見事な現代のホームページスライダーの16の感動的な例
公開: 2020-09-07ホームページスライダーが帰ってきました! または、私が言うべきである、彼らはそもそも決して去りませんでした。 スライダー対策の旅団を信じるなら、ホームページのスライダーは退屈で、煩わしく、コンバージョンに悪影響を及ぼします。 しかし、実際の証拠はそうではないことを証明しています。
最新のスライダーは、7年前にどこにでもあった基本的なスライドショーを超えて進化しました。 SpaceXやMicrosoftのような大手ブランドは、自社のWebサイトに適切に設計されたスライダーを備えています。 現代的なスライダーはゴージャスです。 これらは、見事な画像(通常は高解像度の写真)に加えて、思慮深いコピーライティング、適切に配置されたCTA、およびユーザーが各スライドのコンテンツを吸収できるように情報のタイミングを確保する設計要素を備えています。
WordPressサイトでホームページスライダーを使用するのはなぜですか? 多くの利点が含まれます:
- 集中。 スクロールしなければ見えない位置にある重要なメッセージにユーザーを集中させる機能。
- ビジュアル。 ユーザーは見事な画像が大好きです。 スライダーを使用すると、複数の画像を表示できます。
- 召喚状。 スライダーは、重要なコンテンツに対して複数のCTAを表示する機会を提供します。
ホームページスライダーの使い方の例をいくつか見てみましょう。
1.全幅グラデーションスライダー

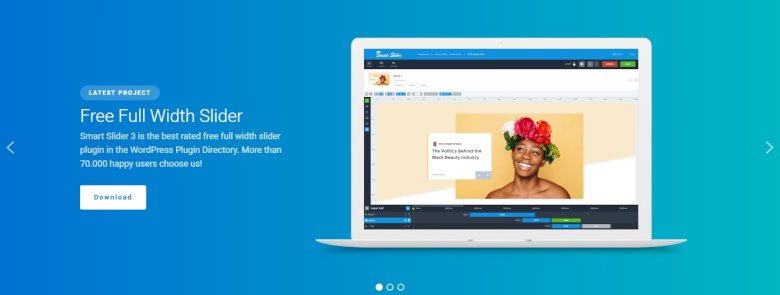
🎓SmartSlider3Freeで利用可能–全幅グラデーションスライダー
Smart Slider 3テンプレートライブラリでは、その無料の美しいスライダーテンプレートに出会うことができます。 これは、見出し、短いテキスト、ボタン、および単純な画像を使用して、最も重要な情報を表示する簡単な方法です。 他のスライドに移動する機会は他にもあります。箇条書きと矢印を使用するか、マウスをドラッグして移動するだけです。 グラデーションの背景はそれをカラフルにし、ページの100%の幅を埋めます。
👍機能する理由:スライダーはシンプルで、ページの上部で使用すると第一印象が良くなります。 モバイルフレンドリーで、すべてのデバイスで問題なく表示されます。 あまり多くなく、重要な情報だけが含まれているので、カスタマイズも簡単です。
2.コーススライダー

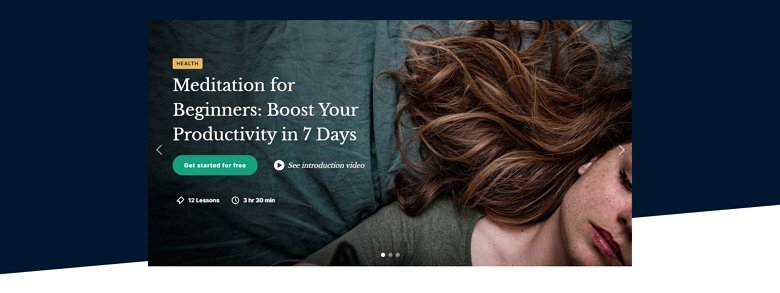
🎓SmartSlider3Proで利用可能–コース
コーススライダーは、全幅のホームページスライダーの良い例です。 スライドショーの背景は濃い青色で、ホームページの構造を壊して元気づけるシェイプディバイダーが付いています。 これにより、画像と中央のコンテンツに焦点を当てることができます。 構造は素晴らしく、モバイルデバイスでも見栄えがします。
👍機能する理由: CTAはスライダーから目立ち、それを使用して特定のページに移動できます。 実際のコースについて知っておく必要のあるすべてのコンテンツがあります:レッスン、時間、そしてライトボックスで紹介ビデオをチェックすることができます。
3.全ページポートフォリオ

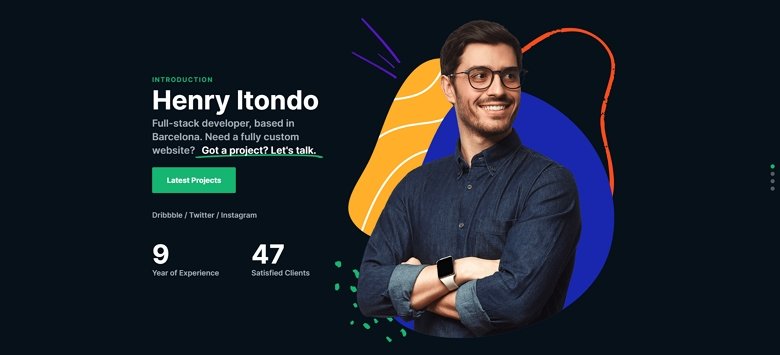
🎓SmartSlider3Proで利用可能–フルページポートフォリオ
Smart Sliderは、ホームページで実際に機能するフルページポートフォリオスライダーを提供します。 それはあなたのウェブサイトのヒーローヘッダーとして使用することができます。 ブラウザの幅と高さ全体に表示され、スクロールして次のスライドを切り替えることができます。 レイヤーアニメーションにより、このホームページスライダーがよりエキサイティングになり、メイン画像が最初に読み込まれ、次にコンテンツが表示されます。
👍なぜそれが機能するのか:私はこれらのモダンな色とアニメーションの形が好きです! また、重要なテキストを強調表示する強調表示された見出し、次のスライダーに移動できるボタン、スライダーをより面白くするカウンターなど、スライダーには多くの優れた機能があります。
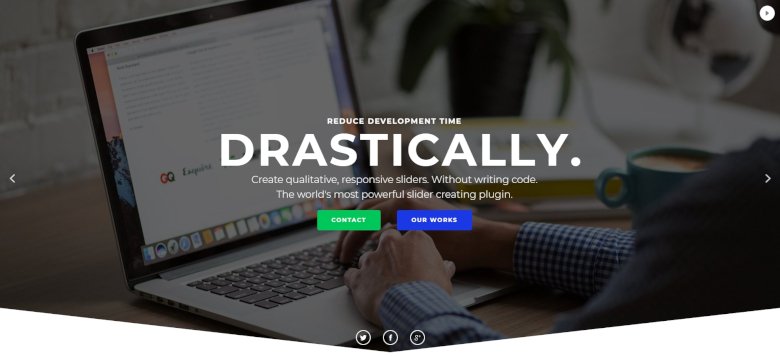
4.エージェンシーランディングページ

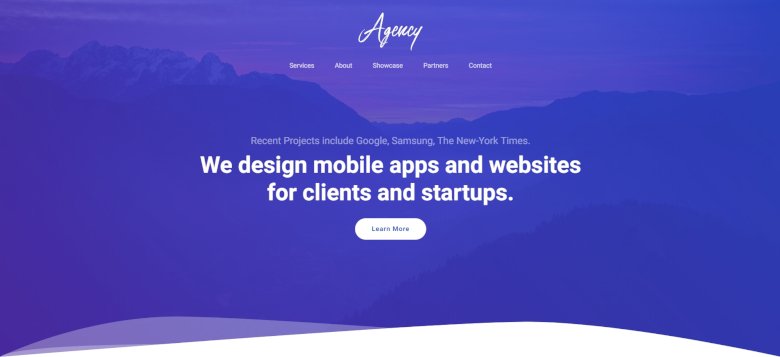
🎓SmartSlider3Proで利用可能–エージェンシーランディングページ
スライダーを使用すると、ページ全体を作成できると信じられますか? スライダーを互いに下に置き、エージェンシーテンプレートのようにランディングページとして使用することを想像してみてください。 イベントを使用して他のスライドに移動すると、応答性にも問題はありません。 このスライドグループは、構築のアイデアとオンラインプレゼンスの技術的側面から明らかにインスピレーションを得ています。
👍それが機能する理由:スライダーは互いにすれ違うようになっていて、調和しています。 上部には、別のスライダーにスクロールできるリンク付きのシンプルなナビゲーションがあります。 必要なのは最小限のテンプレートで、スライダーをカスタマイズして簡単に使用できます。
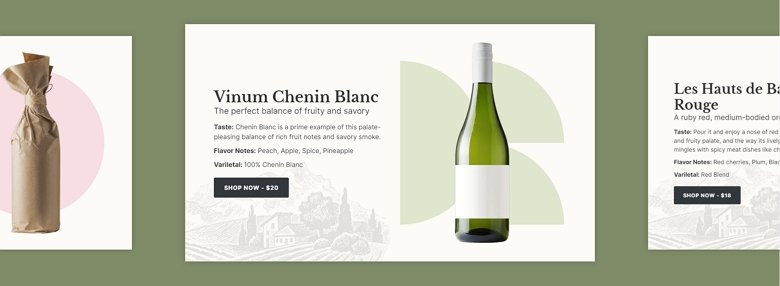
5.ワイナリーショーケース

🎓SmartSlider3Pro–ワイナリーで利用可能
ワイナリースライダーは、製品を紹介するために利用できるオプションの数の良い例です。 このショーケーススライダーは、より多くの製品を並べて紹介し、それらのワインを販売するのに役立ちます。 アクティブなスライドは中央にあり、次または前のスライドをクリックすると、前後に移動して他のスライドを表示できます。
👍それが機能する理由:このスライダーについて混乱することは何もありません。 目標は、訪問者がボタンをクリックして製品を購入することです。 レイヤーアニメーションはスライドごとに異なり、この動きにより、訪問者はボトルに焦点を合わせます。
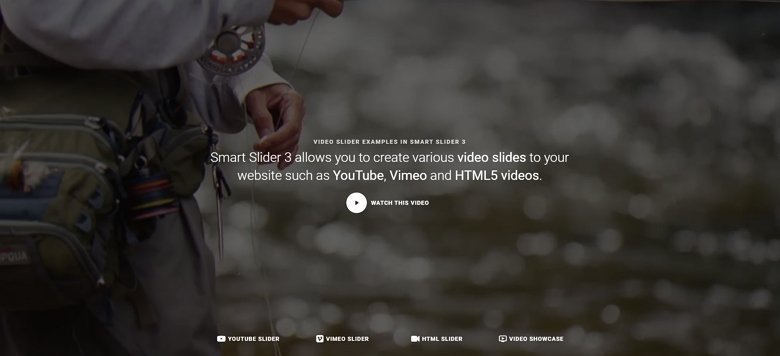
6.ホームページへのフルページビデオ

🎓SmartSlider3Proで利用可能–フルページのビデオブロック
Webを閲覧すると、サイトのホームページでたくさんのビデオに出会うことができます。 ビデオは訪問者の注意を引くことができ、優れたデザイン要素です。 このビデオスライダーブロックでは、他のページに移動できるため、ページ上部のナビゲーションブロックとして使用できます。
👍機能する理由:スライダーはシンプルですが、訪問者は十分な情報を見ることができます。 このスライダーで私が本当に気に入っているのは、それが本当にフルスクリーンであるということです。このため、ページの開始点として最適です。
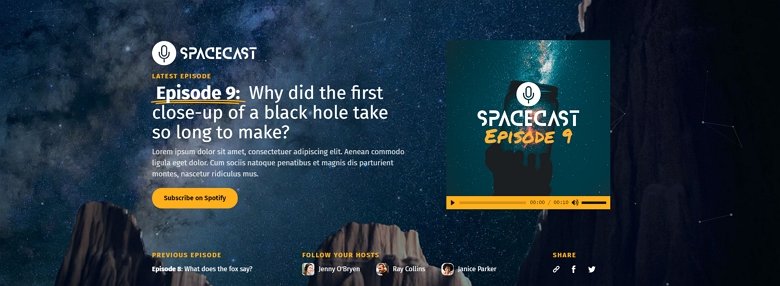
7.ポッドキャストホームページブロック

🎓SmartSlider3Proで利用可能–ポッドキャストブロック
第一印象では、このスライダーは混雑しているように見えますが、もっとよく見ると、すべての要素が重要でよく整理されていると思います。 このポッドキャストスライダーは群衆の中で際立っており、インタラクティブな要素が含まれています:CTA、ソーシャルメディアを指すアイコン、および再生可能なオーディオファイル。

👍機能する理由:このポッドキャストブロックの背景には、パーティクルエフェクトが表示されます。 コンテンツの上にマウスを移動するだけで、パーティクルが移動します。 これは、訪問者がブロックの上にホバリングするときにクールな効果になる可能性があり、彼らはそれを気に入るはずです。
8.静的スライダーの自動再生

🎓SmartSlider3Proで利用可能–静的スライダーの自動再生
静的なテキストとさまざまな背景を備えたフルスクリーンのスライドショーは、人々を引き付けることができるあなたの情報を表示するための目を引く方法です。 静的スライドは、常にその後ろに移動する他のスライドの上にあります。 この場合、レイヤーは常に表示されるため、より注目を集めることができます。 また、自動再生インジケーターは、スライダーがライブで何かが発生することを示します。
👍機能する理由:静的スライドは常に表示されるため、一度作成する必要があります。 これは、ロゴや透かしを表示するための良い方法ですが、注意が必要なテキストをそこに配置するための良い方法です。 また、アニメーションをバックグラウンドで使用した自動再生により、アニメーションがより目立ちます。
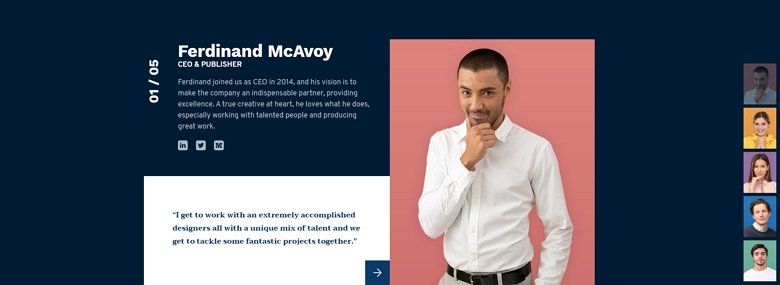
9.チームホームページスライダー

🎓SmartSlider3Proで利用可能–チームスライダー
このスライダーは、チームのメンバーに焦点を当てています。 それは会社のウェブサイトに素敵で個人的なタッチを与え、顧客への信頼を築くのに役立ちます。 下部の矢印、または右側のサムネイルを使用してナビゲートできます。 上部の数字は、訪問者が利用可能なスライドの数と、どのスライドが表示されているかを確認するのに役立ちます。
👍機能する理由:このスライダーは美しく構成されています。 このスライダーには多くの時間とデザインが費やされており、各要素が調和して機能していることは明らかです。 これは、スライドショーの概念をまったく新しいレベルに引き上げるスライダーの優れた例です。
10.レイヤースライダーの例

🎓SmartSlider3Proで利用可能–レイヤースライダーの例
誰もが自分のウェブサイトでの派手なトランジションが大好きで、訪問者の注意を引くのに役立ちます。 そのスライダーの目的は、訪問者をアクションに呼び出すことであり、ボタンとアイコンはクリックを待っています。 レイヤーと背景を視覚的に調和させることが重要です。これにより、スライダーが完成します。
たぶん、レイヤーを互いに配置するのは簡単に見えます。 ただし、レイヤーと背景のコントラストが十分でない場合は、このスマートスライダーの例のように、グラデーションの背景オーバーレイを使用してスライダーに色を追加できます。
👍機能する理由:アニメーション化された見出しが目を引き、訪問者はボタンとアイコンをクリックします。 最後のスライドは私のお気に入りです。連絡フォームを含むHTMLレイヤーを含む背景ビデオがあり、訪問者に何かをさせます。
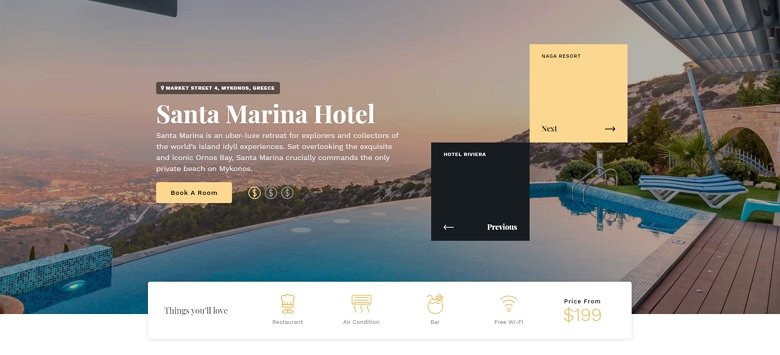
11.ホテルのホームページの例のスライダー

🎓SmartSlider3Proで利用可能–フルページホテル
このスライダーは、行と列を使用してスライダーに構造を作成することがどれほど役立つかを示す良い例です。 レイヤーには、見出し、テキスト、ボタン、アニメーション付きの素敵なカウンターなど、さまざまな種類があります。 背景が少し動いています、このケンバーンズはスライダーに動きを与えます。 ボックスを使用すると、次のスライドと前のスライドに移動でき、カーソルを合わせると画像が表示されます。これは非常にクールな効果です。
👍機能する理由:スライダーは、ホームページの開始スライダーとして使用できます。 一番下の行には、魅力的な方法ですべての有用な情報が含まれています。 シェイプディバイダーは、この列がスライダーと重なっているように見せて、デザインを元気づけます。
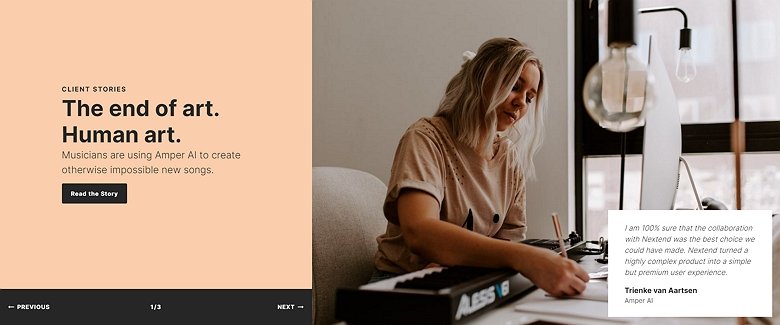
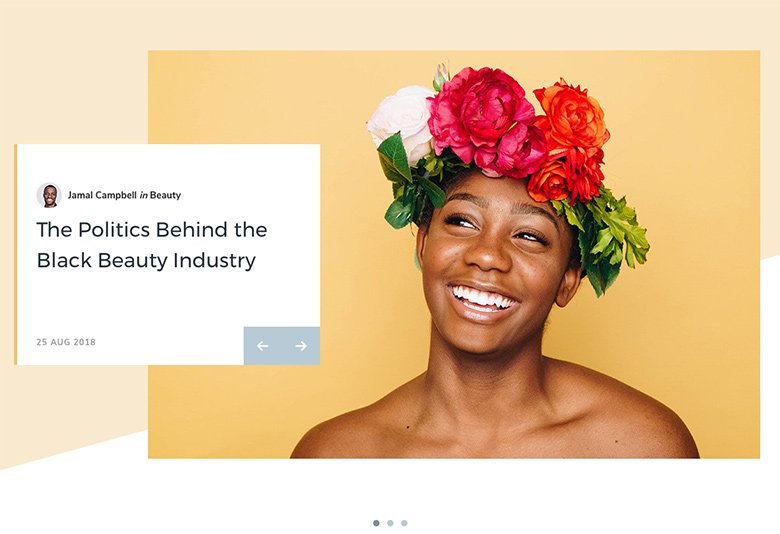
12.クライアントストーリーのショーケース

🎓SmartSlider3Proで利用可能–クライアントストーリー
このスライダーは私のお気に入りのスライダーの1つです。 ブラウザの幅全体に表示され、2つのセクションがあります。CTAとナビゲーションを備えた情報部分と、白いボックスに紹介文が入った画像です。 応答性も非常に優れています。タブレットとモバイルデバイスでは、2つの列が互いに下にあります。
👍機能する理由: CTAを見ると、黒の背景がパステルの背景とはっきりと対照的であり、ユーザーの注意をすばやく引き付けていることがわかります。
13.壊れたグリッドスライダー

🎓SmartSlider3Proで利用可能–壊れたグリッドスライダー
この見事なスライダーは、Smart Slider 3テンプレートライブラリに新しく追加されたもので、最初はシンプルに見えますが、さまざまなデザイン効果があります。 まず、グリッドレイアウトが壊れています。これは、ここ数か月で人気のあるWebサイトのトレンドになっており、すぐになくなる可能性はほとんどありません。 スライダーにカーソルを合わせると、静止画像に命を吹き込む楽しい視差効果を使用して移動します。 次に、背景に白い形の仕切りがあり、画像をポップにするのに役立ちます。 その上、画像をスライドするためのコントロールがたくさんあります。ナビゲーション矢印、下部の箇条書きコントロール、クリックしてスワイプすることもできます。
👍機能する理由:レイヤー視差は、2つおきのWebサイトでは発生できない特殊効果を提供します。 それはスライダーをユニークにし、壊れたグリッドレイアウトであなたのサイトはモダンな外観になります。 このスライダーは、ページ上部の優れたヒーロースライダーになります。
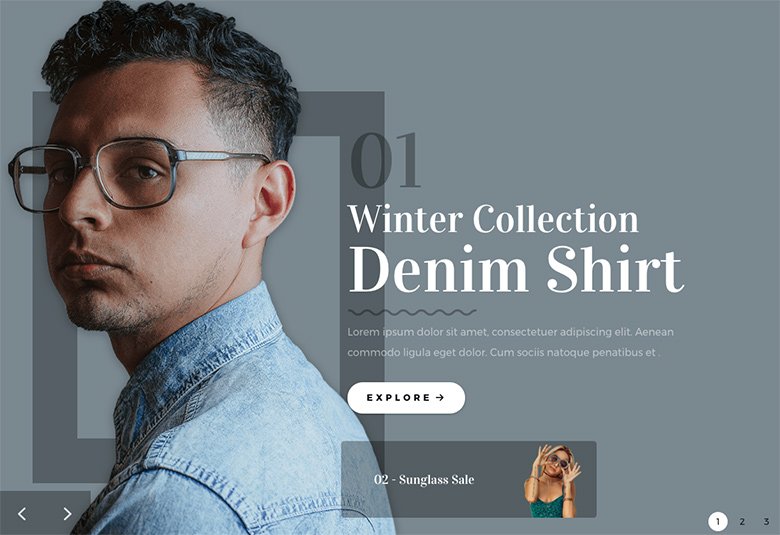
14.フルページのファッションスライドショー

🎓SmartSlider3Proで利用可能–フルページのファッションスライダー
このスライダーについて私が気に入っているのは、優れた写真、厳選されたスライダー要素、および思慮深いデザインで達成できることの完璧な例であるということです。 各スライドの主な焦点は左側の透明な画像ですが、各モデルの背後には微妙な視差効果のある固定形状があります。 見出し、テキスト、CTAにより、訪問者はクリックして購入する場所を明確に知ることができます。 スライド内を移動するために使用できるコントロールもたくさんあります。たとえば、左側のナビゲーション矢印、右側の数字(スライドの数も示します)、スライド内の次の画像のサムネイルなど、訪問者が何が来るかを知ることができます。次に。
👍機能の理由:すべてのレイヤーには独自の役割があり、見出しは訪問者の注意を引き、矢印と数字はナビゲートに役立ち、サムネイルは次のスライドの内容を示します。 ボタンは、アクション要素の呼び出しとして使用できます。これにより、訪問者にクリックして別のページに移動するための何かを与えることができます。
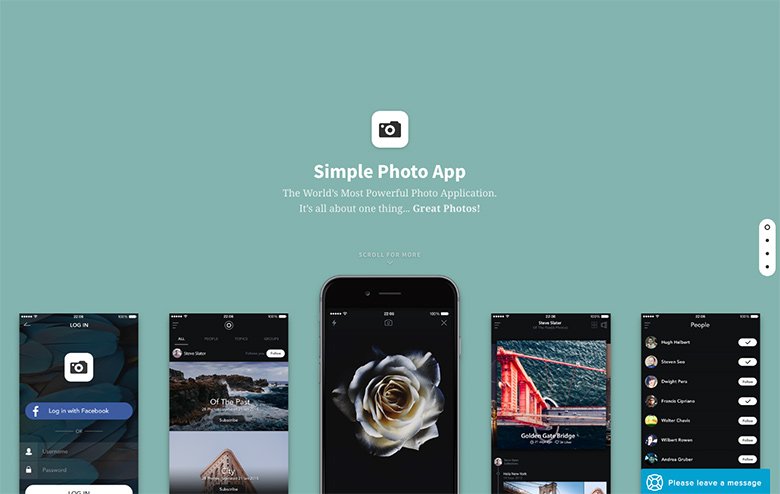
15.ホームページ製品スライダーの例

🎓SmartSlider3Proで利用可能–ホームページ製品スライダーの例
これはスライダーだとは思わないでしょうが、そうです! ページを下にスクロールすると、各ページがアニメーション化され、さまざまなフルスクリーンの背景色、さまざまな画像、テキスト、およびAppleAppStoreからアプリをダウンロードするための最終プロンプトが表示されます。 これは、(文字通り)非常に多くの可動部分とアニメーション部分がある単純な概念です。
👍それが機能する理由:アニメーションは互いに調和して機能し、次々と機能します。 スライダーをすっきりとモダンにします。 これは従来のスライダーではなく、ホームページで単独でも使用できます。 スクロールダウンアニメーションは、訪問者が製品に関する詳細情報をナビゲートして確認するのに役立ちます。
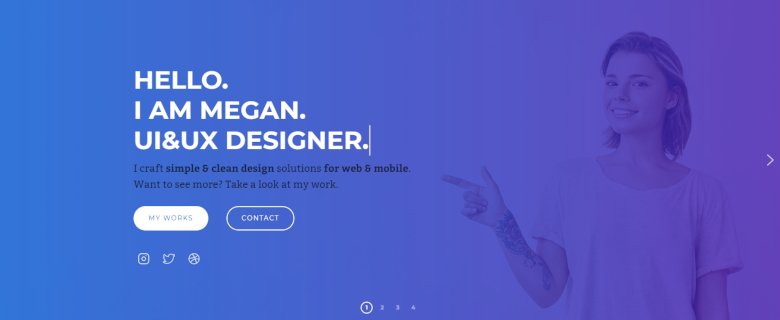
16.カラフルな全幅スライダー

🎓SmartSlider3Proで利用可能–カラフルな全幅スライダー
このカラフルなスライダーは、全幅スライダーの最良の例の1つです。 見出しが強調表示されたレイヤー視差効果により、スライダーが強力になり、意識が高まります。 そのハイライトを使用すると、スライダーの最も重要な部分に焦点を合わせることができます。 見出しの色と背景の色の間に強いコントラストがあるため、色が調和しており、見出しが読みやすくなっています。
👍機能の理由:アニメーションのハイライトを使用すると、訪問者はハイライトしたい最も重要なメッセージに焦点を合わせることができますが、CTAボタンもスライダーの主要部分です。 それらをクリックすると、さらにいくつかのレイヤーが素敵なアニメーションで表示され、プロジェクトに関する詳細情報が表示されます。
SmartSlider3を使用して独自の美しいホームページスライダーを作成する
Smart Slider 3を使用すると、美しいホームページスライダーを簡単に作成できます。 上記のSmartSliderの例のいずれかが気に入った場合は、それらを使用できます。SmartSlider 3 Proにサインアップするときに、WordPressインストールにインポートするだけです。
