デザインがSEOに与える影響
公開: 2023-03-21
ユーザー エクスペリエンスは、検索エンジンの重要なランキング要素です。 サイトのデザインとユーザーがサイトとどのようにやり取りするかは、検索結果における検索エンジンのランキングに直接影響を与える可能性があります。
この投稿では、サイトの SEO パフォーマンスに影響を与える可能性のある Web デザインの実践例をいくつか紹介します。 この記事は、各ステップで何を改善できるかをガイドするのに役立ちます。
ウェブサイトのナビゲーション構造
サイトのナビゲーションは、平均ページ オンタイム、直帰率、コンバージョン率などの指標に影響します。 これらのリソースへの投資は、成功に役立ちます。 これらの要因は、検索エンジンのランキングを向上させる役割を果たしますが、収益と利益の向上にも役立ちます. あなたが個人金融のブログを持っているとしましょう。 最も論理的な構造には、これらのメニュー項目をサポートするナビゲーション領域が必要です。クレジット カードのセクション、ローンまたは住宅ローンのセクション、学生ローンに関する情報、個人金融のヒントとコツです。
ユーザーがあなたのサイトで情報を見つけられない場合、あなたはそれらを失い、テーブルにお金を残すことになります.
いくつかのヒントを次に示します。
- メインメニューはシンプルに。 アイテムを制限して、混乱を解消します。
- メイン メニューでは、複雑で専門的な専門用語を避けてください。 代わりに、おなじみの用語に切り替えます。
- メイン メニューは、すべての Web ページで簡単にアクセスできる必要があります。 Web ページの上部に貼り付けます。
- 小型のモバイル デバイスでもメニューにアクセスできるようにします。
- 検索バーを追加して、ユーザーが Web ページを見つけやすくする
- 各ページの URL が明確かつ簡潔であることを確認してください。
- URL とは別に、内部リンクには説明的なアンカーを使用することが重要です
サイトの SEO 戦略をサポートする適切に設計されたナビゲーション メニューには、バランスが必要です。 UX に適したデザインを作成するには、創造的なビジョンの一部を削除する必要があります。
「404」ページを最適化する
ユーザーは、404 ページを目にするとすぐにサイトから離れてしまう可能性があります。 404 エラーは、リンクが壊れているか、ページが存在しないために行き止まりになっている場合に表示されます。 ほとんどの 404 ページはすべて同じ外観を共有しています。 404 ページを最適化するには、BrushGalaxy の 12 のカテゴリのすべての種類のブラシと、これを支援するデザイン ビジュアルを使用できます。

ご覧のとおり、この Web ページは、ユーザーを Web サイトにとどまらせることは何もしていません。
ただし、ある程度の創造性があれば、流れを好転させて、ユーザー フレンドリーなページに変えることができます。 ここでは、404 ページをサイトの戦略に合わせて機能させるためのいくつかの秘訣を紹介します。- 一般的なデザインを試みないでください。 創造性を発揮して、注目を集める 404 ページをデザインしましょう。
- もう存在しないページをフォローしたことをユーザーに伝える
- 404 ページに検索バーを追加して、ユーザーがより具体的なコンテンツにアクセスできるようにします。
- お問い合わせページなどの 404 ページに最も重要な Web ページをリストするか、会議ページを予約します。
Web サイトにリンク切れがあってはなりませんが、404 ページは必然的に作成されます。 Web サイトのユーザーは、誤って間違った URL を入力してページを表示することがあります。
したがって、サイトにユニークで役立つページを作成し、ページ滞在時間を増やし、直帰率を下げることで、それに備えてください.
ウェブサイトの読み込み速度
ウェブサイトの読み込み速度は、もう 1 つの重要な検索要素です。 Web サイトの設計方法と使用方法は、ページの読み込み時間を決定する上で大きな役割を果たします。 ロード時間を確認するには、無料のツールを使用できます。 Web サイトの読み込みに 1 秒以上かかることはありません。
次のヒントを使用して速度を下げます。- CSS ファイルと JS ファイルを縮小する
- 圧縮画像を使用する
- CDN を使用する
- HTTP リクエストを最小限に抑える
- リダイレクトの使用を最小限に抑える
- 重いグラフィックの代わりに WordPress データテーブルを使用する
- キャッシュ ソリューションを使用する
- ウェブホストをアップグレードする
ページ速度の最適化
ページ速度とは、誰かがサイトのページにアクセスしたときにコンテンツが読み込まれる速さを指します。 ページ速度は、特定の Web ページの読み込み時間を表します。
ページ速度に影響を与えるものがいくつかあります。 最も重要な要因には次のようなものがあります。

- ページ上の画像、動画、その他のファイルの数
- サイトにインストールされているテーマとプラグイン
- サイトのコーディングとサーバー サイド スクリプト
これらの要素は、ページの読み込み速度に影響を与える重要な役割を果たし、サイトの UX にも影響を与えます。 訪問者は間違いなく読み込みの遅いページを嫌い、離れてしまう可能性が高くなります。
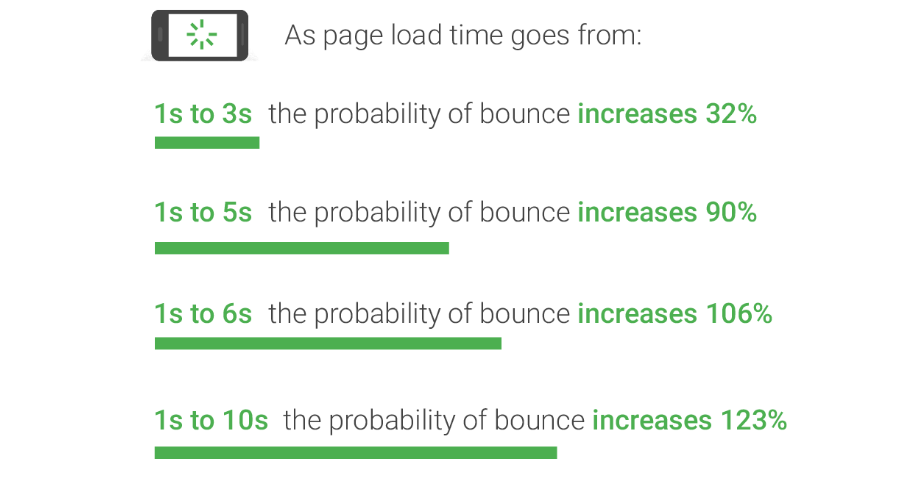
ページ速度が重要な理由
ページの読み込み速度に関しては、1 秒 1 秒が重要です。 Google の調査によると、読み込み時間が 1 秒から 3 秒に増加すると、直帰率が 32% 増加します。ページの読み込みに 5 秒かかる場合、直帰の確率は 90% に上昇します。

ページが数秒で読み込まれない場合、ユーザーがサイトを離れてしまう可能性があります。 Web ページの読み込みが遅いと、エンゲージメントとコンバージョンを促進する能力が損なわれます。 ページの速度は、検索エンジンの最適化において大きな役割を果たします。 Google は、Web ページをランク付けする際にさまざまな要因を考慮します。 速度は、デスクトップ検索とモバイル検索の両方で重要なランキング要素です。スピードは、消費者がブランドをどのように認識するかを決定する上で大きな役割を果たす可能性があるため、重要です。 Web ページの読み込みに時間がかかりすぎたり、何か問題が発生したりすると、プロらしくなく、サイトの信頼性が低下する可能性があります。
効果的な Web サイトが必要な場合は、ページ速度の最適化に重点を置いてください。 そのための最初のステップは、現在のページのパフォーマンスを把握することです。
ページ速度の測定方法
サイトに変更を加えて Web ページのパフォーマンスを最適化する前に、ページ速度のテストと測定の両方が重要です。 これに役立つ Gtmetrix や Pingdom などのソリューションがあります。 Google Page Speed Insights は、デスクトップとモバイル デバイスの両方で Web ページの速度を測定およびテストするのに役立つもう 1 つのツールです。 また、パフォーマンス ベンチマークを確実に達成することもできます。 ページの読み込み時間を最適化することの重要性がわかったので、これらの変更を行う必要があります。
画像、画像サイズ、代替テキスト
すべてのウェブサイトは画像を使用しています。 関連性のある興味深い画像は、サイトでの平均ページ滞在時間とエンゲージメント率を高めます。 ただし、画像が多いと、サイトの読み込み時間が遅くなる可能性があります。 画像がまったく読み込まれない場合はどうなりますか。 その時、ユーザーは何を見るでしょうか?
画像を使用する際に従うべきいくつかのヒントを次に示します。
- 画像のタイトルに関連するキーワードを追加する
- 各画像に説明とキーワードの豊富な代替テキストを必ず追加してください
- 検索エンジンは画像を理解できないため、代替テキストを使用して画像を適切に理解し、インデックスに登録します
- 圧縮された画像を使用して、サーバーの負荷を軽減し、サイトの読み込み速度を向上させます。
パフォーマンスが最適化されたホスティング ソリューションを選択する
使用するホスティング ソリューションは、Web サイトの管理とそのパフォーマンスにおいて大きな役割を果たします。 これにより、ページ速度が向上します。 あなたが犯す可能性のある最悪の間違いの 1 つは、より低い月額料金を得るために平凡なホスティングに落ち着くことです。 長期的には、安価なホスティングが意味することは 1 つだけです。それは、パフォーマンスの低下です。 これは、リソースがサイトに送られ、何百ものサイト間で薄くスライスされ、ページの読み込み時間やその他の要因に負担をかけることを意味します.
強力なプラットフォームを提供する、使用できるパフォーマンス重視のホスティング ソリューションがあります。 これは、共有ホスティングを提供しないことを意味し、他の Web サイトがリソースのプールを枯渇させることを心配する必要はありません。
また、画像を圧縮して最適化する必要があります
画像は、Web ページを強化し、コンテンツの品質を向上させるのに役立ちます。 ただし、画像が大きいと、ページの読み込み時間が長くなります。
したがって、ページの読み込み速度を上げる簡単な方法の 1 つは、画像を圧縮して最適化することです。 これには、ファイル形式の変更、遅延読み込みの有効化、画像の最適化が含まれます。 これにより、非可逆圧縮または可逆圧縮のいずれかによる画像の遅延読み込みと圧縮が可能になります。 画像のファイル サイズを小さくすることで、ページの読み込みを速くするために画像の重量を減らすことができます。 これを可能にするために使用できるさまざまな画像最適化プラグインがあります。これらのプラグインを有効にすると、品質に影響を与えることなく画像のサイズを自動的に変更および圧縮するため、指一本離す必要はありません。 可逆圧縮、遅延読み込み、その他の最適化機能があります。 私が使っているのは TinyPNG ですが、他にもいつでも使えるプラグインがいくつかあります。
結論
SEO 向けにデザインを最適化するために私が挙げたヒントについてどう思いますか。
