、さまざまな配置オプションから選択したり、ショッピングカートのアイコンを埋め込んだり、検索機能をオンにしたりできますが、それで十分ですか?
あなたがクライアントのためにウェブサイトを構築するビジネスをしているとき、あなたがしたい最後のことは彼らにクッキーカッターのようなウェブサイトを与えることです。 あなたは彼らのために完全にカスタムで印象的な見た目のデザインを開発するためにあなたの力ですべてをするべきです。 上から下まで。
しかし、それを行うには、header.phpファイルとfooter.phpファイルのコードを変更する必要があります…そしてそれは本当にいじりたいものですか? すでに自由に使えるツールを使用して、WordPressサイトに固有のヘッダーとフッターを与えることができれば、はるかに簡単ではないでしょうか。
Elementorともう1つの便利なプラグインであるElementorHeader&Footer Builderのおかげで、次のことができます。
Elementorヘッダーとフッタービルダープラグインを使用してカスタマイズを強化する方法
ウェブサイトの開発とデザインのプロセスをスピードアップするためにWordPressのテーマを利用できることの素晴らしさは否定できません。 ただし、すべてのWordPressテーマには、ヘッダーとフッターに関して制限があります。 それがWordPressの構築方法です。
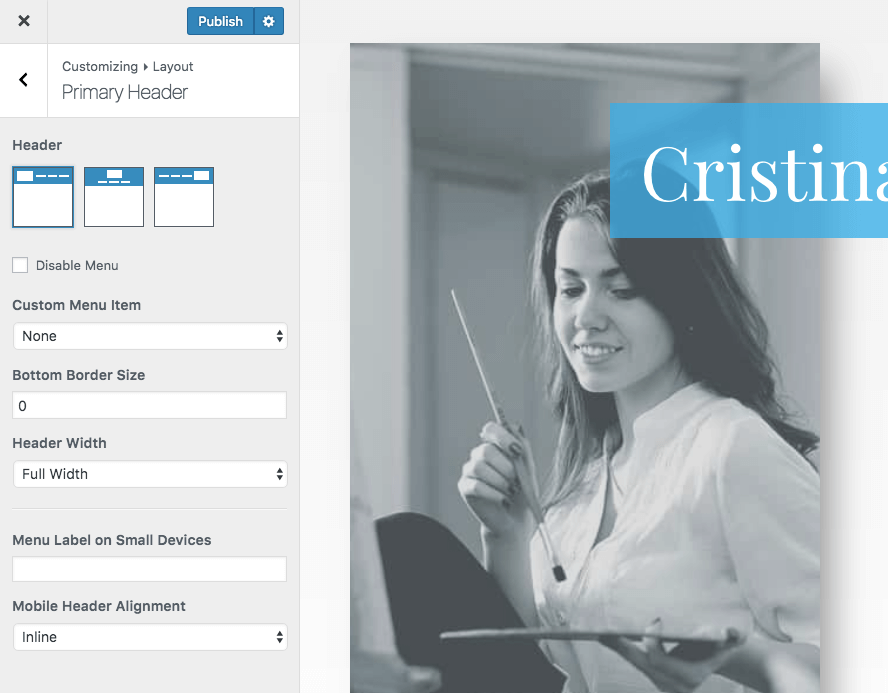
ほとんどのテーマは、ヘッダーのレイアウトを選択するオプションをユーザーに提供します。

また、追加の情報バーとともに、フッターにさまざまなウィジェットを追加するオプションも提供します。
ここでカスタムの何かを作成したい場合、特にサイトの訪問者の第一印象をチャートから外したい場合は、2つのオプションがあります。
1.子テーマを作成します。 次に、header.phpまたはfooter.phpファイルのコードを編集して、カスタムデザインとレイアウトを作成します。
2. Elementor Page BuilderをElementorHeader&Footer Builderプラグインと一緒に使用して、全体を簡素化します。
すべての無料リソースを使用してプロのヘッダーとフッターを実現するためのステップバイステップの図:
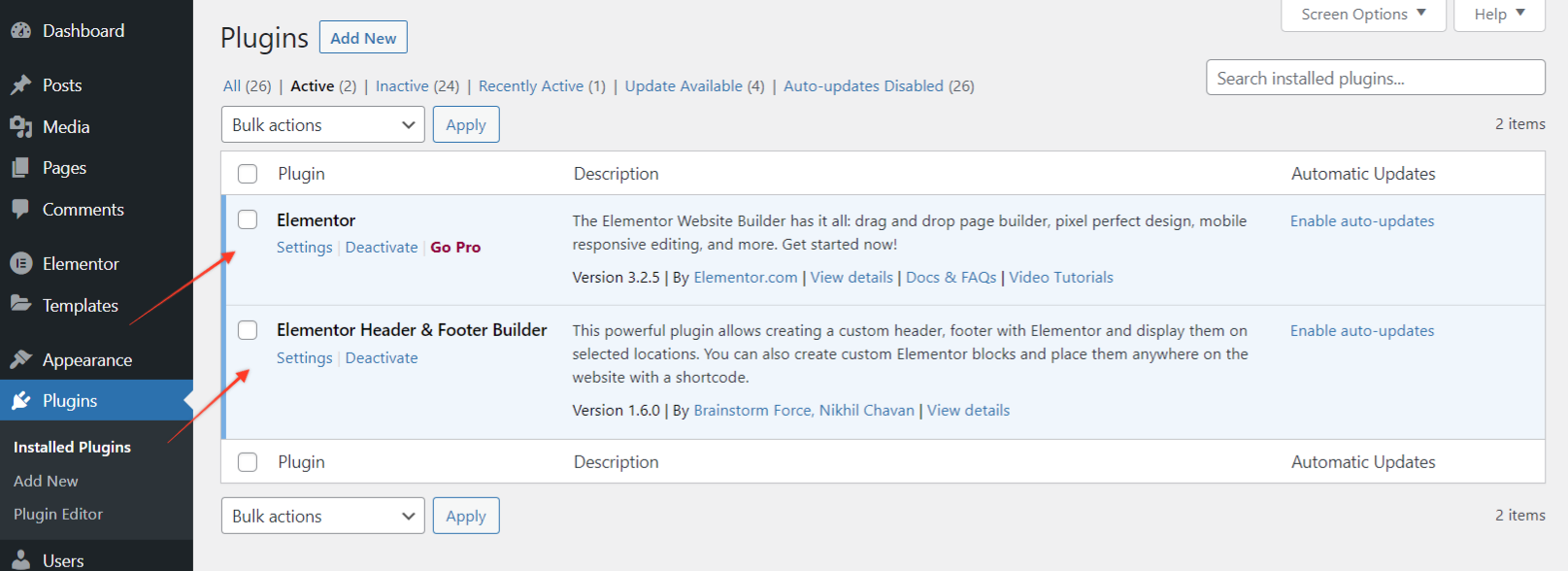
1.プラグインをアクティブ化します

まず、プラグインがアクティブになっていることを確認します。
明確にするために、上のスクリーンショットの2つのプラグインが必要になります。
Elementor Header&FooterBuilderプラグインはすべてのテーマで機能します。 このプラグインのサポートが組み込まれているテーマはほとんどありませんが、互換性のある方法を選択する必要があるテーマもいくつかあります。
プラグインをアクティブ化した後、通知が表示されます–
現在のテーマはElementorHeader&Footer Builderプラグインでサポートされていません。利用可能な互換性のある方法を確認するには、ここをクリックしてください。
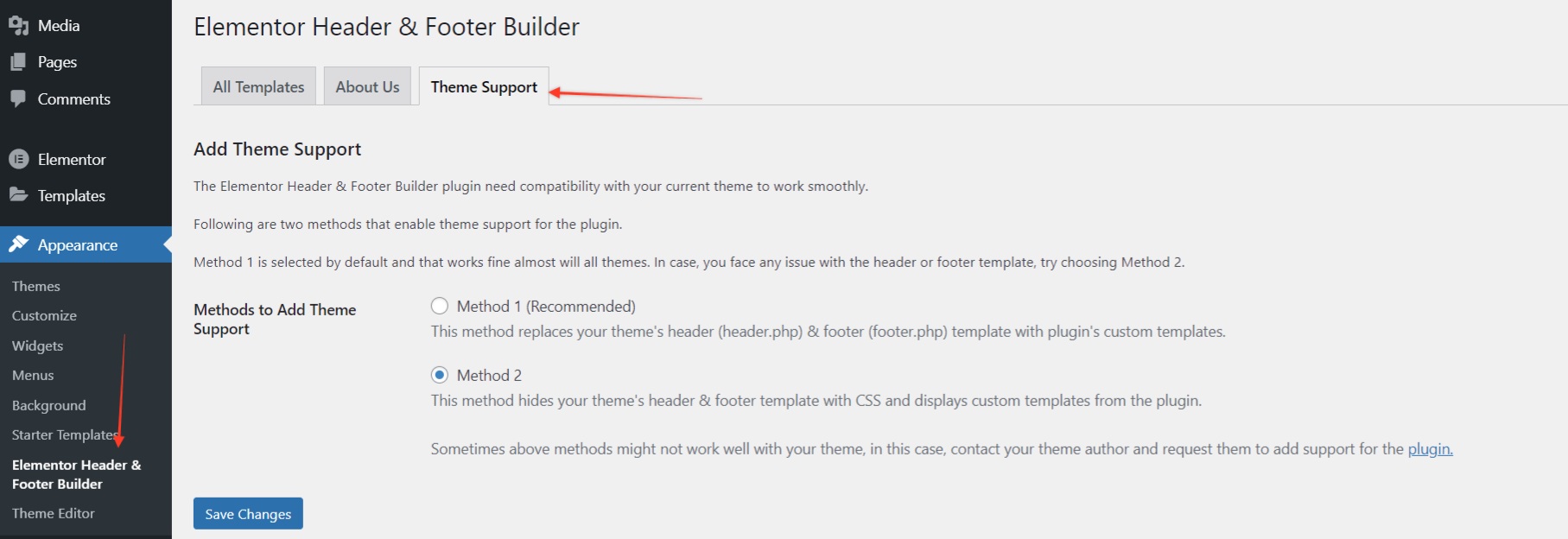
[外観]>[Elementorヘッダーとフッタービルダー]>[テーマのサポート]に移動します。 テーマサポートを追加する方法を選択します。 これらの方法が機能しない場合は、テーマの作成者に連絡して、プラグインのサポートを追加するように依頼してください。

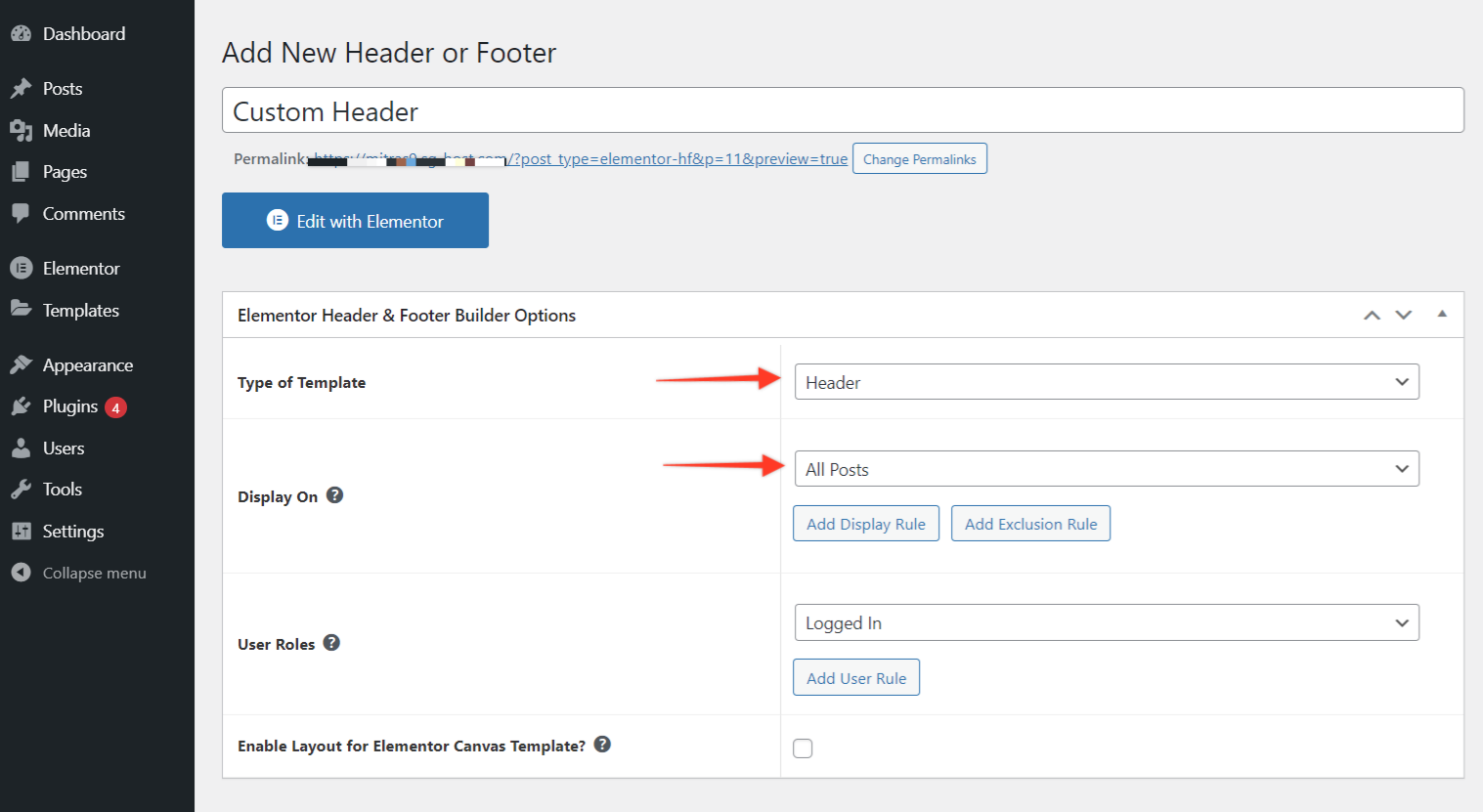
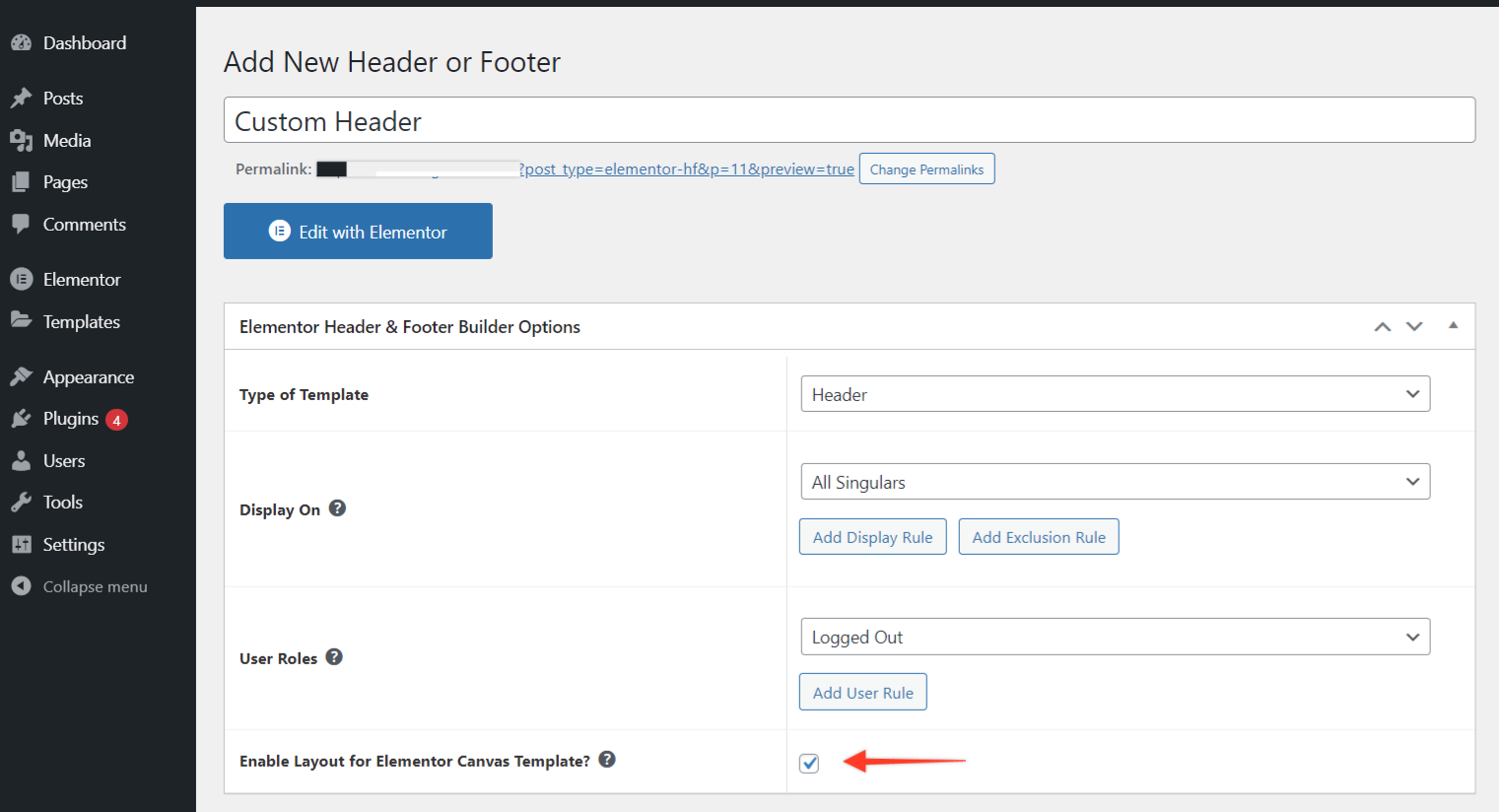
2.ヘッダーまたはフッターテンプレートを設定します。
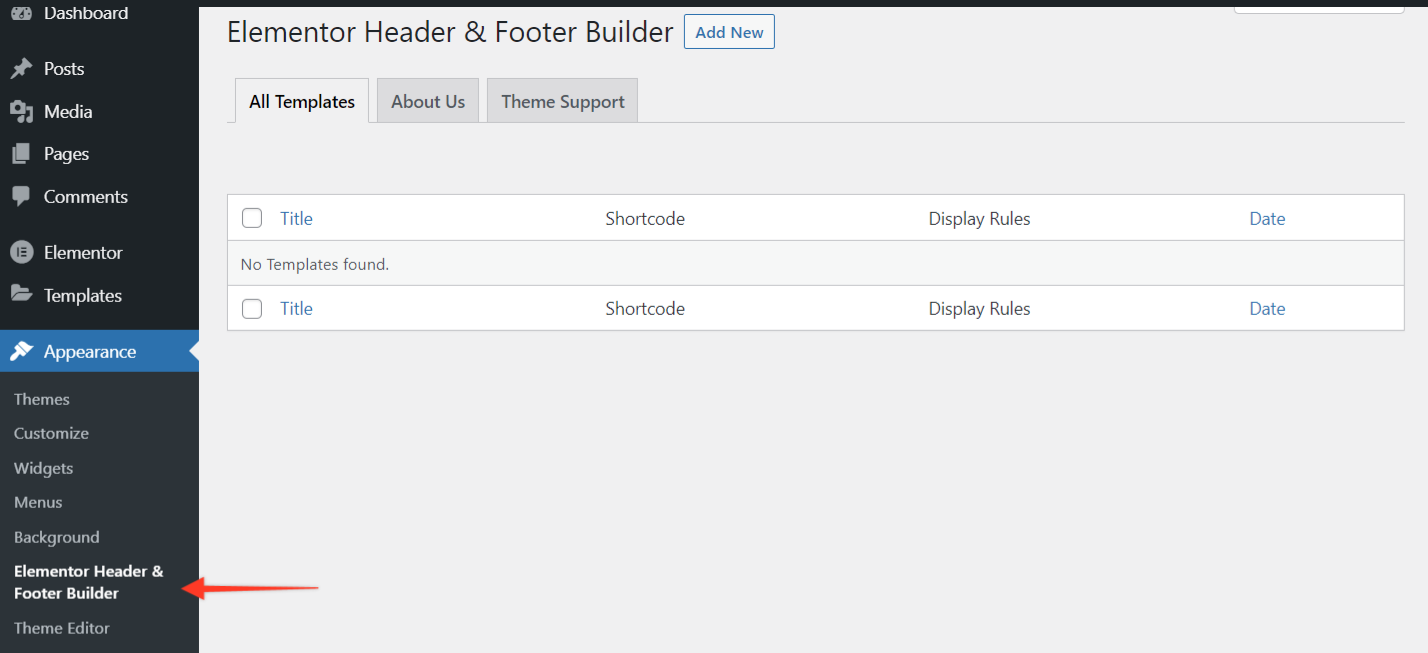
WordPressの[外観]メニューで、Elementor Header&FooterBuilderをクリックします。

- [新規追加]を選択します。
- テンプレートに名前を付けます。
- ヘッダーテンプレートとフッターテンプレートのどちらを作成するかを選択します。
- テンプレートを表示する「表示ルール」を使用してターゲットの場所を選択します。
- テンプレートを表示するユーザーロールを設定します。

完了したら、[公開]ボタンを押します。
3.Elementorでヘッダーまたはフッターテンプレートを作成します
次に、Elementorで編集に進みます。 ここから、ヘッダーまたはフッターのテンプレートを最初から作成できます。
まず、columns要素を右側のインターフェイスにドラッグアンドドロップします。 次に、操作する列の数を設定します。
フレームワークを確立したら、残りの要素を入力します。 繰り返しになりますが、左側でそれらを見つけて、所定の位置にドラッグアンドドロップするだけです。
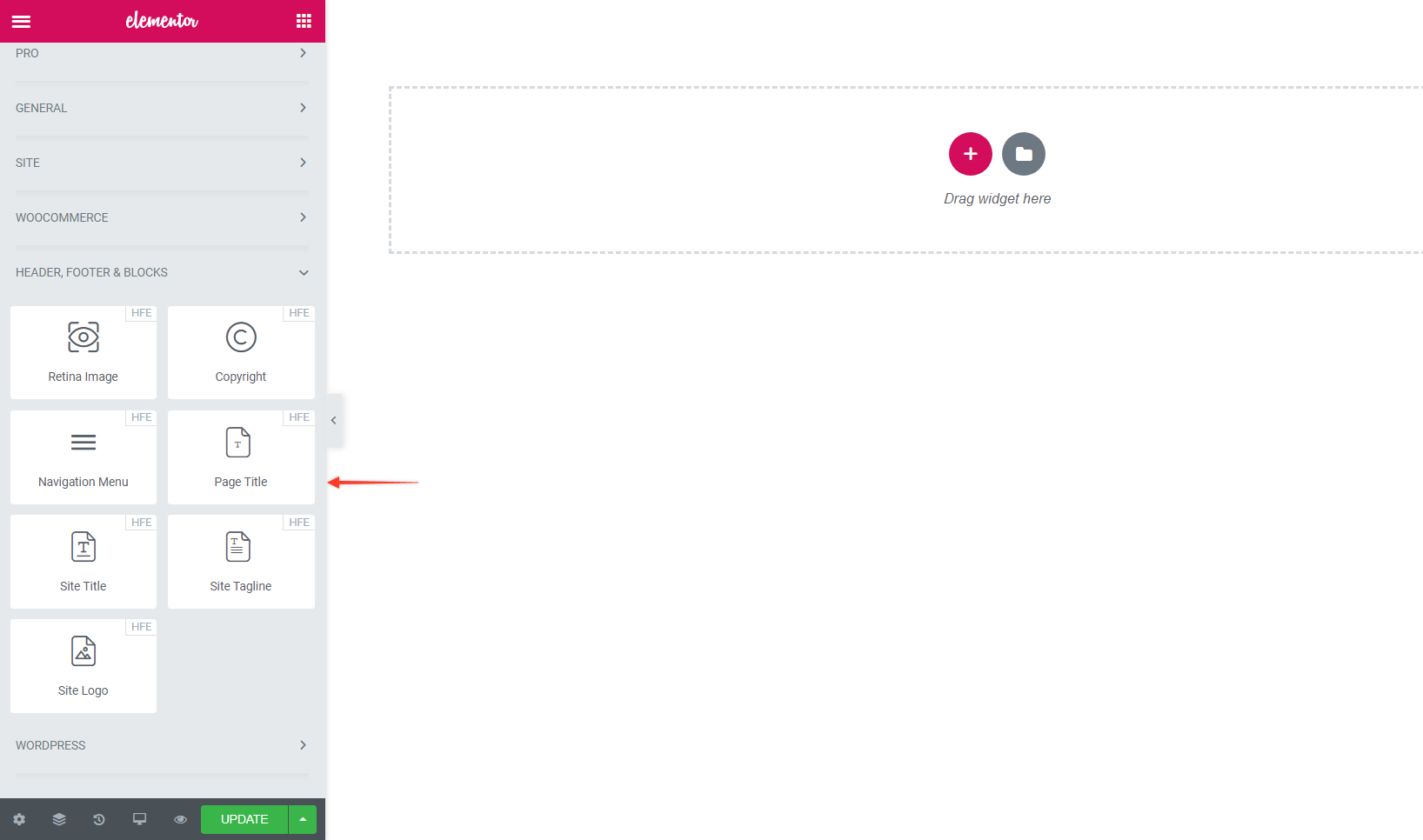
4.ナビゲーション要素をテンプレートに追加します
ここで注意すべき点は、無料のElementorプラグインにはメニューウィジェットが付属していないということです。 しかし、Elementor –ヘッダー、フッター、ブロックプラグインは
プラグインは、Elementorエディターに次のウィジェットを追加します。
- サイトのロゴ
- ウェブサイト名
- サイトタグライン
- ナビゲーションメニュー
- ページタイトル
- 網膜画像
- 著作権

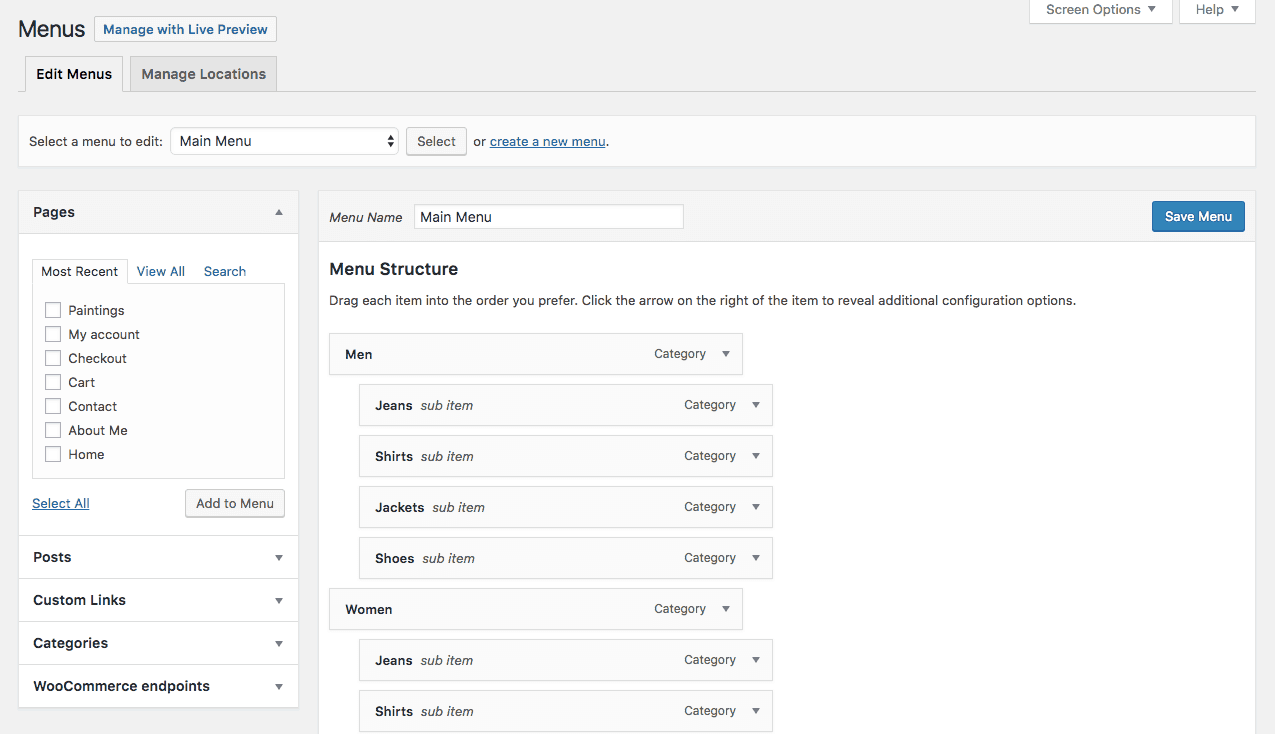
Elementorの他の要素と同様に、必要なのはナビゲーションメニューウィジェットをドラッグアンドドロップすることだけです。 WordPressの[外観]>[メニュー]タブでメニューを作成している限り、新しいメニューがテンプレート内に表示されます。

そうでない場合は、WordPressに戻って新しいものを作成し、テンプレートに含めるナビゲーションバーを作成します。

ナビゲーションを設定し、テンプレートを完成させ、すべての要素を好みに合わせてカスタマイズしたら、[更新]ボタンをクリックします。
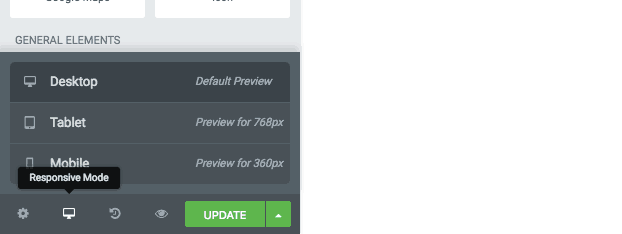
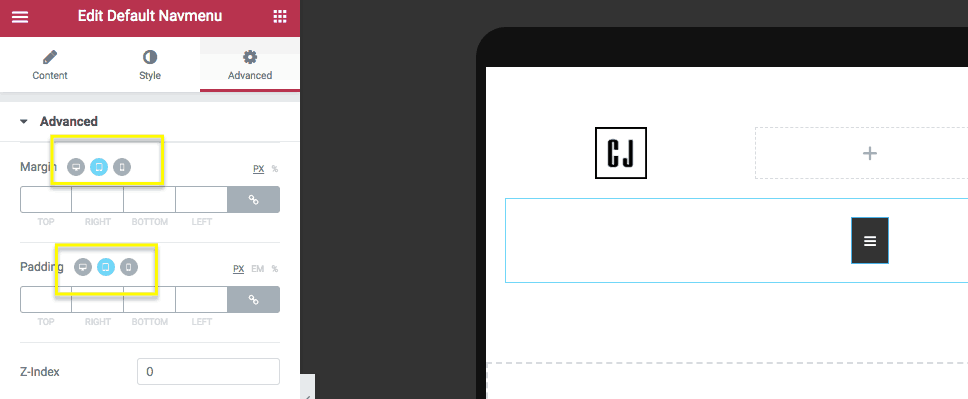
5.応答性に注意を払う
WordPressダッシュボードに戻る前に、ここでもう1つやりたいことは、新しいヘッダー要素の応答性を確認することです。 ご存知のように、モバイルメニューは、デスクトップで使用する水平方向の全幅にわたる要素に実際に対応することはできません。 したがって、先に進む前に、必ずそれをカスタマイズしてください。

ウィジェットメニューの下部にあるレスポンシブスイッチを使用して、ヘッダーテンプレートとフッターテンプレートのモバイルバージョンをデザインできます。
これにより、新しいヘッダーまたはフッター要素がスマートフォンだけでなくタブレットでもどのように表示されるかを確認できます。 特定のデバイスの画面サイズの要素を編集する場合は、要素の横にあるアイコンを探します。

設定をカスタマイズするデバイスに切り替え、変更を適用してから、他のすべての画面サイズに対して繰り返します。 [更新]ボタンをクリックして、すべての変更を保存します。
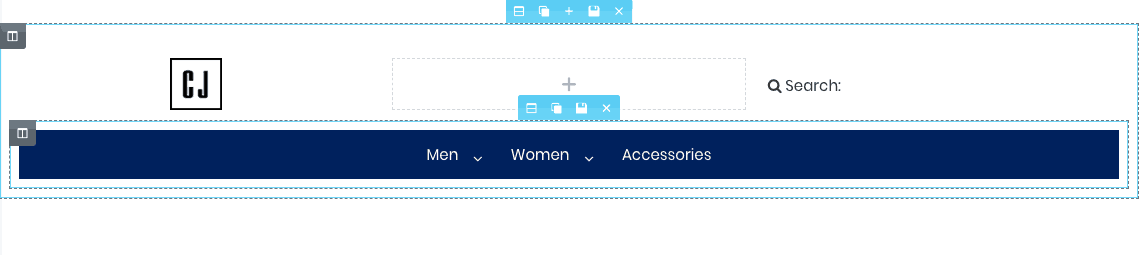
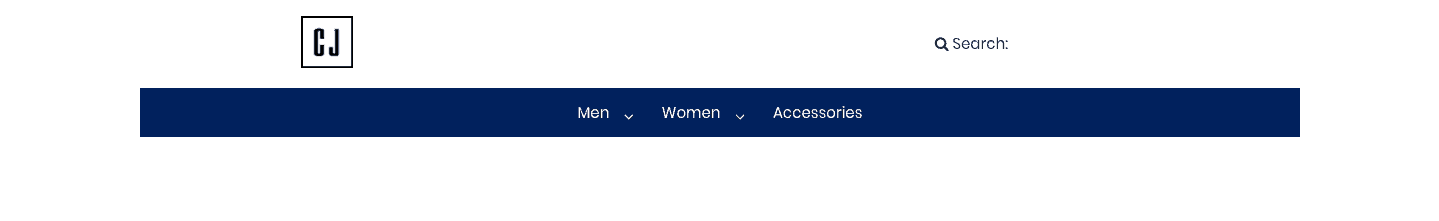
6.設計を確認します
Elementorでは、テンプレートは次のようになります。

(注:これは基本的なヘッダーのモックアップです。この例を含めているだけなので、テーマのデフォルト設定を消去して独自の設定を作成できることがわかります。)
WordPressに戻り、変更をサイトに公開してから、[プレビュー]ボタンを押して、サイトのフロントエンドですべてが適切に表示されることを確認します。

作成したこの新しいヘッダーやフッターをサイトの残りの部分に適用するには、最後の手順を完了します。
7.テンプレートをサイト全体に適用します(オプション)
サポートされているWordPressテーマのいずれかを使用する場合、新しいカスタムヘッダーおよびフッター要素が公開時にWebサイト全体に自動的に入力されるため、ここで行う作業は少なくなります。 その場合、実際には4番目のステップはありません(これは、これらのテーマを使用するためのさらに大きな議論です)。
ただし、クライアントのWebサイトがたまたま別のテーマでスタックしていて、それでもカスタムヘッダーまたはフッターを追加したい場合は、次のことを知っておく必要があります。
サポートされていないテーマを使用している場合は、WordPressで新しいページを作成するときに、ElementorCanvasテンプレートを選択します。

このボックスをオンにすると、テンプレートをElementorCanvasページ属性にすばやく追加できます。 そのページ属性を選択するだけで、Webページに生成したヘッダーまたはフッターテンプレートが自動入力されます。

まとめ
ほら、WordPressは素晴らしいツールです。 ただし、制限がある場合もあります。 ヘッダー要素とフッター要素の設計に関しては、それは非常に明確です。 ただし、ElementorのこのWordPressプラグインを使用すると、サイトのこれらの部分をより細かく制御できるようになり、クライアントのサイトに完全に独自の外観を与えることができます。
