WooCommerce の在庫切れ商品を非表示にする 3 つの一般的な方法
公開: 2022-12-05WooCommerce は、WordPress を使用してオンライン ストアを所有している、または開こうとしているマーチャントの間で最も人気のあるプラグインです。 WooCommerce を使用すると、誰でも簡単に仮想ストアをセットアップして実行できます。
ただし、WooCommerce ショップのオーナーならだれでも遭遇する状況は在庫切れです。 商品が在庫切れの場合、利用不可ステータスを表示することを選択する人もいます。 製品をウェブサイトから完全に隠すことを選択する人もいます。
後者を意図している場合は、この記事をお見逃しなく。 セクションを通過すると、WooCommerce ストアで在庫切れの製品を非表示にする 3 つの一般的な方法がわかります。 さあ行こう!
- WooCommerce の在庫切れ商品を非表示にする理由
- #1 WooCommerce 設定
- #2 プラグイン
- #3 コーディング
WooCommerce の在庫切れ商品を非表示にする理由
オンラインストアの所有者は、ショッピング体験が収益に直接影響することを常に理解しています。 そのため、顧客のショッピング体験に悪影響を与えないように、WooCommerce の在庫切れ商品を非表示にすることが望ましい場合があります。
一時的に利用できない WooCommerce の商品を非表示にすることが重要である理由を分析してみましょう。
- 買い物客を失望から守ります。 見込み客が商品を選んで売り切れに気付いたときに、どれほど不満を感じているか想像してみてください。 二度と戻ってこない可能性が高いです。 現在の顧客の忠誠心は、サイトにあるはずの製品を手に入れることができないため、薄れます.
- 見込み客に最高のサービスを提供します。 顧客が在庫のある製品を購入できるようにすると、売上を上げ、顧客と積極的にやり取りする可能性が向上します。
- 返金や注文キャンセルのリスクを軽減します。 顧客が、支払い済みの製品が在庫切れであるというメールを受け取ったとします。 彼らはあなたのショップで代替品を探す代わりに、返金やキャンセルを要求するかもしれません.
WooCommerce の在庫切れ商品を非表示にする方法
WooCommerce の在庫切れ商品を非表示にする方法はいくつかあります。 この記事では、それを実現するための 3 つの一般的で簡単な方法を紹介します。
#1 WooCommerce 設定
WooCommerce で利用できない製品を非表示にする最も簡単な方法は、組み込みの設定を使用することです。
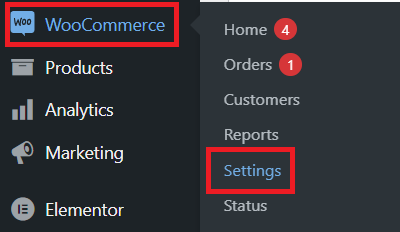
- まず、WordPress にログインし、下にスクロールして、WordPress ダッシュボードでWooCommerceを見つけ、[設定]をクリックします。

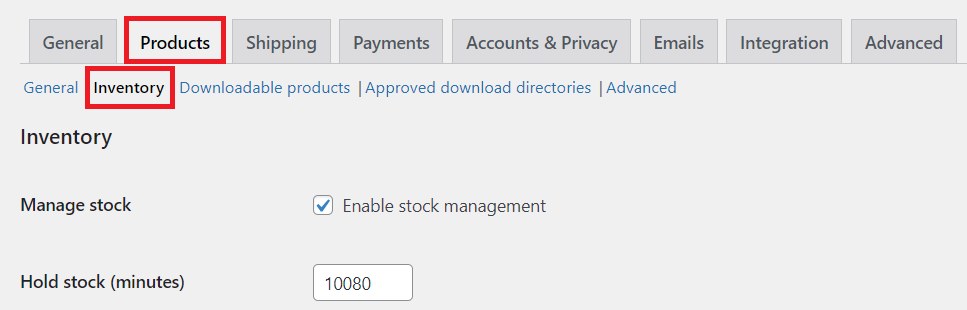
2. [商品] > [在庫]を選択します。

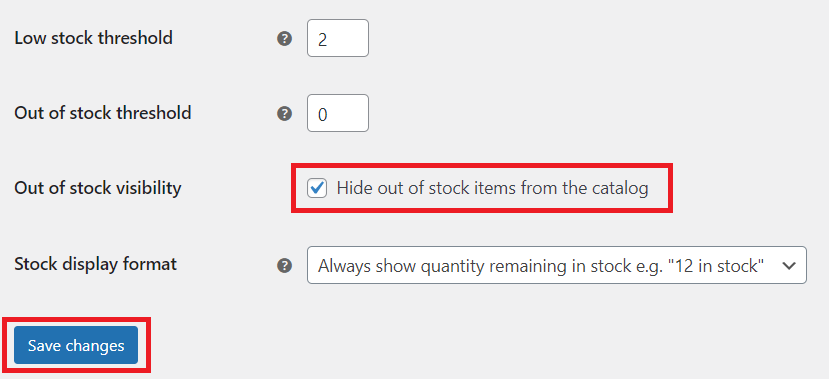
3. 下にスクロールして、ページの最後にある在庫切れの表示を見つけます。 在庫切れの商品をカタログから非表示にするボックスにチェックを入れ、変更を保存ボタンをクリックします。

4. 完了したら、WooCommerce ストアに戻り、ショップ ページを更新します。 在庫切れの商品はすべてショップから消えます。
#2 プラグイン
プラグインをインストールすることも、利用できない製品を非表示にする効果的な方法です。 在庫切れの製品を明確に非表示にするだけでなく、プラグインはより高度な機能を提供できます。 彼らはこれらの製品をフックにし、製品が在庫に入ると後で顧客を呼び戻します.
プラグインのプールの中で、WooCommerce Better Variations は最も有力な候補の 1 つとして際立っています。
- まず、プラグインをインストールして有効化します。
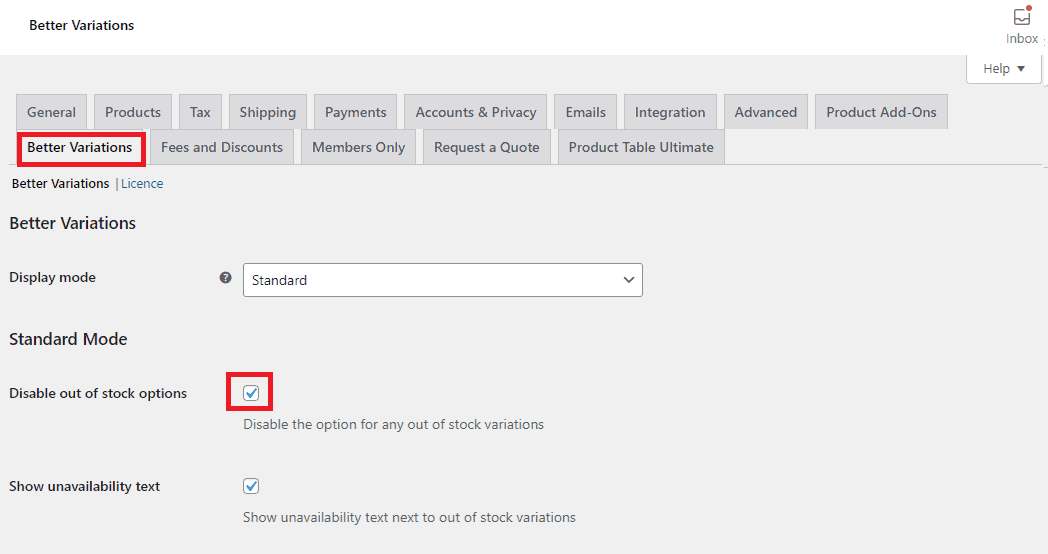
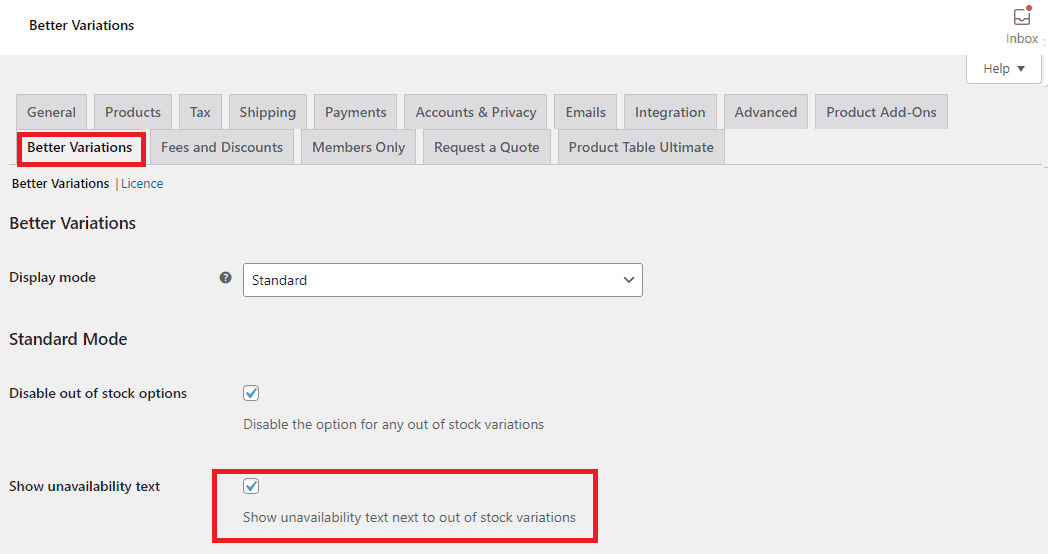
- 管理メニューでWooCommerce >設定に移動し、 Better Variationsをクリックします。
- 在庫切れのバリエーションのオプションを無効にするボックスにチェックマークを付けて、利用できない製品を非表示にします。

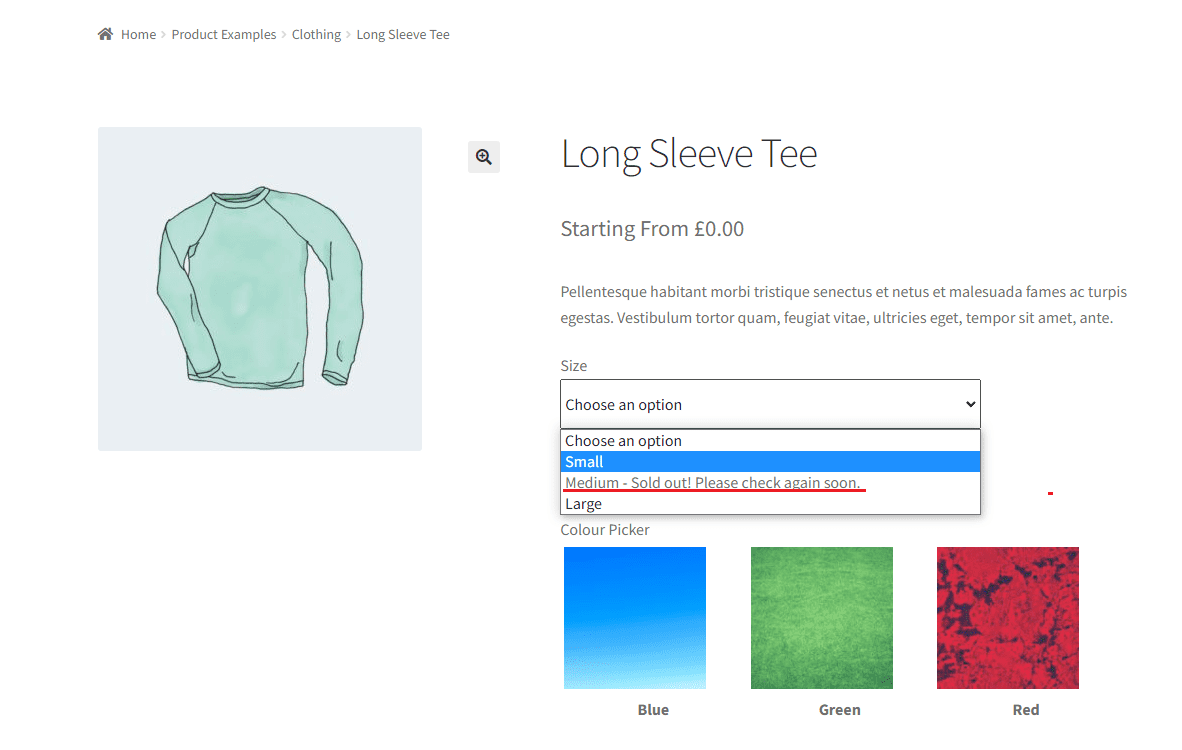
4. [在庫切れのバリエーションの横に在庫状況のテキストを表示する] を有効にします。 これは、これらの製品がこのムーブメントに在庫がないことを顧客に通知するための短いテキストを示しています。

このアプローチでは、買い物客は在庫切れの商品をカートに入れることができません。

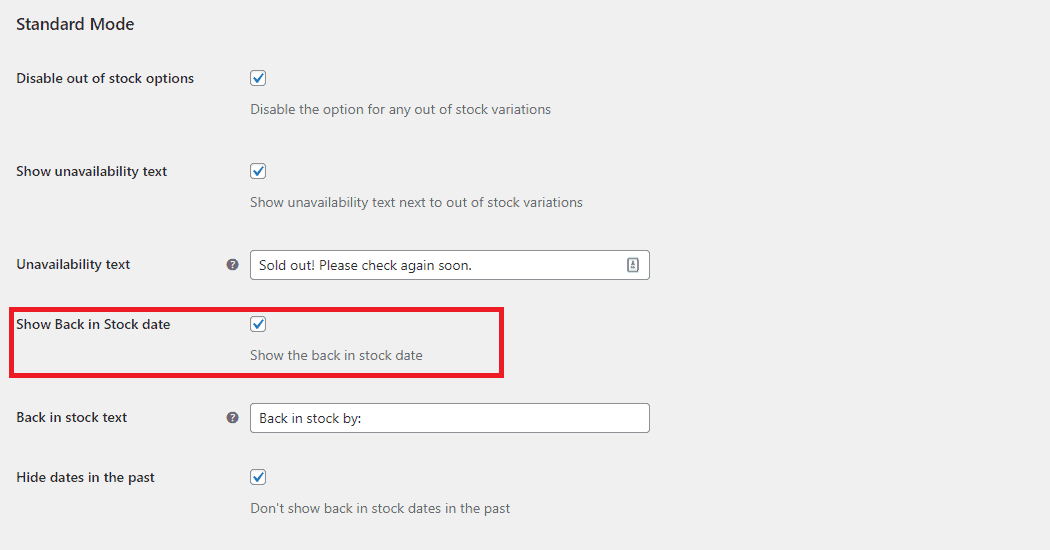
5. [再入荷日を表示する] ボックスにチェックを入れて、いつ製品が再入荷されるかを顧客に知らせます。 これにより、潜在的な顧客を失うことを防ぐことができます。

6. [変更を保存] ボックスをクリックして更新を保存することを忘れないでください。
#3 コーディング
上記の 2 つの方法が期待どおりでない場合はどうすればよいでしょうか。 以下がチケットになります。 それでも、フィルター フックを利用するには十分なコーディングの知識が必要です。 警告! 不要な損失を防ぐために、サイトのバックアップが必要です。

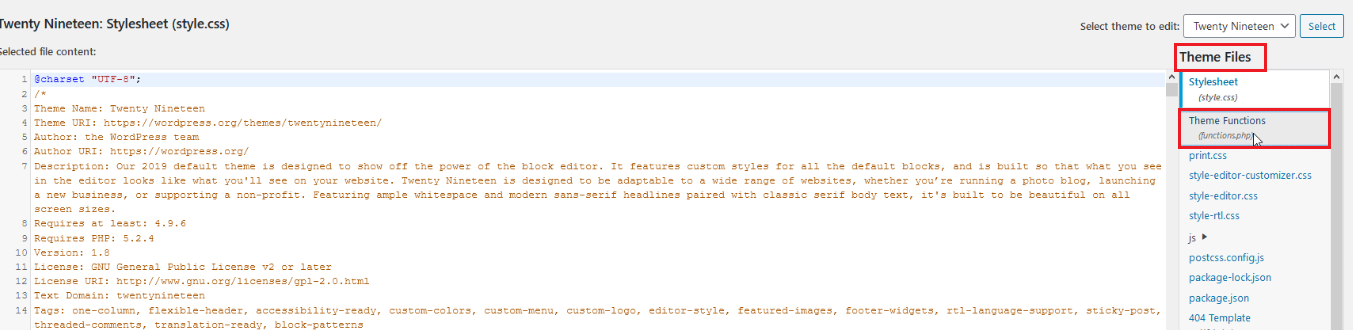
- WordPress ダッシュボードでAppearanceを見つけ、 Theme Editorをクリックしてfunctions.phpファイルを開きます。
- 画面左下のTheme Filesドロップダウン メニューでfunctions.phpをクリックします。

ショップ アーカイブ ページ
woocommerce_product_query_meta_queryの助けを借りて、在庫切れの商品はショップのアーカイブ ページに表示されなくなります。 あなたがしなければならないことは、以下のコード段落をfunctions.phpに追加することです。
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// ショップのアーカイブ ページのみ
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = 配列(
'key' => '_stock_status',
'値' => '在庫切れ',
'比較' => '!='
);
$meta_query を返します。
}ホームページ
ホームページで利用できないアイテムを非表示にするには、以下のコードが役立ちます。
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
関数 filter_product_query_meta_query( $meta_query, $query ) {
// woocommerce ホームページのみ
if( is_front_page() ){
// 「在庫切れ」の商品を除外する
$meta_query[] = 配列(
'key' => '_stock_status',
'値' => '在庫切れ',
'比較' => '!=',
);
}
$meta_query を返します。
}検索ページ
検索ページで利用できないアイテムを非表示にすることが優先される場合は、 pre_get_postsフックが解決策です。 以下のコードをfunctions.phpに貼り付けることで、お客様は在庫のある製品のみを見つけることができます。
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
関数 hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}関連製品セクション
以下のスクリプトは、在庫切れの商品が関連する商品カテゴリに表示されないようにすることができます。 つまり、顧客はすぐに購入できるものだけを提案されます。
関数 hide_out_of_stock_option( $option ){
「はい」を返します。
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
戻る;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
戻る;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );特定のページ
状況によっては、在庫切れの商品を特定のページに表示する必要がある場合があります。
- WooCommerce > Settingsに移動し、 Productsを選択してから、新しく転送されたサイトのInventoryを選択します。
- カタログセクションから在庫切れのアイテムを非表示にするをクリックします。 忘れずに変更を保存してください。
functions.phpに戻り、以下のコードを追加します。 利用できないアイテムを非表示にしたくないページを選択することに注意してください。 この例では、これらのアイテムを ID 11 ページに表示します。
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
function ql_hide_out_of_stock_exception( $hide ) {
もし ( is_page( 11 ) ) {
$hide = 'いいえ';
}
$非表示を返します。
}プロのように WooCommerce の在庫切れ商品を非表示にします。
WooCommerce の在庫切れ商品を非表示にする方法と、それを行う理由については以上です。
WooCommerce で在庫切れの商品を非表示にするのにコーディングの知識は必要ありません。 WooCommerce 設定にアクセスして、上記の手順に従ってください。 さらに、コードに触れることなく、利用できないアイテムをすぐに非表示にすることができます!
商品の入荷日を買い物客に知らせたい場合は、WooCommerce Better Variations プラグインが役に立ちます。 最後になりましたが、コードを変更することで、在庫切れの商品をサイトで非表示にすることができます。
在庫切れの製品に加えて、WooCommerce カテゴリを非表示にしたり、製品の価格帯を非表示にしたり、カートに追加するボタンを非表示にしたり、サイト全体を非公開にしたりできます.
より役立つ情報を得るために、当社の Web サイトを購読することを忘れないでください。
