WordPress で Alipay 支払いを受け入れる方法 (2 つの簡単な方法)
公開: 2023-11-28WordPress で Alipay の支払いを受け取る方法を知りたいですか?
Alipay は、中国に拠点を置くデジタル ウォレットで、アクティブ ユーザー数は 10 億人を超えています。 WordPress サイトで Alipay 支払いを受け入れることは、より幅広い視聴者に扉を開くことを意味し、売上が増加する可能性があります。
この記事では、WordPress で Alipay 支払いを受け入れる方法を説明します。 そうすることで、この支払い方法の使用を好むユーザーの大規模市場に参入することができます。

WordPress で Alipay 支払いを受け入れる必要があるのはなぜですか?
Alipay は、ユーザーがオンラインでお金を送受信できる決済アプリです。 中国市場では有力なプレーヤーであり、現在ではシンガポール、マレーシア、香港、そして世界中で人気を集めています。
また、海外のユーザーだけが使用しているわけではありません。 製品を卸売りで購入する国内のドロップシッピング ストアの多くも Alipay を使用しています。 それは、電子商取引大手であるアリババとアリエクスプレスの主要な支払い方法がアリペイだからだ。
Alipay は世界中で 20 億人を超える顧客にサービスを提供できるよう順調に進んでおり、支払いオプションとして Alipay を追加すると、巨大な市場を開拓し、Alipay が人気のある地域から顧客を引き付けることができます。
そうは言っても、Alipay 支払いを受け入れることができる 2 つの方法を詳しく見てみましょう。 リンクを使用して、希望する方法にジャンプして先に進むことができます。
- 方法 1: WP Simple Pay で Alipay の支払いを簡単に回収する (推奨)
- 方法 2: Stripe Payment Gateway プラグインを使用して WooCommerce Alipay 支払いを受け入れる
方法 1: WP Simple Pay で Alipay の支払いを簡単に回収する (推奨)
この方法では、市場で最高の Stripe 支払いプラグインである WP Simple Pay を使用します。 このプラグインを使用すると、サイトに複雑な API を設定することなく支払いを受け入れることができます。

WP Simple Pay は Stripe の支払いオプションに統合されており、Stripe を使用している企業は Alipay での支払いを希望する顧客からの支払いを受け付けることができます。
良いニュースは、Alipay 支払いを受け入れることができるため、WP Simple Pay Lite を使用できることです。 何よりも、完全に無料です。
注: Alipay 支払いフォームにアクセスするには、WP Simple Pay Pro が必要です。 無料版では、Alipay 支払いボタンを作成してページに追加することしかできません。 また、有料プランがなければ、オンサイトの支払いフォームを作成することはできません。
ほとんどの企業には、WP Simple Pay Pro をお勧めします。 この有料バージョンは 10 種類以上の支払い方法を受け入れ、定期支払い、今すぐ購入、後で支払いのプラン、高度なフォーム ビルダーを提供します。
このチュートリアルでは、Alipay 支払いを受け入れるための支払いフォームを構築できるように、Pro プランを使用します。 プロセスは無料プランと同じですが、アクセスできる機能は少なくなります。
ステップ 1: WP Simple Pay をインストールしてアクティブ化する
まず、WP Simple Pay プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するチュートリアルをお読みください。
有効化すると、プラグインは自動的に WP Simple Pay セットアップ ウィザードを起動します。 「始めましょう」ボタンをクリックする必要があります。

ステップ 2: セットアップ ウィザードを完了する
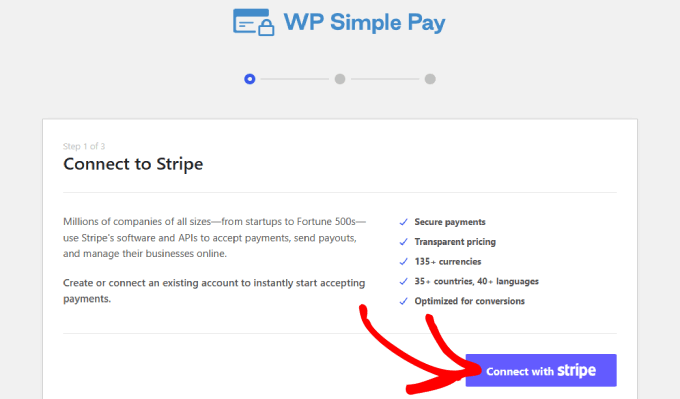
プロセスの次のステップに進みます。 そこから、新しい Stripe アカウントを作成するか、既存のアカウントに接続する必要があります。 「Stripeで接続」ボタンをクリックして次の画面に進みます。

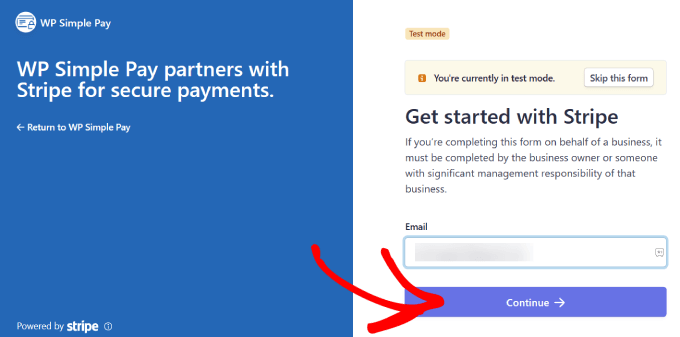
すでに Stripe アカウントをお持ちの場合は、メール アドレスを入力して [続行] ボタンをクリックします。
Stripe データをサイトに統合します。 そうすれば、受け取る支払いはすべて Stripe アカウントに送られます。

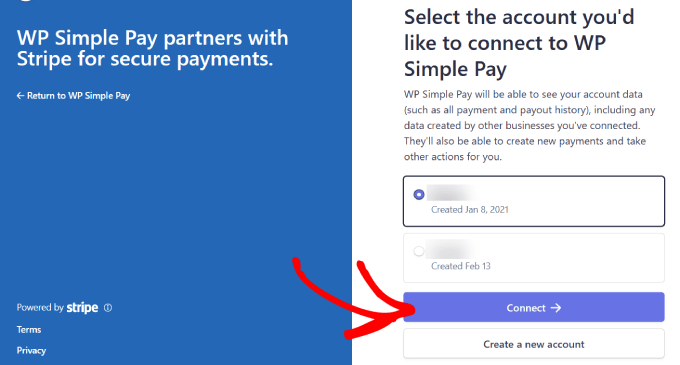
ここから、Stripe アカウントを選択するように求められます。
次に「接続」を押します。 または、代わりに新しいアカウントを作成することもできます。

ステップ 3: Alipay 支払いを受け入れるフォームを作成する
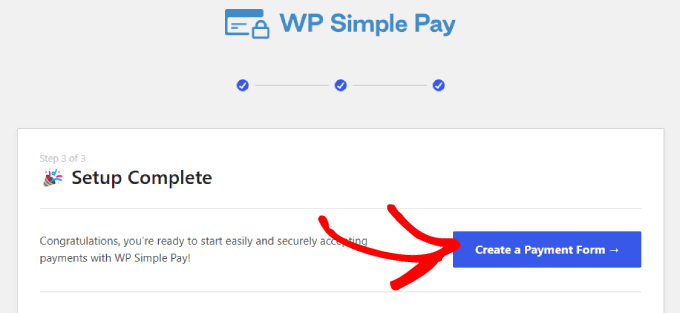
Stripe アカウントを接続したら、支払いフォームを作成する必要があります。
「支払いフォームを作成」ボタンをクリックしてください。

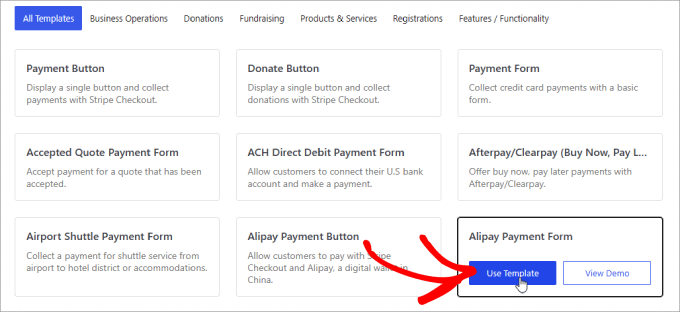
テンプレート ライブラリが表示され、フォーム用に事前に作成された多数のテンプレートから 1 つを選択できます。
次に、「Alipay Payment Form」を探して、「Use Template」をクリックします。

テンプレートを選択するとすぐに、直感的なドラッグ アンド ドロップ ビルダーが表示されます。
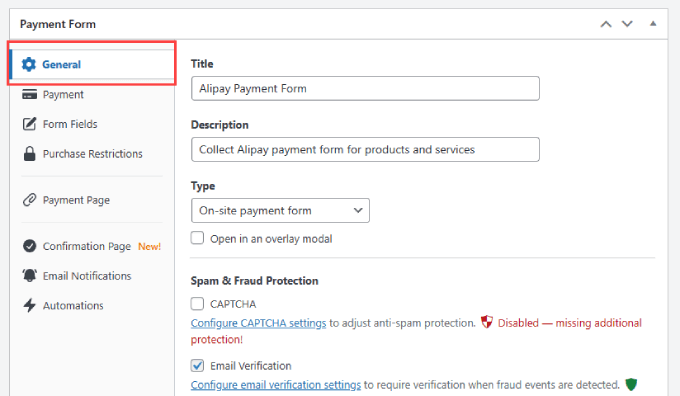
また、一般設定を構成するように求められます。 ここで、タイトル、説明、フォームの種類などをカスタマイズします。
偽の注文を防ぐために、CAPTCHA とメール認証ボタンを追加するオプションもあります。

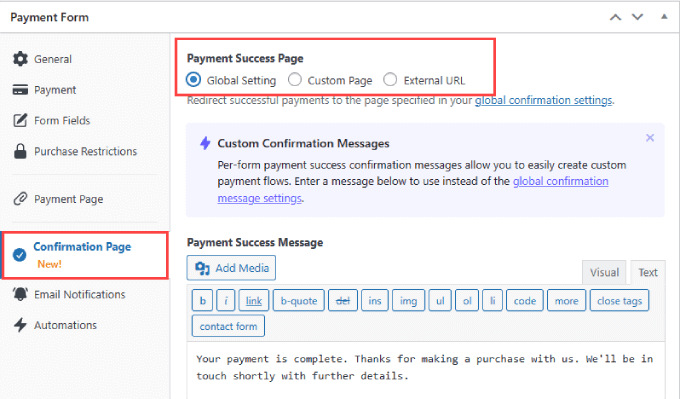
[確認ページ] タブに移動すると、ユーザーがフォームに入力したときにどこに誘導するかを設定できます。
デフォルトでは、WP Simple Pay は顧客が支払いを行うときにカスタム成功ページを表示します。 ただし、WordPress サイトでホストされている別のページを表示したい場合は、「カスタム ページ」を選択できます。 これは、顧客にサンキューページを送り、さらに多くの製品やサービスのアップセルを行う絶好の機会です。
または、顧客を外部ページにリダイレクトしたい場合は、「外部 URL」を選択できます。 また、「支払い成功メッセージ」を追加して、顧客に感謝の意を表し、次に何を期待できるかを伝えることもできます。

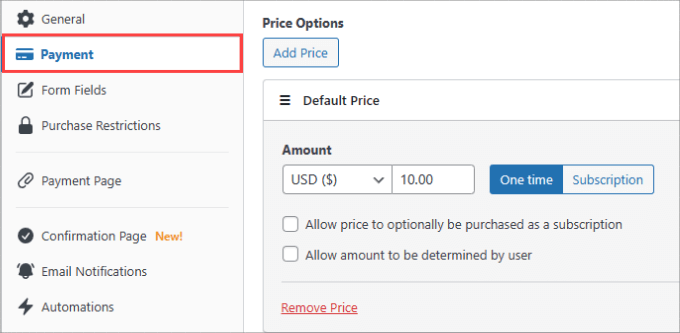
その後、左側の「支払い」タブに移動する必要があります。
ここで「デフォルト価格」を設定します。

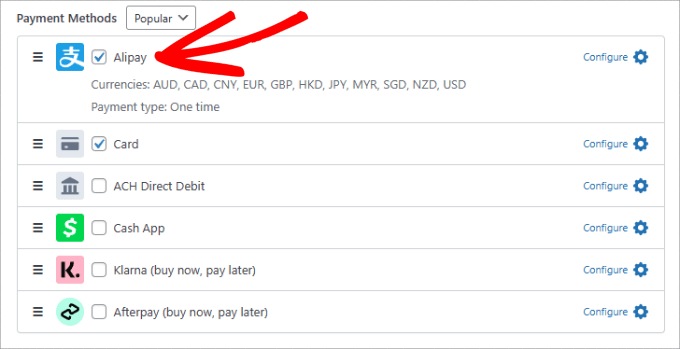
また、[支払い方法] で、Alipay の横にあるボックスを必ずチェックして、サイトで Alipay 支払いの受け入れを開始してください。
カードや ACH 直接入金など、他の支払い方法を選択することもできます。 WP Simple Pay Pro をお持ちの場合は、Apple Pay、Google Pay、Afterpay、Klarna、Cashapp などを含む 13 の支払い方法に完全にアクセスできます。

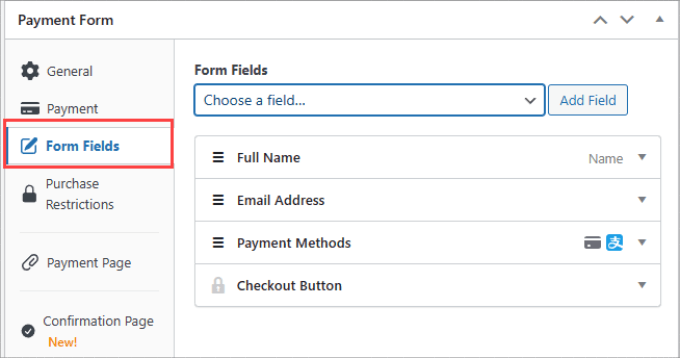
次に、左側の「フォームフィールド」タブに移動します。 ここで、既存のフォームフィールドを追加または変更できます。
必要なのは、[フォーム フィールド] の下のドロップダウン メニューをクリックし、[フィールドの追加] をクリックすることだけです。

電話番号、住所、クーポンなど、さまざまなオプションから選択できます。
ステップ 4: Alipay フォームを公開する
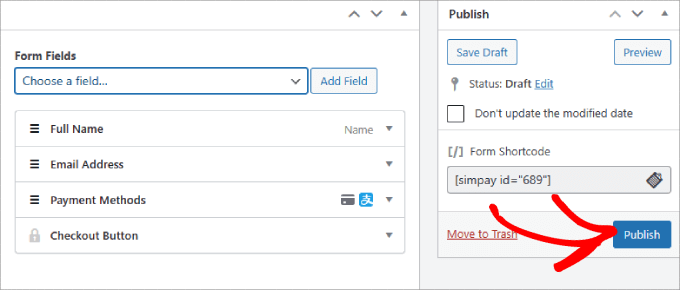
フォームの準備ができたら、必ず変更を保存してください。 次に、Alipay 支払いフォームを公開してサイトに埋め込む準備が整いました。
右側にある「公開」ボタンをクリックしてください。

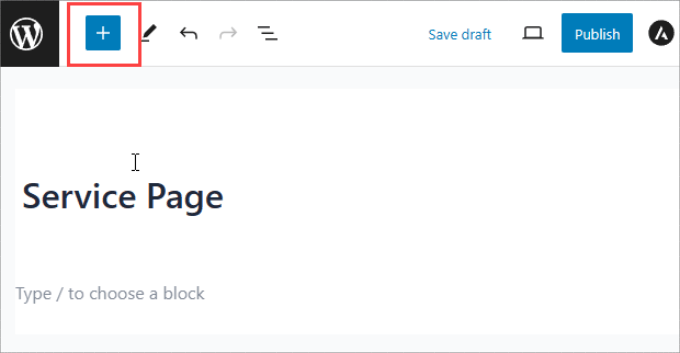
次に、WordPress Web サイトにフォームを埋め込む必要があります。 フォームを含めたい投稿またはページに移動するだけです。 これは、サービス ページ、製品ページ、またはその他の場所である可能性があります。
左上隅にある「+」ボタンを押します。

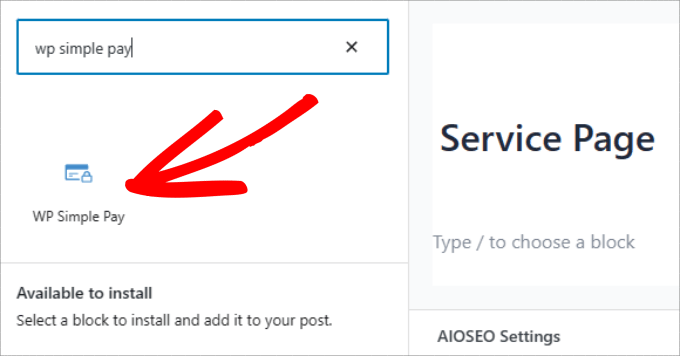
WP Simple Pay ブロックを検索してページに追加します。
ブロック エディターにブロックが表示されるのがわかります。

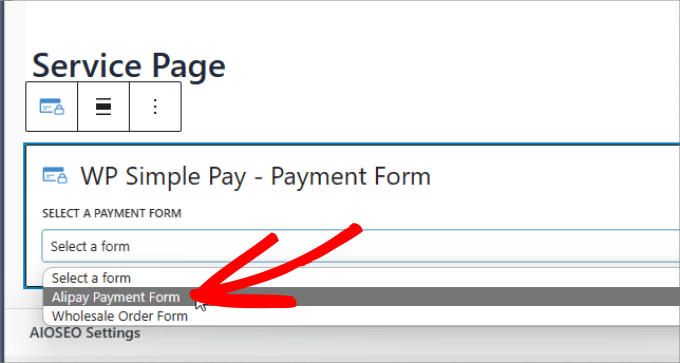
ドロップダウン メニューで、作成した Alipay 支払いフォームを選択するだけです。

ページに埋め込まれたフォームが表示されます。

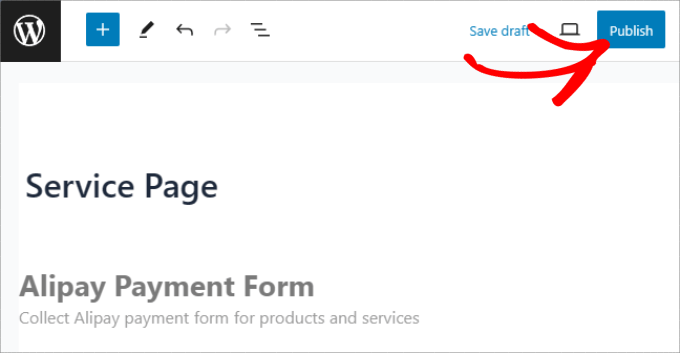
最後に、「公開」または「更新」をクリックします。
そこにあります。 これで、WordPress サイトで Alipay の支払いを簡単に受け取る方法がわかりました。

フォームをテストして、支払いが完了していることを確認することを忘れないでください。
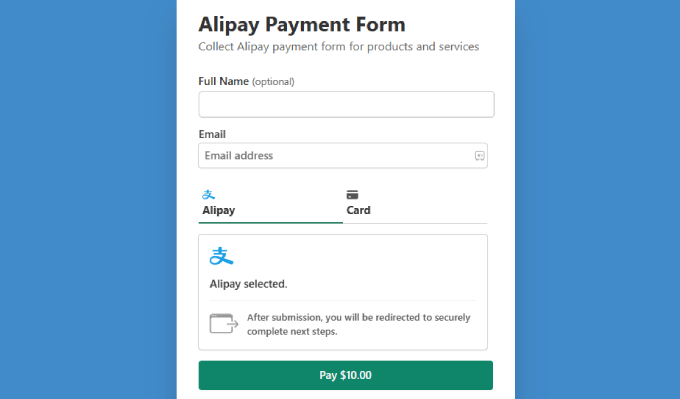
フォームの例を次に示します。

方法 2: Stripe Payment Gateway プラグインを使用して WooCommerce Alipay 支払いを受け入れる
WooCommerce ストアを運営している場合は、代わりに支払いプラグインを使用することをお勧めします。 WP Simple Pay ボタンまたはフォームを製品ページに追加することはできますが、フォームにそれほどシームレスに埋め込まれない場合があります。
WooCommerce プラグインを使用すると、Alipay は顧客がチェックアウト プロセス中にチェックできるチェックボックスとして支払いページにスムーズに統合されます。
ステップ 1: WooCommerce Stripe プラグインをインストールする
始めるには、無料の WooCommerce Stripe プラグインをダウンロードする必要があります。 このプラグインはユーザーを Alipay 支払いページにリダイレクトし、そこでログインして支払いを承認できます。
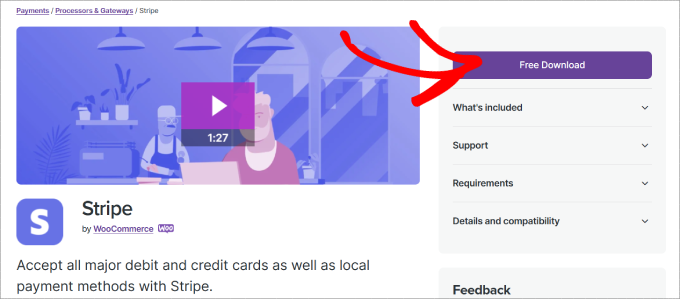
WooCommerce Stripe プラグインのページに移動し、「無料ダウンロード」をクリックします。

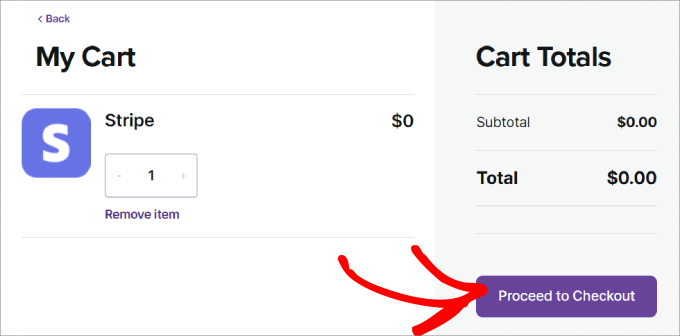
ここからカートページへ移動します。
注文内容が正しいことを確認し、「チェックアウトに進む」をクリックしてください。

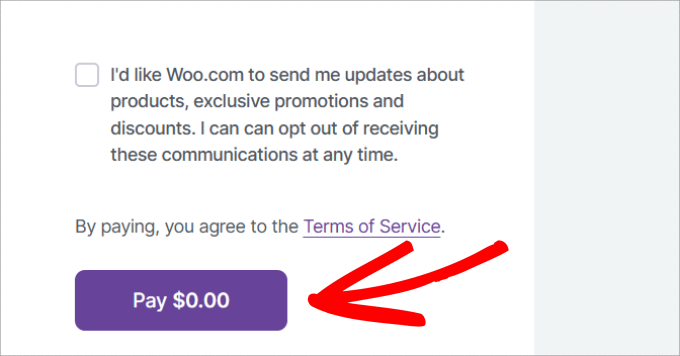
チェックアウトページに移動します。 名前とメールアドレスを入力するだけです。
その後、「$0.00 を支払う」ボタンをクリックするだけです。

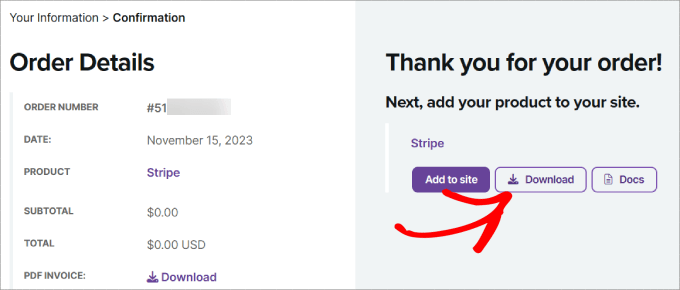
サンキューページへ移動します。
「ダウンロード」ボタンをクリックするだけで、プラグインファイルをコンピュータにダウンロードできます。

ここからは、WooCommerce Stripe プラグインを WordPress にアップロードしてインストールするだけです。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップのガイドに従ってください。
ステップ 2: WooCommerce で Alipay を有効にする
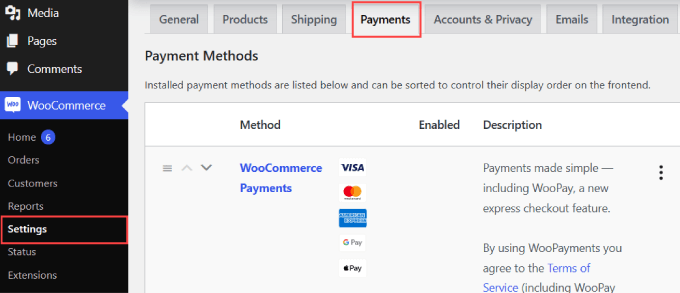
アクティブ化したら、WordPress ダッシュボードのWooCommerce » 設定に移動する必要があります。 次に、「支払い」タブに移動します。

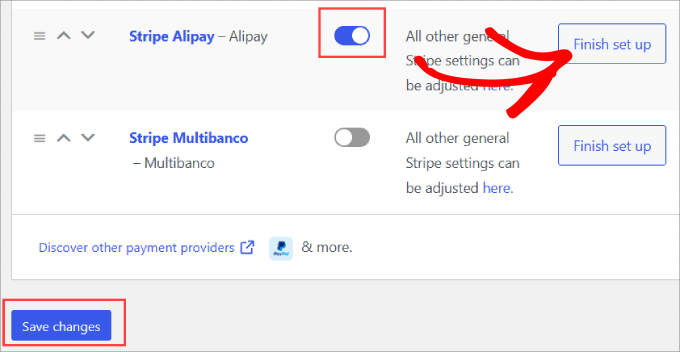
ページを下にスクロールすると、支払い方法として「Stripe Alipay」が見つかります。
ボタンをオンに切り替えるだけで、WooCommerce サイトで Alipay を有効にできます。 下部にある「変更を保存」をクリックします。
次に、Alipay オプションの横にある [セットアップを完了] をクリックします。

ステップ 3: Stripe アカウントを追加する
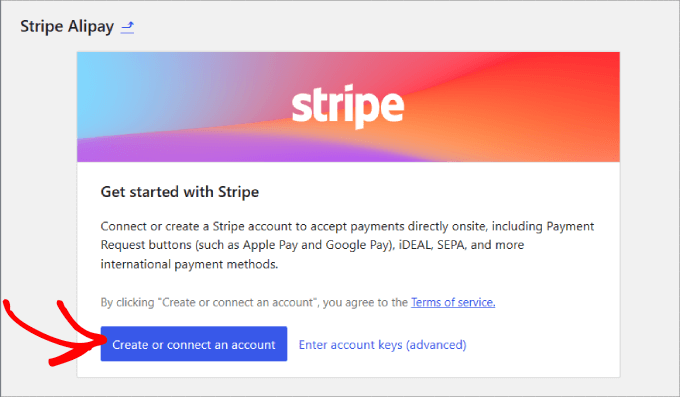
Stripe アカウントを統合するように求められます。
「アカウントの作成または接続」ボタンを押すだけで、Stripe アカウントを WooCommerce に追加できます。

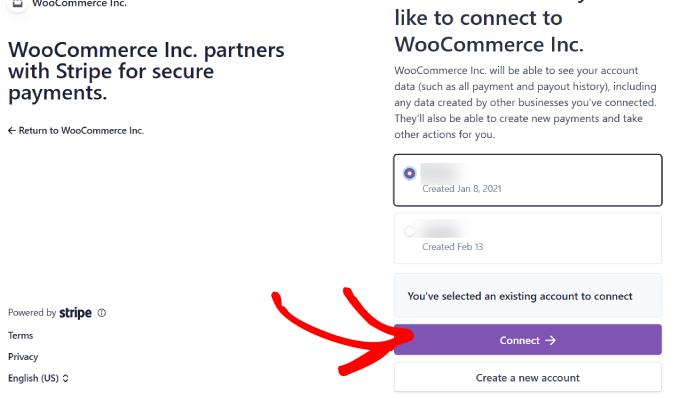
Stripe アカウントを選択して「接続」をクリックするだけです。
Stripe アカウントをまだお持ちでない場合は、「新しいアカウントを作成する」を選択できます。

ステップ 4: Alipay を有効にする
これで、Stripe アカウントがオンライン ストアに完全に接続されました。
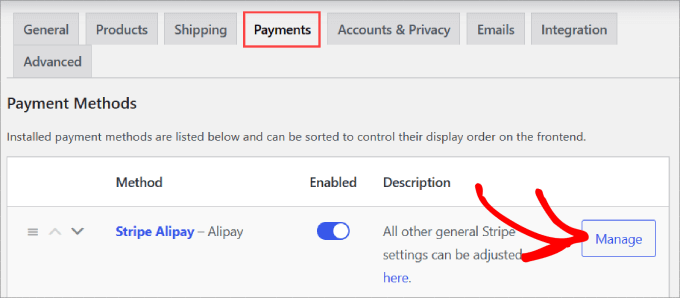
「支払い」タブに戻る必要があります。 「Stripe Alipay」メソッドの横にある「管理」をクリックします。

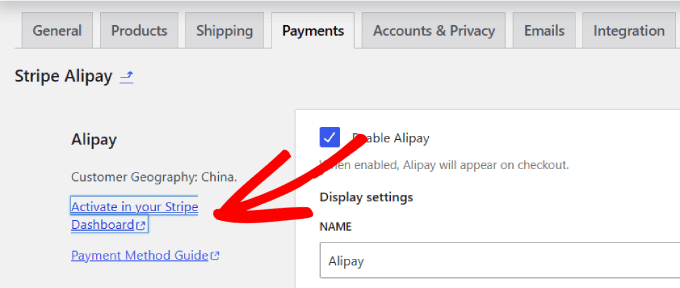
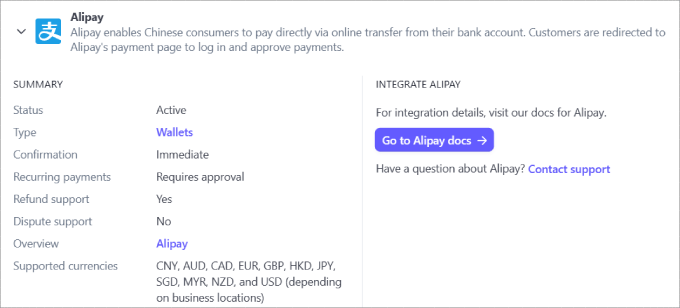
ここで、チェックアウト ページに表示される名前や説明などの Alipay 設定を構成できます。
「Stripe ダッシュボードでアクティベートする」リンクをクリックしてください。

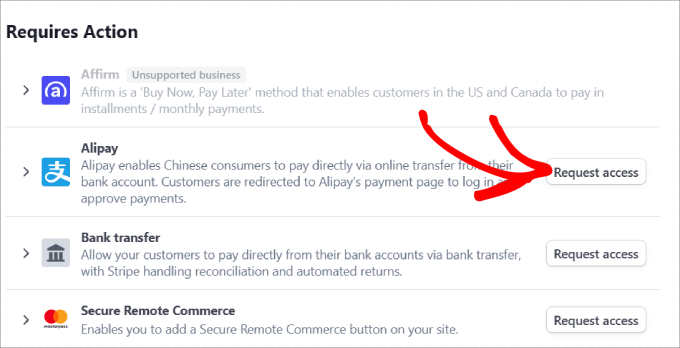
設定の Stripe アカウントの支払い方法タブに移動します。
下にスクロールして「Alipay」を見つけ、その横にある「アクセスをリクエスト」をクリックします。

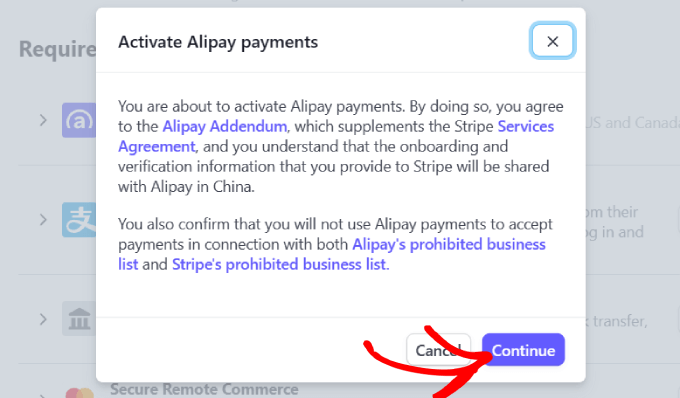
ここから、Alipay 支払いを有効にするかどうかを尋ねるポップアップ メッセージが表示されます。
「続行」ボタンを押すだけで、WooCommerce ストアで Alipay 支払いを受け入れることができます。

アクセスをリクエストした後、Stripe がアカウントを承認するまで待つ必要があります。 Alipay 支払いの受け入れが開始されるまでに約 1 ~ 2 営業日かかります。
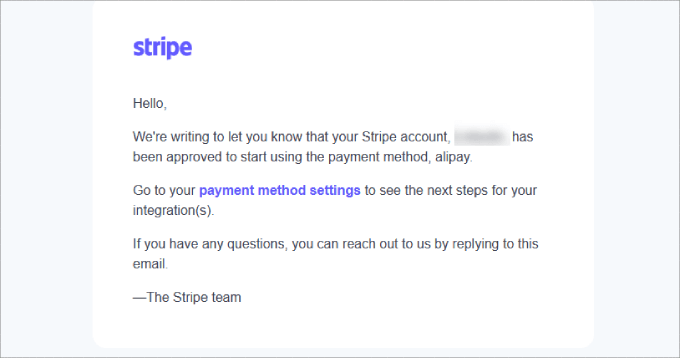
承認されると、Stripe アカウントで Alipay が有効になったことを知らせる電子メールが Stripe から届きます。

さらに、Stripe アカウントの支払い方法に移動し、Alipay の横に「保留中」と表示されていないことを確認してください。
それ以外の場合は、Stripe がリクエストを承認するまで待つ必要があります。

あとは、顧客のチェックアウト時に Alipay メソッドが表示されることを確認するだけです。
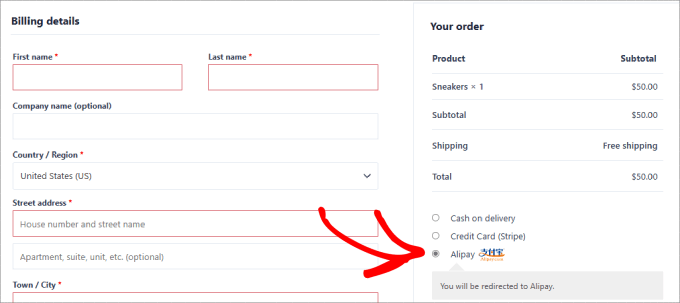
任意の商品ページに移動し、チェックアウトの進行状況を確認します。 注文概要の下に、顧客が Alipay で支払うオプションが表示されます。

顧客が注文すると、Alipay のログイン ページに直接送信される必要があります。 そこで Alipay アカウントにログインし、支払いを完了することができます。
その後、統合を通じてお金があなたの Stripe アカウントに直接入金されます。

ほら、ありますよ! これで、WooCommerce ストアで Alipay 支払いを受け入れる準備が整いました。
また、PayPal や Square などの他の WooCommerce 支払いゲートウェイを追加して、顧客がより多くの選択肢を選べるようにすることをお勧めします。
この記事が、WordPress で Alipay 支払いを受け入れる方法を学ぶのに役立つことを願っています。 WordPress でクレジット カード支払いを簡単に受け入れる方法に関するガイドや、ビジネス サイトに必須の WordPress プラグインとツールのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
