Webサイトをフルサイト編集(FSE)に変更するにはどうすればよいですか?
公開: 2022-05-12WordPress 5.8では、フルサイト編集( FSE)と呼ばれる一連の機能が導入されました。これにより、基本的に、コーディングスキルが必要だったWordPressダッシュボードからWebサイトの一部を変更できます。 この更新以前は、このような変更は、使用しているテーマで許可されているオプションを備えたコンテンツ、メニュー、またはウィジェットに限定されていました。 ただし、FSEを使用すると、インストールしたテーマで許可されているものに関係なく、ナビゲーションメニューの移動、ソーシャルアイコンの追加、ヘッダーイメージの追加、さまざまなフッターの使用、独自のカラーパレットの作成、デフォルトスタイルの保存などを行うことができます(特定の制限があります)。
フルサイト編集の考え方は、1行をコーディングしなくても、Webサイトのデザインを完全に制御できるということです。 そしてそれだけでなく、Web作成をさらに簡単にするために選択できる多くの事前定義されたパターンデザインもあります。
この投稿では、WebサイトをFSEに変更するために従うべき主な手順を大まかに説明します。
目次
- 前の手順
- あなたのウェブサイトのバックアップを作成します
- フルサイト編集に切り替えることの意味を評価する
- 失う可能性のあるコンテンツをコピーする
- フルサイト編集テーマをインストールする
- 新しいテーマの構造とデザインをよく理解してください
- メニューの内容を追加する
- ウィジェットコンテンツを追加する
- グローバルスタイルをカスタマイズする
- 総括する
前の手順
あなたのウェブサイトのバックアップを作成します
これは、技術的な知識が必要になる可能性がある唯一のステップです。 まず、WordPressをバックアップしたことを確認してください。 ホスティングプロバイダーを選択する際に私たちのアドバイスに従う場合、あなたはおそらくあなた自身のホスティングプロバイダーの基本的な機能としてすでにこの機能を利用できるようになっています。 しかし、そうでない場合は、この投稿でDavidがWebサイトにバックアップを作成する方法を説明します。
フルサイト編集に切り替えることの意味を評価する
現在のWebサイトの複雑さ、特にインストールしたプラグインによっては、FSEへの切り替えが非常に複雑になる可能性があります。 そして、私はあなたが作成したコンテンツの量についてはあまり言及していませんが、あなたがどのようにそして何をインストールしたかについて言及しています。
一方では、FSEに切り替えると、一部のプラグインが不要になり、新しいブロックエディターでそれらが提供する機能をすでに使用していることに気付く場合があります。 一方、FSEと互換性のないプラグインのセットはまだたくさんありますが(ますます少なくなっています)、FSEに切り替えると、それらをアンインストールする必要がある場合があります。
最初に行う必要のあるタスクは、「新しい」Webサイトに必要なすべての機能を理解し、FSEが提供できる機能を確認することです。 次に、プラグインによって提供されるものについて、それらがFSEと互換性があるかどうか、またはどのような代替手段があるかを評価します。
プラグインがFSEで動作するかどうかをテストするにはどうすればよいですか? すべてのプラグインで、テストされたバージョンを確認することもできます。 5.8以下であれば、FSEで確実に動作しますが、そうでない場合は、自分で試してみるしかありません。 そうするために:
- テスト用のローカル開発環境を作成します。
- (デフォルトで提供されていない場合)インストールして、TwentyTwenty-Twoなどのフルサイト編集をサポートするテーマをアクティブ化します。
- プラグインをインストールしてアクティブ化し、テストします。
- ブロックエディタでプラグインをテストします。ショートコードを使用している場合は、それらが機能すること、さまざまな設定オプションが機能すること、および結果が正しく表示されることを確認します。
一般に、より多くの問題が発生する可能性のあるプラグインは、新しいブロックを使用せず、ウィジェット、クラシックメニュー、テンプレートを使用するプラグイン、および/またはFSEと互換性のないスタイル構成を使用するプラグインです。
失う可能性のあるコンテンツをコピーする
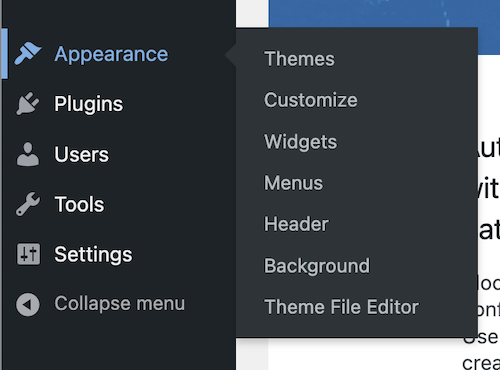
クラシックテーマからFSEテーマに切り替えると、最初に気付くのは、以前は利用可能だったダッシュボードのオプションのセット(つまり、カスタマイズ、ウィジェット、メニュー、ヘッダー、および背景)が失われたことです。


ブロックテーマはメニューもウィジェットも使用せず、カスタマイズも異なります。 変更を加えると、一部の情報が失われる可能性があります。 ウィジェットのスクリーンショットを撮り、ウィジェットのテキストを任意のエディターにコピーして、サイトのテーマブロックとともに追加できるようにします。 テーマのカスタマイズについても同じことが言えます。 使用している外観設定のスクリーンショットを撮り、テーマをカスタマイズするためにCSSを追加した場合は、そのコンテンツを任意のテキストファイルにコピーして、必要なときに利用できるようにします。
フルサイト編集テーマをインストールする
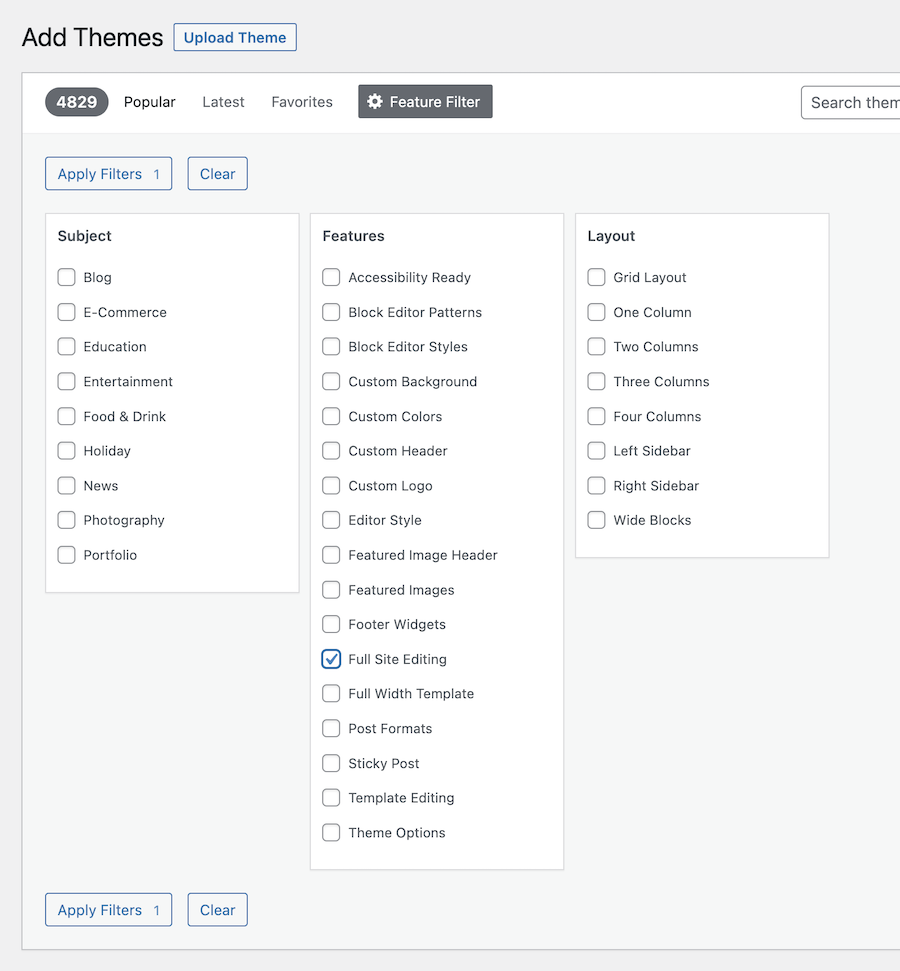
次のステップは、FSEテーマをWebサイトにインストールすることです。 これを行うには、新しいテーマを検索するときに、[機能フィルター]タブがあります。 このタイプのトピックを検索するには、フルサイト編集フィルターを適用します。

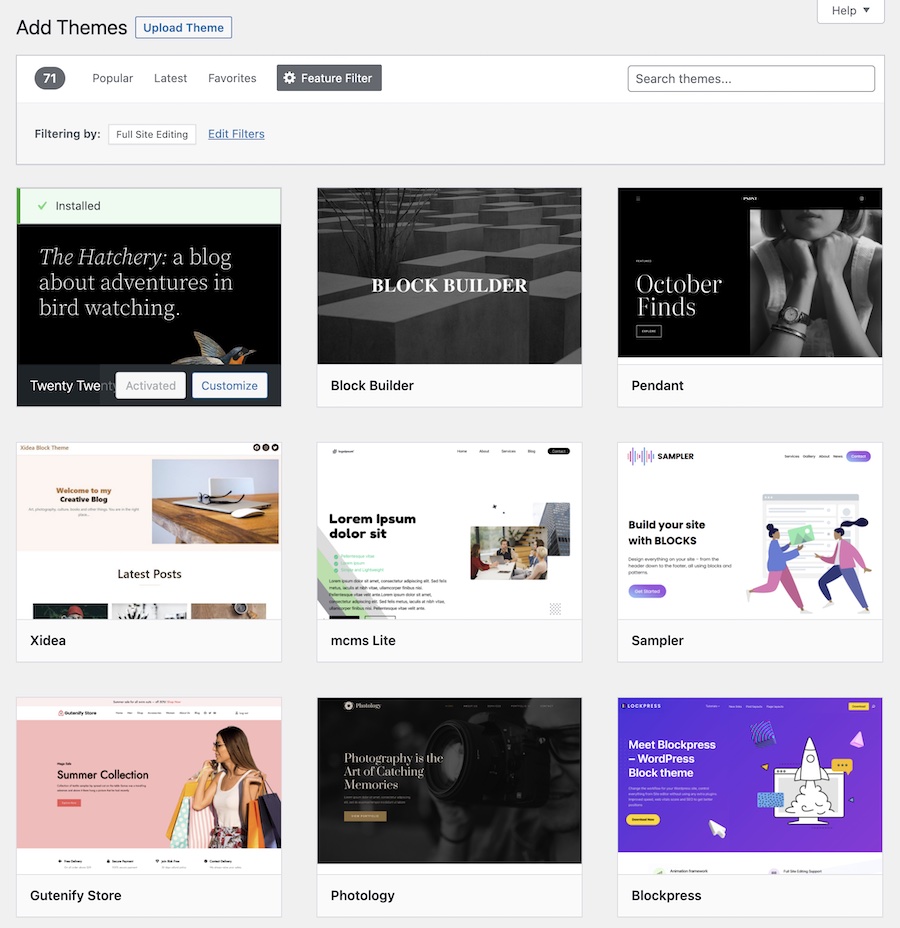
この投稿を書いている時点(2022年5月初旬)では、70を超えるフルサイト編集テーマから選択できます。

気に入ったテーマを見つけたら、それをインストールしてアクティブにします。 一部のテーマには、セットアップ手順やプラグインの追加が含まれます。 TwentyTwenty-Twoテーマを選択した後のプロセスを見てみましょう。
新しいテーマの構造とデザインをよく理解してください
FSEでは、[エディター]をクリックすると、テーマエディターに、新しいテーマによって提供される使用可能なテンプレートとテンプレートパーツが表示されます。 テンプレートエディタはブロックエディタと非常に似ていますが、いくつかのマイナーなバリエーションがあります。
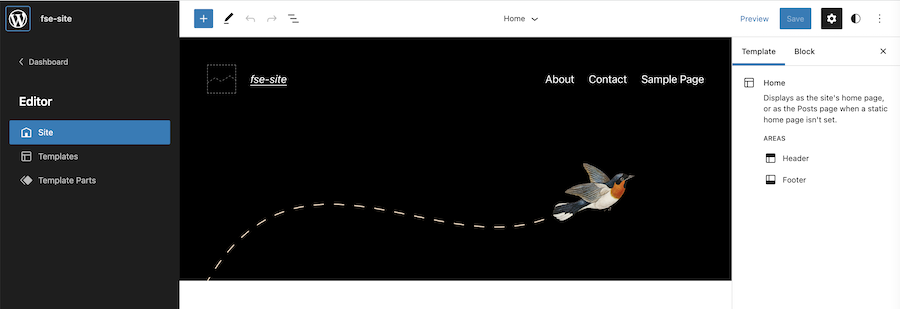
- 左側のサイドバー(WordPressアイコンをクリックすると表示されます)に、編集中のテンプレートまたはテンプレートパーツの構造と、ダッシュボードに戻るオプションが表示されます。
- 上部にはエディタアイコンがあり、中央には編集中のテンプレートまたはテンプレートパーツが表示され、右側にはグローバルオプションが表示されます。
- 右側のサイドバーで、グローバルプロパティまたは編集しているさまざまな要素のプロパティ。

テンプレートの右上にグローバルスタイルアイコン(三日月付き)が表示されている場合は、ページや投稿ではなく、テンプレートまたはテンプレートパーツを編集していることがわかります。

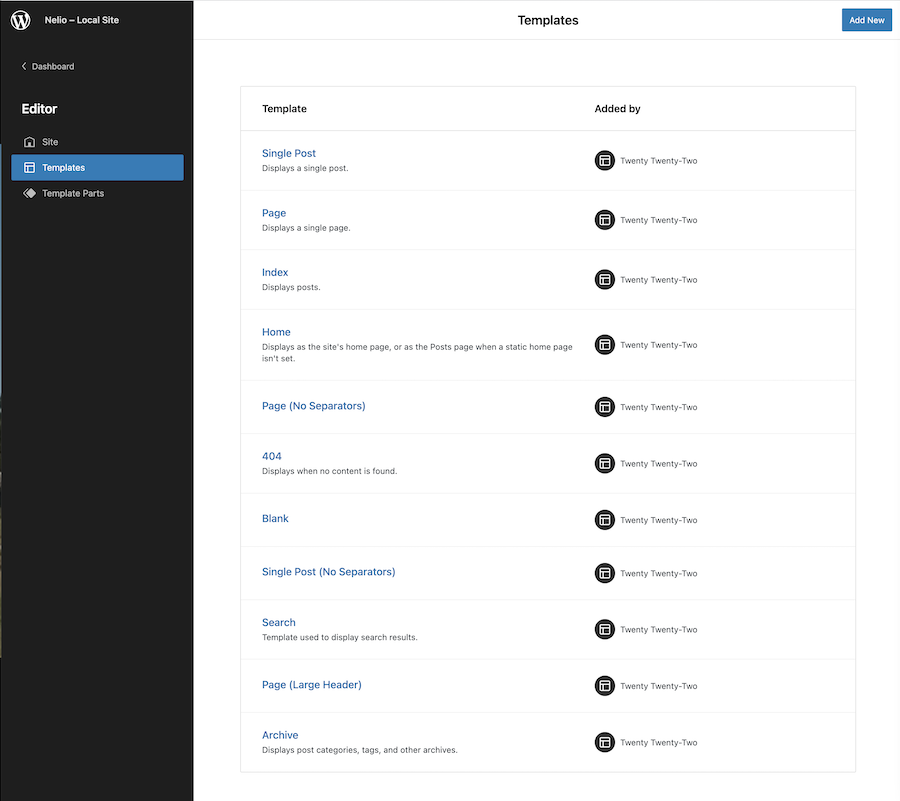
テーマに付属するテンプレートは、ホーム、ページ、投稿、検索ページ、または404ページ(コンテンツが見つからない場合)のテンプレートを含む、任意のWebサイトにあるさまざまなページを表示するために使用されます。 、とりわけ。

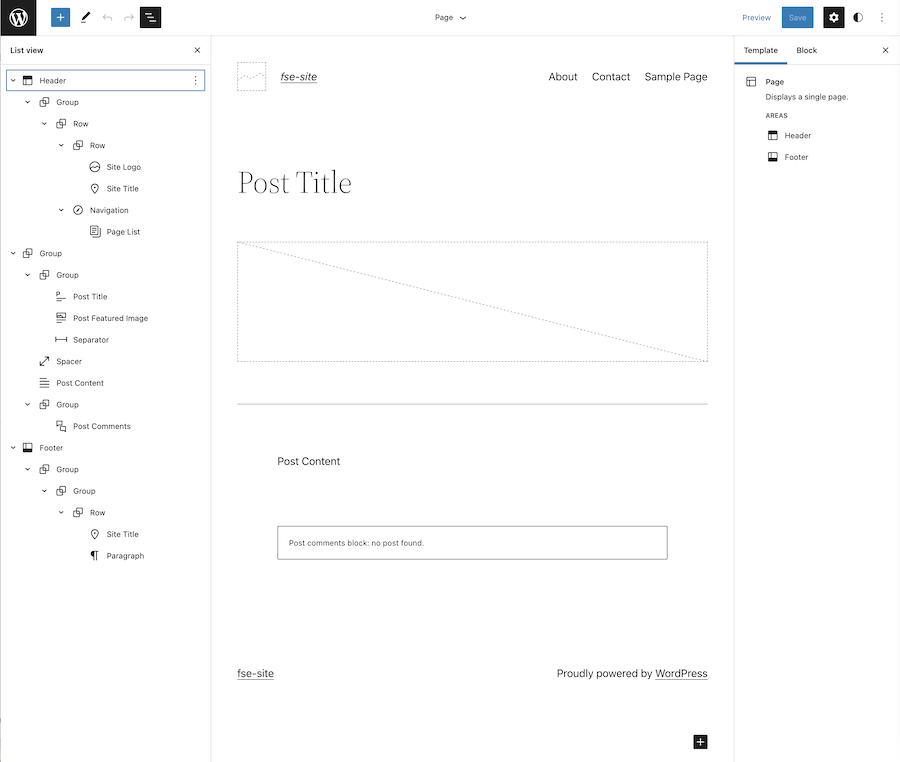
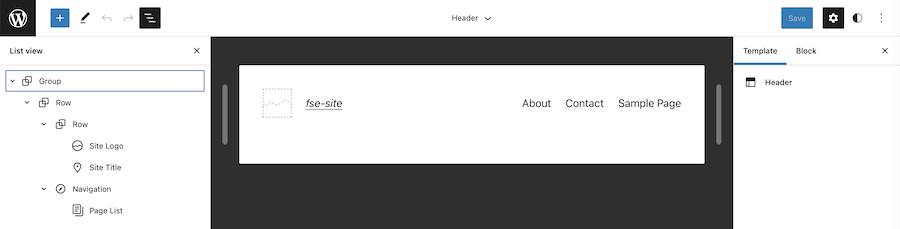
テンプレートのいずれかをクリックして、その構造を確認および編集できます。 したがって、たとえば、ページテンプレートを編集し、エディタの上部にあるリストビューアイコンをクリックすると、それが構成されているブロックのセットを確認できます。 さらに、上部と右側のサイドバーには、テンプレートパーツ(この場合はヘッダーとフッター)を含む領域も表示されます。

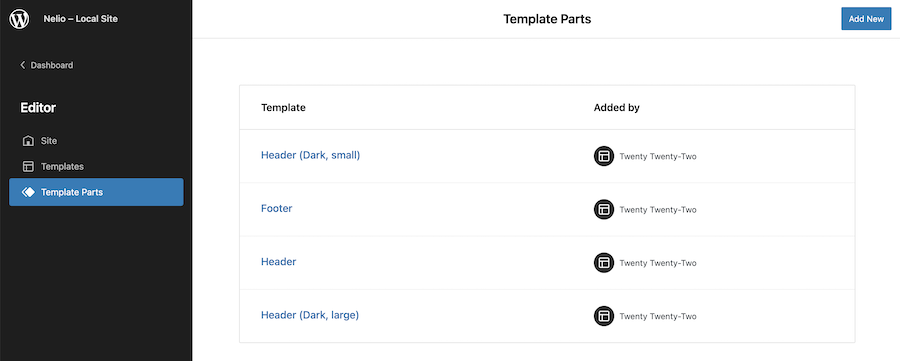
テンプレートパーツは、テーマの再利用可能なパーツを整理および構造化するために使用されます。 つまり、それらは、それらを含めるテンプレートの特定のコンテンツを表示するブロックのセットです。 たとえば、Twenty Twenty Twoテーマでは、空白のテンプレートを除くすべてのテンプレートに含まれるヘッダーとフッターのテンプレートパーツがあります。

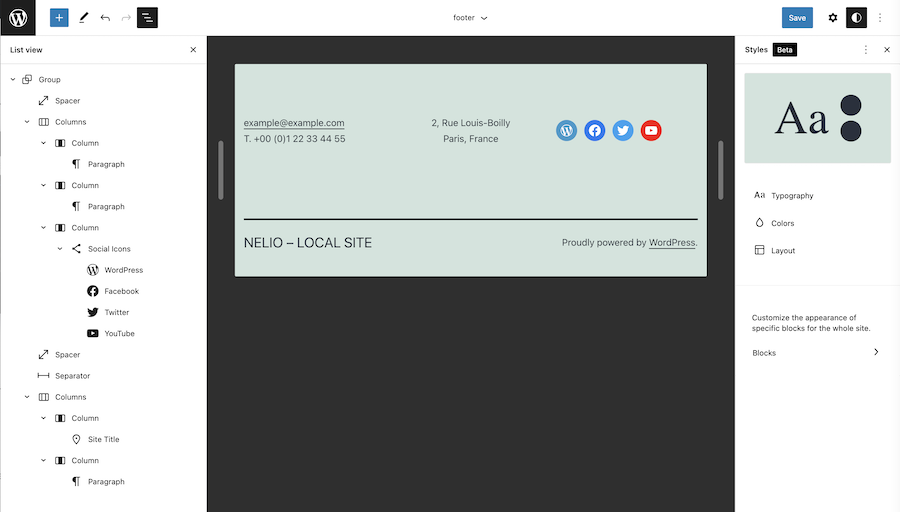
たとえば、以前は、テーマの特定のページからサイドバーを削除したい場合、それをコーディングするしかありませんでした。 現在、FSEを使用すると、WordPressのデフォルトエディターを使用してテンプレートとテンプレートパーツを作成および編集できます。 テンプレートで見たように、テンプレートの任意の部分を編集し、エディターの[リストの表示]アイコンをクリックして、その構造を確認できます。

上の画像でわかるように、テーマはヘッダーのメニューを使用しなくなりましたが、サイトに含まれるページのリストを含むナビゲーションブロックを使用します。
メニューの内容を追加する
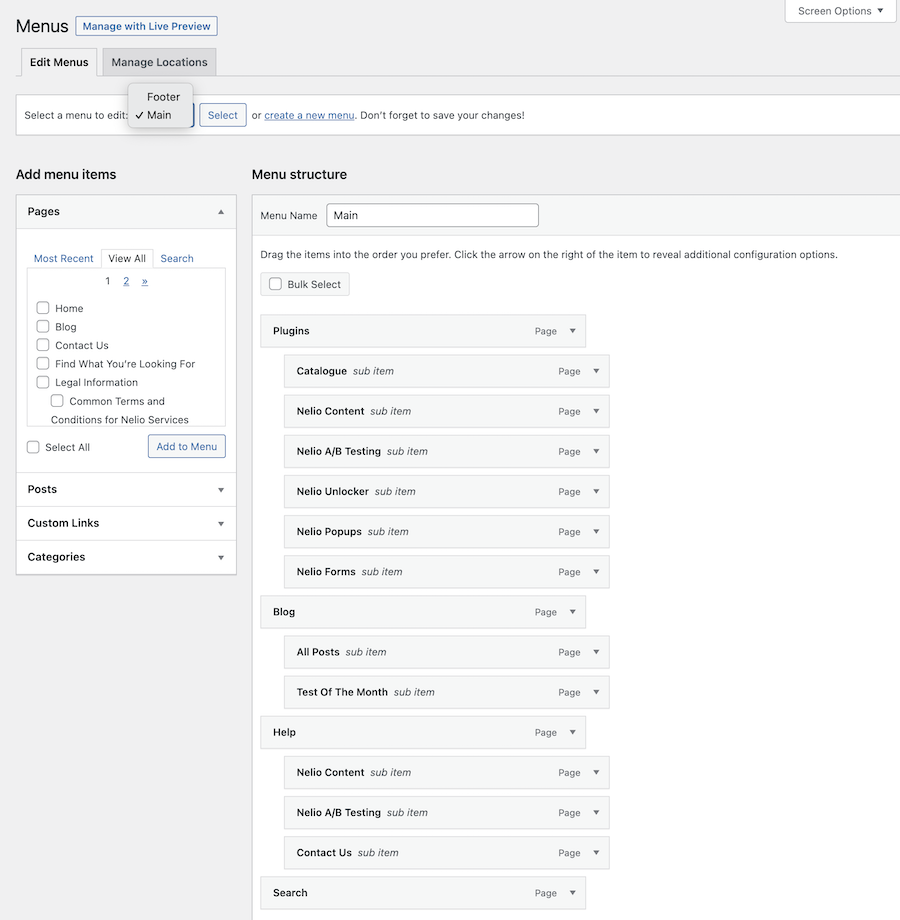
たとえば、古いテーマでいくつかのメニュー(メインメニューとフッターメニュー)が定義されているとしましょう。それらをどのようにFSEに変換しますか?

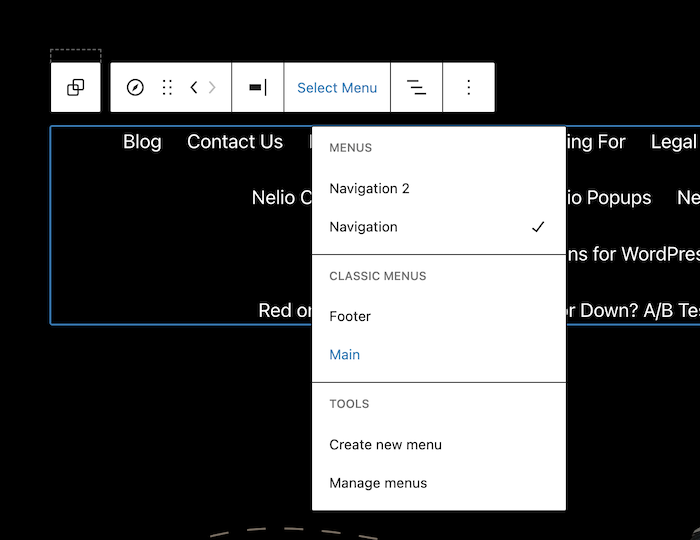
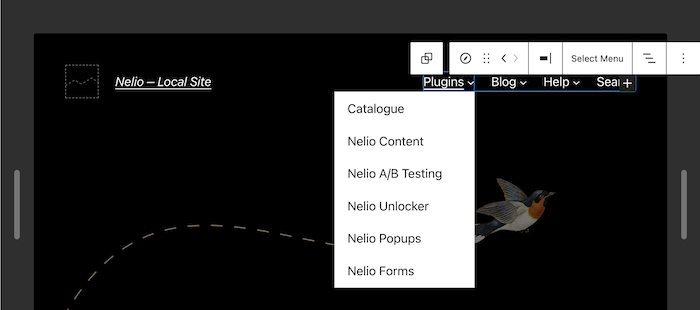
心配しないでください、あなたが持っていたメニューは完全になくなっていません。 メニューが表示されるテンプレートの部分がそれらを使用していることを確認する必要があります。 この場合、ヘッダーに移動し、ナビゲーションブロックをクリックして、以前に作成したクラシックメニューを選択します。

あなたは自動的にあなたが新しいテーマであなたのウェブサイトに持っていたメニューを持っているでしょう。

以前に作成したメニューを追加する必要があるテンプレートのすべての部分に対して同じプロセスを実行します。
ウィジェットコンテンツを追加する
ウィジェットのコンテンツまたはFSEと互換性のあるプラグインに含まれていないその他のカスタムコンテンツの場合は、テンプレートまたは関心のあるテンプレートの一部に直接再作成する以外に選択肢はありません。 たとえば、TT1テーマのフッターには、あなたに連絡してソーシャルネットワークにアクセスするための情報が3つの列にまとめられています。

ソーシャルネットワークを追加するためのウィジェットはもう必要ありません。 今、あなたはブロックを通してそれをします。 同様に、最新の投稿を表示するウィジェットがあった場合は、フッターやその他の場所に好きなように追加できる投稿リストブロックができました。
グローバルスタイルをカスタマイズする
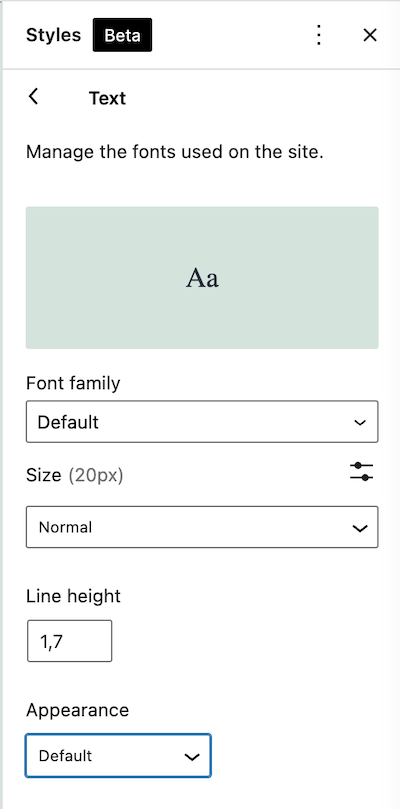
メニューとウィジェットのコンテンツが含まれると、あとはサイトのスタイルをグローバルにカスタマイズするだけです。フォント、サイズ、テキストの外観、色、その他のデザインの側面です。 インストールしたテーマに応じて、多かれ少なかれスタイルオプションが含まれます。

現在のバージョンのWordPressよりも多くのカスタムオプションが必要な場合は、将来のバージョンに付属する追加のFSE機能を含むGutenbergプラグインをインストールすることをお勧めします。
総括する
これらの基本的な手順で、WebサイトをFSEに変更する作業についてのアイデアを得ることができると思います。
サイト全体の編集はまだベータ版であり、解決すべき問題や今後の機能がまだかなりあることを覚えておいてください。 ただし、単純なWebサイトを使用していて、実験を行い、最新の状態にしたい場合は、完全なサイト編集テーマに切り替えて、そこに含まれるすべての新機能に慣れてください。
一方、コンテンツの多い複雑なWebサイトがあり、リスクがあまり気に入らない場合は、急がないことをお勧めします。 バックアップコピーを作成し、テンプレートエディターのコツをつかみ、最終的な結果とパフォーマンスがまさに希望どおりであると確信できるまで、ローカルで実験します。
UnsplashのKennyEliasonによる注目の画像。
