ライトボックス効果を使用してWordPressにギャラリーを追加する方法
公開: 2023-12-01ライトボックス効果を備えたギャラリーを WordPress に追加したいですか?
ライトボックス効果を追加すると、ユーザーは Web サイトから離れることなく、気を散らすことのない環境で画像を表示できるようになります。 ただし、デフォルトの WordPress ギャラリー ブロックはライトボックスをサポートしていません。
この記事では、WordPress にライトボックス効果を使ってギャラリーを簡単に追加する方法を段階的に説明します。

WordPress ギャラリーにライトボックス効果を追加する理由
WordPress Web サイトのギャラリーにライトボックス効果を追加すると、よりプロフェッショナルな方法で画像を表示できます。
この効果を使用すると、ユーザーが画像をクリックしたときに、Web サイト上のポップアップ ウィンドウに画像を表示できます。
ライトボックスを使用すると、訪問者にとってより没入型の表示エクスペリエンスを作成できるほか、ソーシャル メディアで画像を共有したり、コンピュータにダウンロードしたりすることも簡単になります。

写真 Web サイトをお持ちの場合、ライトボックス効果を追加すると、ユーザーは気を散らすことなく高解像度の画像を閲覧できるようになり、エンゲージメントが高まります。
同様に、WooCommerce ストアを運営している場合、製品ギャラリーにライトボックス効果を追加すると、顧客が製品を間近で見て、情報に基づいた決定を下すのに役立ちます。
そうは言っても、ライトボックス効果を備えた WordPress ギャラリーを簡単に追加する方法を段階的に見てみましょう。
ライトボックス効果を備えたWordPressギャラリーを追加する方法
Envira Gallery を使用すると、ライトボックス効果のある WordPress ギャラリーを簡単に追加できます。
これは、Web サイトに完全に応答性の高い最新の画像ギャラリーを作成できる、最高の WordPress ギャラリー プラグインです。
Envira Gallery も非常に高速で、ドラッグ アンド ドロップ ビルダー、プロフェッショナルなギャラリー テンプレート、タグの追加、オーディオ、ソーシャル共有、ライトボックス効果などの多くの機能を備えています。
まず、Envira Gallery プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: Envira Gallery には、このチュートリアルに使用できる無料プランもあります。 ただし、有料プランにアップグレードすると、より多くの機能にアクセスできるようになります。
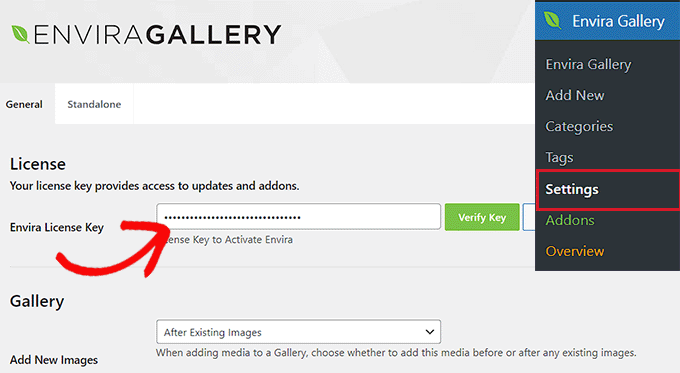
アクティブ化したら、WordPress 管理者サイドバーからEnvira Gallery » 設定ページにアクセスして、ライセンス キーを入力します。
この情報は、Envira Gallery Web サイトのアカウントから取得できます。

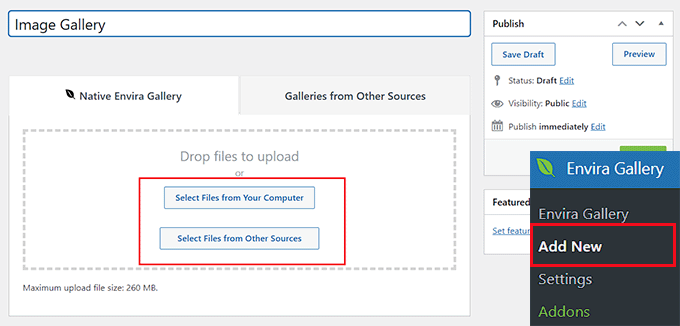
その後、WordPress ダッシュボードからEnvira ギャラリー » 新しい追加ページにアクセスして、独自のギャラリーの作成を開始する必要があります。
ここで、画像ギャラリーのタイトルを入力し、[コンピューターからファイルを選択] ボタンをクリックして画像をアップロードします。
または、メディア ライブラリの画像をギャラリーに追加する場合は、[他のソースからファイルを選択] ボタンをクリックします。 これにより、ギャラリー画像をアップロードできるメディア ライブラリが起動します。
メディア ライブラリから一度にアップロードできる画像は 1 つだけであることに注意してください。

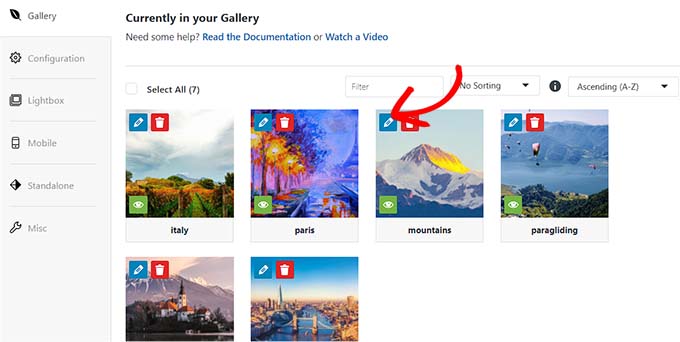
それが完了したら、「現在ギャラリーにあります」セクションまで下にスクロールすると、右側にギャラリーのプレビューが表示され、左側の列に設定が表示されます。
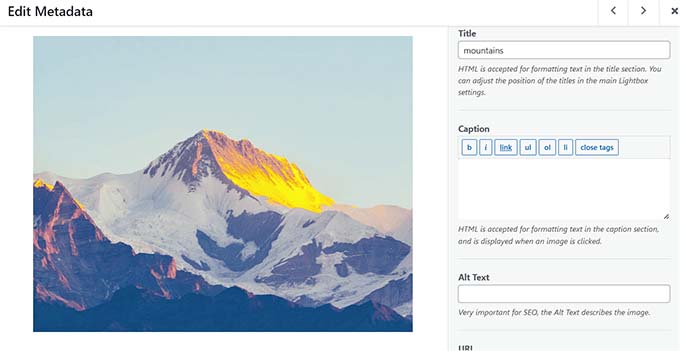
次に、各画像の上部にある鉛筆アイコンをクリックして、画面上に「メタデータの編集」プロンプトを開きます。

ここから、個々の画像のキャプション、ステータス、タイトル、代替テキストを追加できます。
その後、忘れずに「メタデータを保存」ボタンをクリックして設定を保存してください。

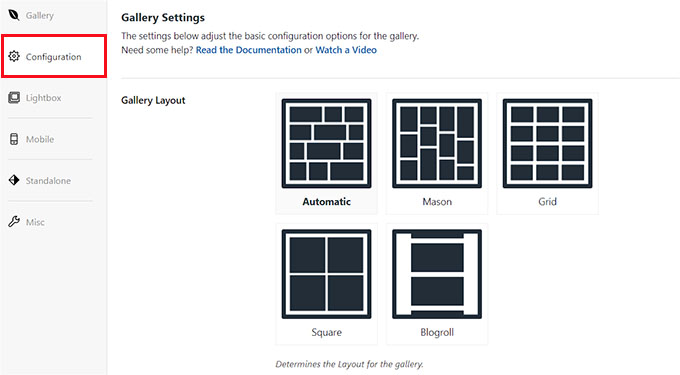
次に、左側の列から「構成」タブに切り替えて、好みに応じてギャラリーのレイアウトを変更します。

ここから、レイアウト、列数、画像サイズ、サイズ、テーマなどを選択できます。
詳細な手順については、WordPress で画像ギャラリーを作成する方法に関する初心者ガイドを参照してください。

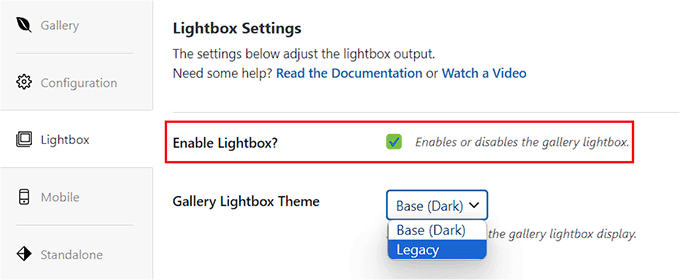
ギャラリーのレイアウトを構成したら、左側の列から「ライトボックス」タブに切り替え、「ライトボックスを有効にする?」にチェックを入れます。 オプション。
その後、「ギャラリー ライトボックス テーマ」ドロップダウン メニューからライトボックス テーマを選択します。 「レガシー」オプションを選択した場合、ライトボックス効果のプロンプトは古いレイアウトになります。
「ベース (ダーク)」オプションを選択すると、ライトボックス プロンプトのレイアウトとして暗いベースが表示されます。

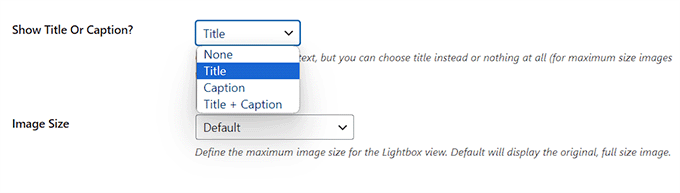
次に、ライトボックス プロンプトに画像のタイトルまたはキャプションを表示するかどうかを選択する必要があります。 必要に応じて、両方を表示したり、いずれも表示しなかったりすることもできます。
それが完了したら、ドロップダウン メニューからライトボックスの画像サイズを選択します。

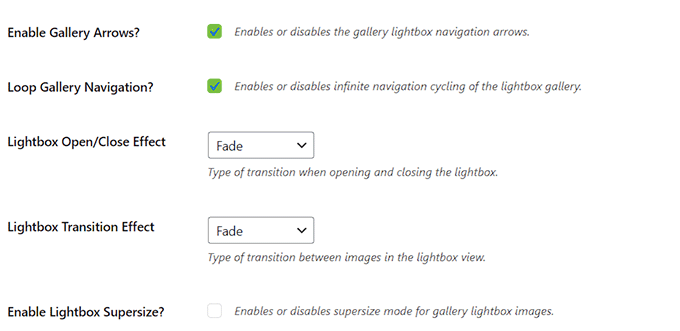
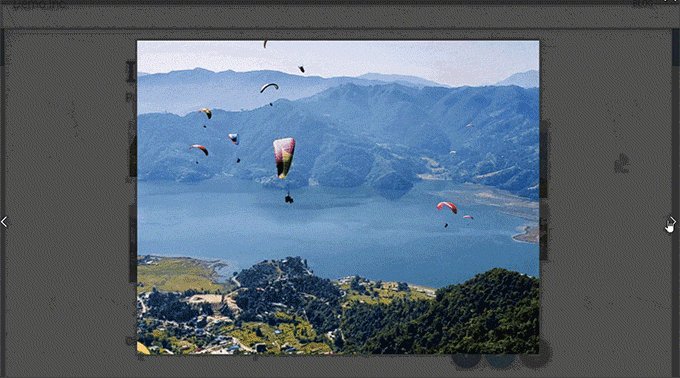
その後、「ギャラリー矢印を有効にする」オプションにチェックを入れます。 ライトボックス プロンプトには、閲覧者がギャラリー内の別の画像に切り替えるために使用できる 2 つの矢印が表示されます。
また、トランジション効果、開閉効果、ライトボックスのスーパーサイズの有効化など、ライトボックスの他の設定を構成することもできます。
完了したら、上部にある「公開」ボタンをクリックして変更を保存することを忘れないでください。

画像ギャラリーを WordPress ページ/投稿に追加するには、ブロックエディターでページを開きます。
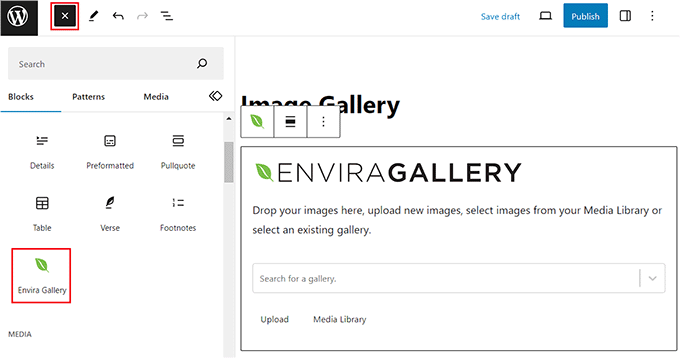
ここでは、画面の左上隅にあるブロック追加「+」ボタンをクリックしてブロックメニューを開く必要があります。 次に、Envira Gallery ブロックをページ/投稿に追加します。

その後、ブロック自体のドロップダウン メニューから作成した画像ギャラリーを選択します。 最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
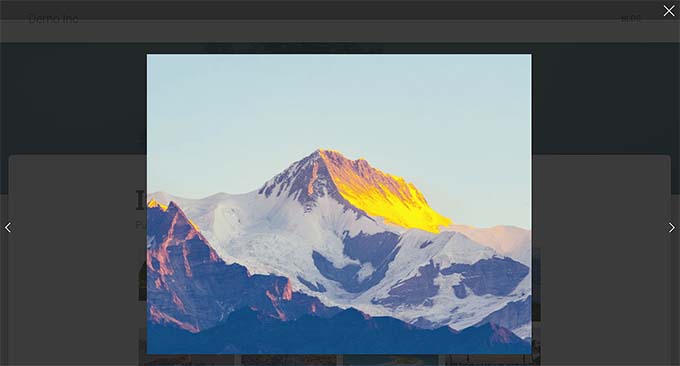
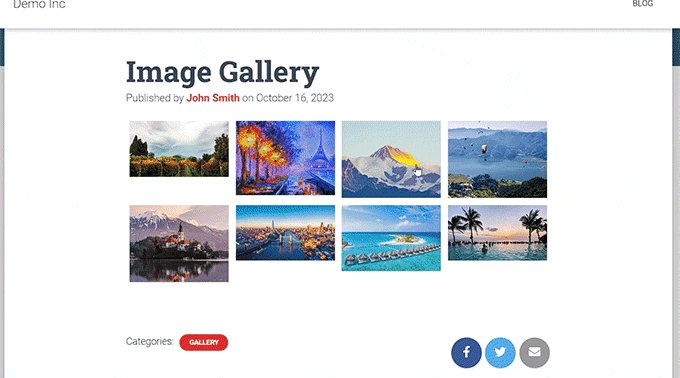
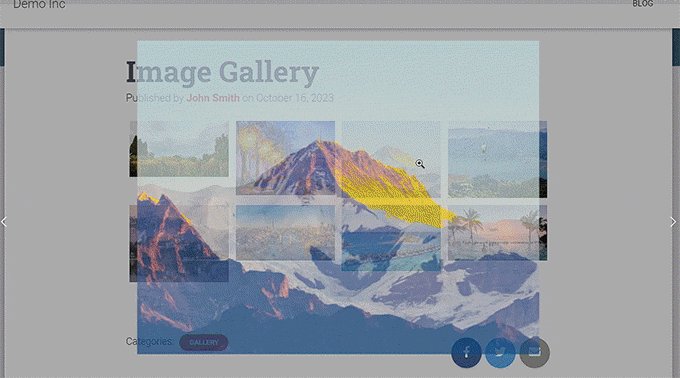
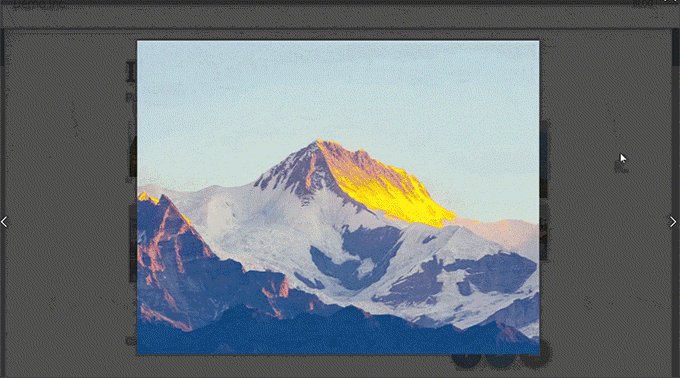
これで、WordPress ブログにアクセスして画像ギャラリーを表示し、任意の画像をクリックしてライトボックス効果を確認できます。

代替案: NextGen Gallery を使用して WordPress で画像ポートフォリオとギャラリーを作成する
Envira Gallery は、WordPress Web サイトにライトボックス画像を追加するための最良のオプションです。 あるいは、NextGEN Gallery を使用して、WordPress サイト上に完全にレスポンシブで視覚的に美しいギャラリーやポートフォリオを作成することもできます。
NextGEN Gallery は、幅広い種類のギャラリーをサポートし、e コマース関連の機能があり、透かし、ライトボックス、画像コメントなどを追加できるため、Envira Gallery の最良の代替品です。
さらに、NextGEN Gallery では、Stripe または PayPal を介したオンライン支払いを受け入れることができるため、画像をオンラインで簡単に販売できます。

これは、プロの写真家、グラフィック デザイナー、ビジュアル アーティスト向けの機能を備えた高度なギャラリー プラグインであり、市場で最高の WordPress ポートフォリオ プラグインの 1 つとなっています。
詳細な手順については、WordPress サイトにポートフォリオを追加する方法に関するチュートリアルを参照してください。
この記事が、ライトボックス効果を備えた WordPress ギャラリーを簡単に追加する方法を学ぶのに役立つことを願っています。 WordPress で基本的な画像編集を行う方法についての初心者向けガイドや、ブログ投稿用に優れた画像を作成するための最適なツールについての専門家が選んだ記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
