ディビでさまざまなライブラリにアクセスする方法
公開: 2022-09-07組織は、タスクに費やす時間と労力に大きな違いをもたらす可能性があります。 信頼できるツールを手元に置くことで、取り組んでいるタスクをより迅速に進めることができます。 これは、ウェブサイトを構築するときにも重要です。 Divi を使用すると、すべてのデザイン要素を手の届くところに置くことができます。 これは、Divi ライブラリを通じて行われます。 さまざまな方法で、Divi のさまざまなライブラリにアクセスできます。 今日の投稿では、Divi のライブラリの違い、それらの場所、使用方法について見ていきます。 さまざまなテンプレートを整理できる新しい Divi Theme Builder ライブラリに特に重点を置きます!
始めましょう。
Diviのライブラリの違いは何ですか?
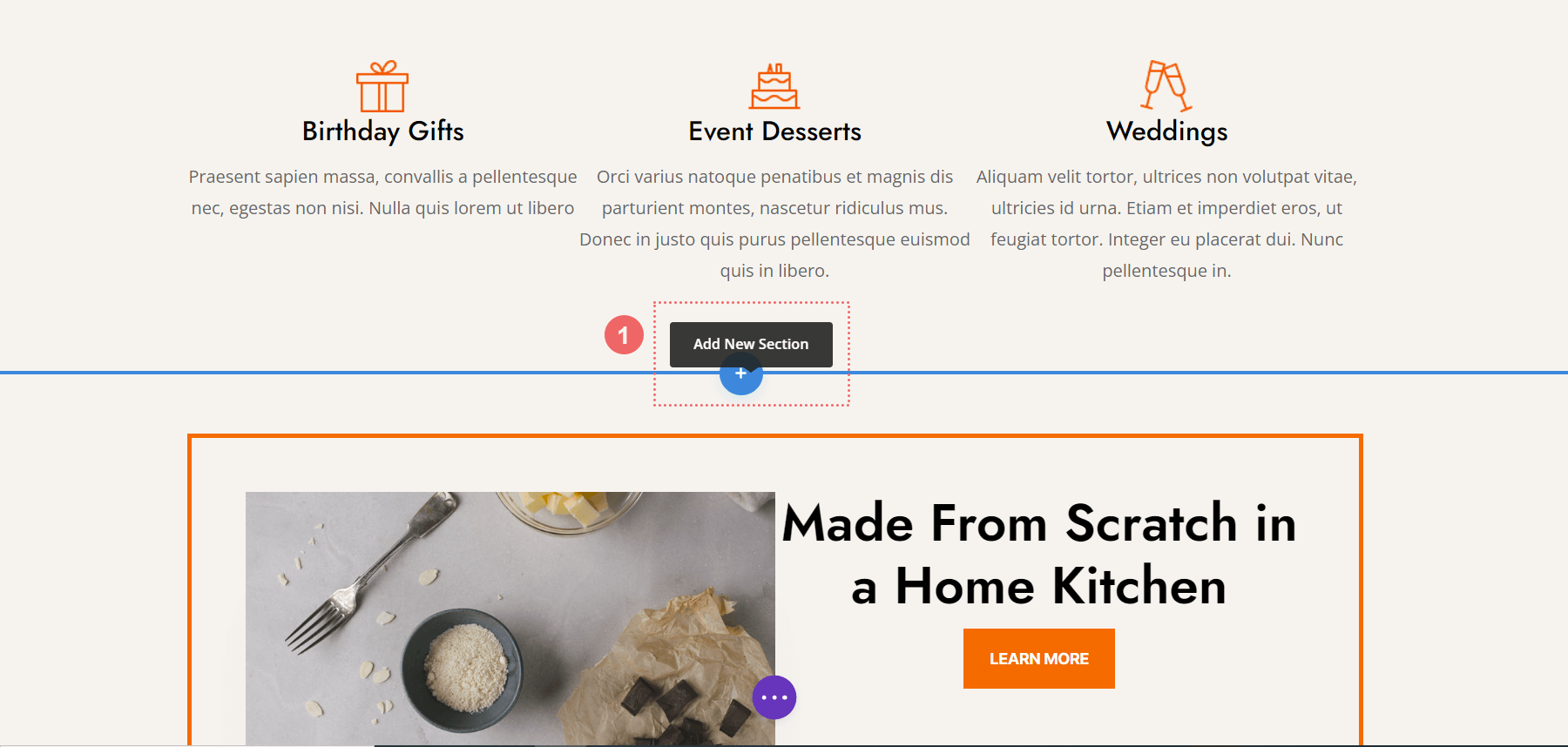
基本的に、Divi のライブラリのほとんどは同じように動作します。 モジュール、行、またはセクションにカーソルを合わせると、過去に保存した要素で満たされたライブラリにアクセスできます。 要素内のプラス アイコンをクリックすると、[新しい要素を追加] または [ライブラリから追加] の 2 つのオプションがあります。
![[ライブラリに追加] ボタンは、Divi Builder 全体で見つけることができます](/uploads/article/42449/1mW5vo4dWdwZTTvh.png)
[ライブラリから追加] をクリックすると、保存された要素のライブラリにアクセスできます。 以下のスクリーンショットは、モジュール ライブラリにアクセスしようとしたときの様子を示しています。
![モジュール ポップアップ内の [ライブラリから追加] セクションへのアクセス](/uploads/article/42449/TSTaj3u2yXlCM5Zv.png)
しかし、どのようにして要素をそのライブラリに入れるのでしょうか? Diviのライブラリの違いを考える前に、それを簡単に見てみましょう.
要素をそれぞれのライブラリに追加する方法
素晴らしいレイアウトを作成したとしましょう。 ページは見栄えがよく、モジュールはあるべき場所にあり、別のページで正確に使用できるようにレイアウトを保存したいと考えています。 これを行うには、画面の中央にある 3 つのドットが付いた紫色のアイコンをクリックします。 これにより、ページのメニューが開きます。

そこから、 [ライブラリに保存] アイコン をクリックします。 このアイコンは、Divi のさまざまな要素をそれぞれのライブラリに追加するために使用されるため、覚えておいてください。

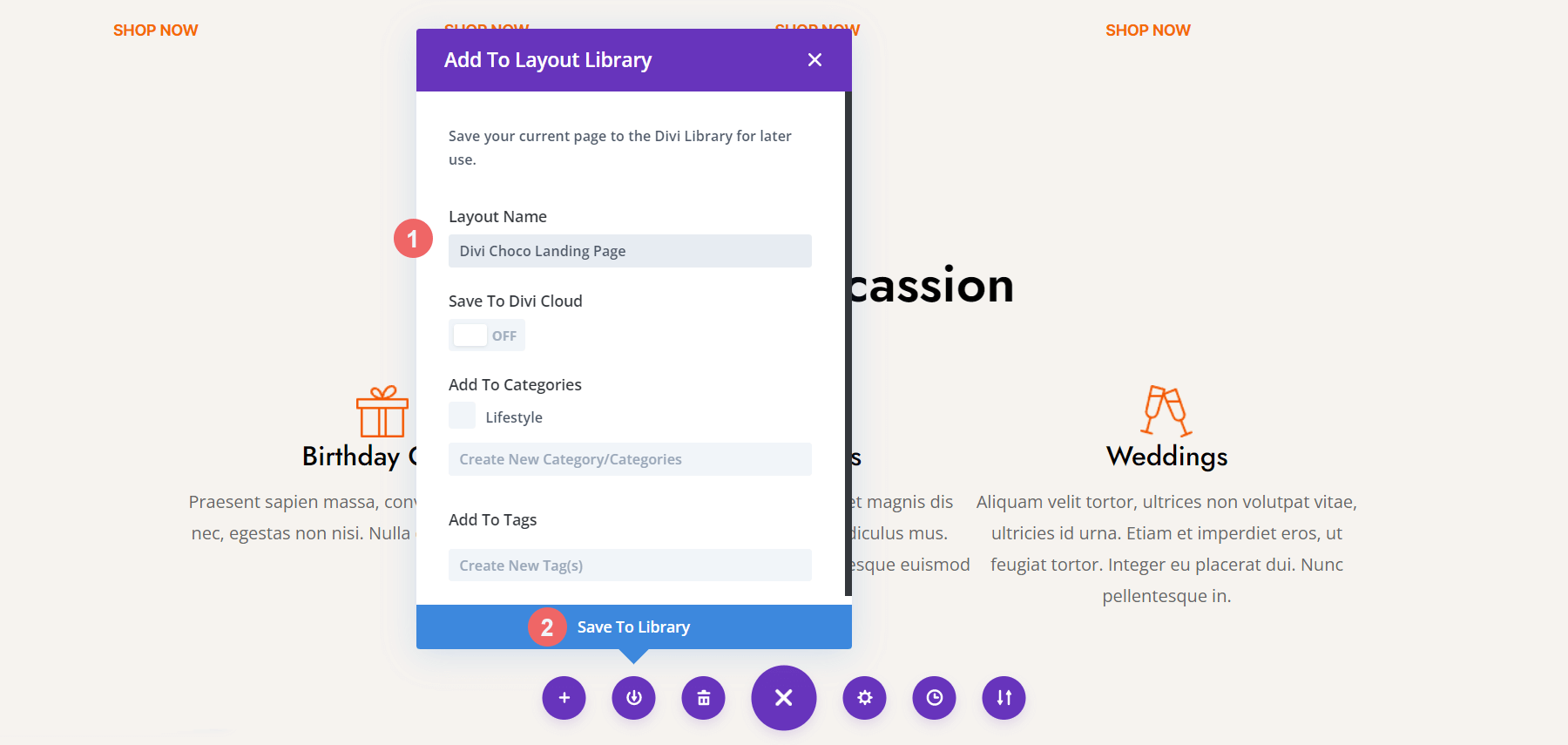
この手順が完了すると、Save to Library Modal Box が表示されます。 最低限、レイアウトに名前を付けて、青色の [ライブラリに保存] ボタン をクリックします。 ライブラリをカテゴリに追加することでライブラリをさらに整理したり、レイアウトをDivi Cloudに保存して組織やワークフローのスキルを向上させたりして、さまざまなWebサイトで使用できるようにすることができます.

レイアウトを保存したので、Divi のライブラリの違いをさらに調べることができます
Divi のレイアウト ライブラリの操作
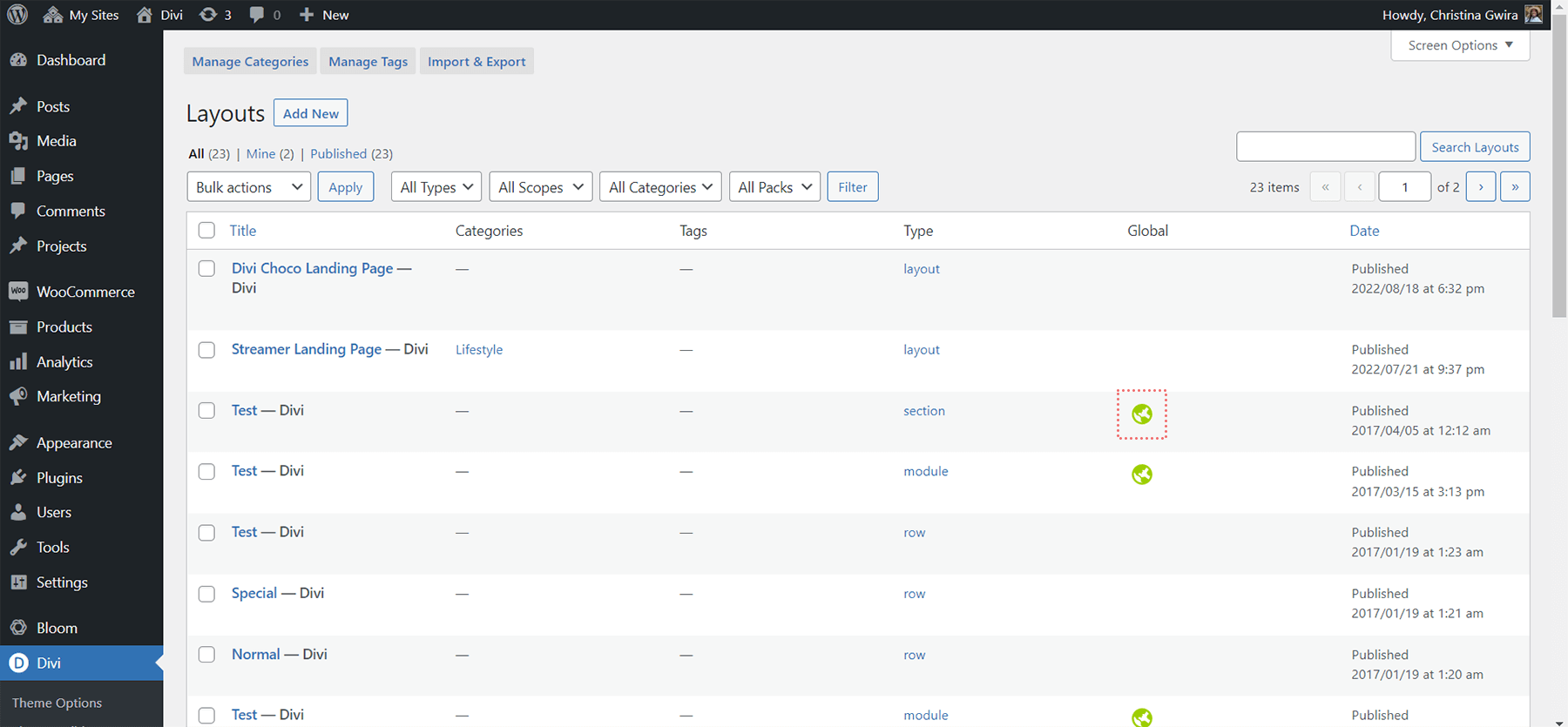
Divi では、要素はモジュール、行、セクション、およびレイアウトです。 これらのいずれかを保存するときはいつでも、Divi Cloud の外で、Divi Layout Library に保存されます。 Divi の Layout Library を使用すると、保存された要素にアクセスできます。 また、要素を整理することもできます。 カテゴリを作成したり、タグを管理したり、Divi Layout Library 内で要素をインポートまたはエクスポートしたりできます。 要素がグローバルである場合、その横に緑色の地球があることに注意してください。

また、Divi Layout Library 画面内にTypeと呼ばれる列があり、要素が属しているファミリーを示していることにも注目してください。 私たちの新しい要素であるDivi Chocoのランディングページは、レイアウトとして示されています。 レイアウトは、複数のセクション、行、およびモジュールで構成されている場合があります。 セクションは複数の行とモジュールを保持できますが、1 つのセクションでしか構成できません。 行は、多数の列とモジュールに含まれています。 繰り返しますが、Divi Layout Library 内の要素として保存できる行は 1 つだけです。 モジュールは、Divi Layout Library 内の行、列、およびセクションとは別に保存できます。
セクション ライブラリ
セクション ライブラリにアクセスするには、まず、Divi Builder 内の任意のセクションの下にある青いプラス アイコンをクリックします。

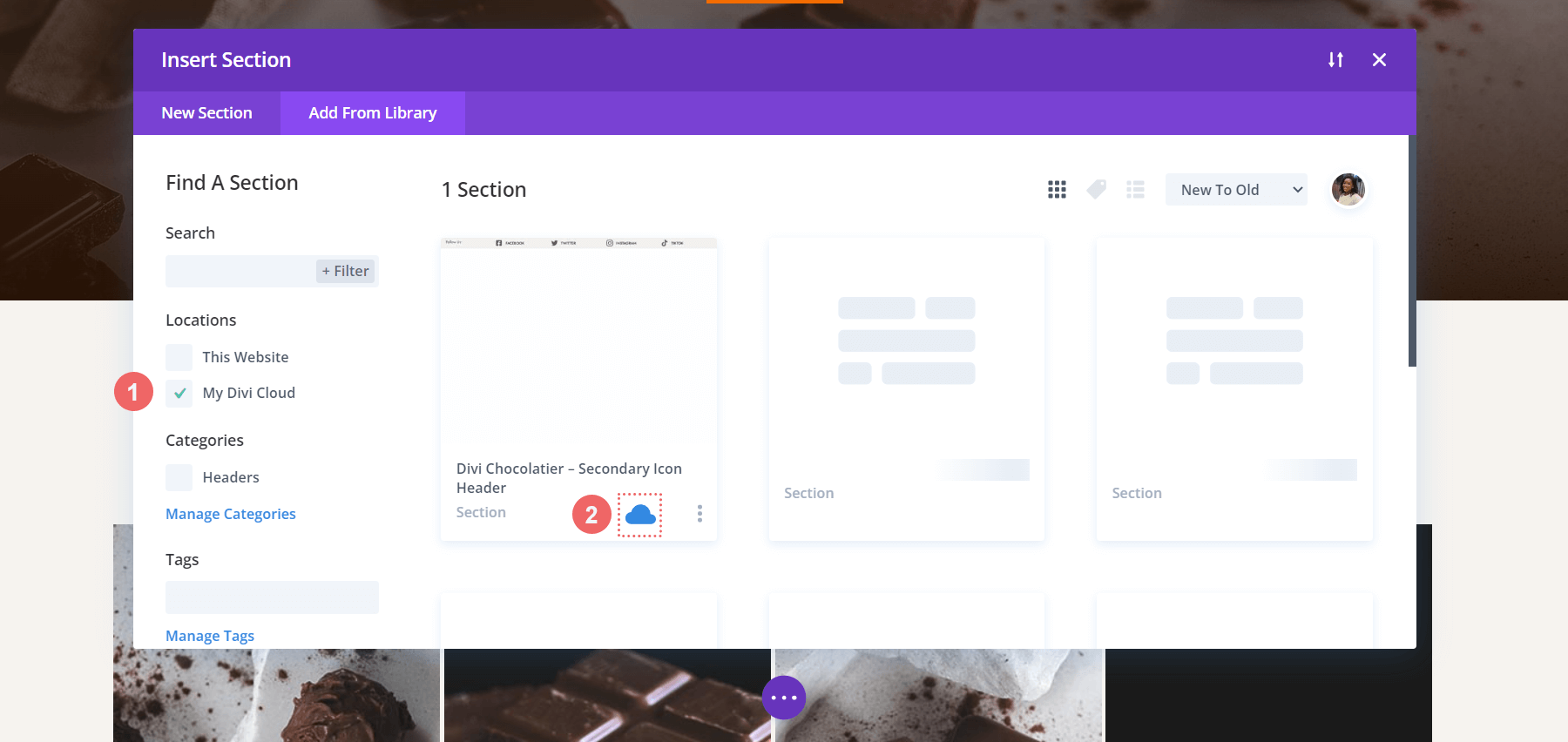
その後、新しい空のセクションをページに追加するオプションがすぐに表示されます。 ただし、Divi Layout Library (または Divi Cloud) 内に保存したセクションに自由にアクセスするオプションもあります。

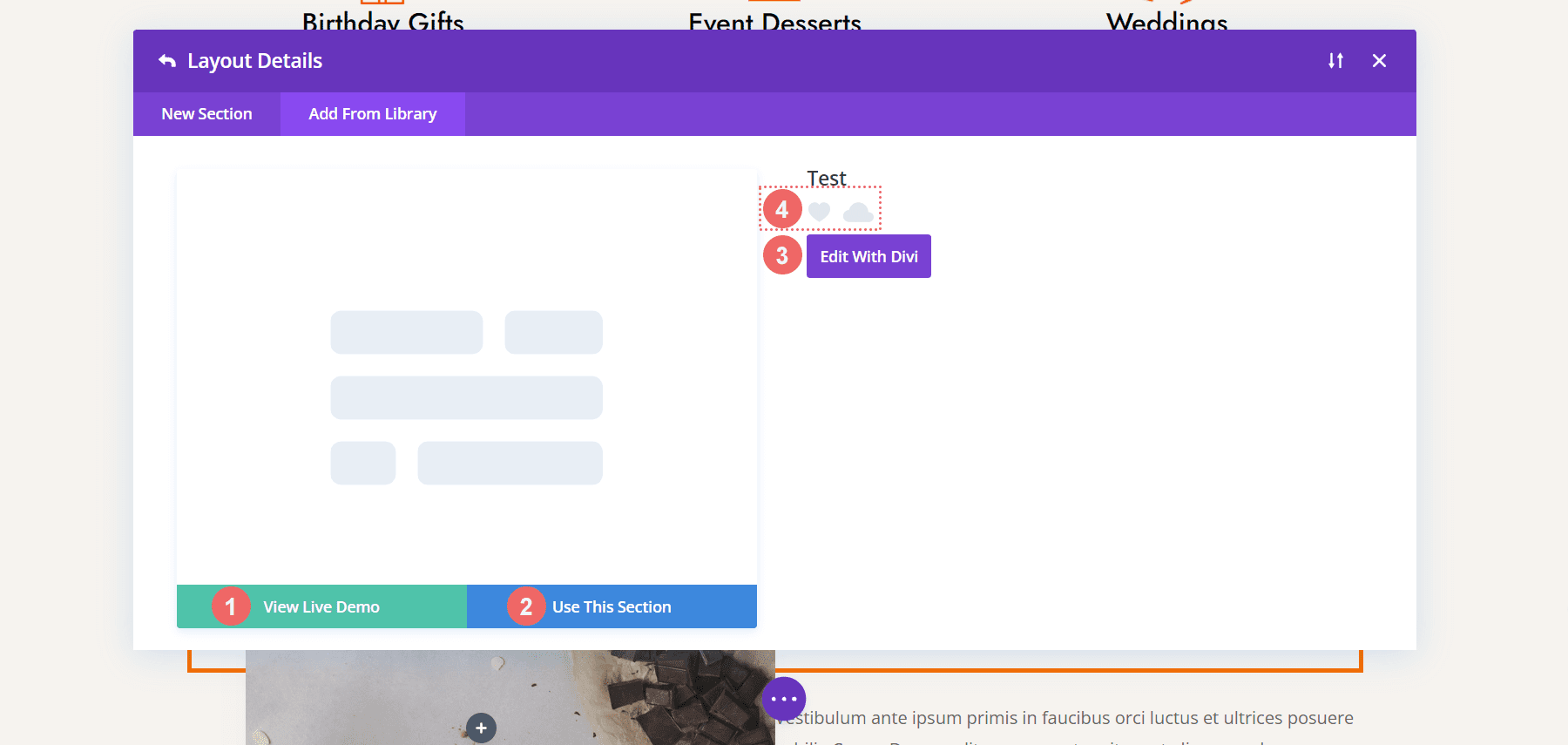
エレガントなテーマとDivi Cloudアカウントにログインしている場合は、右上にアバターが表示され、場所メニューにMy Divi Cloudが追加された場所が表示されます. section 要素のサムネイルをクリックすると、3 つのオプションがあります。 セクションのライブ デモを表示したり、そのまま使用したり、Divi Builder で編集したりできます。 これに加えて、お気に入りにしてDivi Cloudに移動することもできます.


Divi の行ライブラリの管理
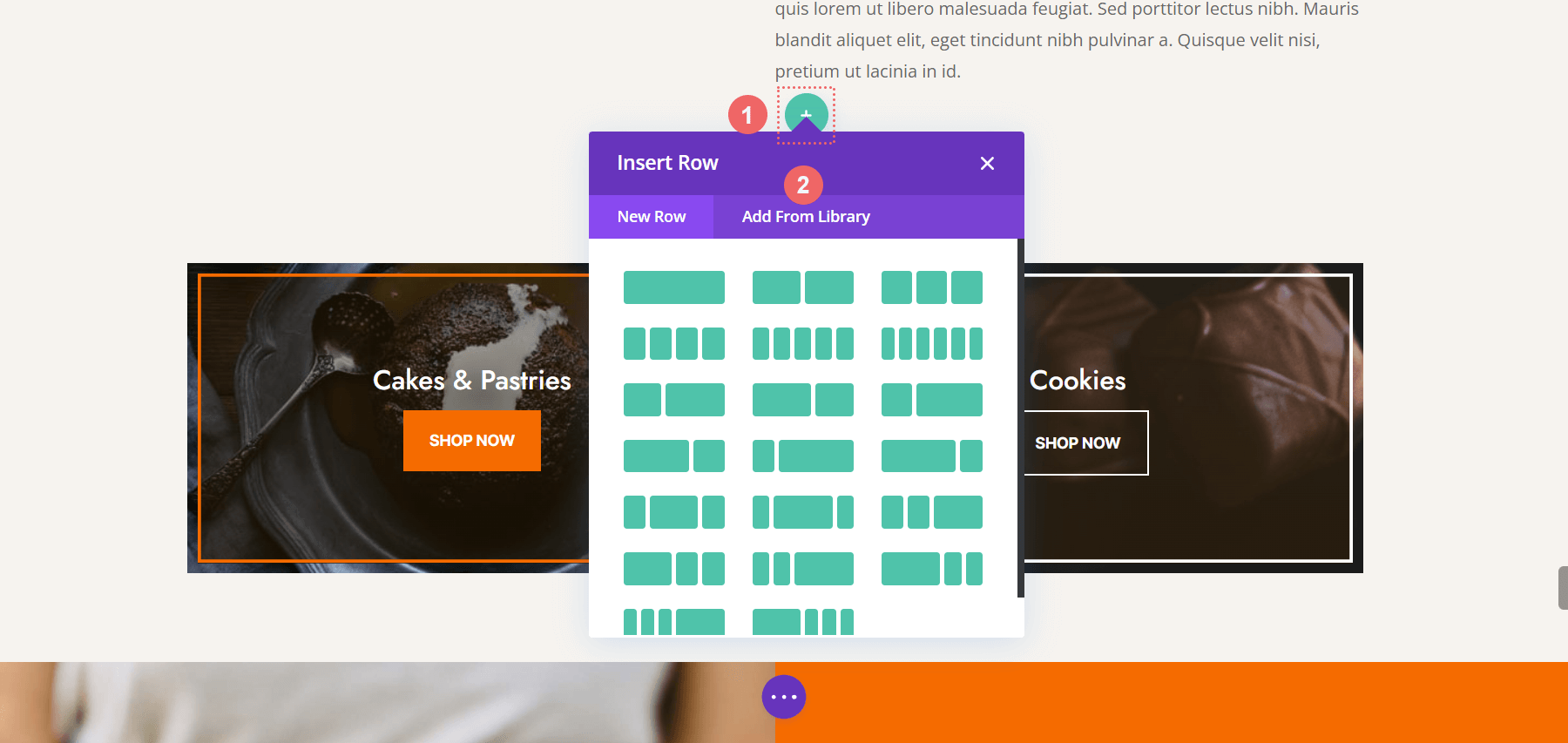
行ライブラリにアクセスするには、同様の手順を実行します。 ただし、緑色の Add a New Row ボタン をクリックします。

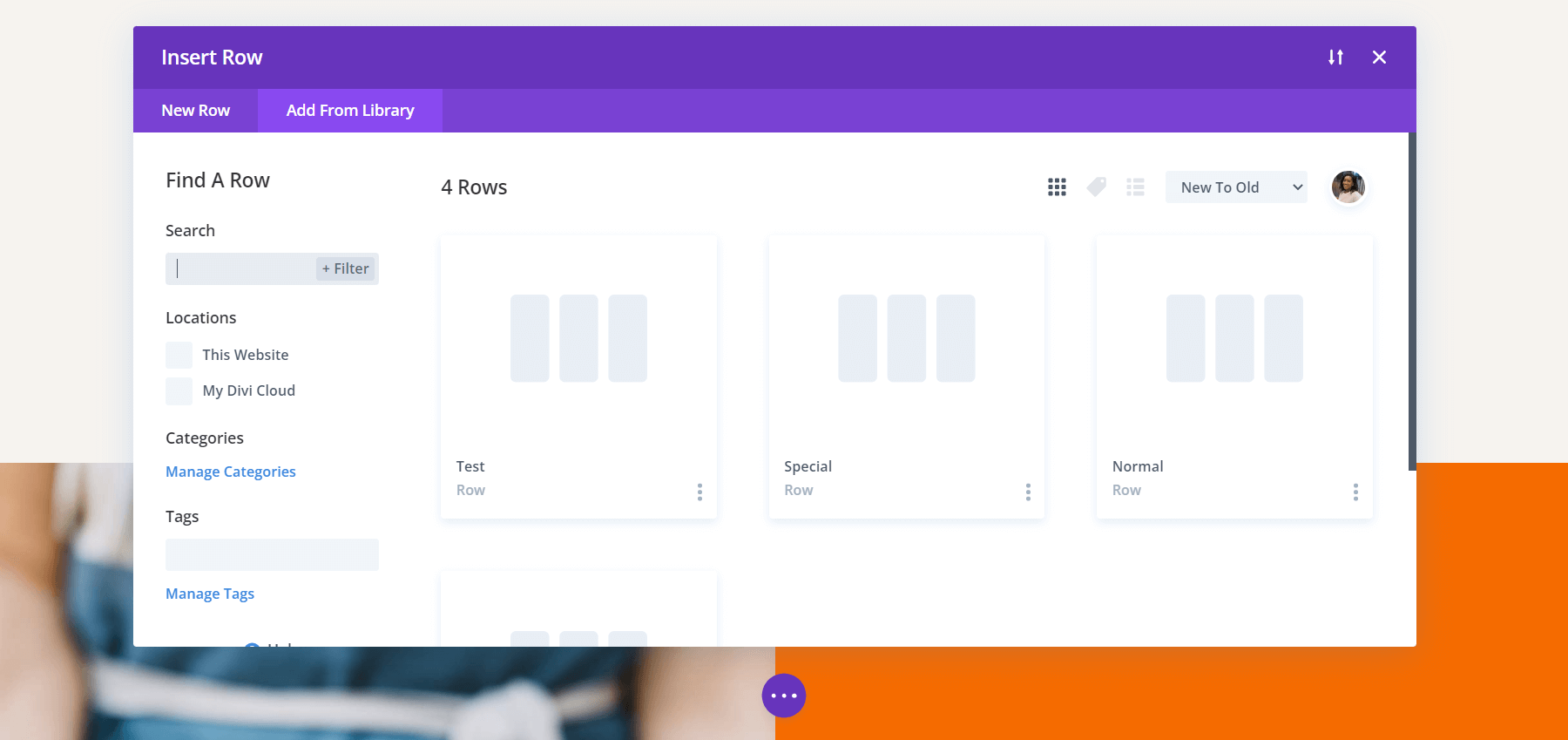
次に、 [ライブラリから追加] を選択して、Divi レイアウト ライブラリに保存した行を表示します。

複数の行を 1 つの要素に保存できないことに注意してください。 複数の行を保存する場合は、その行をセクション内に保存する必要があります。 次に、そのセクションをセクション ライブラリに追加する必要があります。
モジュール ライブラリの利点
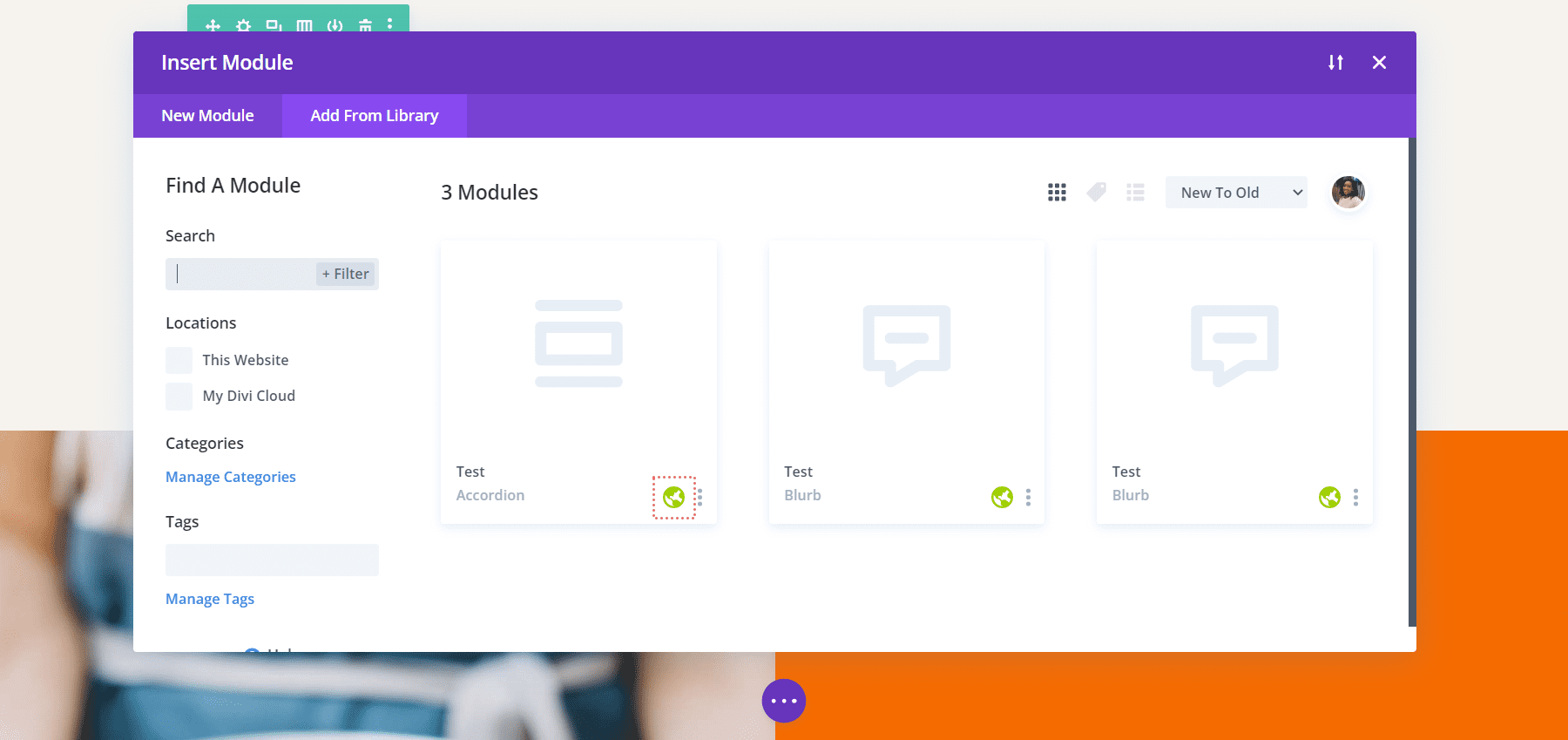
モジュール ライブラリを使用すると、個々のモジュールを保存できます。 個人的に、これは私の最も使用されているライブラリです。 モジュール ライブラリを使用すると、Divi マーケットプレイスにあるようなサードパーティ モジュールをモジュール ライブラリ内に保存することもできます。 新しいモジュールを追加するオプションがある場合はいつでも、Divi Builder を介してモジュール ライブラリ内からモジュールを追加することもできます。

上のスクリーンショットでは、いくつかの Blurb モジュールと 1 つの Accordion モジュールがあることに注意してください。 これらはすべてグローバル モジュールであり、右下にある緑色の地球のアイコンでわかります。
ディビクラウドライブラリの紹介
Divi Cloud Library の導入により、Divi のライブラリ間の大きな違いが明らかになりました。 これまでのところ、すべての要素 (モジュール、行、列、およびレイアウト) は、選択した Web ホスト上でローカルになっています。 Divi Cloud を使用すると、これらの同じ要素をクラウドに保存し、複数の Web サイトからそれらにアクセスできます。 Web サイト間で要素をエクスポートおよびインポートする必要はもうありません。 Divi Cloud アカウントを持っているだけで、ウェブサイト A で作成したヘッダーにアクセスして、ウェブサイト B から Z まで使用できます。

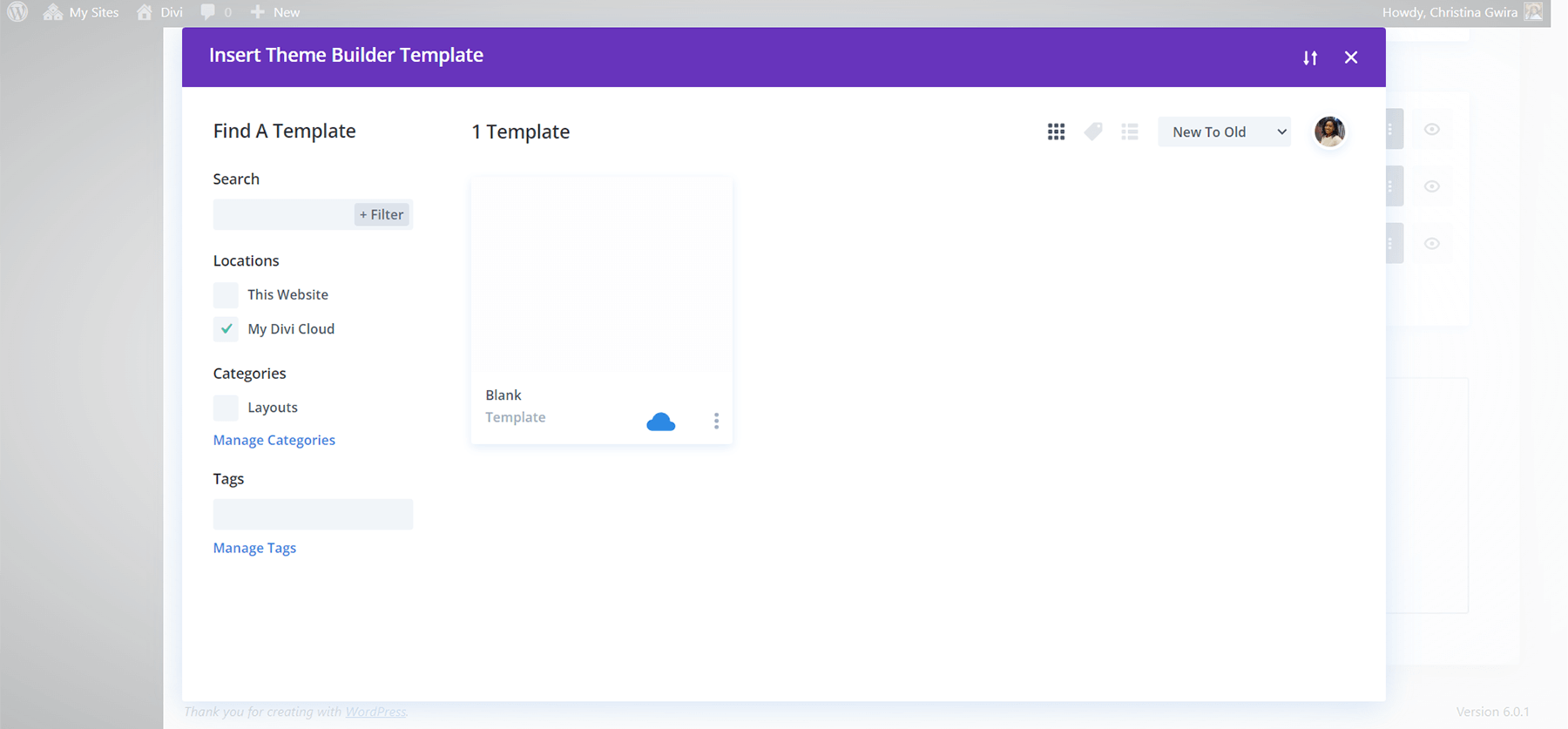
Divi Cloud に保存された要素にアクセスするには、新しい要素を追加するときに開くモーダル ウィンドウの左側にある [場所] メニューから[My Divi Cloud] を選択します。 また、要素の右下隅に青い雲が表示され、Divi Cloud Library 内の要素であることを示していることにも気付くでしょう。
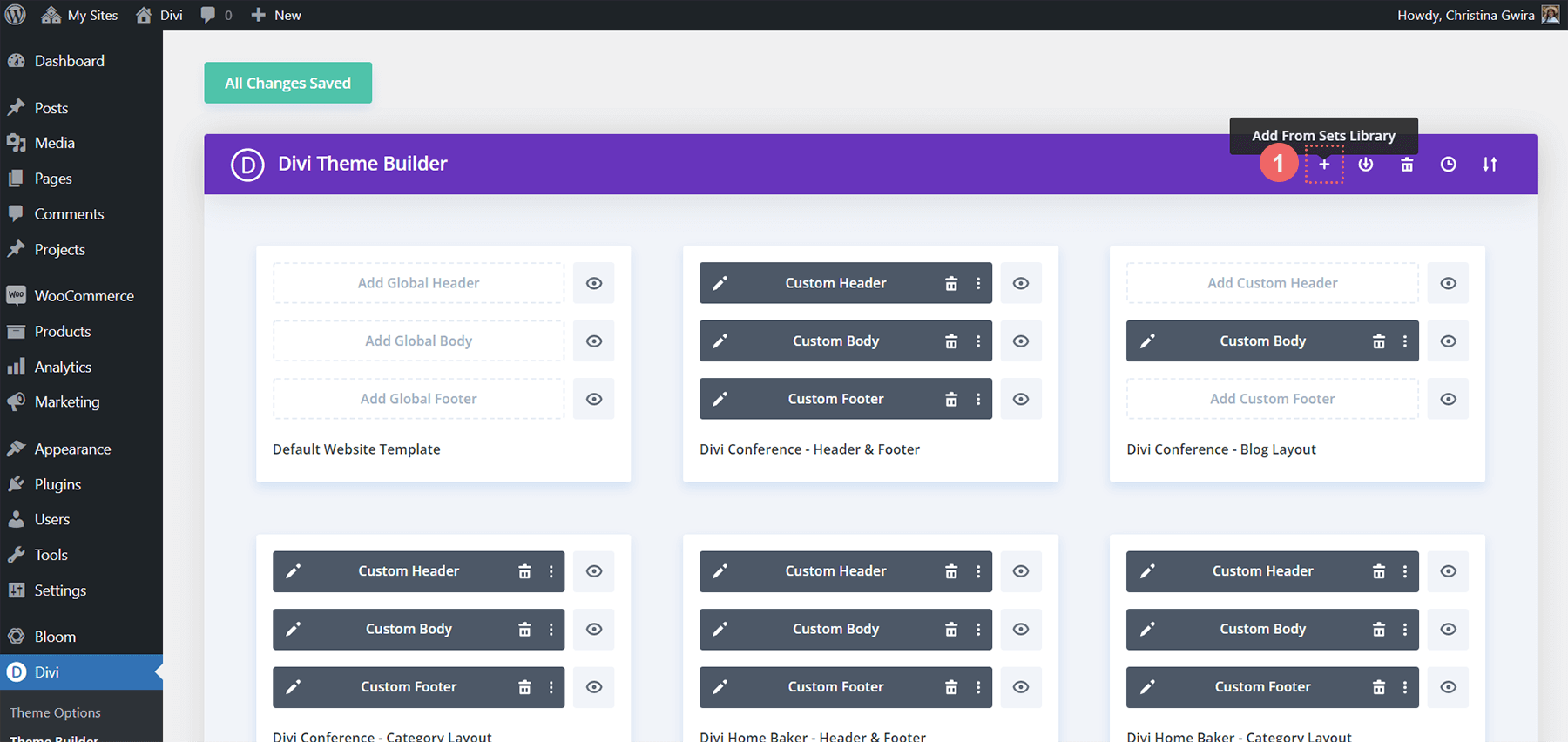
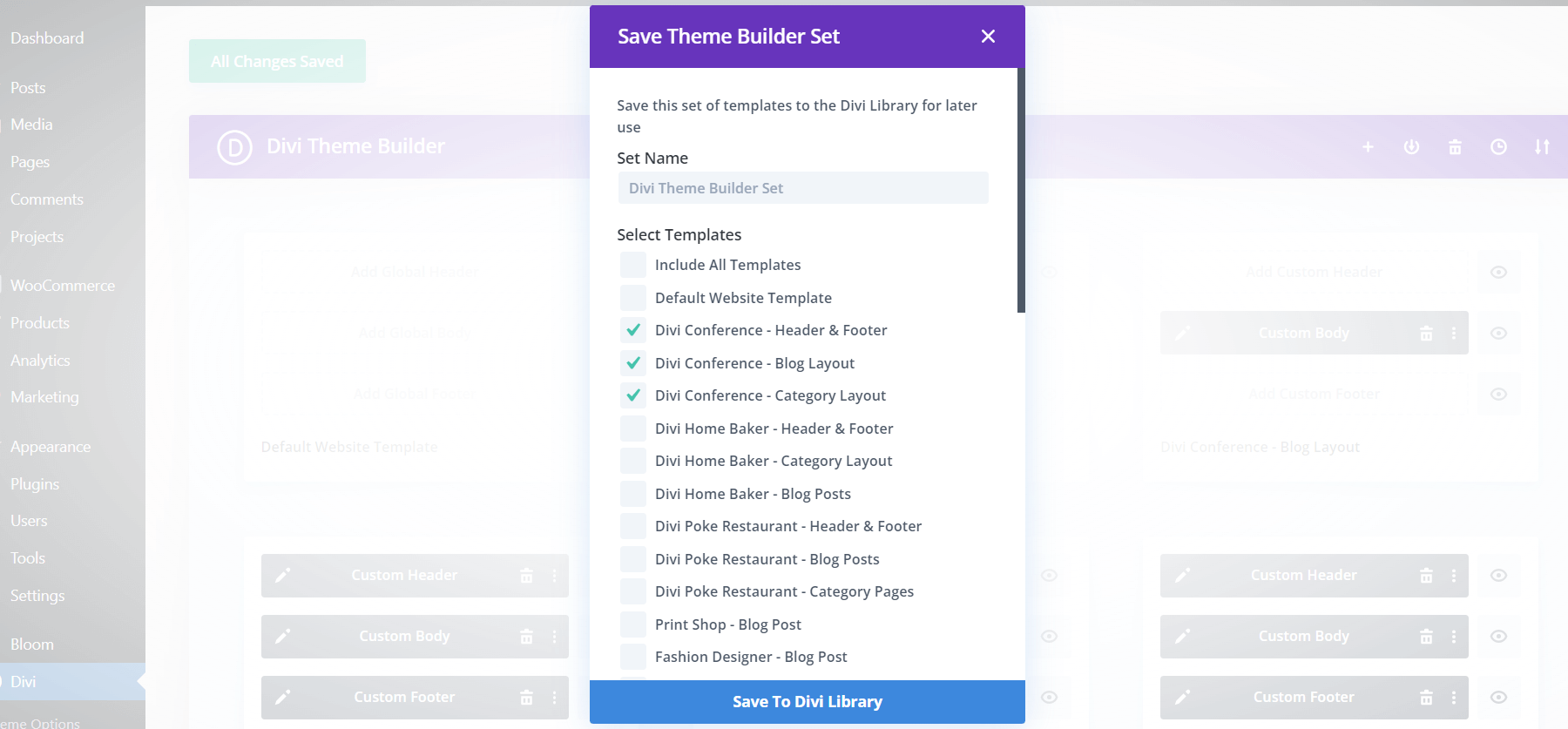
ディビ テーマ ビルダー ライブラリ
ブロックの新しい子供、Divi の Theme Builder Library は、私たちのライブラリにたくさんのスパイスを追加します。 Divi の新しい Theme Builder Library を使用すると、ヘッダー、フッター、本文のテンプレートを保存できるだけでなく、それぞれの割り当ても保存できます。

これは何を意味するのでしょうか? ブログ全体のすべてのブログ投稿に適用されるブログ投稿テンプレートを作成した場合は、これをテンプレートに保存してから、Divi テーマ ビルダー ライブラリに保存できます。 これをDiviクラウドと組み合わせると、まったく同じテンプレートをすべてのブログ投稿に割り当てて、まったく新しいDiviインストールに追加できます. これにより、Web サイトを構築する際の時間を節約し、ワークフローを最適化し、時間とエネルギーを節約できます。

テンプレート セットを式に取り入れると、これをさらに一歩進めることができます。 これは、Divi のライブラリ間の主な違いを強調しています。 一方、要素レベルでは、1 つの要素または要素のグループを 1 つのレイアウトに保存することしかできませんでした。 Divi Theme Builder を使用すると、独自のレイアウト パックを作成し、ボタンをクリックするだけで割り当てられたページ、投稿、製品などを保持できます。

結論は
Divi に付属するさまざまなライブラリを使用すると、使用するさまざまな要素を整理できます。 日常的に、要素をそれぞれのライブラリに保存することで、お気に入りのデザインやレイアウトなどにアクセスできます。 Divi Cloudをミックスに追加すると、美しいアセットをさまざまなドメインやWebホストに持ち込むことができます. Divi で作成したアセットを管理するためのより洗練されたソリューションが得られたため、Web 構築プロセス全体で時間を節約できます。
