Diviで背景パターンにカスタムサイズを追加する方法
公開: 2022-05-02Diviの新しい背景パターンは、Diviレイアウトに多くの視覚的なデザインオプションを追加します。 これらの繰り返しの背景パターンは見栄えがしますが、単なる繰り返しパターン以上のものに使用できます。 また、これらを単一の背景グラフィックとして使用して、画面の特定の領域に注意を向けたり、視覚要素を分割したりすることもできます。 Diviの背景パターン設定(この場合はカスタムサイズ)は、多くのデザインオプションを提供します。 この投稿では、3つの例を見て、Diviを使用して背景パターンにカスタムサイズを追加し、独自のDiviWebサイトのアイデアを得る方法を確認します。
プレビュー
まず、何を作るか見てみましょう。 デスクトップ、タブレット、電話の画面サイズの各背景パターンを見てみましょう。
最初のカスタムサイズの背景パターンの結果
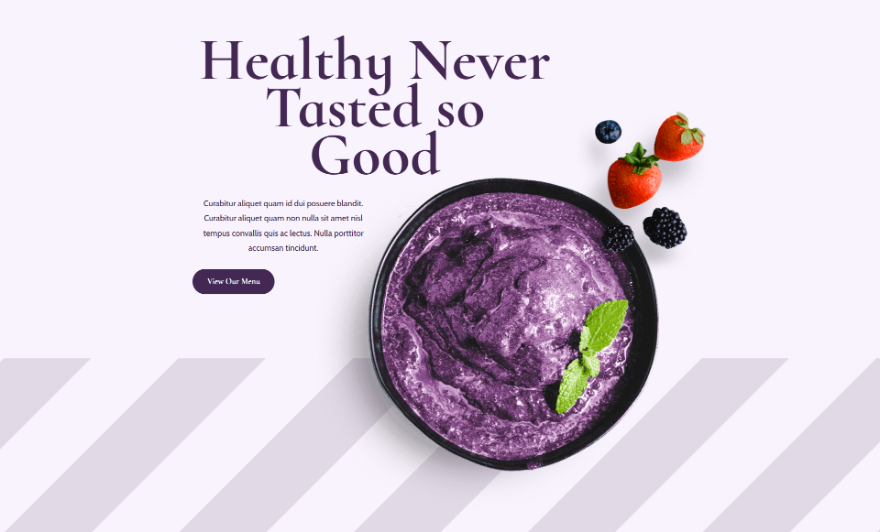
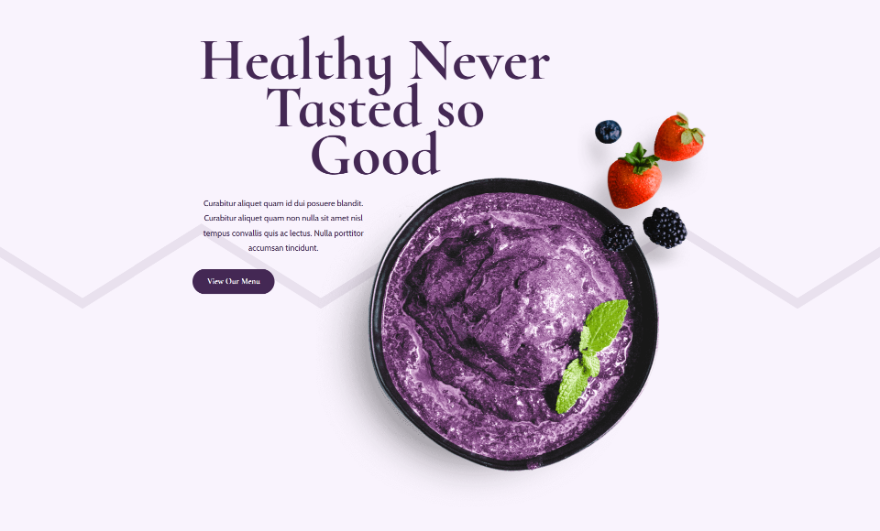
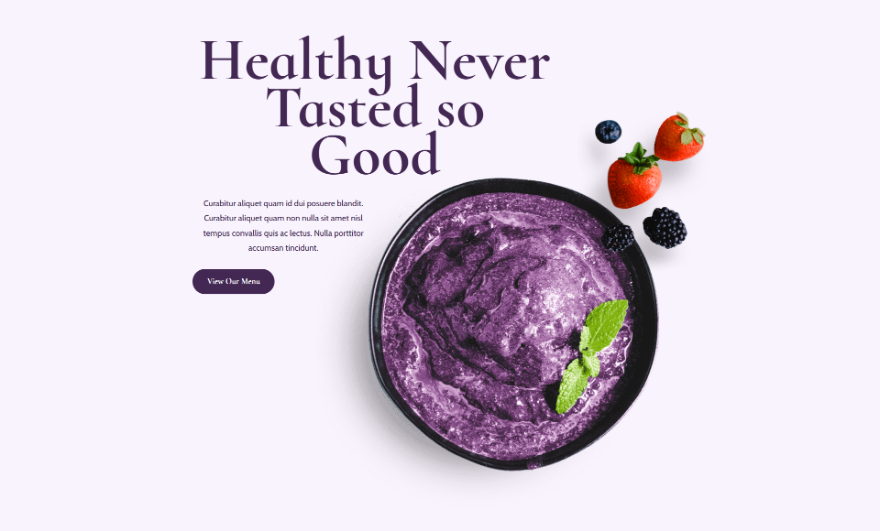
デスクトップ

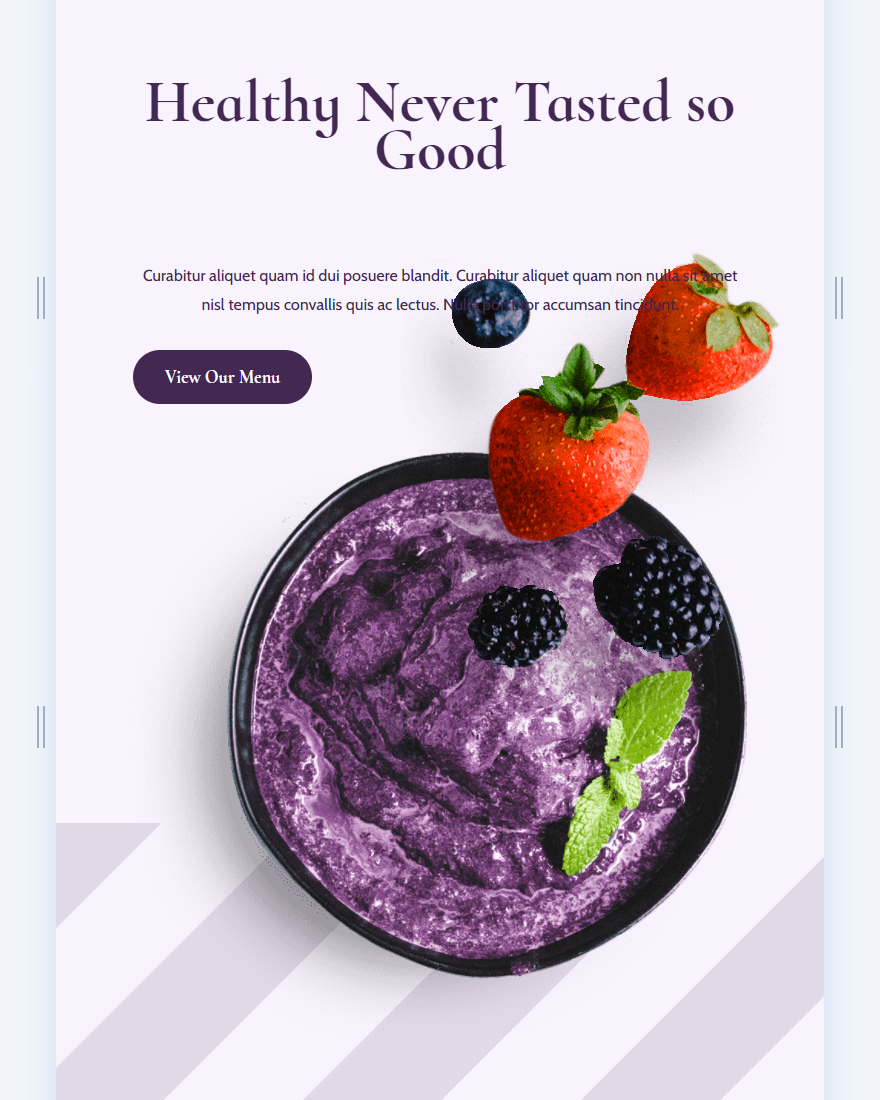
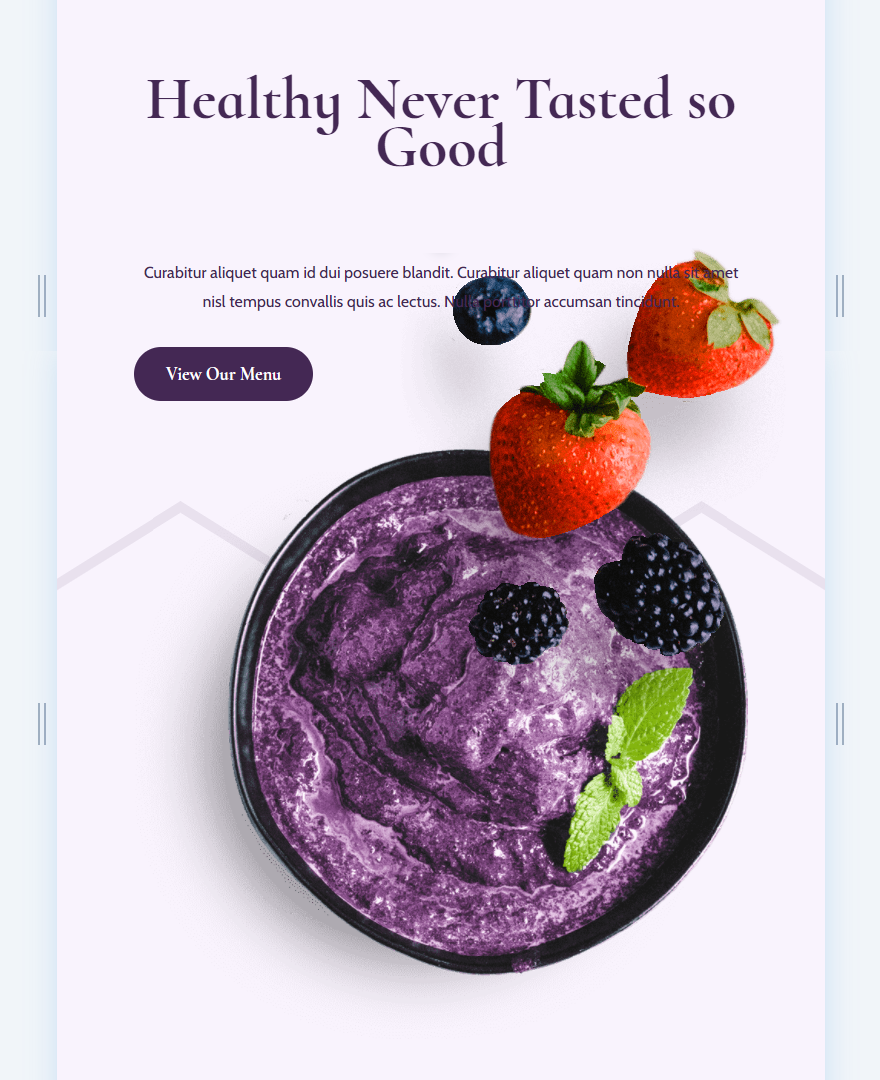
タブレット

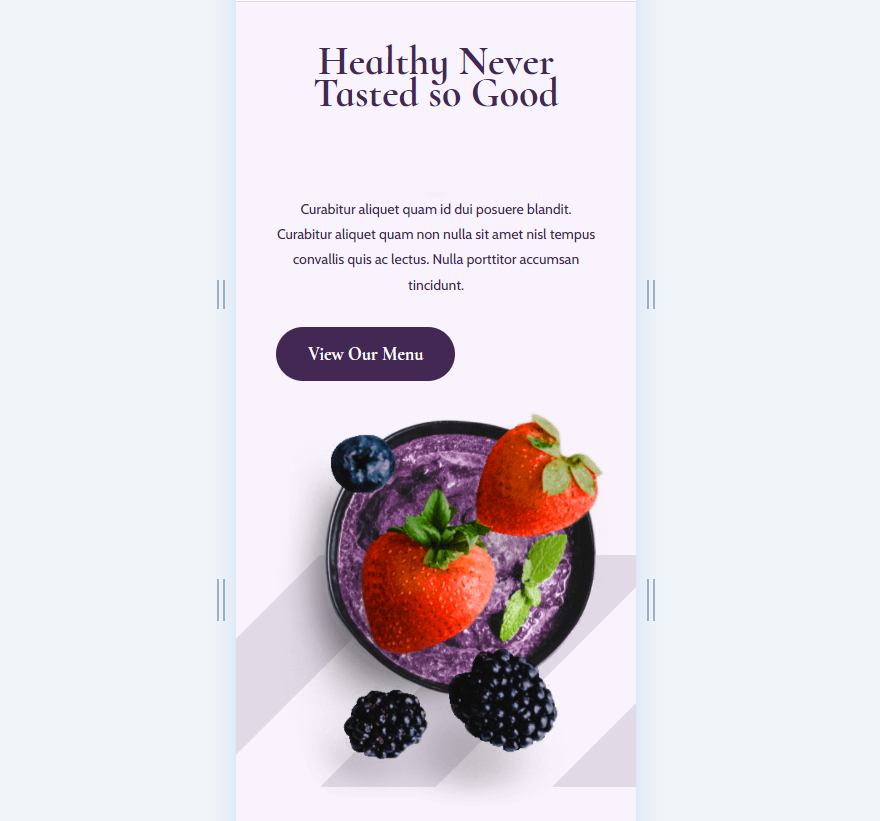
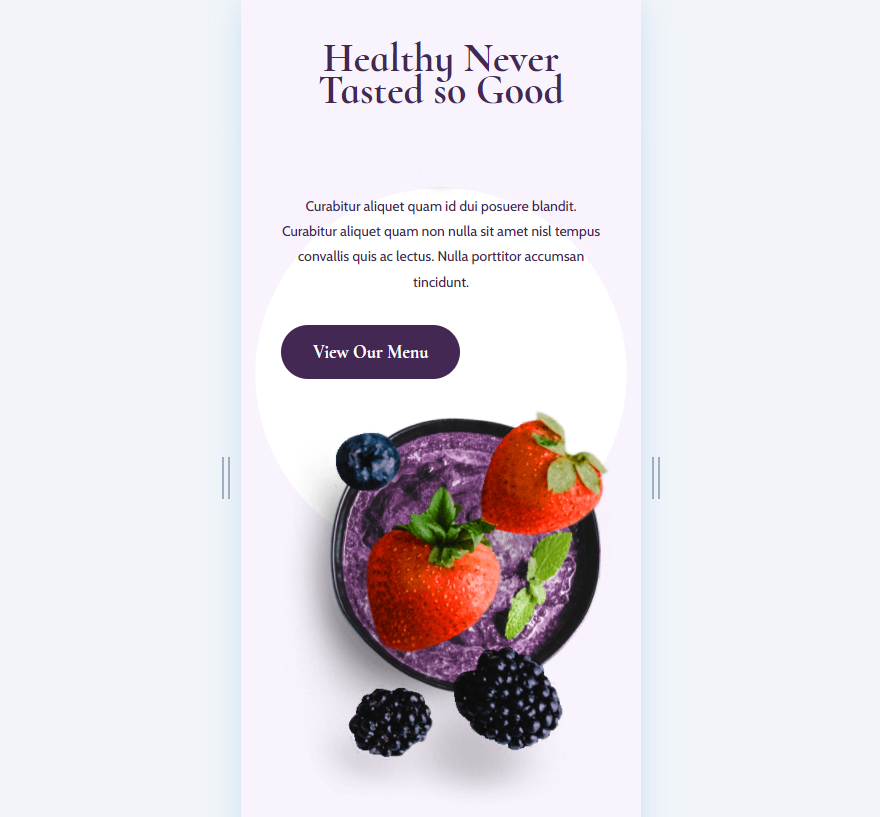
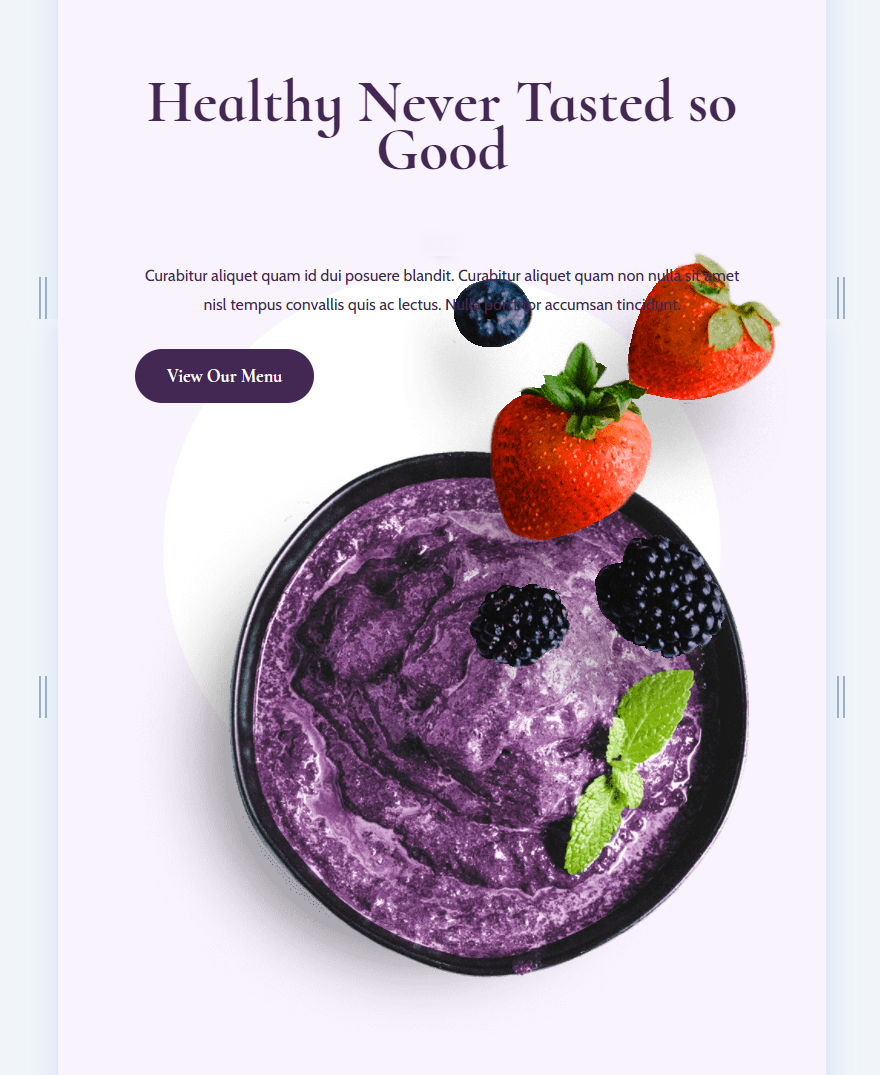
電話

2番目のカスタムサイズの背景パターンの結果
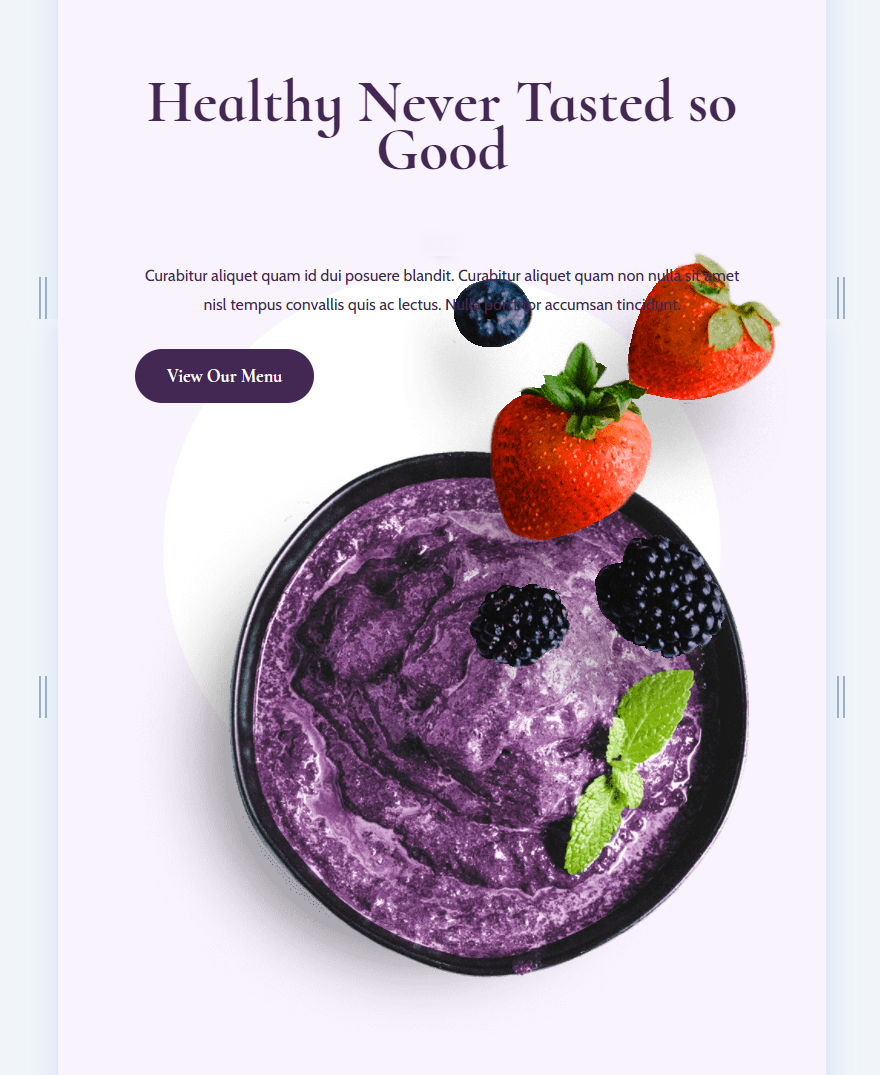
デスクトップ

タブレット

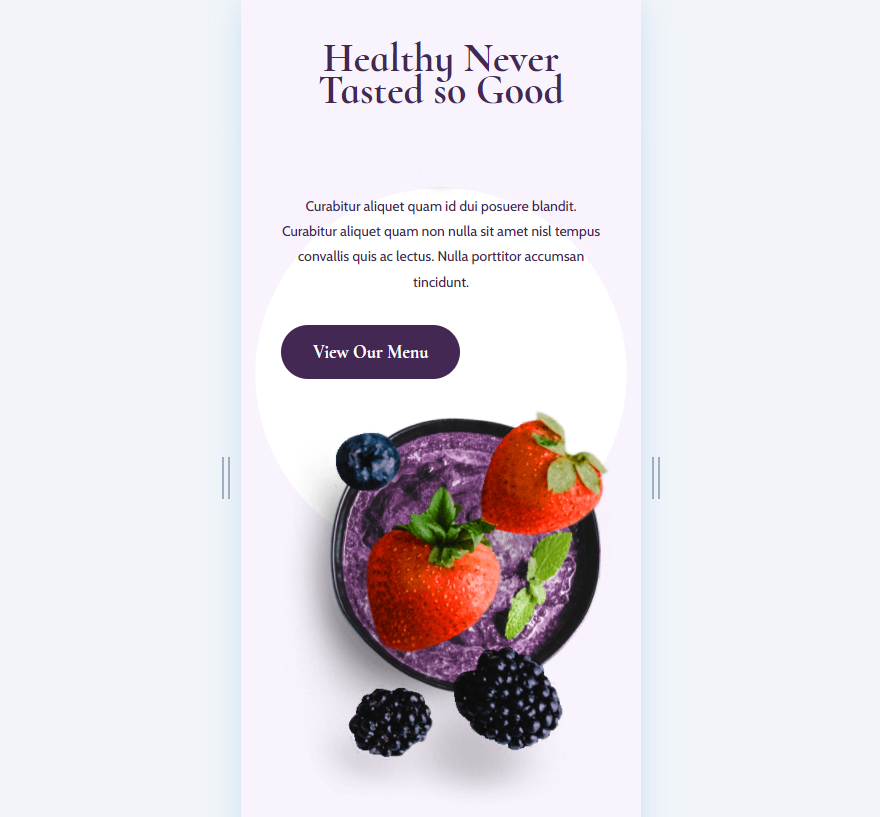
電話

3番目のカスタムサイズの背景パターンの結果
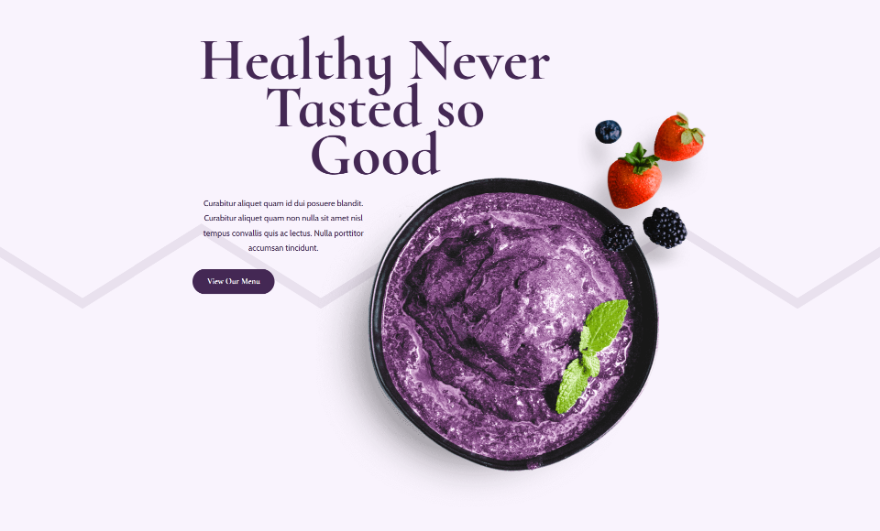
デスクトップ

タブレット

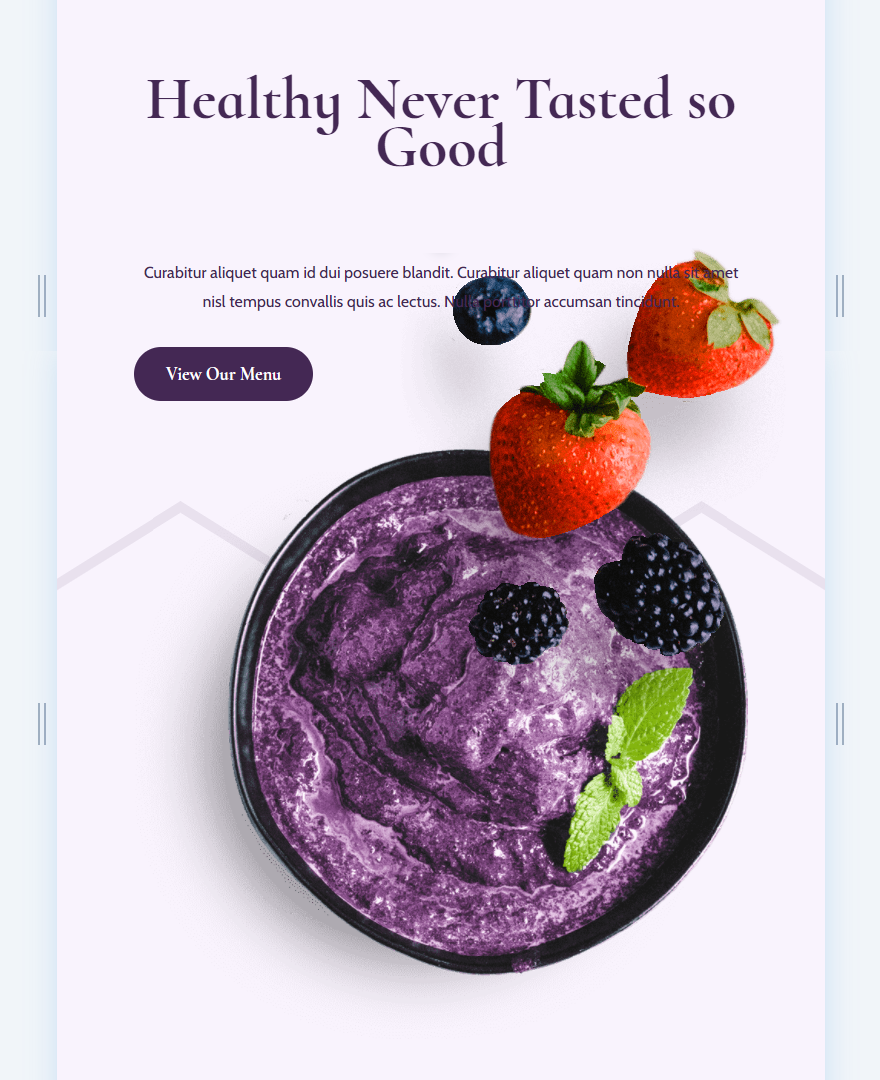
電話

カスタムサイズの背景パターンのレイアウト
この例では、Divi内で利用できる無料のアサイーボウルランディングページの最初のセクションを使用しています。 3つの異なる背景パターンを追加し、デバイスオプションごとにカスタマイズします。 私の例のセクションでは、背景色#f9f3fdを使用しています。 この背景色を維持し、背景パターンを追加します。

最初のカスタムサイズの背景パターンの例
最初の例では、セクションの下部にのみ表示される斜めのストライプを追加します。 デスクトップ、タブレット、電話のデバイスごとに異なる設定が必要になります。
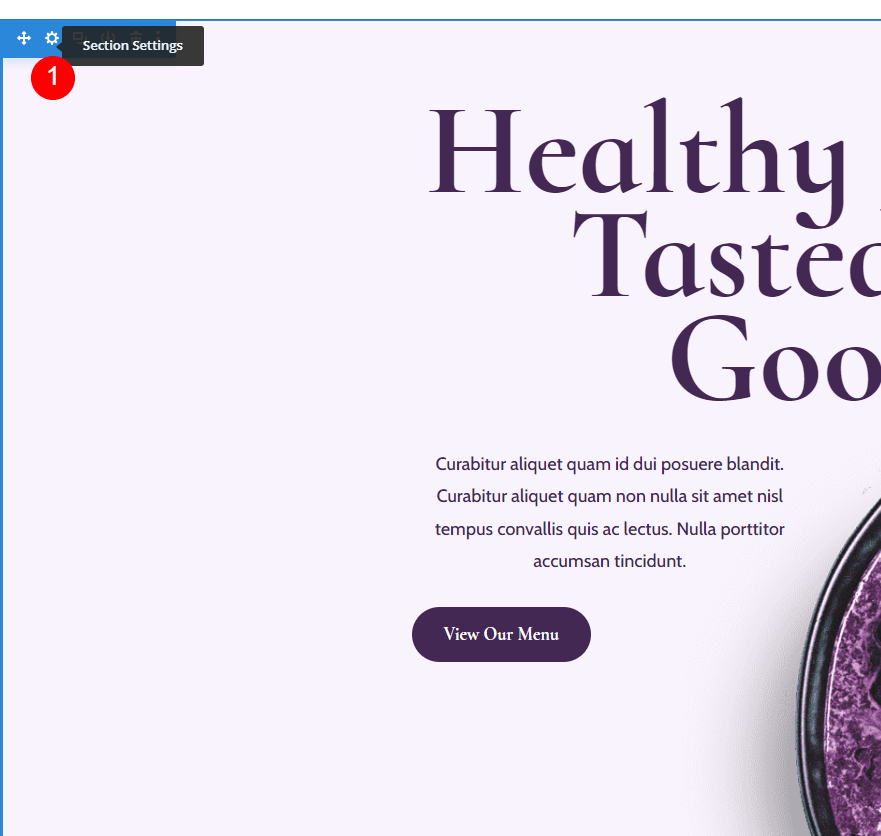
まず、セクションの歯車アイコンをクリックして、セクション設定を開きます。

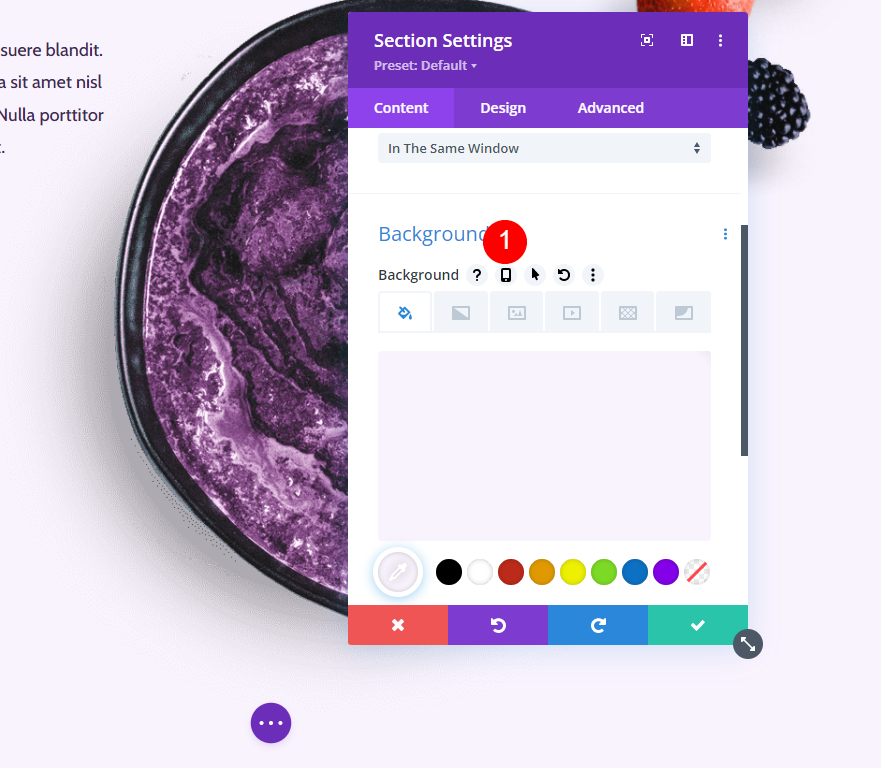
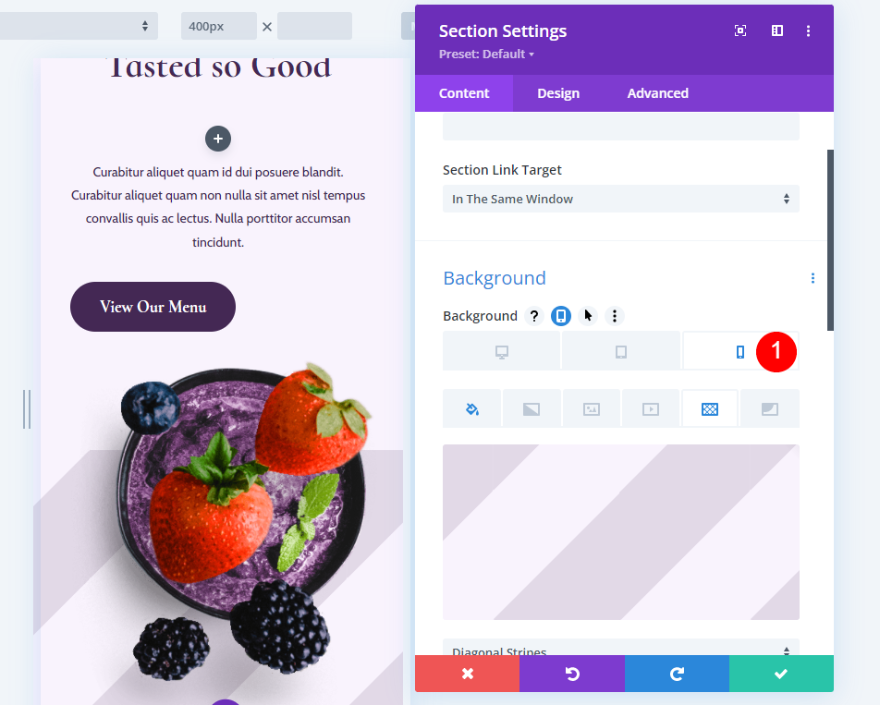
次に、[背景]まで下にスクロールします。 3つの画面サイズすべてを調整するので、[背景]オプションにカーソルを合わせたときに表示されるタブレットアイコンを選択することから始めましょう。
背景パターンを選択する

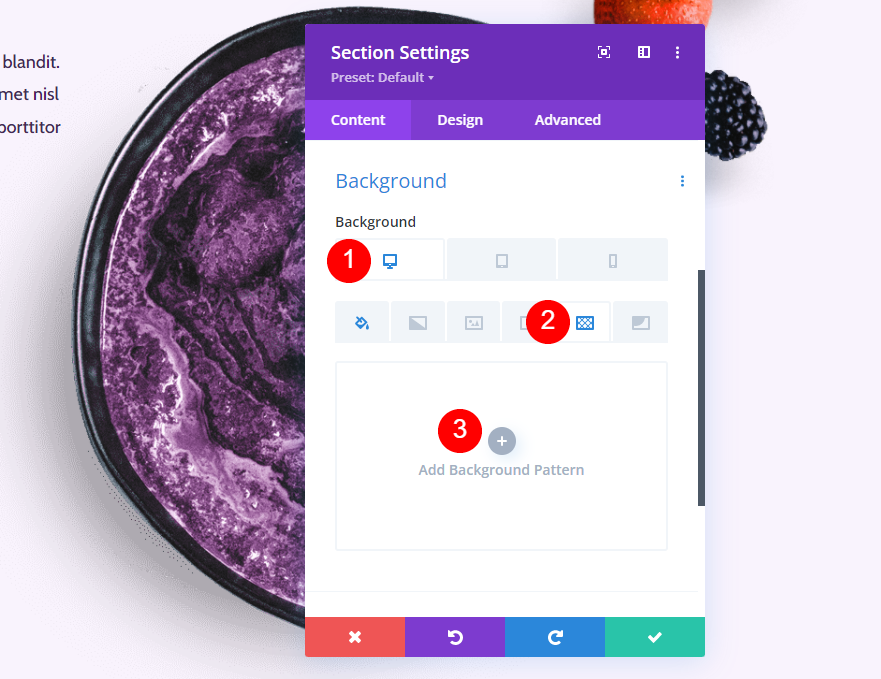
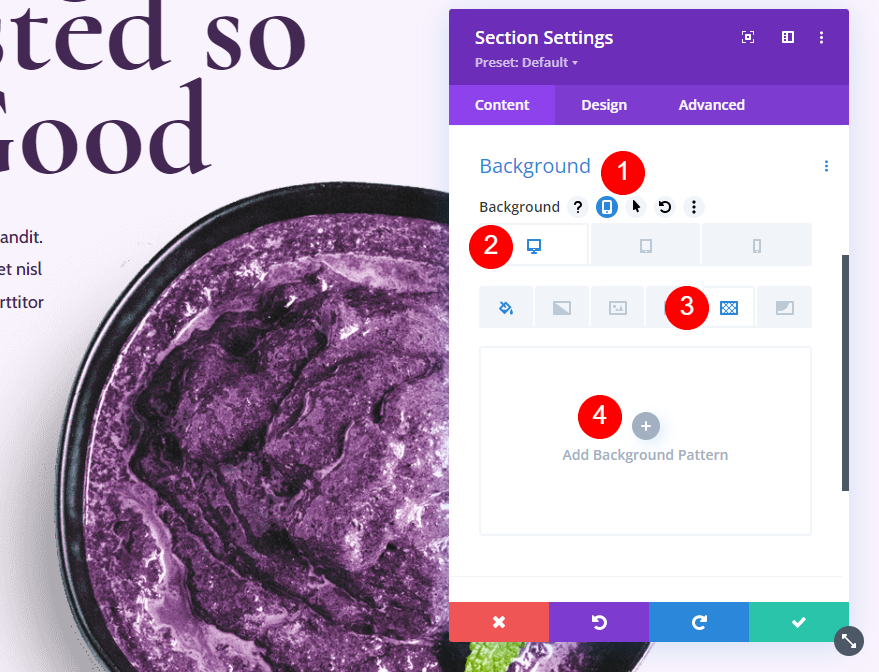
次に、[デスクトップ]が選択されていることを確認し、[背景パターン]タブを選択して、[背景パターンの追加]をクリックします。

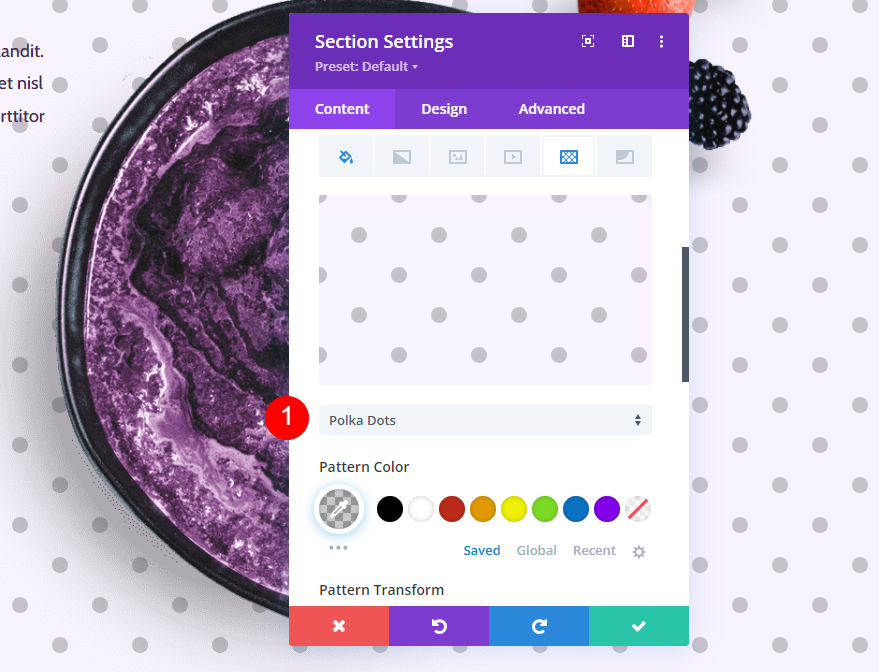
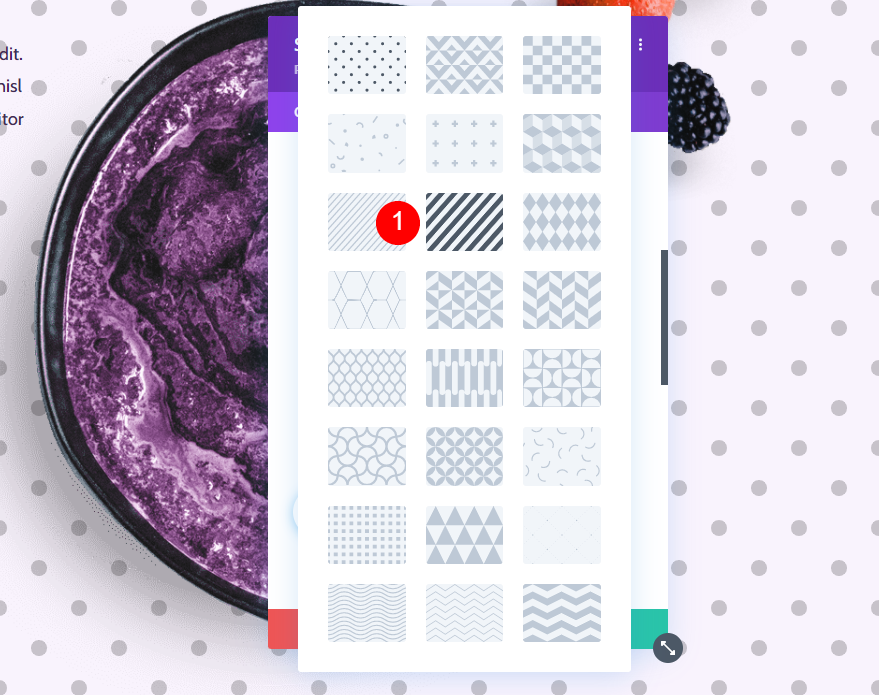
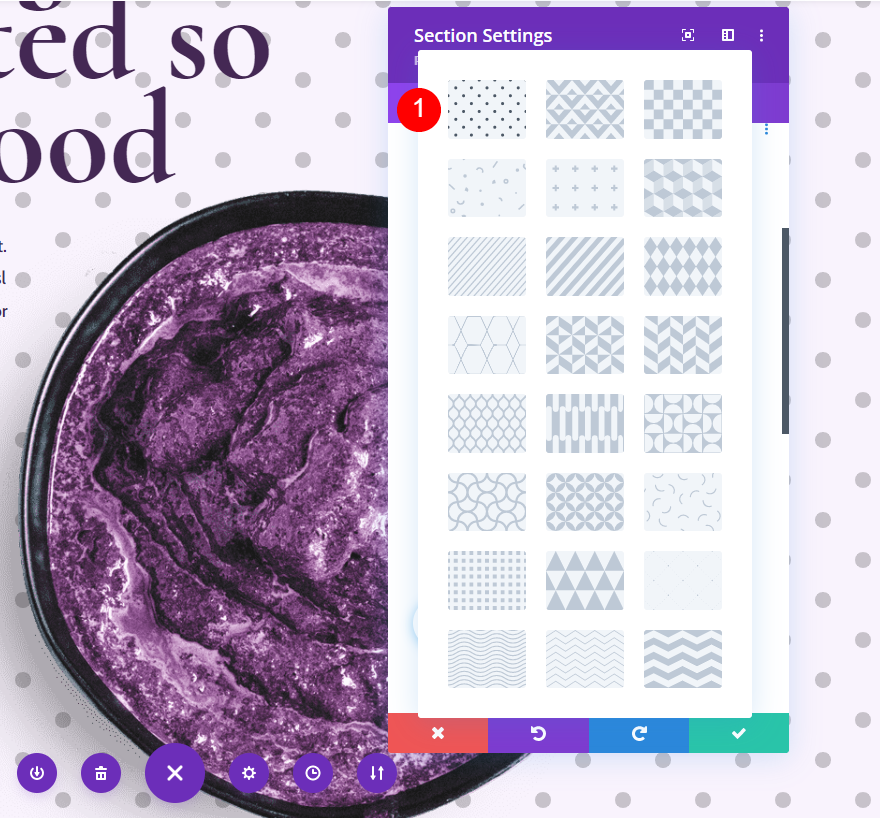
背景パターンの下にあるドロップダウンボックスを選択します。

リストから斜めのストライプの背景パターンを選択します。 このパターンを変更できるので、ストライプでいっぱいの画面だけではありません。 そこで、これを使用して独自の背景を作成します。
- 背景パターン:斜めのストライプ

背景パターン設定
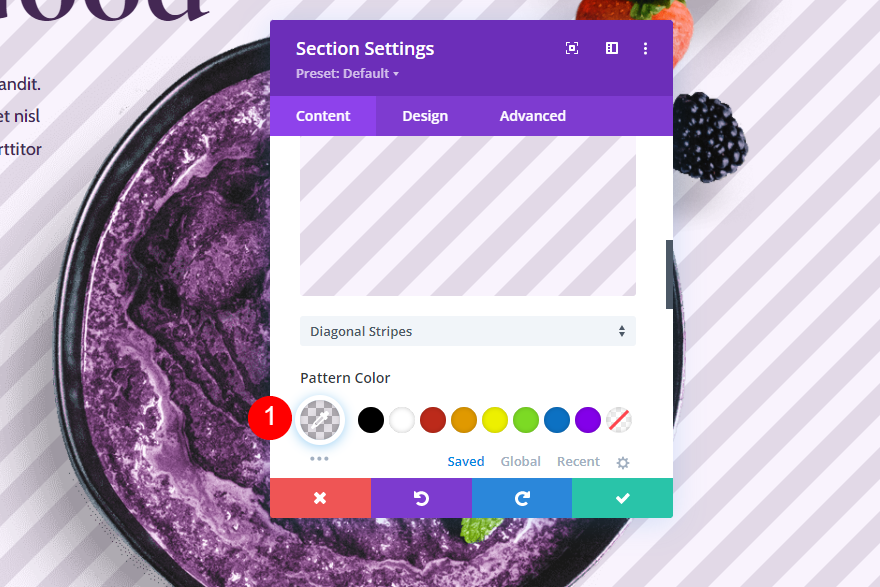
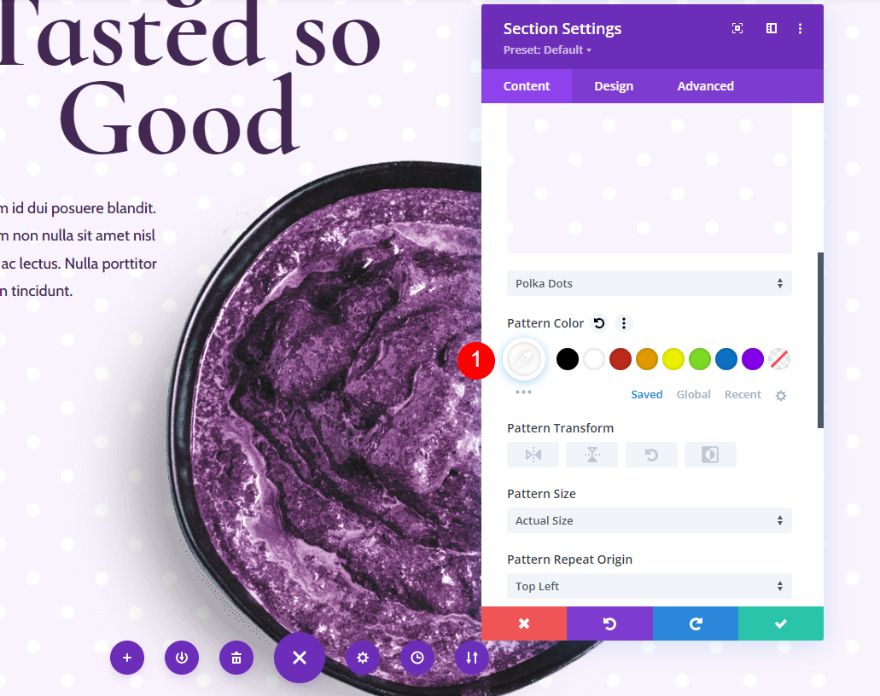
パターンの色をrgba(68,40,84,0.13)に変更します。 この色は、背景色とよく調和しています。
- パターンカラー:rgba(68,40,84,0.13)

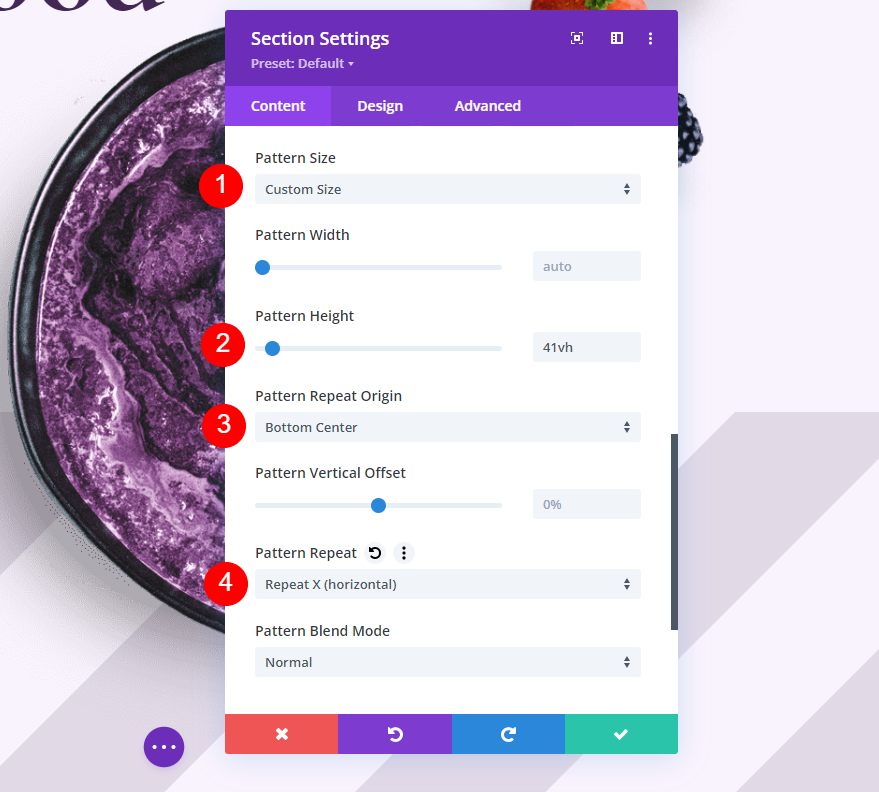
次に、[パターンサイズ]ドロップダウンボックスを開き、[カスタムサイズ]を選択します。 パターンの高さを41vhに、パターンの繰り返しの原点を下の中央に、パターンの繰り返しを繰り返しX(水平)に設定します。 これにより、背景パターンのサイズと画面上の位置を制御できます。
- パターンサイズ:カスタムサイズ
- 高さ:41vh
- リピートオリジン:下部中央
- 繰り返し:Xを繰り返します(水平)

タブレットの背景設定
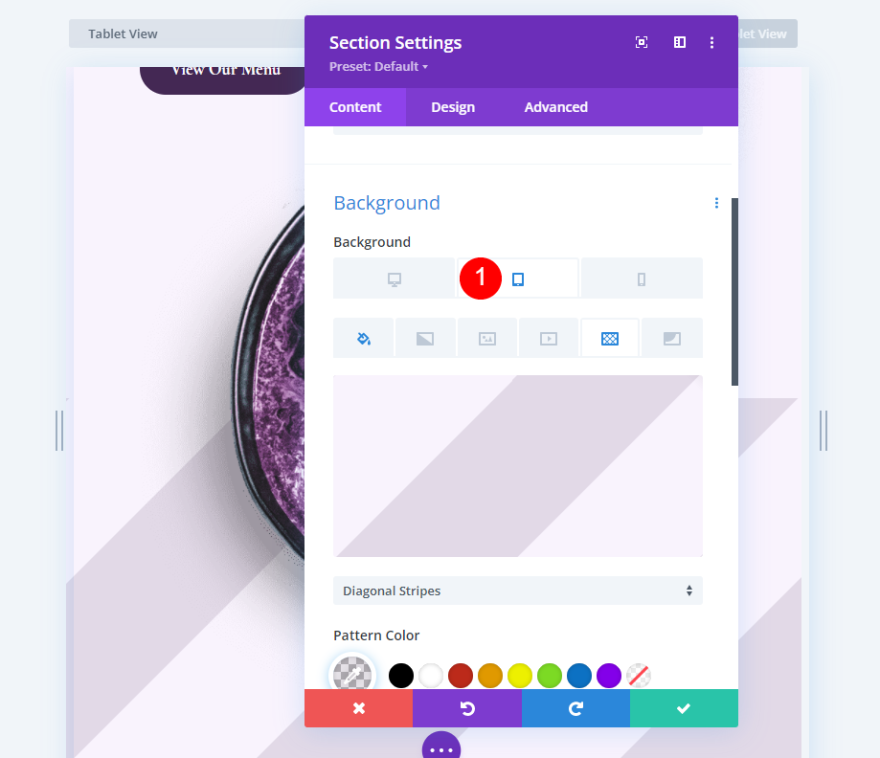
次に、さまざまな画面サイズで背景を適切に機能させる必要があります。 画面サイズに基づいてパターンの高さを調整する必要があります。 背景設定までスクロールして戻り、タブレットアイコンを選択します。

パターンの高さを30vhに変更します。
- パターンの高さ:30vh

電話の背景設定
最後に、背景設定までスクロールして戻り、電話アイコンを選択します。

パターンの高さを25vhに変更します。 モジュールの設定を閉じて、ページを保存します。
- パターンの高さ:25vh

2番目のカスタムサイズの背景パターンの例
2番目のカスタムサイズの背景パターンの例では、画面の中央に円を追加します。 私たちのデザインでは、注目の画像のアサイーボウルの後ろに表示されます。
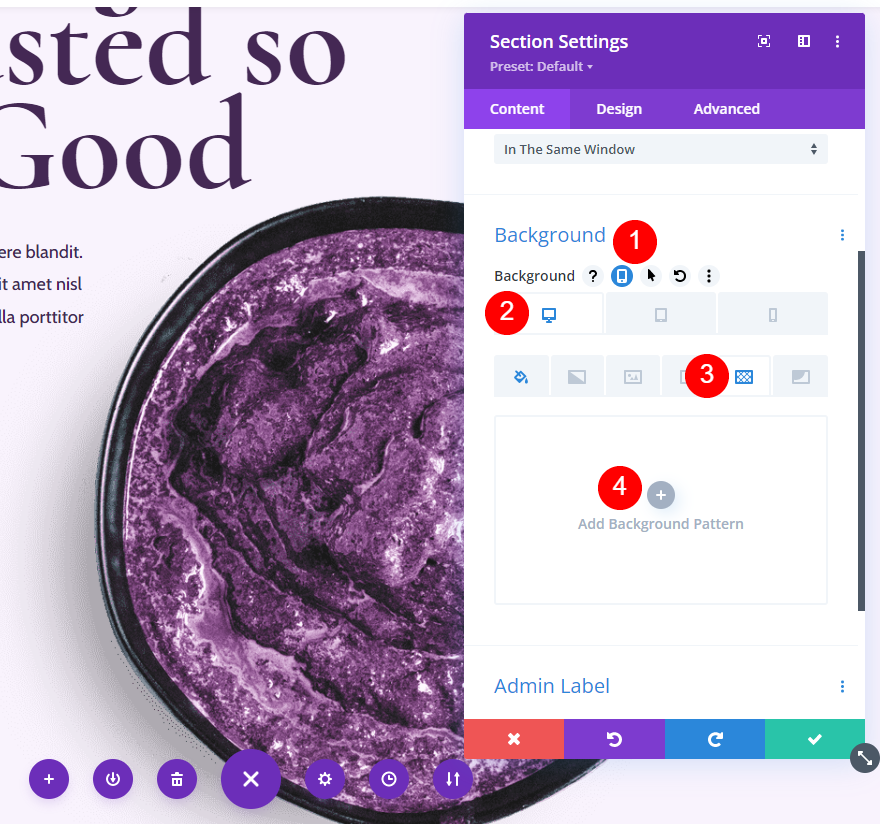
背景パターンを選択する
セクション設定で、[背景]まで下にスクロールし、タブレットアイコンを選択して、デバイスの画面サイズ設定を開きます。 [デスクトップ]タブを選択し、[背景パターン]タブを選択して、[背景パターンの追加]をクリックします。

この例では、水玉模様が必要です。 これはデフォルトのオプションであるため、このオプションのドロップダウンボックスを実際に開く必要はありません。 別の背景パターンからこのパターンに変更する場合のオプションを示しています。 [背景パターンの追加]をクリックすると、水玉模様が自動的に表示されます。 パターンをダブルクリックするか、ドロップダウンボックスを使用してパターンを変更します。

- 背景パターン:水玉

色を白に変更します。 これにより、背景に白い円を追加できます。
- 色:#ffffff

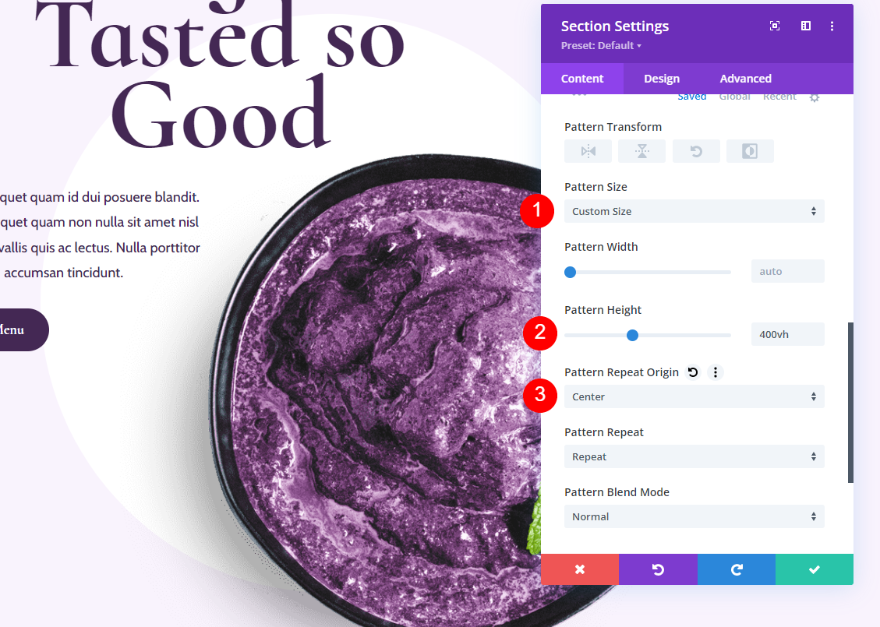
次。 パターンサイズをカスタムに、高さを400vhに、繰り返し原点を中央に設定します。 これらの設定は、ドットのサイズと位置を制御します。 この場合、背景に表示される単一のドットを作成しました。
- パターンサイズ:カスタムサイズ
- パターンの高さ:400vh
- リピートオリジン:センター

タブレットの背景設定
次に、すべての画面サイズで正常に機能することを確認する必要があります。 タブレットタブを選択します。

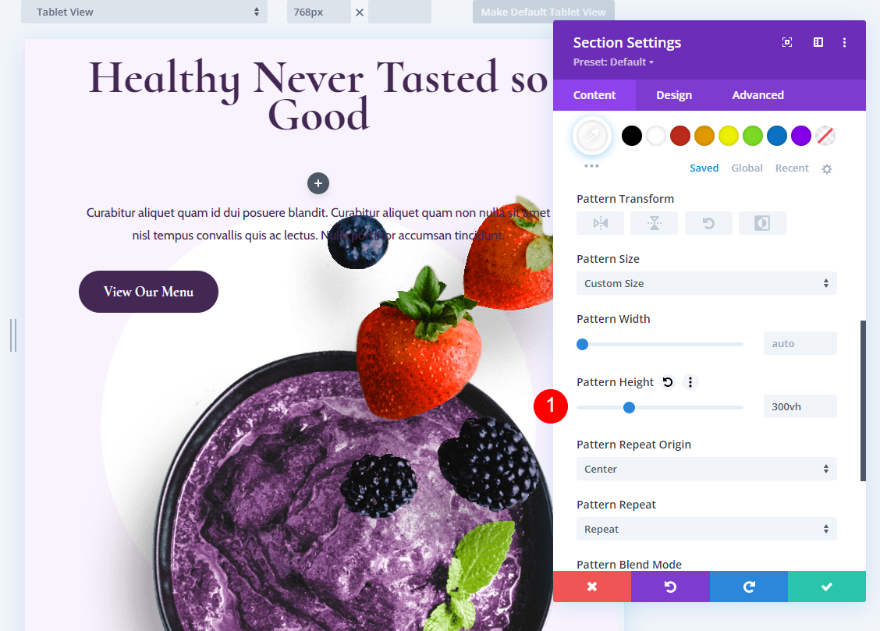
次に、パターンの高さを300vhに変更します。
- パターンの高さ:300vh

電話の背景設定
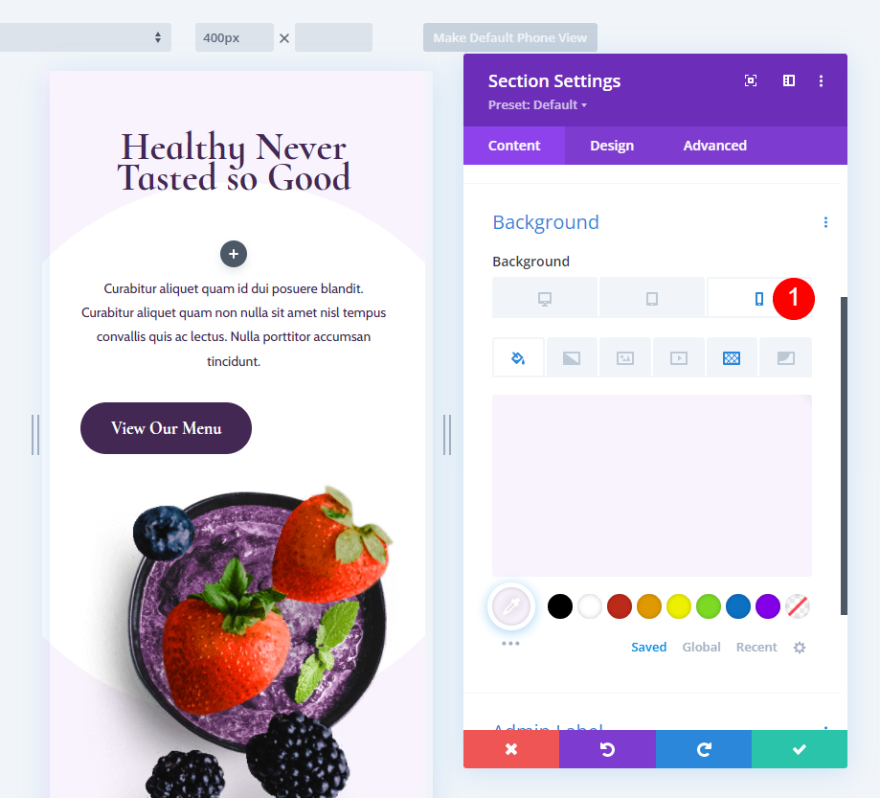
最後に、[背景]設定に戻り、[電話]タブを選択して、電話の画面サイズ設定を開きます。

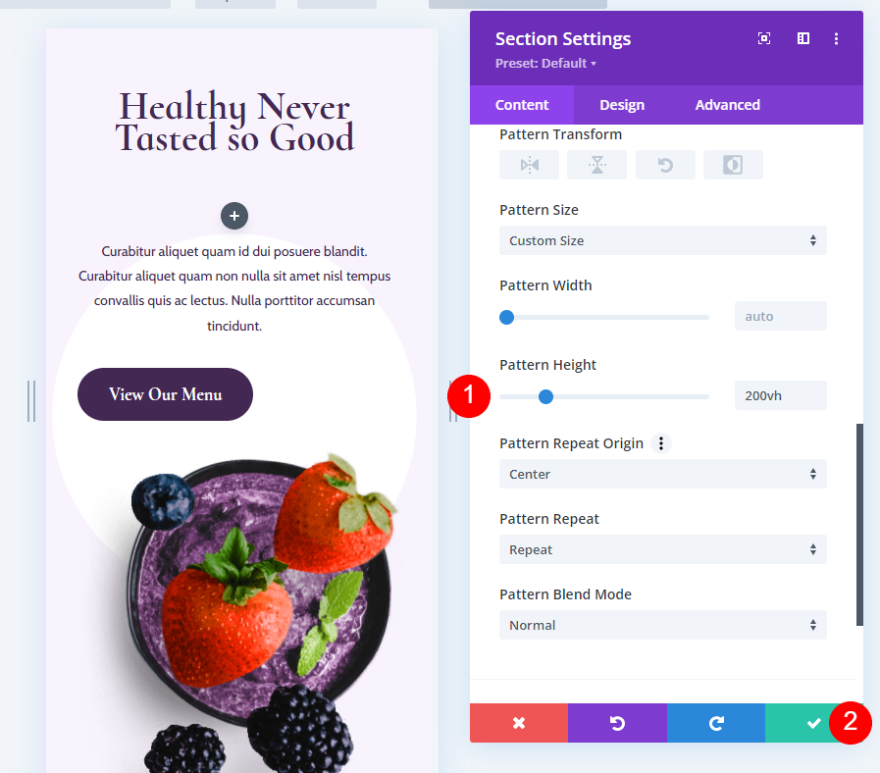
パターンの高さを200vhに変更します。 モジュールの設定を閉じて、ページを保存します。
- パターンの高さ:200vh

3番目のカスタムサイズの背景パターンの例
この例では、セクションの中央を通る1本のジグザグ線が表示されます。 これについては、電話を個別に調整する必要はありません。 タブレットの設定に従うことを許可します。
背景パターンを選択する
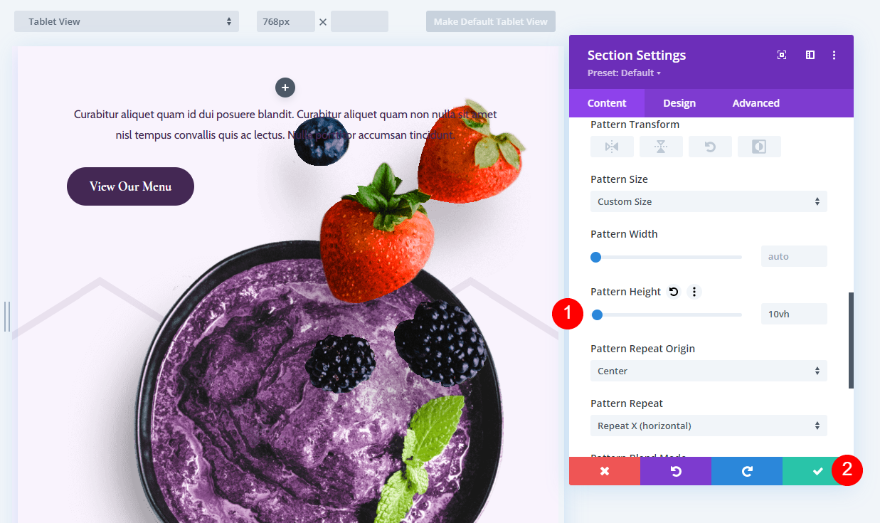
3番目のカスタムサイズの背景パターンの例では、セクション設定を開き、[背景]まで下にスクロールします。 背景設定にカーソルを合わせ、タブレットアイコンをクリックしてデバイス設定を開きます。 [デスクトップ]タブを選択し、[背景パターン]タブを選択します。 [背景パターンの追加]をクリックします。

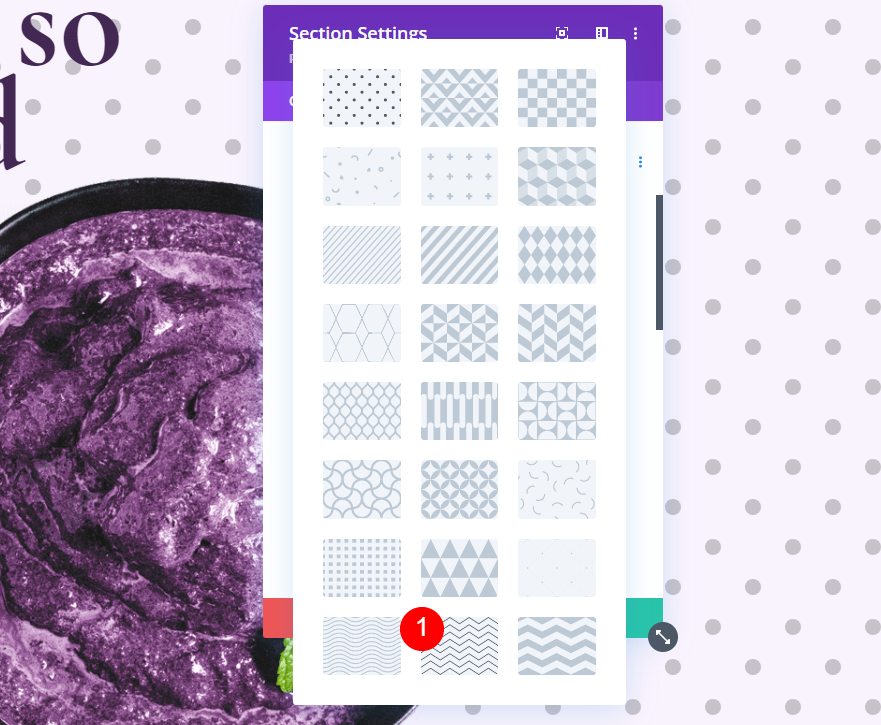
[背景パターン]ドロップダウンボックスを開き、[ジグザグ2]を選択します。このパターンは画面をジグザグの線で塗りつぶしますが、1本の線のみが表示されるように調整します。
- 背景パターン:ジグザグ2

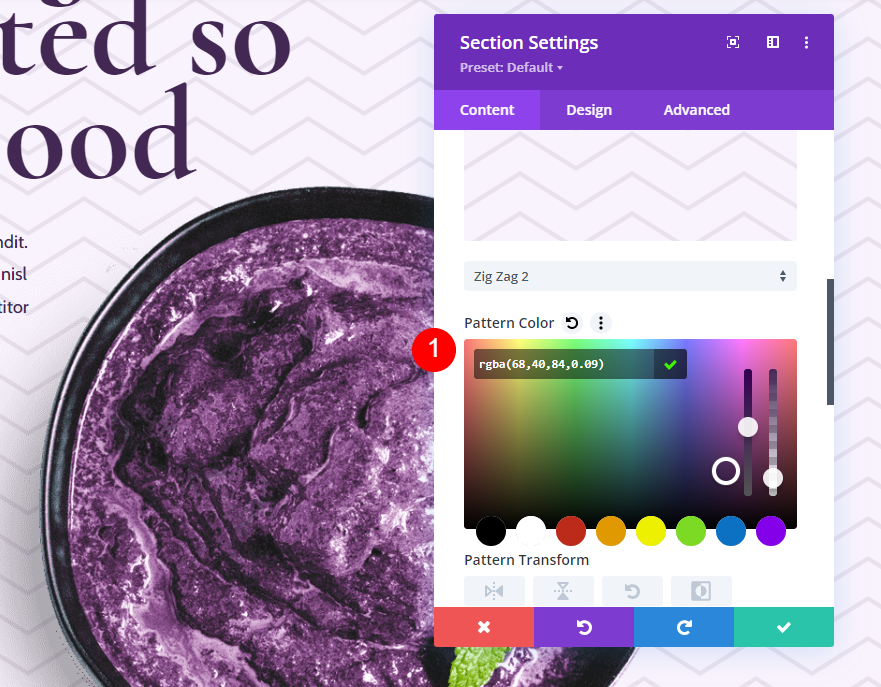
背景パターンの色をrgba(68,40,84,0.09)に変更します。 この色は背景色とのコントラストが高くないため、気が散ることはありません。
- 背景パターンの色:rgba(68,40,84,0.09)

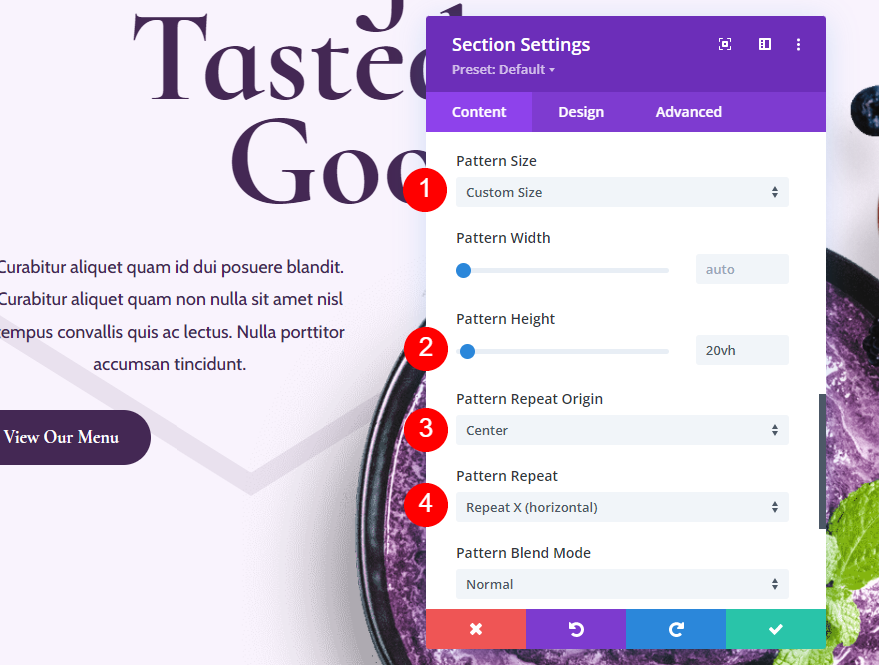
パターンサイズをカスタムサイズに、パターンの高さを20vhに、パターンリピートの原点を中央に、パターンリピートを繰り返しX(水平)に設定します。 他の例と同様に、これはパターンのサイズと位置を制御します。
- パターンサイズ:カスタムサイズ
- パターンの高さ:20vh
- リピートオリジン:センター
- パターンリピート:リピートX(水平)

タブレットの背景設定
最後に、背景設定の先頭までスクロールして戻り、タブレットアイコンをクリックします。 電話の設定ではこれらの設定が自動的に使用されるため、[電話]タブで調整する必要はありません。

パターンの高さまで下にスクロールして、10vhに変更します。 モジュールの設定を閉じて、ページを保存します。
- パターンの高さ:10vh

結果
デスクトップ、タブレット、電話の画面サイズの各背景パターンを見てみましょう。
最初のカスタムサイズの背景パターンの結果
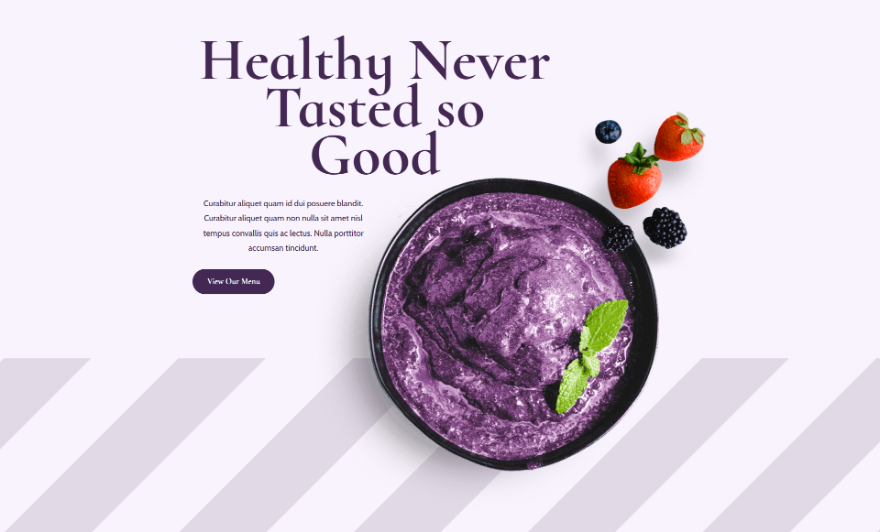
デスクトップ

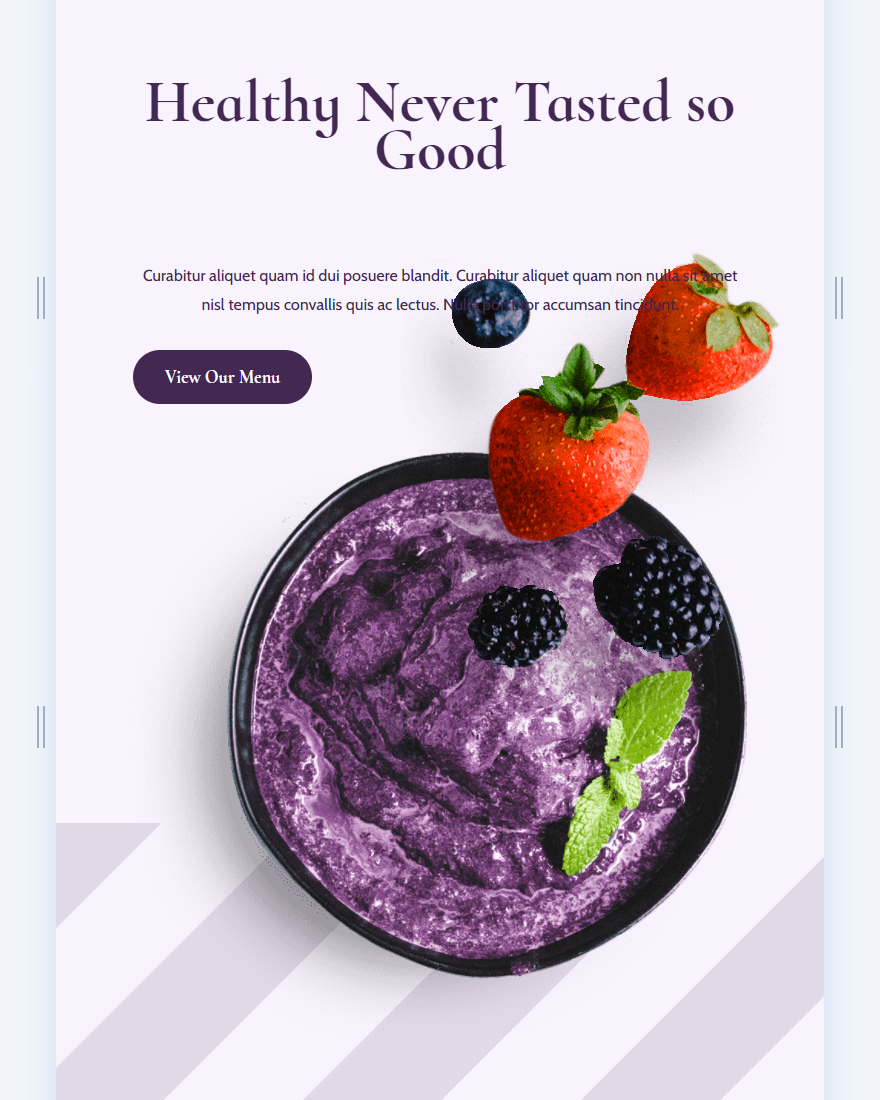
タブレット

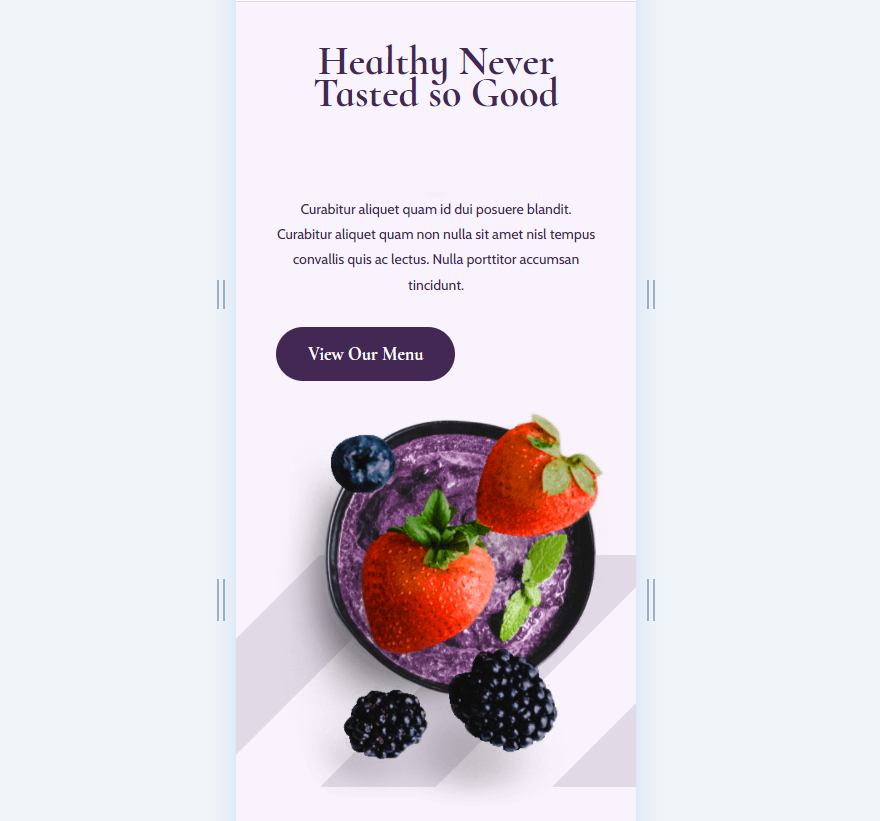
電話

2番目のカスタムサイズの背景パターンの結果
デスクトップ

タブレット

電話

3番目のカスタムサイズの背景パターンの結果
デスクトップ

タブレット

電話

終わりの考え
これが、Diviを使用して背景パターンにカスタムサイズを追加する方法についての説明です。 Diviの新しい背景パターンは、多くのデザインオプションを開きました。 これらのパターンは、私たちのレイアウトとよく似合います。 背景パターンにカスタムサイズを使用するという概念は、パターンを繰り返すだけにとらわれないことを意味します。 Diviの背景パターンはさらに多くの用途に使用できます。 ここで取り上げた概念を使用すると、Diviの背景パターンのいずれかを使用して、独自の背景デザインを作成できます。
私たちはあなたから聞きたい。 Diviで背景パターンにカスタムサイズを追加しましたか? コメントであなたの経験を教えてください。
