21 ベスト ホテルのウェブサイト (例) 2023
公開: 2023-02-10世界中のホテリエによる最も豪華なホテルのウェブサイトをご覧になる準備はできていますか?
200 以上のホテル サイトをスキャンした結果、多くのページでヒーロー ビデオ/ビデオ バックグラウンドが使用されていることに感銘を受けました。 注目を集める、素晴らしい効果です。
ビデオは必ずしも必須というわけではありませんが、何らかのオンライン予約を整理しておくことを強くお勧めします。できればフロント ページで直接行うことができます。
これにより、コンバージョンが大幅に改善され、サードパーティのプラットフォームに料金を支払う必要がなくなります.
しかし、まずはクリエイティビティに影響を与える美しいデザインを楽しみましょう。
ヒント: ホテルの WordPress テーマまたはホテルのウェブサイト ビルダーを選択することで、あらゆるタイプの宿泊施設のウェブサイトを作成できます。
最高の感動的なホテルのウェブサイトの例
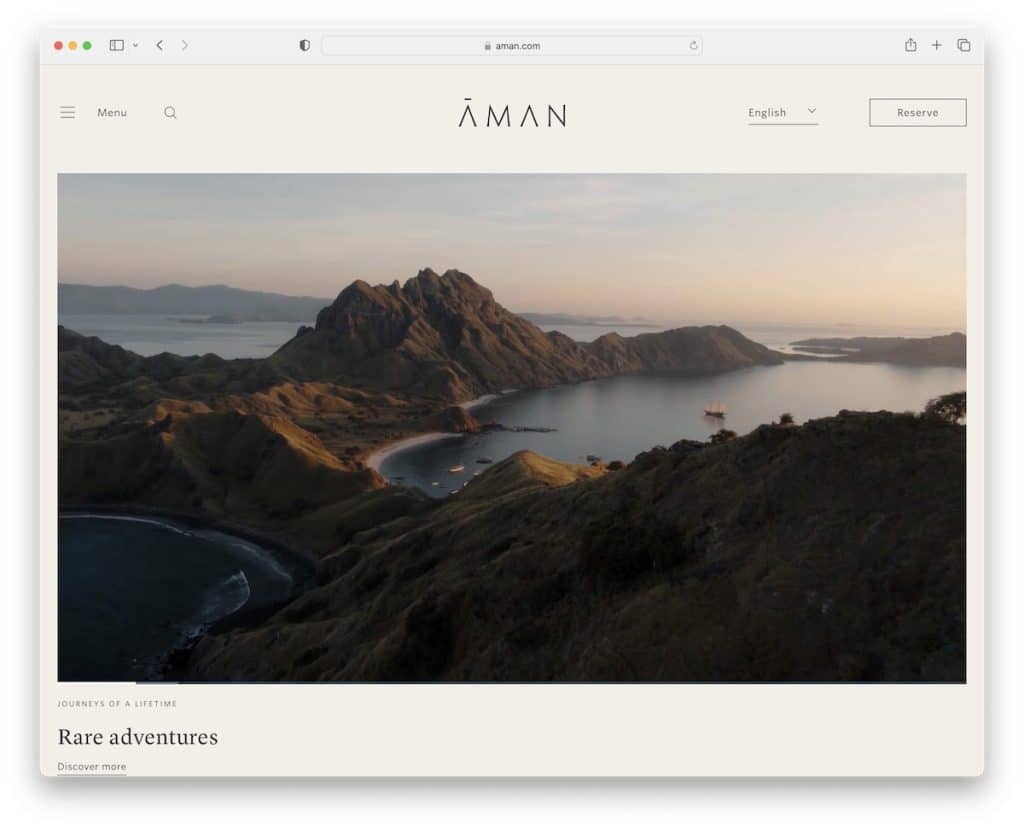
1.アマン
構築: Drupal

Aman はエレガントでモダンなホテルのウェブサイトで、最後まで見たくなるような魅力的なヒーロー ビデオを備えています。 また興味深いのは、テキストや行動を促すフレーズ (CTA) ボタンを追加していないことです。これは純粋に楽しむためのものです。
フローティング ヘッダーは、ハンバーガー メニュー、検索バー、言語スイッチャー、予約ボタンでいつでも利用できます。
もう 1 つの便利な機能は、空室状況をすばやく確認できる下部画面のオンライン予約バーです。
注: プロモーション ビデオを作成し、Web サイトに埋め込んでお楽しみください。 売り込みすぎないでください。
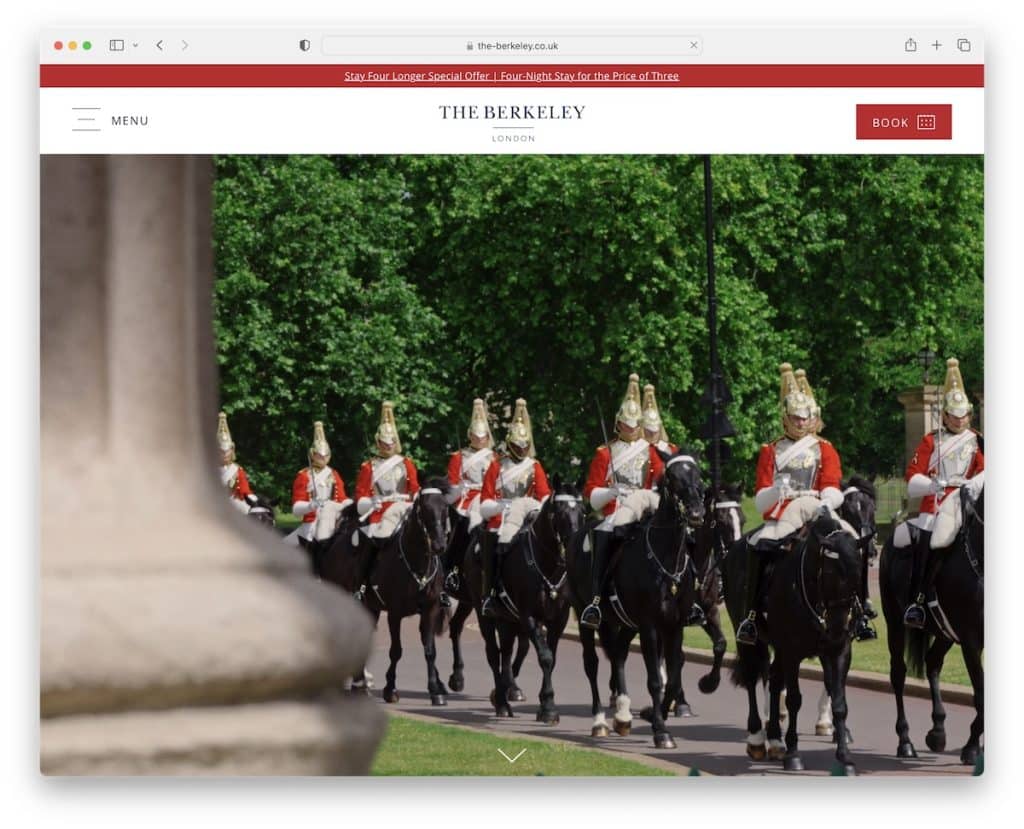
2. バークレー
構築: Optimizely

Aman と同様に、The Berkeley もスクロールせずに見える位置に動画を使用し、テキストや CTA は使用しません。 美しい。
彼らは、特別オファーのトップバー通知と、ハンバーガーアイコンと予約CTAボタンを備えたクリーンなヘッダーを使用しています.
このホテルの Web サイトの例には、左下隅に付箋アイコンとして表示されるアクセシビリティ オプションもあります。 最後に、スクロール アニメーションにより、このページがより楽しくなります。
注:アクセシビリティ コンフィギュレーターを導入して、訪問者が Web サイトの表示エクスペリエンスを変更できるようにします。
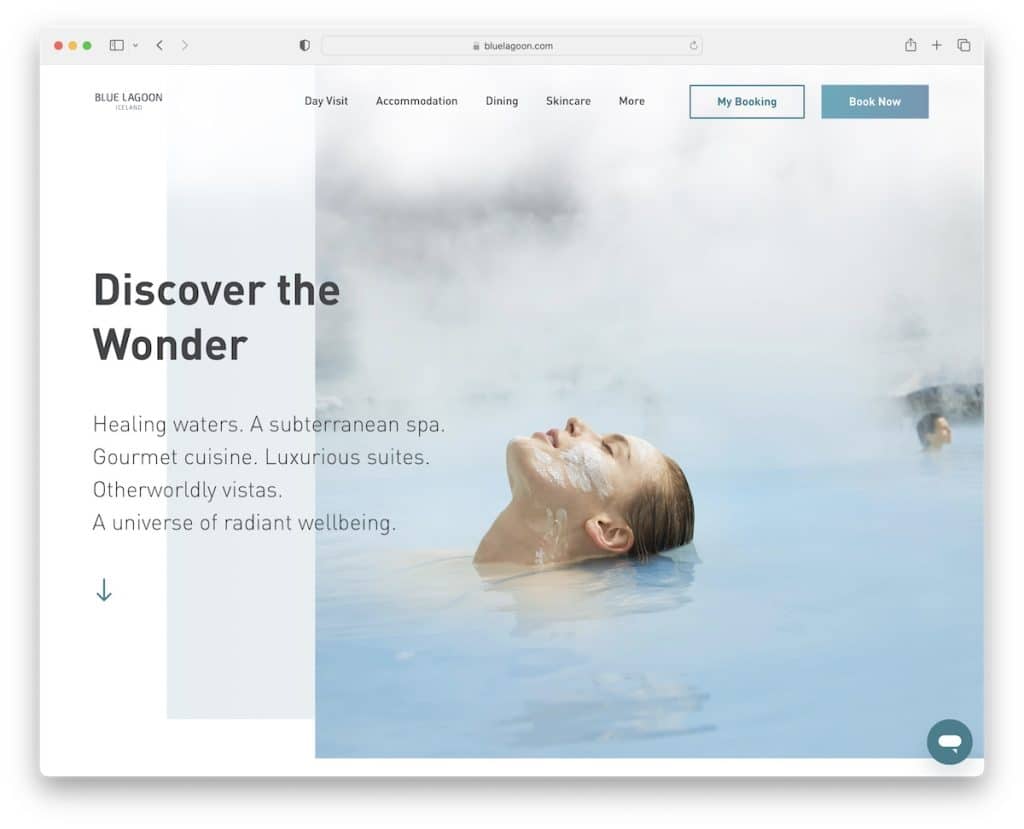
3. ブルーラグーン
で構築:コンテンツ

Blue Lagoon のデザインはモダンで最小限に抑えられており、優れた可読性を確保するために余白が多くあります。
ナビゲーション バーには 2 つの CTA ボタンがあり、フッターには複数のクイック リンク、ビジネス/連絡先の詳細、ニュースレターの購読フォームがあります。
さらに、「ライブ」チャットボットも利用して、カスタマー サービスを改善できます。
注:ヘッダー セクションに CTA ボタンを追加して、クリック率を高めます。
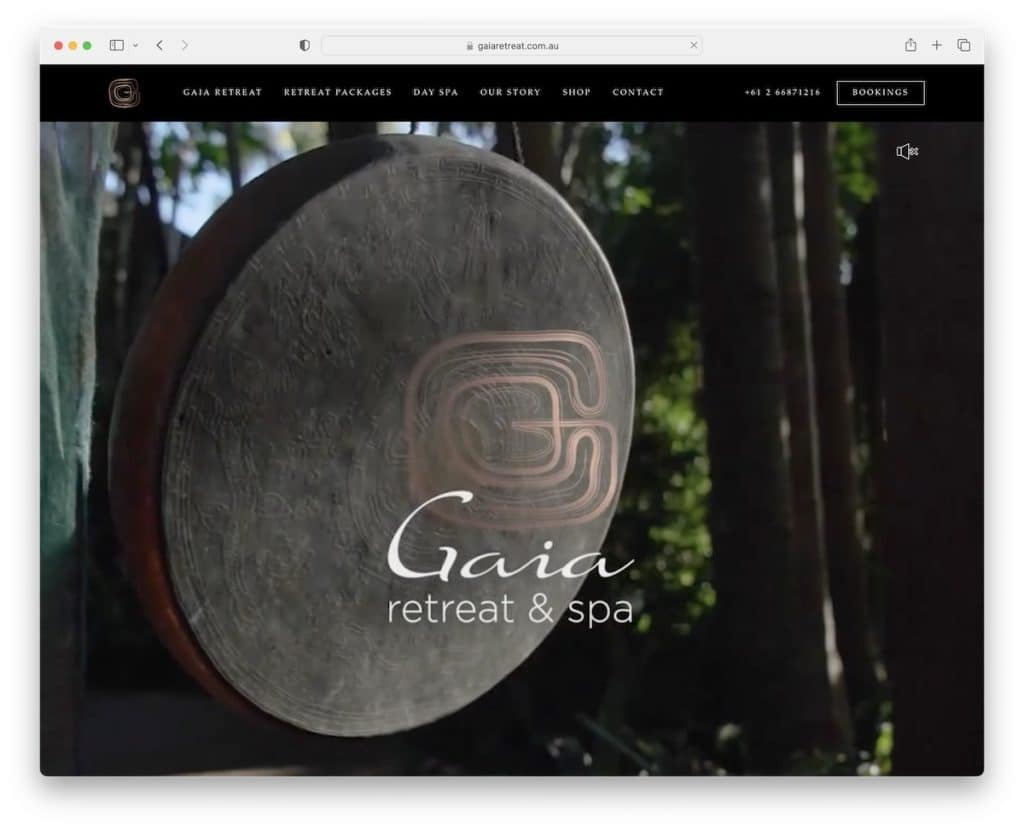
4. ガイア リトリート
で構築: Elementor

Gaia Retreat は、フォールドの上にフルスクリーンのビデオを備えたリトリートとスパの Web サイトのもう 1 つの優れた例です。 ビデオには、音量をオンまたはオフにするオプションもあります。
黒い背景のフローティング ヘッダーが目立ち、他のページ、クリック可能な電話番号、予約ボタンにいつでもアクセスできます。
一部のメニュー リンクには、これまで見たことのない独自のホバー効果機能があり、Web サイトの新しいアイデアが得られる可能性があります。
注:固定またはフローティング ヘッダー/メニューを使用すると、ホテル サイトのユーザー エクスペリエンスを向上させることができます (スクロールしてトップに戻る必要はありません!)。
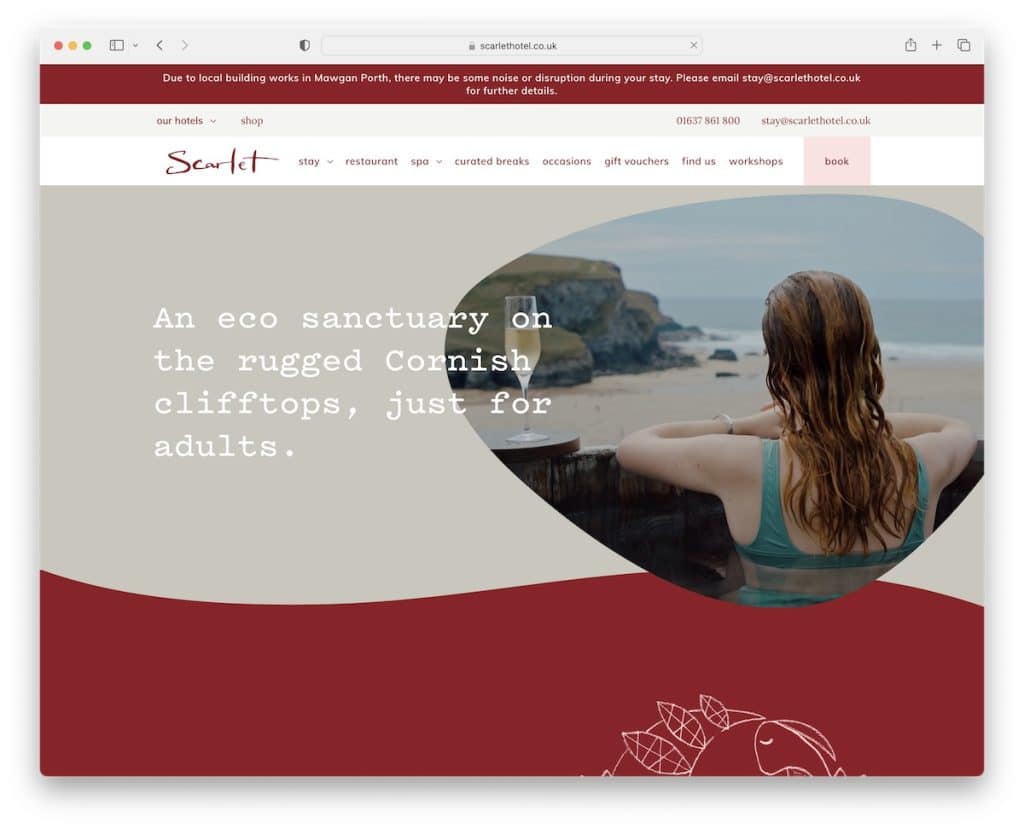
5.スカーレット
構築: Craft CMS

スカーレットには、テキスト、ビデオ、および物事を盛り上げるためのユニークな背景を備えた、他に類を見ないヒーロー セクションがあります。
このウェブサイトはミニマリズムに傾倒していますが、それでも細部への驚くほどの注意を払っています。
フローティング ナビゲーションにはメガ メニューと予約リンクがあるため、必要なものすべてにいつでも簡単にアクセスできます。
Scarlet は、追加のクイック リンクと連絡先の詳細 (クリック可能な番号と電子メール) を含むトップ バーも使用します。
注:連絡先の詳細をクリックできるようにします。
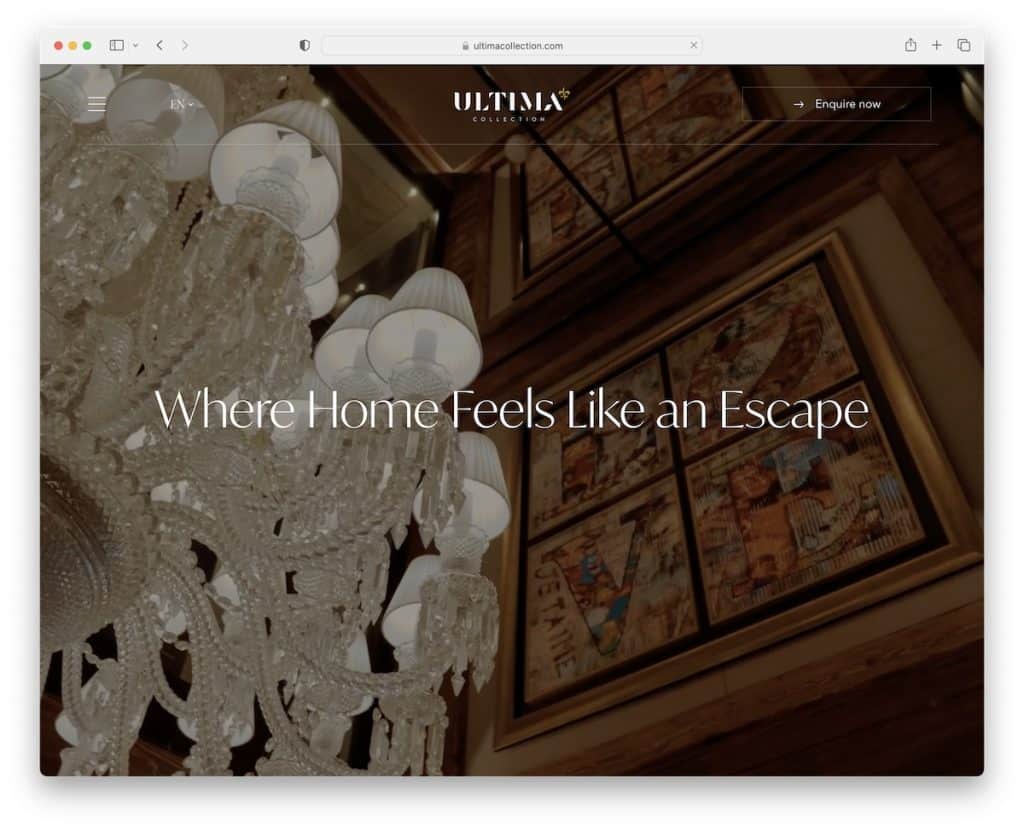
6. ウルティマコレクション
で構築:コンクリート

Ultima Collection は、大胆なホテルのウェブサイトで強い第一印象を与える方法を知っています。
透明な (スクロールすると固体に変わる) ヘッダーを備えたフルスクリーンのビデオ背景があり、視聴体験が向上します。 ヘッダーはハンバーガーアイコン、言語スイッチャー、予約照会ボタンでシンプルに。
この優れたページのもう 1 つの優れた点は、あまり頻繁に目にすることのないフッター リビールです。
注: Web サイトを翻訳し、言語スイッチャーをヘッダーに組み込みます。
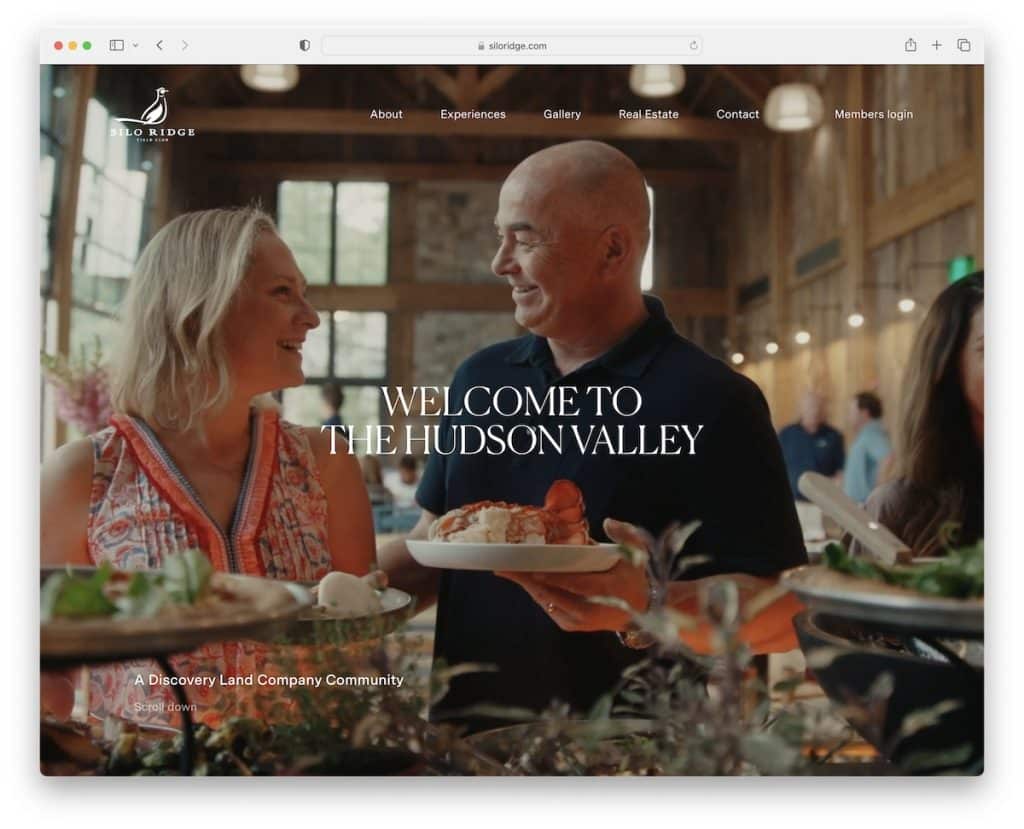
7.サイロリッジ
構築: Craft CMS

これらすべての優れたホテルのウェブサイトを調査して学んだことは、スクロールせずに見える範囲で動画を使用することは非常に一般的であるということです。 また、Silo Ridge はもう 1 つの優れた例で、ページをより魅力的にするフルスクリーンのヒーロー ビデオを備えています。
さらに、スクロールアニメーションは、ウェブサイトに別の生命の層を追加して、より好感の持てるものにします. さらに、シンプルさのタッチにより、全体的な外観が本物の目を楽しませてくれます。
注:スクロール アニメーションと効果を使用して、Web サイトをより活気のあるものにします。
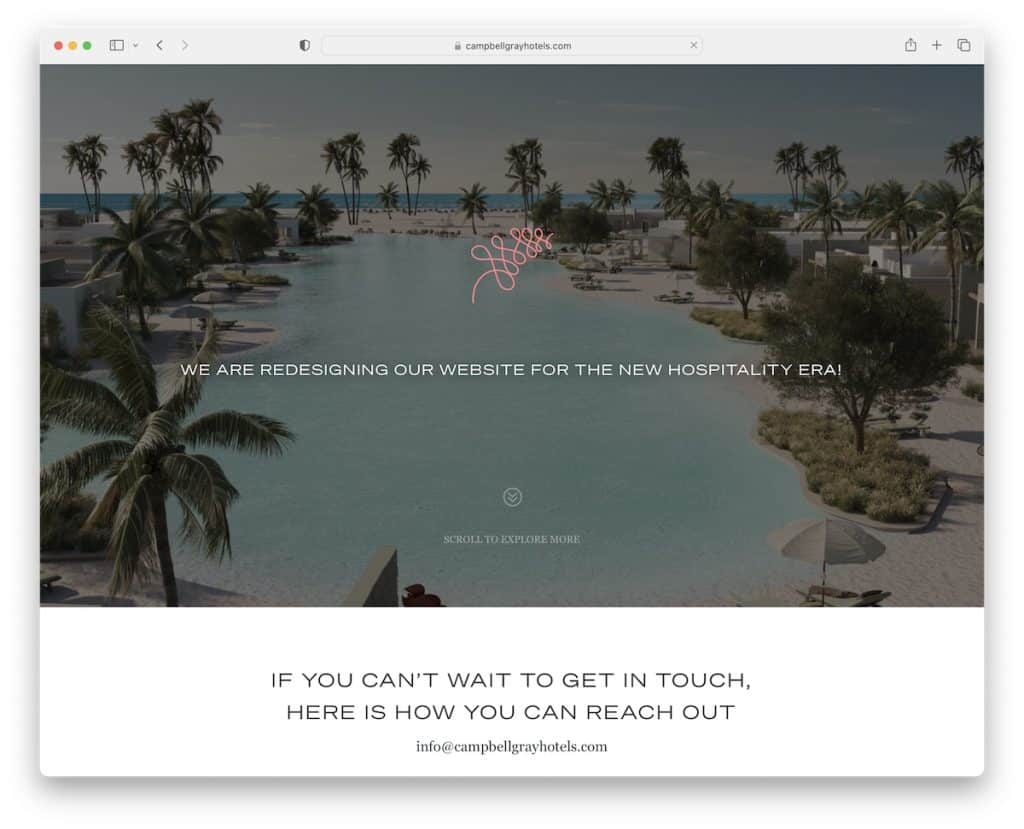
8. キャンベル グレイのホテル
で構築:ディビ

Campbell Grey Hotels は他の多くのホテルのようにヒーロー ビデオを使用していないかもしれませんが、スクロールしなければ見えない位置でプロモーション ビデオを見ることができます。
興味深いのは、Web サイトにヘッダーとフッターがないことです。 言い換えれば、それは単一ページ レイアウトのシンプルな Web サイトであり、それらの場所をすばやく垣間見ることができます。
注:すべての情報と詳細がわずか数スクロールで表示される 1 ページの Web サイトを作成します。
ねえ、Diviテーマを使用してこれらすべてのWebサイトをチェックするのは楽しいと確信しています.
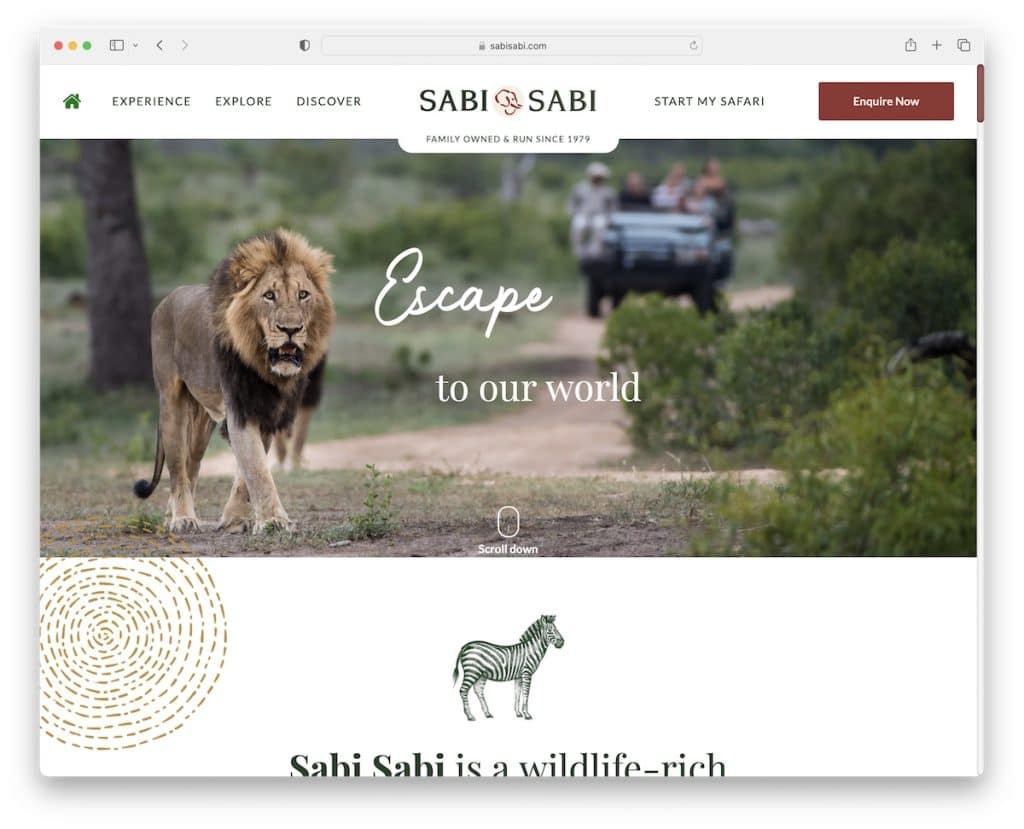
9. さびさび
で構築:コンクリート

Sabi Sabi の全幅レイアウト、大きな画像、十分な余白、説得力のあるテキスト、クールなグラフィックが楽しいひとときを演出します。
ヘッダーには、明確なメガ メニュー機能と問い合わせ用の CTA ボタンがあります。 もう 1 つの特別な機能は、上下にスクロールするかどうかに応じて、ヘッダーが消えたり再び現れたりすることです。 ハンディ。
最後に、フッターには、連絡先、リンク、ソーシャル アイコン、購読フォームなどを含む複数の列があります。
注:メガ メニューを構築して、より優れたサイト ナビゲーション エクスペリエンスを作成します。
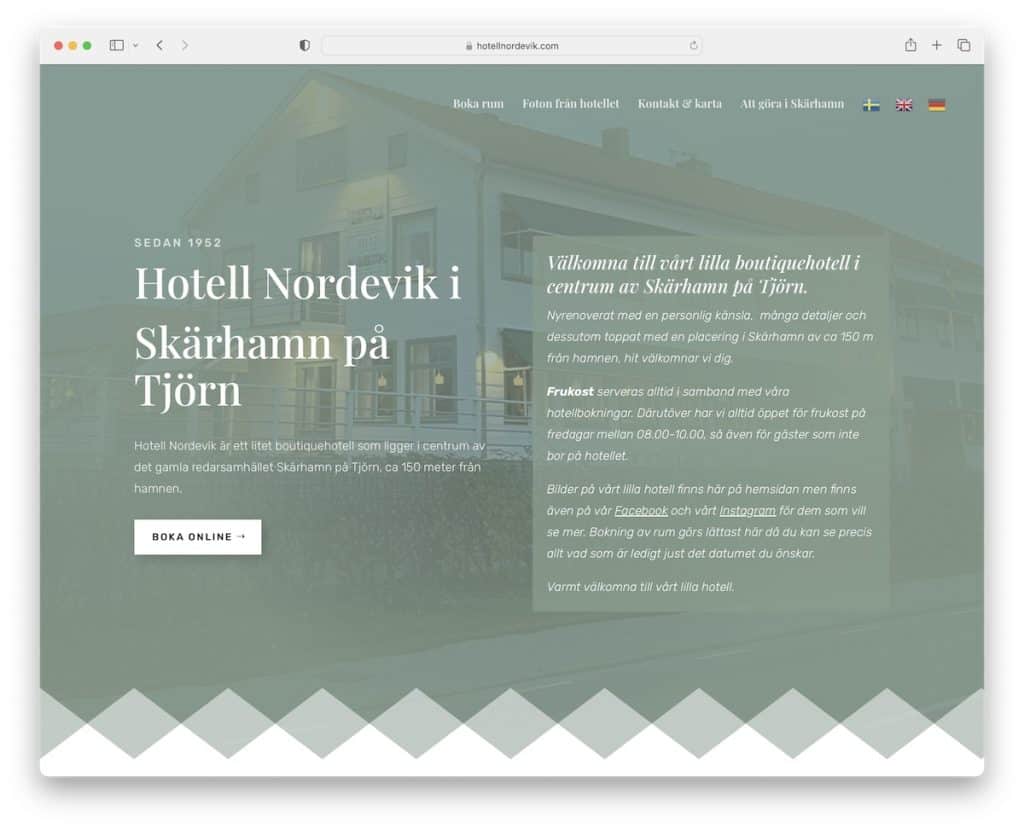
10. Hotell Nordevik i Skarhamn pa Tjorn
で構築:ディビ

このホテルのウェブサイトの例は、スウェーデンのミニマリズムを念頭に置いて構築されていますが、それを活気づけるのに十分な創造的な詳細が含まれています.
ホームページに予約フォームがあるので、すぐに空き状況を確認できます。 アコーディオンは、最初の外観をきれいに保ちながら、必要な情報を提供するための優れた機能です。
Hotell Nordevik i Skarhamn pa Tjorn には、スクロールを最小限に抑えるためのフローティング ナビゲーション バーとトップに戻るボタンがあります。
注:オンライン予約を Web サイトに統合すると、見込み顧客がサードパーティのプラットフォームにアクセスして予約する必要がなくなります。
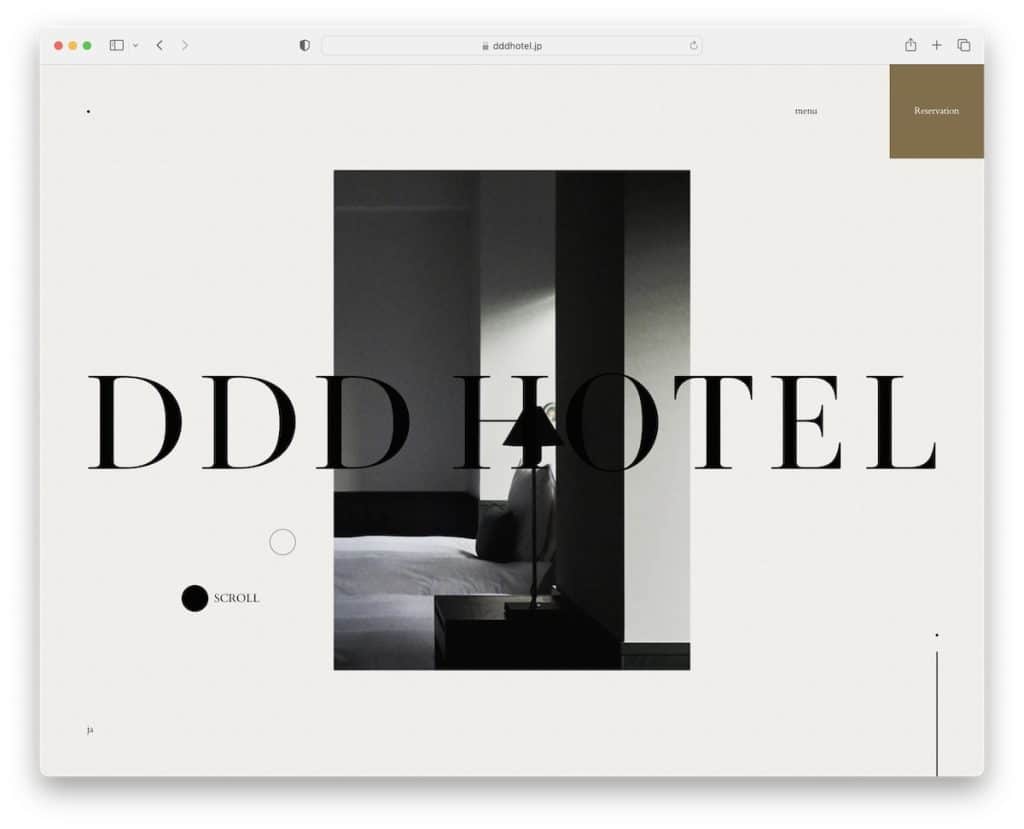
11. DDDホテル
構築: Nuxt

DDD Hotel は、斬新なオーバーレイ メニュー機能とカスタム カーソル要素を備えた、ユニークでミニマリストな Web サイトです。

このホテルのウェブサイトに関するすべては、このコレクションに追加した他のウェブサイトとは比較になりません。
視差効果とアニメーション化されたテキストは、体験をよりダイナミックにする心地よいディテールです。
注:何か違うことをしたい場合は、DDD ホテルをチェックして、多くの創造的なアイデアを得ることができます。
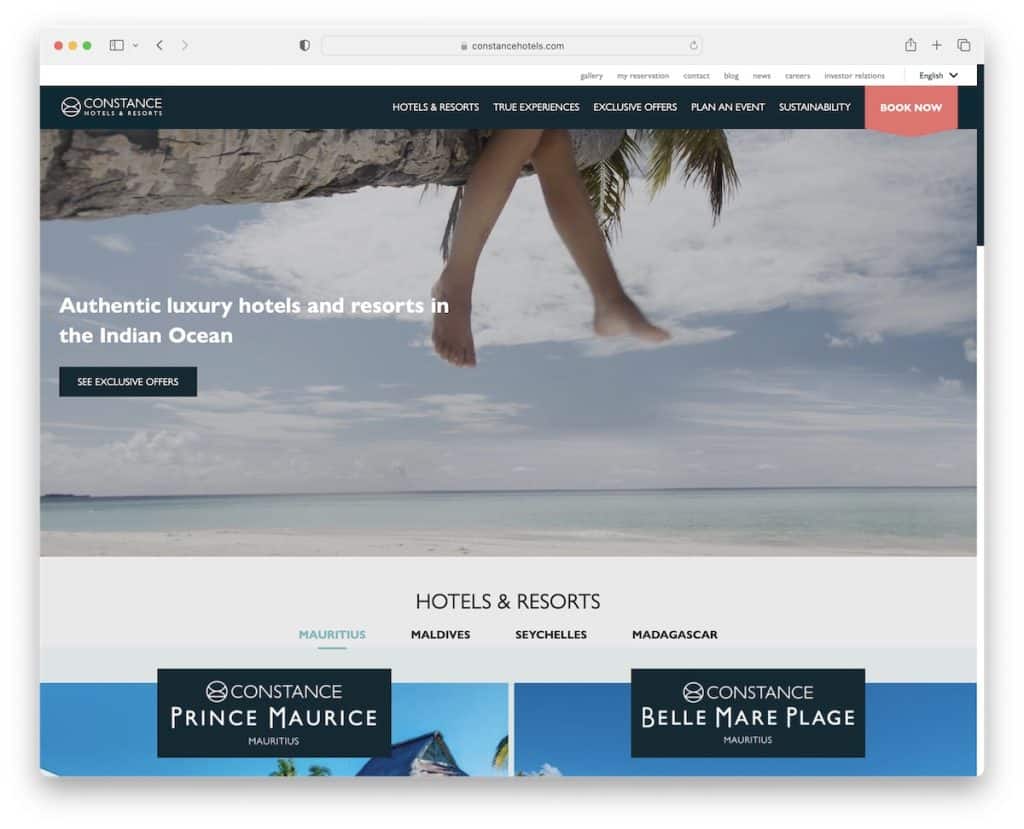
12. コンスタンス ホテルズ & リゾーツ
構築: Umbraco

Constance Hotels & Resorts には、テキスト付きのヒーロー ビデオと、限定オファーを宣伝する CTA ボタンがあります。
フォールドの下に分類されたホテルとリゾートは、最適な場所を簡単に選択/検索するのに便利です.
このホテルの Web サイトには、すべてのクイック リンク、言語セレクター、予約ボタンを見つけることができるトップ バーとナビゲーション バーがあります。
注:複数の場所がある場合は、便利なスライダー/カルーセルでカテゴリ/タグを使用して整理します。
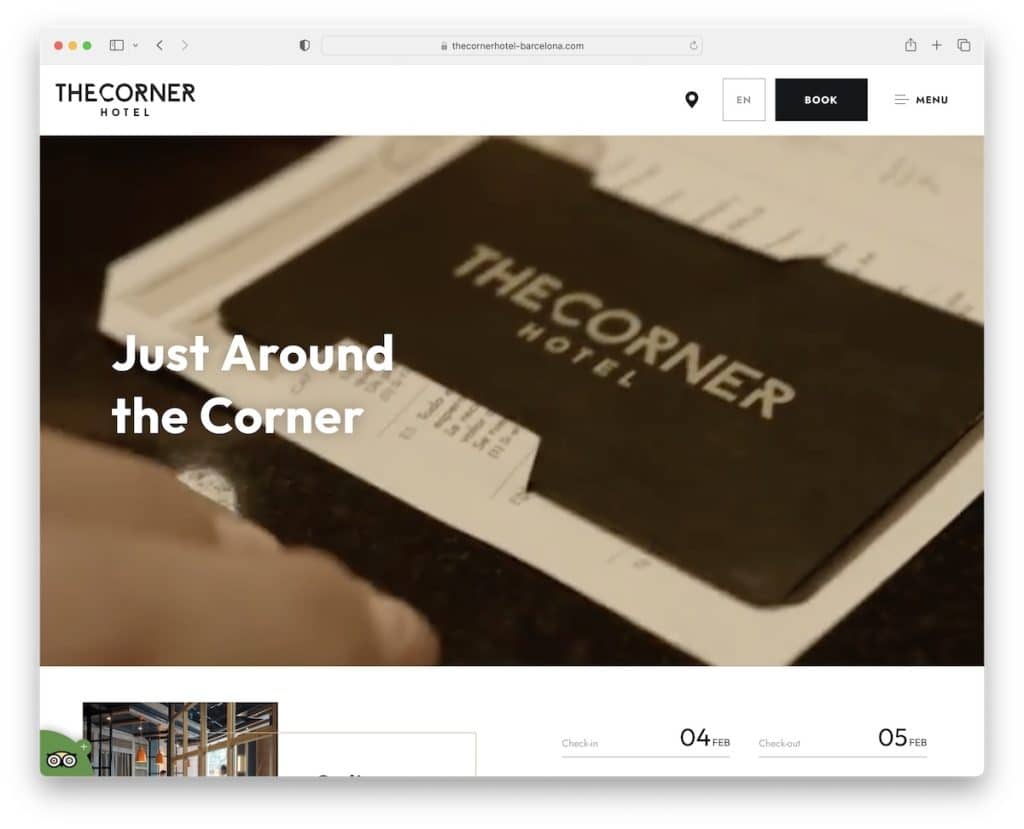
13. ザ コーナー ホテル
ビルド: Laravel

The Corner Hotel のクリーンでモダンなページ デザインは、非常に魅力的なヒーロー ビデオから始まる旅に連れて行ってくれます。
動画のすぐ下に検索フォームがありますが、ヘッダーの CTA ボタンから予約にアクセスすることもできます。 ヘッダーといえば、ドロップダウン付きのハンバーガー メニューと、ドロップダウンの言語セレクターがあります。
ページにはトップに戻るボタンがあるため、面倒なバックスクロールは不要です。
注:固定ヘッダーを使用しない場合、トップに戻るボタンは UX を改善するスマートな機能です。
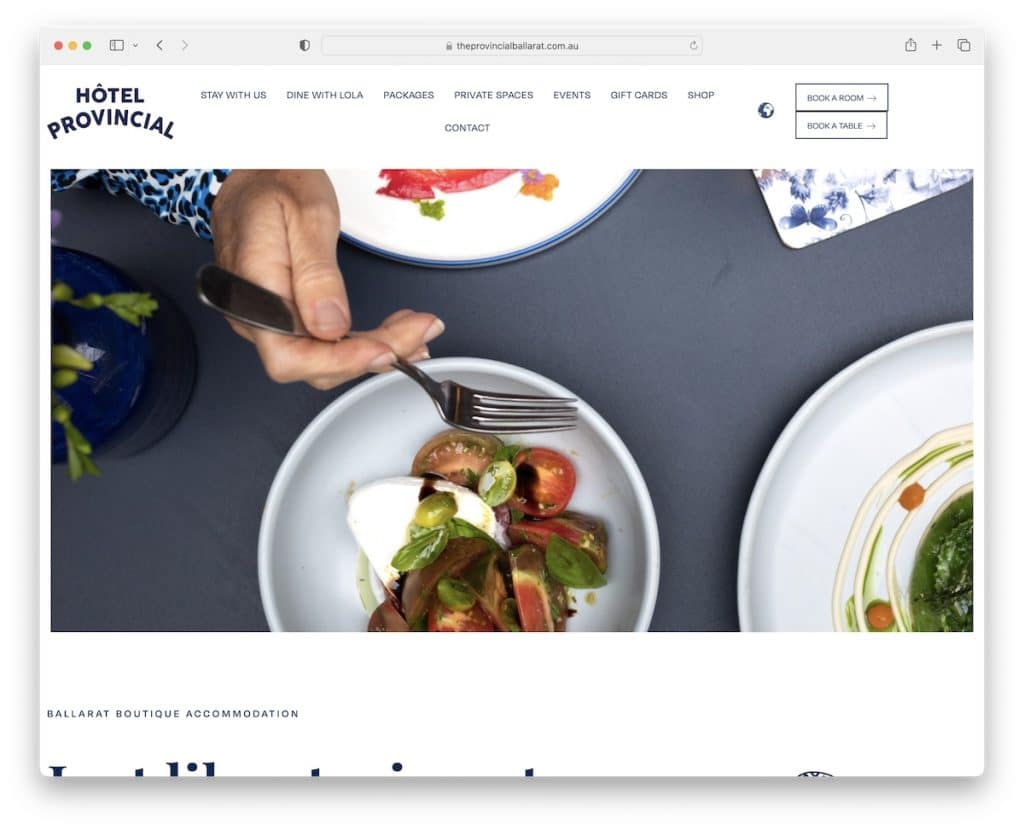
14. ホテル プロビンシャル
で構築: Elementor

ビデオの代わりに、Hotel Provincial の Web サイトには、テキストや CTA のないきれいなスライドショーがあります。 このページは、役立つ情報と視覚的なコンテンツでいっぱいのランダムなセクションを備えたミニマリストの雰囲気を持っています.
ヘッダーには、クールな言語ピッカーと、部屋やテーブルを予約するための 2 つの CTA ボタンがあります。 さらに、フッターは簡潔で、ビジネスの詳細、営業時間、クイック リンク、CTA、購読フォームが含まれています。
注:スライダーを使用して、あなたの場所の魅力的なプレゼンテーションを作成します (より魅力的な外観にするために、テキストや CTA を使用しないでみてください)。
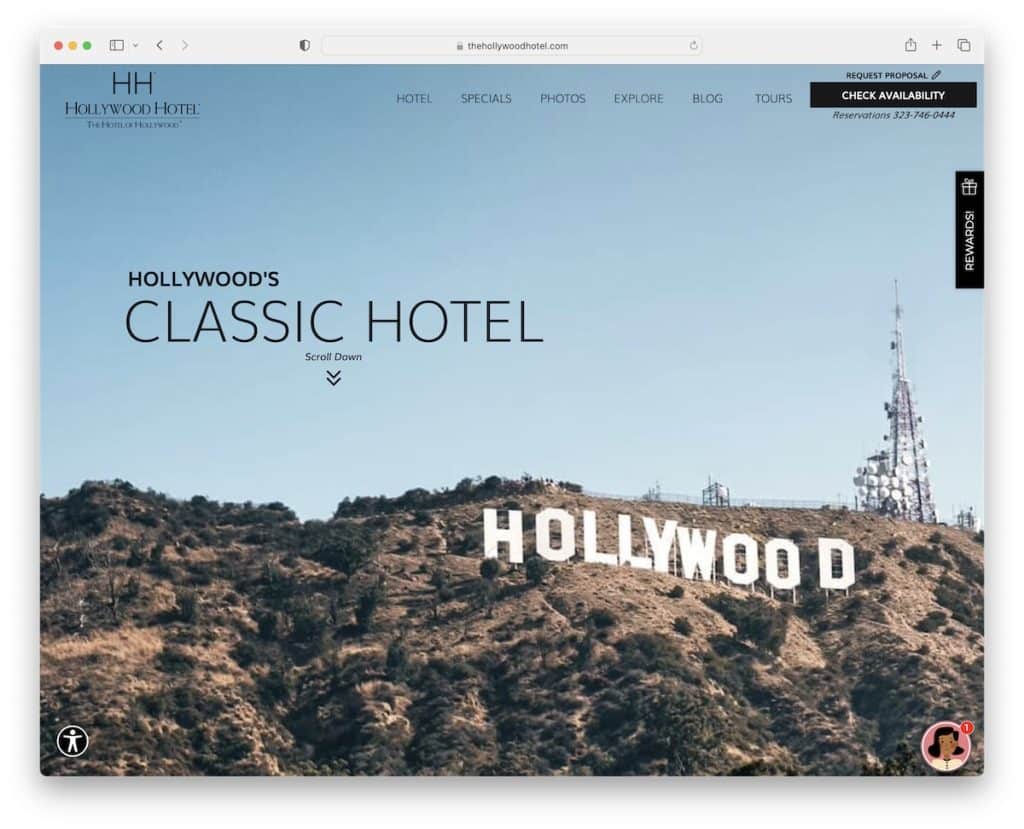
15. ハリウッドホテル
構築: Webflow

Hollywood Hotel は、クラシックな背景画像、テキスト、スクロール ダウン ボタン、100% 透明なヘッダー (スクロールを開始するとソリッドになり、フロートする) でお客様をお迎えします。
このホテルの Web サイトには、さらに 4 つの粘着性のある要素があります。1 つは報酬用、1 つは評価用、1 つはライブ チャット ウィジェット用、もう 1 つはアクセシビリティ メニュー用です。 多いように見えますが、気を散らさない方法で行われています。
注:何かを宣伝してさらに輝きを持たせたい場合は、スティッキー エレメントを使用します。
最高のWebflow Webサイトの包括的なリストを確認することを忘れないでください.
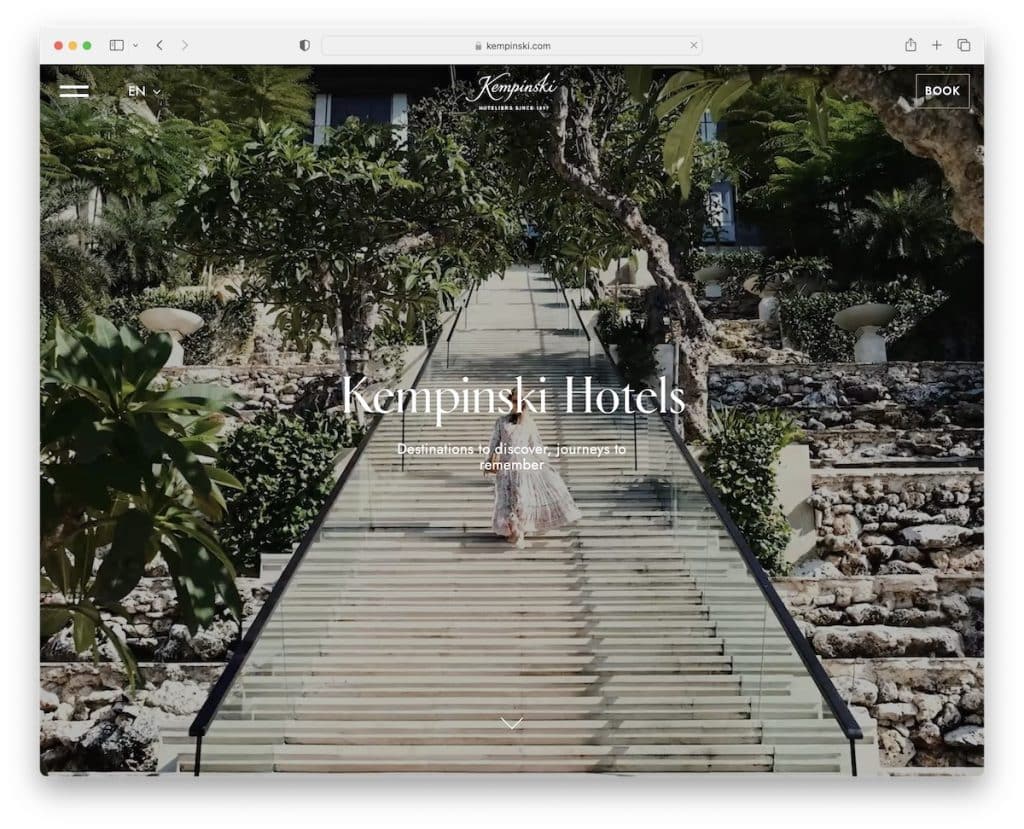
16. ケンピンスキー
ビルド: Next.js

Kempinski は、スクロールせずに見える位置にフルスクリーンの背景ビデオを表示する素晴らしいホテル サイトの例です。
オーバーレイされたテキストを使用していますが、それは最小限で邪魔にならないものです。 さらに、透明なヘッダーにより、視聴体験が気を散らされることはありません。
一方、ハンバーガー アイコンは、クイック リンクと「フッター」を含むフルスクリーン ナビゲーションを開きます。
注:よりすっきりとしたナビゲーション バーを作成する場合は、ハンバーガー メニュー アイコンを使用すると、リンクをなくすことができます。
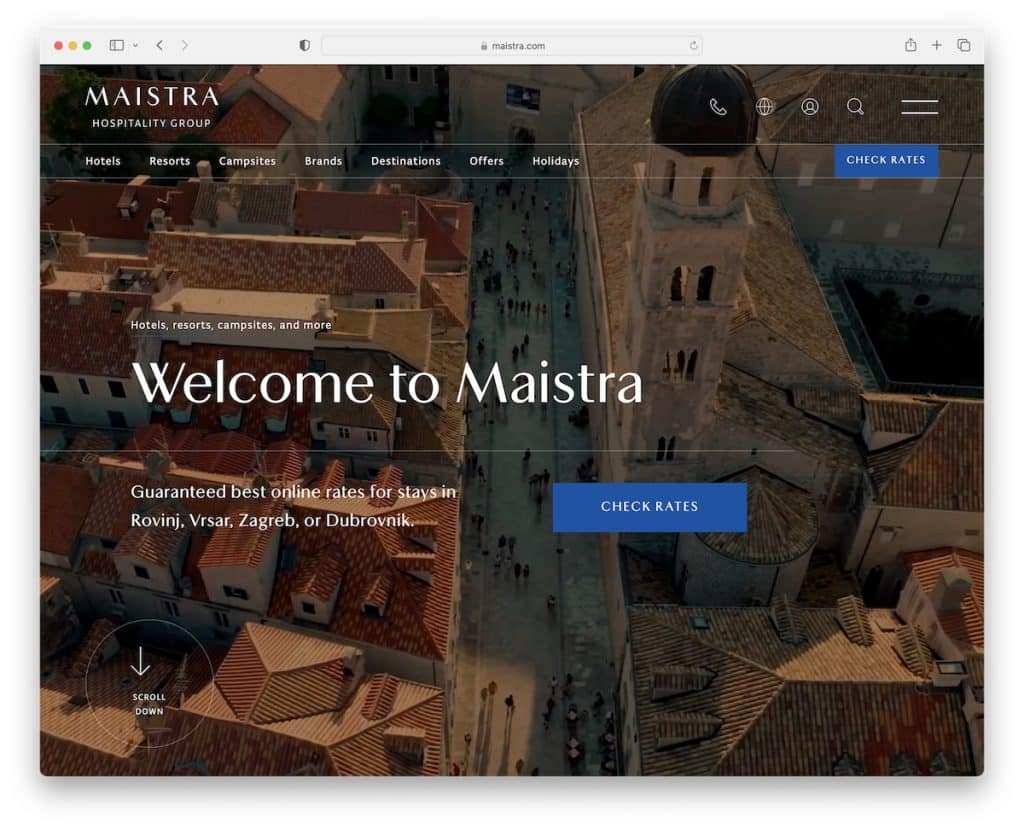
17.マイストラ
構築: Hugo CMS

Maistra には、非常に実用的なスクロールせずに見えるセクションがあり、料金やオンライン予約を確認するための対照的な CTA ボタンがあります。
このレスポンシブ Web デザインは、スクロール時のコンテンツ読み込みを備えた、エレガントでクリーンなプロフェッショナルな外観を備えています。 このようなアプローチは、マイストラのように (ホーム) ページが長い場合に便利です。 また、フローティング ヘッダーは必須です。
マイストラはすべてのボックスを厚くします。
注:対照的な CTA の背景色を使用して、より多くの注目を集めるようにします。
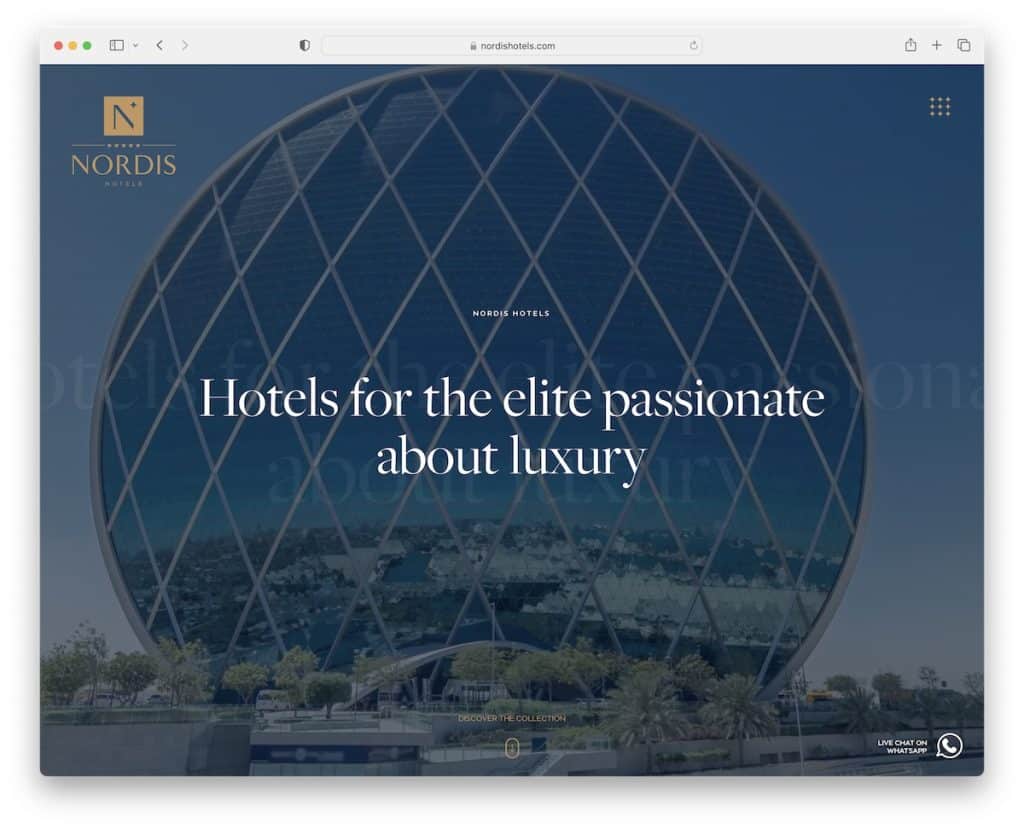
18. ノルディスのホテル
で構築:ギャツビー

Nordis Hotels はヘッダー セクションに独自のアプローチを採用しています。これは、一見従来のヘッダーとは思えないためです。
ナビゲーションは、サイトの上部にカーソルを合わせたときにのみ表示されるため、Web サイトがより洗練された外観になります。 しかも浮く!
さらに、暗い背景から明るい背景への切り替えは非常に刺激的です。
注:ホバー時にナビゲーション バーを表示または非表示にします。
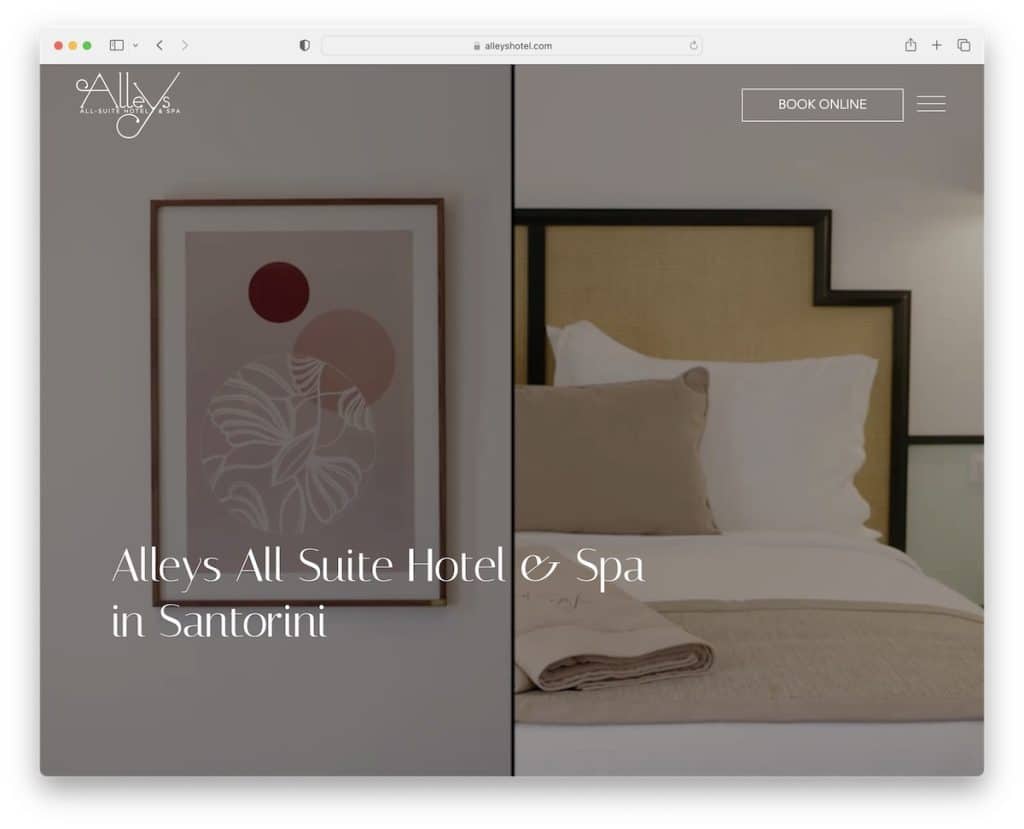
19. アリーズホテル
構築: Drupal

Alleys Hotel では、ページにアクセスすると魅力的なフルスクリーン ビデオの背景に集中できます。
ハンバーガー メニュー アイコンはフルスクリーン ナビゲーション (Facebook と Instagram のアイコンも備えています) を示していますが、予約ページに直接移動することもできます。 スクロールの動きに応じて、ヘッダーが消えたり再表示されたりすることを覚えておいてください。
背景の色が変わり、いくつかの画像がズームインし、スライダーが見栄えの良い画像で場所を紹介します.
注:スクロールダウンまたはアップに応じて、ヘッダー/メニューを非表示にし (見栄えを良くするため)、再表示します (UX を向上させるため)。
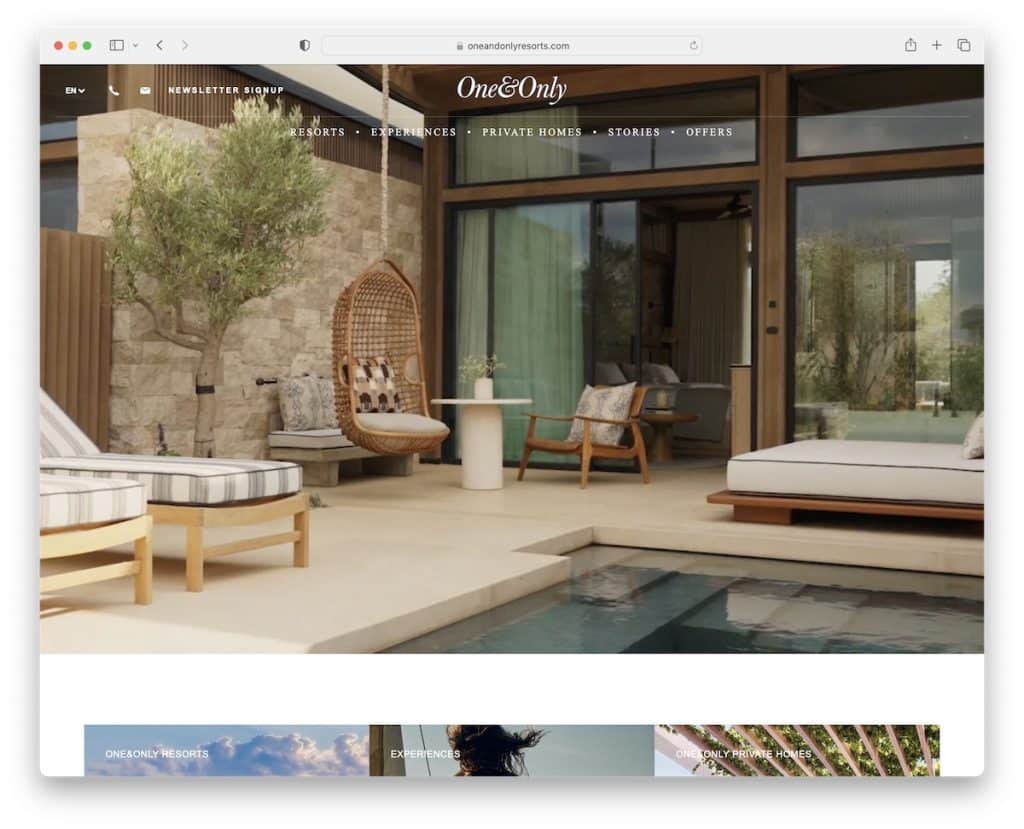
20. ワン&オンリー
構築: SiteCore

ワン&オンリーならではの機能は、自動で再生されるヒーロー動画ですが、終了するとスライダーに変化します。 または、それをクリックすると、スライドショーがすぐに表示されます。
ヘッダーには 2 つの部分があります。1 つは連絡先と言語用、もう 1 つはメニュー リンク用です。
また、One & Only は、キャッチーなフッター表示機能を備えた (Ultima Collection のような) 珍しいホテルの Web サイトの 1 つです。
注: One & Only のように、ビデオとスライダーを組み合わせて、ヒーロー エリアを最大限に活用します。
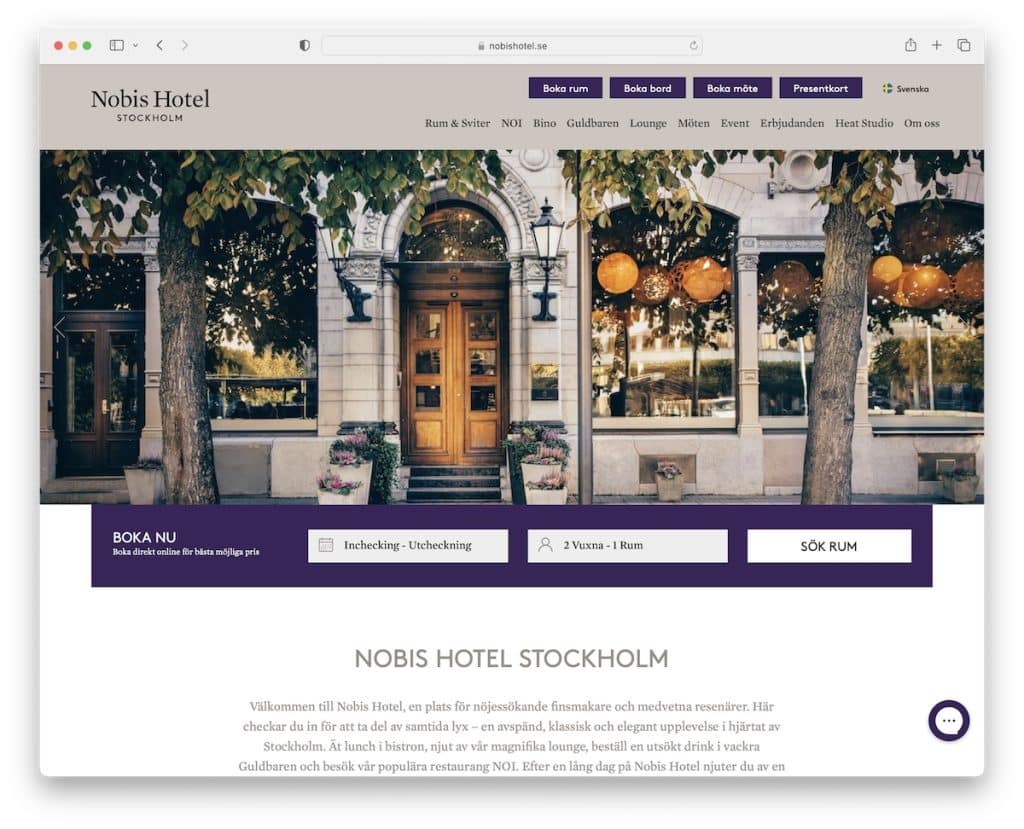
21.ノビス
構築: Craft CMS

Nobis に着陸してから数秒後、ポップアップ ウィンドウに特別なプロモーションが表示され、CTA ボタンをクリックして参加できます。
Nobis は、必要なすべての情報をすばやく検索したり、オンライン予約を行ったりできるシンプルなレイアウトのホテル Web サイトです。
しかし、質問がある場合は、ライブ チャット ウィジェット (右下隅にあります) が役に立ちます。
注:登録フォーム、特別セール、予約などには、エントリー、遅延、または終了のポップアップ ウィンドウを使用してください。
