WordPress フッターに動的な著作権日を追加する方法
公開: 2023-06-13WordPress ウェブサイトのフッターに動的な著作権日を追加したいですか?
著作権の日付が古い Web サイトは、プロフェッショナルらしくないように見える可能性があります。 サイトのフッターに動的な著作権日を追加すると、Web サイトが最新で定期的にメンテナンスされていることを訪問者に示します。
この記事では、WordPress のフッターに動的な著作権日を簡単に追加する方法を説明します。

WordPress フッターに動的な著作権日を追加する理由
著作権日は通常、WordPress Web サイトのコンテンツ、デザイン、コードが著作権法によって保護されている現在の年または年の範囲をカバーします。
Web サイトの著作権日は最新である必要がありますが、手動で更新するには時間がかかり、更新を忘れる可能性があります。
そこで動的な著作権日付が役に立ちます。 日付が正確であり、さまざまな国の著作権法を満たしていることを確認するために、自動的に更新されます。
また、コンテンツを著作権侵害や盗作から保護するのにも役立ちます。
さらに、更新された著作権日は、Web サイトが適切に管理され、アクティブであることを検索エンジンに知らせます。 これにより、Web サイトの検索エンジンのランキングが向上し、サイトへのトラフィックを増やすことができます。
この記事では、WordPress のフッターに動的な著作権日を簡単に追加する方法を説明します。 以下のクイック リンクを使用して、使用する方法にジャンプできます。
- 方法 1: WPCode を使用して動的著作権日を追加する (推奨)
- 方法 2: Auto Copyright Year Updater を使用して WordPress フッターに動的著作権日を追加する
方法 1: WPCode を使用して動的著作権日を追加する (推奨)
WordPress ブログの開始から今年までのすべての年をカバーする動的著作権日を生成したい場合は、この方法が最適です。 これは、最も古い投稿と最新の投稿の公開日を使用して機能します。
動的な著作権日付を WordPress フッターに追加するには、多くのチュートリアルで、テーマの function.php ファイルにカスタム コードを追加するように指示されます。 ただし、コードを入力する際の小さなエラーによって、Web サイトが破損する可能性があります。
そのため、市場で最高の WordPress コード スニペット プラグインである WPCode の使用をお勧めします。 これは、Web サイトにコードを追加する最も簡単かつ安全な方法です。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関するチュートリアルをご覧ください。
注:このチュートリアルでは無料の WPCode プラグインを使用することもできます。 ただし、Pro バージョンにアップグレードすると、コード スニペットやスマートな条件付きロジックなどのクラウド ライブラリにアクセスできるようになります。
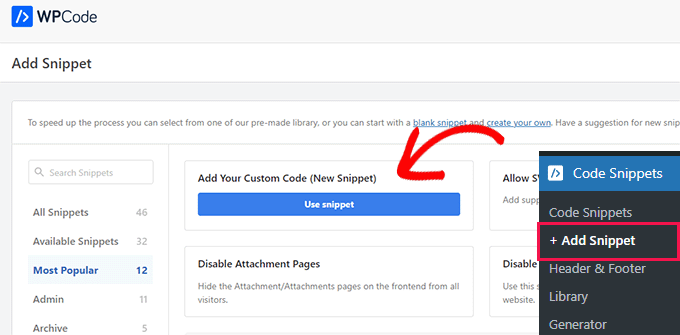
アクティブ化したら、WordPress 管理者サイドバーから「コード スニペット » + スニペットの追加」ページにアクセスするだけです。
ここから、[カスタム コードの追加 (新しいスニペット)] オプションに移動し、その下の [スニペットを使用] ボタンをクリックします。

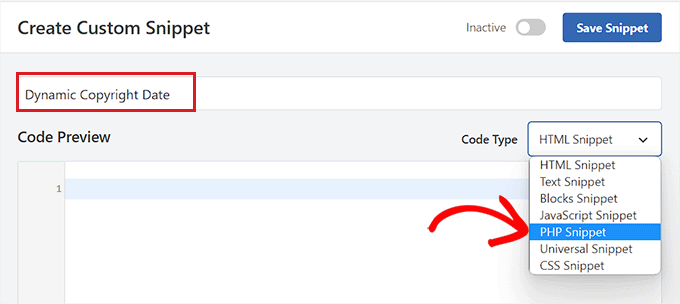
これにより、「カスタム スニペットの作成」ページに移動し、コード スニペットの名前を入力して開始できます。
この名前はフロントエンドには表示されず、識別目的のみに使用されることに注意してください。
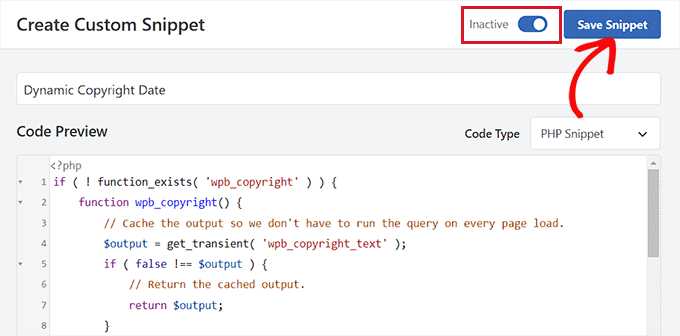
その後、右隅のドロップダウン メニューからコード タイプとして「PHP スニペット」を選択する必要があります。

それが完了したら、次のコードをコピーして [コード プレビュー] ボックスに貼り付けます。
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = ' ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
アクティブ化すると、このコードは自動的にデータを取得し、Web サイト上の最も古い投稿と最新の投稿に基づいて著作権の日付を表示します。

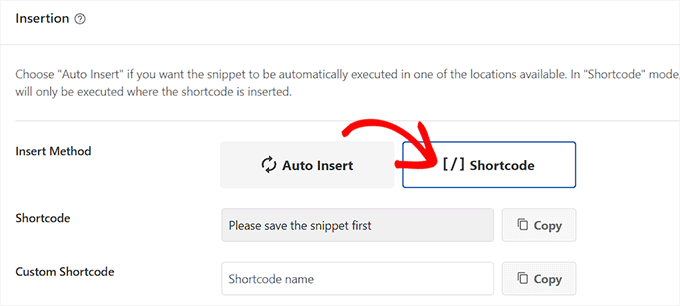
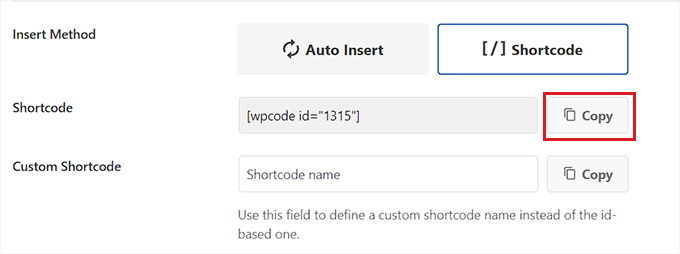
次に、「挿入」セクションまで下にスクロールし、「ショートコード」方法を選択します。
特に WordPress フッターにコードを追加したいため、この方法を使用しています。

最後に、一番上までスクロールして「非アクティブ」スイッチを「アクティブ」に切り替えます。
それが完了したら、「スニペットを保存」ボタンをクリックして設定を保存します。

ここで、「挿入」セクションまでスクロールして戻り、その横にある「コピー」ボタンをクリックしてショートコードをコピーする必要があります。
コード スニペットを有効にして保存するまでは、ショートコードをコピーできないことに注意してください。

ウィジェットを使用して WordPress フッターに動的な著作権日を追加する
次に、WordPress フッターにショートコードを追加する必要があります。 この方法は、完全なサイト エディターを使用せずにクラシック テーマを使用している場合に適しています。
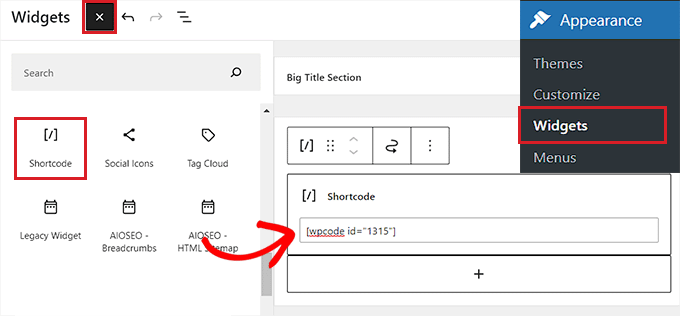
ショートコードをコピーしたら、WordPress 管理サイドバーから[外観] » [ウィジェット]ページに移動します。
ここから、「フッター」タブまで下にスクロールして展開します。
このチュートリアルでは、Hestia Pro テーマを使用します。 使用しているテーマによっては、ウィジェット ページの外観が少し異なる場合があります。
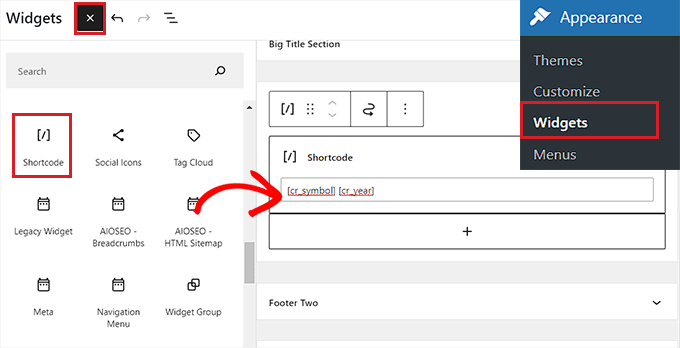
次に、画面の左上隅にある「+」ボタンをクリックして、ショートコード ブロックを探す必要があります。
見つけたら、そのブロックを「フッター」タブに追加し、そこに WPCode ショートコードを貼り付けます。

最後に、上部にある「更新」ボタンをクリックして変更を保存します。
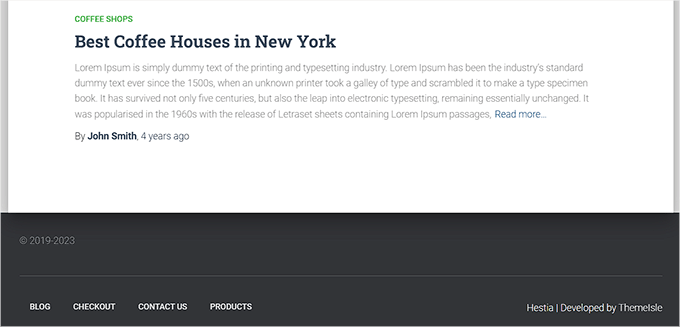
これで、Web サイトにアクセスして、実際の動的な著作権の日付を確認できるようになりました。

ブロックベースのテーマに動的な著作権日を追加する
WordPress Web サイトでブロックベースのテーマを使用している場合は、この方法を使用して著作権ショートコードをフッターに追加できます。
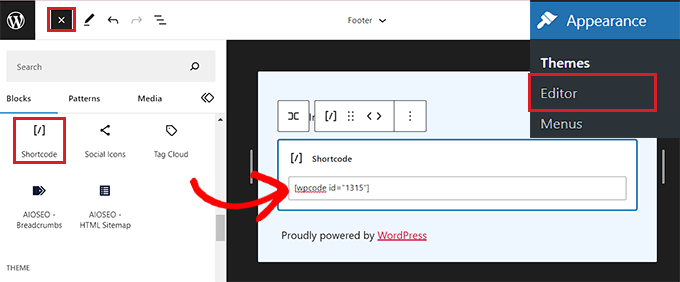
まず、WordPress 管理者サイドバーから「外観 » エディター」ページにアクセスする必要があります。 これにより、画面上に完全なサイト エディターが起動します。
ここから、「フッター」セクションを選択し、画面の左上隅にある「+」ボタンをクリックします。
次に、ショートコード ブロックを見つけて、フッター内の希望の領域に追加するだけです。
それが完了したら、動的な著作権日のショートコードをブロックに貼り付けます。

最後に、上部にある「保存」ボタンをクリックして設定を保存することを忘れないでください。
Web サイトにアクセスして、実際の動的な著作権の日付を確認できるようになりました。

方法 2: Auto Copyright Year Updater を使用して WordPress フッターに動的著作権日を追加する
Web サイトでコードを使用したくない場合は、この方法が適しています。
まず、Auto Copyright Year Updater プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化すると、プラグインは著作権日のデータを自動的に取得します。 このプラグインは現在の年のみを表示し、サイトが使用されてきた年の範囲は表示しないことに注意してください。
著作権日を表示するには、Web サイトのフッターにショートコードを追加する必要があります。
クラシックテーマに動的な著作権日を追加する
フルサイトエディターを使用しないクラシックテーマを使用している場合は、この方法が最適です。
まず、WordPress 管理者サイドバーから[外観] » [ウィジェット]ページにアクセスする必要があります。 そこに移動したら、「フッター」タブまで下にスクロールして展開します。
このチュートリアルでは、Hestia Pro テーマを使用しているため、使用しているテーマに応じてウィジェットの外観が少し異なる場合があります。
次に、画面の左上隅にある「+」ボタンをクリックして、ショートコード ブロックを見つけます。
ブロックを「フッター」タブに追加し、次のショートコードをコピーして貼り付けるだけで、著作権日が表示されます。
[cr_年]

日付とともに著作権記号も追加したい場合は、次のショートコードも追加する必要があります。
[cr_symbol]
最後に、上部にある「更新」ボタンをクリックして変更を保存します。
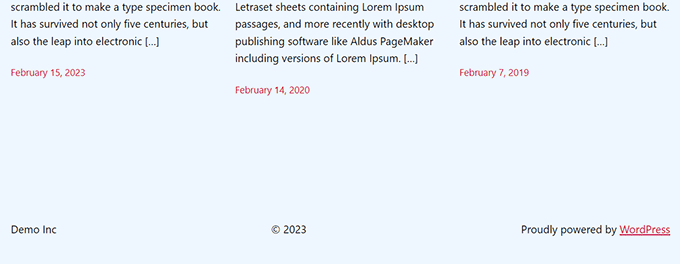
これで、Web サイトにアクセスして、実際の動的な著作権の日付を確認できるようになりました。

ブロックベースのテーマに動的な著作権日を追加する
フルサイトエディターでブロックベースのテーマを使用している場合は、この方法で動的著作権ショートコードを挿入できます。
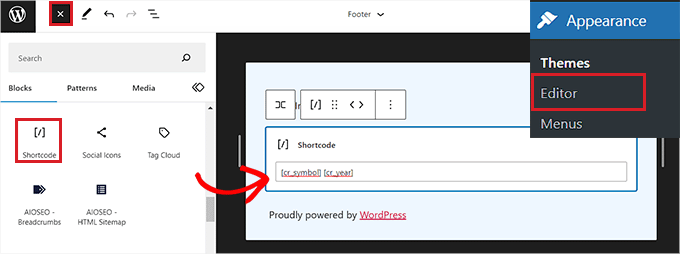
WordPress 管理者サイドバーから「外観 » エディター」ページに移動する必要があります。
そこに移動したら、「フッター」セクションを選択し、画面の左上隅にある「+」ボタンをクリックします。 次に、ショートコード ブロックを探して追加します。
その後、次のショートコードをブロックに追加して、Web サイトに著作権日を表示します。
[cr_年]

日付とともに著作権記号を追加したい場合は、次のショートコードをコピーしてブロックに貼り付けます。
[cr_symbol]
最後に、上部の「保存」ボタンをクリックして設定を保存します。
これで、Web サイトにアクセスして、実際の動的な著作権日付を確認できるようになりました。

この記事が、WordPress フッターに動的著作権日を追加する方法を学ぶのに役立つことを願っています。 WordPress でヘッドライン アナライザーを使用して SEO タイトルを改善する方法と、サイトの成長に最適な WordPress プラグインのおすすめについてのチュートリアルもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
