Dokanで配送方法とクーポンフィールドを非表示にする方法
公開: 2022-03-20送料無料の WooCommerce 機能が利用可能な場合、定額料金を非表示にしたいですか? あなたは正しい場所に来ました。
幸いなことに、WooCommerce と Dokan はどちらも素晴らしい配送機能を備えています。 これらの 2 つに精通している場合は、ベンダーが独自の配送方法を設定できることを既にご存じでしょう。 管理者は、配送ゾーンを選択するだけです。
ベンダーは Dokan を使用して、定額配送、テーブル レート配送、距離ベースの配送、および無料配送を提供できます。
しかし、購入金額に応じて送料を無料にしたり、定額配送方法を非表示にしたりしたいというユーザーからのリクエストがいくつかありました。 今日はそのプロセスを順を追って紹介します。
追加のボーナスとして、どこからでも (カート/チェックアウト) クーポン フィールドを非表示にする方法も学習します。 まだ確認していない場合は、マルチベンダー マーケットプレイスで WooCommerce 配送を簡単に設定する のガイドをお読みください。
その方法を見てみましょう。
WooCommerce のさまざまな配送方法を設定する方法

配送は、e コマース マーケットプレイス ビジネスの重要な側面です。 それは、顧客が最終的に製品を実際に体験するポイントだからです。 マーケティング、デザイン、電子メールなどにどれだけの努力を払っても、配送戦略が適切でなければ、すべてが無駄になります.
問題を明確に理解できるように、絵を描いてみましょう。 マーケットプレイスを運営していて、定期的に $100 を超える多くの顧客がいるとします。 今、あなたは彼らに送料無料を提供したいと考えています。
通常、送料無料を選択し、定額配送方法を削除するだけです。 しかし、ここに問題があります。 あなたが欲しいのは-
- 顧客が 120 ドル未満で購入した場合、定額配送方法が表示されます。
- ただし、お客様が $120 を超える購入をした場合、送料無料の方法のみが表示され、定額の配送方法は非表示になります。
デフォルトの WooCommerce 機能を使用して最小注文の送料無料を設定すると、チェックアウトに定額配送と送料無料の両方のオプションが表示されます。
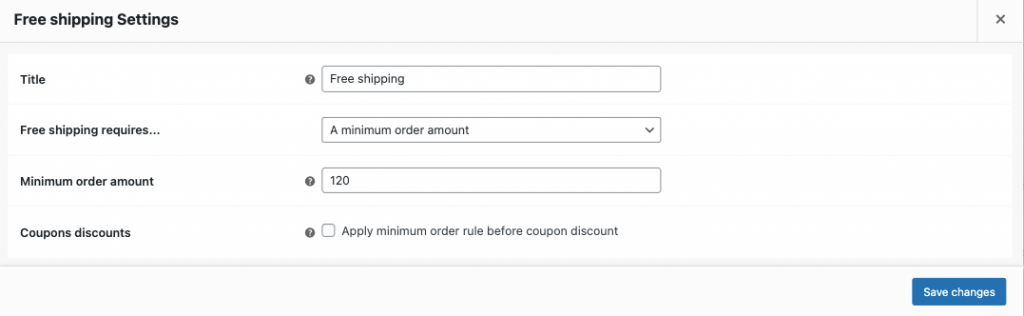
たとえば、 WooCommerce –> 設定 –> 配送に移動します。 配送エリアを選択し、送料無料の方法を選択してください。 今なら、最低注文金額で送料無料を選択してください。 これを $120 に設定します。 つまり、注文金額が $120 を超えると、送料無料の方法が表示されます。

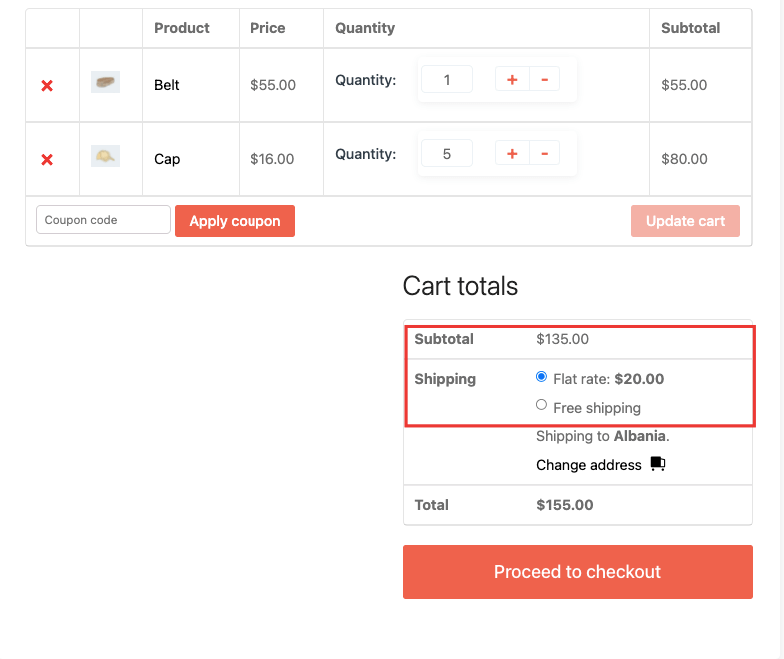
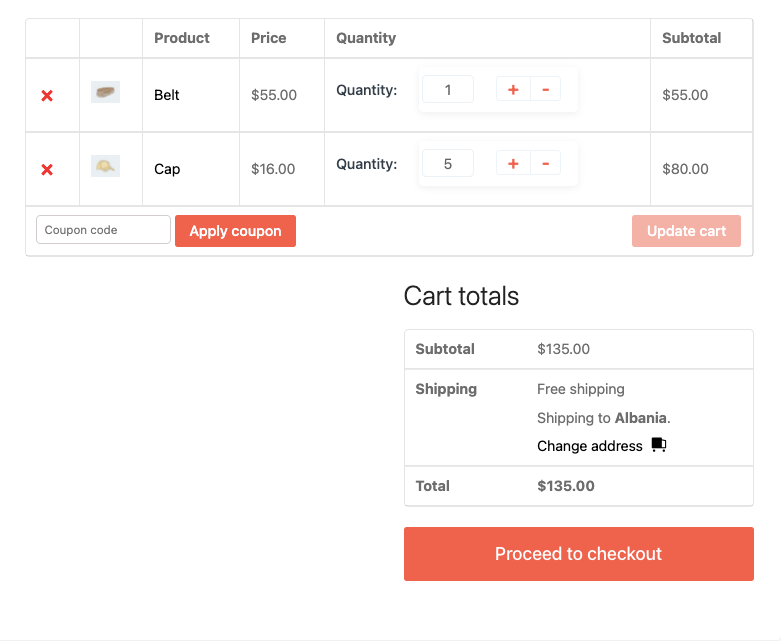
そのため、注文金額が 120 ドルを超える (または等しい) 場合のカート ページでは、送料無料の方法が提供されます。

しかし、あなたは問題を正しく見ることができます。 「定額」と「送料無料」の両方の方法を表示しています。 送料無料が利用可能な場合、定額配送オプションを完全に非表示にしたいと考えています。
どうやってするか?
送料無料の場合に定額配送を非表示にする方法
送料無料の場合に定額配送方法を非表示にするには、以下の手順に従う必要があります。
- ステップ 1: 子テーマを作成する
- ステップ 2: 子テーマの function.php ファイルのコードをコピーする
- ステップ 3: リフレッシュして楽しむ。
ステップ 1: 子テーマを作成する (まだ作成していない場合)
まず、子テーマを作成する必要があります。 この拡張はテーマに関連しているため、ファイルを調整するには子テーマが必要になるためです。

子テーマの作成はとても簡単です。 この記事に従って、子テーマを作成できます。 WordPress リポジトリには、子テーマを作成するためのプラグインもあります。
ステップ 2: 子テーマの Function.php ファイルのコードをコピーする
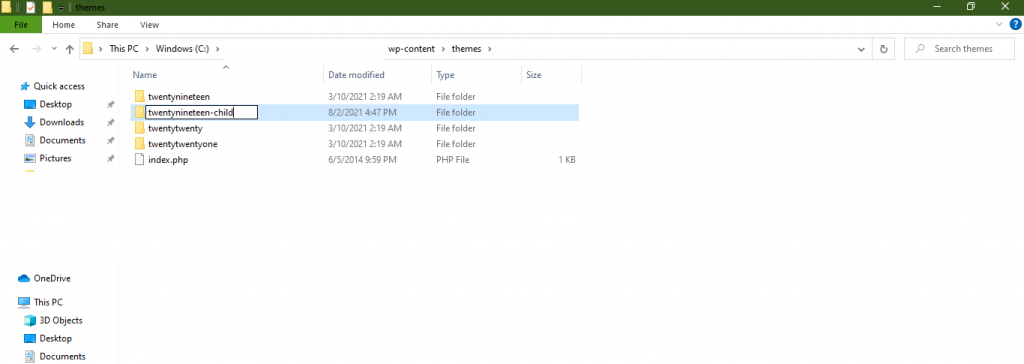
次に、ファインダーまたはフォルダーに移動し、 WP-Content –> Themes –> Your Child Theme Name –> Open Functions.php に移動します。 以下のコードをコピーし、
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );コードをエディターに保存します。

ステップ 3: ウェブサイトを更新して楽しむ
次に、Web サイトを更新します。 再度カート ページにアクセスすると、注文金額が 120 ドルを超えると定額配送方法が非表示になっていることがわかります。

送料無料の WooCommerce 方法が利用可能な場合、これは簡単に定額配送を非表示にする方法です。
または、こちらのビデオもご覧ください。
マーケットプレイスからクーポン フィールドを非表示にすることも検討している場合は、記事の次の部分に従ってください。

WooCommerce チェックアウト & カート ページからクーポン フィールドを非表示にする方法
通常、クーポンは特別な機会に使用されます。 そうでなければ、年間を通じてクーポン フィールドを表示しても意味がありません。 WooCommerce には、カート ページとチェックアウト ページに表示されるデフォルトのクーポン フィールドがあります。
多くのマーケットプレイスの所有者は、フィールドを表示したくなく、利用可能なクーポンがある場合にのみ有効にしたいと考えています。 簡単なカスタマイズでこの問題を解決できます。 それでは、カートとチェックアウト ページからクーポン フィールドを非表示にする方法を見てみましょう。
子テーマでカスタマイズを行う必要があります。 そうすれば安全で、プラグインの更新中にカスタマイズが失われることはありません。
フィルター「woocommerce_coupons_enabled」を使用します。 新しい関数を作成し、条件も記述します。
子テーマの functions.php ファイルを開き、以下のコードを貼り付けます。
<?php // hide coupon field on cart page function hide_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' ); // hide coupon field on checkout page function hide_coupon_field_on_checkout( $enabled ) { if ( is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );コードを保存して、ウェブサイトをリロードします。 クーポン フィールドがなくなっていることがわかります。 クーポン フィールドが必要な場合は、コードを削除するだけで再び表示されます。
とてもシンプルですね。
続きを読む:ベンダー向けのクーポンを作成する方法
顧客体験を向上させるために必要なカスタマイズを行う
マーケットプレイスの運営は決して簡単な仕事ではありません。 多くの要因に対処する必要があり、ソリューションのすべての機能を見つけることはできません. したがって、これらの簡単な微調整はあなたの目的に役立ちます。
両方の配送方法を表示するのではなく、購入金額に応じていずれかを非表示にすることで、カスタマー エクスペリエンスが向上します。 彼らは混乱することはなく、忠実な顧客ベースを獲得できます。 さらに、利用可能なクーポン コードがない場合にクーポン フィールドを非表示にしても、顧客に間違ったアイデアが送信されることはありません。
そして、私たちのチュートリアルを一言一句従うなら、うまくいけば、あなたはできるようになるでしょう-
- 送料無料の場合に定額配送を非表示にする方法
- チェックアウトとカートのページからクーポン フィールドを非表示にする方法。
また、混乱が生じた場合は、コメントを残してください。
