WooCommerceで在庫切れの商品を隠す方法
公開: 2021-03-02WooCommerce製品ページをカスタマイズしてユーザーエクスペリエンスを向上させる優れた方法をお探しですか? その後、あなたは正しい場所に来ました。 このガイドでは、WooCommerceで在庫切れの商品を隠すためのさまざまな方法を学びます。
なぜWooCommerceで在庫切れの商品を隠すのですか?
あなたが物理的な製品を販売するオンラインビジネスを運営している場合、あなたのアイテムのいくつかは時々売り切れます。 このような場合、次のことができます。
- Google検索から商品の価格と在庫を非表示にし、商品が利用できない場合でも買い物客が商品ページにアクセスできるようにします
- 価格を非表示にして製品を表示し、「通知」ボタンを追加します。このボタンを選択すると、製品が再び利用可能になったときにプッシュ通知を受信できます。
- 顧客が製品を購入できないように、[カートに追加]ボタンを削除します
- 在庫切れの商品を非表示にする
これらの各オプションには長所と短所があります。 このガイドでは、利用できない製品を非表示にする方法に焦点を当てます。 デフォルトでは、WooCommerceでは、商品の在庫がなくなった場合、ショップページに従来の[購入]または[カートに追加]ボタンの代わりに[続きを読む]ボタンが表示されます。 さらに、在庫切れの商品を購入するオプションは、商品ページで無効になります。
これは、一部のユーザーにとっては不便な場合があります。特に、期間限定で商品を販売したり、在庫を頻繁に変更したりする場合はなおさらです。 したがって、現在入手可能で出荷の準備ができている製品のみを表示したい場合は、入手できないアイテムを一時的に非表示にすることをお勧めします。 WooCommerceでそれを行う方法を見てみましょう。
WooCommerceで在庫切れの商品を隠す方法
WooCommerceで在庫切れの商品を隠すには、主に2つの方法があります。
- WooCommerce設定から
- プログラムで
両方の方法を詳しく見てみましょう。
1)WooCommerce設定から在庫切れの商品を非表示にする
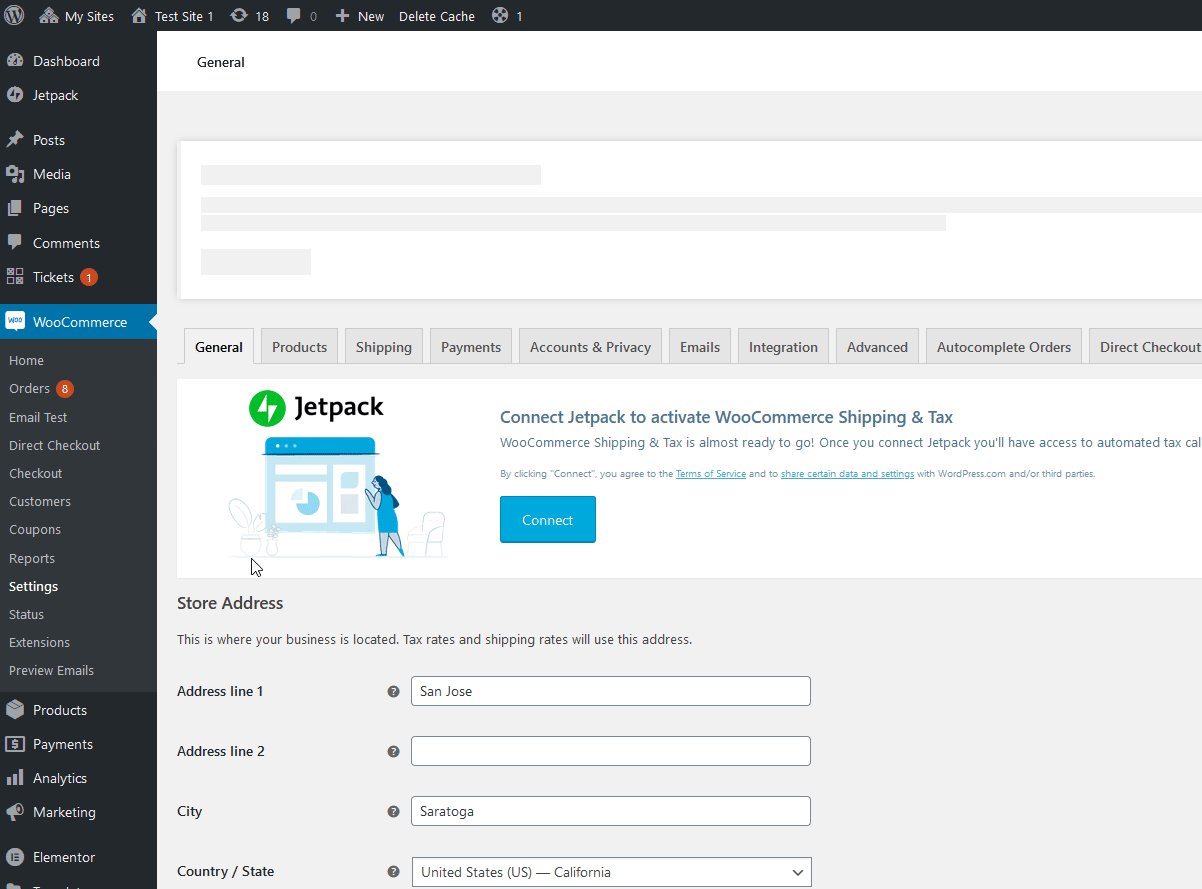
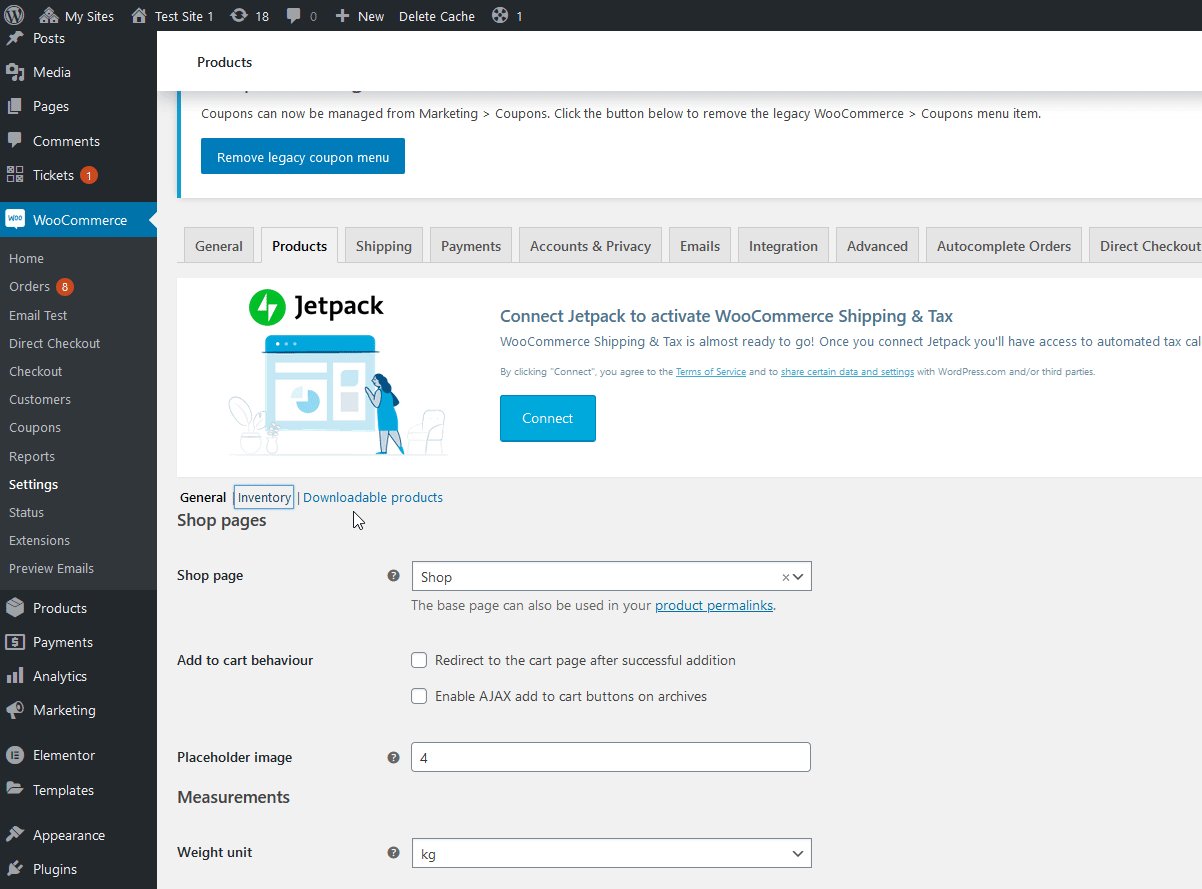
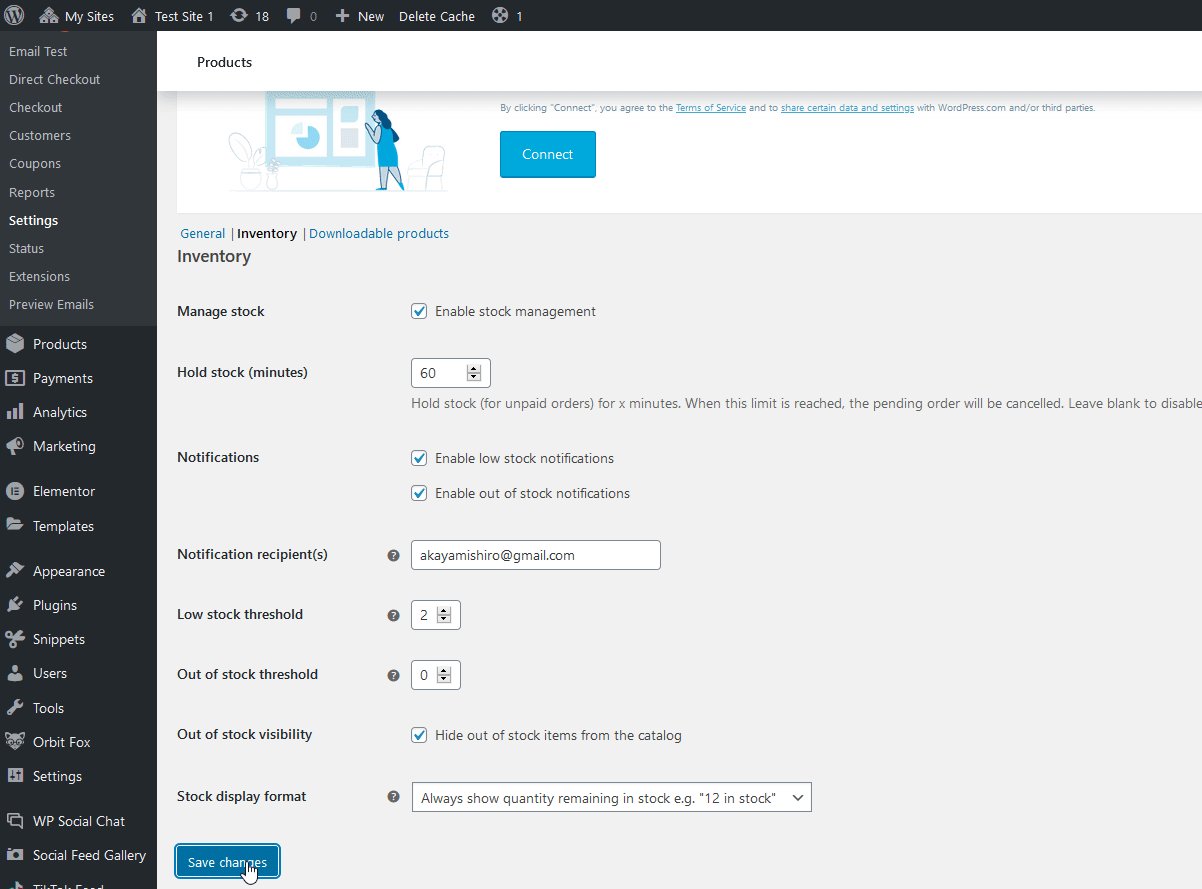
利用できない商品を非表示にする最も簡単な方法は、 WooCommerceの設定を使用することです。 WordPressダッシュボードで、 [WooCommerce]> [設定]> [製品]> [在庫]に移動します。 そこに在庫切れの可視性と呼ばれるオプションが表示されます。 有効にして、[変更を保存]をクリックするだけです。

これで、在庫切れの商品はすべて、次のページで自動的に非表示になります。
- ショップページ
- の検索結果
- 製品カテゴリ
- 製品タグページ
- 関連商品コーナー
- アップセルとクロスセルのセクション
簡単な解決策が必要で、それらすべてのページで利用できない製品を非表示にしたい場合、これは優れた代替手段です。 ただし、柔軟性を高めたい場合や、在庫切れの商品を特定のページで非表示にするオプションが必要な場合は、少しのコードを使用する必要があります。
2)在庫切れのWooCommerce製品をプログラムで非表示にする
WooCommerceで在庫切れの商品をプログラムで非表示にするには、フィルターフックを使用する必要があります。 フックに慣れていない場合は、このガイドを参照して、フックの詳細とフックを最大限に活用する方法を確認することをお勧めします。
このチュートリアルでは、在庫切れの製品を非表示にするためにサイトに直接追加できるスクリプトをいくつか紹介します。
始める前に
一部のコアファイルを編集するため、サイトをバックアップすることをお勧めします。 さらに、子テーマを作成するか、これらのプラグインの1つを使用して、次にテーマを更新するときに変更が失われないようにします。
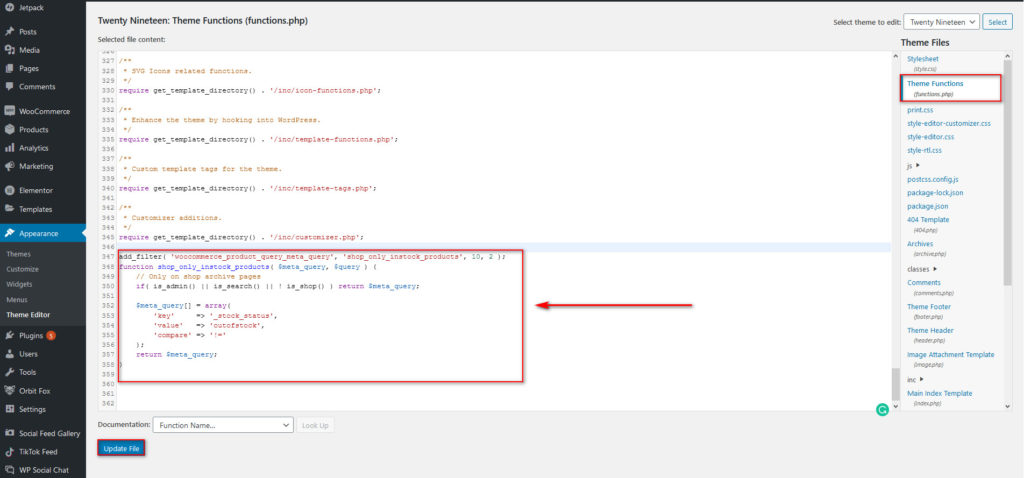
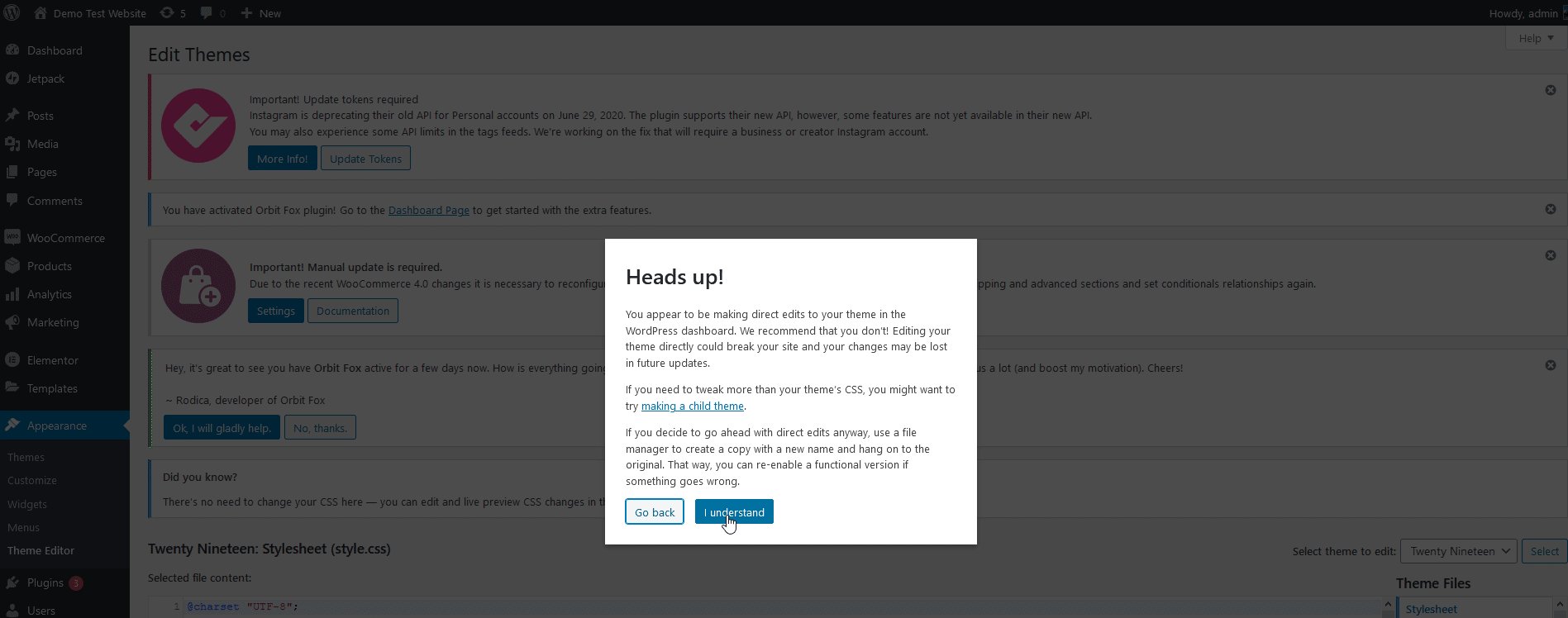
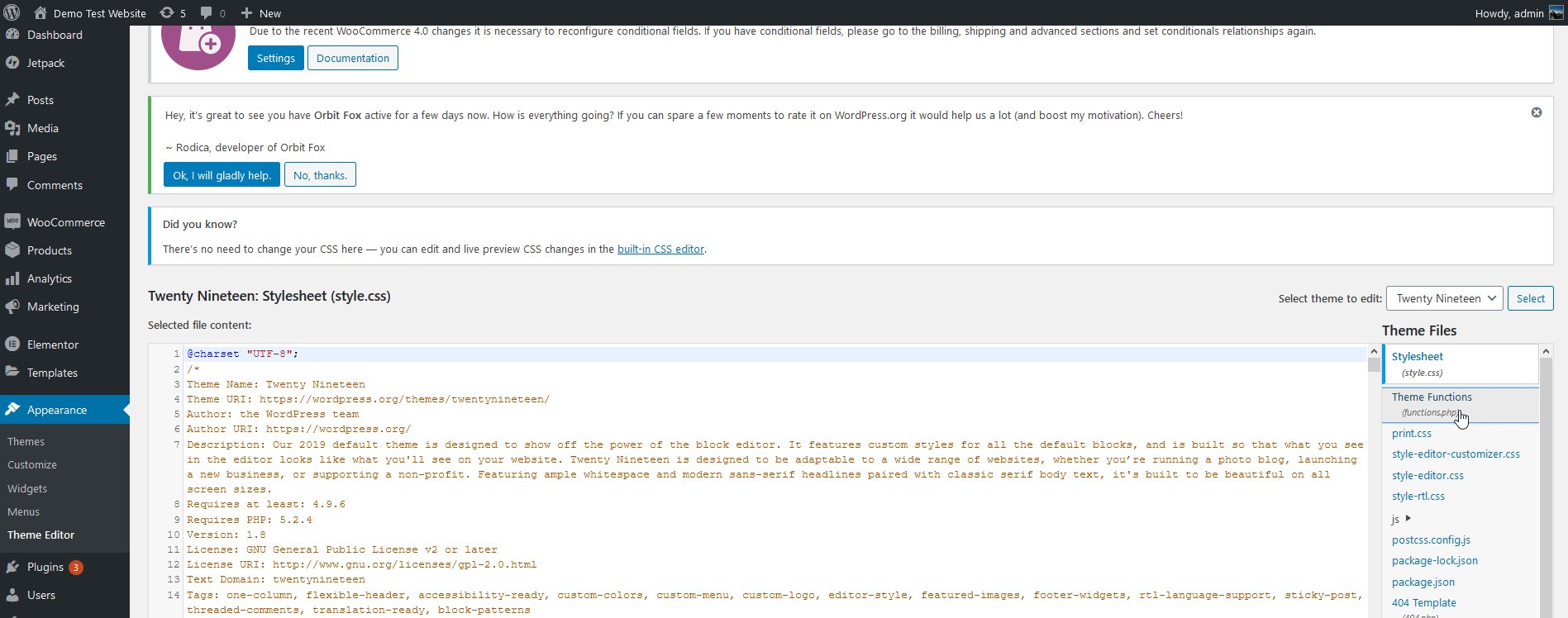
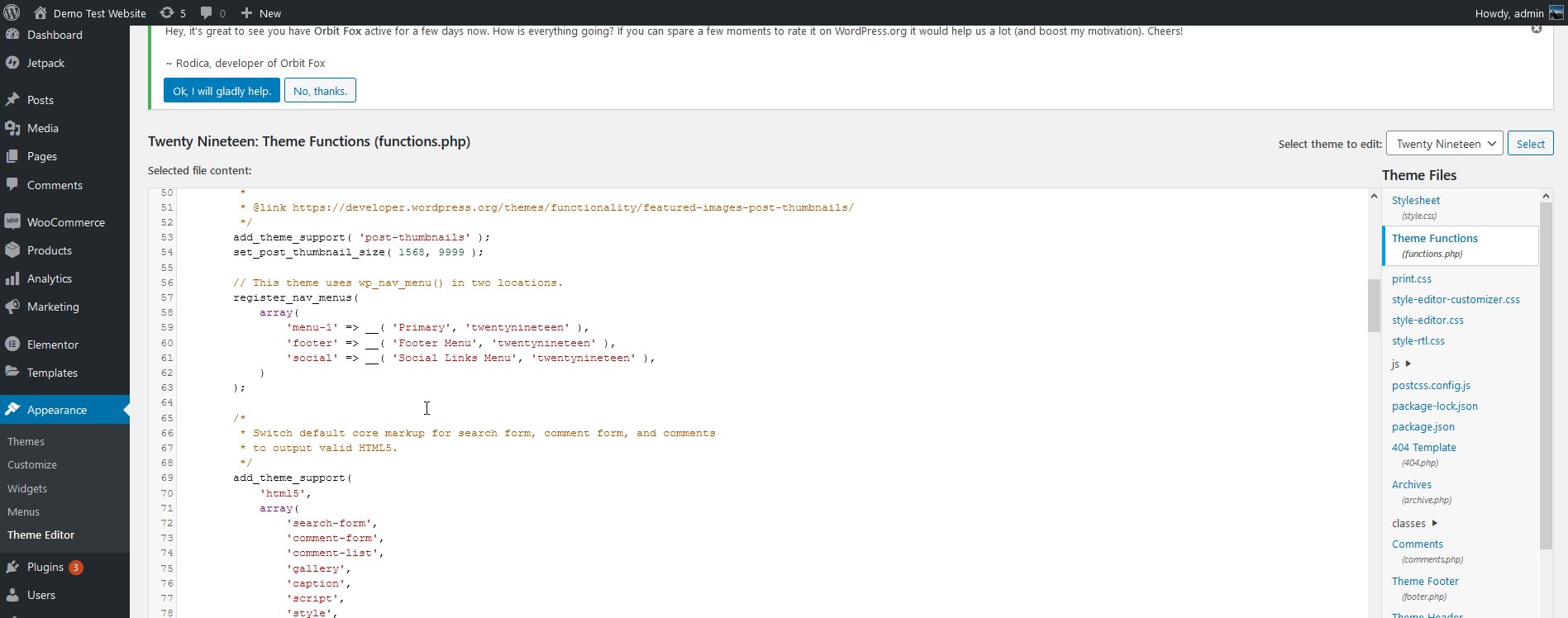
今日お見せするスクリプトは、 functions.phpファイルに入れる必要があります。 このファイルを開くには、 WordPress管理ダッシュボードで[外観]> [テーマエディター]に移動します。 次に、右側のサイドバーにあるfunctions.phpファイルをクリックして、テーマ関数ファイルを開きます。

以下にリストしたスクリプトをこのセクションに貼り付けるだけです。
それでは、WooCommerceで在庫切れの商品を隠すための例をいくつか見てみましょう。
2.1)ショップアーカイブページで在庫切れの商品を非表示にする方法
woocommerce_product_query_meta_queryフィルターフックで次の関数を使用して、ショップのアーカイブページで在庫切れの商品を非表示にすることができます。 子テーマのfunctions.phpファイルに次のスクリプトを追加して、ファイルを更新するだけです。
add_filter( 'woocommerce_product_query_meta_query'、 'shop_only_instock_products'、10、2);
function shop_only_instock_products($ meta_query、$ query){
//ショップのアーカイブページのみ
if(is_admin()|| is_search()||!is_shop())return $ meta_query;
$ meta_query [] = array(
'キー' => '_ stock_status'、
'値' => '在庫切れ'、
'比較' => '!='
);
$ meta_queryを返します;
}
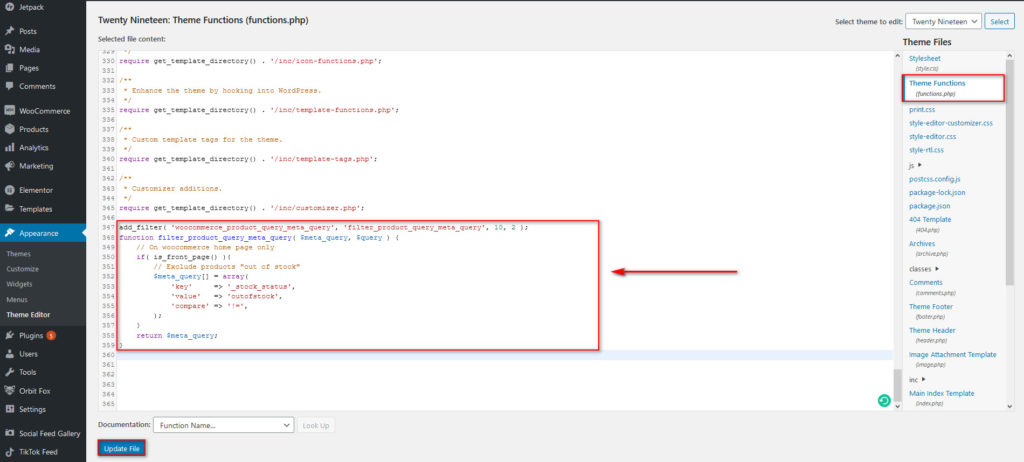
2.2)ホームページで在庫切れの商品を隠す方法
在庫切れの商品をホームページからのみ非表示にする場合は、同じwoocommerce_product_query_meta_queryフィルターフックを使用して次の関数を使用できます。
add_filter( 'woocommerce_product_query_meta_query'、 'filter_product_query_meta_query'、10、2);
function filter_product_query_meta_query($ meta_query、$ query){
// woocommerceホームページのみ
if(is_front_page()){
//「在庫切れ」の商品を除外します
$ meta_query [] = array(
'キー' => '_ stock_status'、
'値' => '在庫切れ'、
'比較' => '!='、
);
}
$ meta_queryを返します;
}

2.3)検索ページで在庫切れの商品を非表示にする方法
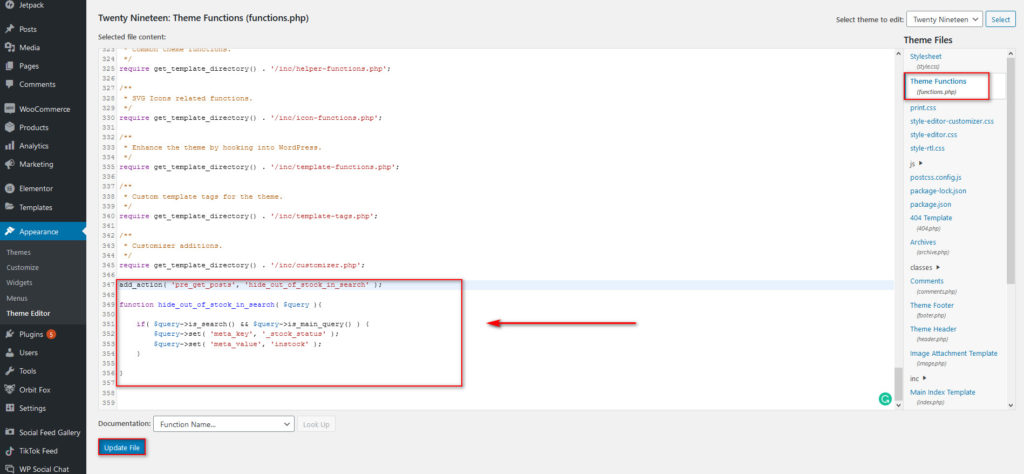
利用できない商品をすべての検索ページから非表示にするには、 pre_get_postsアクションフックを使用する次の関数を使用できます。 子テーマのfunctions.phpに貼り付けて、[ファイルの更新]ボタンを押すだけです。 このように、あなたの顧客があなたの在庫切れの製品のいずれかを検索した場合、彼らはそれらを見つけることができません。
add_action( 'pre_get_posts'、hide_out_of_stock_in_search ');
関数hide_out_of_stock_in_search($ query){
if($ query-> is_search()&& $ query-> is_main_query()){
$ query-> set( 'meta_key'、 '_ stock_status');
$ query-> set( 'meta_value'、 'instock');
}
}
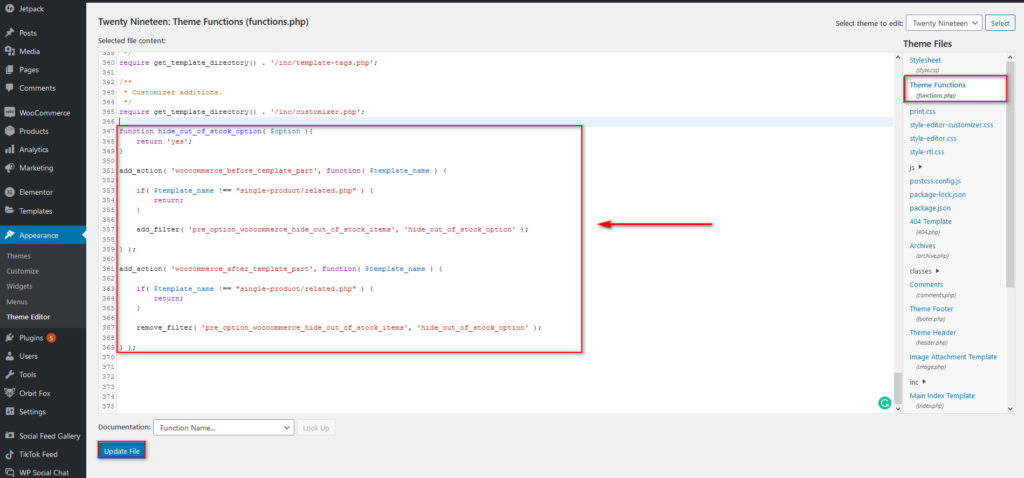
2.4)関連商品セクションで在庫切れ商品を非表示にする方法
関連する製品セクションに在庫切れの製品が表示されないようにする場合は、このスクリプトを使用できます。 このように、顧客はすぐに購入できる製品の推奨事項のみを受け取ります。

関数hide_out_of_stock_option($ option){
'yes'を返します;
}
add_action( 'woocommerce_before_template_part'、function($ template_name){
if($ template_name!== "single-product / related.php"){
戻る;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items'、 'hide_out_of_stock_option');
});
add_action( 'woocommerce_after_template_part'、function($ template_name){
if($ template_name!== "single-product / related.php"){
戻る;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items'、 'hide_out_of_stock_option');
});

関連する製品セクションを簡単に削除する方法を知りたい場合は、このガイドを確認してください。
特定の商品の在庫切れのテキストを削除する方法
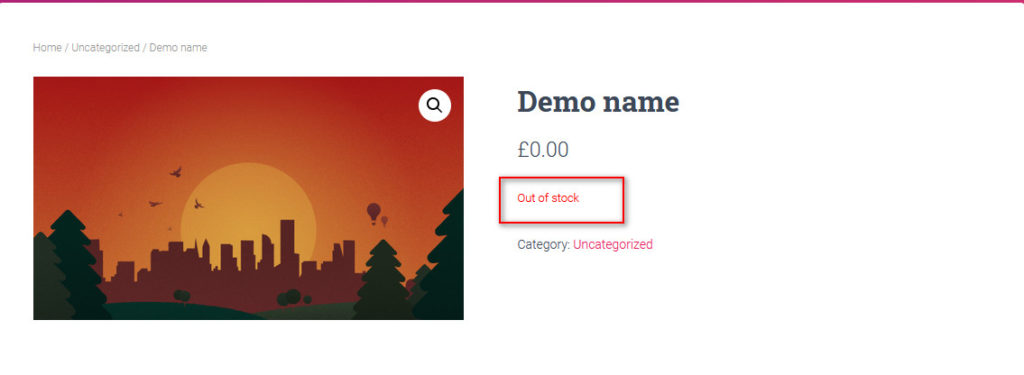
もう1つの興味深い代替手段は、 CSSを少し使用して、在庫切れのテキストを特定の製品からのみ非表示にすることです。 このようにして、ストアに特定の商品を表示できますが、それらを購入するオプションは無効になります。 これは、新製品を発売しようとして少し誇大広告を作成したい場合や、アイテムが再び利用可能になったときに通知を受け取るオプションをユーザーに追加する場合に役立ちます。

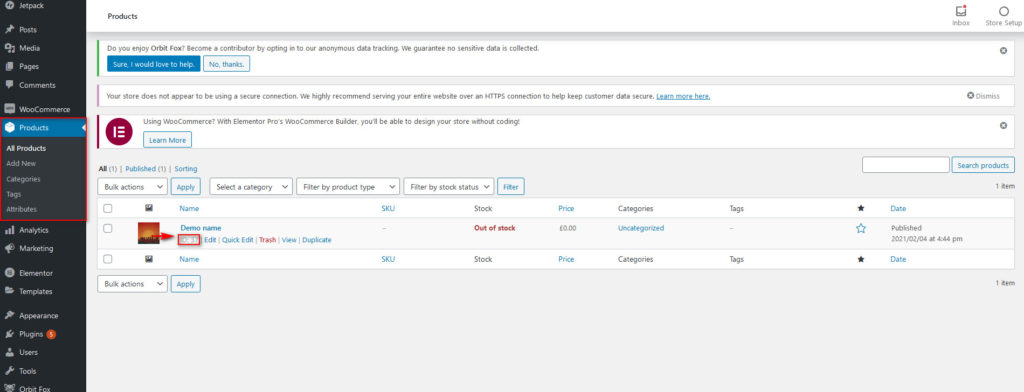
特定の商品の在庫切れのテキストを削除するには、非表示にする商品の商品IDを確認する必要があります。 このためには、 WordPress管理ダッシュボードで[製品]に移動して製品にカーソルを合わせ、特定のWooCommerce製品の下にある製品IDをコピーします。 たとえば、この場合、製品IDは37です。

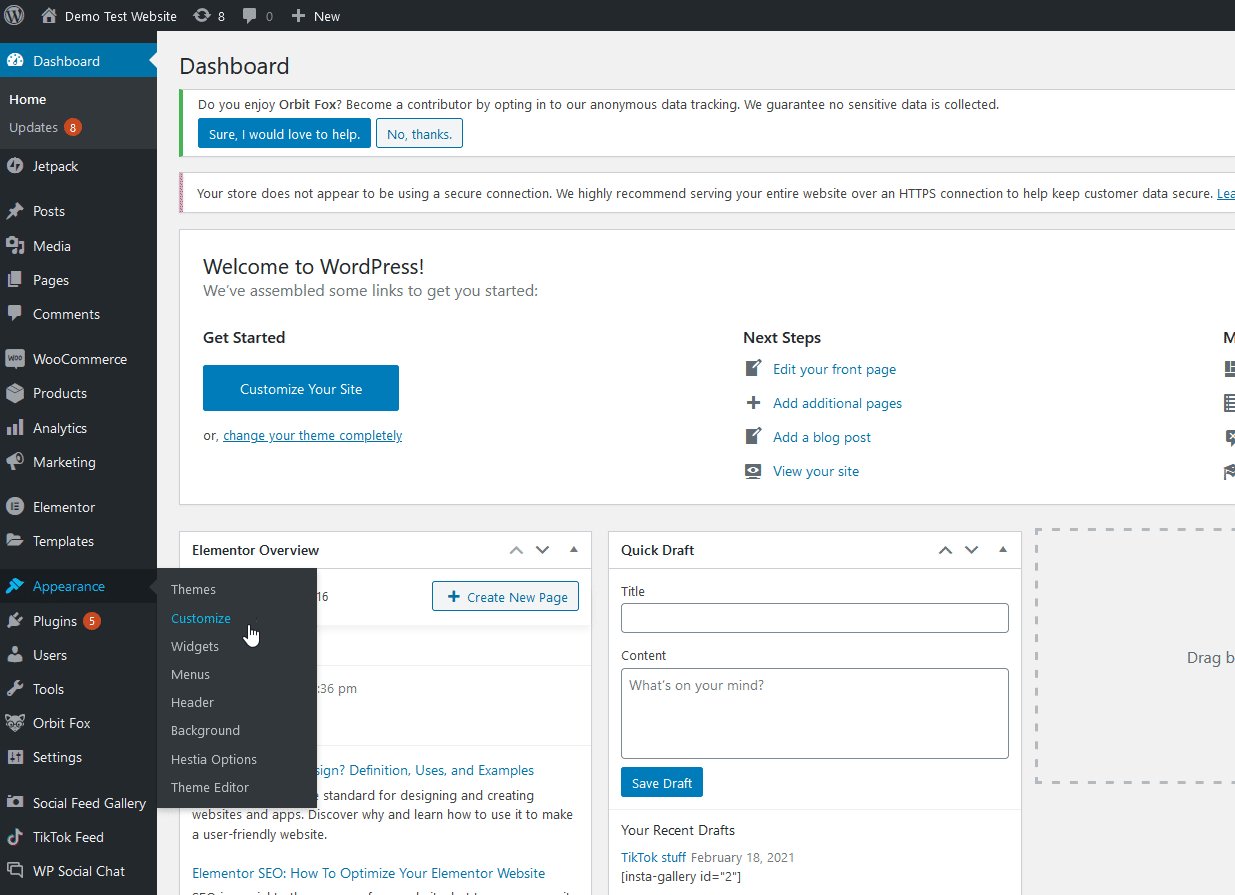
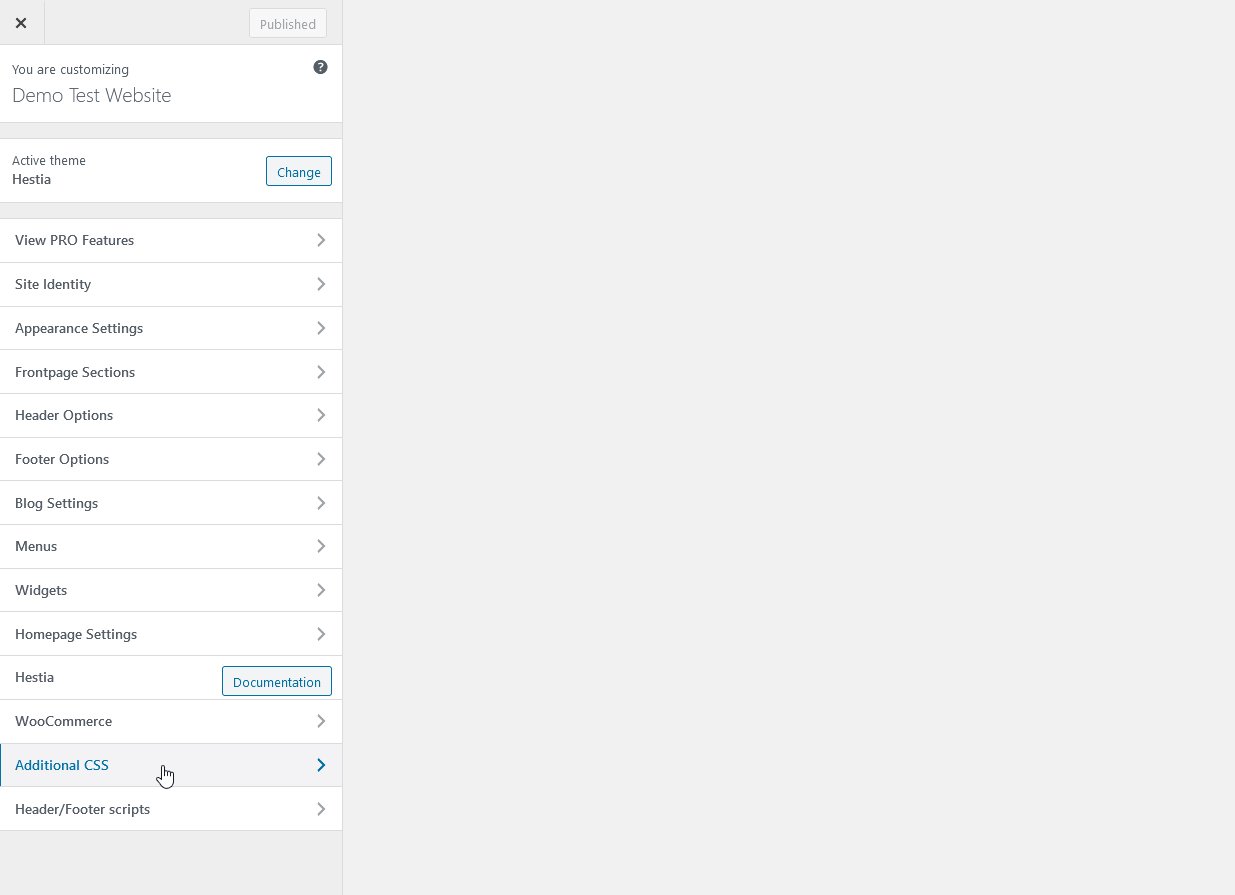
次に、 [外観]> [カスタマイズ]> [追加のCSS]に移動します。

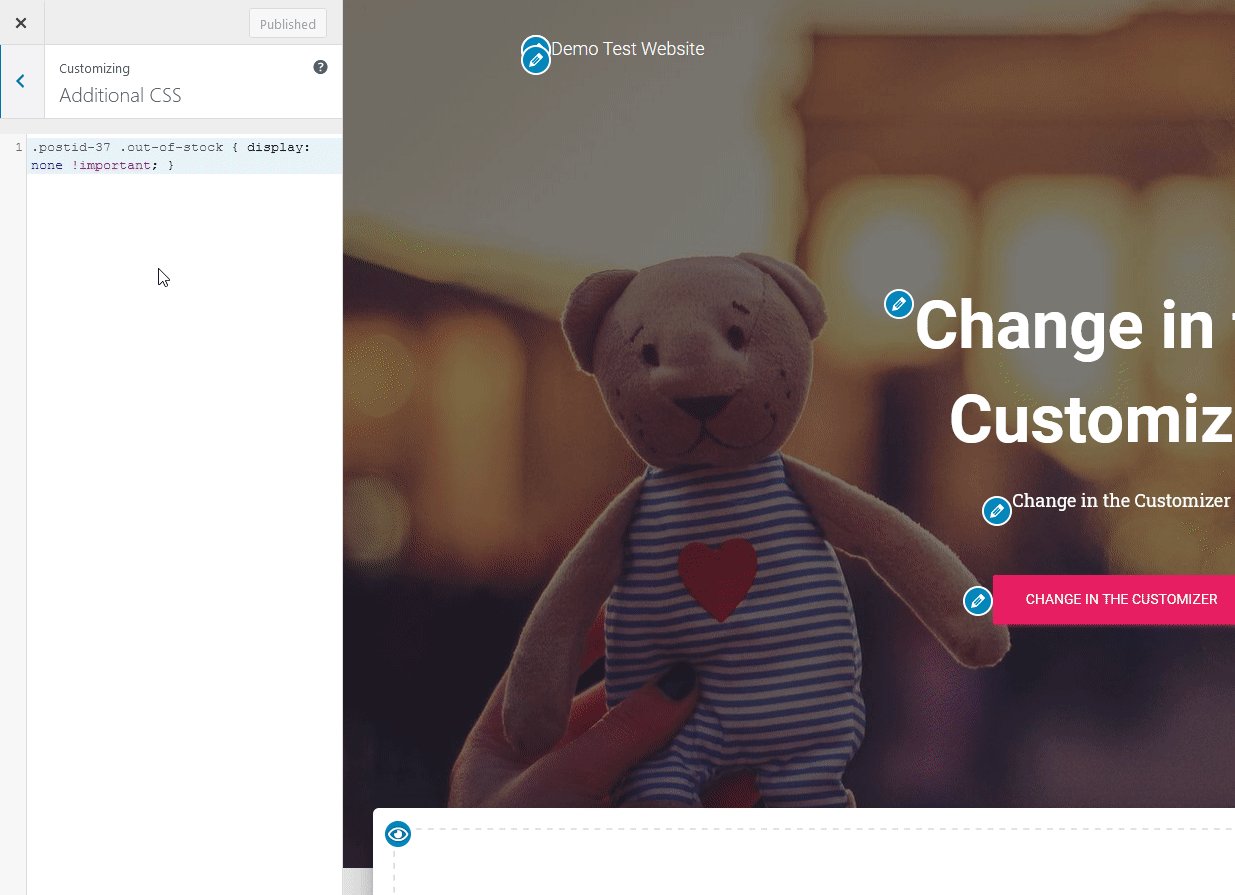
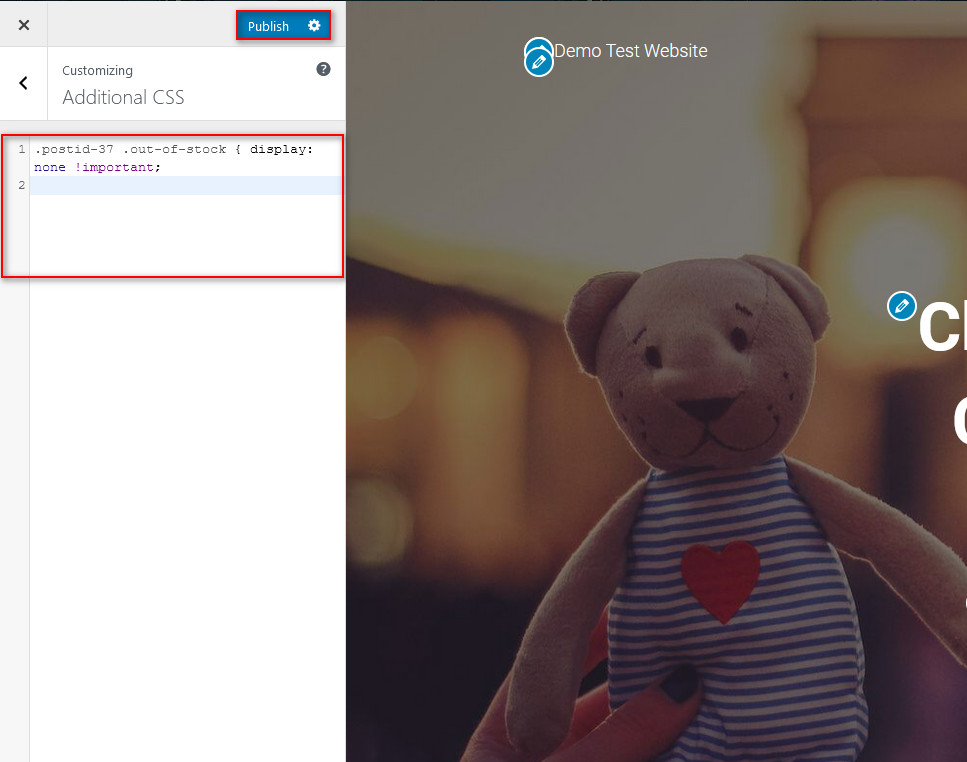
その後、次のCSSコードを貼り付けて、[公開]を押します。 xxを投稿ID番号に置き換えることを忘れないでください。
.postid-xx .out-of-stock {表示:なし!重要; }この場合、製品ID 37の特定の製品の在庫切れテキストを非表示にするために、次のコードを使用します。
.postid-37 .out-of-stock {表示:なし!重要; }

さらに、このCSSコードを使用して、すべてのWooCommerce製品から在庫切れのテキストを非表示にすることもできます。
.woocommerce-page .out-of-stock {display:none!important; }カスタマイズを完了するために変更を保存することを忘れないでください。それだけです。
ボーナス:商品の在庫を表示しない
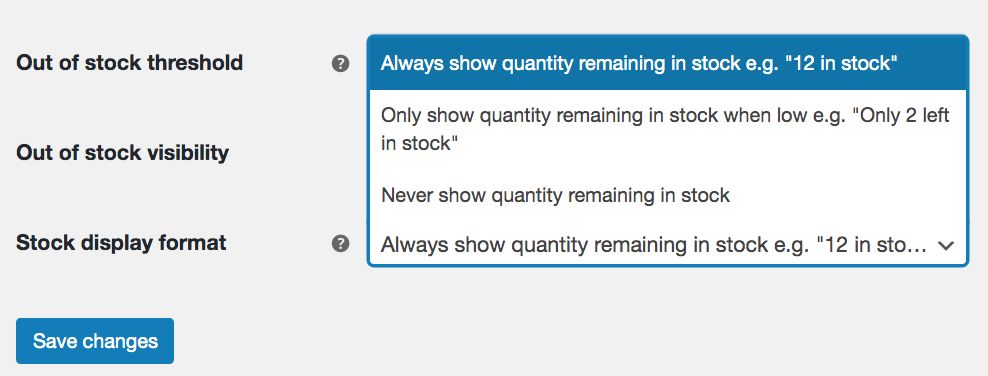
在庫切れの商品を削除する代わりに、商品の在庫を表示するかどうかを決定することもできます。 WooCommerce>設定>製品>在庫に移動し、在庫表示形式に移動すると、次の3つのオプションが表示されます。
- 在庫の残り数量を常に表示する
- 在庫が少ない場合にのみ在庫が残っていることを示します
- 在庫の残りを表示しないでください
3番目のオプションを選択すると、商品ページに商品の在庫が表示されなくなります。 ただし、これは変動商品には適用されません。 さまざまな商品ページで、ユーザーは選択したバリエーションの「在庫あり」または「在庫なし」のラベルが表示されます。

良いニュースは、少しのコードで製品の在庫ラベルを隠すことができるということです。
可変商品の在庫情報を削除するには、 functions.phpファイルに次のコードを追加するだけです。
注:ここでも、コアファイルを編集するときに、コードスニペットを追加する前に、サイトをバックアップして子テーマを作成することを忘れないでください。
//可変商品の商品ページから在庫情報を削除します
function quadlayers_remove_stock_data_variable_products($ data){
unset($ data ['availability_html']);
$ dataを返します。
}
add_filter( 'woocommerce_available_variation'、 'quadlayers_remove_stock_data_variable_products'、99);それでおしまい! このようにして、可変商品の商品ページから在庫情報を削除できます。 詳細については、このページをご覧ください。
最終的な推奨事項
テーマファイルに間違った方法でコード行を追加すると、サイトが破損する可能性があるため、カスタマイズを開始する前に、次の点に注意してください。
- サイトの完全バックアップを生成します
- コードやスクリプトの変更には、常に子テーマを使用してください。 作成方法がわからない場合は、ガイドをご覧ください
- 変更を個別にテストして、問題の原因を特定できるようにします
- 複数のコードを使用している場合は、それらを組み合わせるときに、考えられるすべてのシナリオでスムーズに機能することを確認してください
結論
要約すると、買い物客が店舗で購入できる商品のみを表示したい場合は、物理的な商品を販売する人にとって、利用できない商品を非表示にすることをお勧めします。
このガイドでは、2つの異なる方法でWooCommerceの在庫切れの商品を非表示にする方法を説明しました。
- WooCommerce設定から
- プログラムで
簡単な解決策が必要で、利用できない製品をすべてのページから非表示にしたい場合は、WooCommerce設定から実行することをお勧めします。 それは簡単で迅速であり、誰でもそれを行うことができます。 より柔軟性を持たせ、特定のページでのみ製品を非表示にする場合は、少しのコードを使用する必要があります。 できることは他にもたくさんあるので、これらのスクリプトをベースにして、ストアを最大限に活用するようにカスタマイズすることをお勧めします。
最後に、 CSSを少し使用して、特定の製品から在庫切れのテキストを削除する方法を確認しました。
ご不明な点がございましたら、お気軽にお問い合わせください。喜んでお手伝いさせていただきます。
在庫切れの価格を隠す他の方法を知っていますか? 以下のコメントセクションでお知らせください。