WordPress でオンライン定期支払いを受け入れる方法
公開: 2024-06-16
WordPress ウェブサイトへの定期的な支払いを受け入れることを検討していますか?
オンラインでの定期的な支払いは、安定した収益を確保するための優れた方法です。 実際には、一度サブスクリプションにサインアップすると、サービスをそれほど頻繁に使用しない場合でも、そのサービスを継続する可能性が高くなります。
また、ユーザーがサブスクリプションの更新を忘れる可能性が低くなり、解約率が減少します。
この記事では、WordPress でオンライン定期支払いを受け入れる方法を説明します。 最も便利な方法を選択できるように、2 つの最適な方法を段階的に説明します。
WordPress の定期支払いを受け入れる理由
収益の予測が難しいほとんどのビジネス モデルとは異なり、定期的な支払いではそのようなことはありません。 これは、保有する購読者数と提供する購読プランをすでに知っているためです。
これにより、収益の可能性をすぐに計算できるため、より適切な計画を立てることができます。
その結果、収益を予測できるだけでなく、長期にわたる安定した収益も期待できます。
そのため、多くのサブスクリプションベースの企業はユーザーデータベースを使用して投資家を探し、ビジネス価値を評価しています。 彼らはこれらの数字を活用して資金を調達し、株式価値を高めます。
ただし、月次請求の最大の利点の 1 つは、支払いプロセスが自動化されることです。 今後のオンライン支払いについてユーザーに請求書やリマインダーを送信する必要はありません。
これにより、あなたとユーザーの間で衝突や紛争が発生する可能性が減り、より長い関係が保証されます。 また、時間を節約できるので、本業に集中することができます。
定期的な支払い処理を検討する必要があるその他の理由は次のとおりです。
- 顧客生涯価値の向上:顧客は、1 回限りの購入と比較して、より長期間にわたって収益をもたらします。 これにより、各顧客からの全体的な価値が高まります。
- 利便性:定期的な支払いにより、顧客は購入のたびに支払い情報を再入力する手間が省けます。 これにより、よりスムーズで楽しいチェックアウト体験が生まれます。
- 顧客の予算編成:顧客は、各請求サイクルで何が予想されるかを正確に把握できるため、定期的なコストを簡単に予算に組み込むことができます。
- 顧客エクスペリエンスの向上:請求漏れによるサービス中断のリスクがありません。 また、顧客満足度を向上させ、支払いプロセスの摩擦を軽減するのにも役立ちます。
- キャッシュ フロー:安定した収入が得られるため、キャッシュ フローをより適切に管理できます。 これにより、運営経費を賄い、成長機会に投資することが容易になります。
- 顧客の洞察:定期的な支払いにより、顧客の行動、好み、生涯価値に関する貴重なデータが得られます。 これは、マーケティング戦略を調整し、製品の提供を改善するために使用できます。
これらの理由から、定期的な支払いは、より安定したユーザーを獲得し、より効果的に管理するのに役立つロイヤルティ プログラムを簡単に作成するのに役立ちます。
詳細については、Woocomerce でロイヤルティ プログラムを設定する方法に関するこの記事をご覧ください。
最高のサブスクリプション管理ツール
Web サイトにサブスクリプションを追加する方法はたくさんありますが、目的は、プロセスをシンプルで便利にすることです。 安全であり、さまざまな支払いゲートウェイを受け入れる必要があります。
これらの理由から、WordPress に定期支払いを追加する 2 つの方法に焦点を当てます。
- 方法 1: WPForms で定期的な支払いを受け入れる
- 方法 2: WP Simple Pay で定期的な支払いを受け入れる
上のリンクを選択すると、読みたいメソッドのセクションにジャンプできます。
方法 1: WPForms で定期的な支払いを受け入れる
WordPress フォームはあらゆる Web サイトに必須です。 シンプルかつ直接的な方法で、顧客とのコミュニケーションと見込み顧客の発掘に役立ちます。 連絡先フォーム、登録フォーム、紹介フォームなど、さまざまな種類のフォームを作成できます。
ユーザーはオンライン WordPress フォームの使用に慣れているため、それを介した定期的な支払いも提供することは当然のことです。
今では、すぐに始められるフォーム プラグインがたくさんあります。 これらのフォーム ソフトウェアはそれぞれ、ユーザー ベースに最適な独自の機能を備えて設計されています。 まずは、WordPress に最適なフォームビルダーに関するこの記事をご覧ください。
使いやすく、カスタマイズ オプションが豊富で、さまざまな種類のフォームを作成できるフォーム プラグインが必要です。
最も重要なことは、支払いゲートウェイと統合された安全なフォーム ビルダーが必要であるということです。
それが、WPForms を採用した理由です。

WPForms は、フォームをカスタマイズして真にユニークなものにするのに役立つドラッグ アンド ドロップ ビルダーを提供するため、最高のフォーム プラグインです。 また、フォーム作成プロセスに役立つ 1,800 を超えるテンプレートも付属しており、初心者に最適です。
非表示の CAPTCHA、スパム保護などのセキュリティ機能も備えています。 たとえば、支払いフォームにアクセスして編集するユーザーを制御するのに役立つロールを定義することもできます。
ユーザーに送信するときに請求書フォームをパスワードでロックして、そのユーザーが一度だけアクセスできるようにすることもできます。
現在、WPForms は定期的な支払い処理自体を行いません。
代わりに、PayPal、Stripe、Square など、セキュリティとユーザー満足度で実績のある信頼できる企業と統合されています。
ただし、多くの一般的な電子メールおよびコンテンツ マーケティング システムに接続することもできます。 このため、WPForms は、シンプルな支払いソリューションを求める e コマース オンライン ストアや中小企業に最適です。
ただし、定期的な支払いについては、WPForms は Stripe と提携しています。
これにより、Stripe サブスクリプションを簡単にセットアップでき、ユーザーは優れたエクスペリエンスを楽しむことができます。 クレジット カード、デビット カード、Apple Pay、Google Pay、さらには直接銀行振込からも支払いを受け取ることができます。 これにより、WPForms は最高の定期支払いシステムの 1 つとなります。
このフォーム ビルダーについて詳しく知りたい場合は、ここで最新の WPForms レビューを確認してください。
次に、Stripe と WPForms で定期支払いを追加する方法を説明します。
ステップ 1: WPForms のインストールとセットアップ
WPForms では、WordPress プラグインの無料バージョンとプレミアム バージョンの両方が提供されることを覚えておくことが重要です。 WPForms lite を使用すると、WordPress で単純なフォームを作成および管理できます。 ただし、Stripe で支払いを統合したい場合は、WPForms Pro プランが必要になります。
WPForms Pro の使用を開始するには、プラグインの公式 Web サイトにアクセスし、プランを購入します。
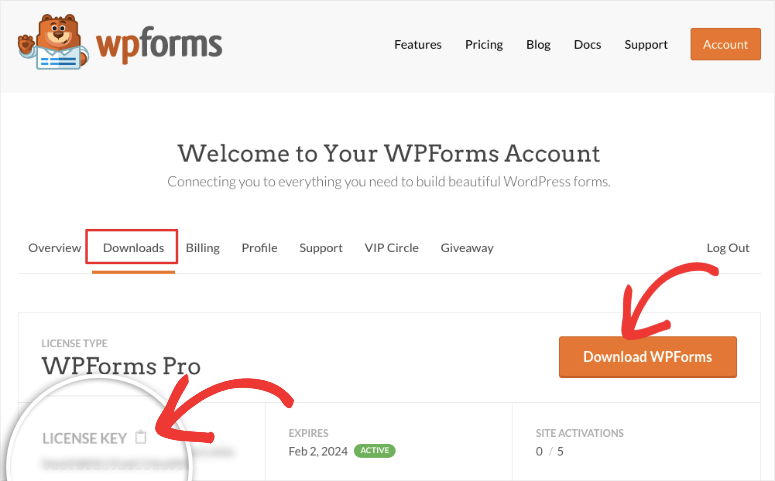
この後、WPForms ダッシュボードの[ダウンロード]に移動し、プラグインの ZIP ファイルを PC にダウンロードします。 このページでは、ライセンス キーもコピーします。これは、後でプロ バージョンをアクティブ化するときに必要になります。

次に、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動します。 ここでは、WPForms ZIP ファイルを WordPress にアップロードしてインストールし、他のプラグインと同様にアクティブ化します。
ここで問題が発生した場合は、プラグインのインストール方法に関するこの記事を確認してください。
この後、WordPress ダッシュボードに WPForms メニュー オプションが表示されるはずです。
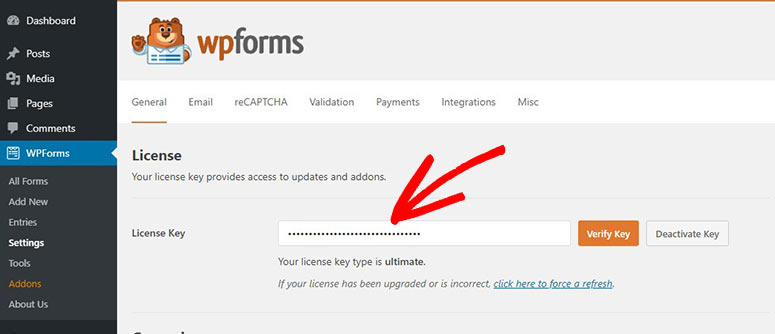
次に、 WPForms » 設定に移動し、「全般」タブを選択します。 ここで、先ほどコピーしたアクティベーション コードをライセンス キーバーに貼り付けます。 「キーの検証」を選択してこのプロセスを完了します。

それでおしまい! WPForms を使用する準備ができました。
ステップ 2: Stripe Pro アドオンをインストールする
WPForms をインストールしてアクティブ化したら、Stripe アドオンをセットアップします。これにより、Stripe 定期支払いを受け入れることができます。
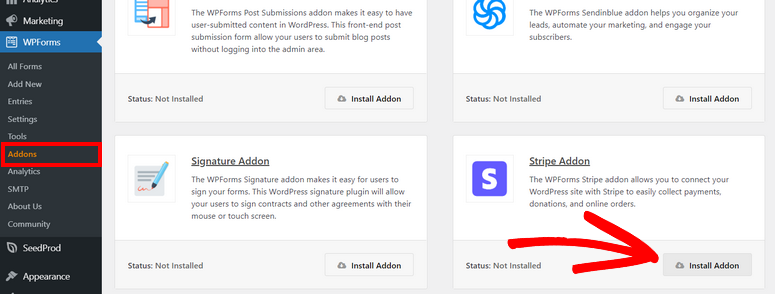
これを行うには、WordPress ダッシュボードでWPForms » アドオンに移動します。 このページでは、検索バーを使用して、このフォーム プラグインが提供する多数のアドオン プールから「Stripe Pro」を見つけます。

それを見つけたら、インストールしてアクティブ化すると、Stripe を WordPress に接続する準備が整います。
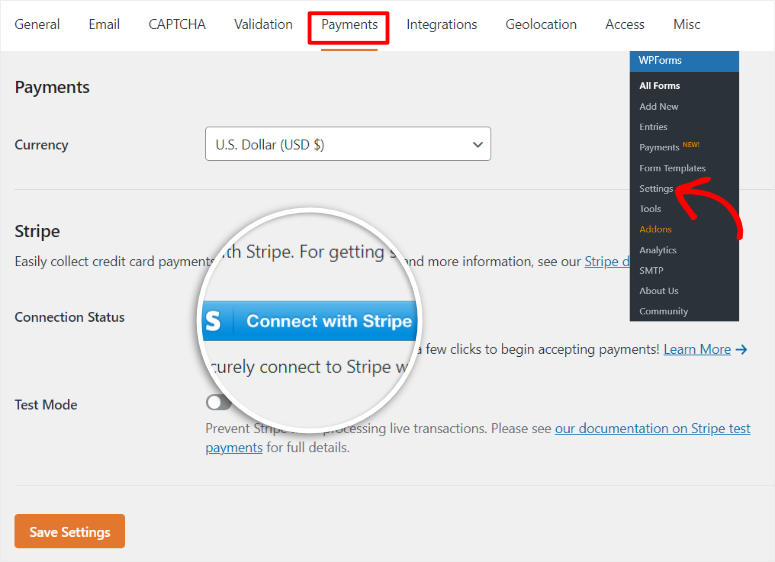
次に、 WPForms » 設定に移動し、「支払い」タブに移動します。 この後、下にスクロールしてページ上のStripeセクションを見つけ、「Stripe で接続」を選択します。

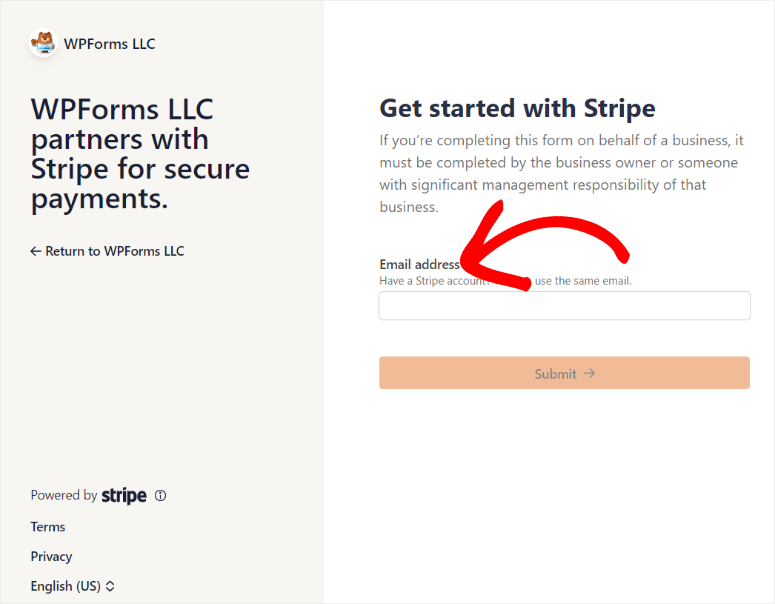
これにより、Stripe ログイン ページにリダイレクトされ、電子メール アカウントをすぐに入力して WPForms に接続できます。 アカウントをお持ちでない場合でも、ご心配なく。 WPForms がプロセスを案内し、数分でセットアップが完了します。

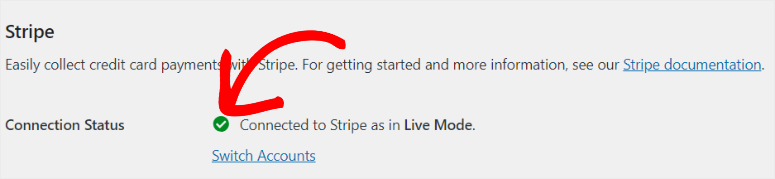
Stripe アカウントを接続すると、WPForms の支払い画面にリダイレクトされます。 この時点で、接続ステータスの色が緑色で表示され、統合が成功したことを示します。

ステップ 3: 支払いフォームを作成する
WPForms と Stripe Pro アドオンの両方の準備ができたら、定期的な支払いをリクエストできるようにオンライン フォームを作成します。
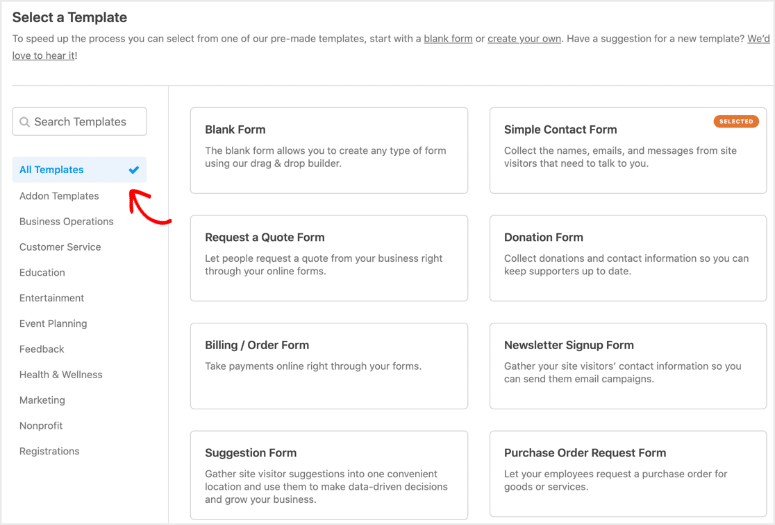
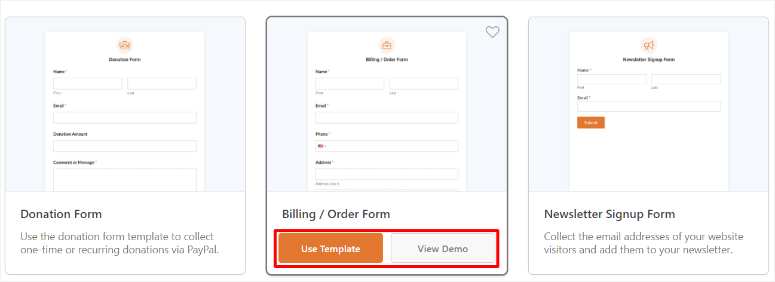
これを行うには、 WPForms » 新規追加に移動して、WPForms フォーム エディターに移動します。 ここには +1,800 のテンプレートが表示されているため、簡単に構築を開始できます。
左側では、テンプレートが用途に応じてさまざまなカテゴリにグループ化されています。 検索バーを使用して、探しているものを正確に見つけることもできます。 さらに、デザインの経験がある場合は、フォームを最初から作成することもできます。

テンプレートが自分に適しているかどうかを確認したい場合は、[デモを見る] を選択して、サイト上で実際にどのように表示されるかを確認してください。
このガイドでは、 Billing/Order Formテンプレートを使用します。 [テンプレートを使用] を選択してドラッグ アンド ドロップ フォーム ビルダー ページを開き、開始します。

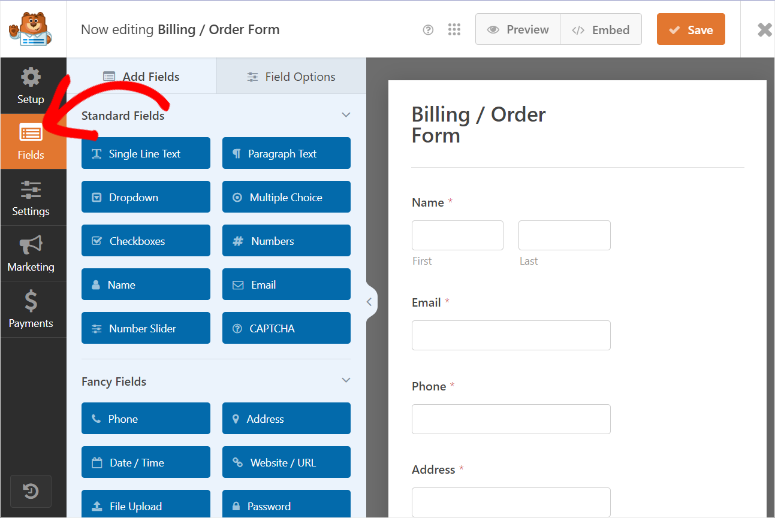
このページでは、左側にすべてのフォーム要素とフィールドが表示され、右側にはこれらの要素を希望の位置にドラッグ アンド ドロップできるプレビュー ウィンドウが表示されます。
ただし、Billing/Order Form テンプレートを使用しているため、ほとんどのフォーム要素とフィールドはすでに設定されています。 「フィールド」タブを選択すると、フォームに新しいフィールドや要素を編集、削除、完全に追加できます。

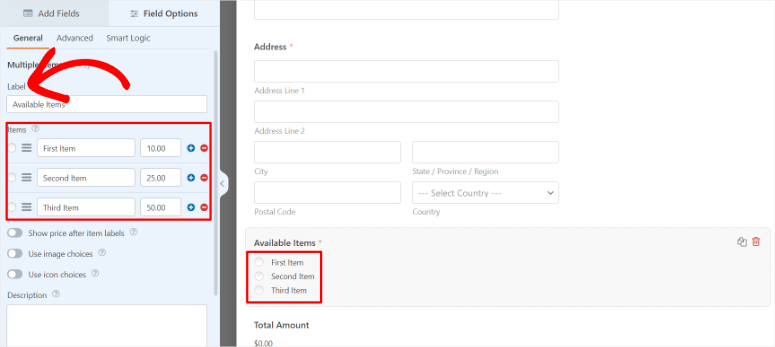
また、「利用可能なアイテム」セクションなどのプレースホルダー コンテンツをビジネスに関連するようにカスタマイズする必要もあります。 ここにいる間に、サービスや製品に合わせて価格を設定し、利用可能なアイテムを追加または削除することもできます。

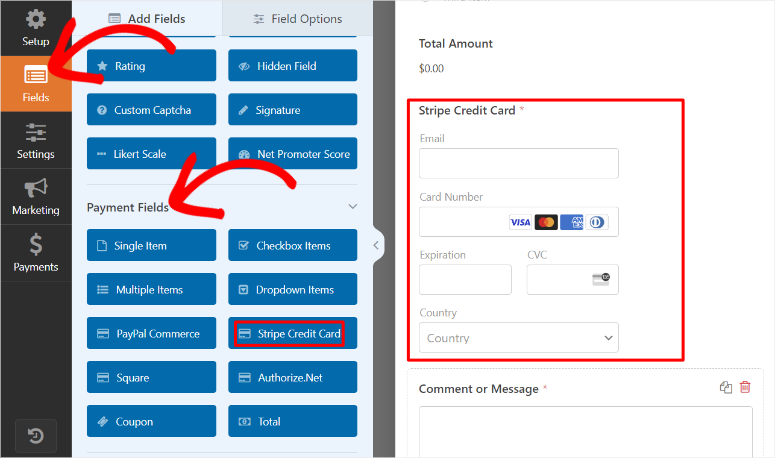
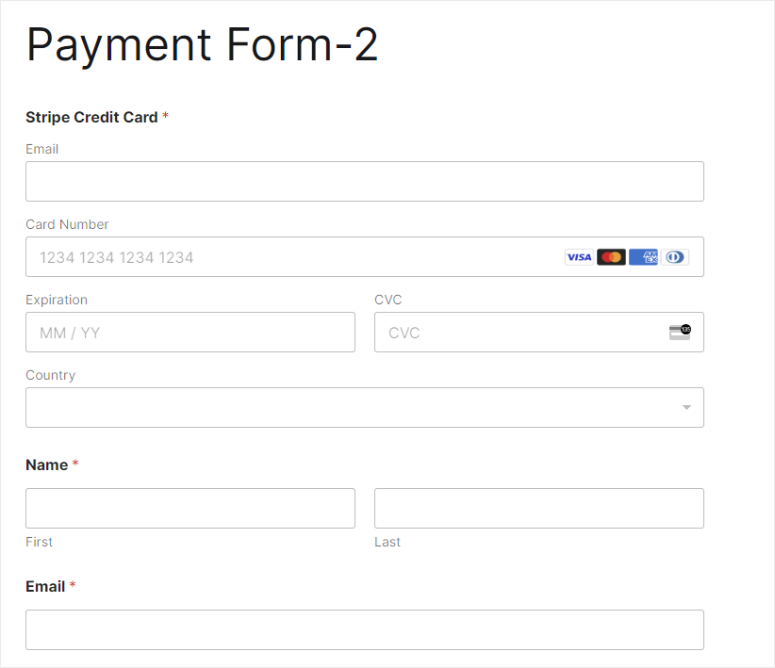
支払いフォームに満足したら、Stripe クレジット カード支払いフィールドを追加します。
これを行うには、画面の左側で [フィールドの追加] を選択し、スクロールして[支払いフィールド] を見つけます。
このセクションで、[Stripe Credit Card] フィールドを見つけて、表示したい支払いフォームの場所にドラッグ アンド ドロップします。 Stripe クレジット カード フィールドには、ユーザーが支払いフォームに簡単に記入できる電子メール、カード詳細、および国のセクションがすでに含まれているため、より便利になります。

ステップ 4: Stripe 定期支払いを設定する
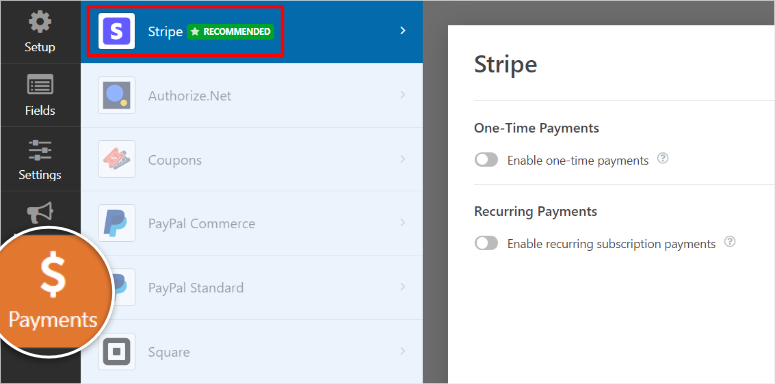
これを行うには、「支払い」タブに移動して、WPforms のすべての支払いゲートウェイにアクセスします。 このリストの一番上に、推奨オプションとして Stripe が表示されます。
Stripe を選択したら、トグル ボタンを使用して、 「1 回限りの支払いを有効にする」または「定期的なサブスクリプション支払いを有効にする」のいずれかを有効にする必要があります。
切り替えられる支払いオプションは 1 種類のみであることに注意してください。

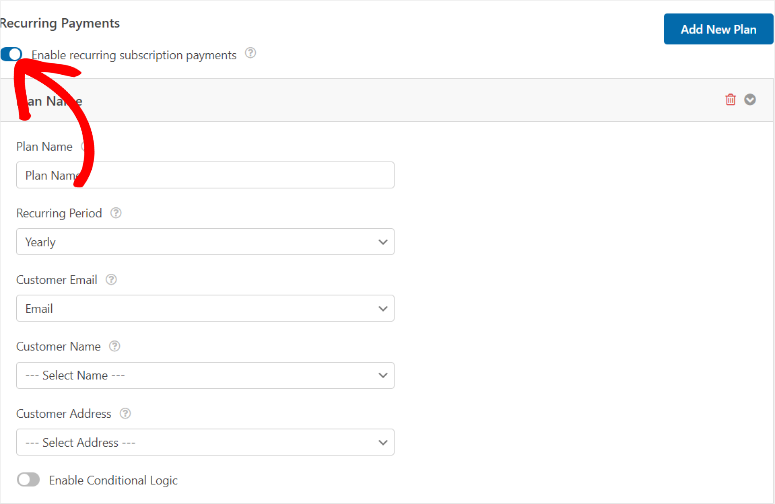
定期的な支払いプランを作成するには、 「定期的なサブスクリプション支払いを有効にする」を選択します。 これにより、さらに多くのカスタマイズ オプションを選択できるようになります。
利用可能な新しいオプションから、最初にPlan Nameを入力します。 次に、ドロップダウン オプションを使用して、定期期間、顧客名、顧客住所を設定します。

同様に、Stripe と WPForms を使用した定期的な支払いを WordPress ウェブサイト上で直接受け入れることができるようになりました。
ただし、支払いフォームをよりユーザーフレンドリーにカスタマイズしたいとも考えています。
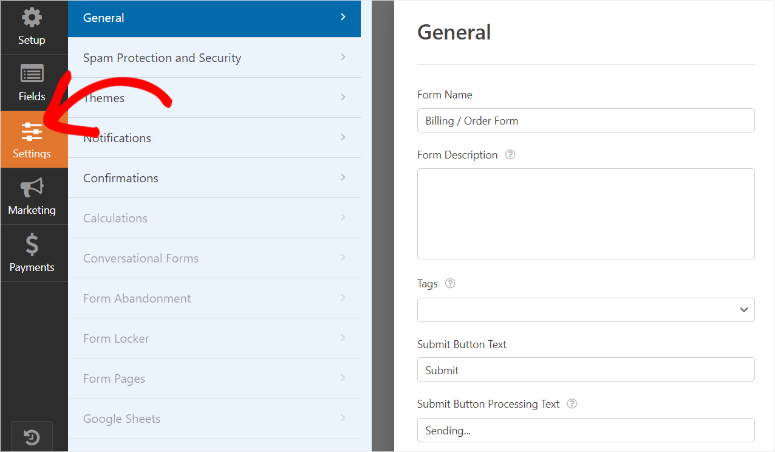
これを行うには、次に[設定]タブに進みます。 ここで、請求書/注文フォームのフォーム名をユーザーが関連できるものに編集できます。
次に、その下の「フォームの説明」で、指示を提供したり、フォームの内容を説明したりできます。 この後、タグ、送信ボタンのテキスト、および送信ボタンの処理テキストをカスタマイズすることもできます。

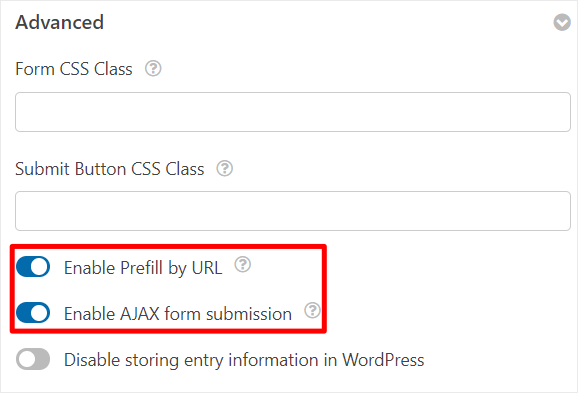
次に、 [詳細設定]セクションまで下にスクロールします。ここでトグル ボタンを使用して、まずURL による事前入力を有効にします。 このオプションを使用すると、WPForms がすでに持っているユーザー情報を自動的に事前入力するため、繰り返し入力する必要がなくなります。
この下で、「AJAX フォーム送信を有効にする」も有効にします。 これにより、ページを再読み込みすることなくフォームを送信できるようになり、ポップアップ ウィンドウにフォームを埋め込む場合に特に便利です。

ステップ 5 (オプション): 1 回限りの支払いオプションと定期的な支払いオプションを追加する
これに加えて、ユーザーに 1 回限りの支払いと定期的な支払いを自由に送信できるようにすることもできます。
誤解のないように、これはオプションですが、ユーザーを多様化して、製品を 1 か月間試したいだけの人でもアクセスできるようにすることができます。
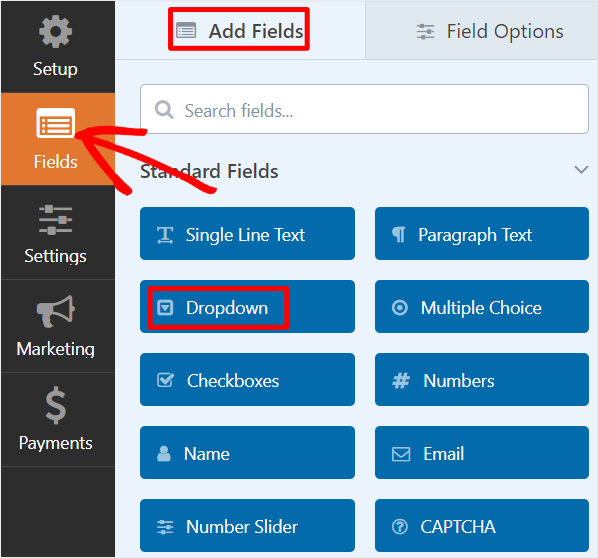
まず、 [フィールド]タブに移動し、[フィールドの追加] で [ドロップダウン] フィールドを探し、フォーム上の希望の場所にドラッグ アンド ドロップします。

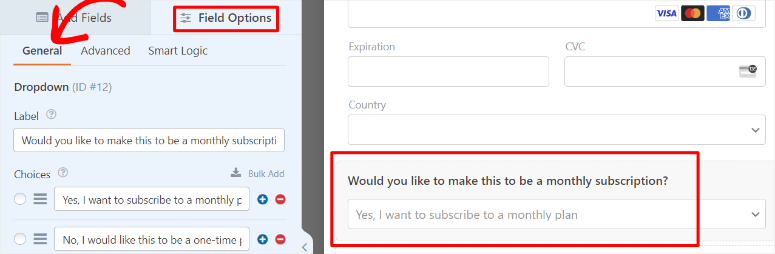
次に、追加したドロップダウン フィールドを選択して、そのカスタマイズ オプションを開きます。 定期支払いと 1 回限りの支払いに関連するように、質問とドロップダウン オプションの両方を編集します。
[ラベル] ボックスに、次のような質問を入力します。
- 「これを月額制にしますか?」
この後、ドロップダウンの選択肢が 2 つだけであることを確認します。 次に、残りの 2 つの選択肢に次のように入力します。
- 「はい、月額プランに登録したいのですが。」
- 「いいえ、1回払いでお願いします。」

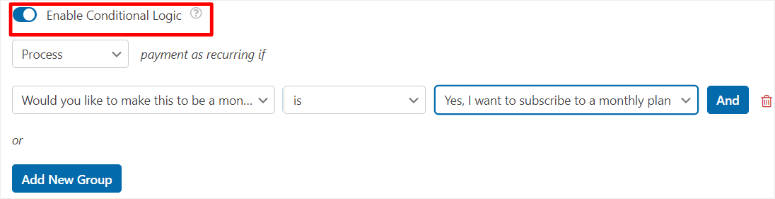
それが完了したら、「支払い」タブに移動し、Stripe の下の定期支払いオプションに移動します。 ここで、一番下までスクロールし、トグルオプションで「条件付きロジックを有効にする」を有効にして、さらにオプションを展開します。
次に、最初の行でドロップダウン オプションを使用して、「プロセス」支払いを定期的なものとして設定します。
次に、その下のドロップダウンから「これを月額サブスクリプションにしますか?」を選択します。 次のドロップダウンで、「はい」を選択し、最後に「はい、月額プランに登録したいです。」を選択します。 最後のドロップダウンで。
したがって、ルールは次のようになります。
「これを月額サブスクリプションにしたい場合は、支払いを定期的に処理します。はい、月額プランに登録したいです。」

今後は、サブスクリプションを選択したユーザーのみが毎月料金を請求されるようになります。 完了したら、フォームビルダーページの上部にある「保存」をクリックします。
おめでとう! WPForms を使用して、条件付きロジックを備えた定期支払いフォームを作成しました。
ステップ 6: 支払いフォームを発行する
フォームの準備ができたら、WPForms を使用してフォームをサイトに追加する方法がいくつかあります。 最も便利な方法をすぐに選択できます。
まず、フォーム用の新しいページを作成します。
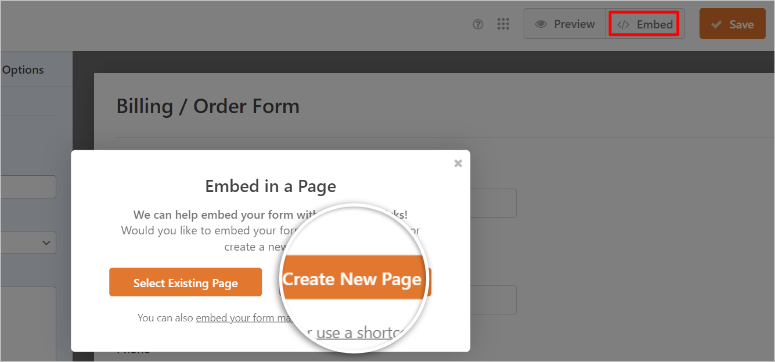
これを行うには、フォーム作成ページの右上隅から「埋め込み」を選択し、「新しいページの作成」をクリックします。

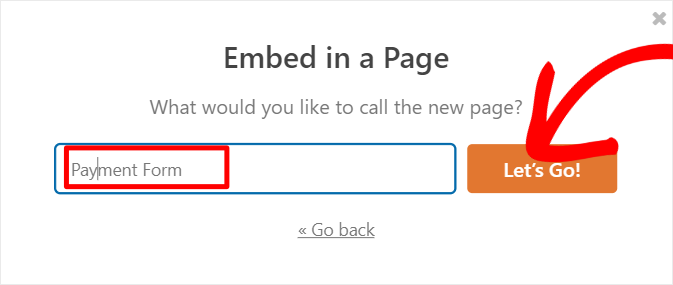
次のポップアップでフォームに名前を付ける必要があります。これはフォームの見出しとなり、支払いフォームの URL スラッグとしても機能します。
最後に、「Let's Go」を選択すると、フォームがすでに挿入された新しいページにリダイレクトされます。

[公開] をクリックするだけでフォームが公開されます。
次に、フォームを既存のページに追加できます。
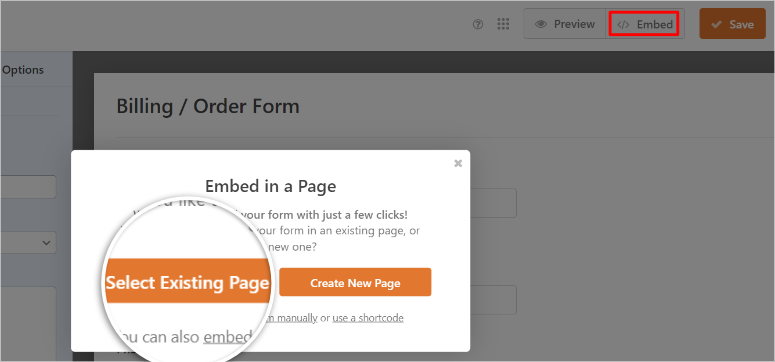
フォーム作成ページでは「埋め込み」を選択しますが、今回は「既存ページを選択」を選択します。

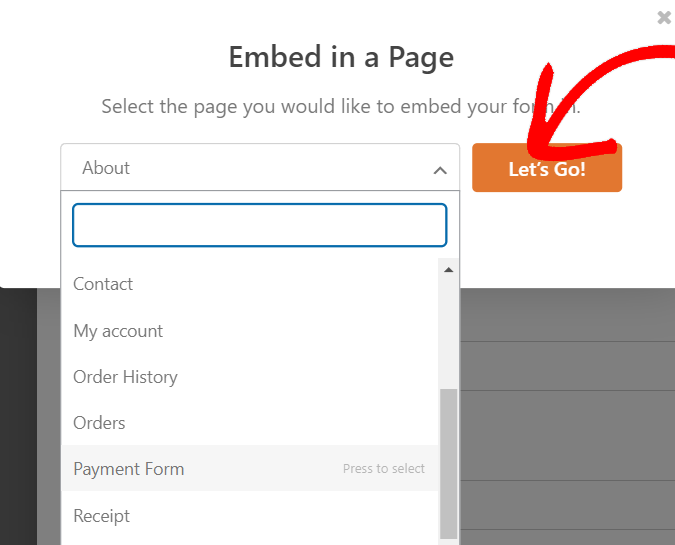
次に、サイト上のすべてのページを含むドロップダウン メニューが表示されます。 支払いフォームを追加したいページを選択し、「Let's Go」をクリックします。
この後、ページのブロックエディターにリダイレクトされます。

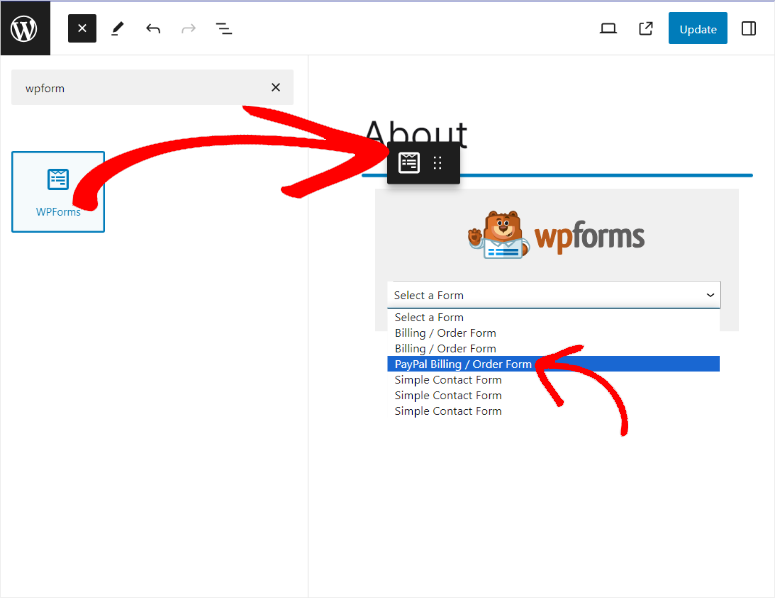
次に、ブロック エディターでプラス (+) 記号を押し、検索バーを使用して WPForms ブロックを見つけます。

次に、ページ上のフォームを表示する場所にドラッグ アンド ドロップします。 ブロック上に表示されるドロップダウン メニューから、リストから作成したフォームを選択します。

フォームが表示されたら、 「更新」を選択して有効にします。
ショートコードを使用してフォームを追加することもできます。
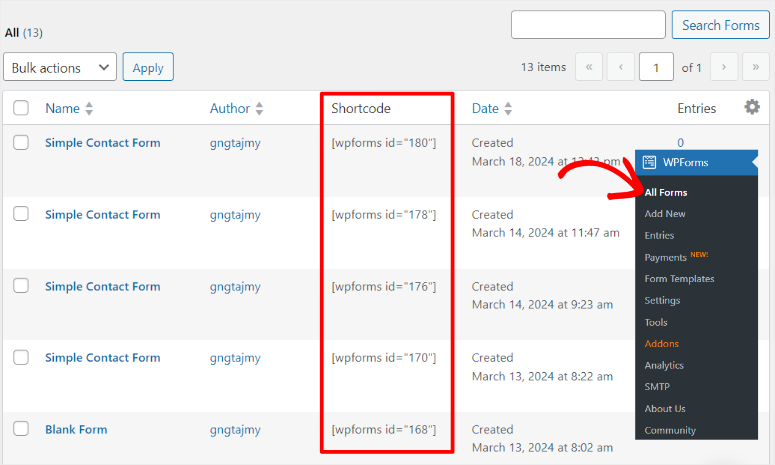
これを行うには、WordPress ダッシュボードでWPForms » すべてのフォームに移動すると、すべてのフォームが一度に表示されます。 次に、支払いフォームの横にあるショートコードをコピーします。

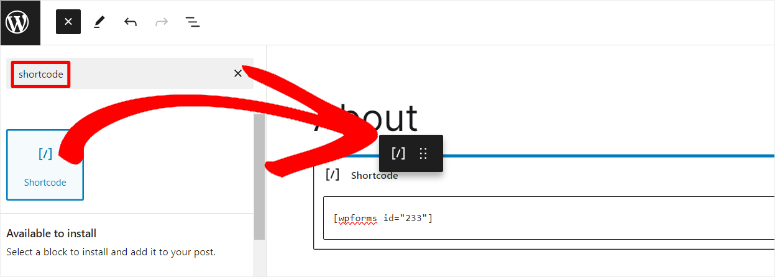
この後、WPforms ブロックを使用したときと同じように、既存のブロック エディターを開きます。 ページ上で、検索バーを使用して「ショートコード ブロック」を見つけます。
次に、支払いフォームを表示したい場所にショートコード ブロックをドラッグ アンド ドロップします。 支払いフォームのショートコードを貼り付けると、その場所に表示されるはずです。

「公開」をクリックすれば完了です。

方法 2: WP Simple Pay で定期的な支払いを受け入れる
定期支払いを追加するもう 1 つの方法は、専用の請求プラグインを使用することです。 これらの支払いプラグインは、Stripe 請求などの支払い回収に向けた高度な機能を提供します。
さらに、定期支払いオプションにアクセスするためにプラグイン アドオンを使用する必要がないため、サイトが肥大化する可能性が低くなります。 税金や購入制限などのオプションを簡単に含めることができます。
このような機能に加えて、使いやすく高度にカスタマイズ可能なプラグインにも焦点を当てる必要があります。 まずは、9 つのベスト WordPress 支払いプラグインに関する記事をご覧ください。
それが、WP Simple Pay を採用した理由です。

WP Simple Pay は最高の Stripe 支払いプラグインです。 コーディングせずに、WordPress サイトで直接支払いを受け取ることができます。 WP Simple Pay の最も優れている点は、支払いプロセスを好きなようにカスタマイズできることです。
まず、10 種類以上の支払い方法が用意されており、ユーザーが望む自由を確実に提供できます。 また、無料トライアルを提供して、ユーザーに最初に製品をテストする機会を与えることもできます。 さらに、ユーザーの購入を促す割引コードを簡単に設定できるため、会員制サイトに最適です。
今すぐ購入して後で支払うオプションを設定することもできます。 分割払いプラン機能を使用すると、日次、週次、月次、年次の支払いの請求間隔を作成できます。 世界中にユーザー ベースがある場合、WP Simple Pay を使用すると、所在地に基づいて税金を支払うことができます。 これにより、WP Simple Pay は最高の定期支払いシステムになります。
この Stripe プラグインには、高度なドラッグ アンド ドロップ フォーム ビルダーを使用して、サイトに合わせてカスタマイズできる、適切に設計された事前構築済みフォーム テンプレートがいくつか付属しています。 その後、カスタマイズした支払いフォームを専用ページに配置することができ、定期支払いソフトウェアを使用して作成してパーソナライズすることもできます。
最も重要なのは、この支払いプロセッサにより、Stripe での定期支払いの設定が驚くほど簡単になります。
その方法を紹介しましょう。
ステップ 1: WP Simple Pay のインストールとセットアップ
WPForms と同様に、WP Simple Pay にもプラグインの無料版とプレミアム版があります。 ただし、定期的な支払いの場合は、WP Simple Pay Plus プラン以上が必要です。
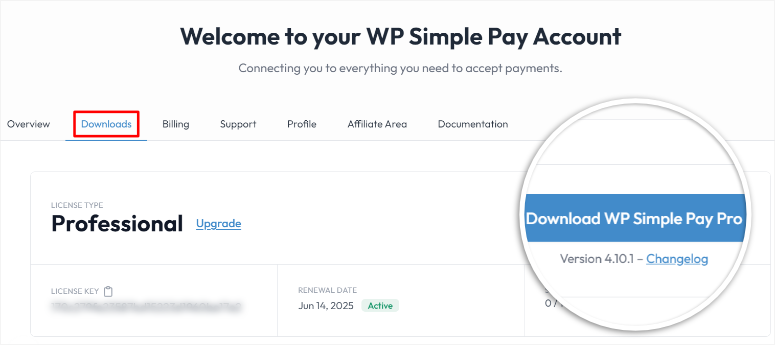
まず、プラグインの公式 Web サイトにアクセスしてプランを購入します。 これを行ったら、WP Simple Pay ダッシュボードに移動し、 [ダウンロード]タブを見つけます。
ここで、プラグインの ZIP ファイルを PC にダウンロードします。 ライセンス キーは、後でプラグインのプロ バージョンをアクティブ化するときに必要になるため、同じページからコピーする必要もあります。

次に、WordPress ダッシュボードに戻り、プラグイン » 新しいプラグインの追加に移動します。 次に、他のプラグインと同様に、プラグインをアップロード、インストール、アクティブ化します。
プラグインをアクティブ化すると、セットアップ画面の最初のページにリダイレクトされ、「Let's Get Started」を選択してプロセスを開始できます。

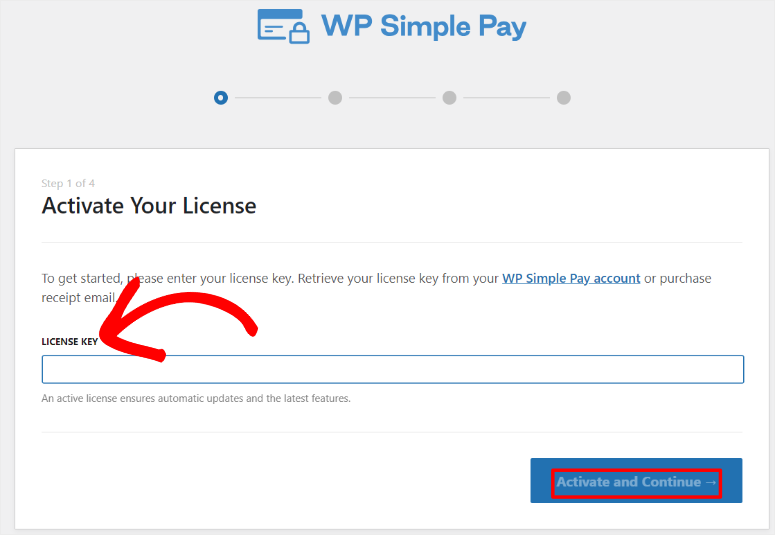
次のページで、前にコピーしたライセンス キーを表示されたフィールドに挿入します。 続行するには、「アクティブ化して続行」を選択します。

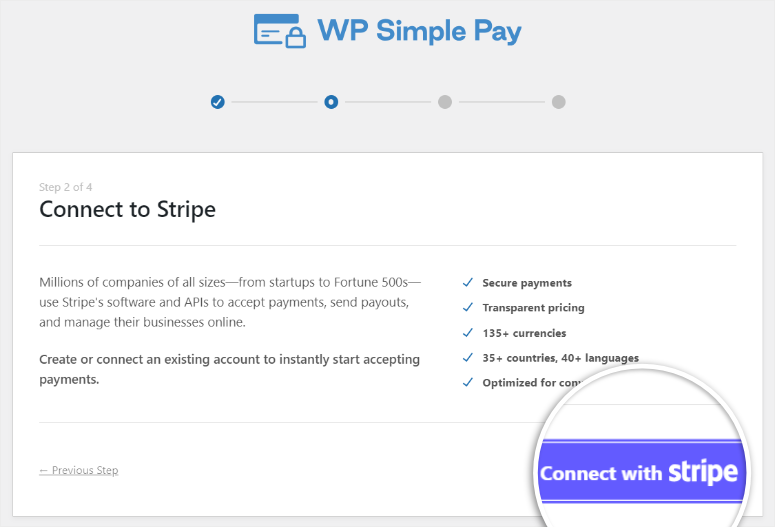
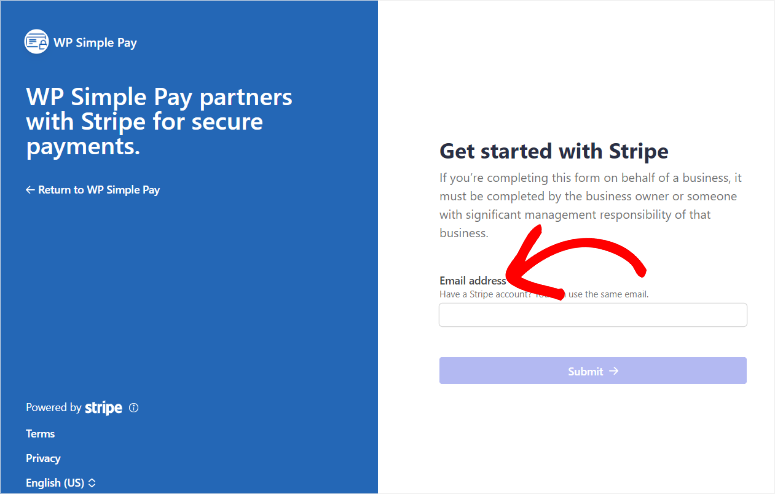
次に、次の画面で「Stripe に接続」をクリックすると、Stripe ログインページにリダイレクトされます。

ここで、Stripe にサインアップしたメール アドレスとパスワードを入力して続行します。 Stripe アカウントをお持ちでない場合は、WP Simple Pay を使用してこのページでアカウントを作成できます。

Stripe を WP Simple Pay に正常に接続すると、WordPress ダッシュボードのセットアップ ウィザードにリダイレクトされます。 この画面で、トグルボタンを使用して電子メールを設定し、完了したら「保存して続行」を選択します。
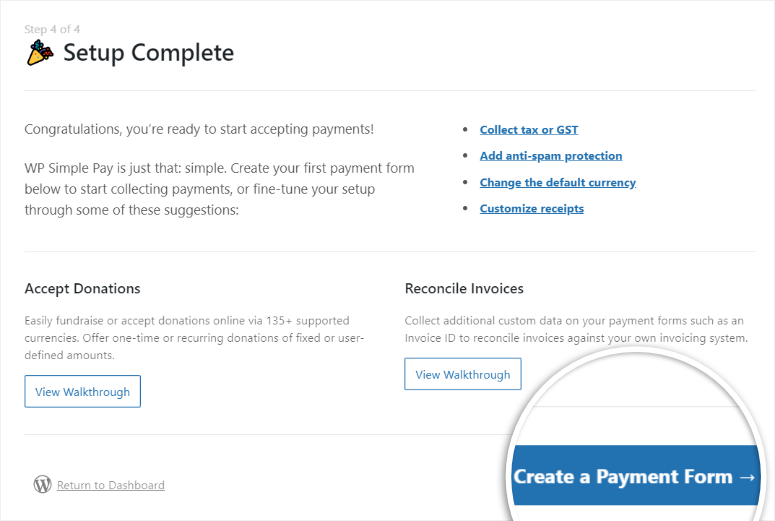
セットアップ ウィンドウの最後のページで、 [支払いフォームの作成] を選択して、WP Simple Pay の使用を開始します。

ステップ 2: 支払いフォームを作成する
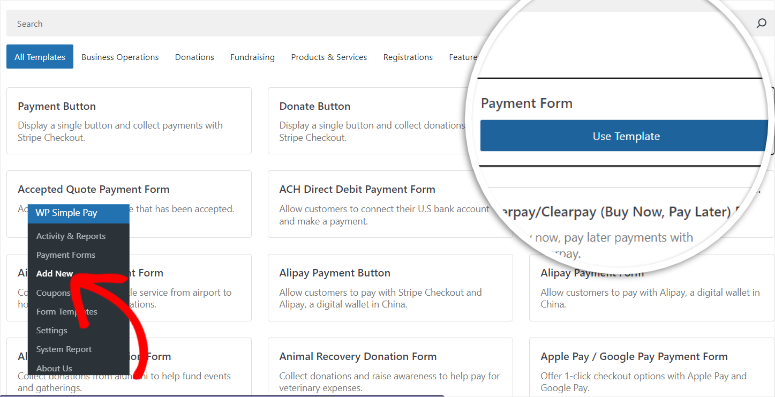
ここで、セットアップ ウィザードの最後のページで [支払いフォームの作成] を選択した場合は、支払いフォーム ビルダーにリダイレクトされるはずです。 ただし、WordPress ダッシュボードで[WP Simple Pay] » [新規追加]に移動して、このページにアクセスすることもできます。
このページには、構築を開始できる多数の WP Simple Pay テンプレートが表示されます。 構築プロセスを最初から開始することもできます。
ただし、このチュートリアルでは、 Payment Formを選択します。

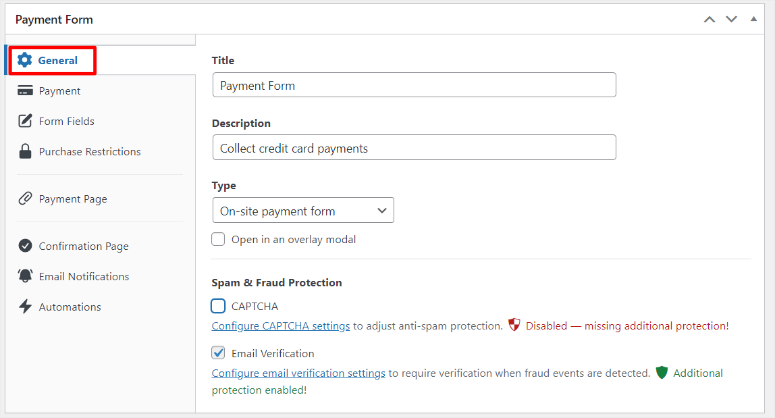
次に、ドラッグ アンド ドロップ フォーム ビルダーで、 [全般]タブに移動します。 ここでは、まず、対象ユーザーとブランドに関連するようにフォームのタイトルと説明を編集します。 次に、[タイプ] ドロップダウン メニューを使用して、[オンサイト支払いフォーム] を選択します。

次に、 [支払い]タブに移動して、価格オプションをカスタマイズします。 WP Simple Pay では、定期的なオプションを有効にする方法が 2 つあります。
方法 1: サブスクリプション プランを使用する
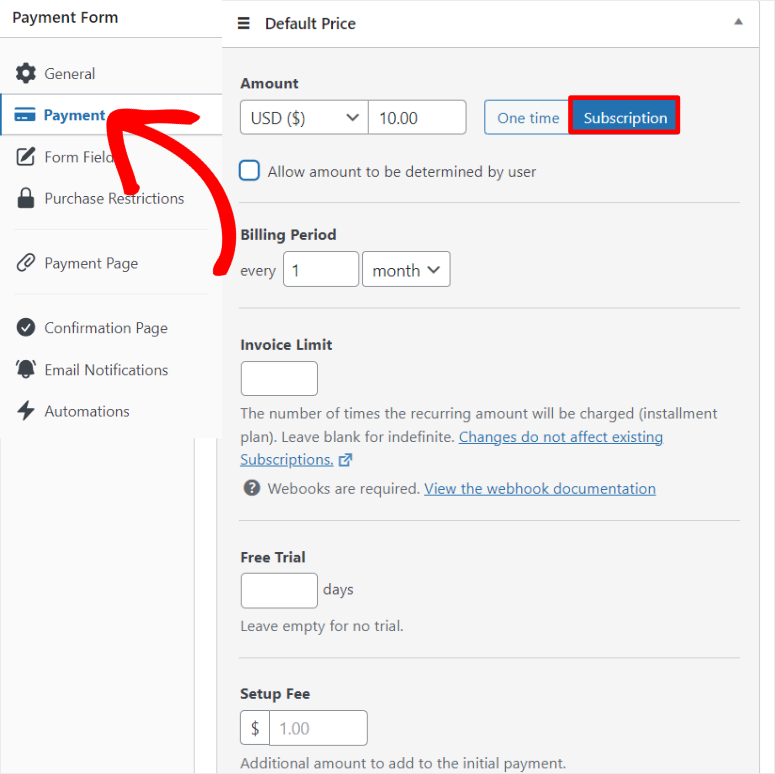
まず、「デフォルト価格」に移動し、 「サブスクリプション」を選択します。 定期的な寄付を受け入れたい場合は、チェックボックスをオンにして「ユーザーによる金額の決定を許可」をオンにします。 詐欺を避けるために最低寄付額は 10 ドルに設定されていますが、このチェックボックスの下で手動で設定することもできます。
次に、ドロップダウン オプションを使用して請求期間を設定し、日、週、月、年に設定できます。 支払いプランを追加する場合は、「請求限度額」を追加して、ユーザーが実行できる分割払いの回数を設定します。
この下に、ユーザーに「無料トライアル」を提供する日数を追加することもできます。 最後に、ユーザーからさらに多くの収益を集めるためにセットアップ料金を含めることもできます。

方法 2: 1 回限りの支払いオプションを使用する
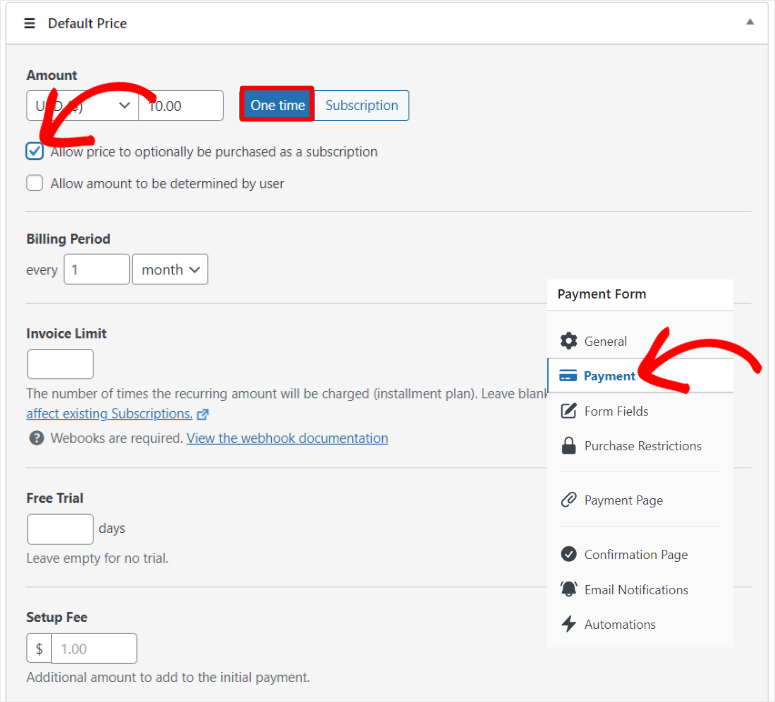
WP Simple Pay で定期支払いを受け入れることができるもう 1 つの方法は、 1 回限りのオプションを選択することです。
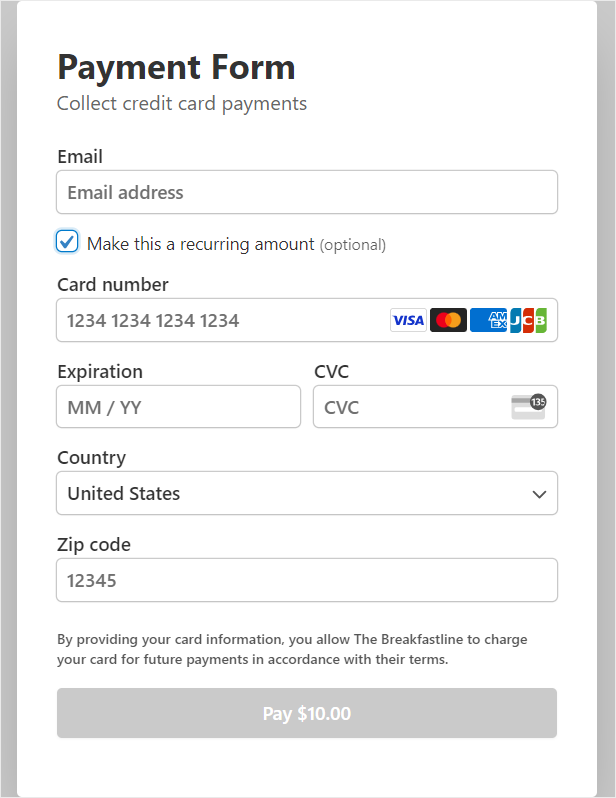
ただし、この方法では、「価格をオプションでサブスクリプションとして購入できるようにする」を有効にします。 これにより、ユーザーは 1 回限りの購入または定期的な支払いを自由に行うことができます。
サブスクリプション オプションと同様に、「ユーザーによる金額の決定を許可する」にチェックを入れて、ユーザーから 1 回限りの寄付を受け取ることもできます。
このオプションを使用して Stripe の定期支払いをカスタマイズするには、インターフェイスが同じであるため、1 回限りの支払いに使用したのと同じ手順に従います。

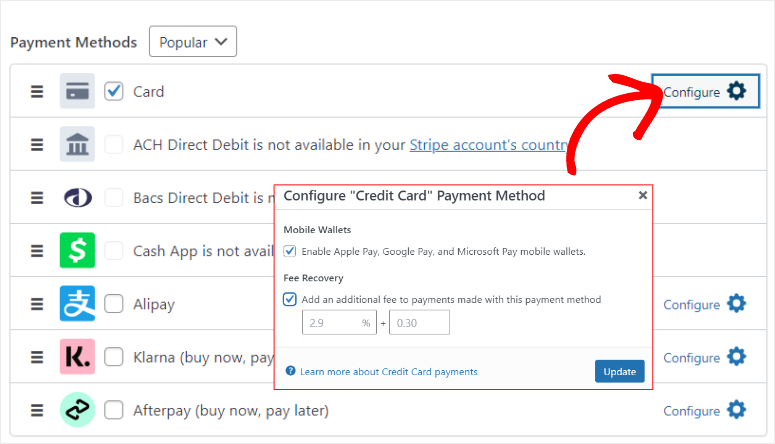
次に、このページの下で、このページの「支払い方法」セクションを見つけて、「設定」を選択します。 次に表示されるポップアップウィンドウで、Apple Pay、Google Pay、Microsoft Payなどのモバイルウォレットをチェックボックスで有効にします。
チェックボックスを使用して、これらのモバイル ウォレットで使用される支払いに追加料金を追加することもできます。

フォームをカスタマイズする方法を見てみましょう。
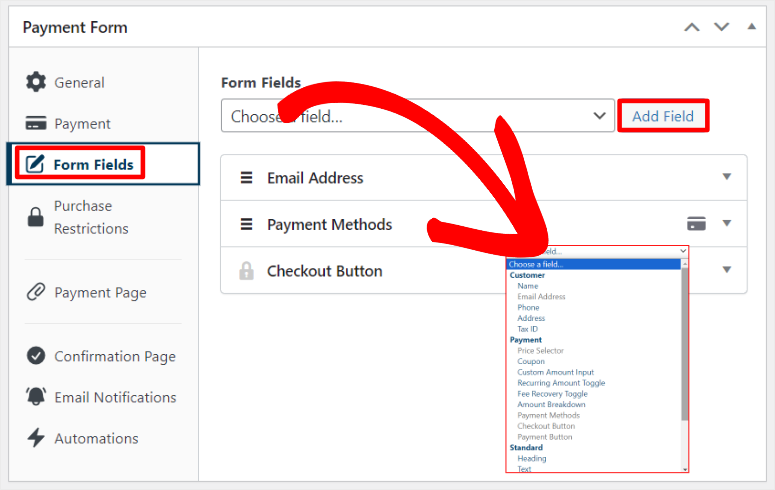
これを行うには、 「フォームフィールド」タブに進みます。 デフォルトのフォームフィールドがすでに配置されていることがわかります。 ただし、必要なフィールドをさらに追加、編集、削除できます。
これを行うには、ドロップダウン メニューを使用してフィールドを選択し、[フィールドの追加] をクリックしてそれをフォームに含めます。
さらに、サイトのスタイルに合わせてドラッグ アンド ドロップ インターフェイスを使用してフォーム上のフィールドを移動できます。

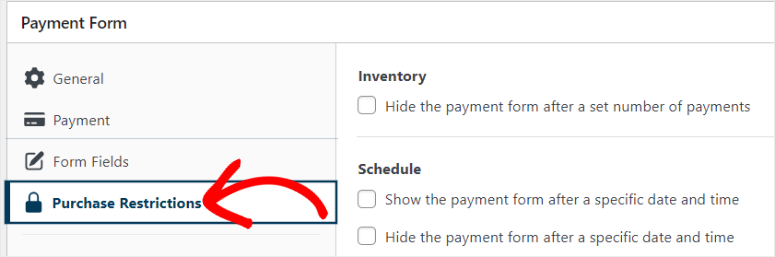
次に「購入制限」タブに移動します。
チェックボックスを使用して、「設定した回数の支払い後に支払いフォームを非表示にする」ことができます。 チェックボックスを使用して、「特定の日時の後に支払いフォームを表示する」および「特定の日時の後に支払いフォームを非表示にする」を有効にすることもできます。

ステップ 3: 定期支払いフォームを発行する
定期支払いフォームのカスタマイズに問題がなければ、それをサイトに公開します。
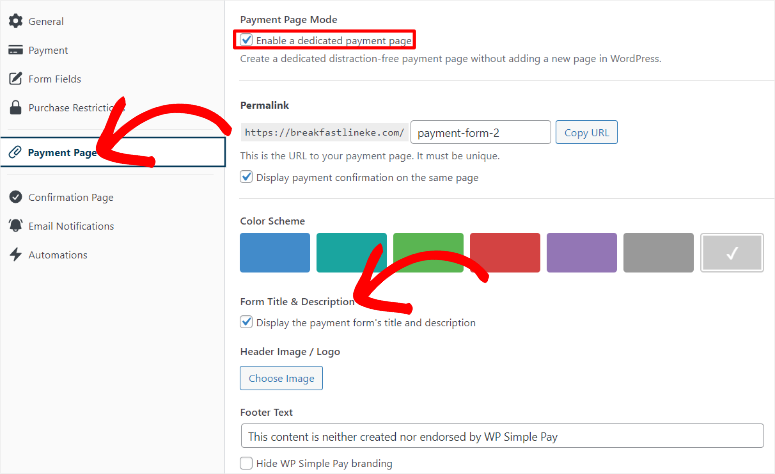
これを行うには、 「支払いページ」タブに移動します。
ここでは、まず「専用の支払いページを有効にする」チェックボックスを使用します。 これにより、従来の方法を使用して WordPress で新しいページを作成しなくても、気が散ることのない専用の支払いページを作成できるようになります。
次に、ページのパーマリンクを編集して、よりユーザーと SEO に適したものにします。 他のページとの競合を避けるために、このパーマリンクがサイトに固有のものであることを確認してください。
この後、チェックボックスを使用して、WP Simple Pay が同じページに支払い確認を表示できるようにすることができます。
ここで、ページの「配色」セクションまでスクロールし、提供されているデフォルトの色のいずれかを選択します。 カラー チャートを開いて、カラー アイコンを使用して希望の色を選択することもできます。
この下にあるチェックボックスを使用して、この支払いプラグインがフォームにフォームのタイトルと説明を表示できるようにします。
次に、フォームのロゴとしても機能するヘッダー画像をアップロードし、フッター テキストを編集します。
最後に、チェックボックスを使用して WP Simple Pay ブランドを非表示にします。

この後、「プレビュー」ボタンを使用して、Web サイト上でフォームがどのように表示されるかを確認できます。
その後、定期支払いフォームに満足したら、 [公開] をクリックするだけで公開されます。

2 つの方法で既存のページに支払いフォームを追加できるようになりました。
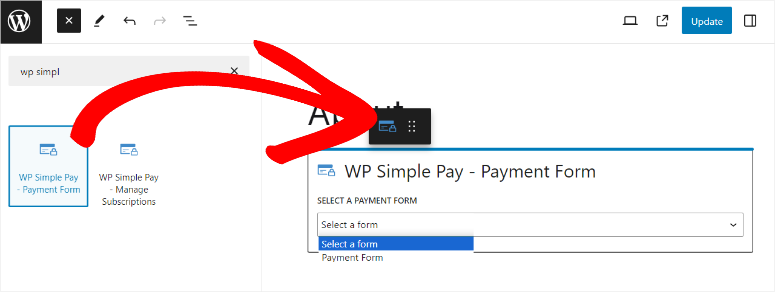
まず、WP Simple Payment Form ブロックを使用できます。
既存のページまたは投稿のブロック エディターを開くだけです。 その後、検索ボックスを使用して「WP Simple Payment Form」ブロックを見つけます。
配置したいページの位置にドラッグ アンド ドロップします。 ブロックのドロップダウン メニュー オプションから、追加するフォームを選択すると、領域に表示されます。
最後に、 「更新」を選択して有効にします。

2 つ目は、フォームのショートコードを使用する方法です。
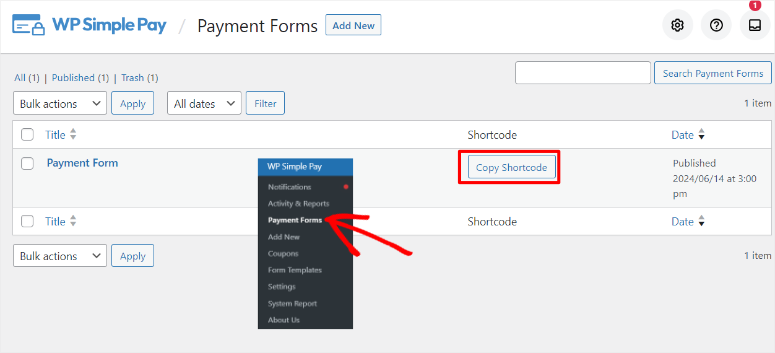
この方法を使用するには、 WP Simple Pay » Payment Formsに移動して、すべての WP Simple Pay フォームにアクセスします。 次に、サイトに追加するフォームのショートコードをコピーします。

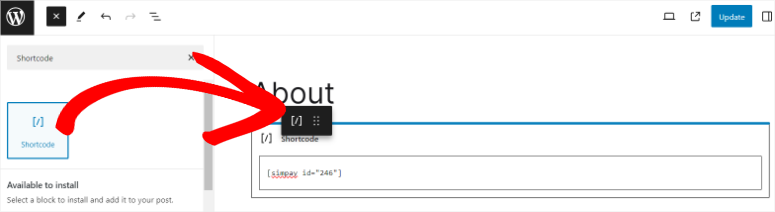
この後、既存のページを開き、検索バーを使用してショートコード ブロックを見つけます。 フォームを表示したいセクションにドラッグ アンド ドロップし、ショートコードを貼り付けます。

これが完了したら、 「更新」をクリックすると、フォームがライブページに表示されます。
それでおしまい! WP Simple Pay を使用して定期支払いフォームを設定して公開できるようになりました。
ステップ 4 (オプション): 確認メッセージと電子メール通知を設定する
さて、あなたとあなたのユーザーの間のトランザクションについて良好なコミュニケーションをとることは常に良い考えです。 これにより、あなたとあなたのユーザーの両方が支払いチェーンに関する適切な記録を持つことができます。 紛争の可能性を減らすことができ、ユーザーは定期的な支払いについてより適切な計画を立てることができます。
WP Simple Pay の良い点は、確認メッセージと電子メール通知をカスタマイズできることです。
1. 確認メッセージを設定する
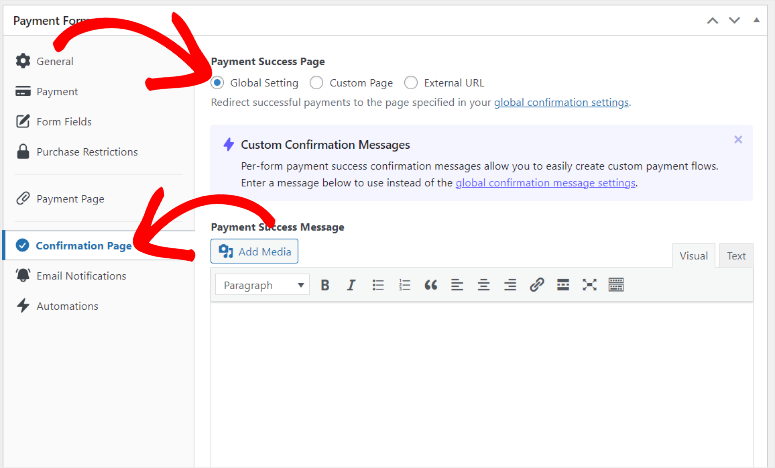
確認メッセージを設定するには、 「確認ページ」タブに移動し、「支払い成功ページ」に移動します。
ここで、グローバル設定のチェックボックスをオンにすることで、サイト全体の支払い通知を作成できます。 [カスタム ページ] または [外部 URL] チェックボックスをオンにすることで、特定のメッセージを表示するページをより具体的に指定することもできます。
このステップバイステップ ガイドでは、支払い確認通知が Web サイト全体で一貫していることを確認するために、グローバル設定を使用します。
この下の [支払い成功メッセージ] ボックスにカスタム メッセージを追加します。

2.電子メール通知を設定する
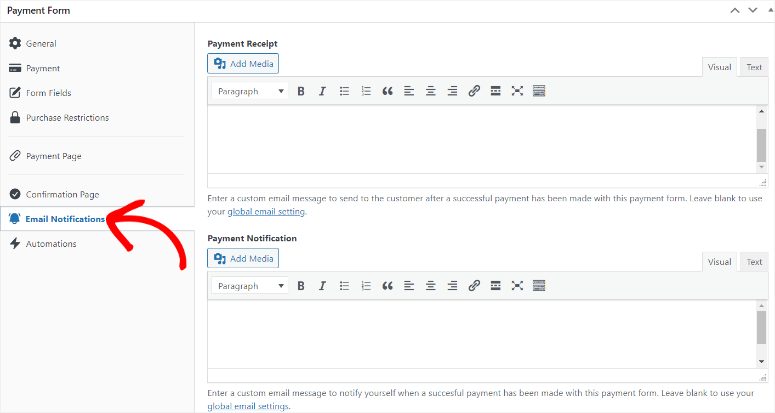
次に、確認メールを設定するには、「メール通知」タブに移動します。 次に、 [支払い受領書]に移動し、この支払いフォームで支払いが完了した後に顧客に送信するメッセージを作成します。
この下のボックスに「支払い通知」も作成し、この支払いフォームで支払いが完了したときに自分に通知するようにします。

おめでとう! WP Simple Pay で定期支払いを受け入れることができるようになりました。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: WordPress でオンライン定期支払いを受け入れる方法
Paypal で定期支払いを設定するにはどうすればよいですか?
WPForms と WP Simple Pay は、PayPal での定期支払いの設定に役立ちます。 WPForms は PayPal アドオンを通じて PayPal と統合され、サブスクリプションを管理できるようになります。 WP Simple Pay は、PayPal 支払いをサポートする Stripe に直接接続し、支払いの受け入れプロセスを簡素化します。
Zelle の定期支払いはできますか?
いいえ、Zelle は定期支払いを直接サポートしていません。 銀行口座間の高速かつ安全な送金に重点を置いています。 自動支払いの場合は、銀行のオンライン バンキング システムまたはモバイル バンキング システムを通じて各送金を手動でスケジュールし、定期的な請求やサブスクリプションのトランザクションをタイムリーに行う必要があります。
カード上のすべてのサブスクリプションを確認するにはどうすればよいですか?
クレジットカードに関連付けられているすべてのサブスクリプションを表示するには、Payment Gatewayのダッシュボード(StripeやPayPalなど)にログインします。 サブスクリプションセクションに移動します。このセクションでは、すべてのアクティブなサブスクリプション、支払い履歴、および顧客の詳細を表示および管理できます。
毎週定期的な支払いを設定できますか?
はい、WP Simple Payで毎週定期的な支払いを設定できます。 このStripe Paymentプラグインを使用すると、毎日、毎週、毎月、または年ごとに請求間隔を作成でき、ユーザーからの定期的な支払いを収集する方法の柔軟性を提供できます。
それでおしまい! WordPressで定期的な支払いをセットアップする方法について学ぶことを楽しんでいただければ幸いです。 信頼できる支払いゲートウェイのセットアップを検討している場合は、Apple PayをWordPress(5ステップ)に追加する方法に関する記事を以下に示します。
それに加えて、ここにあなたが読むことに興味があるかもしれない他の記事があります。
- WordPressでストライプ支払いを受け入れる方法(段階的)
- 最高のwoocommerce Upsell&Cross-Sellプラグイン
- WordPressでクレジットカードの支払いを受け入れる方法
最初の記事では、WordPressでストライプ支払いを受け入れる方法について説明します。 次の投稿には、最高のWooCommerce Upsell&Cross-Sellプラグインがリストされています。 最後の記事では、クレジットカードの支払いを受け入れる方法を示しています。
