WordPressでクレジットカードによる支払いを受け入れる方法
公開: 2022-05-12
WordPressでクレジットカードによる支払いを受け入れるための最も安全で簡単な方法が必要ですか?
WordPressにはクレジットカードによる支払いを追加するデフォルトのオプションはありませんが、この問題を解決するのに役立つ多くのプラグインとツールがあります。 ただし、オンライン支払いに関しては、サードパーティのツールを信頼できることを確認する必要があります。
このチュートリアルでは、100%信頼できるプラグインを使用してクレジットカードによる支払いをWordPressに追加する方法を紹介します。
クレジットカードでの支払いを受け入れるために必要なもの
多くのユーザーは、クレジットカードの方が便利で安全であるため、オンライン決済にクレジットカードを使用することを好みます。 ただし、クレジットカードによる支払いをサイトに統合する前に、いくつかの準備を整えておく必要があります。
- SSL –サイトとの間で送受信されるすべてのデータが安全であることを確認するには、WebサイトでHTTPS/SSLを有効にする必要があります。 これにより、顧客を保護し、顧客の支払い情報がハッカーに漏洩しないようにします。
- Stripeアカウント– Stripeは、サイトでクレジットカードによる支払いを受け入れるための最良の支払いゲートウェイです。 それはユーザーフレンドリーであり、あなたのトランザクションを管理するためのたくさんのツールを提供します。 最初にStripeアカウントを持っている必要があり、それからそれをWordPressと統合することができます。
- 支払いプラグイン–信頼できるサードパーティの支払い統合ツールをインストールする必要があります。 選択するプラグインでは、MasterCardやVISAなどの複数の支払い処理業者からの支払いも受け入れることができます。 これは、顧客の選択に関係なく、サイト上のすべてのトランザクションを処理するのに役立ちます。 また、好みのカードを使用できる場合、顧客のユーザーエクスペリエンスも向上します。
クレジットカードでの支払いを受け入れることができるWordPressプラグインはたくさんあります。 私たちの一番の選択はWPSimplePayで、その理由を説明します。

WP Simple Payは、最高のWordPressクレジットカード支払いプラグインです。 それはあなたのウェブサイトでクレジットカード支払いを受け入れて製品を売る簡単で簡単な方法を提供します。
このプラグインを使用すると、任意のタイプの支払いフォームを作成できます。 さらに、それをカスタマイズするためのドラッグアンドドロップビルダーがあり、それがあなたのウェブサイトとあなたが販売しているものに合っていることを確認することができます。
次に、数回クリックするだけで、サイトでクレジットカードによる支払いを有効にできます。 すばらしいのは、このために1行のコードに触れる必要がないことです。
ダッシュボード内には、一括払いと定期支払いを設定するためのオプションがあります。 メンバーシップとサービスの試用期間を追加することもできます。
支払いたい金額をユーザーに決定させることもできます。 これは、提供している目的や無料のサービスにユーザーが寄付できるようにする場合に最適です。
ここにそのハイライトのいくつかがあります:
- WordPressとの超高速統合
- どのデバイスでも見栄えのする完全に応答性の高いフォームテンプレート
- [Payを適用]ボタンと[GooglePay]ボタンのオプション
- 割引クーポン
- 安全な支払いのためのSCA(安全な顧客認証)をサポートします
まだ納得できませんか? 全体像については、WP SimplePayReviewをご覧ください。
使用するクレジットカードプラグインがわかったので、正しい方法でチュートリアルを開始しましょう。
WordPressにクレジットカード決済を追加する方法
ステップ1:WPSimplePayをインストールする
まず、WPSimplePayアカウントを作成する必要があります。
WordPressリポジトリで利用できるプラグインの無料バージョンを使い始めることができます。 ただし、定期支払いやクーポンコードなどの高度な機能については、プレミアムバージョンにアップグレードすることをお勧めします。
サインアップ後、プラグインファイルをダウンロードし、アカウントダッシュボードからライセンスキーをコピーできます。 次に、WordPressサイトにプラグインをインストールしてアクティブ化します。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関する簡単なガイドを参照してください。
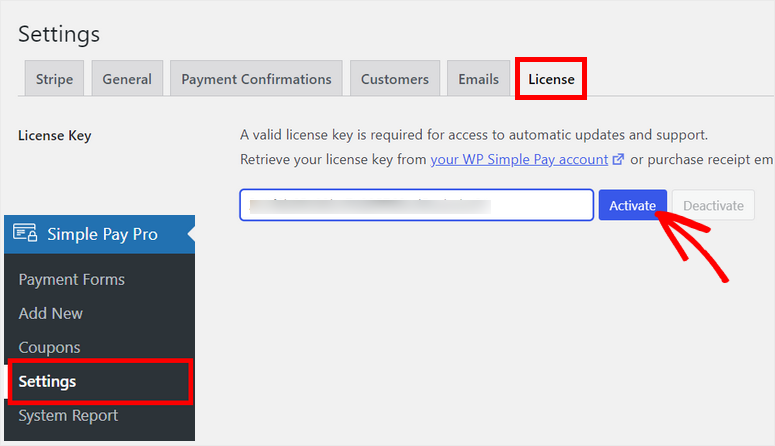
プラグインをインストールしたら、 WP Simple Pay»設定ページに移動し、[ライセンス]タブを開く必要があります。
ここで、ライセンスキーを入力し、[アクティブ化]ボタンをクリックします。

次に、Stripeアカウントに接続する必要があります。
ステップ2:Stripeに接続する
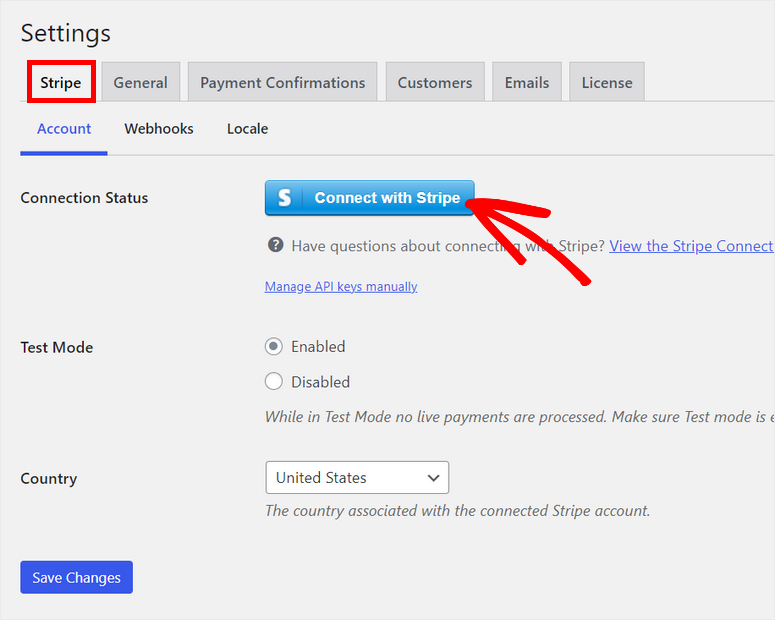
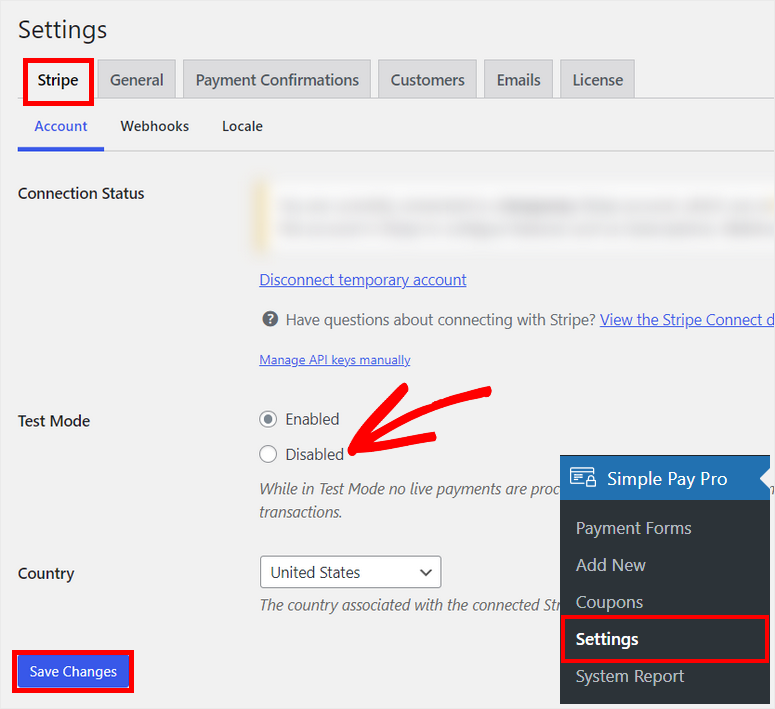
設定ページで、[ストライプ]タブをクリックすると、ストライプと統合するためのオプションが表示されます。
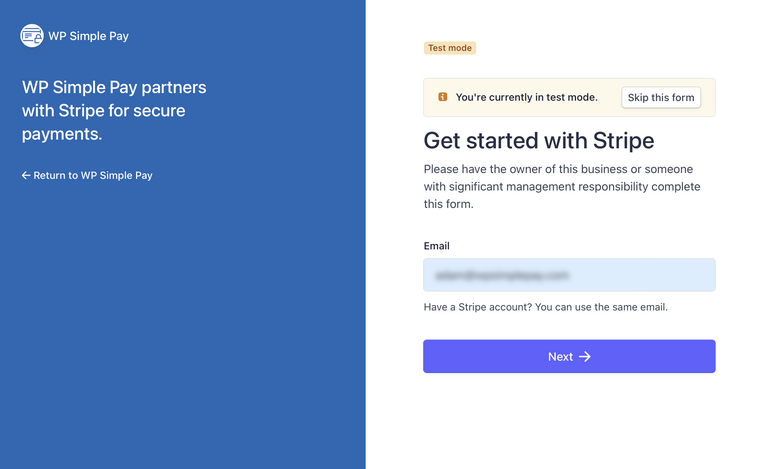
Stripeアカウントを接続する前に、クレジットカードによる支払いの設定が完了するまでテストモードを有効にすることをお勧めします。 これにより、サイトでライブトランザクションが誤って処理されないようにすることができます。 接続が正常に機能しているかどうかを安全に確認できます。

次に、[ストライプで接続]ボタンをクリックすると、次の画面でアカウントにログインするためのストライプのWebサイトが表示されます。 Stripeアカウントをお持ちでない場合は、新しいアカウントを作成できます。

アカウントを接続すると、管理ダッシュボードの設定ページに戻ります。
Stripeアカウントを設定したら、必ず[変更を保存]ボタンをクリックしてください。
次に、支払いフォームを作成し、クレジットカードオプションを追加する必要があります。
ステップ3:支払いフォームを作成する
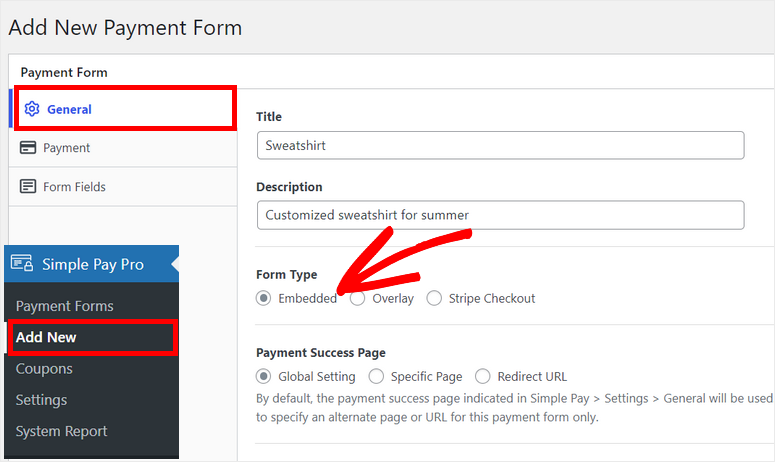
新しい支払いフォームを作成するには、 WPSimplePay»AddNewページに移動します。 最初に表示されるのは、フォームのタイトルと説明を追加できる一般設定です。 お支払いフォームの形式を選択することもできます。

選択できるフォームタイプのオプションは3つあります。
- 埋め込み:支払いフォームをWordPressのページまたは投稿に直接埋め込みます。
- オーバーレイ:支払い用のボタンを表示します。 ユーザーがボタンをクリックすると、ポップアップに支払いフォームが表示されます。
- Stripe Checkout:ユーザーをStripe支払いページにリダイレクトして支払いを完了します。
埋め込みフォーム形式を使用します。 このようにして、顧客はチェックアウト中にWebサイトを離れる必要がなくなります。
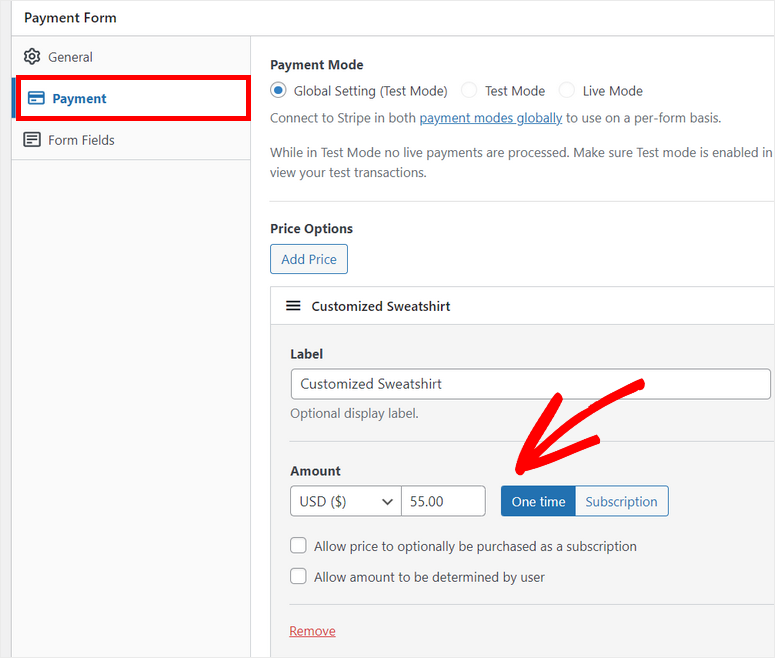
次に、[支払い]タブを開き、フォームの価格設定オプションを設定します。 ここでは、支払いモードを選択し、製品またはサービスの価格を追加できます。
製品のラベルと金額を追加するオプションがあります。 お支払いにご希望の通貨を選択することもできます。

金額設定の下に、 [ユーザーが決定する金額を許可する]オプションが表示されます。これにより、ユーザーはフォームに自分の支払い金額を入力できるようになります。 これは、寄付を歓迎するクリエイターや非営利団体に最適です。

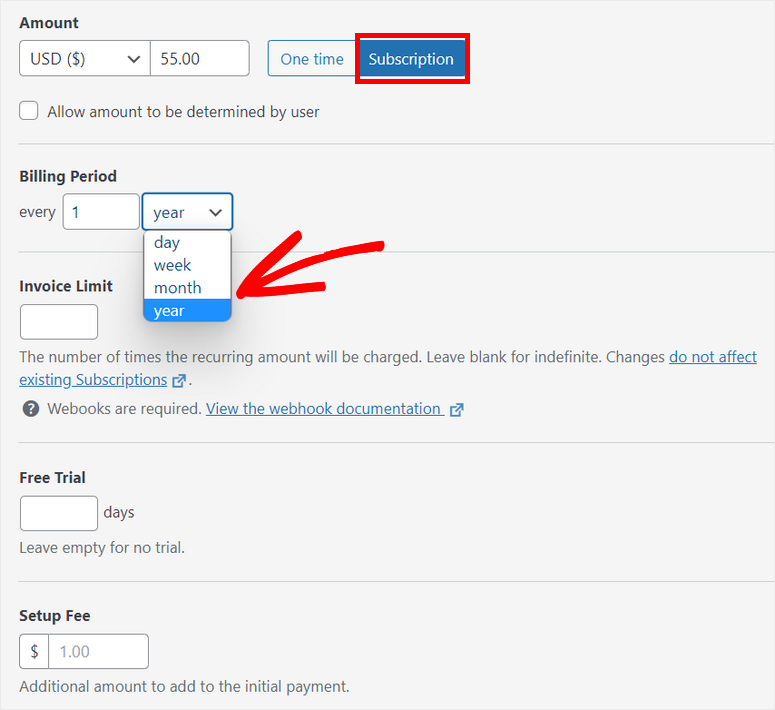
デフォルトでは、金額は1回限りの支払い用に設定されていますが、これを変更して[サブスクリプション]オプションを選択することもできます。 これにより、WordPressサイトで定期的な支払いを受け入れることができます。
サブスクリプションに切り替えると、請求期間、請求書の制限、無料試用期間などを選択するためのオプションが表示されます。

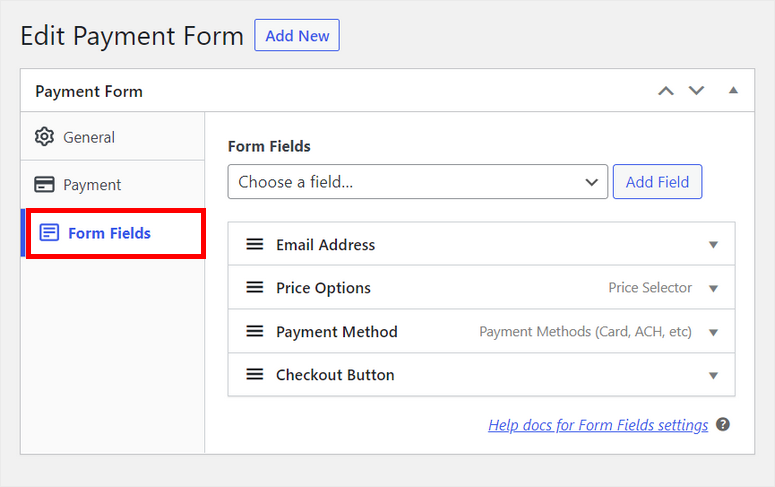
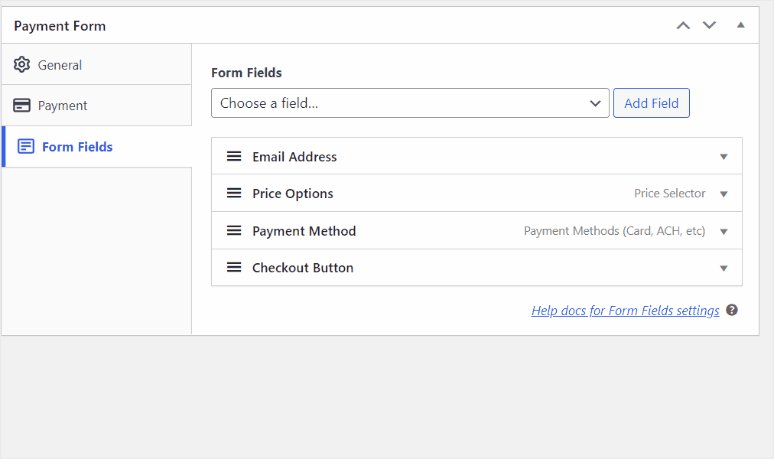
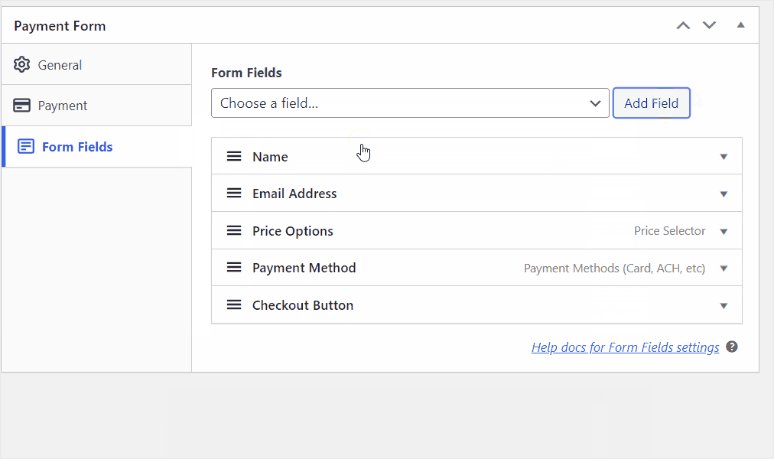
これで、支払いフォームのフィールドをカスタマイズして、クレジットカードオプションを追加できます。 [フォームフィールド]タブに、次のデフォルトフィールドが表示されます。
- メールアドレス:ユーザーのメールアドレスを収集します
- 価格オプション:製品の価格を表示します
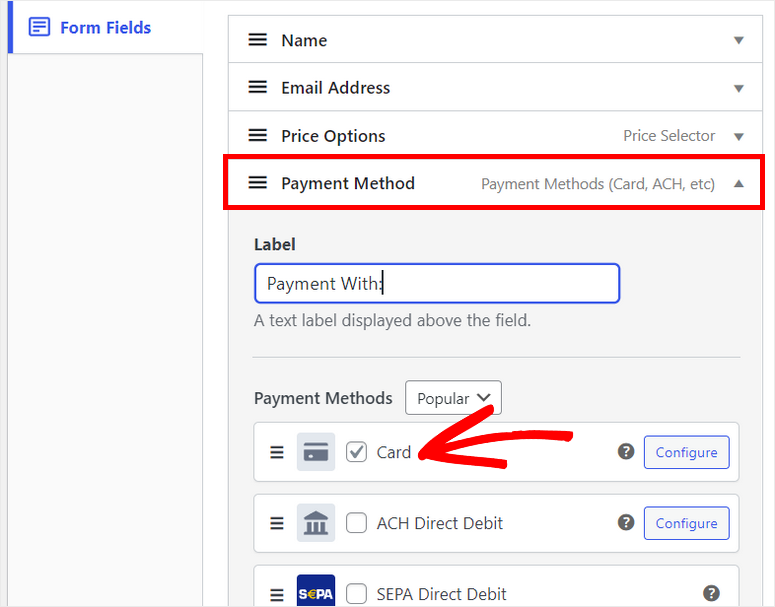
- お支払い方法:カード、GooglePayなどの1つ以上のお支払いオプションを追加します
- チェックアウトボタン:チェックアウトボタンのテキストとスタイルを編集できます

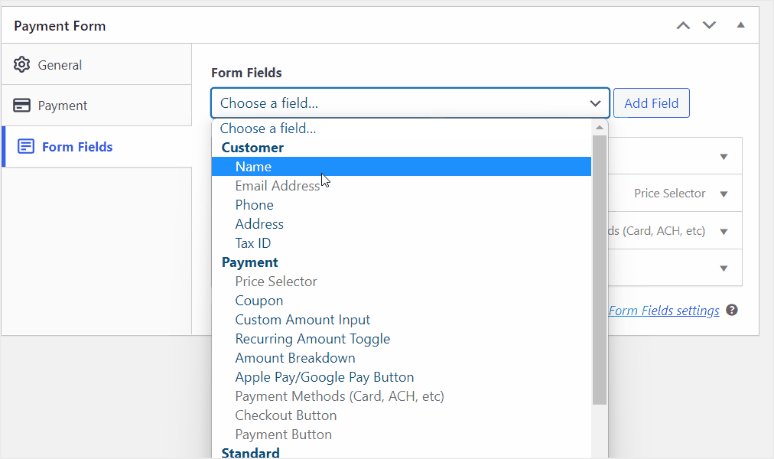
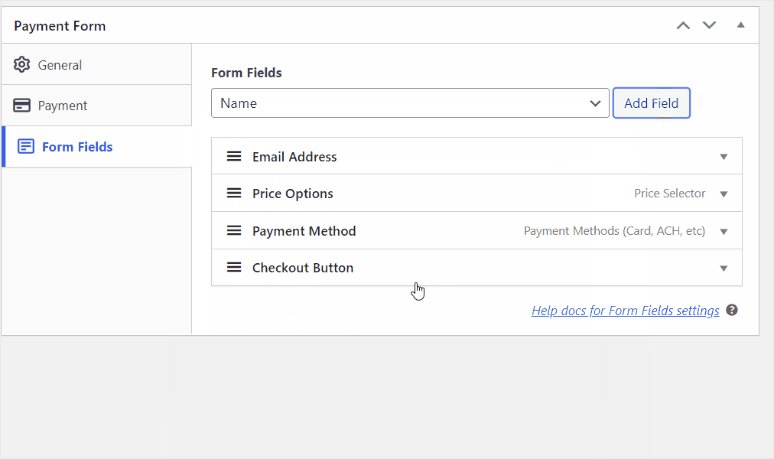
新しいフォームフィールドを追加する場合は、ドロップダウンメニューからそれらを選択し、[フィールドの追加]ボタンをクリックします。 次に、フォームフィールドをドラッグアンドドロップするだけで、好きな順序で並べ替えることができます。

お支払い方法のフィールドには、デフォルトの選択肢としてすでにカードが含まれているので、準備は完了です。 必要に応じて、他の支払いオプションを追加することもできます。

完了したら、必ず設定を保存してください。 次に、WordPressにクレジットカード決済を追加する方法を紹介します。
ステップ4:支払いフォームをサイトに追加する
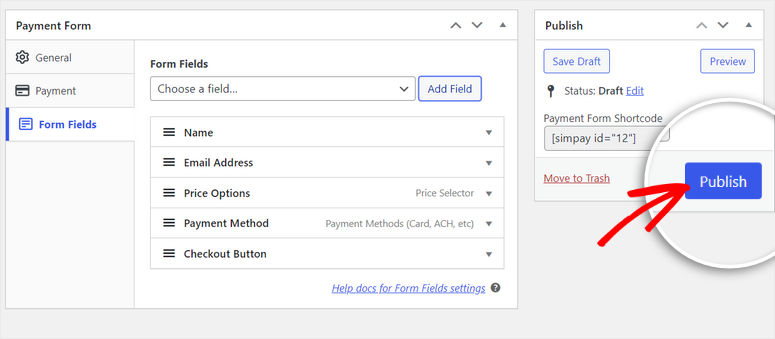
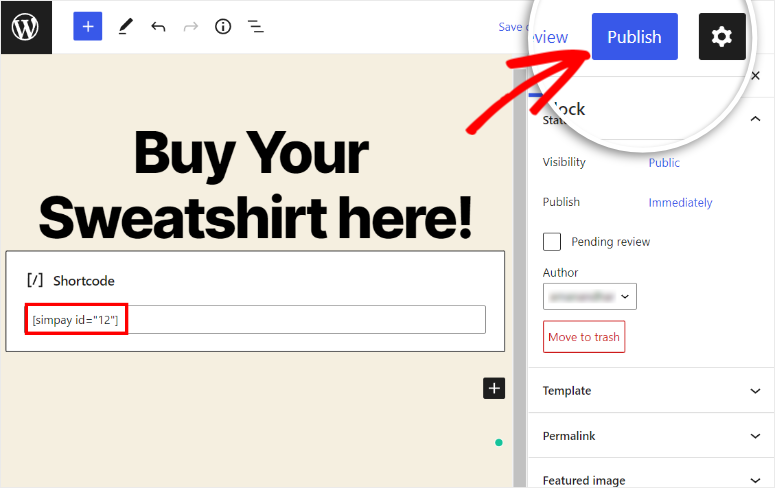
任意のページまたは投稿に支払いフォームを追加するには、フォームビルダーの右側にある[公開]ボタンをクリックする必要があります。

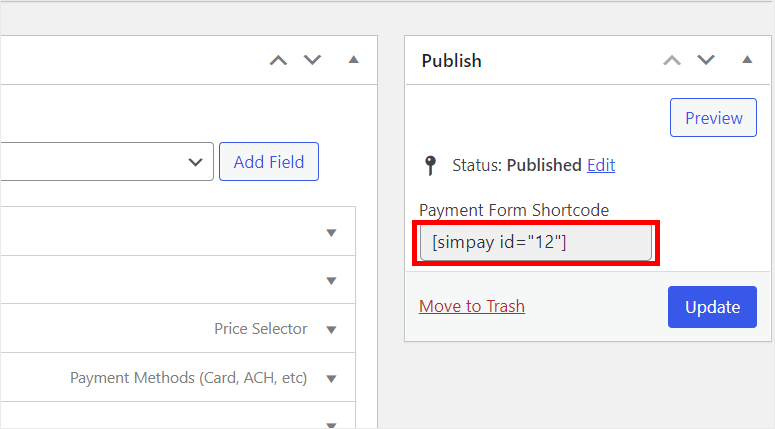
WP Simple Payは、作成するすべての支払いフォームに対して、[simpay id =” 12”]のような単純なショートコードを提供します。

このショートコードをコピーして、WordPressページまたは投稿に貼り付けるだけです。 ショートコードをテキストエディタに追加すると、ショートコードウィジェットが自動的に追加されることがわかります。
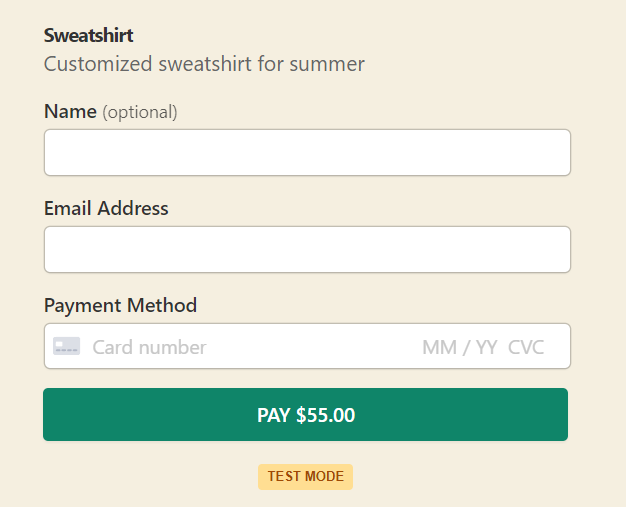
次に、ページを公開してプレビューし、フロントエンドでどのように表示されるかを確認できます。

フロントエンドで支払いフォームを表示できます。 こんな感じになります。

ステップ5:クレジットカードによる支払いをテストする
以前にテストモードでストライプ支払いを設定したため、サイトでテスト支払いを実行して、正しく機能しているかどうかを確認できます。
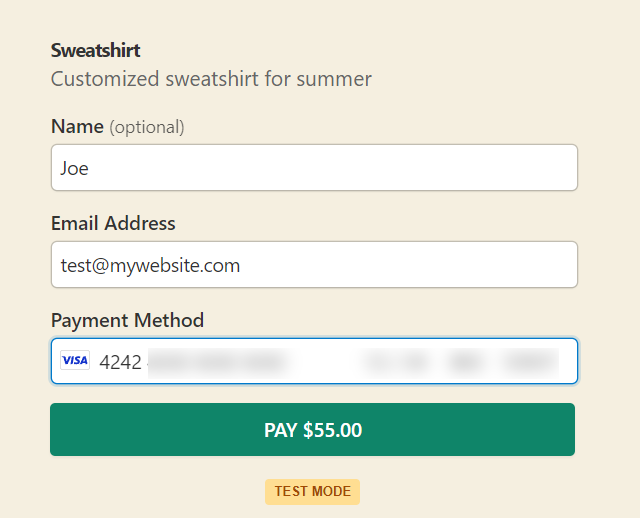
そのため、フロントエンドで支払いフォームを表示し、StripeWebサイトにあるテストカード番号をフォームフィールドに入力できます。

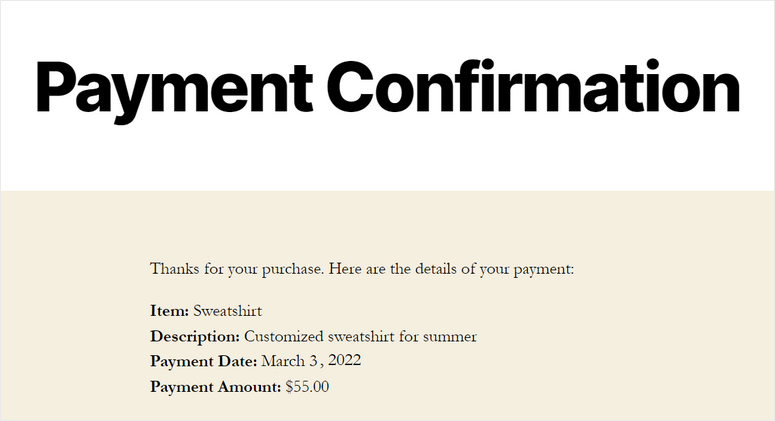
[支払い]ボタンをクリックすると、Stripeがクレジットカードでの支払いを処理し、次のような確認ページが表示されます。

すべてが正常に機能している場合は、 WPSimplePay»設定ページでテストモードをオフにすることができます。

最後に、[変更を保存]ボタンをクリックします。
そして、あなたは行きます! WP Simple Payプラグインを使用して、WordPressでクレジットカードによる支払いを受け入れる方法を学びました。
WP Simple Payは、WordPressサイト向けの強力な支払いプラグインの1つです。 それはユーザーフレンドリーで、数分でクレジットカードオプションを追加することができます。
それが今日のすべてです! この記事があなたのウェブサイトにクレジットカードでの支払いを簡単に追加するのに役立つことを願っています。
次のステップについては、次のリソースを確認してください。
- UXと販売を改善するための7つの最高のWooCommerceチェックアウトプラグイン
- 最高のWooCommerceアップセルおよびクロスセルプラグイン
- 収益性の高いオンラインストアを作成する方法–ステップバイステップ
これらの投稿は、サイトの売り上げと収益を増やすために厳選されています。
