WordPress でページタイトルを非表示にする方法 – そして私たちが決して行わない理由
公開: 2023-12-28この記事はWordPressでページタイトルを非表示にする方法についてです。
Web サイトをデザインするとき、フロントエンドにページ タイトルが表示されないようにすると便利な場合があります。 これは、特にページ タイトルが長い場合や、Web サイト全体の美しさにまったく適合しない場合に、すっきりとしたデザインを作成するのに役立ちます。
WordPress を使用している場合、ページタイトルを非表示にする方法がいくつかあります。 この包括的なガイドでは、WordPress でページタイトルを非表示にする最も一般的な方法をいくつか紹介します。
WordPress の組み込み機能の使用からプラグインのインストールまで、ページタイトルを非表示にして希望通りの Web サイトを作成する方法を習得するために知っておくべきことをすべて取り上げます。
WordPress ではデフォルトでページタイトルが表示されます。 ページタイトルが表示されます。 スイッチが内蔵されていないため、タイトルを簡単に非表示にすることはできません。

ページのタイトルを隠したい場合、WordPress では 2 つの選択肢があります。
- 簡単なコピー&ペーストで、WordPress Web サイトにカスタム CSS を追加できます。
- プラグインのインストールはボタンをクリックするだけで簡単です。
使用する方法に関係なく、初心者でも WordPress でタイトルを非表示にするのは難しくありません。 途中である程度の知識は習得しますが、HTML、CSS、またはバックエンドのメカニズムを深く理解する必要はありません。
この記事では、WordPress でページタイトルを非表示にするために使用できる両方の方法と、それぞれの方法を使用する利点と欠点について説明します。
ページタイトルを非表示にすることがWordPress Webサイトにとって有益である理由
Web デザインと Web 開発の世界では、カスタマイズが重要です。 すべての Web サイト所有者は、自分のサイトが他よりも目立つようになり、独自の外観と雰囲気を持つことを望んでいます。 これを実現する 1 つの方法は、WordPress でページのタイトルを非表示にすることです。
ページ タイトルは SEO やナビゲーションの目的では重要ですが、特定の種類の Web サイトでは視覚的に邪魔になったり、不要になったりする場合があります。 たとえば、単一の焦点を当てたポートフォリオ Web サイトまたはランディング ページがある場合、ページ タイトルの表示は必要ない可能性があり、全体的なデザインとユーザー エクスペリエンスを損なう可能性があります。
ページタイトルを非表示にすることは、コンテンツの読みやすさと流れを改善するのにも役立ちます。 ページタイトルを削除すると、訪問者は気を散らすことなくコンテンツそのものだけに集中できます。 これは、コンテンツが主なハイライトであるブログ投稿や記事に特に役立ちます。
さらに、ページタイトルを非表示にすると、Web サイトの外観がよりミニマルで洗練されたものになります。 これは、Web サイトにモダンでクリーンな外観を作成したいと考えている企業や個人にとって、特に魅力的です。
WordPress でページタイトルが決して隠されない理由
ブログへのトラフィックの少なくとも 99% はオーガニック検索結果からのものです。 特定のテーマに関する情報を検索するとき、検索結果でブログ記事の見出しを見てクリックします。
ブログ投稿の見出しは、訪問者が正しい場所に来ていること、そして Web サイトに必要な情報があることを安心させます。
タイトルなしでウェブサイトにアクセスすると、何らかの誤解が生じることは避けられません。
検索結果の多くのタブを同時に表示し、最も関連性の高い情報を含むタブに戻るのと同様です。 訪問者がタイトルのないページを見たときに、なぜ最初に当社の Web サイトをクリックしたのかを思い出すことはかなり困難になります。
ページのタイトルは見出しとして機能し、当社のコンテンツを競合他社と区別します。 それらは視聴者が探しているものと一致していますが、必ずしも魅力的な見出しになるとは限りません。
読者を惹きつけ、第一印象を超えてウェブサイトに留まり続けるためには、タイトルが重要な役割を果たします。
WordPress を使用してページタイトルを非表示にすることが合理的である場合
私たちが決して隠さないとしても、WordPress でページ名を隠したいと思う人がいるのには、いくつかの正当な理由があります。
最も一般的な原因は次のとおりです。
すべてのピクセルが重要なランディング ページでは、見出しによって多くのスペースが占められます。
ページの内容と目的を考慮すると、タイトルは必須ではありません。
ブレッドクラム ナビゲーション、ナビゲーション メニュー、および Web サイト上のその他の場所に存在する情報を繰り返しているため、タイトルは不要です。
デザイナーは、タイトルが正しくないと思われるため、このタイトルを埋め込むことを望んでいます。
最後にもう 1 点。 それも重要です。
タイトルが「ない」ように見える Web ページは、多くの場合、単に非表示になっているだけです。
これらのページからタイトルが削除されることはめったにありません。
ページタイトルの非表示と削除の比較
奇妙なことに、WordPress ではページ タイトルを完全に削除することが簡単にできますが、これは事実上決して賢明な決断ではありません。
WordPress を使用してページタイトルを削除する場合:
検索エンジンは、ページの目的や、検索結果に表示される Web サイトのタイトルを判断できません。 さらに悪いことに、検索エンジンがコンテンツを誤解し、間違ったユーザーに表示してしまう可能性があります。
人間が判読できるタイトルをページ URL に割り当てる代わりに、WordPress はランダムな整数を使用します。 これを変更することもできますが、より多くの労力が必要となり、タイトルのないページを WordPress 管理画面で管理するのは、ページの数が多い場合、すぐに退屈になる可能性があります。
スクリーン リーダーにはタイトルが表示されないため、スクリーン リーダーに依存しているユーザーにとってはコンテンツへのアクセシビリティが低下します。
WordPress を使用してタイトルを非表示にする場合:
タイトルは引き続き検索エンジンに表示されます。 彼らはあなたの資料の主題を理解し、検索結果にあなたのタイトルを表示し、適切な視聴者をあなたのコンテンツに誘導します。
WordPress は引き続きタイトルを表示できるため、投稿には通常の読みやすいタイトルが付けられます。 各記事に個別のタイトルがあるため、構成の維持も大幅に簡単になります。

スクリーン リーダーに依存しているユーザーでもタイトルが表示されるため、情報に簡単にアクセスできるようになります。
WordPress では、タイトルを非表示にすることで、タイトルを削除するのと同じ目的を達成できますが、多くの手間が省けます。
では、なぜタイトルを剥奪するのでしょうか?
正直に言うと、これを行う正当な根拠がわかりません。
タイトルを非表示にするよりも削除する方が簡単ですが、両方とも価値があります
WordPress ページタイトルを非表示にする最も簡単な方法 Web サイトに小さなカスタムコードを追加するのは不可能だと思われる場合は、ワンクリックでページ名を非表示にできるプラグインをインストールできます。
WordPress ユーザーが多数のページのタイトルを非表示にする予定がある場合、これが推奨される解決策です。
隠すべきタイトルがたくさんある場合は、熟練した Web 開発者でもプラグインの利用を選択するでしょう。

組織を維持するのがはるかに簡単になります。 さらに、特定の見出しを表示または非表示にするために CSS スタイルシートを頻繁に変更する必要がある場合、「単純な」コード修正は面倒になります。 この場合、プラグインが最良の選択になります。
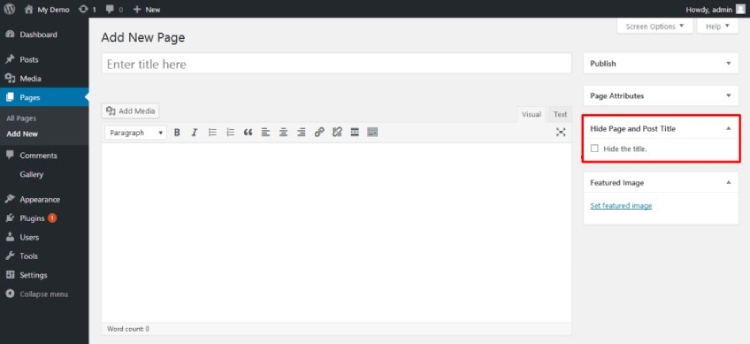
アクティブ インストール数が 60,000 を超える場合、ページを非表示にしてタイトルを投稿することをお勧めします。 他にも利用可能な代替手段はありますが、これはしばらく前から存在しており、高く評価されています。
プラグインを使用せずにWordPressページタイトルを非表示にする
この戦略を使用するには、Web サイトに少しのコードを追加する必要があります。
Web サイトを開発したことがない場合や、HTML や CSS を使用したことがない場合でも、心配する必要はありません。
これを行うのは非常に簡単です。
ここでは、本当に基本的なコードの短い数行をコピーして Web ページに貼り付ける方法について説明します。
さらに、WordPress ダッシュボードからすべてを直接実行できるため、この小さな変更を行っても Web サイト上のものが破壊されることはほとんどありません。
変更を加える前に、WordPress サイトのバックアップを作成してください。 通常、Web サイトのバックエンドを改ざんする前にこれを行うことをお勧めします。
すべてのページタイトルを非表示にする方法
すべてのページタイトルを非表示にしたい場合は、テーマを変更する必要があります。
1. WordPress ダッシュボードを開きます。
2. ダッシュボードの左側にあるナビゲーション メニューで、[外観] の上にマウスを置きます。 「カスタマイズ」が表示されたら、それを選択します。
3. WordPress テーマ カスタマイザーを使用して、「追加 CSS」オプションを選択します。
4. CSS エディターで、次のコードを追加します。
.page .entry-title {
表示: なし。
}
5. 「公開」をクリックします。
タイトルは隠しておいた方が良いです。
基本的に、このコード変更は、Web サイトの各ページのタイトルに何も表示しないようにブラウザに指示します。
タイトルは WordPress ダッシュボードに表示されたままになり、CSS の「display: none」でマークされたテキストは引き続き Google などの検索エンジンで読み取ることができます。 検索エンジンによるペナルティを心配する必要はありません。
タイトルはまだ残っています。 ウェブサイトには表示されないだけです。
この CSS スニペットを使用してタイトルを非表示にしても機能しなかった場合は、WordPress テーマがページ タイトルに通常の「entry-title」とは異なる名前を使用していることが原因である可能性があります。
これは、適用したカスタム コードがページ タイトル要素を隠しておらず、間違った「クラス」を目指していることを示しています。
指定した CSS コードは、ページ タイトルに関連する「クラス」を決定した後、適切なコンテンツを非表示にします。
ブラウザに組み込まれている検査ツールを使用すると、クラスが何であるかを調べることができます。
1. タイトルを非表示にするには、タイトルを右クリックします。
2. ドロップダウン オプションから、[検査] を選択します。
3. ページ タイトルを表す要素を見つけます (
…
)。
すべてのブログタイトルを表示する方法
わずかに変更したコード スニペットを使用して、Web サイトのすべてのページではなくブログ投稿でタイトルを非表示にし、以前と同じ方法を実行するだけです。
1. WordPress ダッシュボードを開きます
2. ダッシュボードの左側にあるナビゲーション メニューで、[外観] の上にマウスを置きます。 「カスタマイズ」が表示されたら、それを選択します。
3. WordPress テーマ カスタマイザーを使用して、「追加 CSS」オプションを選択します
.post .entry-title {
表示: なし。
}
4.「公開」を選択します
これにより、すべてのブログ投稿のタイトルがブログ上で非表示になっている間も、他のページ タイプからアクセスできるようになります。
うまくいかない場合は、テーマでタイトルに「entry-title」以外のクラスが使用されている可能性があります。 ブラウザの検査ツールを使用して適切なクラスを見つけたら、それをカスタマイズされた CSS に置き換えます。
単一ページを非表示にする方法
前と同じ手順を使用しますが、コード スニペットを変更してページ ID を含めます。 このようにして、1 ページだけタイトルが見えにくくなります。
1. WordPress テーマ カスタマイザーで、[追加 CSS] オプションを選択します。
2. CSS エディターに次のコードを追加します。
.page-id-0123 .entry-title {
表示: なし。
}3. 「公開」を選択します。
このコードを追加します。ただし、サンプルの「0123」ページ ID の代わりに、Web サイトの実際のページ ID を使用します。
WordPress ダッシュボードのページのタイトルの上にカーソルを置くと、その ID 番号が表示されます。
ページ ID は、画面下部のリンク URL の一部として表示されます。
