2022年にElementorWebサイトにカスタムフォントを追加する方法
公開: 2022-01-18タイポグラフィは、Webデザイナーが文字やテキストを適切に配置するための主要な懸念事項の1つです。 正しいタイポグラフィは、デザイン構造全体を読みやすく、明確で、読者にとって視覚的に目を引くものにすることに大きな責任があります。
「ウェブサイトのフォントがデザインの90%を占めています。」
Elementor
WordPressサイトでは、800以上の組み込みフォントのデフォルトコレクションを入手できます。 ただし、ブランドに合わせて独自にカスタマイズしたタイポグラフィを使用している場合や、Webサイトに独自の外観を与えたい場合は、問題が発生します。 ええと、Elementorカスタムフォント機能はあなたの背中を救うことができます。 さまざまなカスタマイズされたフォントスタイル、サイズ、バリエーションをWordPressサイトに追加できます。
今日のチュートリアルでは、Elementorカスタムフォント機能を使用してWordPressサイトにフォントを追加する方法を紹介します。
Elementorカスタムフォント機能の説明

カスタム(カスタマイズ可能)とは、特定のセクターに対する要望や要件に応じて作成または作成できる特定のものを意味します。 カスタムElementorフォントは、簡単にカスタマイズできるフォント形式を提供します。 通常のフォントやデフォルトのフォントを使用するよりも、追加の機能を効率的に作成、編集、または調整できます。
Elementorサイトには5種類のカスタムフォント形式があります。それらは次のとおりです。
- Web Open Font Format(WOFF) – WOFFは、最新のすべてのブラウザーでサポートされているため、使用するのに最も推奨される形式です。
- Web Open Font Format(WOFF 2.0)–WOFF1.0よりも優れた圧縮を提供するTrueTypeまたはOpenTypeフォント
- TrueTypeフォント(TTF) –このフォントは、1980年代後半にAppleとMicrosoftによって開発されました。
- SVGフォント/形状– SVGフォントを使用すると、テキストを表示するときにSVGをグリフとして使用できます。 古いバージョンのiPhoneをサポートするには、必ずこの形式を使用してください
- Embedded OpenType Fonts(EOT) –このフォントファイルはIEで機能しますが、他のブラウザーでは機能しません。 以前のバージョンのIEをサポートするには、必ずこの形式を使用してください
注:欧州連合はGDPRに新しいルールを追加しています。 ウェブサイトで直接ホストされているGoogleフォントを使用している人は、GDPR規則に違反します。 そしてグーグルはそのウェブサイトに100ユーロの罰金を科します。 したがって、Google Fontsを使用している場合は、ローカルでホストする必要があります。そうでない場合は、独自のカスタムフォントを使用できます。
ただし、Perfmattersプラグインを使用してWebサイトのGoogleフォントを管理することもできます。 WordPressでローカルにGoogleFontsをホストする方法に関するドキュメントを確認してください。
Elementorサイトにフォントを追加する方法については、以下を確認してください。
WordPressでElementorを利用したWebサイトにフォントを追加する方法

カスタムフォントは2つの簡単な方法で追加できます-
- 方法1:コードを含むElementorにフォントを追加する
- 方法2:Elementorのカスタムフォント機能を使用する
Elementorを初めて使用する場合は、Elementorの適切な使用方法に関するこの便利なブログを確認してください。
方法1:コードを使用してElementorにフォントを追加する
手動プロセスに従って、Elementorサイトにフォントを追加する方法を見てみましょう。
- FTPクライアントまたはcPanelを使用して、テーマのフォルダーに新しい「フォント」フォルダーを追加します。 新しいフォルダは、 wp-content / themes/fontsにあります。
- 新しい「fonts」フォルダを追加したら、すべてのフォントファイルを追加します
- 次に、テーマのスタイルシート(style.css)を開き、次のコードを追加します。
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- 同じスタイルシートに追加して、このフォントを使用する要素を構成します。
- この方法は、初心者にとっては苦痛になる可能性があります。 「斜体」や「太字」などの構成を追加する場合は常に、同じプロセスを実行してそれらのパラメーターを追加する必要があります。 関係するコーディングはたくさんあります。
この技術的なプロセスに対処したくない場合は、以下のプロセスに従って、Elementorサイトにカスタムフォントを正常に追加できます。
方法2:Elementorのカスタムフォント機能を使用する
カスタムフォントはElementorのプロ機能です。 したがって、Elementor(無料)プラグインとElementorProプラグインの両方をWebサイトにインストールしてアクティブ化したことを確認してください。
ステップ01:サイトにカスタムフォントを追加する
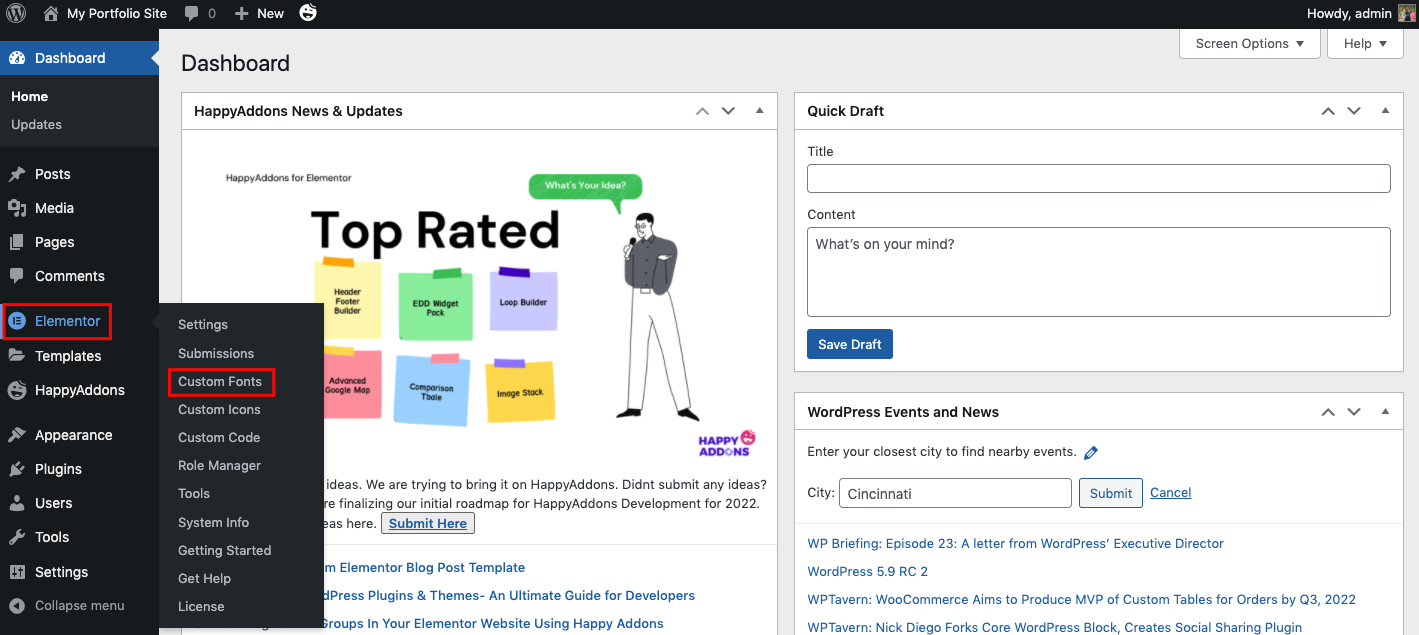
まず、 Elementor>CustomFontsに移動します

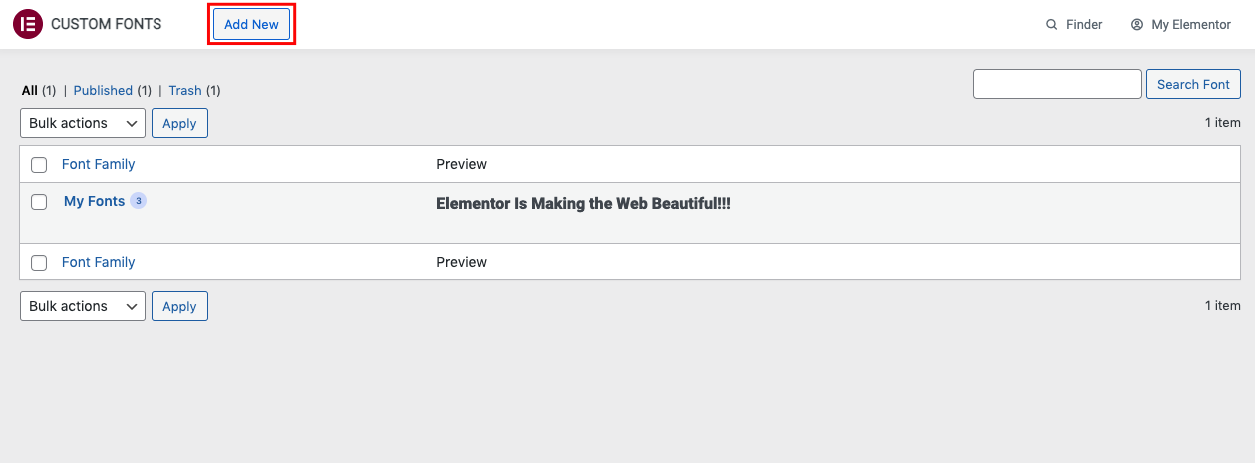
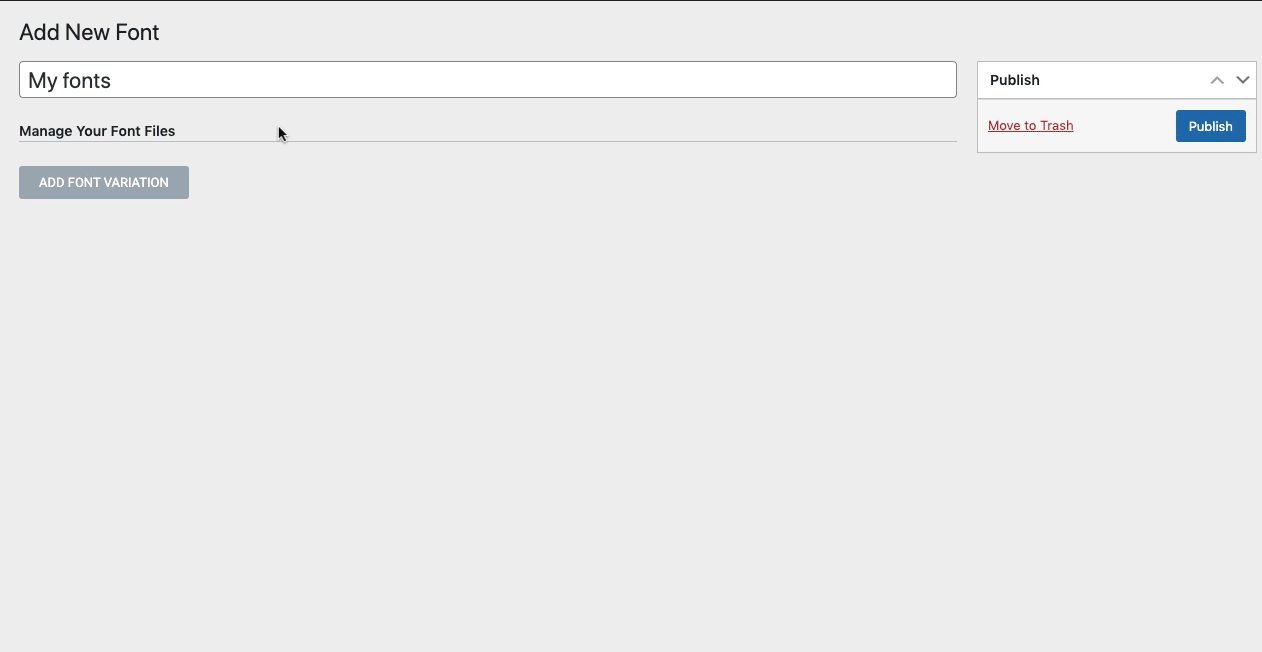
ここでは、カスタムフォントを作成できます。 たとえば、[新規追加]をクリックして、カスタムフォント構造を作成します。

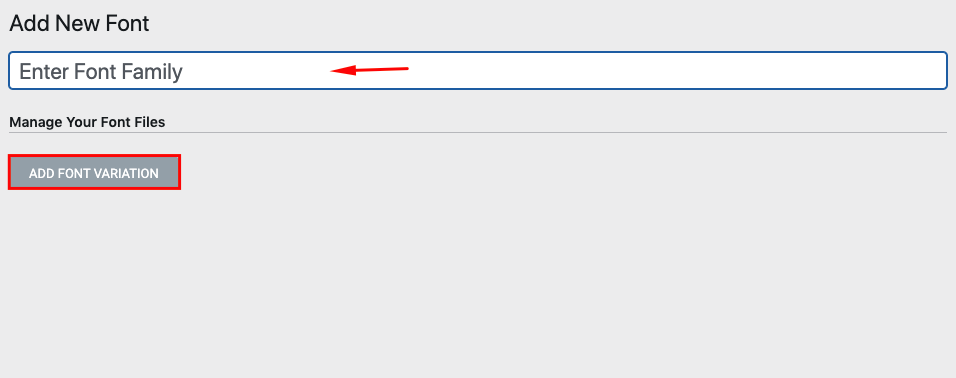
フォントにタイトルを付けます。 次に、[フォントバリエーションの追加]をクリックします。

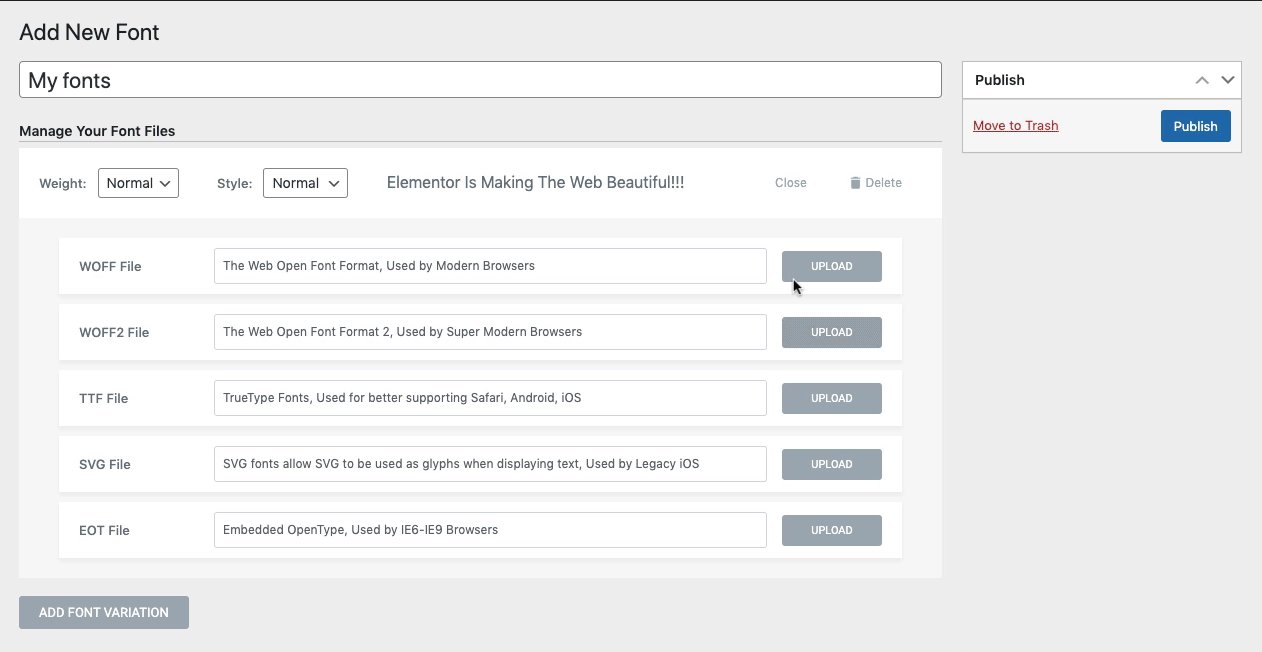
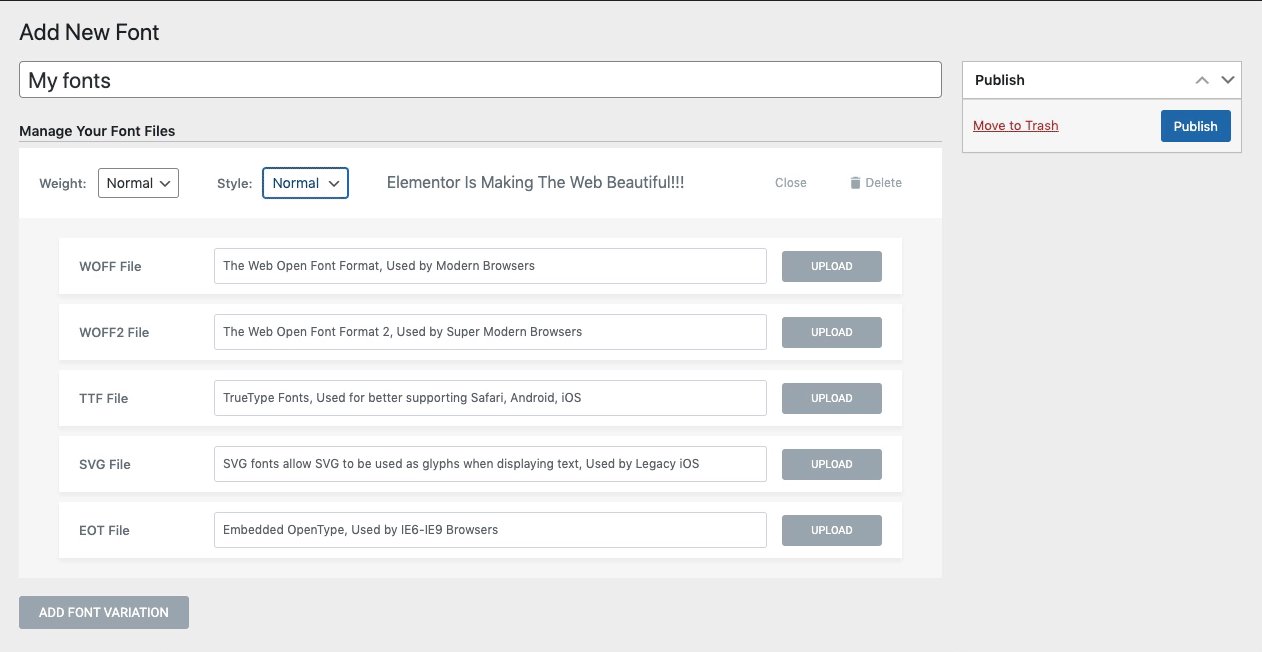
ステップ02:フォントバリエーションを追加してフォントファイルをアップロードする
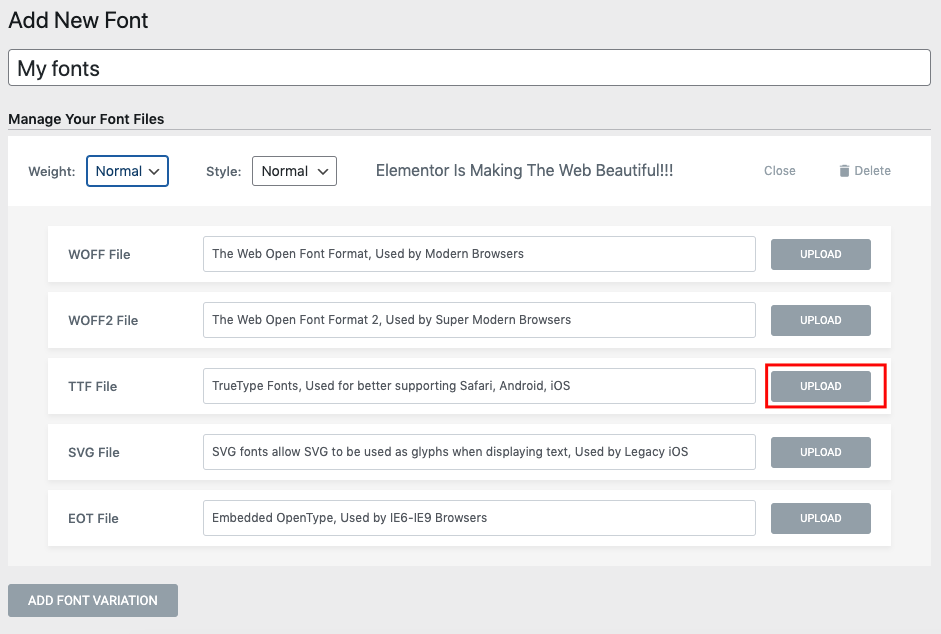
ここで、フォントにいくつかのオプションを追加できます。 フォントの太さ、スタイル、フォントファイルなど。

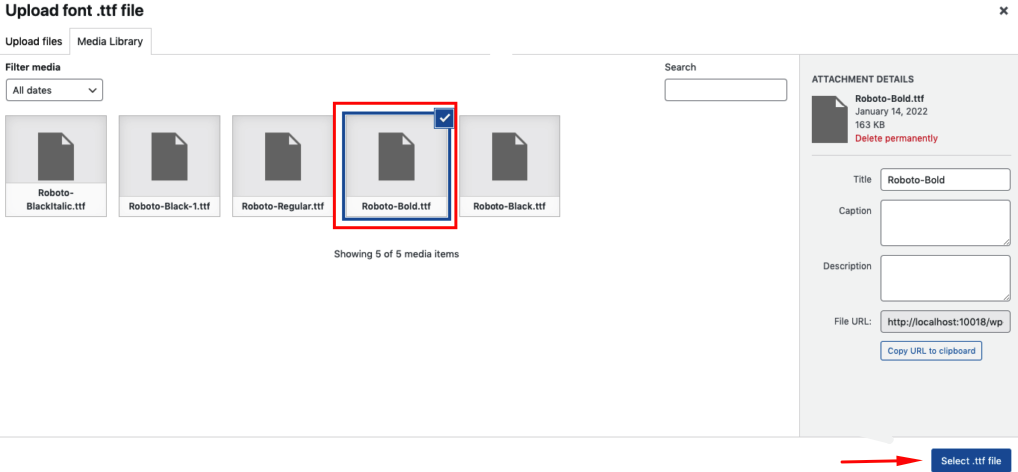
TTFカスタムフォントファイルをアップロードしましょう。 そのためには、アップロードボタンをクリックしてください。

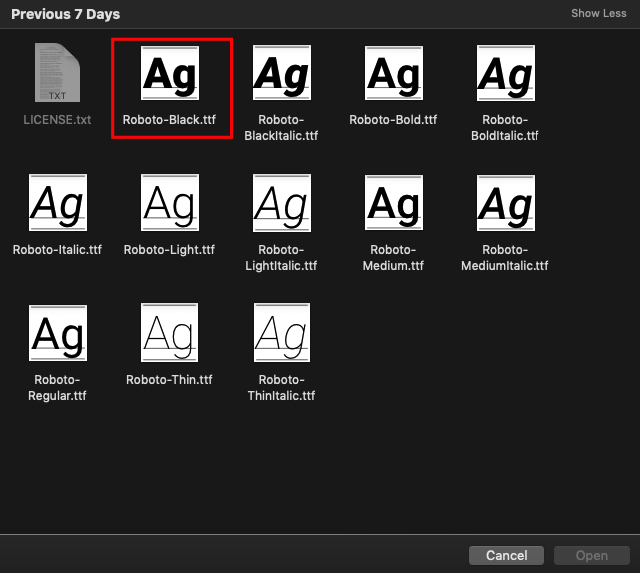
デバイスまたは配置されたフォルダからフォントファイルをアップロードします。
注:ここにアップロードする前に、お好みのフォントファイルをデバイスに保存してください。

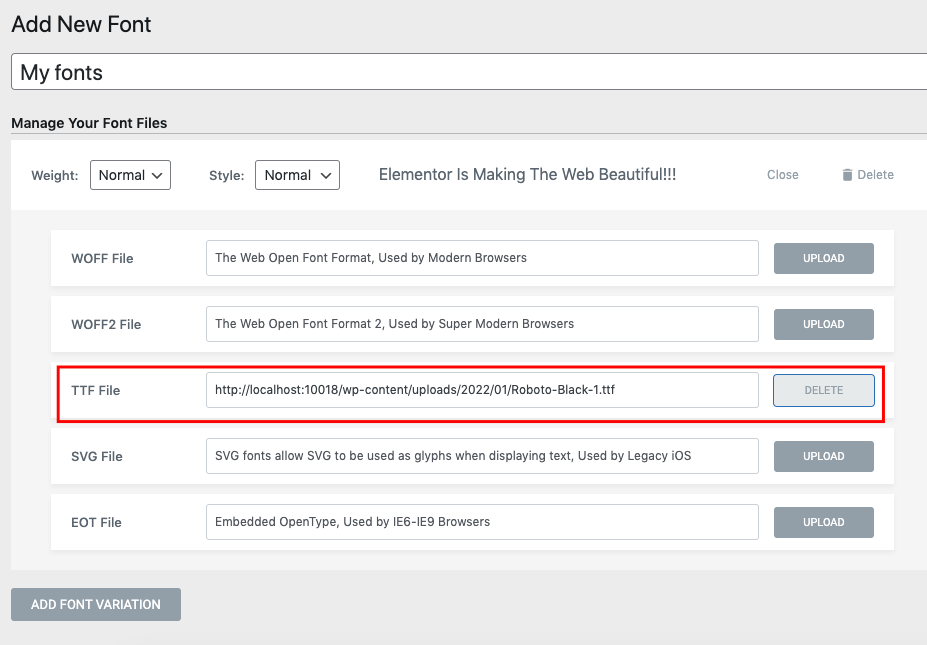
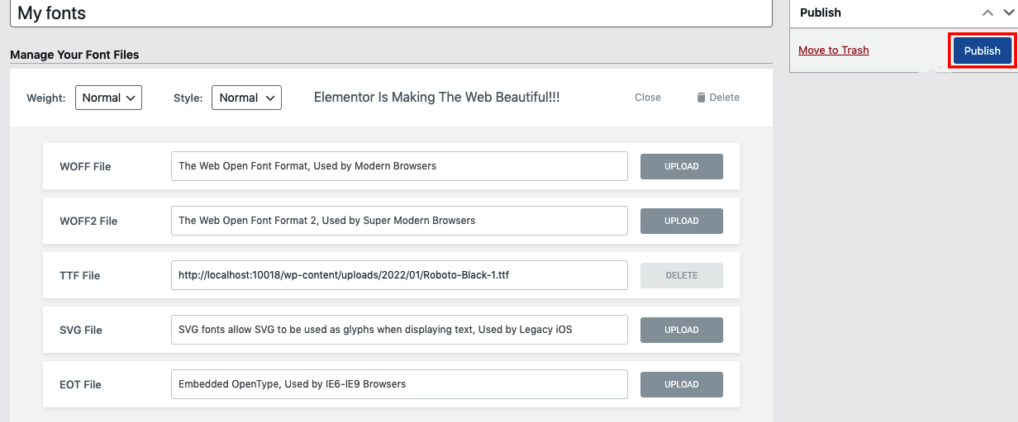
完了したら、ここからフォントの詳細を確認できます。

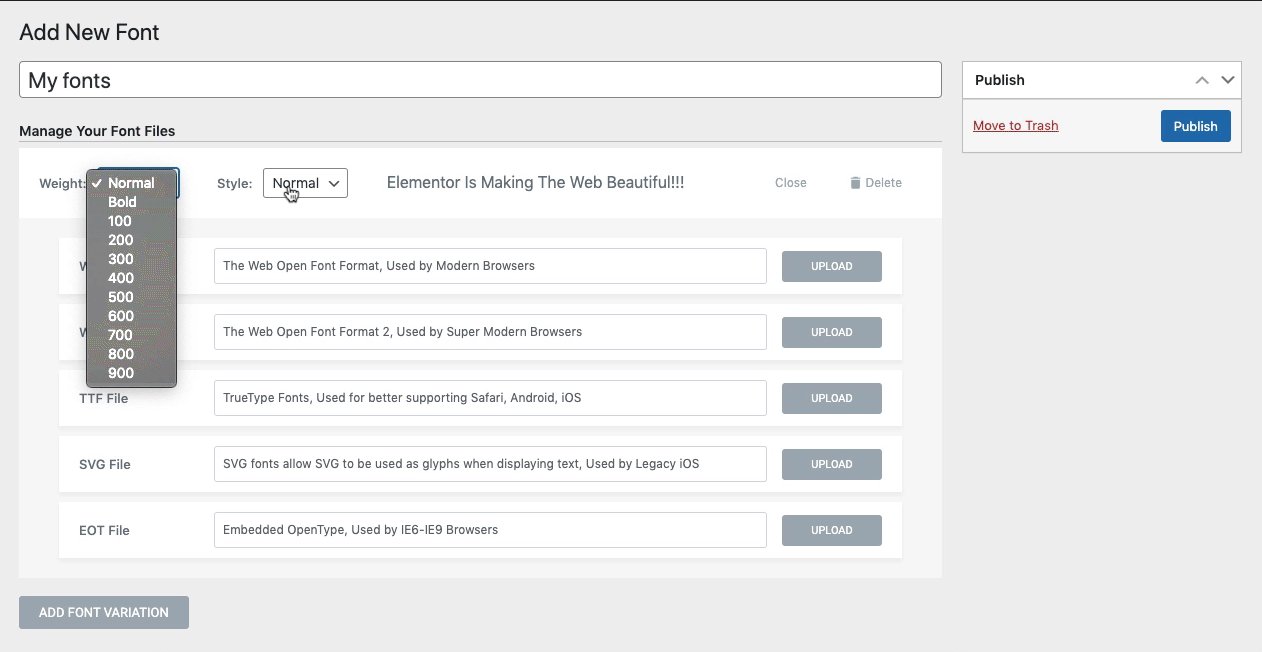
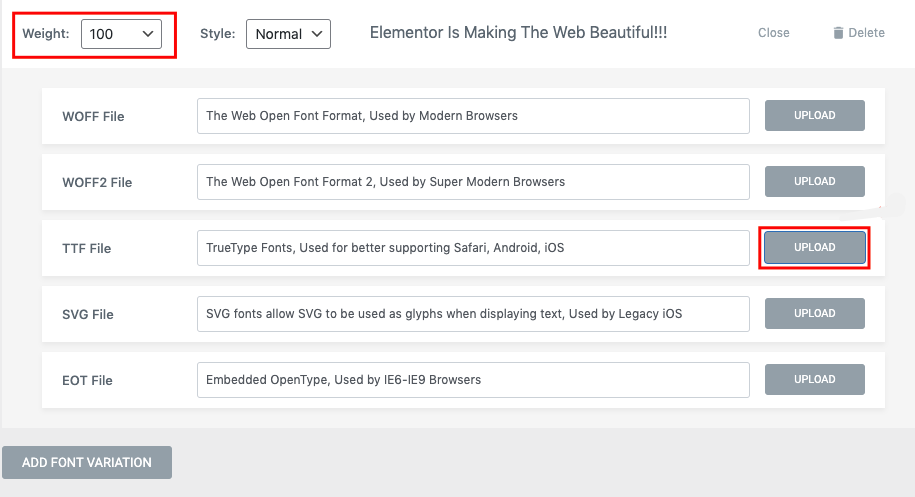
同じプロセスに従って、各フォーマットのフォントファイルのアップロードプロセスを続行します。 別のフォントバリエーションをアップロードしましょう。 たとえば、[フォントバリエーションの追加]ボタンをクリックして、フォントの太さとスタイルを設定します。
フォントの太さを100に設定し、もう一度アップロードボタンをクリックします。

ファイルをアップロードしたら、メディアギャラリーから追加できます。

ステップ03:最終的なカスタムフォントを公開する
同じプロセスを実行して、サイトにさまざまなフォントのバリエーションを追加します。 完了したら、 [公開]ボタンを押すだけです。

ステップ04:Elementorデザインにカスタムフォントを使用する
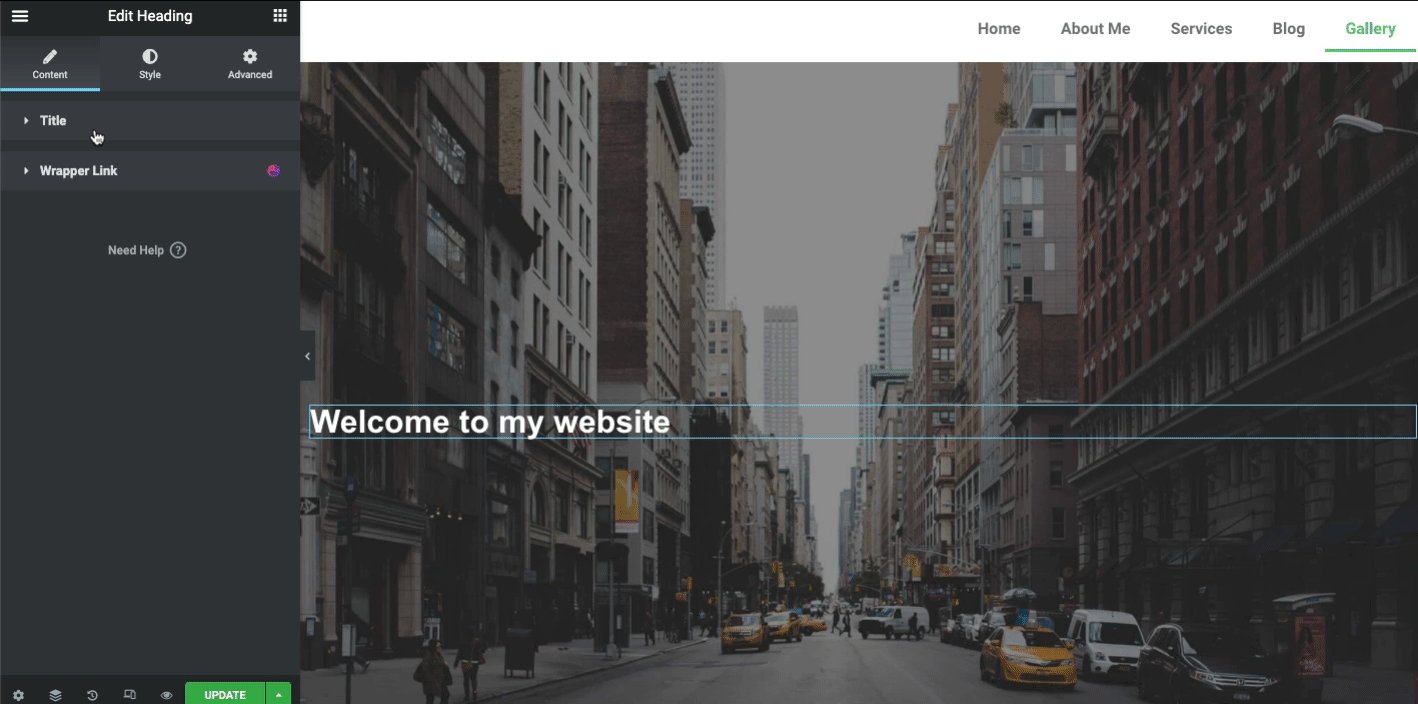
今、あなたはこのカスタムフォントの使い方を考えているかもしれません。 右? このカスタムフォントを見つけて使用する方法を見てみましょう。ElementorデザインパネルでElementorページを開く必要があります。 次に、パネルに任意のテキストウィジェットを追加します。
Elementor編集パネルにHedingウィジェットを追加します。

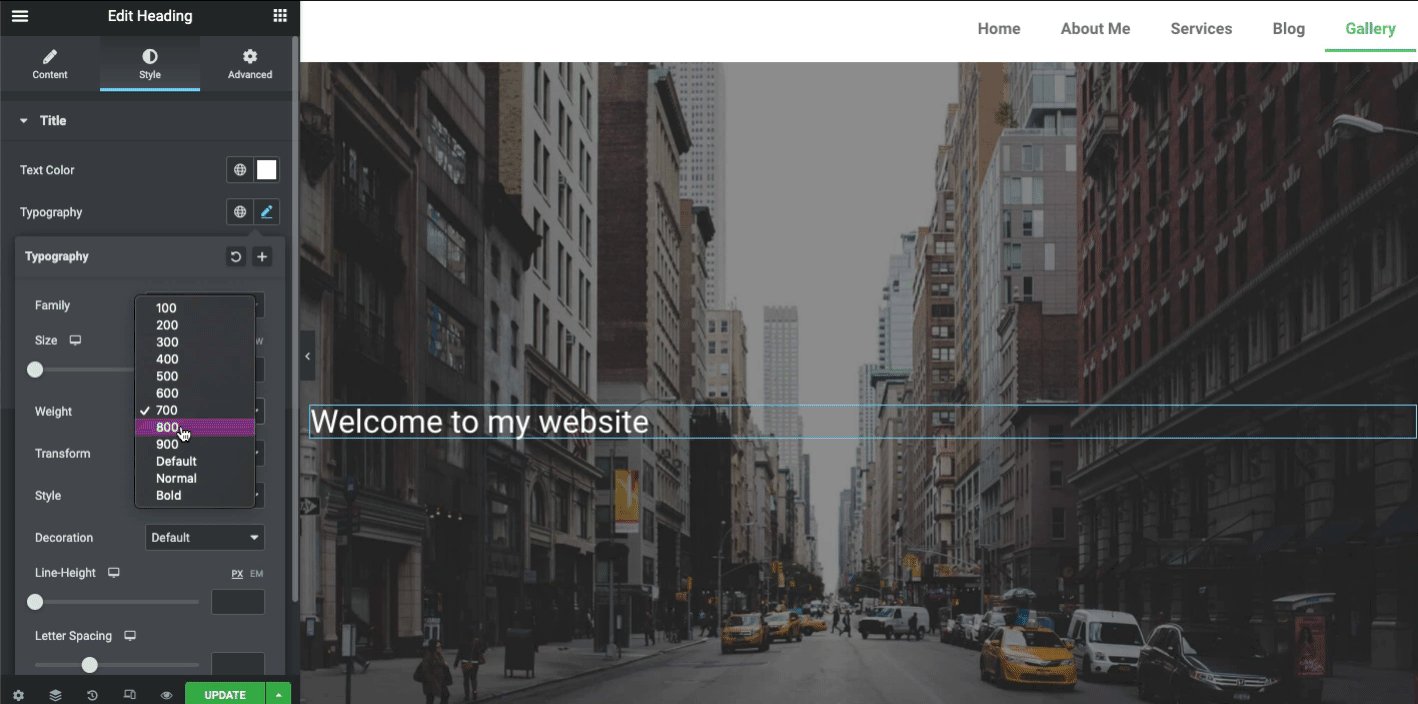
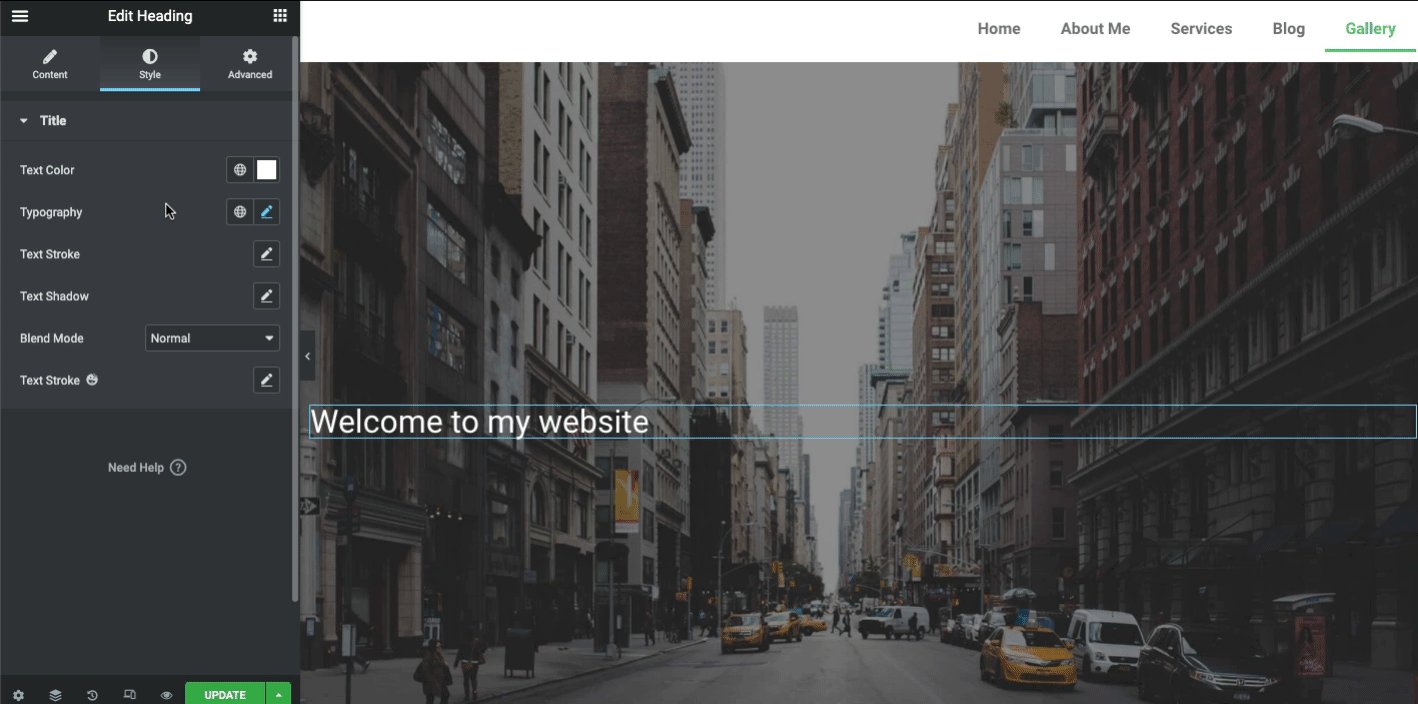
テキストウィジェット(見出し)を追加したら、
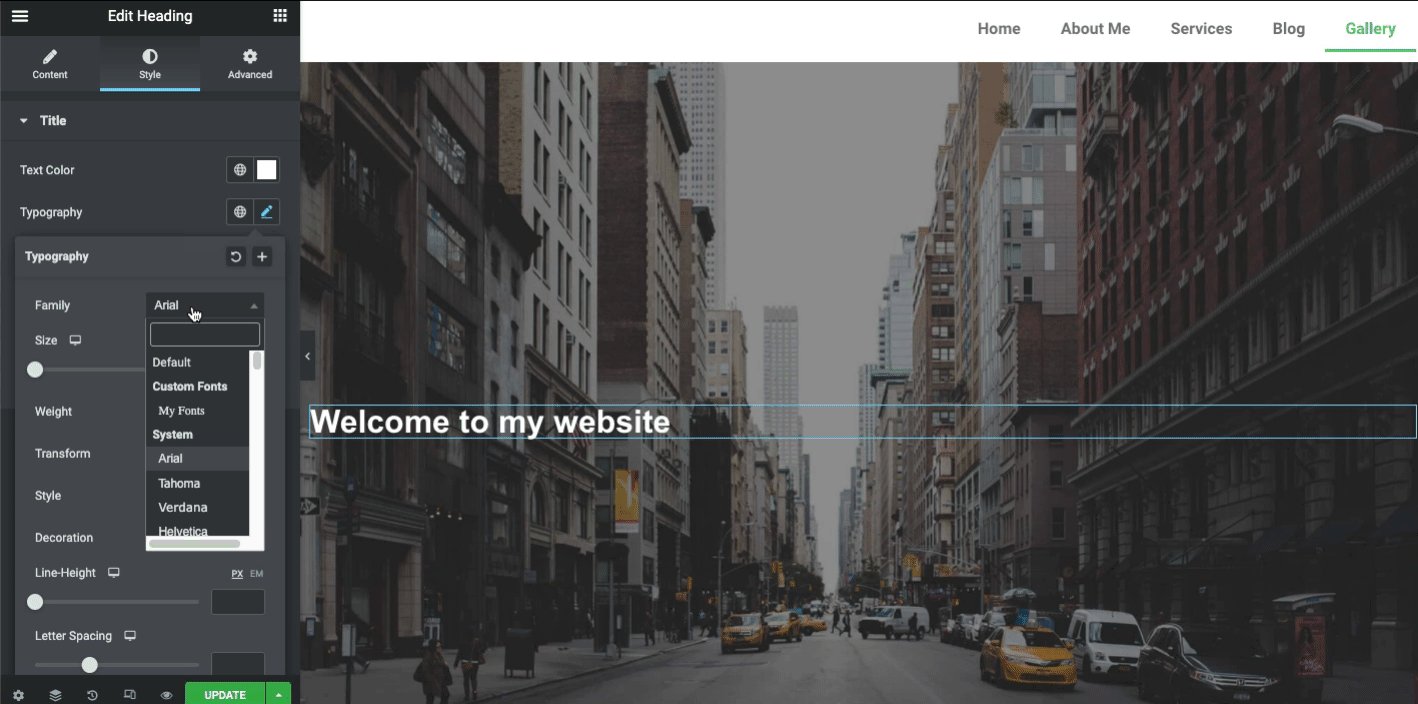
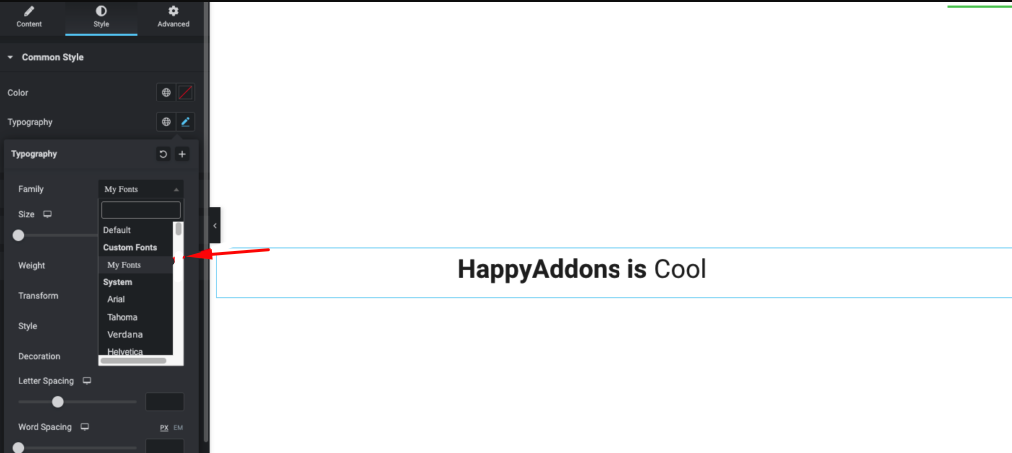
- [スタイル]セクションに移動します
- タイポグラフィをクリックします
- そして、ここで、先ほど作成したフォント( My Font )を見つけることができます。 フォントを選択するだけです
フォントを追加したら、今度は他のタイポグラフィオプションを体験して、テキストまたはフォントの見栄えを良くし、魅力的にします。 フォントサイズ、太さ、変換、スタイル、装飾、線の太さなど!

まあ、並外れたデザインは、単純なものよりも顧客の注目を集める可能性があります。 したがって、Webページの見出しをよりスマートで楽しいものにしたい場合は、次のセクションがすぐそこにあります。 ここでは、Happy AddonsAnimatedTextウィジェットを使用して見出しをスタイル設定する方法を示します。
カスタムElementorヘッダーを設計する方法を学びましょう
HappyAddonsテキストアニメーションウィジェットでフォントをスタイリング

アニメーションテキストウィジェットは、HappyAddonsのプロ機能です。 このクールなウィジェットを使用すると、テキストをとても面白くて魅力的なものにすることができます。 それはあなたの余分な努力と困難を減らすために10の事前に構築されたデザインレイアウトを持っています。 したがって、Elementorデザインパネルに追加したら、適切なデザインレイアウトを選択し、Webページの構造に応じてカスタマイズする必要があります。

通常のテキストやフォントの代わりに、WordPressサイトでアニメーションテキストウィジェットを使用する方法を実際に見てみましょう。
開始するには、次のプラグインをインストールしてアクティブ化する必要があります。
- Elementor Free
- Happy Addons Free&Pro
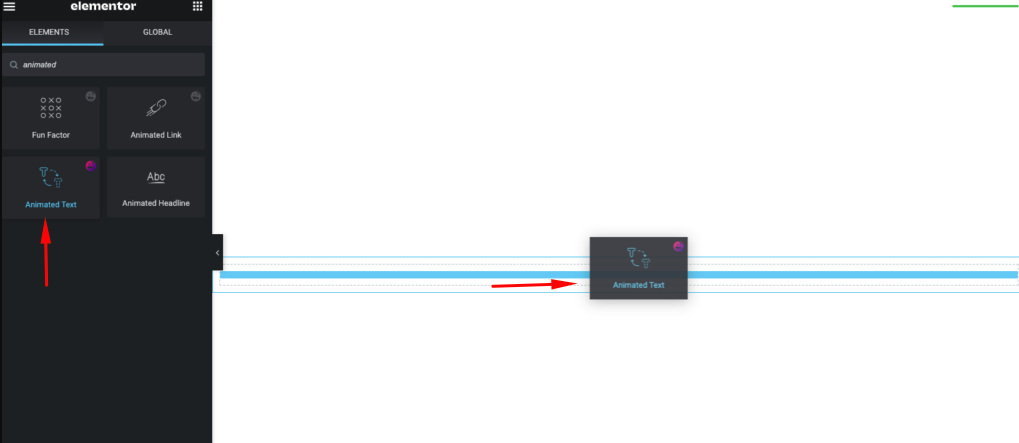
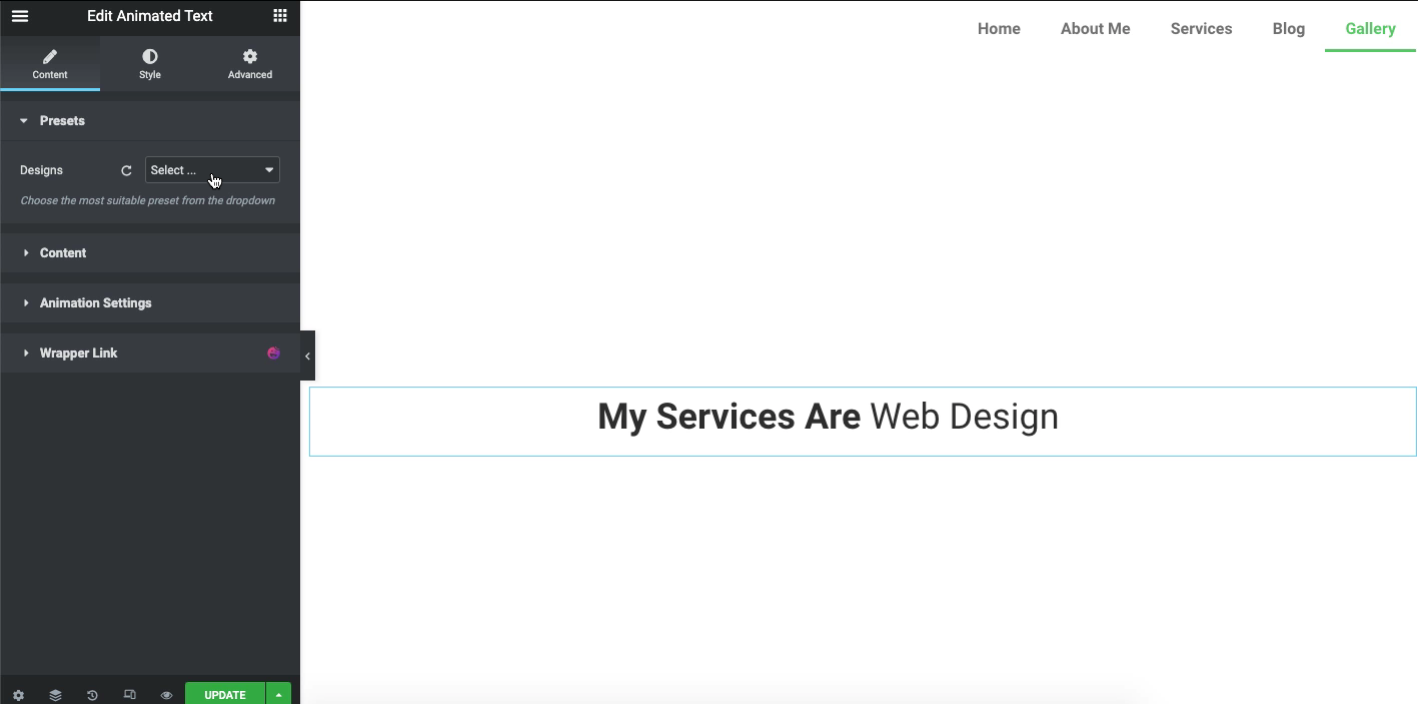
ステップ1:アニメーションテキストウィジェットを追加する
まず、ウィジェットギャラリーからウィジェットをドラッグアンドドロップします。

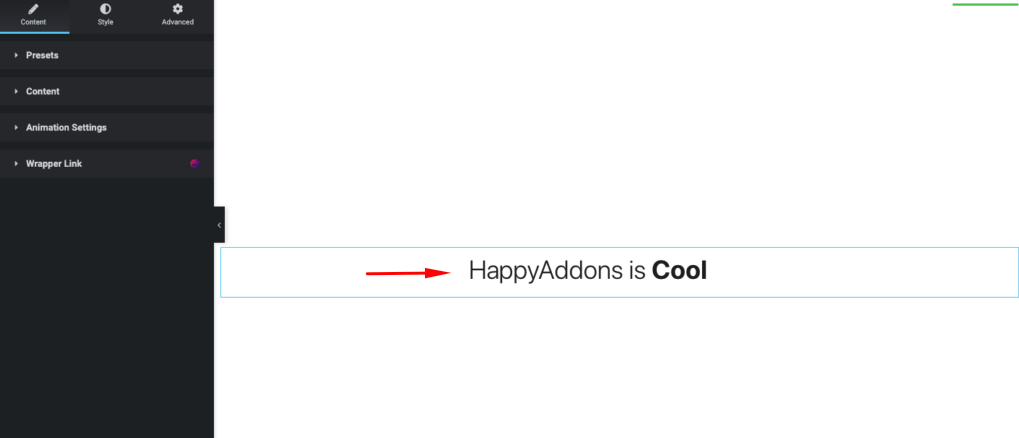
画面にウィジェットの初期ビューが表示されます。

以前に作成したカスタムフォントテキストを使用します。 それを選択するには、スタイルボタンとタイポグラフィをタップして、マイフォントを選択します。

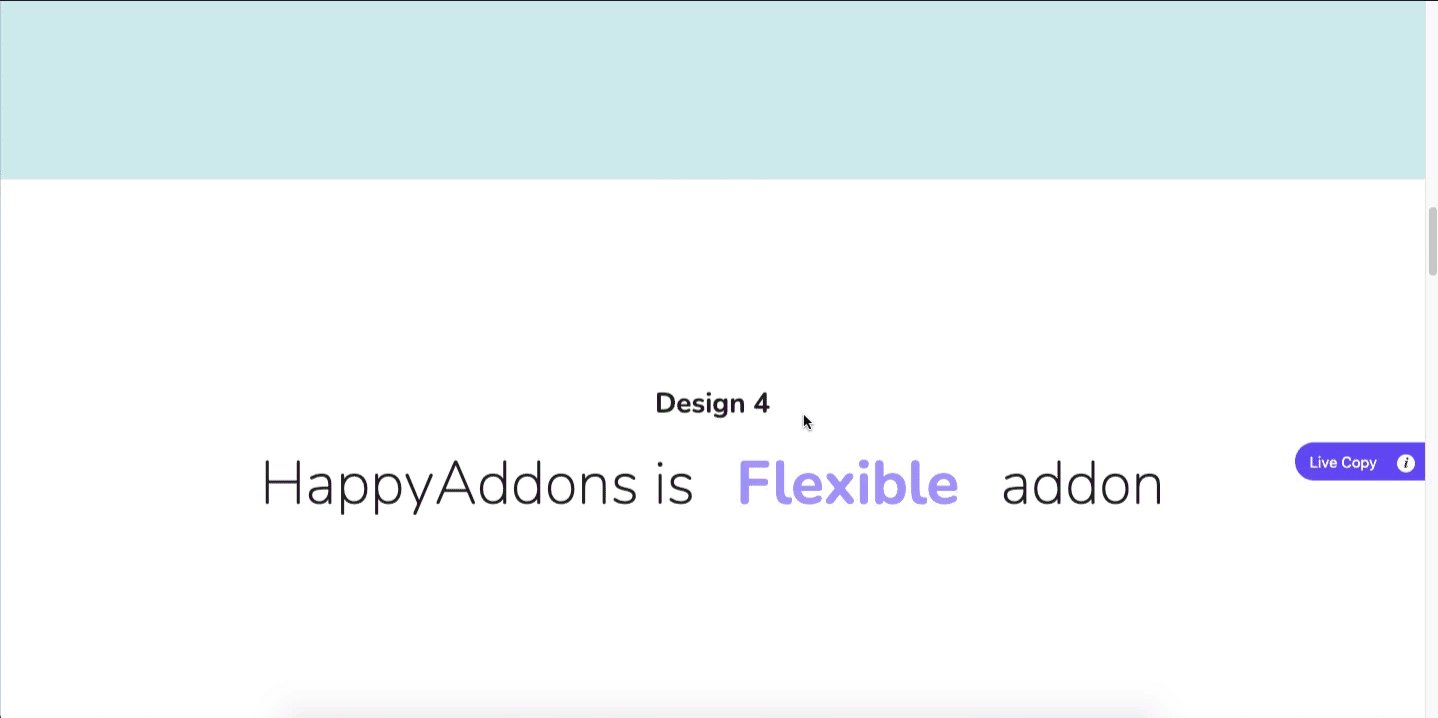
ステップ2:テキストにデザインを追加する
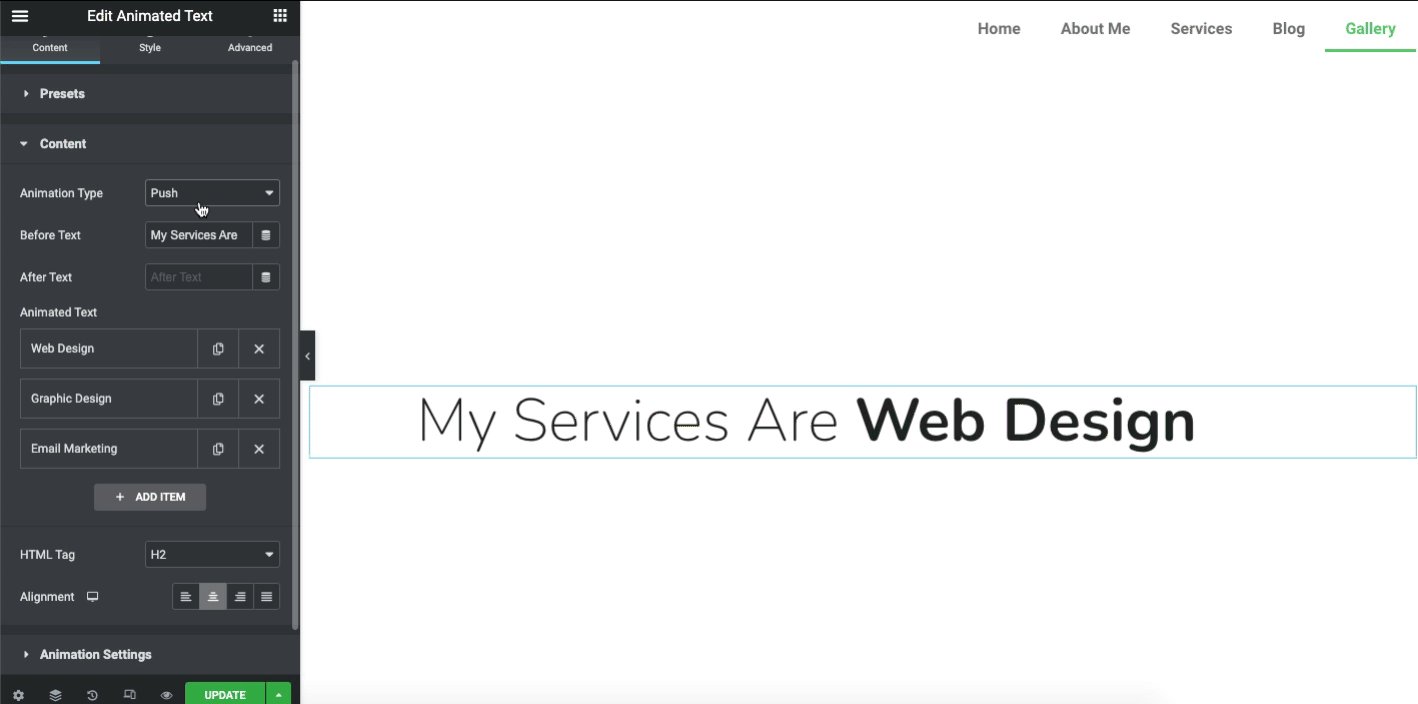
次に、コンテンツセクションをもう一度タップします。 そして、あなたが最も好きなデザインを選択してください。

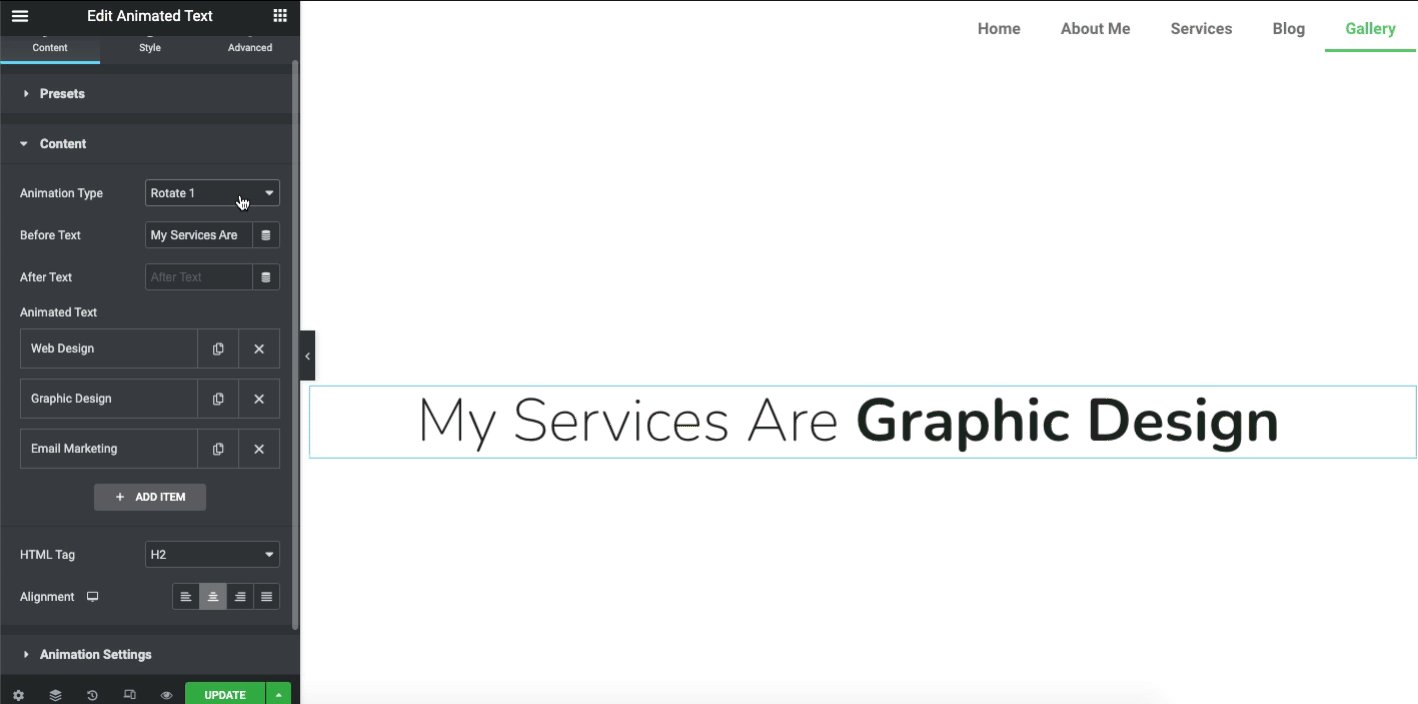
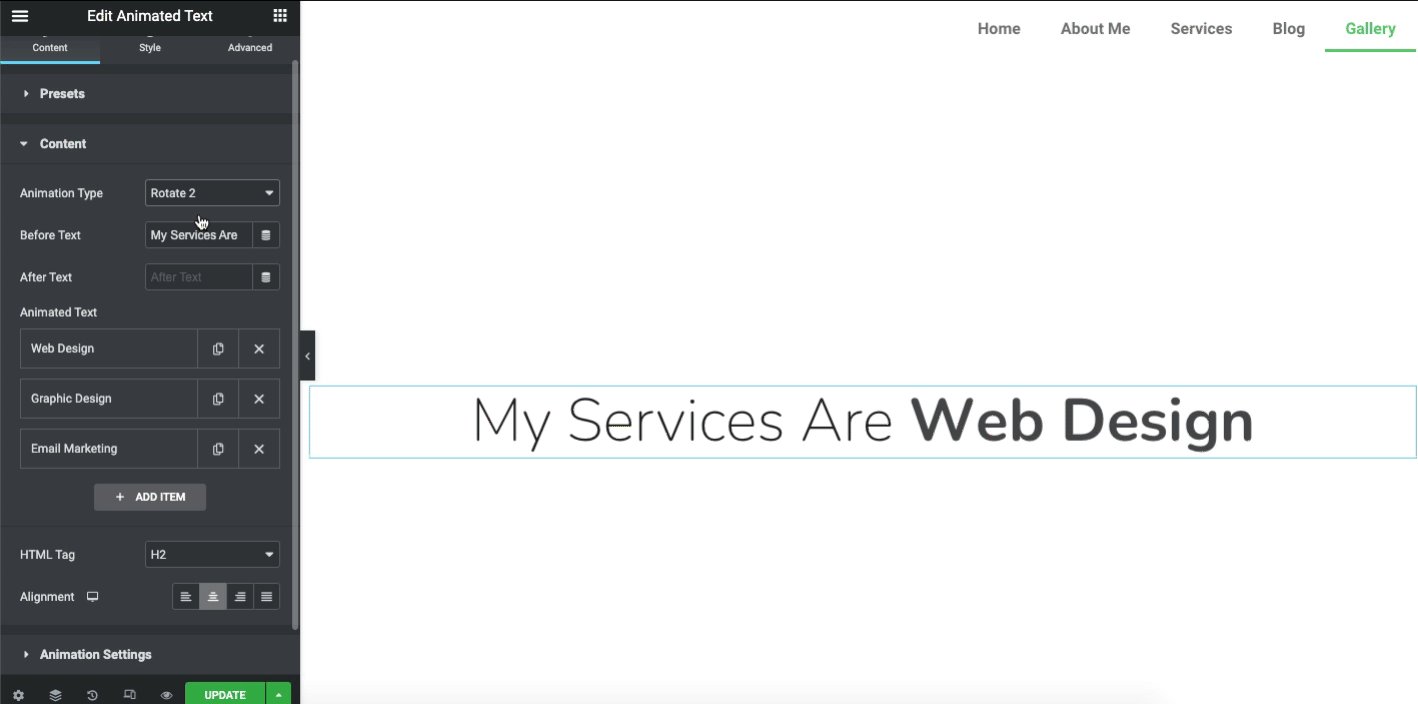
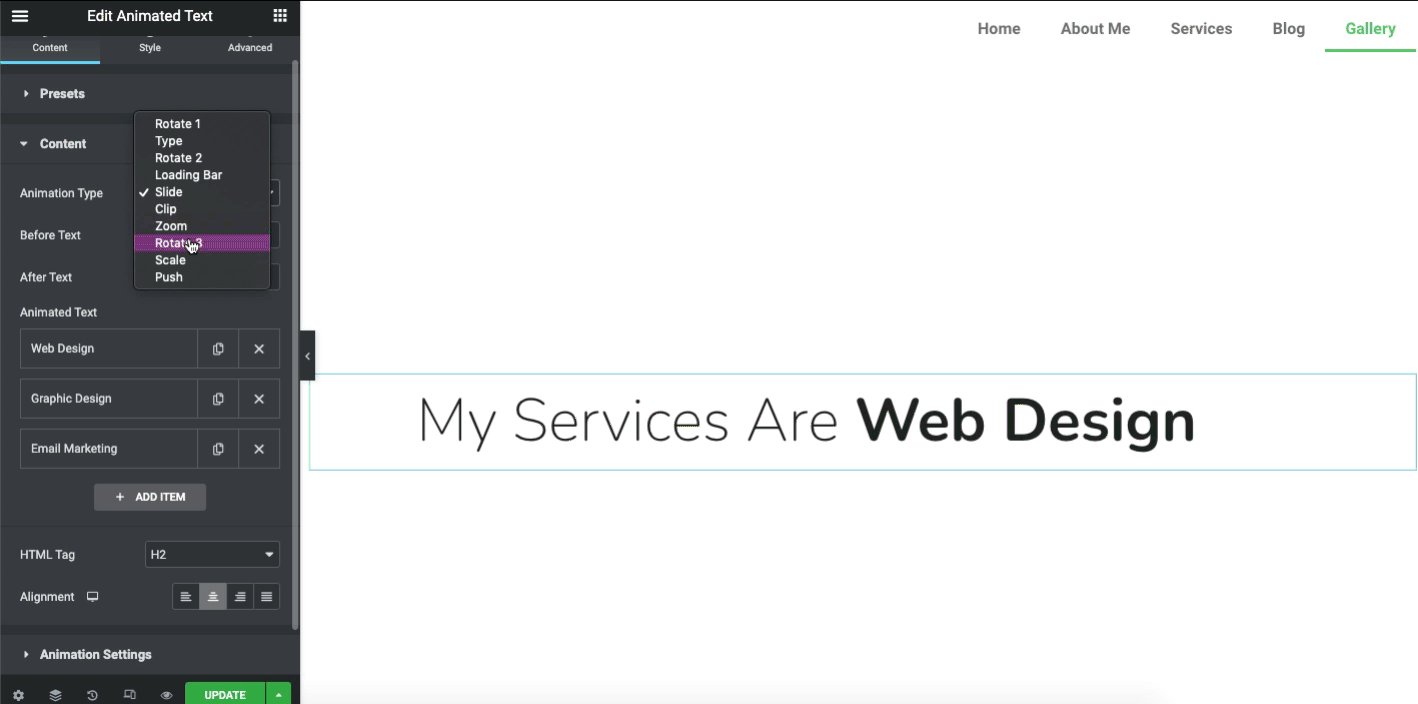
デザインを確認したら、アニメーションスタイルを調整します。 これを行うには、コンテンツをクリックして、アニメーションタイプを見つけます。 各タイプを1つずつ調べて、Webサイトの出力を向上させます。

注:アニメーションの遅延(ミリ秒単位)。 最小1000および最大30000。
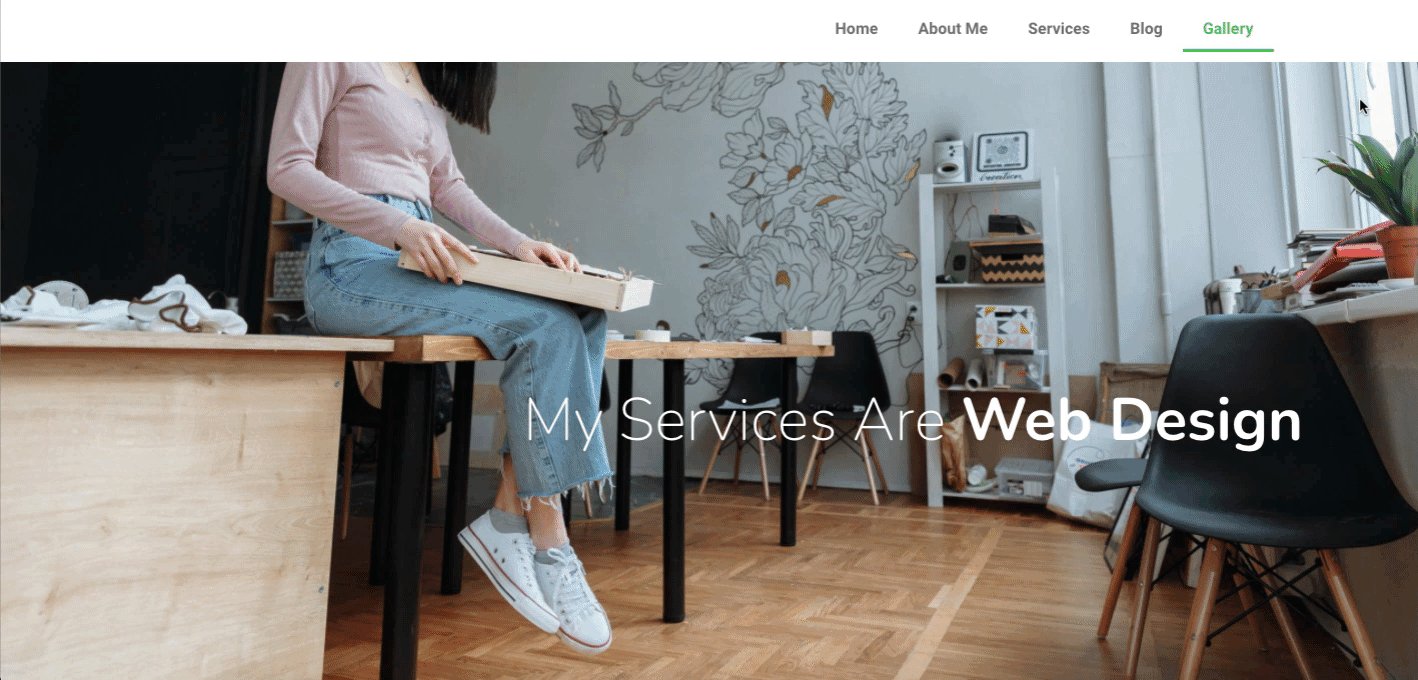
ステップ3:Webページでアニメーションテキストの最終出力を確認する
フォントのアニメーションテキストウィジェットをカスタマイズした後の最終出力を見てみましょう。

これが、HappyAddonsのアニメーションテキストウィジェットが退屈なフォントやテキストをモデレートするのに役立つ方法です。 ただし、このウィジェットの詳細を知りたい場合は、このウィジェットの公式ドキュメントを確認してください。
または、より良い視覚化のために、以下のアニメーションテキストのビデオチュートリアルをチェックすることができます。
Elementorカスタムフォントに関するいくつかの一般的なクエリ
ElementorにGoogleフォントを追加するにはどうすればよいですか?
これを行うには、Elementor> Settings> Advancedタブに移動し、GoogleFontsLoadをオプションの1つに変更します。 ドロップダウンメニューから、次の読み込みオプションから選択します。
デフォルト–フォント表示戦略はブラウザによって定義されます。
ブロッキング–フォントが完全に読み込まれるまでテキストを非表示にします。
スワップ–フォントが完全に読み込まれるまで、フォールバックフォントを使用して表示します。
フォールバック–最小限の期間テキストを非表示にし、数秒以内に読み込まれた場合にのみフォントを使用します。
オプション–最小限の期間テキストを非表示にし、フォントがすでに完全にロードされていない限り、フォールバックフォントを使用します。
Elementorでフォントが機能しないのはなぜですか?
ほとんどの場合、このインシデントはElementorウィジェットでのみ発生します。 ただし、デフォルトのウィジェットやメニューではありません。 フォントの使用に異常がある場合は、Elementorフォントをデフォルトに設定してください。 したがって、タイポグラフィの設定が主導権を握ることができます。
WordPressにフォントを手動で追加するにはどうすればよいですか?
01.まず、使用するフォントをコンピューターにダウンロードしてから、zipファイルを抽出します。
02.その後、フォントファイルをwp-content / themes / your-theme/fontsディレクトリにアップロードします。
03.最後に、 [ファイルの更新]ボタンを押して変更を保存します
WordPressにOTFフォントを追加するにはどうすればよいですか?
01.プラグインファイルを/wp-content/ plugins / custom-fontsディレクトリにアップロードするか、WordPressプラグイン画面から直接プラグインをインストールします
02.WordPressの「プラグイン」画面からプラグインをアクティブ化します
03.[外観]->[カスタムフォント]->[カスタムフォント名、WOFF2、WOFF、TTF、EOT、OTF、およびSVGファイルの追加]を使用します
プラグインなしでWordPressにフォントを追加するにはどうすればよいですか?
01.Googleフォントを見つけます。 すべてのGoogleフォントは検索可能です
02.Webサイトに挿入するコードを取得する
03.最初のコードを<head>に挿入します
04.2番目のCSSコードを追加します。
関連リソース
Elementorカスタムフォント機能を探索する準備はできましたか?
カスタムフォントにはさまざまな機能があります。 独自のブランドスタイルの確立からより多くの顧客の獲得まで、カスタムフォントは常にマーケター、デザイナー、またはWebサイトの所有者をサポートします。 通常のGoogleフォントを使用する以外に、カスタムフォントは、オンラインビジネスが独自のスタイルと外観でより多くの顧客を獲得するのに役立ちます。
したがって、このElementorチュートリアルの投稿が、WordPressサイトでカスタムフォントをスマートに使用するための知識を深めることを願っています。 さらに、Happy Addonsのアニメーションテキストウィジェットは、テキストを次のレベルに変更し、Webサイト全体のデザインに付加価値を加えるのに役立ちます。
このチュートリアルが気に入った場合は、ニュースレターを購読して、WordPressチュートリアル、Elementorチュートリアル、ヒントとコツ、最新のアップデートなど、より興味深い記事を読むことができます。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
