Diviでフッターを非表示にして削除する方法は? 簡単な方法!
公開: 2020-06-16Diviテーマのフッターを削除しますか? このガイドでは、カスタムページや特定の投稿から、サイト全体でフッターを簡単に非表示にしたり無効にしたりする方法について説明します。
エレガントなテーマによるDiviは、優れた多目的WordPressテーマです。 その多数の機能とカスタマイズの可能性のために、それは市場で最高のテーマの1つです。 Diviの完全なレビューでは、この美しいテーマの主な機能について説明しました。 そして今日は、サイトでいくつかの追加のカスタマイズを行う方法を紹介します。 この記事では、Diviでフッターを削除または非表示にする方法を学習します。
なぜDiviでフッターを削除するのですか?
Diviを使用している場合は、フッターに「エレガントなテーマによるDivi 」と表示されていることをおそらくご存知でしょう。 一部の人々はそれで大丈夫ですが、あなたはウェブサイトのフッターを削除する必要があるかもしれません。 たとえば、クライアントは、サイトに情報を追加したいので、サイトからフッターを非表示にしたい場合があります。 または、WordPressサイトの1つにカスタムテンプレートを開発しているため、カスタマイズされたフッターが必要な場合もあります。 したがって、コンテンツ領域を拡張するためにDiviフッターを削除したい場合は、適切な場所にいます。
ほとんどの場合、テーマをカスタマイズするには、テンプレートにPHPコードを記述する必要があります。 しかし、あなたが完全な初心者であれば、これは良い考えではありません。 そのため、CSSをカスタマイズすることで、テーマをより簡単にパーソナライズできるようになります。
始める前に…
変更を加えるために、Diviのコードを編集します。 したがって、テーマのコアファイルを編集するのではなく、子テーマを使用することをお勧めします。 なぜだろうか? Divi親テーマのstyle.cssファイルとfunctions.phpに変更を加えた場合、次にテーマを更新すると、新しいテーマファイルがテーマフォルダーに保存されます。 そして、すべての古いファイルが上書きされます。 したがって、すべてのカスタマイズが失われます。
子テーマを作成することで、これを防ぐことができます。 親テーマの更新がWebサイトに影響を与えないように、その子テーマですべての変更とカスタマイズを行うことができます。 子テーマを作成するために使用できるツールはたくさんあります。 最高の子テーマプラグインのリスト、またはプラグインを使用して、または手動でWordPress子テーマを作成する方法に関する詳細なガイドを確認できます。
Diviでフッターを削除する方法は?
Diviのフッターは次の場所から非表示にできます。
- WordPress管理ダッシュボード
- サイト全体のフッターを削除します
- 特定のページからフッターを非表示にする
- 特定の投稿のDiviフッターを削除する
- ディビのテーマパネル
ここでは、カスタムページと特定の投稿の両方でDiviのフッターを非表示にする方法を説明します。 これには少しコーディングが必要ですが、非常に簡単で、初心者でもこれらの変更を行うことができます。
1) WordPress管理者からDiviフッターを非表示
1.1)Diviサイト全体でフッターを非表示にする
Webサイト全体のフッターを削除するには、CSSを少し使用する必要があります。 子テーマのstyle.cssファイルを編集するか、このカスタムCSSコードをDiviカスタマイザーの追加のCSSセクションに追加できます。 このガイドでは、変更に追加のCSS機能を使用します。 したがって、次のCSSコードをコピーします
/ *フッターを非表示にします* /
#main-footer {
高さ:0!重要;
オーバーフロー:非表示;
}追加のCSSセクションに貼り付けます。 このコードは、メインフッターの高さを0に設定するだけです。したがって、フッターは表示されません。 コードを貼り付けたら、プレビューセクションを確認すると、フッターが消えます。
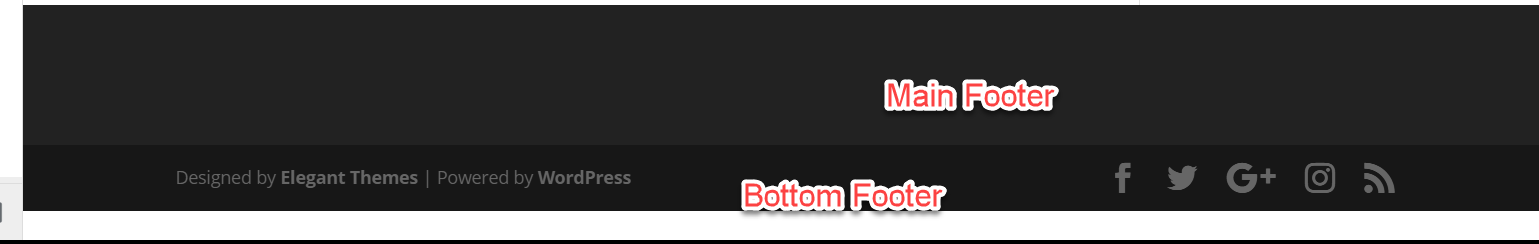
短くて甘いですね。 上記のコードは、フッター全体を非表示にします。 ただし、Divi Webサイトを確認すると、2つのフッターが使用可能であることがわかります。
- メインフッター
- 下部フッター
 メインフッターでは、ウィジェット、ビジネスに関する情報、さらにはInstagramギャラリーを追加できます。 私たちの見解では、メインフッターはすべてのWebサイトにとって不可欠なセクションです。 通常、下部のフッターには、著作権テキスト、ソーシャルリンクなどが含まれます。 CSSを少し使ってこれを隠すこともできます。 Diviの下部フッターセクションを無効にするには、次のコードをコピーします。
メインフッターでは、ウィジェット、ビジネスに関する情報、さらにはInstagramギャラリーを追加できます。 私たちの見解では、メインフッターはすべてのWebサイトにとって不可欠なセクションです。 通常、下部のフッターには、著作権テキスト、ソーシャルリンクなどが含まれます。 CSSを少し使ってこれを隠すこともできます。 Diviの下部フッターセクションを無効にするには、次のコードをコピーします。
/ * diviから下部フッターを削除します* /
#footer-bottom {
display:none;
}そして、それを追加のCSSセクションに貼り付けます。
それでおしまい。 これで、Webサイト全体からDiviの下部フッターが正常に削除されました。
1.2)カスタムページのフッターを削除する
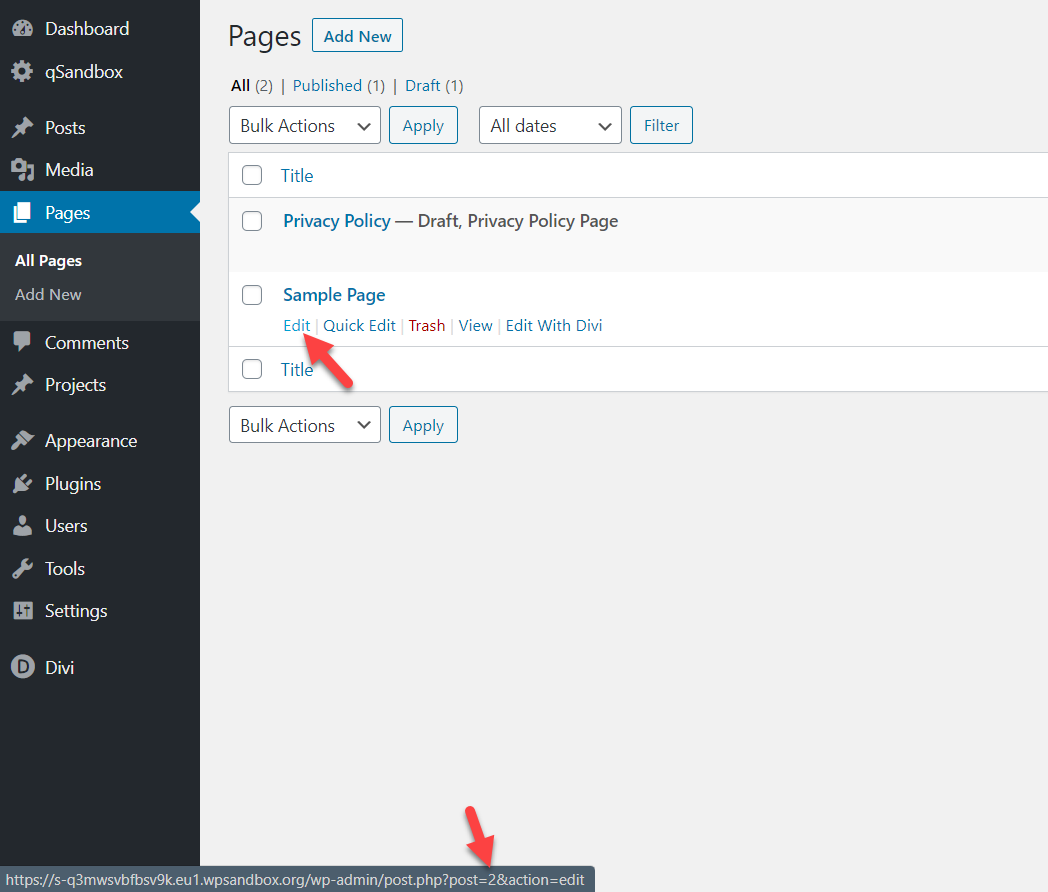
特定のページまたは投稿のDiviフッターを削除するには、一意のページIDまたは投稿IDを見つける必要があります。 これを行うには、WordPressの[ページ]セクションに移動して、編集するページを開きます。 編集ボタンの上にマウスカーソルを置くだけで、 post =の後のURLにページIDが表示されます。 
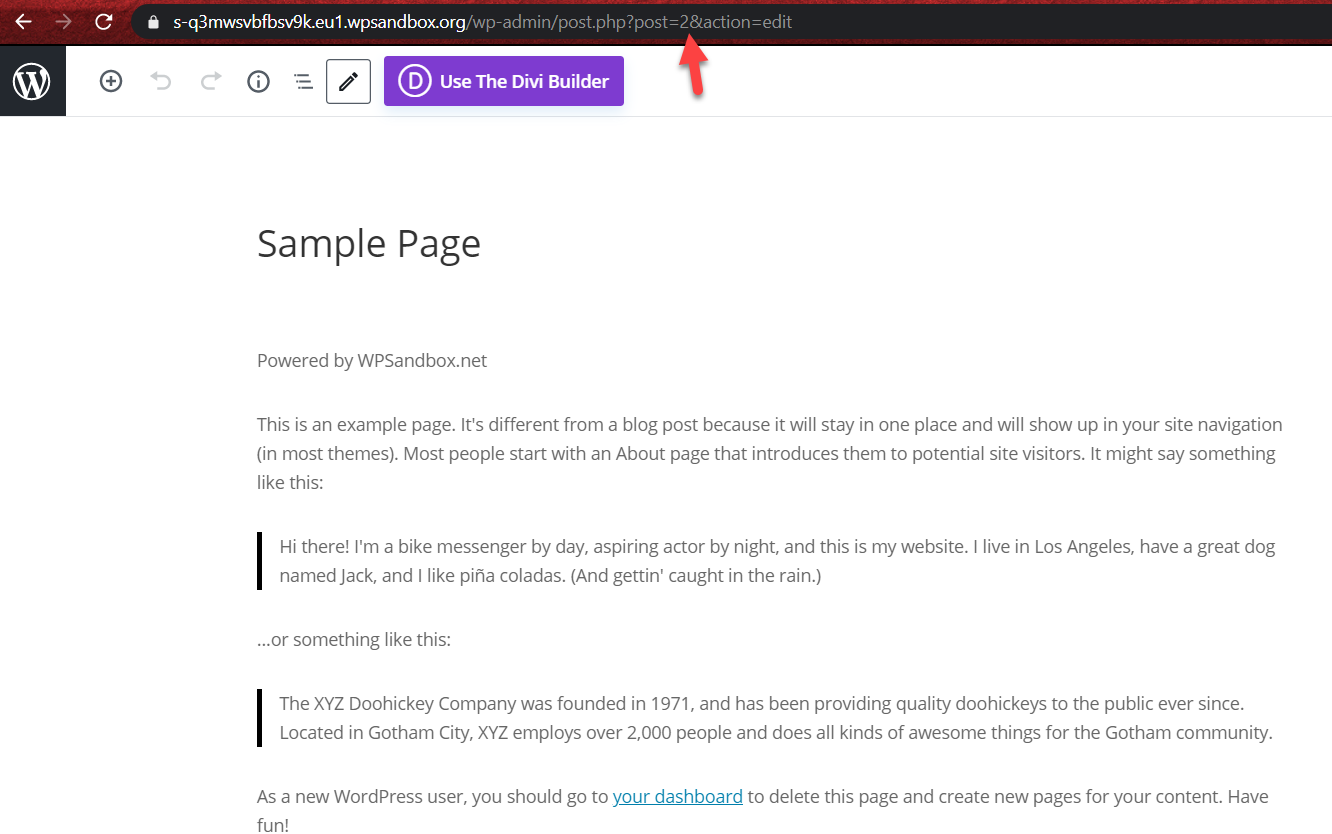
[編集]ボタンをクリックすると、URLバーに同じものが表示されます。
 したがって、この場合、IDは2です。 ページIDがわかったので、次のCSSコードを使用します。
したがって、この場合、IDは2です。 ページIDがわかったので、次のCSSコードを使用します。
/ *ページのフッターを非表示にします* /
.page-id-2#main-footer {
高さ:0!重要;
オーバーフロー:非表示;
}そしてそれをDiviカスタマイザー>追加のCSSに貼り付けます。

それでおしまい! その特定のページのDiviフッターを削除しました。
1.3)特定の投稿でフッターを無効にする
特定の投稿でフッターを非表示にすることは、カスタムページで行ったことと非常によく似ています。
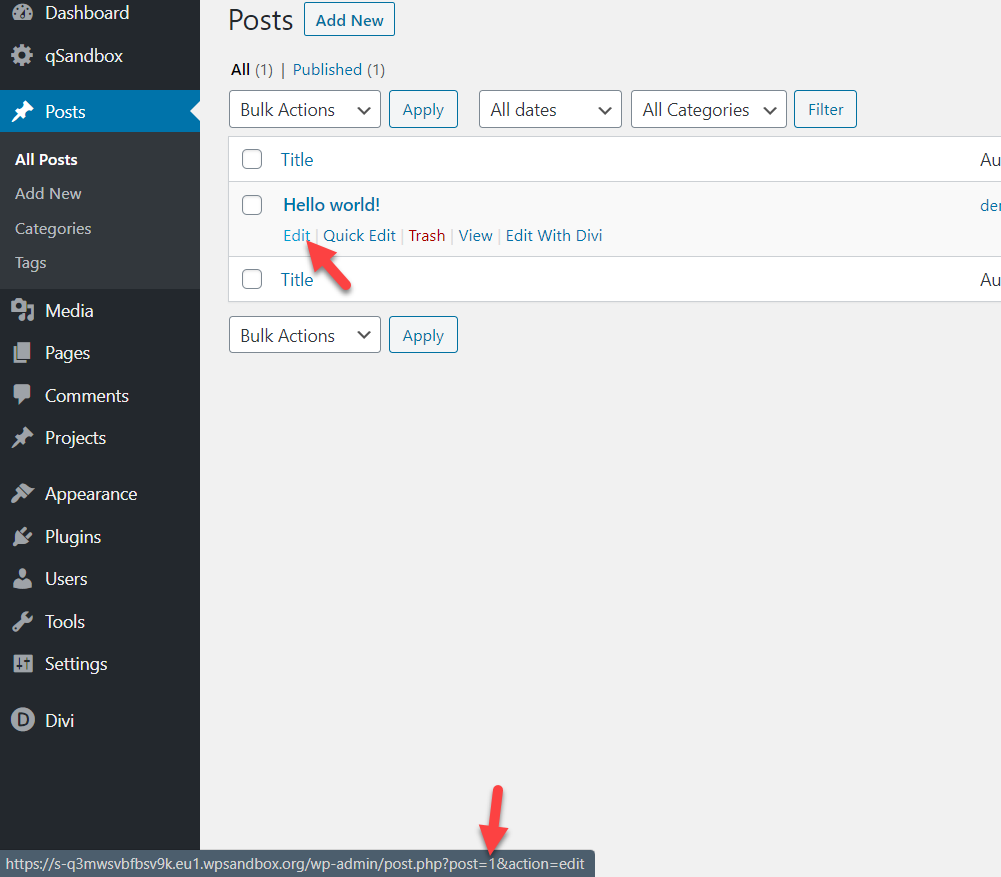
まず、投稿のIDを取得する必要があります。 したがって、[投稿の編集]ボタンにカーソルを合わせると、一意の投稿IDが表示されます。
 この場合、投稿IDは1です。 したがって、使用する必要のあるコードは次のとおりです。
この場合、投稿IDは1です。 したがって、使用する必要のあるコードは次のとおりです。
/ *投稿のフッターを非表示にします* /
.postid-1#main-footer {
高さ:0!重要;
オーバーフロー:非表示;
}一意のIDに応じて投稿IDを変更することを忘れないでください。 したがって、このCSSコードをWebサイトに追加すると、ライブで表示されます。
このように、サイトのすべての投稿からDiviフッターを削除できます。
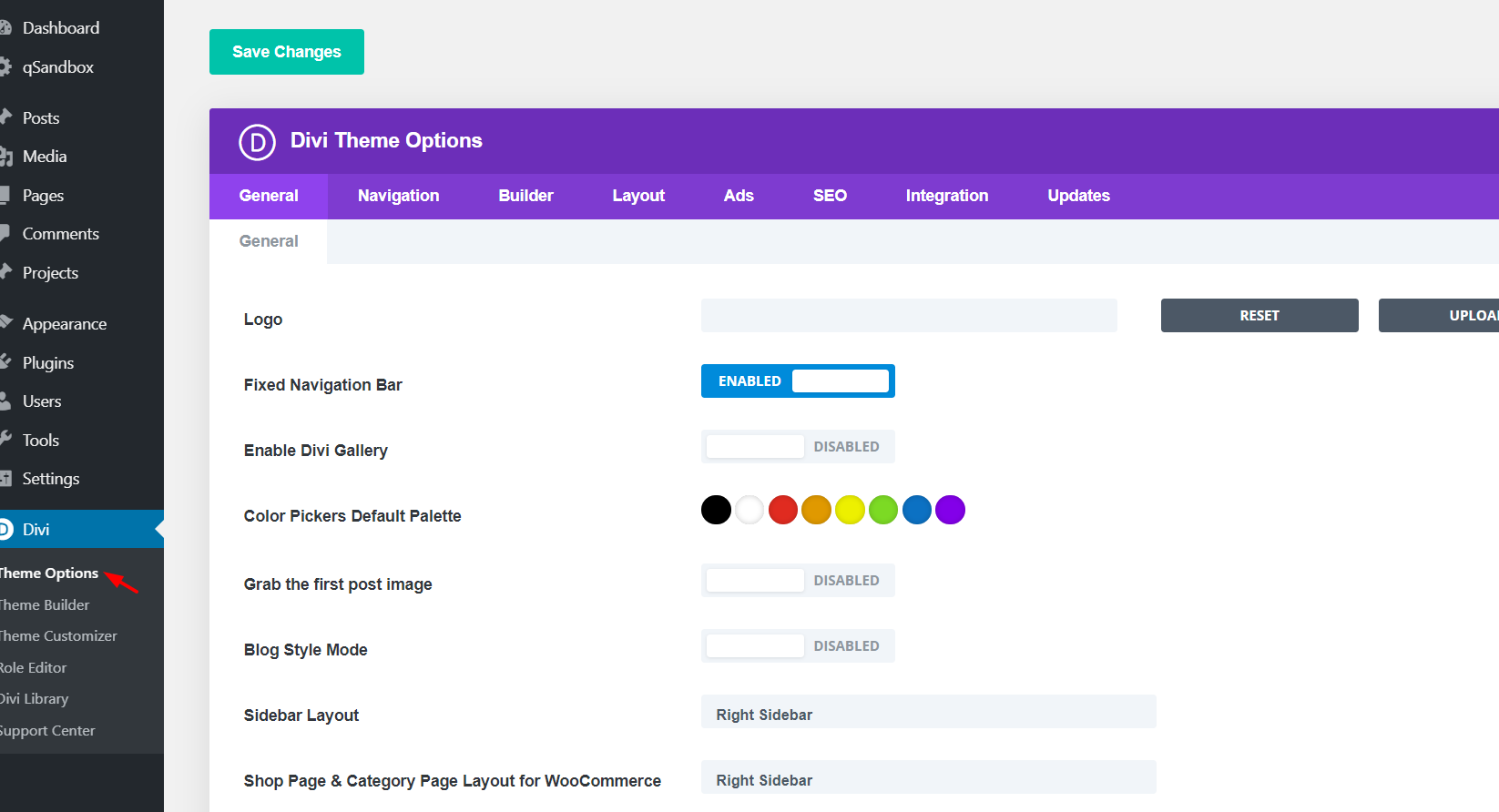
2) Diviのテーマパネルでフッターを非表示にする
上で説明した方法とは別に、Diviのテーマパネルを使用してフッターを非表示にすることもできます。 WPダッシュボード> Divi>テーマオプションで見つけることができます。

そこから、WordPressサイト全体をカスタマイズできるようになります。 一番下のセクションまでスクロールすると、カスタムCSSを追加するセクションが表示されます。

したがって、Diviのフッターを削除するには、上記と同じCSSコードをここに貼り付けます。 さらに、この方法の利点の1つは、CSSコードに変更を加えてからテーマを更新しても、カスタマイズに影響を与えないことです。
ボーナス:DiviテーマからWordPressクレジットを削除して編集する
多くのテーマでは、フッターに「poweredbyWordPress」のクレジットがあります。 サイトをカスタマイズしてプロフェッショナルに見せたい場合は、サイトを削除することをお勧めします。 フッターからクレジットを削除するには、次の2つの方法があります。
- Diviテーマカスタマイザー付き
- WPエディターを使用
両方を見てみましょう。
1.テーマカスタマイザーを使用してDiviからのWordPressクレジットを無効にします
一部のテーマでは、テーマカスタマイザーから簡単に削除できますが、Diviもその1つです。 したがって、WordPressクレジットをDiviから非表示にするには、 Divi>テーマカスタマイザー>フッター>ボトムバーに移動する必要があります。 次に、[フッタークレジットを無効にする]ボタンを押して、[保存して公開]をクリックします。 それでおしまい! フッターからWordPressクレジットを削除しました。
クレジットを無効にするのではなく、カスタマイズする場合は、フッタークレジットフィールドを編集して、任意のテキストに置き換えます。 その後、[保存して公開]ボタンを押します。
2.WPエディターを使用してDiviからWordPressクレジットを削除します
一部のテーマには、カスタマイザーから変更を加えるオプションがありません。 したがって、その場合は、WordPressエディターを使用してクレジットを削除および編集できます。 いくつかのコアファイルを編集するので、これには子テーマを使用することをお勧めします。 したがって、クレジットを非表示にするには、WPダッシュボードで[外観]> [エディター]に移動し、 footer.phpファイルを探します。 そこで、 「PoweredbyWordPress」というテキストを含むコードの部分を探します。 コードのそのセクションを削除するか、編集して必要なテキストを追加することができます。 その後、変更を保存して、出来上がり!
フッターを編集する方法の詳細については、WordPressでフッターをカスタマイズする方法に関するガイドをご覧ください。
トラブルシューティング
子テーマのstyle.cssファイルにCSSコードを貼り付けることはできますが、フロントエンドに変更は表示されません。 これはキャッシュの問題です。 WordPressキャッシングプラグインを使用している場合は、キャッシュされたファイルをサーバーから削除することをお勧めします。 また、ブラウザのキャッシュをクリアします。 一方、テスト目的で別のブラウザまたはデバイスを使用することもできます。
結論
これで、Diviでフッターを削除する方法に関するガイドは終了です。 フッターは、サイト全体または特定の投稿やページで非表示にできます。 CSSコーディングを少し使用しますが、初心者でも実行できます。 Diviを最大限に活用するには、ガイドをご覧ください。
- Diviでヘッダーを編集するにはどうすればよいですか? 3つの簡単な方法
- Diviショップページに[カートに追加]ボタンを追加するにはどうすればよいですか?
- Diviお問い合わせフォームが機能していませんか? これを修正する方法は次のとおりです。
このチュートリアルがお役に立てば幸いです。 もしそうなら、ソーシャルメディアでこの投稿を共有してください。 その他の記事については、QuadLayersブログセクションをご覧ください。 Diviでフッターをカスタマイズしてみましたか? 以下のコメントセクションであなたの経験を教えてください!
