WooCommerceでウィジェットを非表示にする方法
公開: 2022-02-15WooCommerceでウィジェットを非表示にする方法をお探しですか? もしそうなら、あなたは正しい場所に着陸しました。 このチュートリアルでは、オンラインストアのウィジェットを非表示または削除するためのすべての可能な方法を紹介します。
WordPressのウィジェットとは何ですか?
ウィジェットは、Webサイトのサイドバー、フッター、およびその他の領域に追加できるさまざまなタイプのコンテンツまたは要素です。 カレンダー、時計、天気予報などの特定の機能を設定できます。 ウィジェットによっては、Webサイトの機能を向上させるのにも役立ちます。
ほとんどのテーマで、一連の標準ウィジェットを利用できます。 たとえば、「テキスト」ウィジェットを使用して、単純なテキスト(HTMLを含む)を出力できます。 同様に、画像、音声、メニュー、カテゴリ、RSS、最近のコメントなどのウィジェットもあります。
ビジネスの性質によっては、テーマによって提供されるすべてのウィジェットが常に必要になるとは限りません。 したがって、最善の方法はそれらを非表示にすることです。 ただし、WooCommerceでウィジェットを非表示にする前に、ウィジェットを無効にしたり、削除したりする必要がある理由を理解する必要があります。
WooCommerceでウィジェットを非表示にする必要があるのはなぜですか?
カスタマーエクスペリエンスを向上させたい場合でも、WooCommerceサイトをより堅牢にしたい場合でも、ウィジェットはサイト開発において不可欠な位置を占めています。 ほとんどのウィジェットにはWordPressコアが付属しており、最初からすべてのインストールで利用できます。 ただし、顧客によっては、一部のウィジェットがストアに必要ない場合があります。
ハウツービデオを追加したいWooCommerceサイトがあるとしましょう。 次に、そのために多くのビデオウィジェットが必要になる場合があります。 しかし同時に、オーディオウィジェットが一緒にある場合、それは意味がなく、不要に見えるかもしれません。
同様に、Webサイトには、最近の投稿/コメント、ニュースサブスクリプションブロック、天気予報などのウィジェットが含まれている場合があります。 もしそうなら、あなたのウェブサイトのすべてのページにそれらを表示することは非常に場違いでしょう。 チェックアウトページやカートページなどのWooCommerceページの場合、これらのウィジェットは必要ありません。 WordPressでコメントを無効にすることはできますが、このソリューションはすべてのウィジェットに適用できるわけではありません。
さらに、WooCommerceサイトのフロントエンドに余分な要素があると、Webサイトの速度が低下し、ユーザーエクスペリエンスに直接影響する可能性があります。 そのため、ユーザーにあまり価値をもたらさず、サイト全体の使いやすさを向上させるウィジェットをWooCommerceで非表示にするのが最善です。
WooCommerceウィジェットを非表示にする方法は?
WooCommerceでウィジェットを非表示にするために使用できる2つの異なる方法があります。
- プラグイン付き
- プログラムで
チュートリアルを開始する前に、手順を見逃すことなくWooCommerceを適切に設定していることを確認してください。
1.プラグインを使用してWooCommerceでウィジェットを非表示にする
デフォルトのWooCommerce機能は、ウィジェットに関してはほとんど機能を提供しません。 WooCommerceでウィジェットを非表示にすることはできません。 したがって、特定のページまたは投稿でウィジェットを非表示または無効にする場合は、専用のプラグインを使用する必要があります。
ウィジェットを非表示にすることになると、いくつかの無料のプレミアムツールがあります。 これらは、WooCommerceWebサイトにとって重要ではないツールを非表示にするために使用できる最高のツールの一部です。
ウィジェットオプション

ウィジェットオプションは、ウィジェットを完全に制御できるWordPressプラグインです。 100,000以上のインストールがあり、WordPressで最も人気のあるウィジェット管理ソリューションプラグインの1つです。 したがって、このプラグインを使用して、Webサイト上のウィジェットを簡単に非表示または削除できます。
ユーザーフレンドリーなインターフェースとWooCommerceとのシームレスな統合があり、ウィジェットのカスタマイズに簡単に使用できます。 ライブウィジェット検索フィルターを使用して、編集する特定のウィジェットを見つけることもできます。
主な機能
- ウィジェットのタイトルを非表示
- ウィジェットのインポートまたはエクスポート
- ライブウィジェット検索
- 特定のデバイスでウィジェットを表示または非表示にする
- ウィジェットロジック–ウィジェットを表示および非表示にする条件付き
価格
Widget Optionには、無料版とプレミアム版があります。 年間19米ドルから機能を拡張できます。
ウィジェットを無効にする

Widget Disableは、サイドバーウィジェットを非常に簡単な方法で非表示にできる無料のプラグインです。 プラグインは、Webサイト上のすべてのウィジェットを表示し、非表示にするウィジェットを選択できるようにします。 それだけでなく、ダッシュボードウィジェットを無効にして、ダッシュボード領域をすっきりさせることもできます。
プラグインも軽量で、Webページの速度を過負荷にしたりペナルティを科したりしません。 さらに、開発者にとって使いやすいプラグインであり、サイドバーまたはダッシュボードのウィジェットを除外するためのフィルターも提供します。
主な機能
- 初心者と開発者の両方に適しています
- シンプルで使いやすいインターフェース
- サイドバーとダッシュボードウィジェットを無効にする
- コア部分のファイルを変更するためのフィルターが提供されています
価格
WidgetDisableは無料のプラグインです。 公式のWordPressプラグインリポジトリからダウンロードできます。
WidgetDisablePluginを使用してWooCommerceでウィジェットを非表示にする
プラグインについて見てきたので、プラグインの使い方も見てみましょう。 したがって、このデモでは、WidgetDisableプラグインを使用してWooCommerceのウィジェットを非表示にします。 これは無料のプラグインであり、仕事を完璧にこなすシンプルなインターフェースで非常に使いやすいです。
ただし、他のプラグインを使用したい場合は、それも可能です。 使用するプラグインに関係なく、プロセスは似ています。 ただし、使用を開始する前に、インストールしてアクティブ化する必要があります。
1.1。 プラグインをインストールしてアクティブ化する
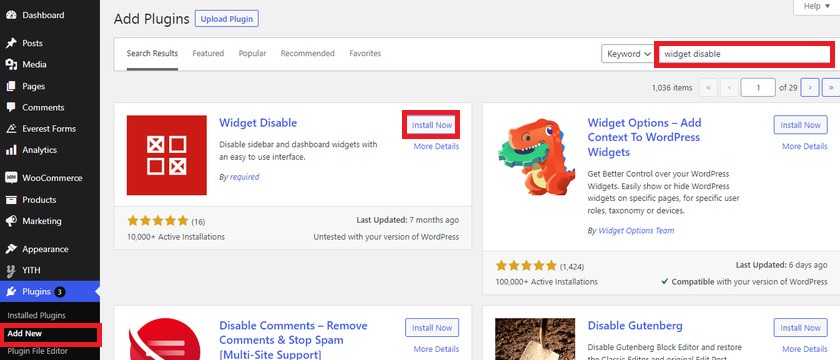
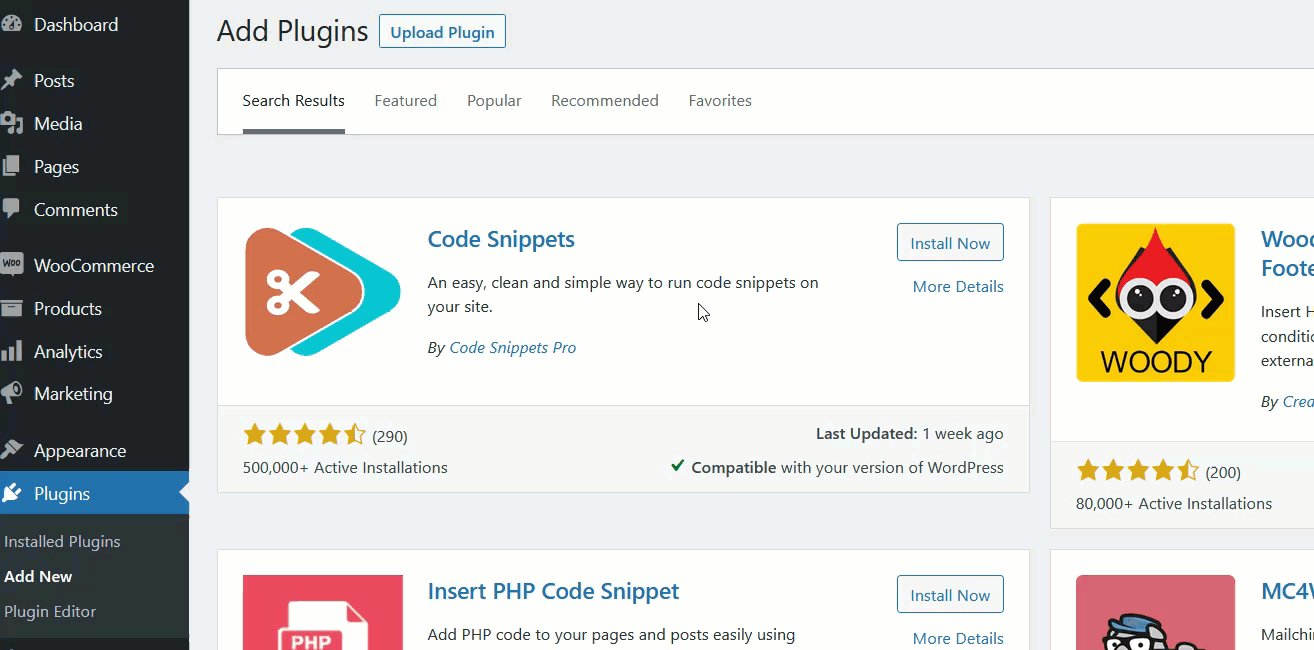
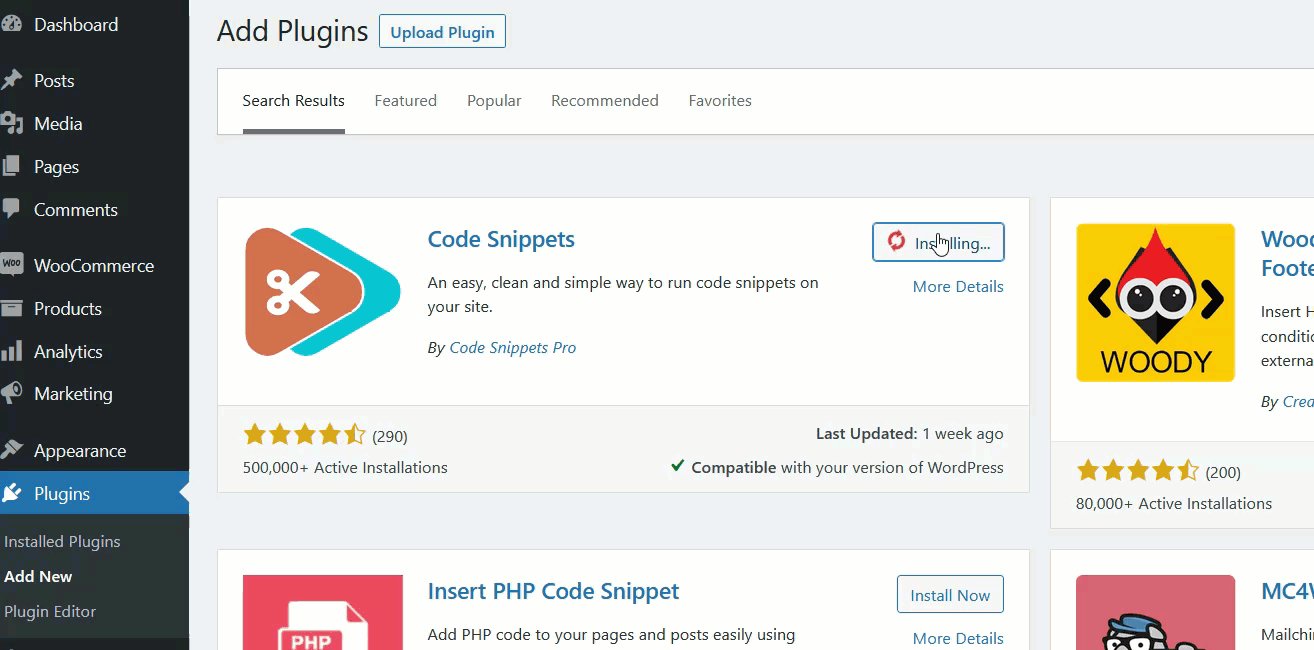
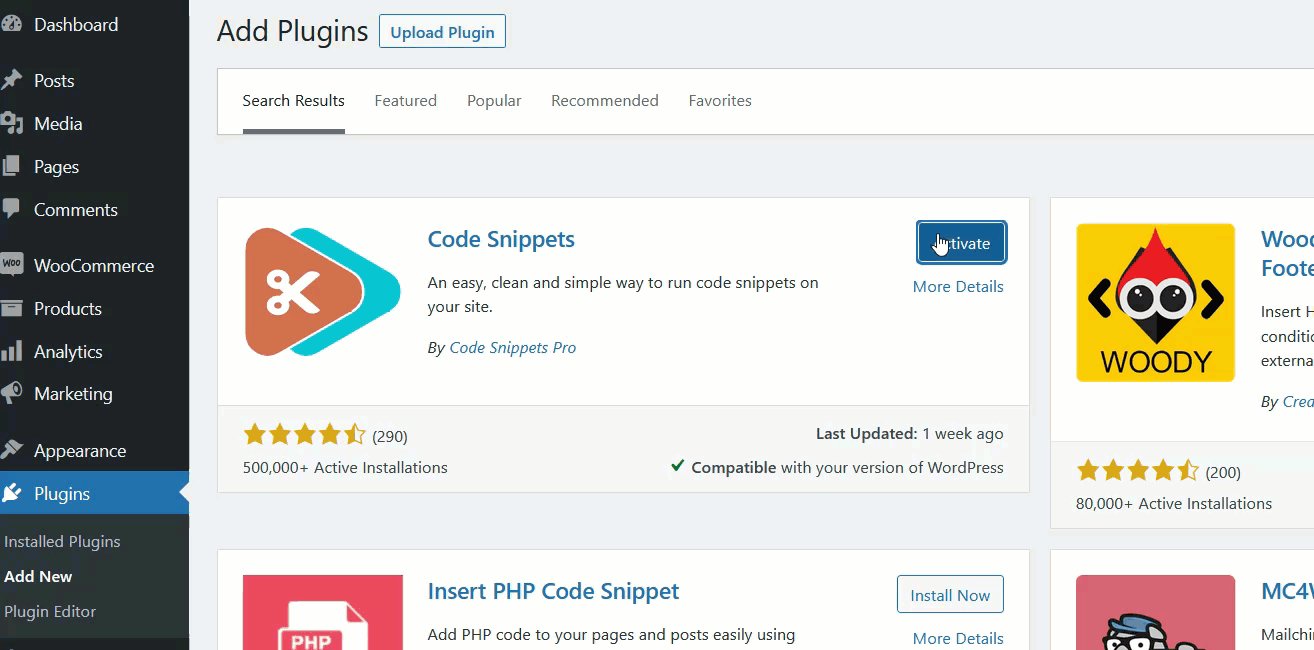
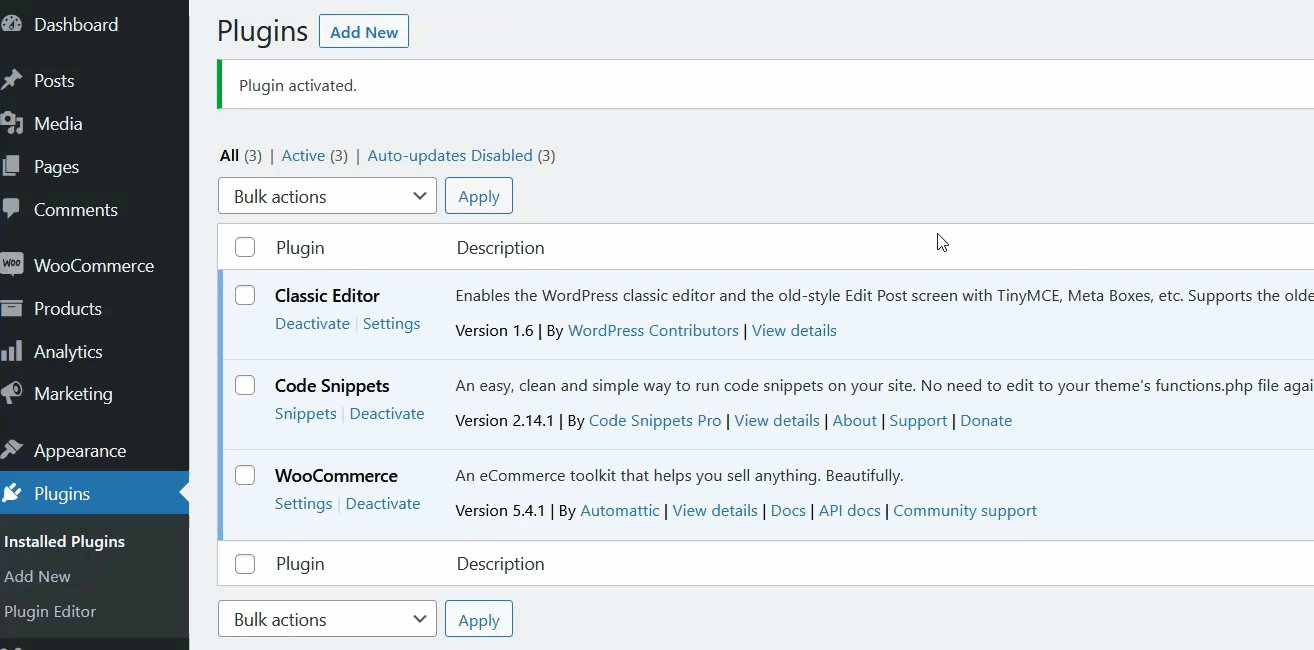
プラグインをインストールするには、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、右側にある検索バーでWidgetDisableプラグインを検索します。 次に、[今すぐインストール]をクリックし、インストールが完了したらアクティブにします。

プレミアムプラグインまたはWordPressプラグインリポジトリに含まれていないその他の無料プラグインを使用する場合は、手動でダウンロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
1.2。 プラグインを使用してウィジェットを非表示にする
Widgets Disableプラグインの最も優れている点は、設定を構成または変更する必要がないことです。
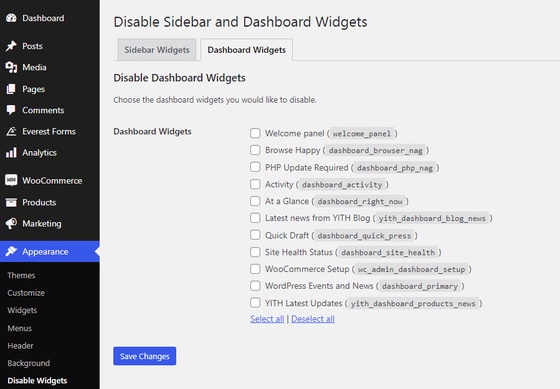
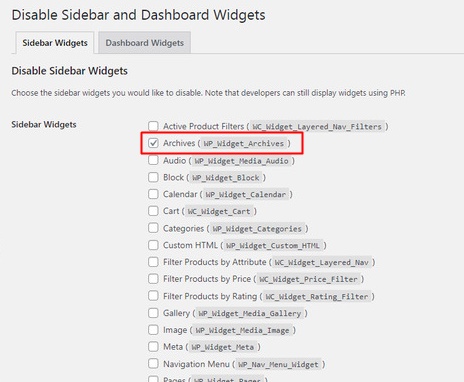
プラグインがアクティブ化されると、WordPressダッシュボードの外観に[ウィジェットを無効にする]オプションが表示されます。 オプションを選択するだけで、すべてのサイドバーウィジェットとダッシュボードウィジェットが一覧表示されているページにリダイレクトされます。

これらのタブから非表示にするウィジェットを選択できます。 サイドバーウィジェットのいずれかを非表示にする場合は、サイドバーウィジェットをクリックして、非表示にするウィジェットをチェックします。

ダッシュボードウィジェットのいずれかを非表示にする場合も、同じようにします。 サイドバーとダッシュボードから非表示にするウィジェットを選択したら、必ず[変更を保存]を選択してください。

ご覧のとおり、WooCommerceでウィジェットを非表示にするのに必要な手順はほんのわずかです。
同様に、無効にしたウィジェットを表示する場合は、チェックボックスをオフにして有効にします。 そして、あなたの隠されたウィジェットはエラーなしでウェブサイトに表示されます。

うまくいきましたか? よくやった! 専用のプラグインを使用して、WooCommerceストアのウィジェットを非表示にできるようになりました。
2.WooCommerceでウィジェットをプログラムで非表示にする
プラグインを使用してWooCommerceのウィジェットを無効にしたくないとしましょう。 プラグインはあなたのウェブサイトに重みを加え、あなたは効率的で軽いフレームワークを好むかもしれません。 プラグインの使用を避ける他の同様の理由がある場合は、プログラムによるアプローチでウィジェットを非表示にすることもできます。
ただし、さらに続行するには、テーマのコア部分を変更するため、Webサイトをバックアップして子テーマを使用することを強くお勧めします。 コードを使用して子テーマを作成することも、子テーマプラグインを使用することもできます。 心配しないでください。これらのプラグインはWebサイトに不可欠であり、軽量フレームワークにはあまり影響しません。
次に、子テーマから[外観]> [テーマファイルエディター]に移動し、 functions.phpファイルを開きます。

次のコードをコピーして、 functions.phpファイルの最後に貼り付けるだけです。
add_filter('sidebars_widgets'、'quadlayers_woocommerce_conditionally_hide_widget');
function quadlayers_woocommerce_conditionally_hide_widget($ sidebars_widgets){
if(!is_admin()){
if(is_cart()){
foreach($ sidebars_widgets as $ sidebar_id => $ sidebar){
$ key = array_search('estore_woocommerce_product_grid-1'、$ sidebars_widgets ['tg-column-4 collection-block']);
if($ key){
unset($ sidebars_widgets ['tg-column-4 collection-block'] [$ key]);
}}
}
}
$sidebars_widgetsを返します。
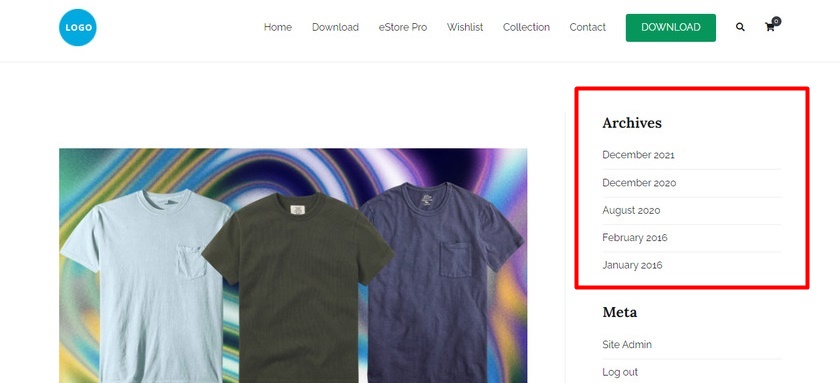
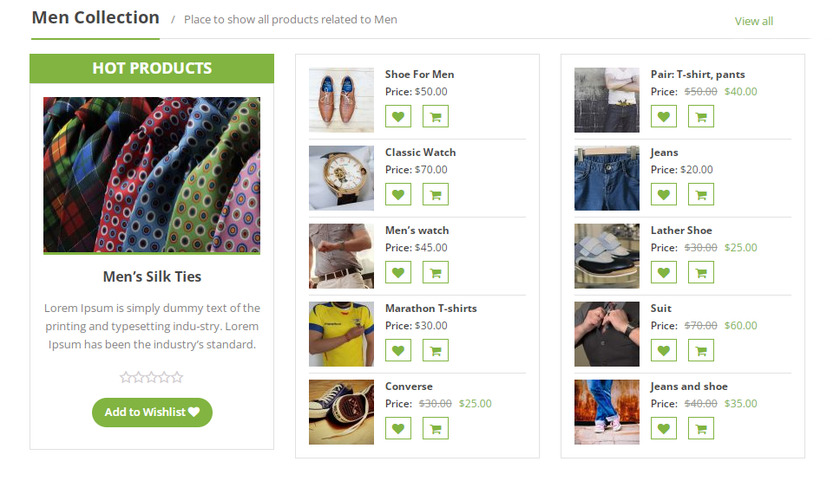
}このデモでは、左側のサイドバーにあるプロモーションウィジェットを非表示にしています。 したがって、最初に、スニペットが機能するためのウィジェットIDとサイドバーIDを見つける必要があります。

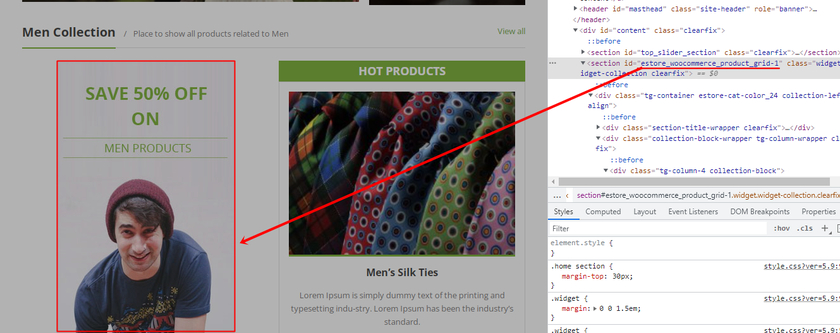
ウィジェットIDを取得するには、選択したウィジェットを左クリックし、[検査]をクリックします。 この場合、ウィジェットIDはsection id=タグで提供されます。

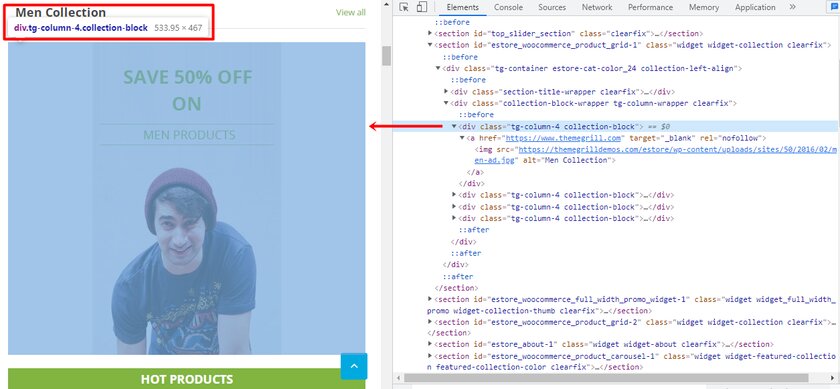
同様に、サイドバーIDを見つけるには、カーソルを検査要素の他の要素に移動します。 特定のクラスまたはIDを選択したときにウィジェットが強調表示されている場合、それがサイドバーIDである可能性が高くなります。 これは、Inspect要素を使用してサイドバーIDを見つける最も簡単な方法の1つです。

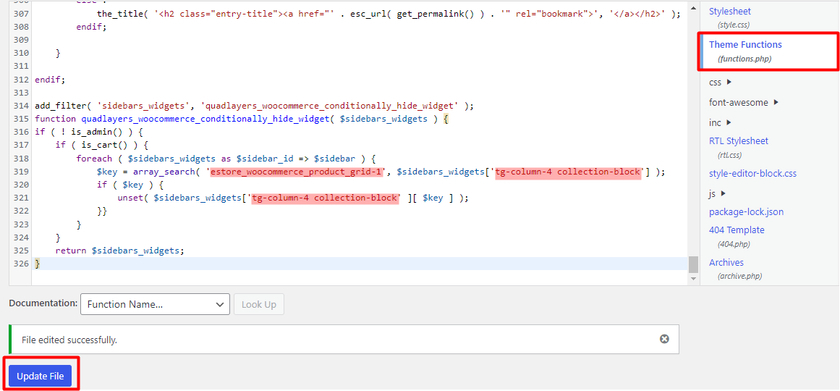
ウィジェットIDとサイドバーIDを見つけたら、テーマエディターからfunctions.phpファイルに移動して、上記で提供したコードを貼り付けることができます。
上のスクリーンショットを見ると、ウィジェットIDは「 estore_woocommerce_product_grid-1 」です。 スニペットをコピーして貼り付ける場合は、「 estore_woocommerce_product_grid-1 」を独自のウィジェットIDに置き換えます。 サイドバーIDについても同様です。 私たちのテーマによると、サイドバーIDは「 tg-column-4collection-block 」です。これを独自のサイドバーIDに置き換える必要があります。そうしないと、コードが機能しません。
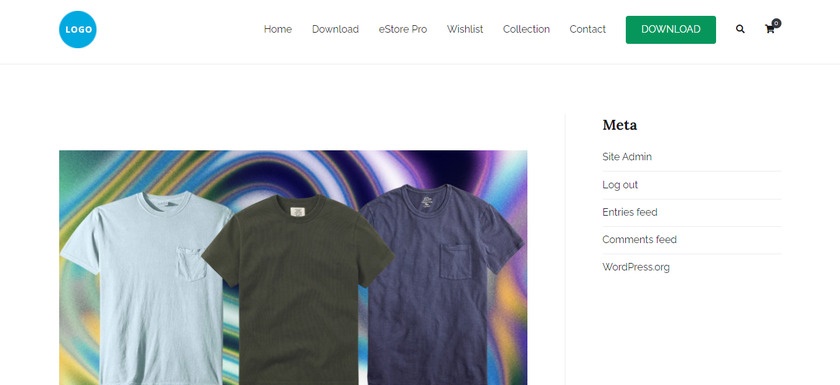
その結果、WooCommerceWebサイトのフロントエンドにプロモーションウィジェットセクションが表示されていないことがわかります。

それでおしまい! コードスニペットを使用して、WooCommerceで非表示にするウィジェットを正常に無効にしました。 より多くのウィジェットを非表示にする必要性に基づいて、コードを変更できます。
ボーナス:カスタムヘッダーウィジェットを作成する方法
WooCommerceでウィジェットを非表示にする理由と方法はすでにご存知でしょう。 同様に、Webサイト用のカスタムヘッダーウィジェットを作成することもできます。
ほとんどのWordPressテーマでは、コンテンツの上またはヘッダーにウィジェット領域を追加することはできません。 ただし、カスタムヘッダーウィジェットを追加すると、Webサイトを競合他社から際立たせ、一部の機能を向上させることができます。 たとえば、広告や最近の記事などの要素を表示できます。
顧客ヘッダーウィジェットの作成は、コードスニペットの助けを借りて非常に簡単です。 あなたがしなければならないのはあなたのテーマのfunctions.phpであるコア部分にスクリプトを追加することです。 ただし、カスタムヘッダーウィジェットを追加するには、最初に新しいウィジェット領域を作成する必要があります。
1.新しいウィジェットエリアを作成します
カスタムヘッダーウィジェットの新しいウィジェット領域を作成するには、テーマファイルにコードスニペットを追加する必要があります。
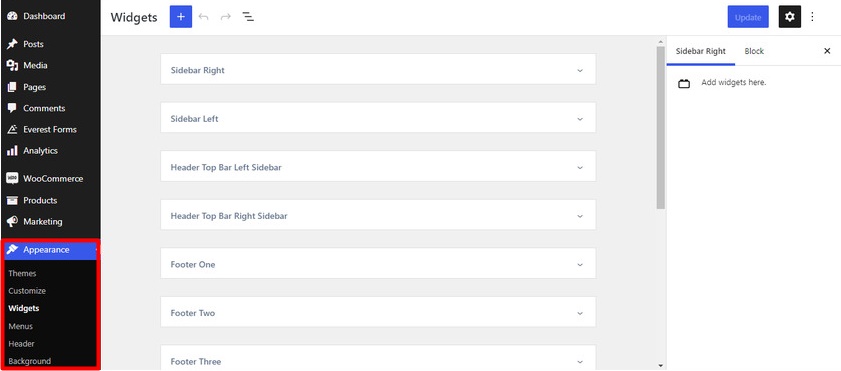
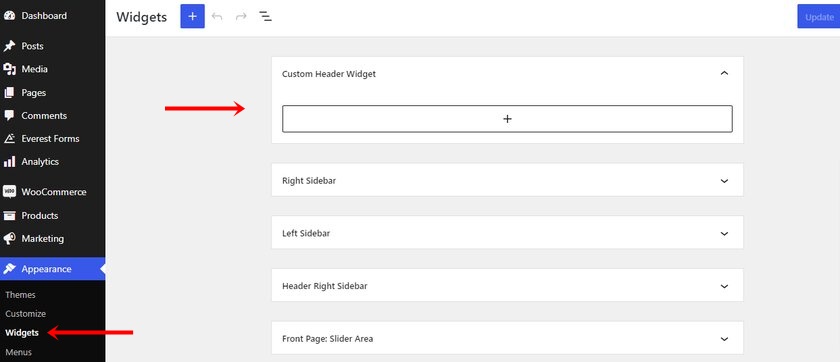
ただし、その前に、テーマによって提供される使用可能なウィジェット領域を見てみましょう。 したがって、WordPressダッシュボードから[外観]>[ウィジェット]に移動します。

テーマのすべてのアクティブなウィジェット領域はここで見ることができます。 ここに、新しいウィジェット領域も追加します。

次に、新しいウィジェット領域の作成に移りましょう。 ウィジェットを非表示にするには、プログラムによるアプローチと同様に、子テーマのfunctions.phpファイルを調整する必要があります。 ファイルを直接編集するのに慣れていない場合は、コードスニペットなどのプラグインを使用することもできます。
このチュートリアルでは、コードスニペットプラグインを使用します。 まず、プラグインをインストールしてアクティブ化します。

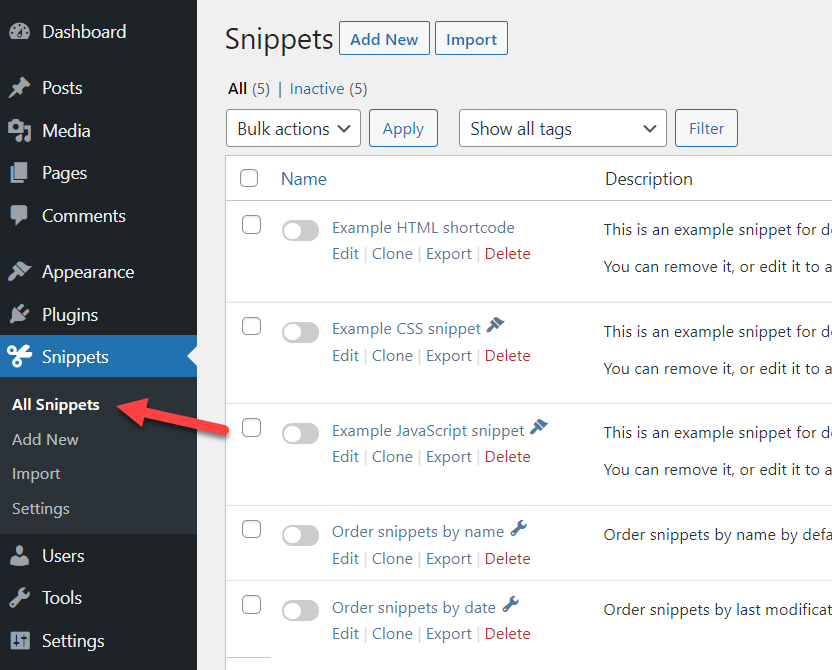
アクティベーション後、WordPressダッシュボードの[スニペット]>[すべてのスニペット]でプラグインの設定を確認できます。 次に、[新規追加]をクリックして、新しいスニペットを作成します。

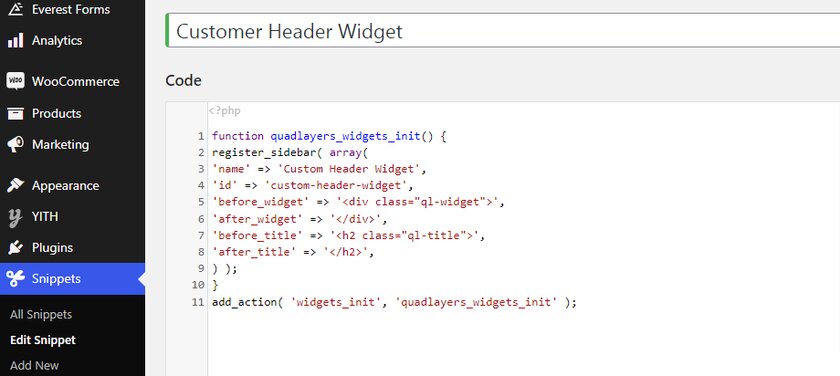
「カスタムヘッダーウィジェット」という名前を付けましたが、任意の名前を付けることができます。 次に、次のコードをコピーしてコードセクション内に貼り付けます。
関数quadlayers_widgets_init(){
register_sidebar(array(
'name' =>'カスタムヘッダーウィジェット'、
'id' =>'custom-header-widget'、
'before_widget' =>'<div class = "ql-widget">'、
'after_widget' =>'</ div>'、
'before_title' =>'<h2 class = "ql-title">'、
'after_title' =>'</ h2>'、
));
}
add_action('widgets_init'、'quadlayers_widgets_init'); 
コードを貼り付けて保存すると、WordPressサイトにカスタムヘッダーウィジェットとして新しいウィジェットが作成されます。

2.ウィジェットをヘッダーに追加します
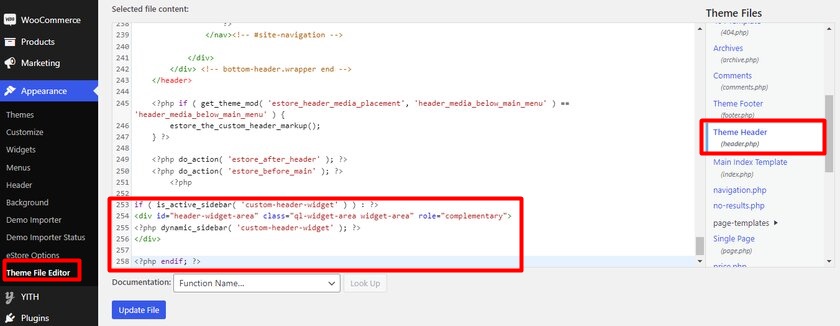
ウィジェットをヘッダーに追加するには、header.phpファイルを編集する必要があります。 WordPressダッシュボードから[外観] >[テーマファイルエディター]に移動すると、テーマエディターでヘッダーファイルを見つけることができます。 次に、テーマファイルのリストからテーマヘッダー(header.php)ファイルを開き、次のコードをここに貼り付けます。
<?php if(is_active_sidebar('quadlayers-header-widget')):?> <div class = "ql-widget-area widget-area" role = "complementary"> <?php dynamic_sidebar('quadlayers-header-widget'); ?> </ div> <?php endif; ?>
いつものように、コードを追加した後にファイルを更新します。

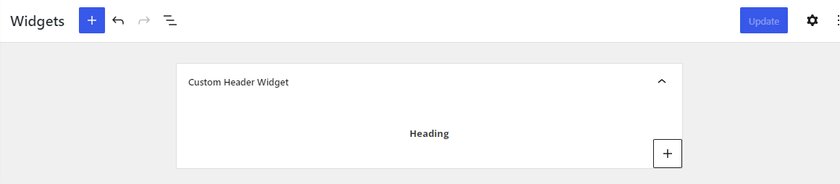
それでは、ウィジェットを新しいウィジェット領域に追加しましょう。 ここに、ウィジェットをテストするための段落ブロックを追加しました。

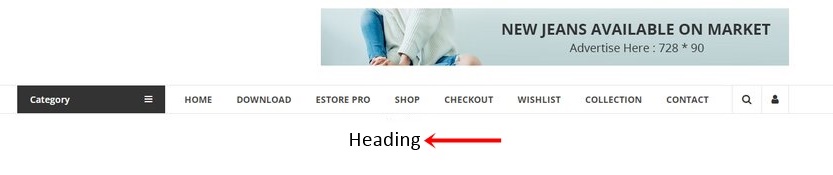
その結果、Webサイトのフロントエンドにヘッダーが表示されるはずです。

ただし、魅力的に見えるようにするには、ヘッダーの外観を磨く必要があることに気付いたかもしれません。 このガイドに従って、さらにカスタマイズし、ヘッダーウィジェットの表示を制御できます。
結論
これで、WooCommerceでウィジェットを非表示にする方法に関するガイドは終了です。 特定のウィジェットを非表示にすると、Webサイトに不要な要素を表示したくない場合に非常に役立ち、Webサイトが遅くて雑然とします。 一方、実際に必要なウィジェットのみを表示すると、WooCommerceストアの全体的な使いやすさが向上します。
要約すると、Webサイトでウィジェットを非表示にする2つの異なる方法を提供しました。
- プラグインの使用
- プログラムで
ウィジェットを非表示にする最も簡単な方法は、プラグインを使用することです。 ただし、今日使用したスニペットもシンプルで簡単にカスタマイズできます。 ウィジェットIDを見つけて名前を変更することでカスタマイズして、コードをWebサイトで機能させることができます。
さらに、メインメニューを妨げることなく追加のウィジェットスペースを作成するためのカスタムヘッダーを作成するセクションも含まれています。 それらは、最新のオファー、割引、広告を整理された方法で表示するのに役立ちます。 同様に、カスタムウィジェットをさらに追加する場合は、Instagramフィードギャラリーを使用してInstagramフィードのカスタムウィジェットを追加するためのガイドもあります。
最後に、WooCommerceストアとカスタマーエクスペリエンスをさらに向上させるために確認したい記事がいくつかあります。
- WordPressでヘッダーを編集する方法
- WooCommer製品ページをカスタマイズするための最高のプラグイン
- WooCommerceテンプレートをカスタマイズする方法
eコマースWebサイトでウィジェットを非表示にできますか? 以前にやったことがありますか? 以下のコメントでそれについて知ってうれしいです。
