ウェブサイトビルダーの歴史
公開: 2023-02-23ご存知かもしれませんが、魅力的で機能的な Web サイトを簡単に作成できるようになりました。 ただし、ウェブサイト ビルダーの歴史を掘り下げると、これが必ずしもそうであったとは限らないことがすぐにわかります。
ウェブサイト構築のプロセスは、長年にわたって大きな変化を遂げてきました。 インターネットの黎明期、Web デザインはプログラマーとコーダーだけの領域でした。 しかし、今日ではほとんどの人が Web サイトを構築できます。コーディングは必要ありません。

この投稿では、90 年代後半のコードベースのツールから今日のドラッグ アンド ドロップ エディターまで、Web サイト ビルダーの歴史を探ります。 始めましょう!
目次:
- ジオシティーズ
- 表紙
- ドリームウィーバー
- スクエアスペース
- ウィックス
- Shopify
- ウェブフロー
- WordPress.com
Web サイトビルダーの初期の歴史 (1990 年代半ばから 2000 年代初頭)
1991 年、コンピューター科学者の Tim Berners-Lee が世界初の Web サイトを立ち上げました。 これは、World Wide Web (WWW) プロジェクトに関する情報を含む、白の背景と黒のテキストの非常に基本的なページでした。
最初の Web サイトは、HTML を使用して手動でコーディングされていました。 実際、それらは主にプロのプログラマーによって作成されました。 サイトはコンピューター上に構築され、ファイル転送プロトコル (FTP) クライアントを使用してサーバーにアップロードされました。
しかし、Web サイトビルダーの導入により、すぐに新しい可能性が開かれました。 市場に出回る最初のツールのいくつかを見てみましょう。
ジオシティーズ
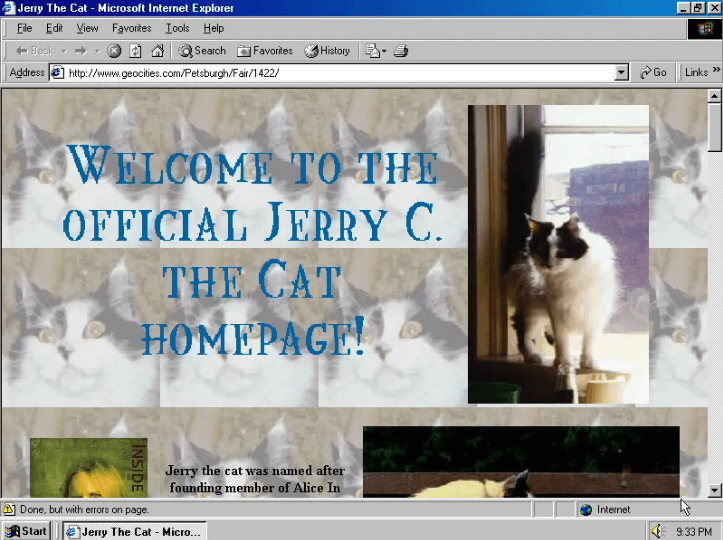
1994 年に開始された GeoCities は、ユーザーがオンラインでサイトを構築できるようにしました。 限られた量のサーバー リソースを無料で提供していました。

このサーバー スペースは、テクノロジやエンターテイメントなどの特定のニッチに特化した「近隣」に編成されました。 ユーザーは、プログラミングに堪能でなくても、好みのトピックに関する Web サイトを作成できます。
1999 年、GeoCities は Yahoo! に買収され、プレミアム ホスティング サービスが導入されました。 10 年後、同社は米国の GeoCities サービスを終了しました。 その時点までに、3,800 万を超えるページをホストしていました[1] 。
表紙
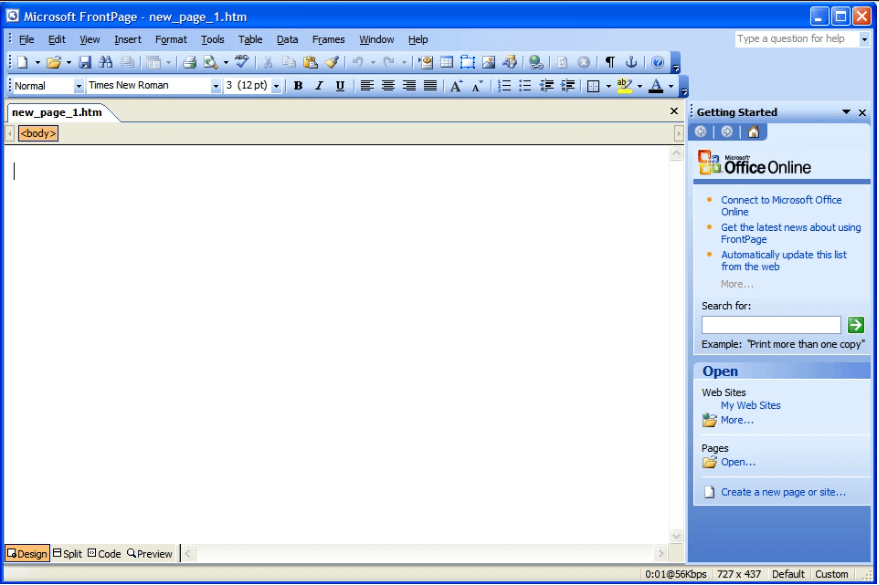
1996 年にリリースされた FrontPage は、ユーザーが HTML コード エディターを使用して Web サイトを作成および管理できるようにする Microsoft 製品でした。

これは、「What You See Is What You Get (WYSIWYG)」インターフェイスを備えた最初の Web サイト ビルダーの 1 つです。 この形式は、ユーザーがページをコーディングする際に、フロント エンドで Web サイトの外観を表示できることを意味していました。
2006 年、Microsoft は FrontPage の廃止を決定しました。 ユーザーが SharePoint ベースのアプリケーションを設計できるようにする Microsoft SharePoint Designer と、Web デザイナーが洗練されたサイトを作成するのに役立つ Microsoft Expression Web です。 これら 2 つの HTML エディターも後に廃止されました。
ドリームウィーバー
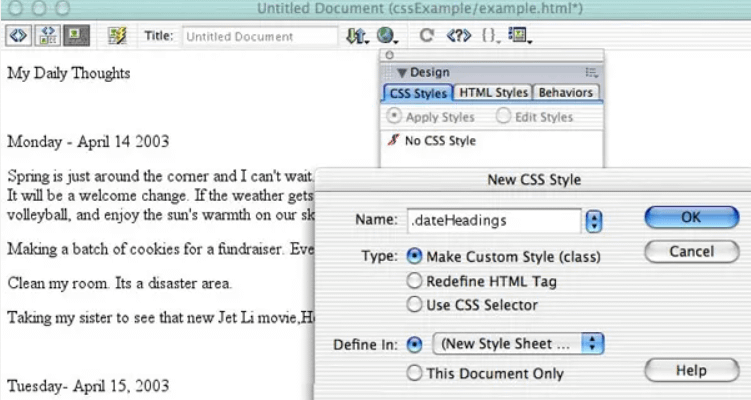
90 年代に登場したもう 1 つの HTML エディターは、Dreamweaver です。 1997 年にリリースされたこの Web サイト ビルダーを使用すると、開発者は自分のコンピューターでサイトのファイルを編集し、FTP 経由で Web サーバーにアップロードできます。

Adobe は 2005 年に Dreamweaver を買収しましたが、このツールは現在でも利用できます。 CSS や JavaScript などの他のプログラミング言語をサポートするようになり、より視覚に重点を置いたインターフェイスを備えています。
ノーコード Web サイト ビルダーの台頭 (2000 年代半ばから 2010 年代初頭)
インターネットがよりアクセスしやすくなるにつれて、ビジネスや個人的なプロジェクトのためにサイトを作成したいと考える個人が増えました。 これにより、アクセスしやすくユーザーフレンドリーなソリューションに対する需要が高まり、ウェブサイト ビルダーの歴史に大きな変化をもたらしました。
その結果、2000 年代半ばには、ノーコードの Web サイト ビルダーが登場しました。 これらのツールにより、ユーザーはコードを学習したり、プログラマーを雇ったりすることなく、独自の Web サイトを簡単に作成できるようになりました。
2000 年代を支配した Web サイトビルダーの一部を次に示します。
スクエアスペース
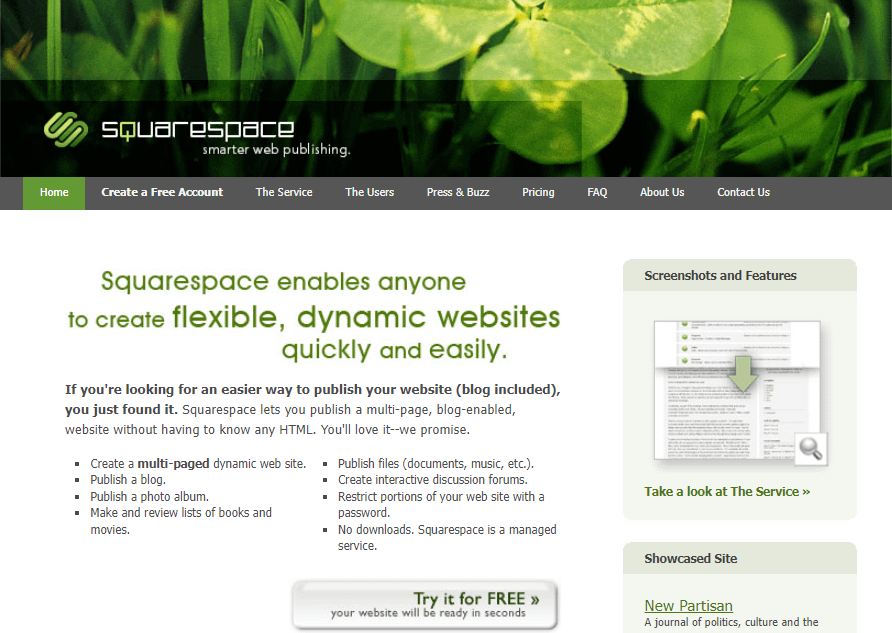
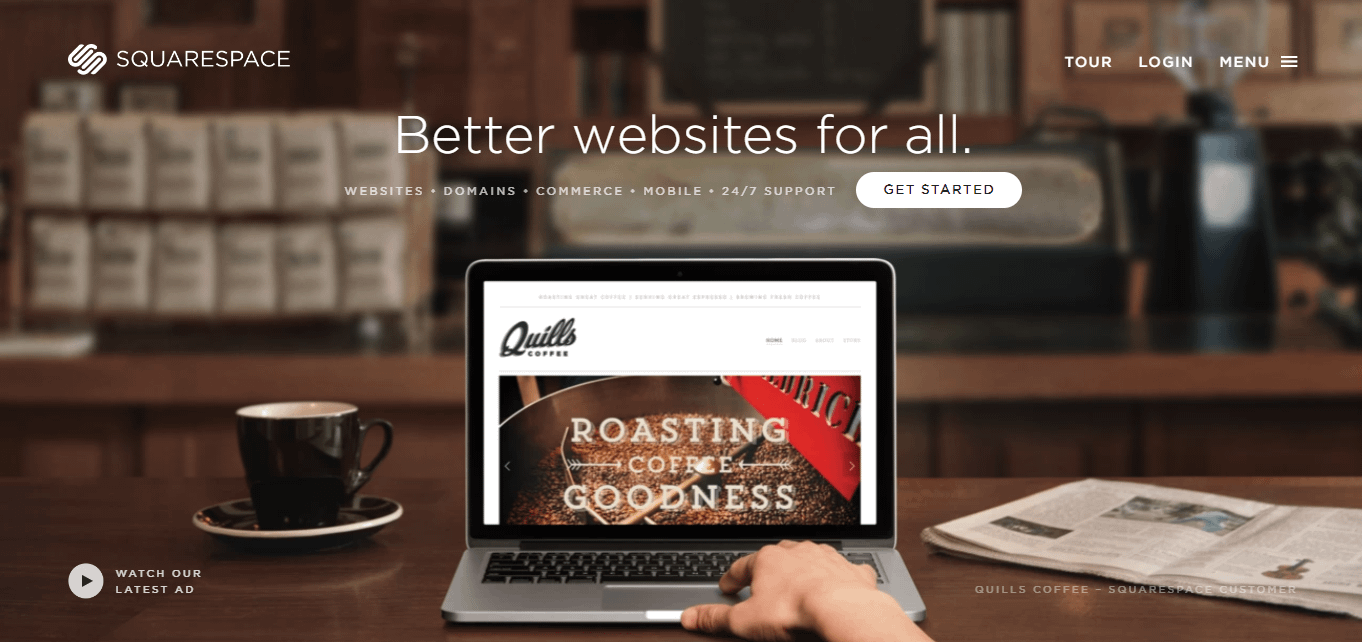
2004 年にリリースされた Squarespace は、市場に参入した最初のドラッグ アンド ドロップ ビルダーの 1 つです。 2007 年までに、年間収益は 100 万ドルに達しました[2] :

Squarespace を使用すると、画像やテキストなどの要素をページにドラッグして配置し、カスタマイズして Web サイトを作成できるようになりました。 さらに、Web サイトは Squarespace のサーバーでホストされていたため、コンテンツを Web に転送する必要はありませんでした。
Squarespace は今日でも人気があります。 これは、既知のコンテンツ管理システム (CMS) を備えた Web サイトの約 2.0% で使用されています[3] 。
Squarespace の使い方に興味がありますか?
包括的な Squarespace チュートリアルをご覧ください。
ウィックス
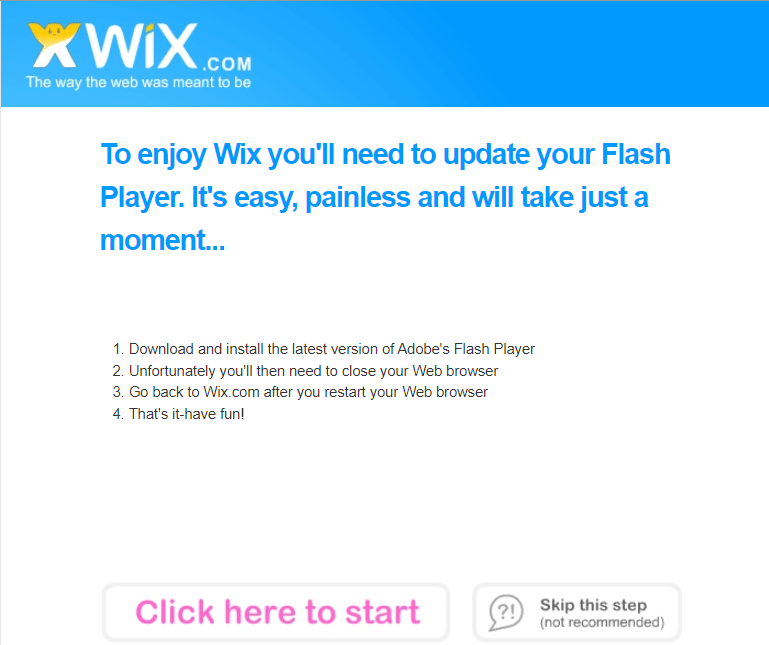
Wix は 2006 年に発売され、Web 開発業界に革命をもたらしたもう 1 つの製品です。

ユーザーフレンドリーなドラッグ アンド ドロップ インターフェイスにより、すぐに名声を得ることができました。 2010 年までに、Wix には 350 万人のユーザーがいます[4] 。 今日でも、最も人気のあるページ ビルダーの 1 つであり、世界市場シェアの約 44% を占めています[5] 。
Wix は最初からオールインワン ソリューションを提供し、ユーザーが Web サイトを作成して会社のサーバーでホストできるようにしました。 その有料プランには、カスタム ドメインと広告なしの Web サイトが付属しています。
Wix についてもっと知りたいですか?
完全な Wix レビューをご覧ください.
Shopify
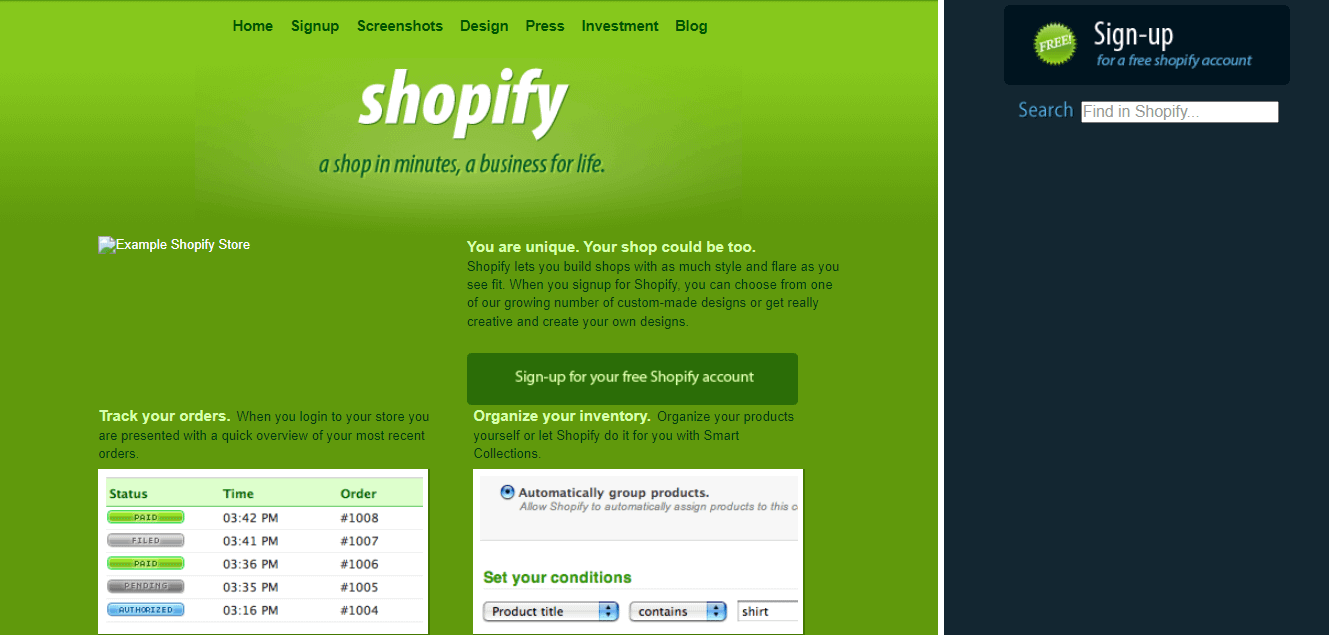
Shopify も 2006 年に設立され、すぐに e コマース ストアの主要な Web サイト ビルダーになりました。

Rubyで書かれたLiquidと呼ばれるオープンソースのテンプレート言語を使用しました(そして今も使用しています)。 2009 年、Shopify はアプリケーション プログラミング インターフェイス (API) プラットフォームとアプリ ストアを立ち上げました。 これらの新機能により、開発者はオンライン ストア用のアプリケーションを作成し、アプリで販売できるようになりました。
2012 年までに、Shopify には 40,000 を超えるアクティブなストアがありました[6] 。 2013 年には、ストア オーナーがクレジット カードを受け入れることができる独自の支払い処理業者である Shopify Payments を開始しました。
Shopifyに関する興味深い事実を読みたいですか?
Shopify統計の完全なリストをご覧ください.
ウェブフロー
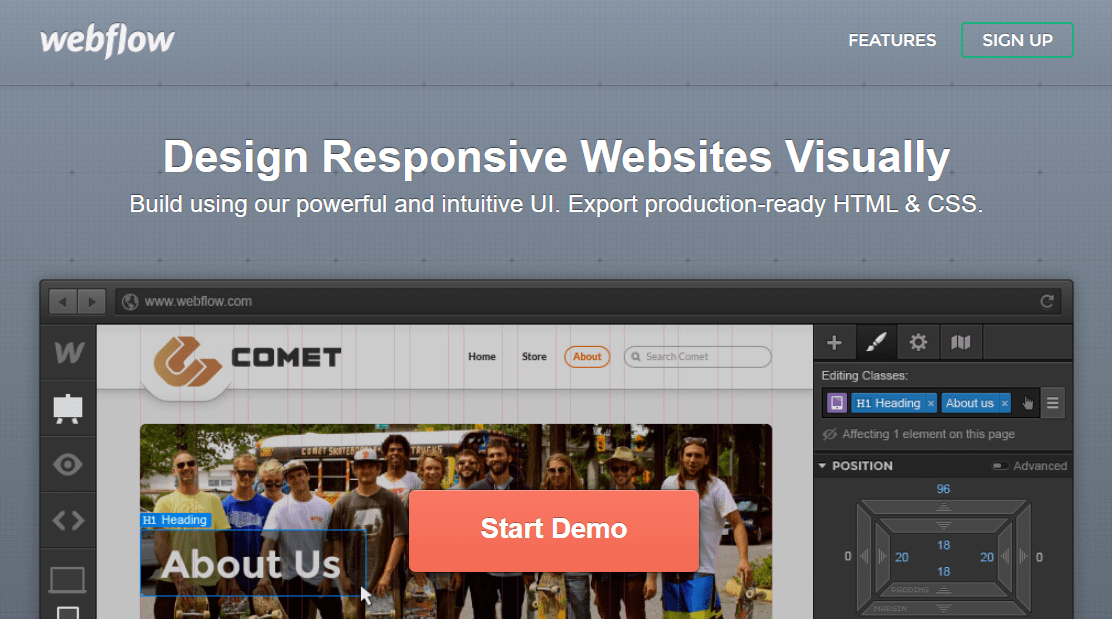
2013 年、Webflow は Web デザイナーと代理店向けに特別に作成されました。 ドラッグ アンド ドロップ エディターで完全にカスタマイズされたサイトを作成できるようになりました。

Webflow UI は、フォントや色の単純な調整を超えた高度なカスタマイズ機能を提供していたため、当時の他のほとんどの Web サイト ビルダーとは異なりました。
Webflow を使用すると、ユーザーは膨大な数の設定を使用してページ レイアウトとコンポーネントをカスタマイズできました。 また、アウトライン、ボックス シャドウ、トランジション、背景フィルターなどの効果を追加することもできます。
さらに、アドオンやウィジェットをインストールすることなく、ビジュアル エディター内でサイト全体の変更を直接行うことができました。 たとえば、完全に機能するショップを作成し、割引コードを生成し、サブスクリプションを販売できます。コーディングやサードパーティのアプリは必要ありません.
WordPress.com
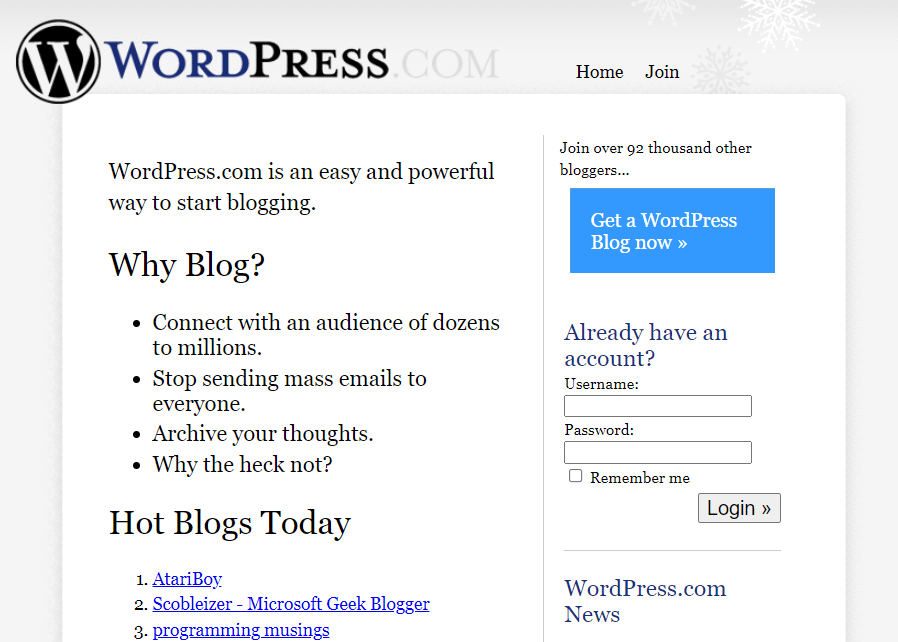
もちろん、WordPress.com を見ずして、ウェブサイト ビルダーの歴史を語ることはできません。 2006 年に Automattic によって開始された WordPress.com は、最も初期のブログ プラットフォームの 1 つです。

ユーザーは無料でブログを立ち上げ、コメントを通じて他のユーザーと交流することができました。 それ以来、WordPress.com は、ブログだけでなく、あらゆる種類の Web サイト向けの強力なホスティング ソリューションに進化しました。
WordPress.com は当初から、ユーザーがサイトのテーマを選択し、外観をカスタマイズできるようにしました。 ただし、WordPress.com ユーザーが WordPress プラグインのエコシステムを利用できるようになるまでには 10 年以上かかります。
WordPress.com についてもっと知りたいですか?
WordPress.com の完全なレビューをご覧ください。
より使いやすいインターフェースへの移行 (2010 年代半ばから後半の Web サイトビルダーの歴史)
2010 年代、ウェブサイト ビルダーは大きな変化を遂げました。 彼らは常にウェブサイトを作成する簡単な方法を提供してきましたが、プロセスをさらに簡素化するより直感的なインターフェースを提供するようになりました.
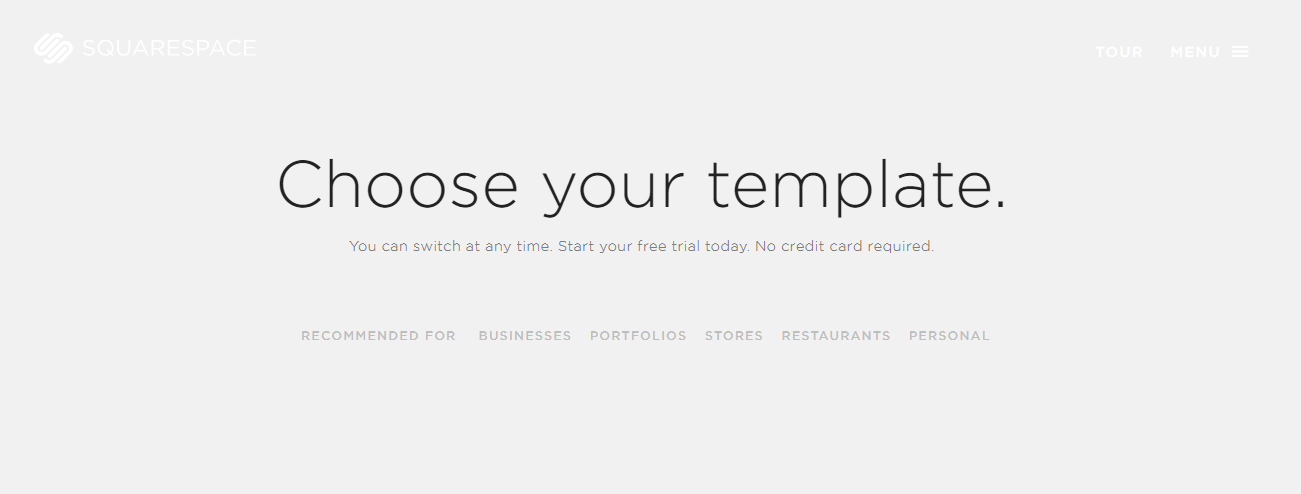
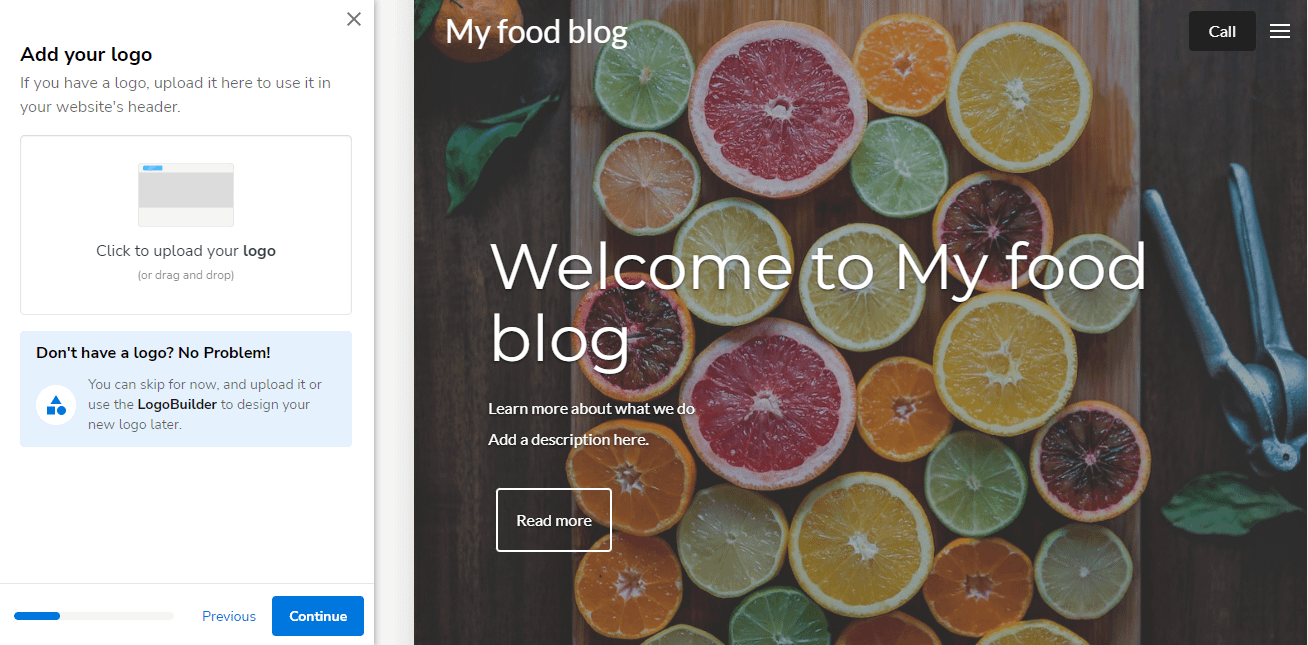
たとえば、ローンチから 10 年後の 2014 年の Squarespace の様子は次のとおりです。

このバージョンでは、Web サイト構築プロセスが合理化されました。 ユーザーは最初にアカウントを作成する必要がありましたが、テンプレートを選択して開始できるようになりました。

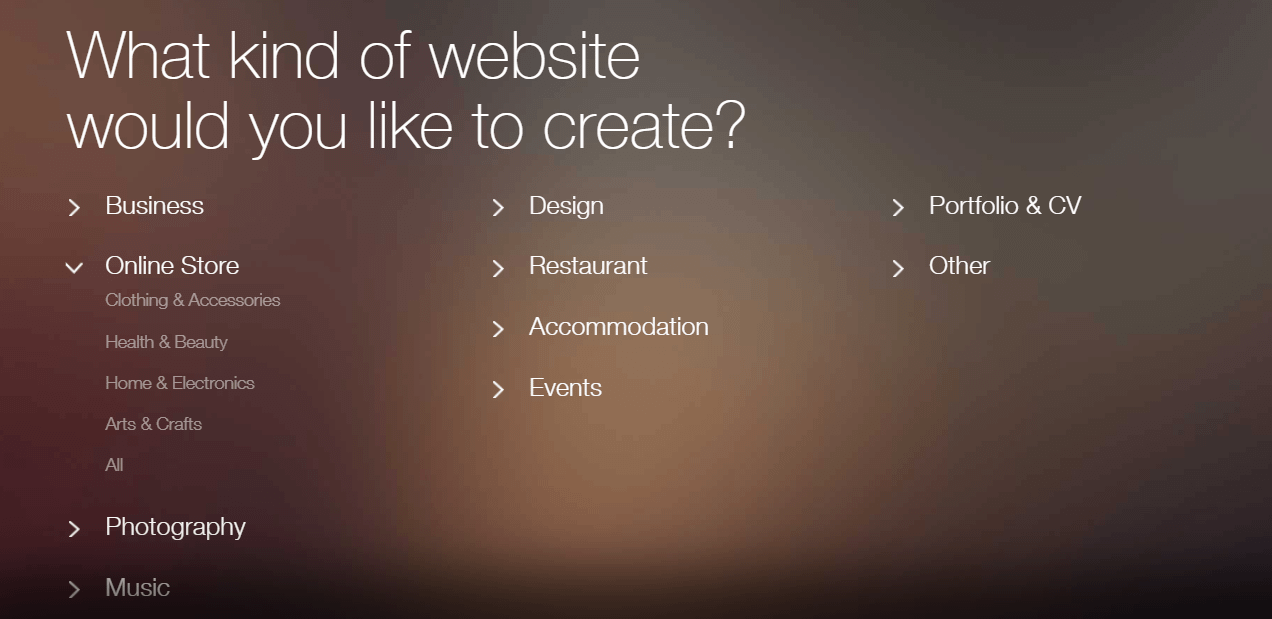
同様に、Wix も大規模な改造を行い、古い Flash テクノロジーを HTML に置き換えました。 また、ユーザーはすぐにサイトのデザインを開始できるようになり、次のような Web サイト テンプレートを選択できるようになりました。


ほとんどの Web サイト ビルダーは応答性に重点を置き始め、ユーザーが携帯電話を含むさまざまなデバイス用にサイトをカスタマイズできるようにしました。 Shopify のように、ユーザーが外出先で Web サイトを管理できるように、モバイル アプリを導入したものもあります。

一方、WordPress.com はカスタム プラグインをインストールする機能を追加しました (上位プランで)。 これにより、Elementor などのページ作成ツールは、ユーザーにより多くのカスタマイズ オプションを提供できるようになりました。 Shopify と同様に、WordPress.com は、ユーザーが携帯電話からサイトをデザインおよび更新できるようにするアプリをリリースしました。

この柔軟性により、WordPress.com はこれまでで最も人気のある Web サイトビルダーの 1 つになりました。 現在、120 以上の言語でサイトをホストしており、ユーザーは毎月 7,000 万件以上の新しい投稿を公開しています[7] 。
今日のウェブサイトビルダー
ここまで、90 年代から 2010 年代後半までのウェブサイト ビルダーの歴史を見てきました。 今日でも、ドラッグ アンド ドロップ ビルダーが市場を支配しています。 2023 年の時点で、Wix と Squarespace は世界をリードするウェブサイト ビルダーです[5] 。
一部のデジタル マーケティング企業は、独自の Web サイト ビルダーを作成しています。 たとえば、Constant Contact では、サブスクライバーがいくつかの簡単な手順で小規模ビジネス向けのサイトを構築できるようになりました。

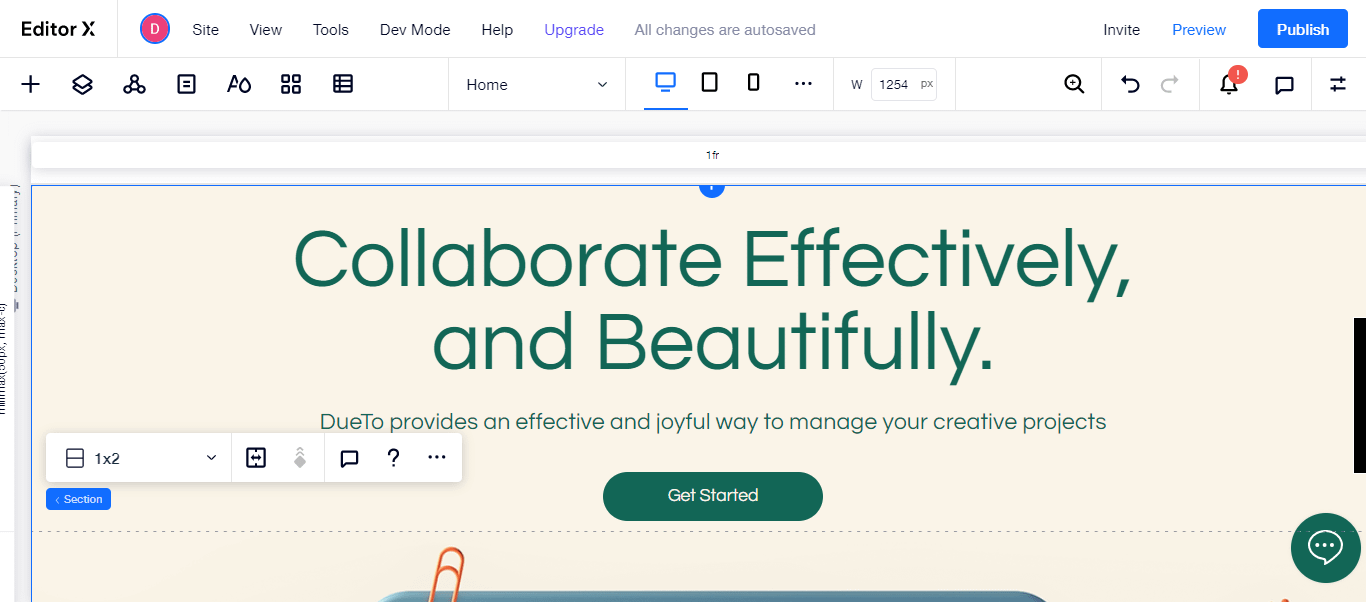
一方、Wix などの一部の Web サイト ビルダーは、単純な構築ツールを超えて進化しています。 2020 年、Wix はウェブ デザイナーやエージェンシー向けに特別に作成されたインターフェースである Editor X をリリースしました。 カスタム ブレークポイントや CSS グリッドなどの高度な機能を備えているため、ユーザーはより複雑な Web サイトを設計できます。

Wix は、開発者が独自のアプリケーションを構築して起動できるようにする、Velo と呼ばれるフルスタック開発プラットフォームも導入しました。 これらのツールは、新しい可能性の世界を提示し、高度な知識を持つユーザーがドラッグ アンド ドロップとコード エディターを組み合わせて独自のアプリを作成できるようにします。
Squarespace も、さまざまな進化を通じて人気を維持しています。 e コマースの統合 (複数の支払いゲートウェイなど) と、開発者が使いやすいテンプレート作成機能の追加により、アーティストやクリエイティブを含むさまざまなタイプのユーザーにアピールするようになりました。 さらに、Squarespace は独自のドメイン名を販売しているため、GoDaddy などのドメイン レジストラーと競合できます。
この投稿で見てきたように、ウェブサイト ビルダーは、コードベースのエディターの時代から長い道のりを歩んできました。 ドラッグ アンド ドロップ インターフェイスにより、Web サイトの構築がはるかにアクセスしやすくなりました。 さらに、ユーザーは通常、Web ホスティングや電子メール マーケティングなど、サイトのすべての側面を 1 つのアカウントから管理できます。
結論
以上で、ウェブサイト ビルダーの歴史に関する簡単なガイドを終わります。
Web 開発は、90 年代初頭に開始されて以来、大きな変化を遂げてきました。 初期のツールは、主に FrontPage や Dreamweaver などの HTML エディターでした。 コーディングの知識が必要でしたが、Squarespace や Wix などのドラッグ アンド ドロップ ビルダーは、後にプロセスを簡素化し、ユーザーのオプションを拡大しました。
Wix や WordPress.com などのオールインワン ソリューションは、個人や企業の間で引き続き人気があります。 これらの Web サイト ビルダーは、これまで以上に柔軟になり、e コマース機能やメール マーケティング統合などの高度な機能を備えています。 また、Web 開発者やデザイナー向けの高度なツールも提供しており、独自のデザインやアプリを作成できます。
ウェブサイト ビルダーの歴史について学ぶことは、魅力的で楽しいものです。 それがたまたまウェブサイトの作成に興味を持った場合、仕事を成し遂げるには現代のウェブサイトビルダーが必要になります. そのためには、最高のウェブサイトビルダーの詳細な比較をぜひチェックしてください.
ウェブサイトビルダーの歴史について質問はありますか? 以下のコメントセクションでお知らせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
[2] https://www.entrepreneur.com/growing-a-business/how-squarespace-went-from-a-dorm-room-project-to-a-100/274486
[3] https://w3techs.com/technologies/details/cm-squarespace
[4] https://www.prweb.com/releases/wix-raises-10-million-to/promote-flash-website/prweb3817934.htm
[5] https://trends.builtwith.com/cms/simple-website-builder/traffic/Entire-Internet
[6] https://techcrunch.com/2013/04/11/after-7-years-50k-storefronts-launched-shopify-launches-major-redesign-to-simplify-online-store-building/?guccounter= 1&guce_referrer=aHR0cHM6Ly9lbi53aWtpcGVkaWEub3JnLw&guce_referrer_sig=AQAAADOZSD-EitFTgeXyFwn6NhdertjIMJ8HRRq1IczUsQg477KMLtbqwtRr1GCYY54z0XFOCaUQyI8ma_1meBRYIjRwp5aoK8nJ-djN1AgB6KDkF6bGvUlpU43OPzV8iy6dz0fo69ZOCDDTNqpTH8wVwAKqY_qCUK83c2nAQEzsbsCo
[7] https://wordpress.com/activity/
