WordPress にリンクを追加する方法: スターティング ガイド
公開: 2023-03-22WordPress を使い始めて、「 WordPress にリンクを追加する方法」について疑問に思ったことはありませんか?
最初は、クリックするリンクがないページを作成する場合があります。 そこでは、あなたの訪問者もリンクのないサイトを見て、彼らが何をしていると思いますか? ブラウザの「戻る」ボタンをクリックする必要があります。 とてもイライラしていますよね?
ハイパーリンクされたテキスト、ボタン、およびその他の要素により、あるページから別のページ、またはあるサイトから別のサイトに移動できます。 リンクは、サイトの訪問者に、特定のトピックに関する詳細情報をどこで見つけることができるかを伝えます。 たとえば、オンライン コースのリンク (オンライン コース Web サイトの最適なオプションに関する投稿) を表示できます。
リンクを適切かつ効果的に追加すると、視聴者はリンクをクリックして、サイトまたは目的のサイトにより多くの時間を費やす傾向があります. 彼らがそれを気に入ると、彼らは最終的により多くのコンテンツを発見し、あなたの製品/サービスについてもっと知り、コンバージョン率を高め、何らかの形でニュースレターを購読するようになります. ご存知のように、ニュースレターは顧客とつながるための優れた方法です。
したがって、 WordPress にリンクを追加する方法を見てみましょう。
目次
WordPress ページと投稿にリンクを追加する方法
最初から、WordPress はWordPress にリンクを追加することを簡単にします。 特に、ページと投稿については、WordPress のブロック エディターを使用できます。
まず、新しいものを作成したり、現在のページ/投稿を複製したり、既存のものを編集したりできます。
次に、ハイパーリンクを追加するテキストを強調表示します。選択したテキストはアンカー テキストと呼ばれます。 WordPressツールバーの「リンク」ボタンをクリックします。

URL を入力するボックスが表示されます。 たとえば、バックリンクとは何ですか? という投稿の URL を確認できます。 質の高い被リンクを構築する方法:
https://thimpress.com/what-is-backlink-how-to-build-quality-backlinks/Or Claue – ストアに最適な Magento 2 テーマ:
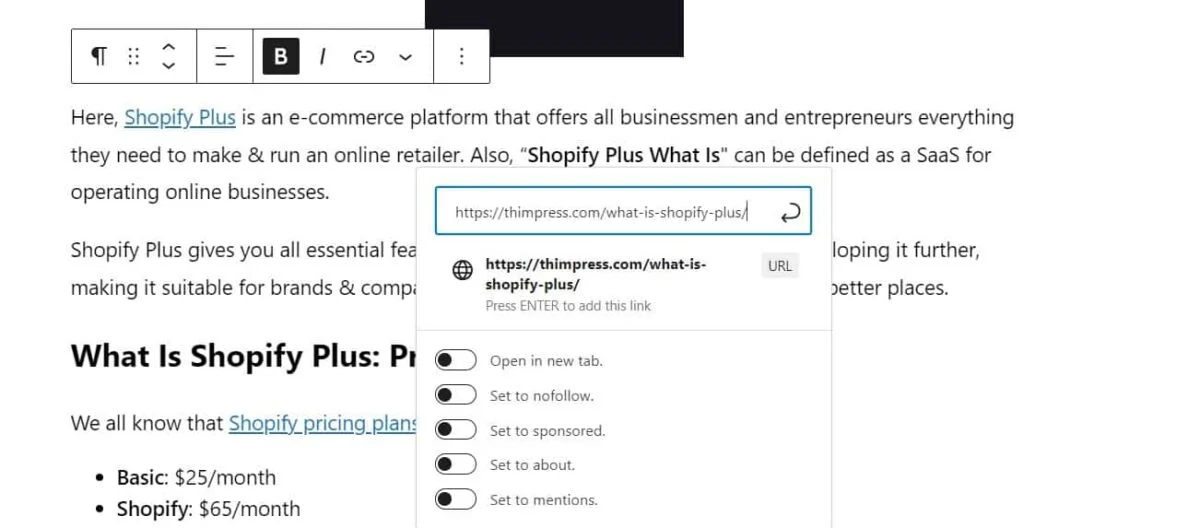
https://arrowtheme.com/claue-the-most-excellent-magento-2-theme-for-your-store/これは簡単な作業です。次のように、リンクをコピーして上記のリンク ボックスに貼り付けます。

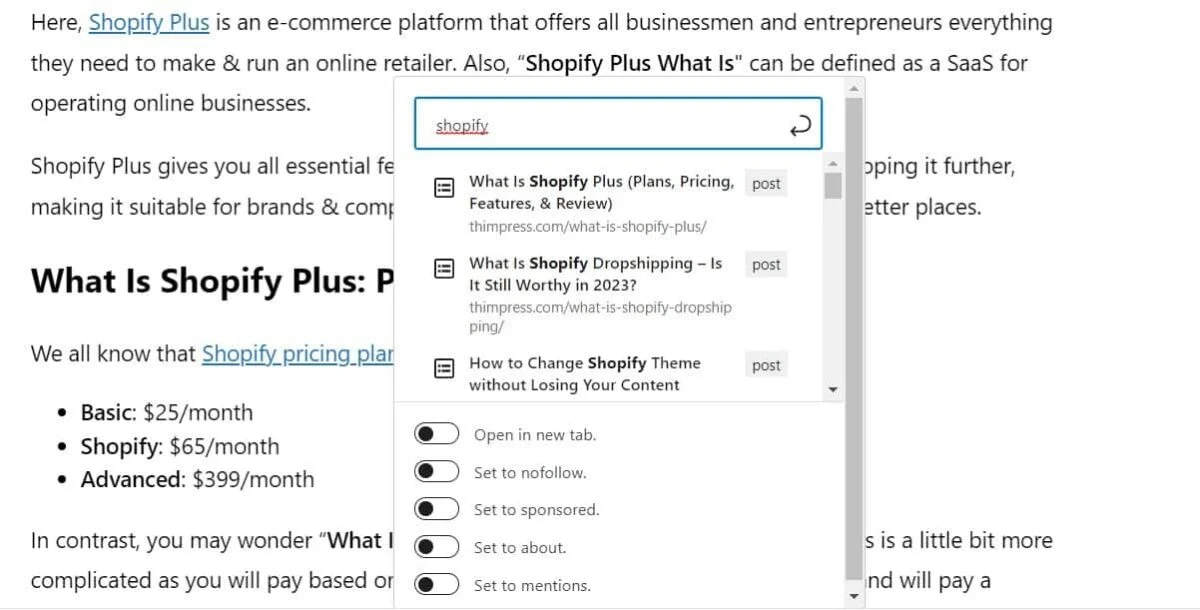
次に、「送信」ボタンをクリックするか、Enter キーを押して、最終的にそのリンクを投稿に挿入する必要があります。 サイトにリンクすると、タイトルから 1 つまたはいくつかの単語を入力することで、目的の投稿をすばやく検索できます。 驚くべきことに (同時にではありませんが)、WordPress はあなたが気に入っている投稿を見つけ出します。

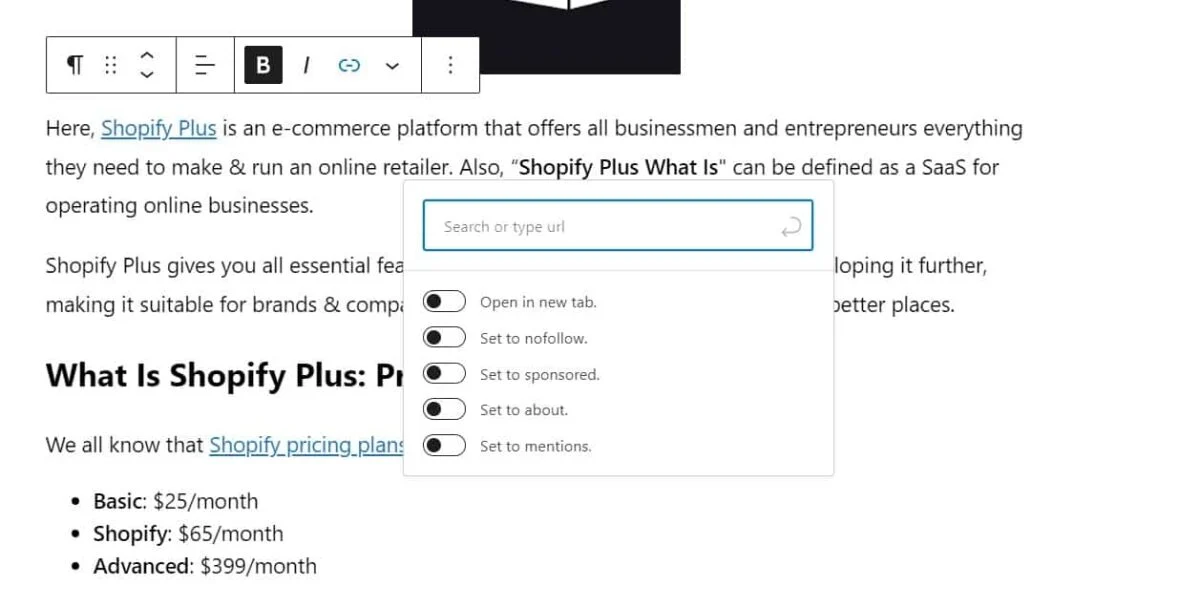
予定されている投稿を選択すると、WordPress は選択したアンカー ワードへのリンクを自動的に追加します。 以下に、追加されたリンクに関する多くのオプションが表示されます。
WordPress にリンクを追加する方法: 従来の WordPress エディター
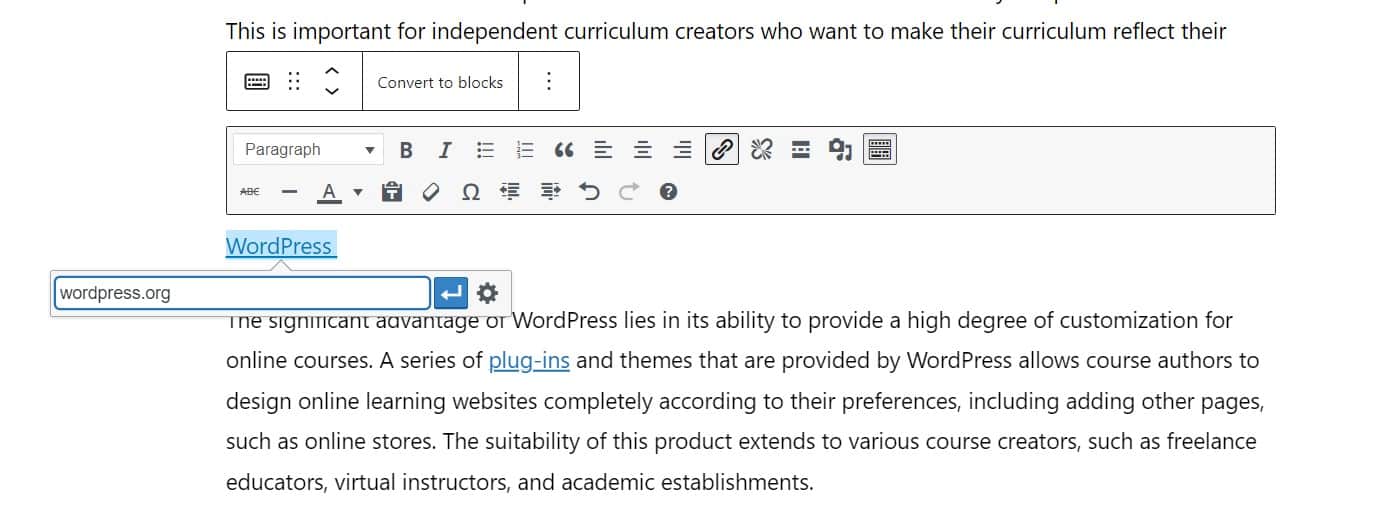
WordPress ブロック エディターの代わりに WordPress クラシック エディターを使用している場合、プロセスは最新バージョンとまったく同じです。 ここで、これらの手順を繰り返します: 投稿を開き、必要なアンカー テキストを強調表示し、ツールバーに表示される [リンク] ボタンをクリックします。

あとは、予定のURLを貼り付けたり、ワードプレスのブロックエディタのように単語で投稿を検索したりできます。 そこで、 WordPress に従来の方法でアンカー リンクを追加する方法です。
WordPress にリンクを追加する方法: URL をアンカー テキストに直接貼り付ける
まあ、あなたが単純な人なら、これはWordPress にアンカーリンクを追加する方法またはWordPress に内部リンクを追加する方法.
まず、URL をコピーし、必要なアンカー テキストを強調表示します。 次に、次のように進めます。
- Windows: Ctrl + V を押すか、そのアンカーを右クリックして「貼り付け」します。
- Mac: Command + V を押します。
次に、WordPress システムは URL を貼り付けていることを認識し、そのアンカーへのリンクを追加します。
WordPress にリンクを追加する方法: リンクを自動的に追加する
上記の手順に従うと、WordPress に手動でリンクを追加することになり、かなり時間がかかる場合があります。 Rank Math と AOISEO でそれを行う方法を紹介します。

ランク計算を使用してWordPressにリンクを自動的に追加する方法
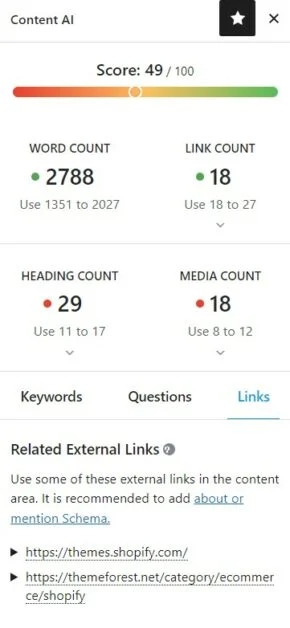
Rank Math には、 「関連する外部リンク」と呼ばれる機能があり、投稿がコンテンツに使用する適切な外部リンクの機会を自動的に提案します。
ランク計算の右側のドロップダウン メニューには、完全なランク計算エディタが表示されます。 下にスクロールして [コンテンツ AI] を選択し、クレジットを使ってフォーカス キーワードを分析し、[リンク] に移動すると、投稿に追加できる外部リンクのリストが表示されます。 手動で検索せずにリンクを追加できるようになりました。

AOISEO を使用して WordPress に自動的にリンクを追加する方法
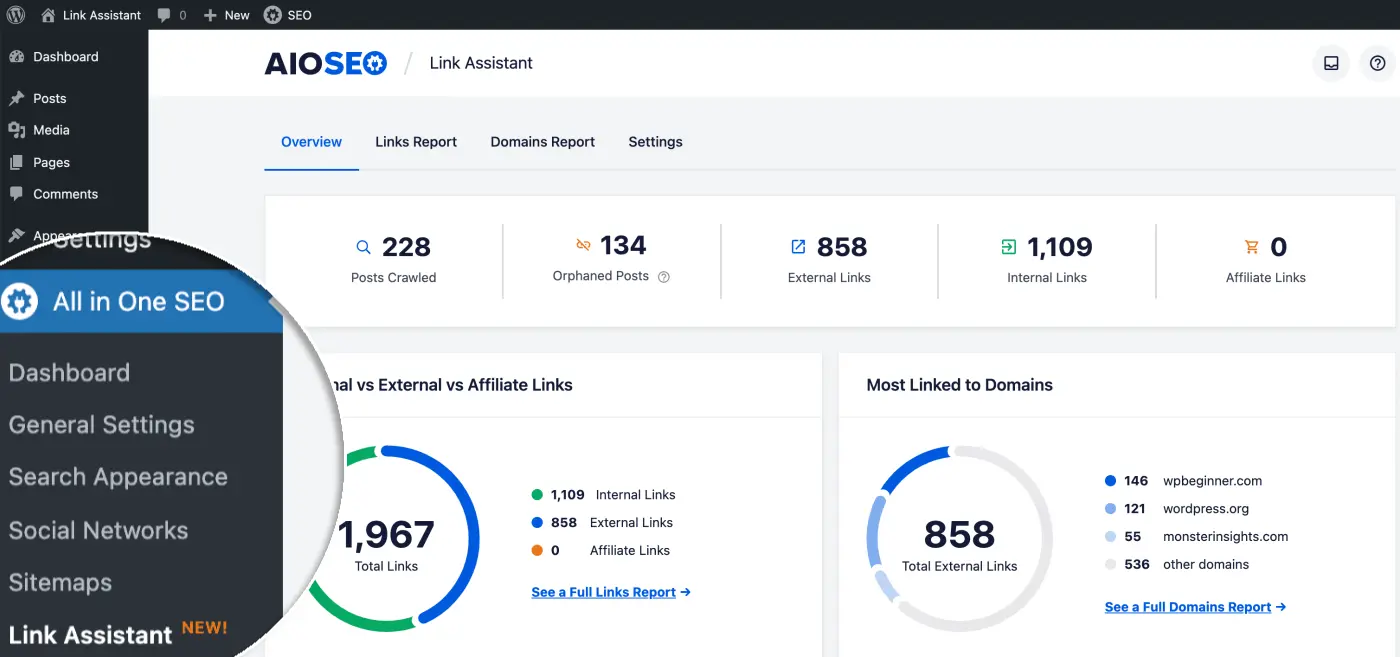
AOISEOでは、サイトのデータをクロールし、コンテンツに適した内部リンクの機会を提案する機能「リンク アシスタント」を見つけることができます。
WordPress ダッシュボードで、[オールインワン SEO] -> [リンク アシスタント] に移動できます。 Link Assistant ダッシュボードが開き、Web サイトの内部/外部リンクを表示できます。

「リンク レポート」タブを見つけると、関連する投稿と関連するアンカー テキストの提案が表示されます。 もちろん、最高の SEO ランキングに推奨されます。 リンクをすばやく追加するには、投稿を個別に開かずに「リンクを追加」ボタンをクリックします。
WordPressボタンにリンクを追加する方法
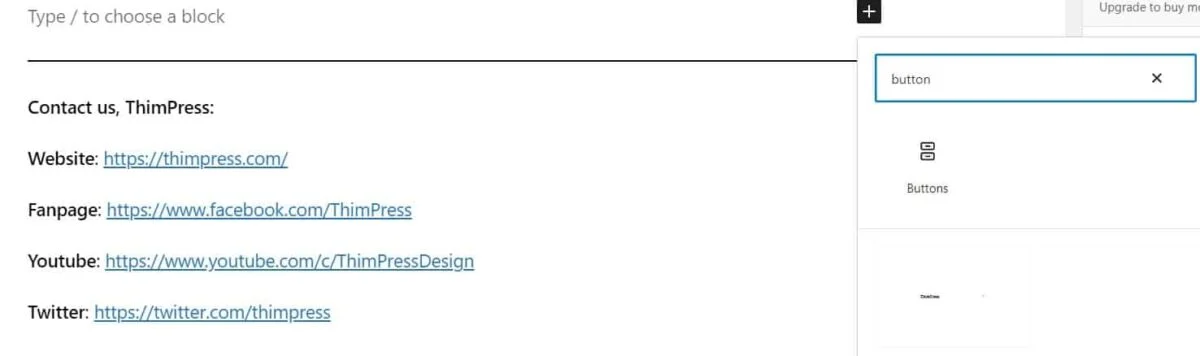
WordPress ページ/投稿のボタンにリンクを追加したいですか? WordPress の組み込みの Button ブロックを使用すると、非常に簡単です。
投稿では、ボタン ブロックを追加して、そのコンテンツを入力できます。

次に、 WordPress で内部リンクを追加する方法またはWordPress で別のページにリンクを追加する方法と同じように、ツールバーの [リンク] ボタンに移動します。
WordPress にリンクを追加する方法: 動画コンテンツの埋め込み
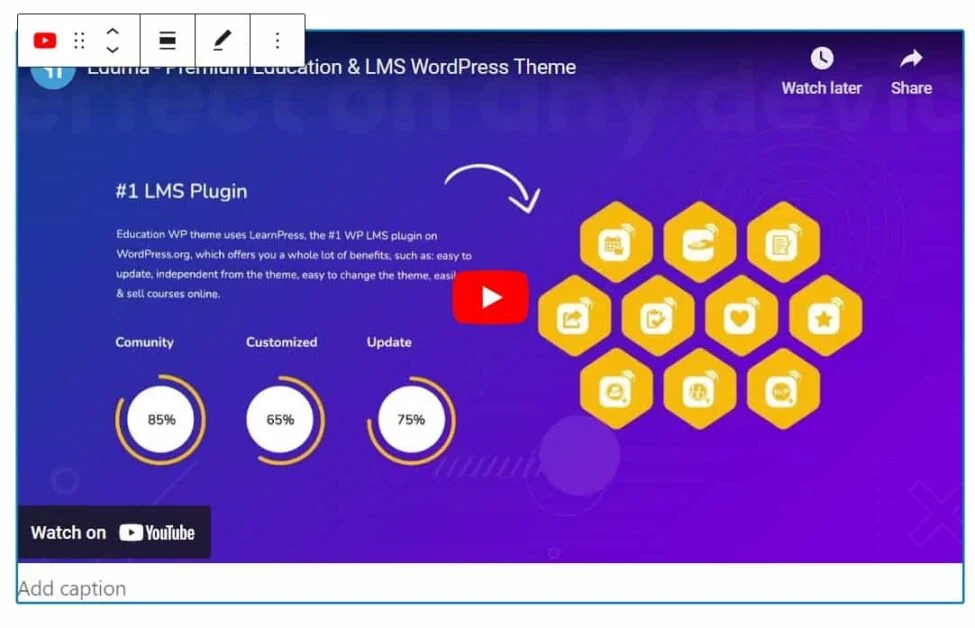
ビデオが好きで、投稿に追加したいですか? ただし、ビデオをページ/投稿に文字通りアップロードすると、ウェブサイトの速度が大幅に低下するため、そのままアップロードするのではなく、埋め込む必要があります. さらに、動画だけでなく、他のコンテンツを埋め込むこともできます。
プロセスは、ボタン「+」から「埋め込み」ブロックを追加し、必要な URL をバーに貼り付けます。 簡単にするために、リンクをボックスに追加するだけで、システムはそれを「埋め込み」ブロックとして自動的に認識します。

WordPressページ/投稿にアフィリエイトリンクを追加する方法
収益を増やしたい場合は、多くのサイト、特にブロガーに安定した収入を提供できる可能性があるため、いつでもWordPress サイトにアフィリエイト リンクを追加できます。
ただし、通常のリンクと同じことを行います。 唯一の違いは、アフィリエイト リンクを最も正しいアンカー テキストに追加することです。 また、Thirsty Affiliates などのアフィリエイト管理プラグインを使用することもできます。
WordPress でリンクを追加する方法: HTML でリンク挿入を設定する
カスタム HTML ブロックを追加することで、HTML にリンクを追加できる場合があります。

次に、コードを HTML テキスト ボックスにコピーします。 例: <a href="yourdomain.com">キーワード</a>。

最後に、プレビューして、それがどのように進んでいるかを確認できます。
さらに、target=”_blank” を追加してリンクを新しいタブで開き、rel=”nofollow” を追加してリンクをフォローなしに設定することで、オプションを拡張できます。
WordPress にリンクを追加する方法: WordPress にアンカー リンクを追加する
1 つの段落にリンクを追加したいのですが、方法がわかりませんか? 次に、「 WordPressにアンカーリンクを追加する方法」がうまくいきます. 次の手順に従います。
ステップ 1: アンカー リンクを作成する
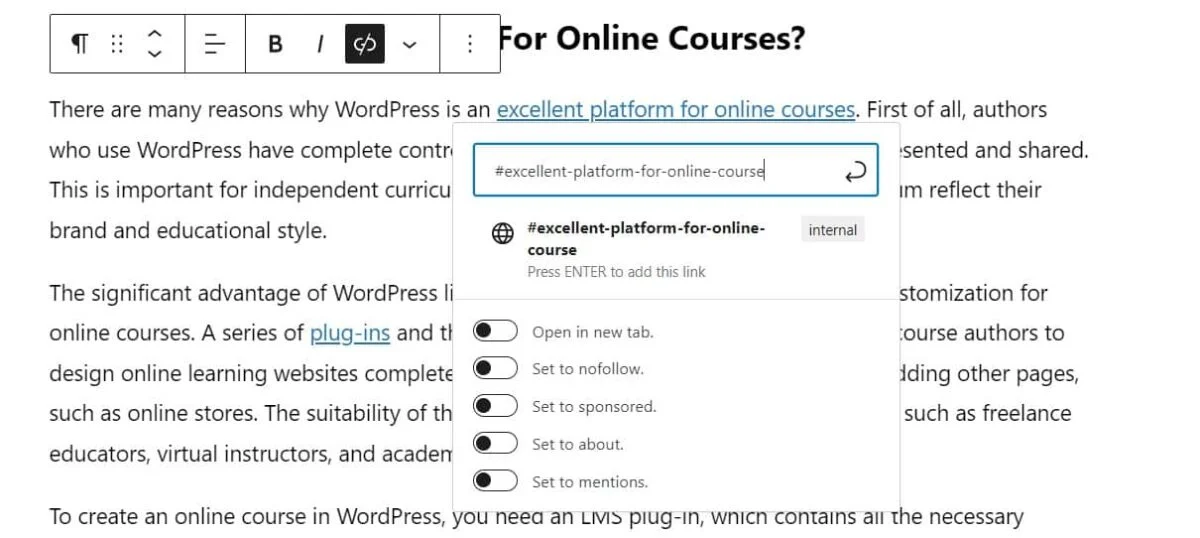
まず、リンクしたいテキストを強調表示し、エディター ツールバーの [リンク] ボタンをクリックします。 次に、先頭に # を付けて、ジャンプ先のセクションのキーワードを入力します。

ただし、ブラウザは ID として認識しないため、クリックしても何も起こりません。
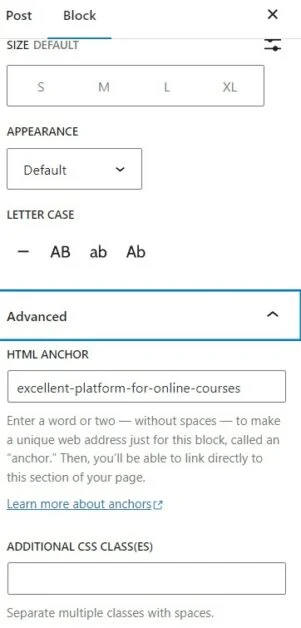
ステップ 2: リンクされたセクションに ID 属性を追加する
視聴者がアンカー リンクをクリックしてブロックを選択したときに移動するエリアに移動します。 次に、ドロップダウン メニューの [詳細設定] タブを開き、アンカー リンクとして追加した同じテキストを [HTML アンカー] ボックスにプレフィックス # を付けずに貼り付けます。

WordPress でリンクを追加する方法 を解決するために、段落またはすべてのブロックで同じことを行うことができます。
WordPress にリンクを追加する方法: 最終行
WordPress にリンクを追加する方法について知っておくべきことはこれですべてです。 適切なリンクを追加することで、オーディエンスのサイト滞在時間の延長、トラフィックの改善、SEO サービスやアフィリエイトによる収益化など、多くの利点が得られます。 ガイドとヒントをサイトに適切かつ創造的に適用していただければ幸いです。
続きを読む: Shopify Plusとは (プラン、価格、機能、レビュー)
