アイキャッチ画像を非表示にする7つの適切な方法
公開: 2022-12-20WordPress でアイキャッチ画像を非表示にすると、状況によっては便利です。 たとえば、最小限の外観を実現したり、Web サイトの特定の領域から画像を削除したりしたいとします。
アイキャッチ画像が散らかっているように見えるブログ投稿があるとします。 ただし、アイキャッチ画像をブログ リスト ページに表示したい場合もあります。 この場合、画像を完全に削除せずに個々のブログ投稿で画像を非表示にすることが問題になります。
次の手順は、組み込み関数やその他のオプションを使用して、WordPress のアイキャッチ画像を適切に非表示にするのに役立ちます。
始めましょう!
- #1 アイキャッチ画像を選択的にアップロードする
- #2 アップロードされた注目の画像を削除する
- #3 アイキャッチ画像の自動設定を無効にする
- #4 テーマ設定で WordPress のアイキャッチ画像を非表示にする
- #5 コードを使用して WordPress で注目の画像を非表示にする
- #6隠しアイキャッチ画像プラグインを有効にする
- #7 ファイル保護プラグインを有効にする
#1 アイキャッチ画像を選択的にアップロードする
最も簡単な方法は、選択的かつ適切に配置された方法で注目の画像をアップロードして設定することです. 注目の画像があるかどうかが判断されたブログ投稿のリストが必要です。 イメージを定義して計画することで、イメージを完全に制御し、効果的に管理できます。
投稿のアイキャッチ画像をどこにも表示したくない場合は、アイキャッチ画像セクションを空白のままにします。

WordPress の注目の画像とその使用方法を理解するには、記事で詳細を確認してください。
#2 アップロードされた注目の画像を削除する
投稿のアイキャッチ画像を設定したら、次の手順に従って削除します。 この方法は、Classic エディターと Gutenberg エディターの両方でうまく機能します。
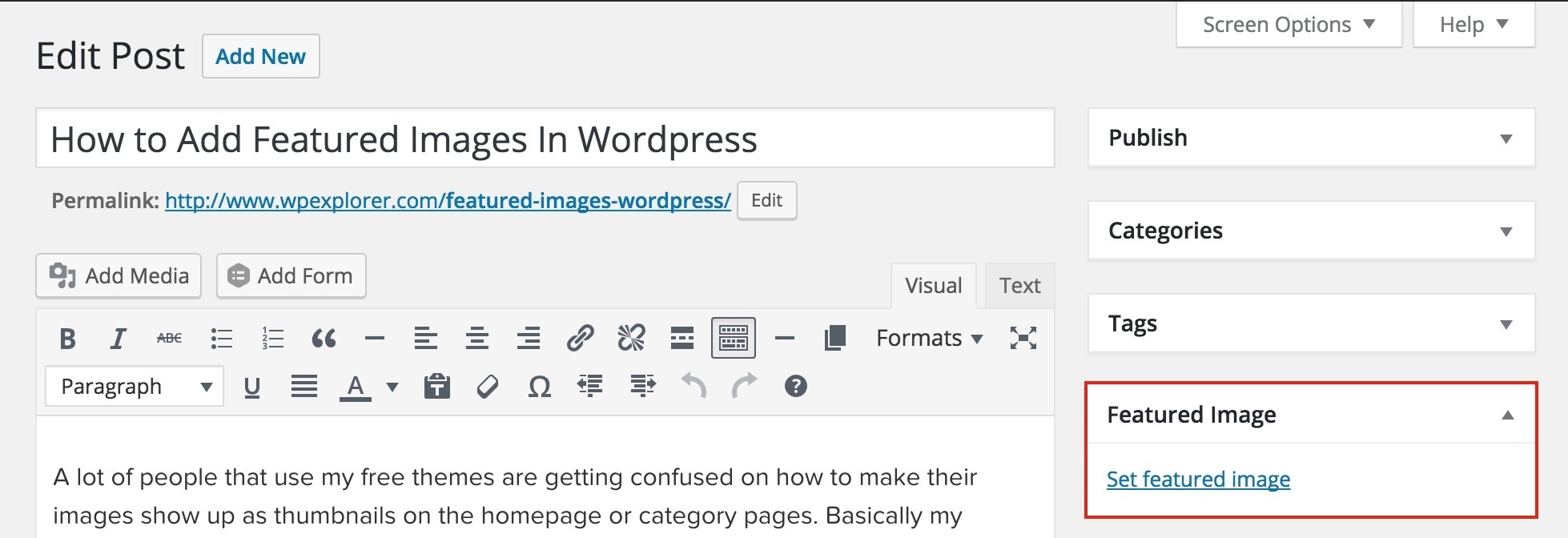
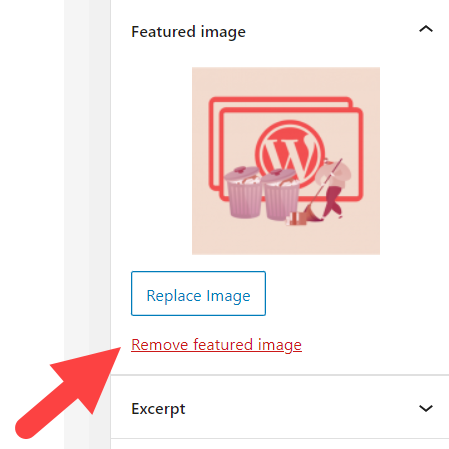
- 投稿またはページで、アイキャッチ画像セクションを見つけます。
- [アイキャッチ画像を削除] ボタンをクリックします。

3. 投稿をプレビューして更新し、完了します。
ただし、WordPress は、すべてのブログ投稿に対してデフォルトのアイキャッチ画像を自動的に設定したり、投稿の最初の画像をアイキャッチ画像として割り当てたりすることがあります。 そのため、投稿を削除したり、画像をアップロードしていなくても、投稿に注目の画像が残っています。
この問題が発生しましたか? 以下の方法に従ってください。
#3 アイキャッチ画像の自動設定を無効にする
アイキャッチ画像は 2 つの場所に表示されます。
- 投稿/ページ:通常、投稿またはページの先頭にあります。
- ブログ ギャラリー ページ: Web サイトで公開した投稿のリスト。
アイキャッチ画像プラグインを使用している場合、コンテンツのデフォルトのアイキャッチ画像が自動的に生成される可能性があります。 つまり、自動生成されたアイキャッチ画像は投稿には表示されず、投稿ギャラリー ページに表示されます。
各プラグインの機能と設定は異なります。 プラグインが自動設定の注目の画像を無効にするオプションを提供しているかどうかを確認することをお勧めします。 プラグインのサポート チームに連絡してヘルプを求めることもできます。
Auto Featured Image プラグインを使用しているとしましょう。 自動アイキャッチ画像を無効にするには:
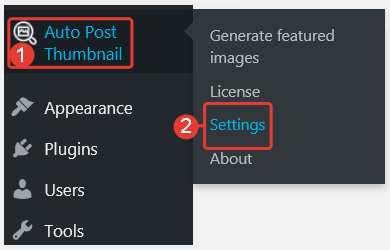
- 管理ダッシュボードで、自動投稿サムネイル→設定に移動します。

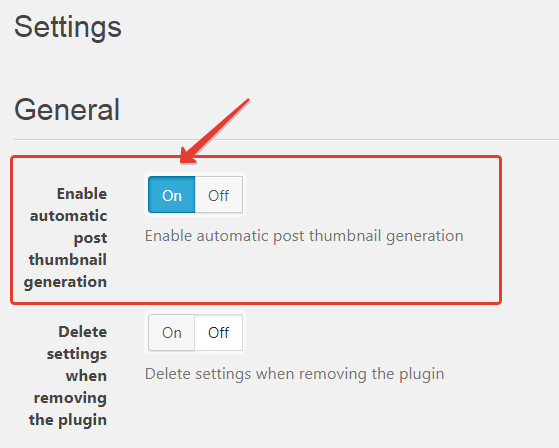
2. [投稿サムネイルの自動生成を有効にする] まで下にスクロールし、 [オフ]にします。

#4 テーマ設定で WordPress のアイキャッチ画像を非表示にする
Neve テーマを使用すると、サイト全体や特定の投稿でさえ、注目の画像を非表示にすることができます. さらに、ブログの一覧ページと単一の投稿/ページ、またはその両方から注目の画像を非表示にすることを選択できます。

ブログ一覧ページのサムネイル画像を非表示にする
まず、Neve テーマをインストールしてアクティブ化する必要があります。 それで:
- Appearance → Customizeに移動し、 Layout → Blog/Archiveを選択します。
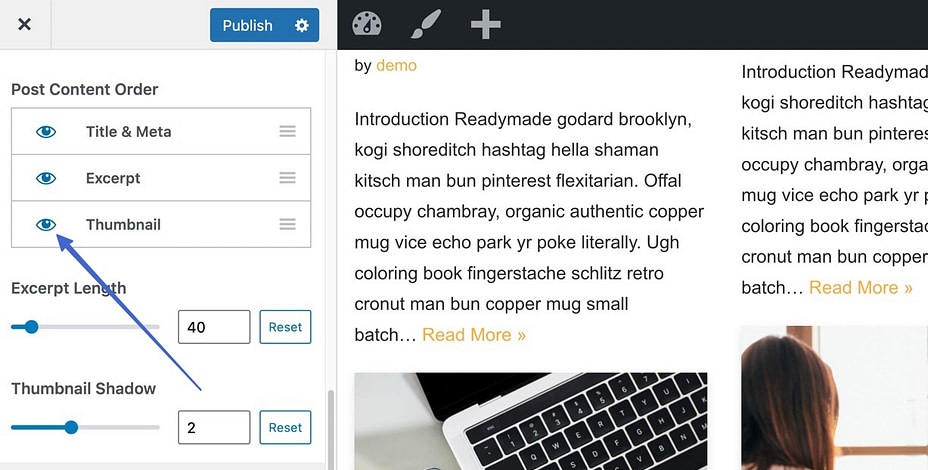
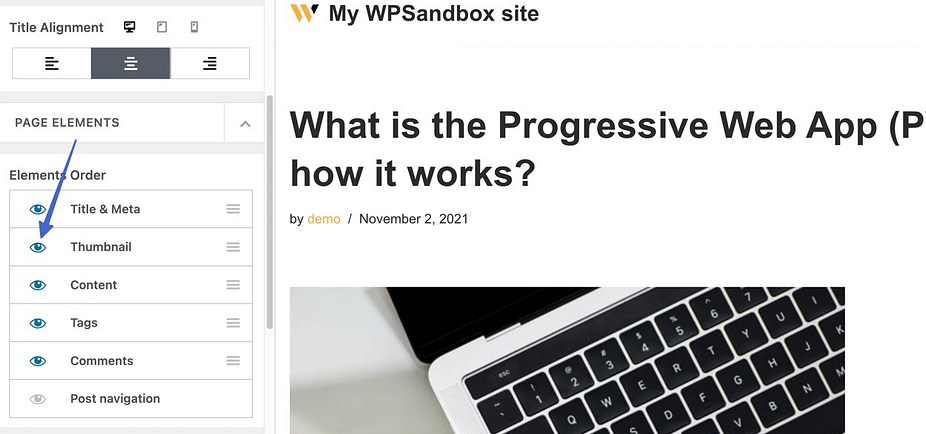
- Post Content Orderメニューで、 Thumbnailセクションの下にある目のアイコンを押します。

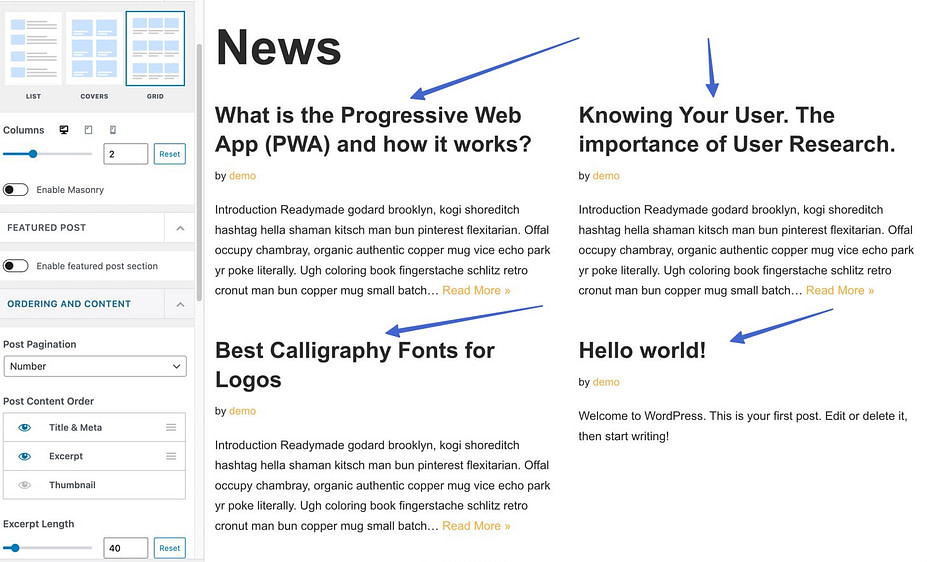
これにより、ブログ ギャラリー ページのサムネイルの表示が無効になります。 その結果、含めた投稿のタイトル、説明、およびメタデータのみが表示されます。

サイト全体から投稿のサムネイルを隠す
投稿一覧ページに加えて、Neve テーマを使用すると、投稿/ページの注目の画像をすべて非表示にすることができます。
- WordPress ダッシュボードの [外観] → [カスタマイズ] に移動し、[レイアウト] → [単一の投稿] をクリックします。
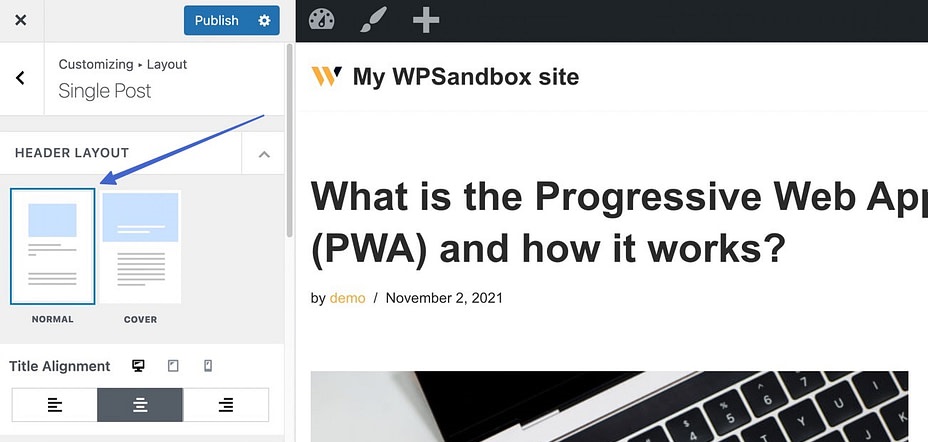
- Header LayoutでNormalモードを選択していることを確認してください。

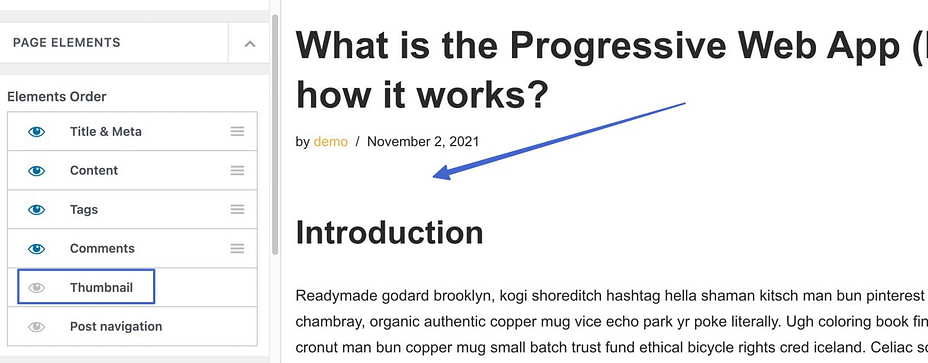
3. [要素の順序] セクションまで下にスクロールし、サムネイル要素の横にある目のアイコンのマークを外します。


4. [公開] ボタンをクリックして、投稿ビューでサムネイルを非表示にします。

通常のヘッダー レイアウトの代わりにカバーを使用している場合のルートは次のとおりです。
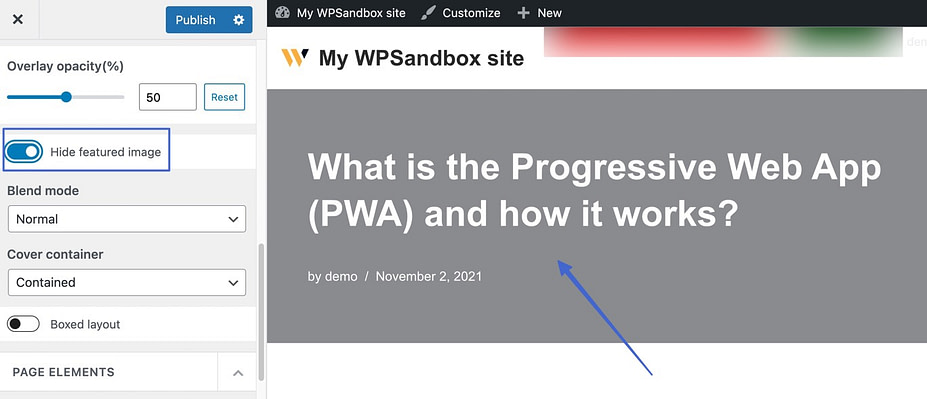
- [レイアウト] セクションまで下にスクロールし、[アイキャッチ画像を非表示] オプションを [オン] に切り替えます。

2. [公開] ボタンを押して、結果をお楽しみください。
この方法では、Web サイト全体のすべての投稿の注目の画像が非表示になることに注意してください。 ただし、画像はブログ一覧ページに表示されたままです。 投稿をきちんとしたものにして、注目の画像をブログ ギャラリー ページに残したい場合に最適なオプションです。
特定のブログ投稿のアイキャッチ画像を非表示にする
最後に、Neve テーマは、サムネイル画像をデフォルトで有効にしたまま、単一の投稿からサムネイル画像を非表示にするのに役立ちます.
- アイキャッチ画像を非表示にする投稿を開きます。
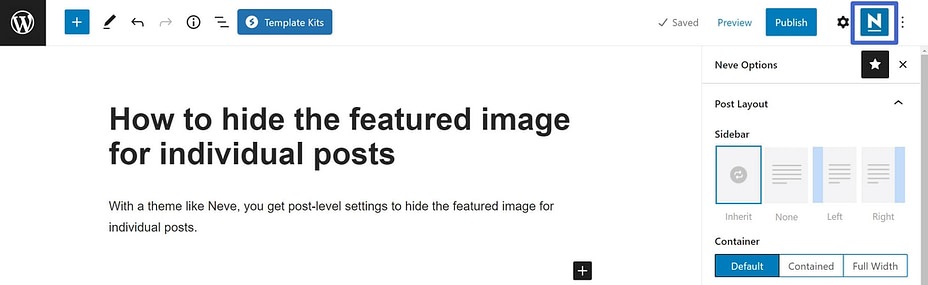
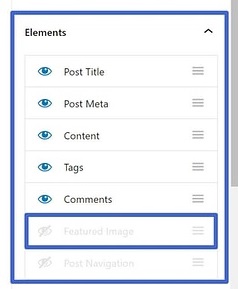
- 投稿編集画面で、右上隅にあるNアイコンを選択してNeve Optionsを開きます。

3. ElementsセクションのFeatured Imageオプションをオフにします。

#5 コードを使用して WordPress で注目の画像を非表示にする
アイキャッチ画像を非表示にするオプションがテーマにない場合はどうしますか? そのためのコードを書くことができます。
- 管理パネルで、外観→カスタマイズ→追加 CSSに移動します。
- 以下のコードをコピーしてそこに貼り付けます。
.entry-content img {
表示: なし;
}これにより、すべての投稿の注目の画像が非表示になります。 特定の投稿の注目の画像を非表示にする場合は、次のコードを入力します。
.post-12345 .post-画像 {
表示: なし;「12345」を実際の投稿 ID に置き換えることを忘れないでください。
3. [発行]をクリックして完了します。
この手法では、おすすめの画像が WordPress メディア ライブラリから完全に削除されるわけではないことに注意してください。 代わりに、特定の投稿の写真のみを非表示にします。
#6隠しアイキャッチ画像プラグインを有効にする
この方法は初心者にやさしいです。 プラグインを有効にするだけで、面倒な作業を簡単に処理できます。 無料のプラグインを使用して、投稿/ページのアイキャッチ画像を表示/非表示にする方法を紹介します。
- Plugins → Add Newに進みます。
- 条件付きで単一の投稿とページに注目の画像を表示するプラグインを検索し、[インストール] → [アクティブ化] をクリックします。

3. アイキャッチ画像を非表示にしたい投稿/ページに移動します。
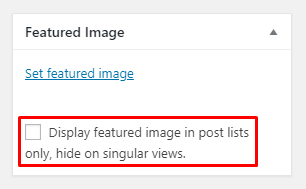
4. [注目の画像]セクションで、[注目の画像を投稿リストにのみ表示し、単一のビューでは非表示にする] チェックボックスをオンにします。

5. [更新] または [公開] ボタンをクリックして、変更を有効にします。
#7 ファイル保護プラグインを有効にする
最後に、興味深い方法は、ファイル保護プラグインを使用して注目の画像を世間の目から隠すことです. 不正な閲覧から画像を保護するだけでなく、特定のユーザー ロールにアクセス許可を付与します。
- PDA ゴールド プラグインとそのアクセス制限アドオン (オプション) を有効にします。
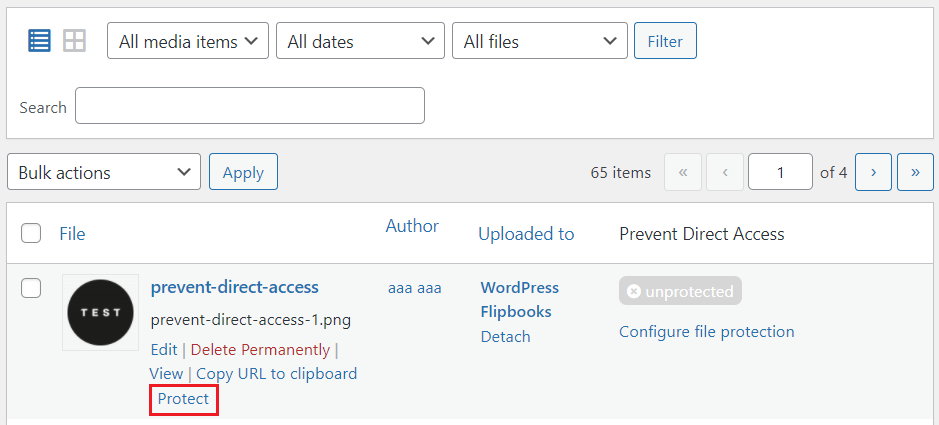
- メディア→ライブラリに移動します。
- [保護] ボタンをクリックして、おすすめの画像をビューや Google から非表示にします。

4. [ファイル保護の構成] オプションを選択します。
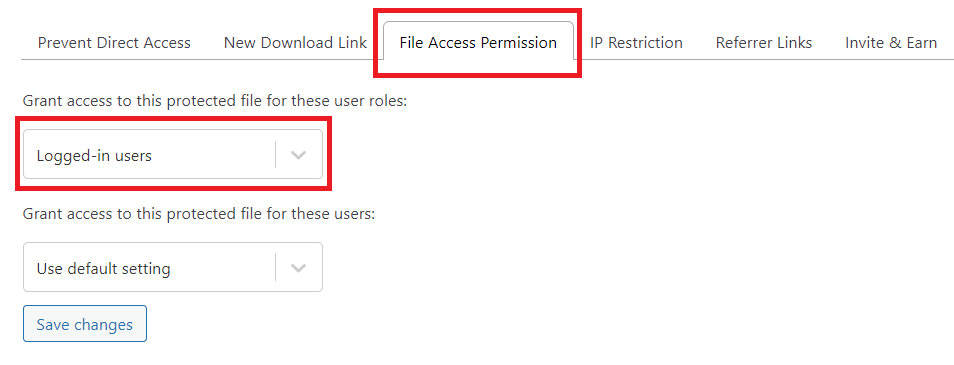
5. [File Access Permission ] タブを選択し、ファイル アクセスを許可するユーザー ロールを選択します。

6. [変更を保存] ボタンを押して終了します。
WordPress のアイキャッチ画像を簡単に非表示にする
WordPress でアイキャッチ画像を非表示にする 7 つの簡単な方法を紹介しました。 必要に応じて、組み込み関数、テーマ設定、コード、またはプラグインのいずれかを選択できます。 理想的な方法を選んで、袖をまくる時が来ました。
指示に従って問題が発生した場合は、下のコメント セクションで遠慮なくお知らせください。 そして最も重要なことは、より役立つチュートリアルについては、当社の Web サイトを購読することを忘れないでください。
