レスポンシブな WordPress 画像ギャラリーを作成する方法 (2 つの方法)
公開: 2022-10-06Web サイト用にレスポンシブな WordPress ギャラリーを作成しますか?
デフォルトの WordPress ギャラリーを使用したことがある場合は、いくつかの重要な機能が欠けていることに気付くでしょう。 ただし、レスポンシブな WordPress ギャラリー プラグインの多くは使いにくく、サイトの速度と読み込み時間に影響を与える可能性があります。
そのため、この記事では、WordPress サイトのパフォーマンスに影響を与えずに WordPress ギャラリーをレスポンシブにする方法を紹介します。
WordPress ギャラリーをレスポンシブにする理由
現在、インターネット アクセスの約 60% がスマートフォン経由です。 そのため、Web サイトに新しい機能を追加するときは、モバイル デバイスで正しく動作することを確認する必要があります。
タブレット、スマートフォン、ラップトップ、デスクトップのいずれであっても、新しいフォト ギャラリーのレイアウトは、それぞれの画面サイズに適応できる柔軟性を備えている必要があります。 そうすれば、Web サイトの訪問者はより良いユーザー エクスペリエンスを得ることができます。
さらに重要なのは、レスポンシブ デザインが検索エンジン最適化 (SEO) にとって非常に重要であることです。
Google などの検索エンジンは、検索結果でサイトをランク付けする際にモバイル ユーザビリティを考慮します。 したがって、レスポンシブ ギャラリーの画像をサイトに追加すると、ランキングが向上し、スモール ビジネスにより多くのオーガニック トラフィックをもたらすことができます。
最終的に、WordPress ギャラリーをレスポンシブにする方法を学ぶことは、ビジネスの成長に大いに役立ちます。 それを念頭に置いて、ここにあなたが従うことができる2つの簡単な方法があります.
WordPress ギャラリーをレスポンシブにする方法: 2 つの簡単な方法
以下に、レスポンシブ イメージ ギャラリーを WordPress サイトに追加する 2 つの方法を示します。 まず、Web デザインを強化するための広範な機能を備えた強力な WordPress ページ ビルダーを使用します。 次に、市場で最もレスポンシブな WordPress 画像ギャラリー プラグインの 1 つを使用します。
以下のいずれかの方法をクリックして、新しいギャラリーを追加する手順を確認してください。
- 方法 1. SeedProd Advanced Gallery WordPress ブロックを使用する
- 方法 2. Envira GalleryWordPressPlugin を使用する
方法 1. SeedProd Advanced Gallery WordPress ブロックを使用する

最初のソリューションでは、最高の WordPress ウェブサイト ビルダーであるSeedProdを使用します。 ドラッグ アンド ドロップ ページ ビルダー、レスポンシブ テンプレート、およびカスタマイズ可能な WordPress ブロックを使用すると、HTML、PHP、またはカスタム CSS コードを使用せずに Web サイトをカスタマイズする最も簡単な方法です。
SeedProd のWordPress Blocksを使用して、WordPress のテーマ、ページ、およびウィジェット対応エリアにギャラリーを追加できます。 ドラッグ、ドロップ、クリックするだけで、どのような画面サイズでも機能するギャラリーを簡単に作成できます。
SeedProd の使いやすい機能は次のとおりです。
- WordPressテーマビルダー
- 既製のウェブサイトキット
- ランディングページビルダー
- レスポンシブ ランディング ページ テンプレート
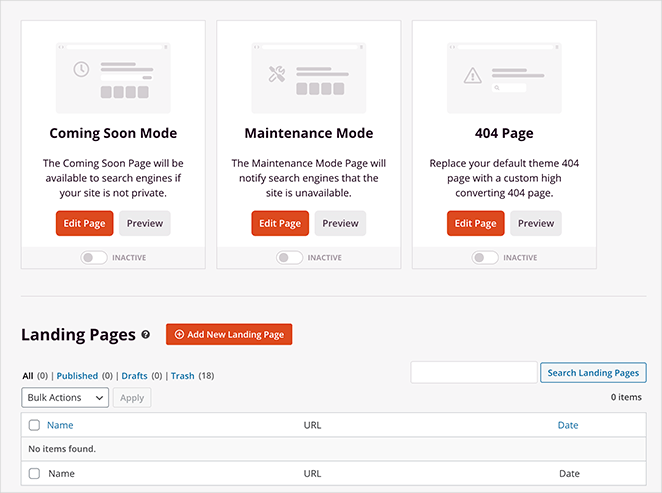
- 4 つのページ モード: 近日公開、メンテナンス、404、およびログイン
- メールマーケティングの統合
- 加入者管理
- ウーコマースのサポート
- アクセス制御
- 動的テキスト
- ドメイン マッピング
- もっと。
以下の手順に従って、SeedProd でレスポンシブな WordPress ギャラリーを作成します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、 SeedProd の Web サイトにアクセスし、プラグインをダウンロードします。 競争力のある価格で最高の機能を提供するため、このチュートリアルに従うには SeedProd の Pro バージョンを取得することをお勧めします。
次に、SeedProd アカウントにログインし、[ダウンロード] タブをクリックして、プラグイン ファイルをコンピューターにダウンロードします。 また、すぐに必要になるライセンス キーを同時にコピーすることもできます。

次に、WordPress Web サイトにプラグインをアップロードして有効にします。 この手順でサポートが必要な場合は、WordPress プラグインのインストールに関するこのガイドに従ってください (新しいタブで開きます)。
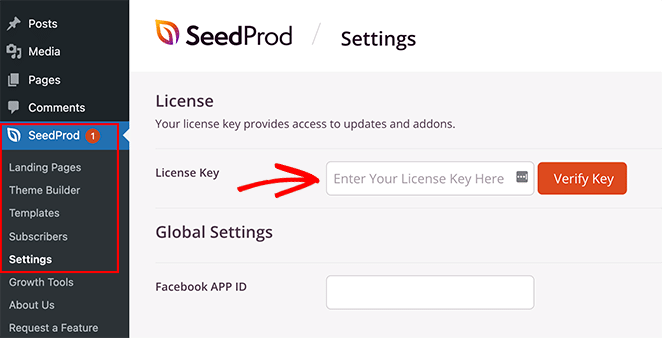
SeedProd をインストールしてアクティブ化したら、WordPress 管理者からSeedProd » 設定に移動し、先ほどコピーしたライセンス キーを貼り付けます。 [ Verify Key ] ボタンをクリックしたことを確認してから、次の手順に進みます。

ステップ 2. WordPress のテーマまたはランディング ページを作成する
このプラグインはドラッグ アンド ドロップ ビルダーを使用する 2 つの方法を提供するため、次のステップは WordPress テーマまたはランディング ページのいずれかを作成することです。
Theme Builder は、開発者を雇わずにカスタム WordPress テーマを作成する最も簡単な方法です。 現在のテーマを、Web サイトのあらゆる部分の完全にカスタマイズ可能なテンプレートに置き換えます。

または、ランディング ページ ビルダーは、WordPress のテーマを変更せずに個々のページを視覚的に構築する優れた方法です。

WordPress テーマの作成と SeedProd を使用したランディング ページの作成に関するこれらの段階的なチュートリアルに従うことができます。 次に、テンプレートを選択して最初のページを作成したら、このガイドの手順 3 の手順に従って、レスポンシブ ギャラリーをサイトに追加できます。
注:このガイドでは、テーマ ビルダーの方法を使用しています。
ステップ 3. Advanced Gallery WordPress ブロックを追加する
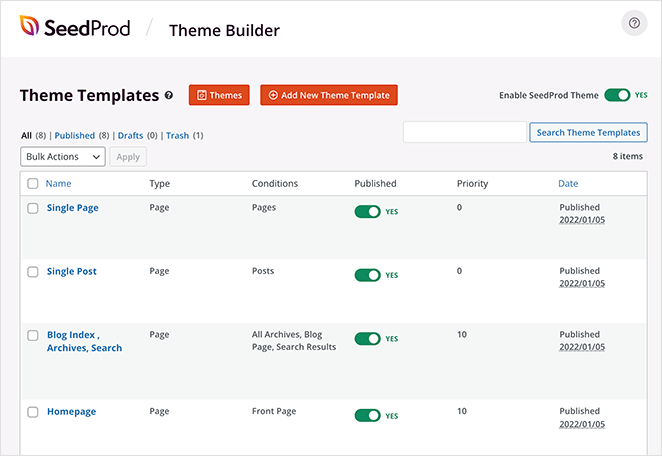
このステップでは、SeedProd で任意のページを開き、ドラッグ アンド ドロップ ページ ビルダーでカスタマイズします。 たとえば、テーマ ビルダー ダッシュボードからホームページ テンプレートを開いて、レスポンシブ ギャラリーをフロント ページに追加できます。

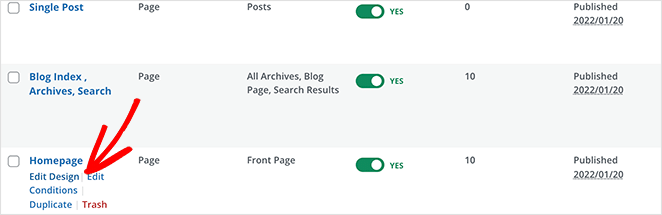
ランディング ページを作成している場合は、 SeedProd » Landing Pagesに移動し、選択したデザインで [編集] をクリックします。
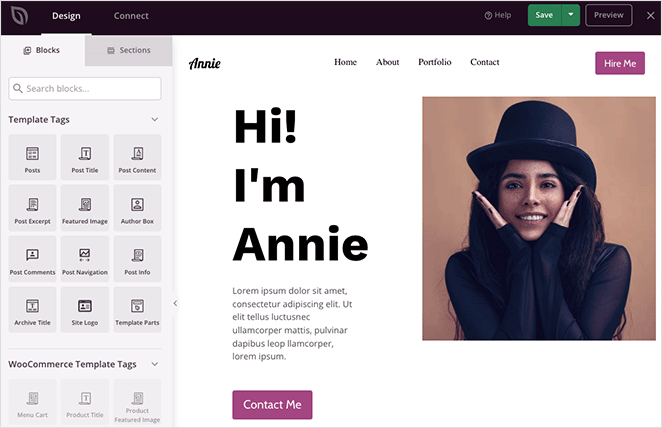
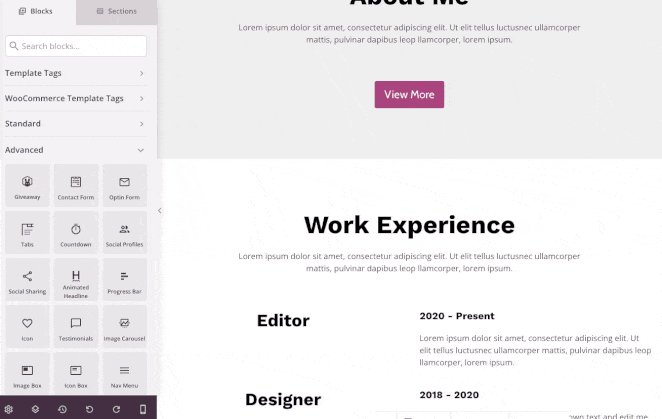
デザインを開くと、次のようなレイアウトが表示されます。

左側はデザインにコンテンツを追加するためのブロックとセクションで、右側はライブ プレビューです。 プレビューの任意の要素をクリックすると、左側にその設定が開き、加えた変更はリアルタイムで自動的に反映されます。
使用できるブロックには次のものがあります。
- ソーシャル共有ボタン
- ソーシャル メディアのプロフィール アイコン
- ビデオ ブロック (YouTube または Vimeo ビデオへのリンク)
- 証言カルーセル
- お問い合わせフォーム
- もっと
このガイドを購入してください。 Advanced Gallery ブロックを使用します。
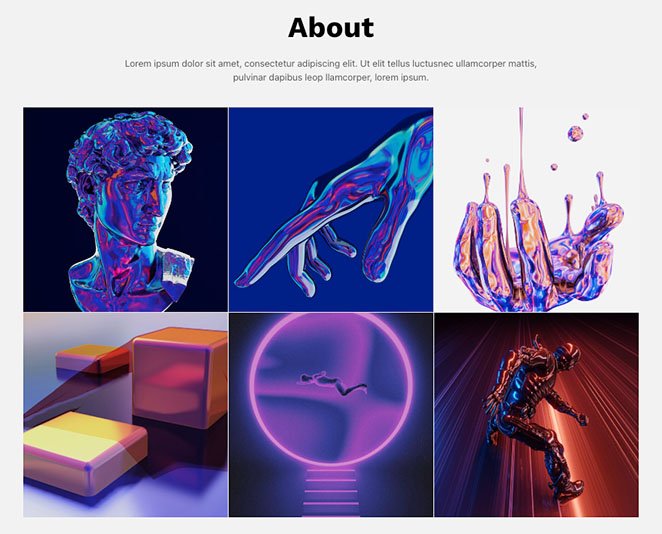
単一のレスポンシブ WordPress ギャラリーの作成
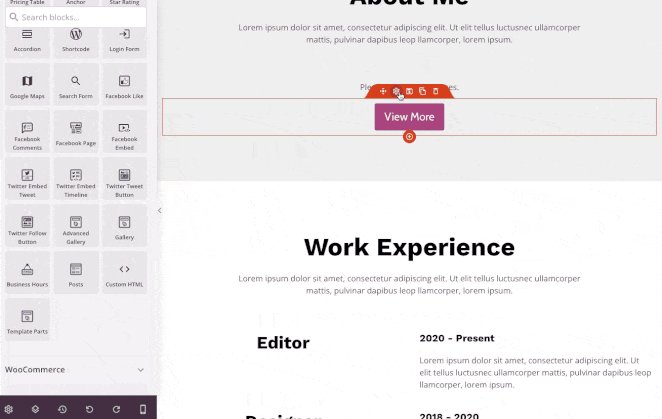
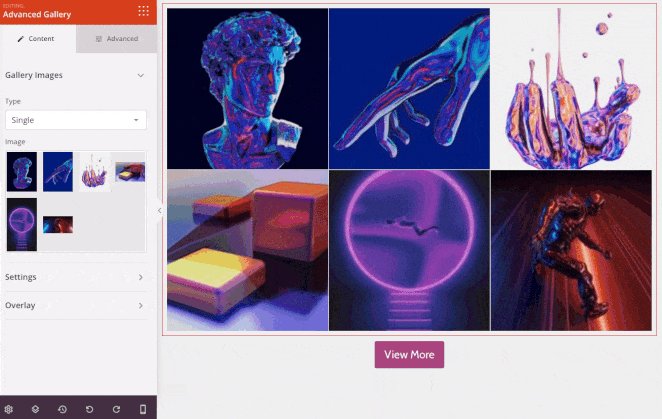
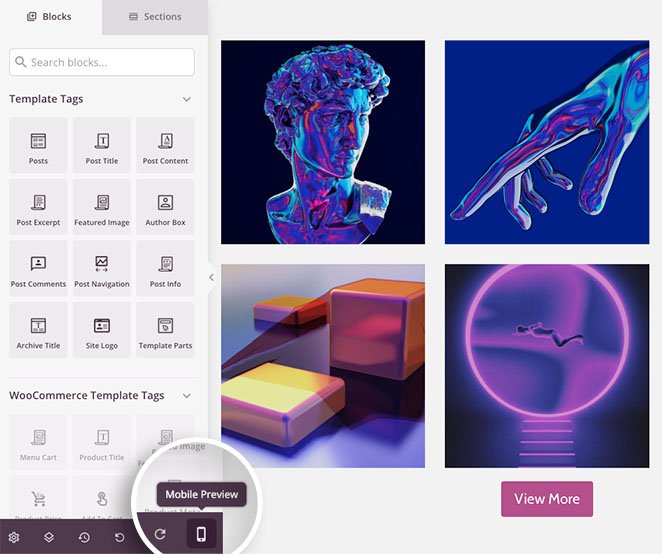
レスポンシブ ギャラリーを 1 つ追加して、ポートフォリオから最適な例を表示するとします。 これを行うには、左側のパネルからAdvanced Galleryブロックを選択し、ページ デザインにドラッグします。

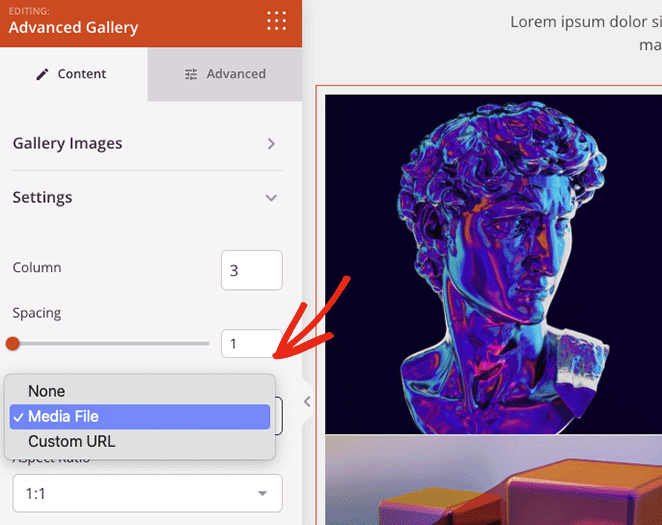
そこから、ギャラリー オプションを開き、ギャラリーが思いどおりになるまで設定を調整できます。 列の数と間隔を変更したり、ギャラリーを画像ファイルやカスタム リンクにリンクしたり、何もリンクしたりできません。
たとえば、メディア ファイル オプションを選択すると、訪問者がクリックすると、レスポンシブなフルサイズの img ライトボックスにギャラリーが表示されます。

画像のサムネイルの縦横比を変更し、画像サイズをサムネイル、中、または大に設定することもできます。
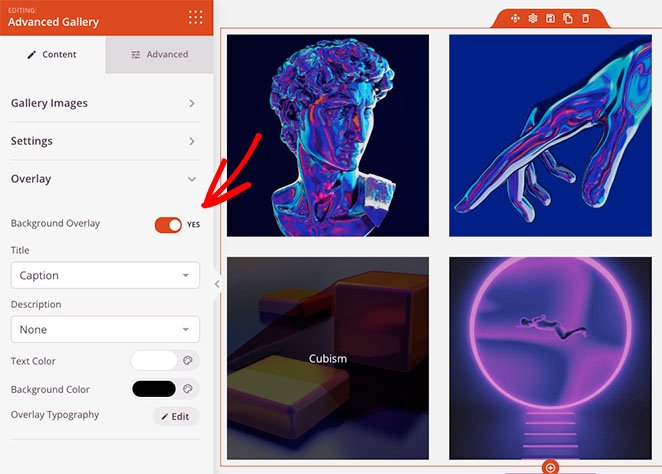
各ギャラリー画像に情報を追加したいですか? 次に、[オーバーレイ] タブをクリックします。ここで、背景オーバーレイ カラーのホバー効果、タイトル、説明を各画像に追加できます。

Web サイトの訪問者が画像にカーソルを合わせると、画像が暗くなり、選択した説明が表示されます。

複数の動的 WordPress ギャラリーの作成
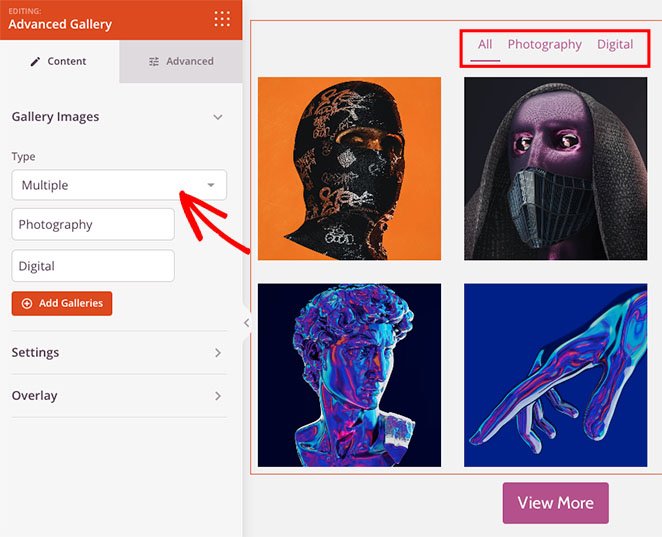
また、Web サイトの他のページで Advanced Gallery ブロックを使用することもできます。 たとえば、ポートフォリオ ページを作成し、ユーザーが特定のパラメーターでフィルター処理できる複数の画像ギャラリーを追加できます。
これを行うには、[タイプ] ドロップダウン メニューをクリックし、[複数] オプションを選択します。 その後、好きなだけギャラリーを追加できます。

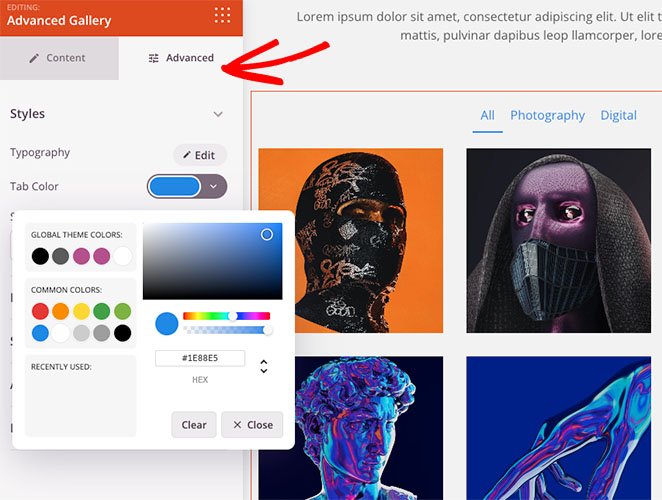
さらにカスタマイズ オプションが必要な場合は、[詳細設定] タブをクリックします。 そこから、フィルター タブの色、タイポグラフィ、影、画像の境界線などを変更できます。

WordPress ギャラリーをレスポンシブにする
SeedProd で作成したギャラリーは、デフォルトでレスポンシブです。 ただし、モバイル プレビュー オプションを使用して、ギャラリーがモバイル対応かどうかを確認できます。
下部のツールバーからモバイル プレビュー アイコンをクリックすると、ギャラリーがモバイル デバイスでどのように表示されるかを確認できます。

その後、どのデバイスでも見栄えがするようにデザインを編集できます。
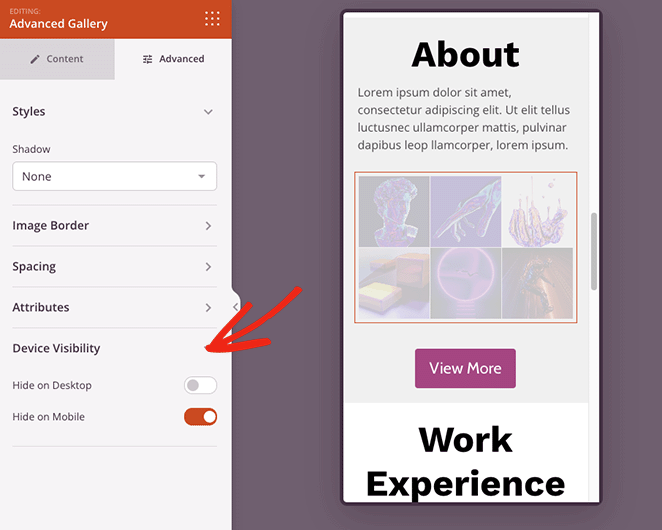
[デバイスの表示] タブでは、モバイルまたはデスクトップの特定の要素を非表示にして、モバイル エクスペリエンスを向上させることもできます。

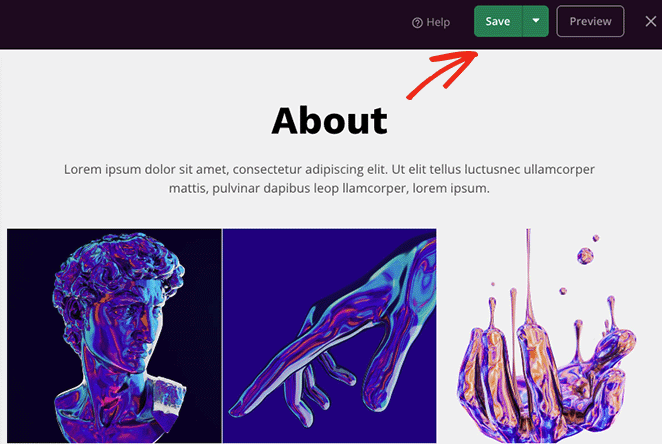
画像ギャラリーに満足したら、ページの右上隅にある [保存] ボタンをクリックします。

ステップ 4. レスポンシブ イメージ ギャラリーを公開する
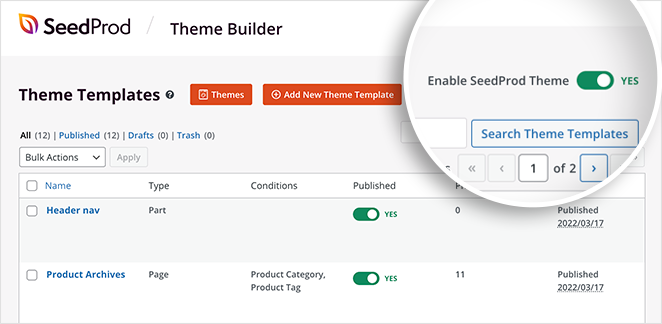
これで、ギャラリーを公開する準備が整いました。 これを行うには、テーマ ビルダーのダッシュボードに戻り、[SeedProd テーマを有効にする] トグルを [はい] の位置に切り替えます。

または、ランディング ページの場合は、[保存] ボタンのドロップダウン矢印をクリックし、[公開] をクリックします。
これで、レスポンシブ ギャラリーをプレビューして、その外観を確認できます。

方法 2. Envira GalleryWordPressPlugin を使用する
Envira Gallery を使用して、次の方法でレスポンシブな WordPress ギャラリーを作成します。 他の WordPress ギャラリー プラグインとは異なり、Envira ギャラリーは高速で応答性が高く、軽量ですが、使いやすい機能が豊富に用意されています。

たとえば、画像のサイズ変更オプション、スライドショー、柔軟なレイアウト、複数の画像ソースを提供します。
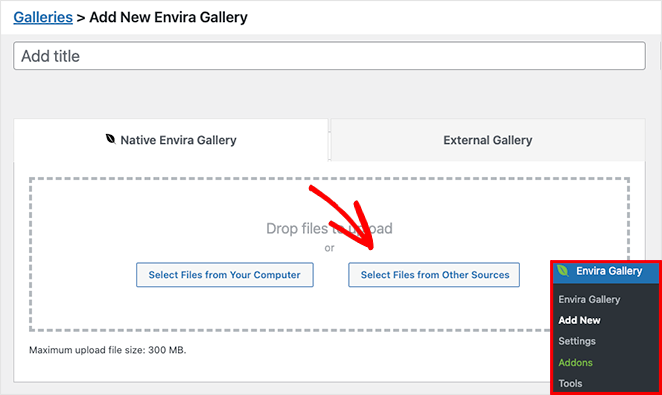
まず、WordPress ウェブサイトに Envira ギャラリー プラグインをインストールして有効にします。 次に、 Envira Gallery » Add Newに移動して、新しい画像ギャラリーを作成します。
ギャラリーに画像を追加するには、以下に示すいずれかのボタンをクリックします。

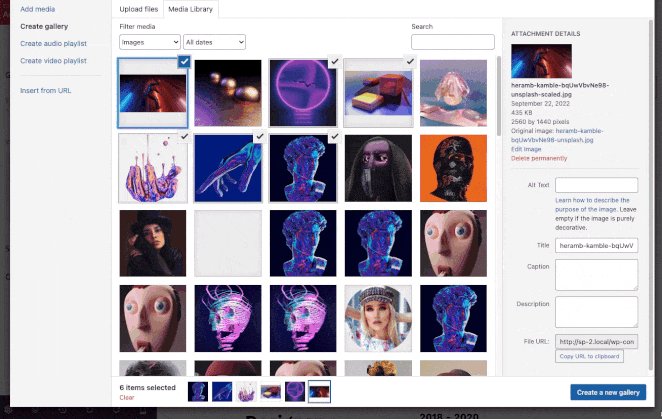
最初のオプションでは、コンピューターから画像ファイルをアップロードできます。2 番目のボタンでは、WordPress メディア ライブラリから画像を選択できます。
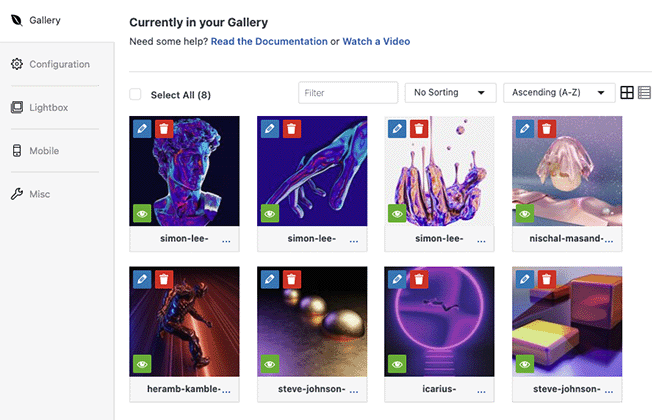
画像を選択したら、ドラッグ アンド ドロップで並べ替えることができます。 目のアイコンをクリックして、特定の画像を下書きモードにして、公開ギャラリーから非表示にすることもできます。

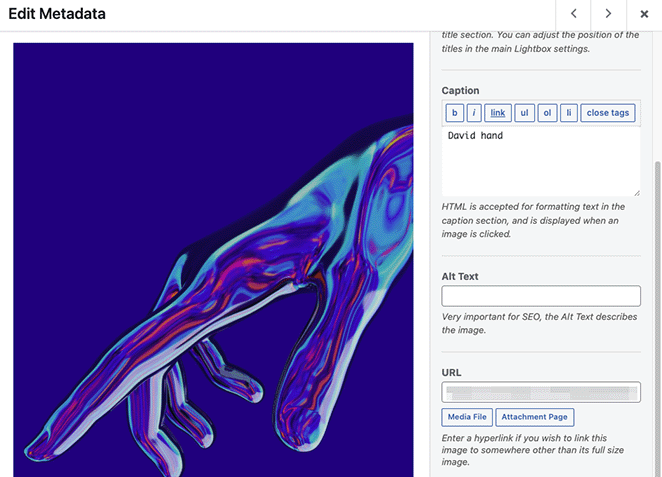
さらに、鉛筆アイコンをクリックすると、画像のメタデータを編集できます。 たとえば、画像のタイトル、代替テキスト、キャプションを変更したり、添付ページのソース URL を編集したりできます。

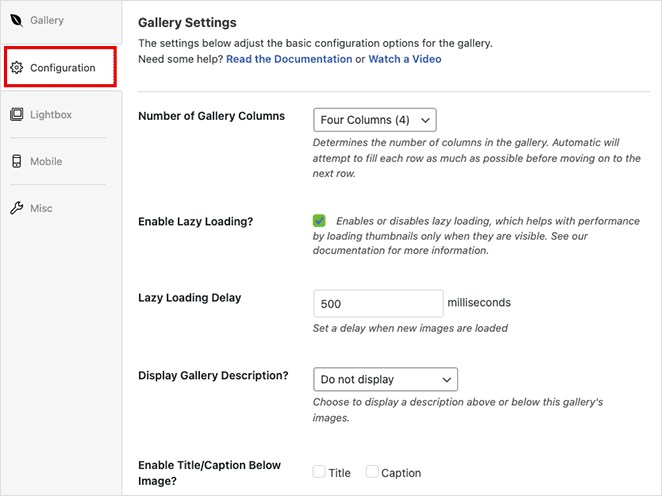
次に、[構成] タブをクリックして、次のことができます。
- ギャラリーの列番号を変更する
- 画像の遅延読み込みを有効にする
- ギャラリーの説明を表示
- キャプションとタイトルを表示する
- ピクセル サイズ、画像のトリミング位置、間隔を設定する
- ギャラリー テンプレートを変更する

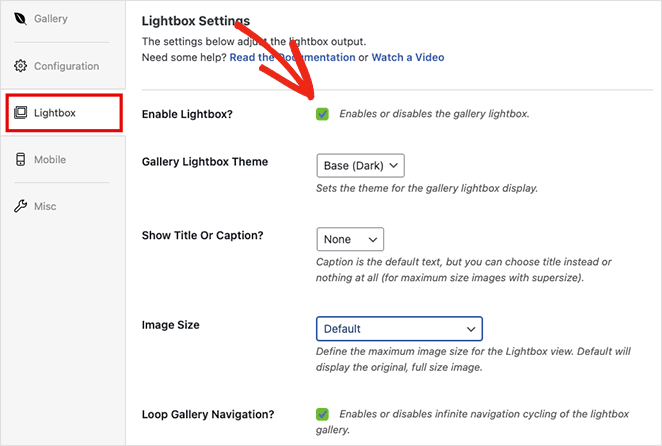
[ライトボックス] タブでは、ユーザーが画像をクリックしたときにレスポンシブ ライトボックスを有効にすることができます。 また、設定を調整して、ライトボックスのテーマを変更したり、キャプションを表示したり、トランジション効果を追加したりすることもできます.

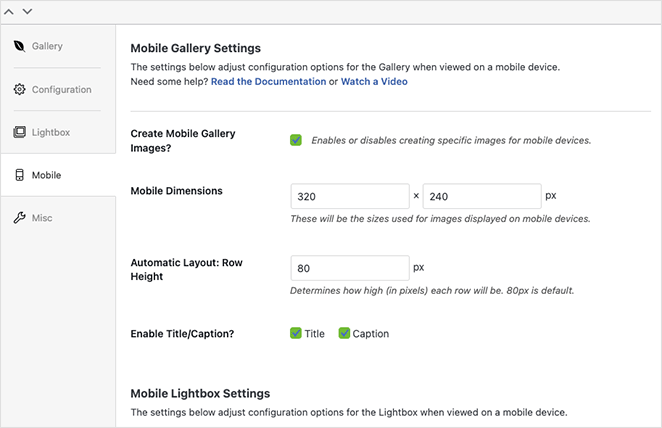
上記の設定に加えて、Envira Gallery にはモバイル ギャラリー設定タブがあります。 このパネルを使用すると、モバイル デバイス用の特定の画像を自動的に生成できます。

カスタムのモバイル画像のサイズと行の高さを設定でき、モバイル ライトボックスの設定を微調整することもできます。
ギャラリーのデザインに満足したら、右上隅にある [公開] ボタンをクリックします。
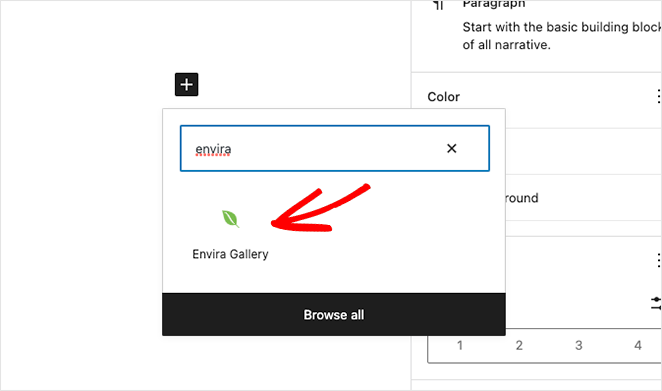
モバイル フレンドリーなギャラリーを Web サイトに追加するには、投稿またはページを作成または編集してから、WordPress ブロック エディター内のプラス (+) アイコンをクリックして、新しいブロックを追加します。
Envira ギャラリー ブロックが表示されるまで検索し、クリックしてページに追加します。

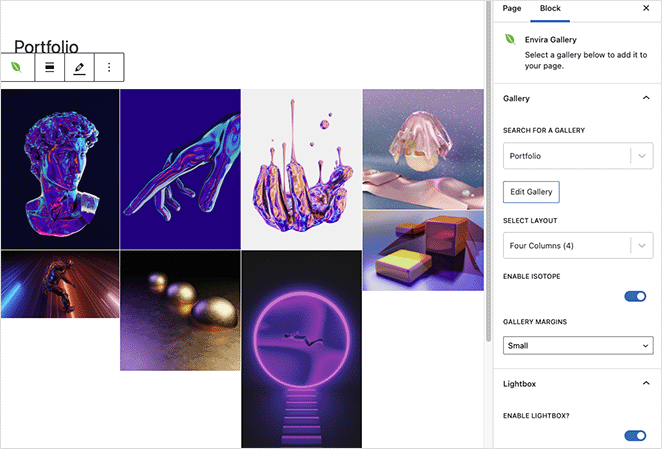
ドロップダウン メニューから、作成したギャラリーを選択して、WordPress エディターに埋め込みます。

[更新] または [公開] ボタンをクリックして、ギャラリーを Web サイトで公開できるようになりました。
注:従来の WordPress エディターをまだ使用している場合は、Envira ギャラリーのショートコードをコピーして、投稿またはページ内に貼り付けることができます。
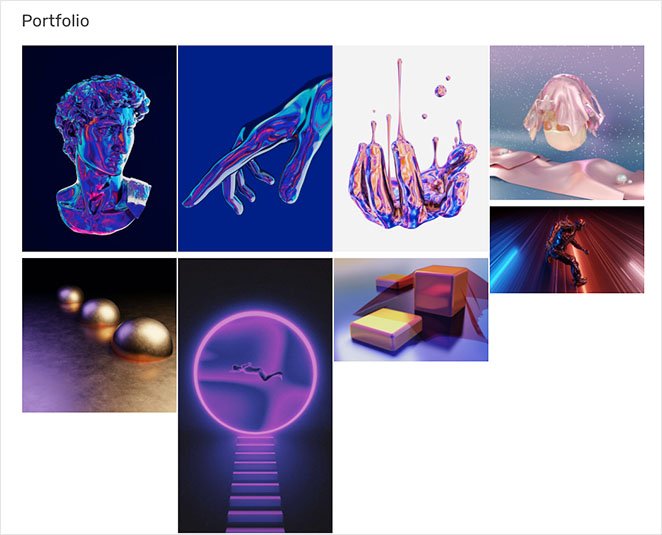
次に、ページをプレビューして、新しいレスポンシブ WordPress ギャラリーがどのように見えるかを確認します。

そこにあります!
WordPress ギャラリーをレスポンシブにする方法がわかりました。
この記事がお役に立てば幸いです。 ここにいる間、次の WordPress チュートリアルも気に入るかもしれません。
- ランディングページ vs マイクロサイト: あなたのブランドにとってどちらが最適か
- WordPress 投稿の抜粋をカスタマイズする方法 (コードなし)
- WordPress にツイートボタンを追加する方法 (3 つの方法)
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。