Mailchimpサインアップチェックボックスをお問い合わせフォームに追加する方法
公開: 2021-08-25お問い合わせフォームにMailchimpサインアップチェックボックスを追加するための迅速で簡単な方法をお探しですか?
ニュースレターやウェブサイトのお問い合わせフォームにチェックボックスを付けると、メーリングリストを増やすのに役立ちます。 お問い合わせフォームに記入しながら、訪問者にニュースレターへの参加を依頼することで、より多くの購読者を獲得できます。
そのため、この記事では、お問い合わせフォームにMailchimpサインアップチェックボックスを追加する方法について説明します。
今すぐWordPressフォームを作成する
先に進む必要がある場合の目次は次のとおりです。
- WPFormsプラグインをインストールしてアクティブ化する
- Mailchimpアドオンをインストールしてアクティブ化する
- 新しいフォームを作成する
- チェックボックスフィールドを追加する
- フォームをMailchimpに接続します
- 条件付きロジックを有効にする
- MailchimpフォームをWebサイトに追加します
さぁ、始めよう!
Mailchimpサインアップチェックボックスをお問い合わせフォームに追加する方法
このステップバイステップのチュートリアルに従って、MailchimpアカウントをWordPressに接続し、サイトのフォームにサインアップチェックボックスを追加できるようにします。
ステップ1:WPFormsプラグインをインストールしてアクティブ化する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 プラグインのインストールプロセスで問題が発生した場合は、WordPressプラグインのインストール方法に関するガイドを確認できます。
ステップ2:Mailchimpアドオンをインストールしてアクティブ化する
Mailchimpサインアップチェックボックスを追加するには、まず、WPFormsをMailchimpと統合する必要があります。
WPFormsには、Mailchimp用の組み込みアドオンが含まれています。 これにより、MailchimpアカウントをWordPressに簡単に接続できます。
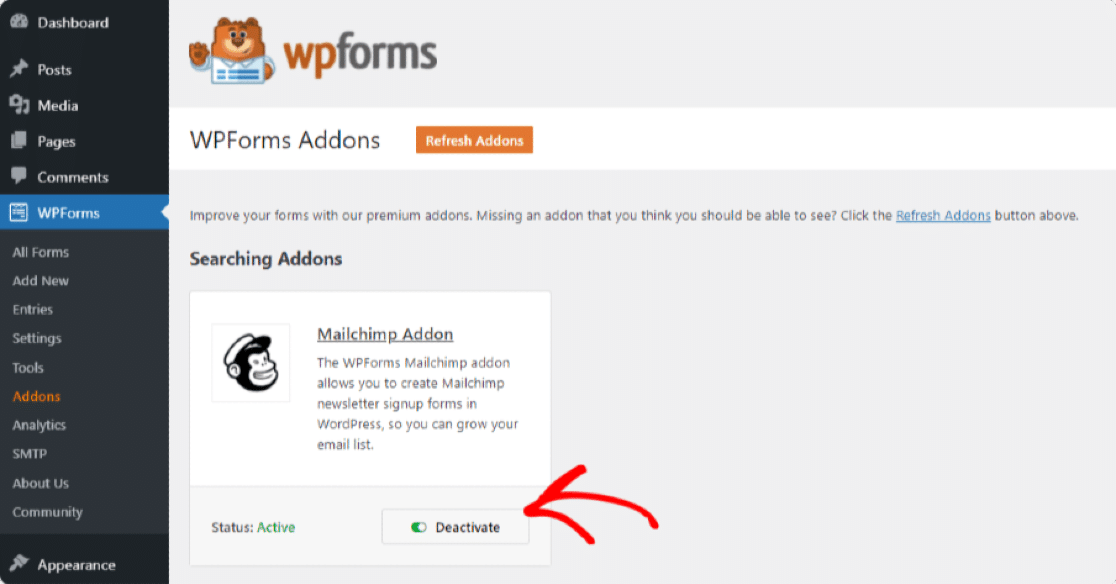
次に、Mailchimpアドオンをインストールしてアクティブ化する必要があります。 これを行うには、 WPForms»アドオンに移動し、 Mailchimpアドオンを見つけます。
Mailchimpアドオンをインストールしてアクティブ化します。

ステップ3:新しいフォームを作成する
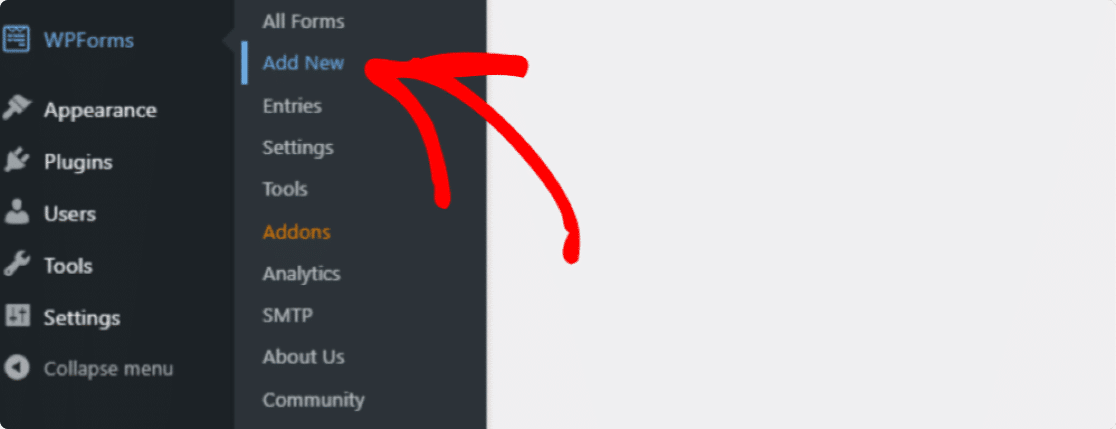
Mailchimpアドオンをアクティブにしたら、 WPForms»Add Newに移動して、新しいフォームを作成します。

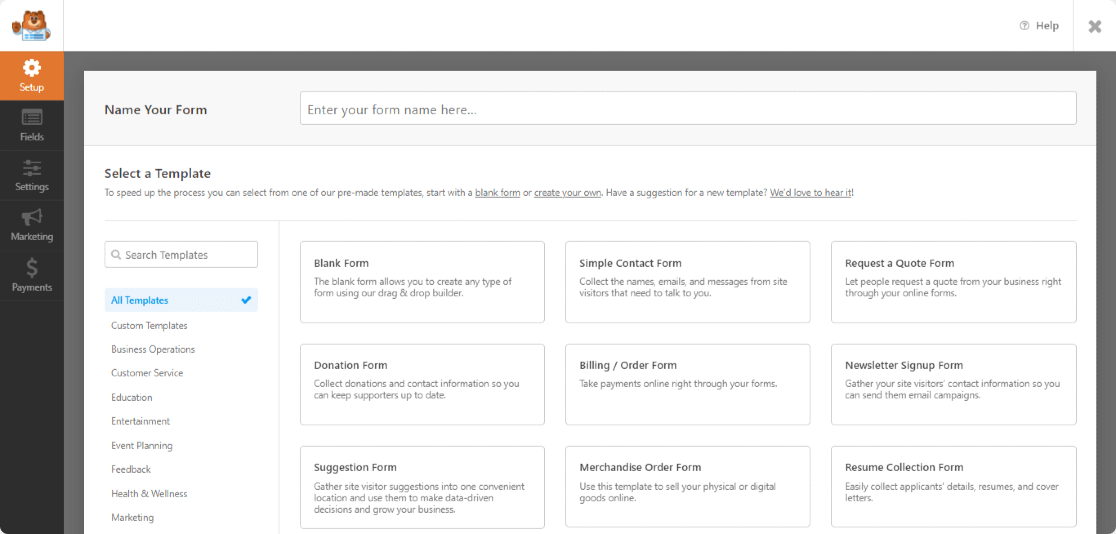
フォーム設定ページが開きます。 フォーム名を追加し、使用するテンプレートを選択します。

WPFormsには、事前に作成された多数の美しいフォームテンプレートを提供するテンプレートライブラリが付属しています。 Webサイトの要件に応じて、任意のフォームテンプレートを選択できます。
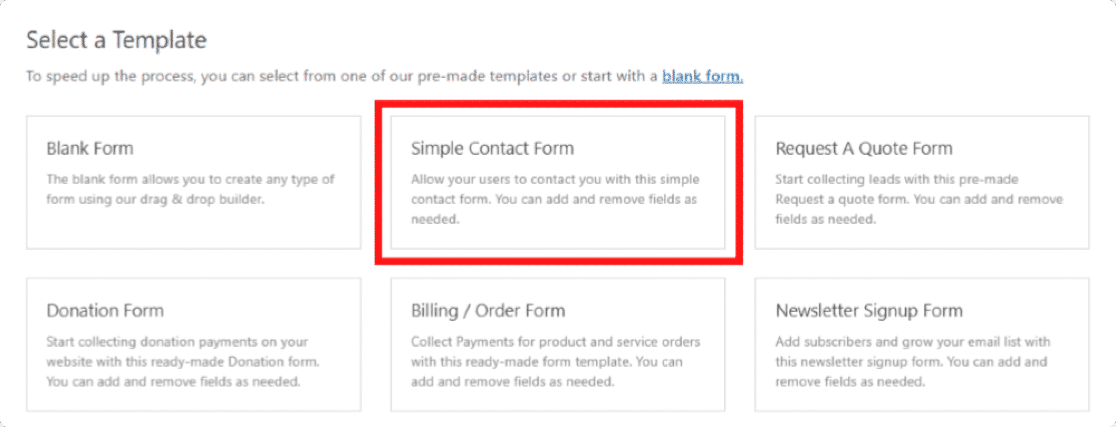
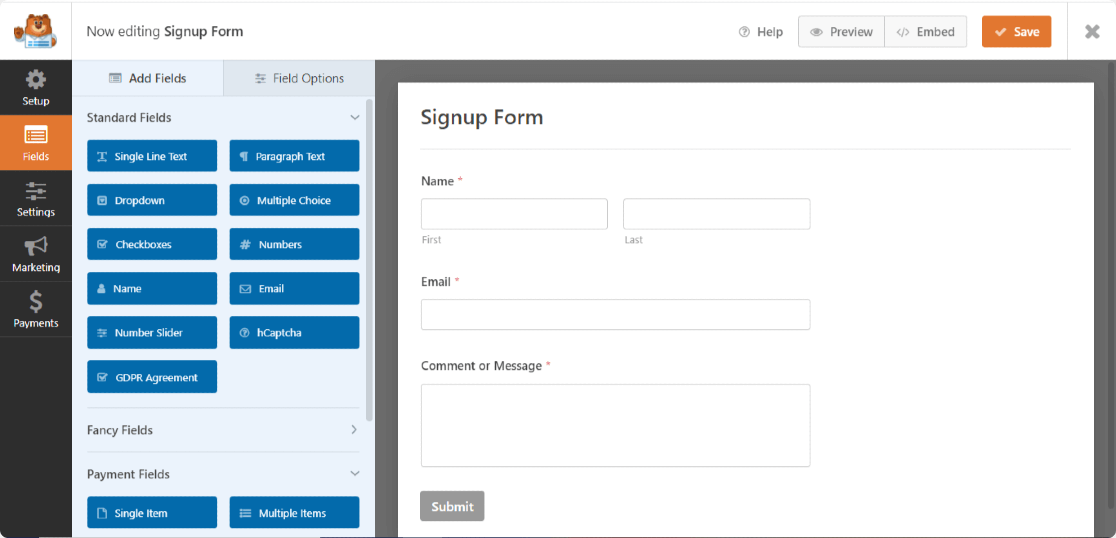
ここでは、Simple ContactFormテンプレートを選択します。

テンプレートをクリックするとすぐに、フォームビルダーのセットアップが開きます。 右側にフォームが表示され、左側にドラッグアンドドロップビルダーが表示されます。
フィールドを左から右にドラッグアンドドロップするだけで、さらにフィールドを追加できます。

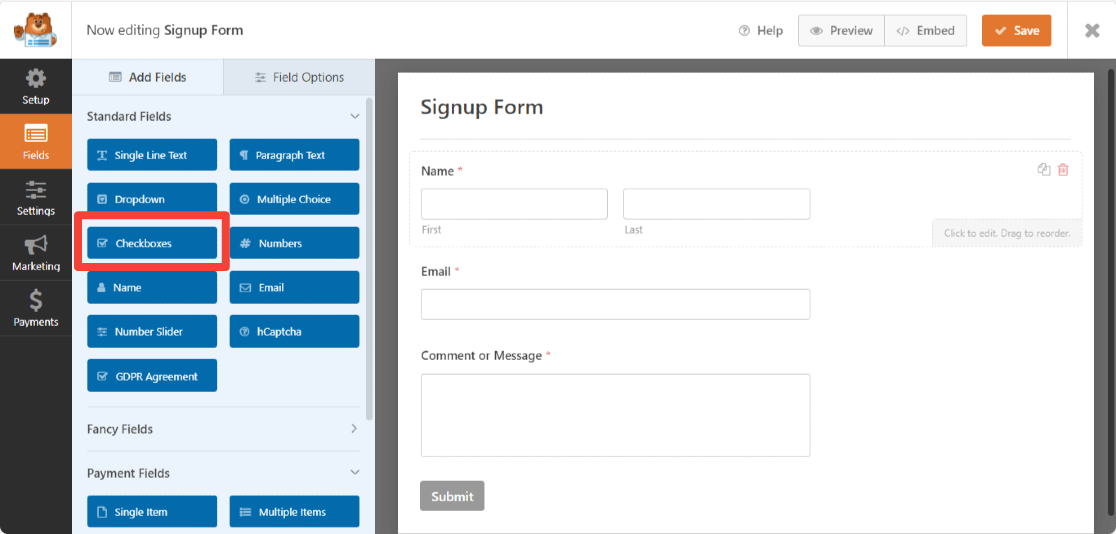
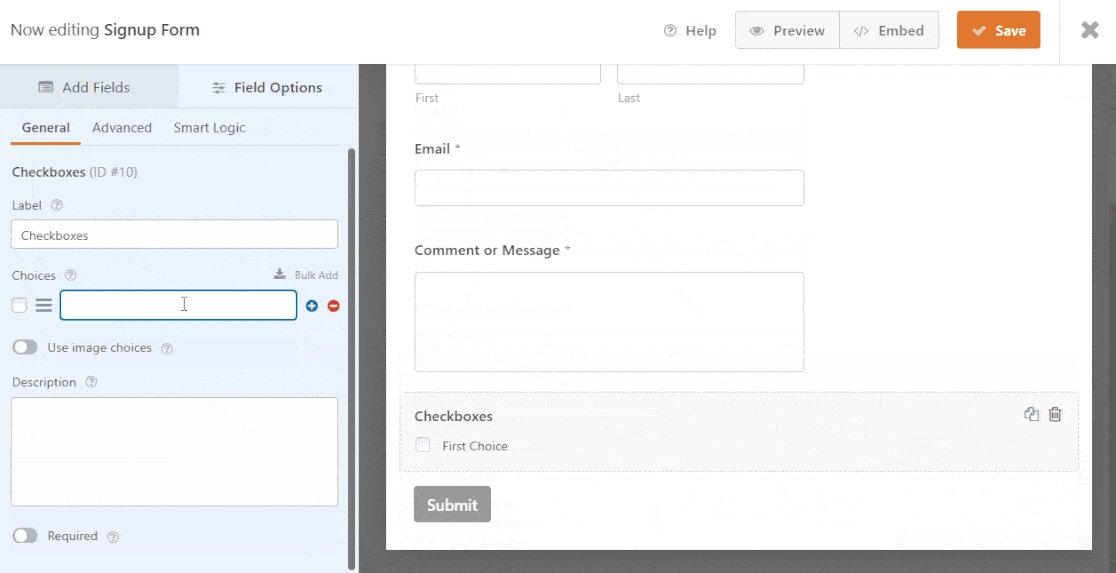
手順4:チェックボックスフィールドを追加する
左側の[標準フィールド]セクションで、[チェックボックス]フィールドを探します。

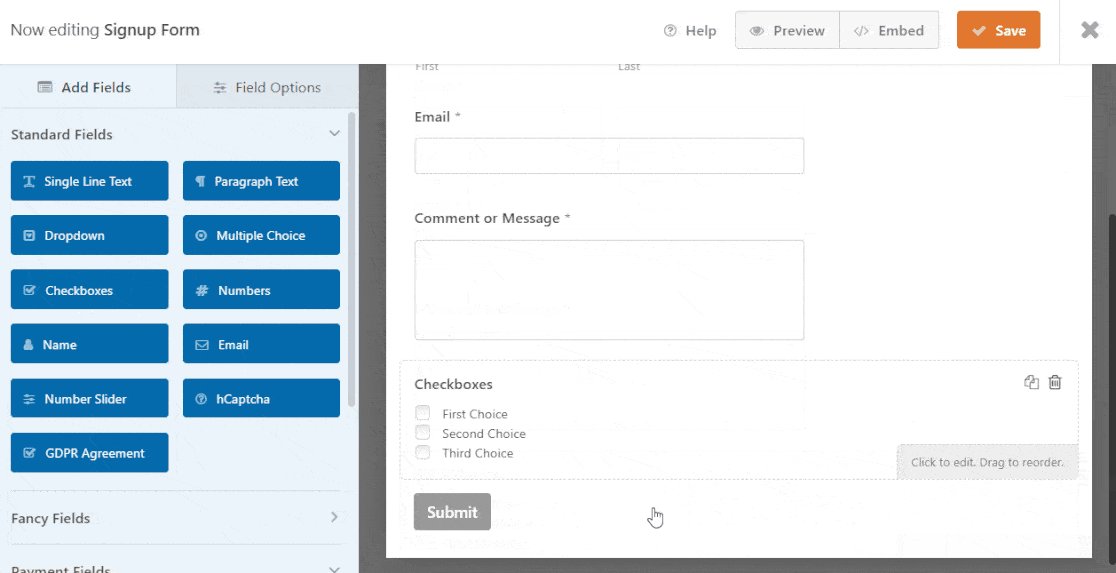
[チェックボックス]フィールドをフォームの送信ボタンの上にドラッグします。
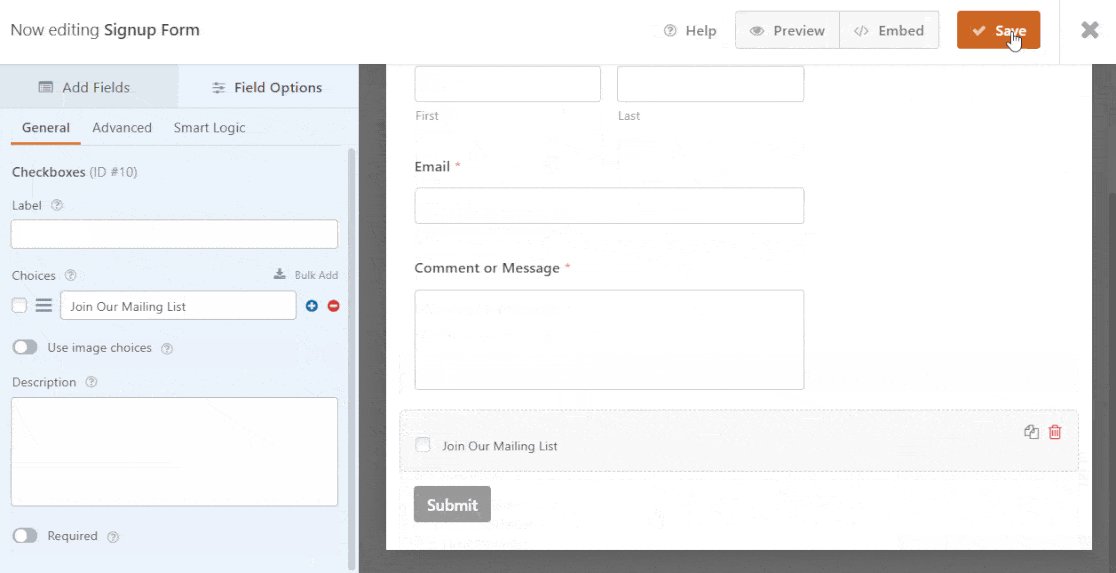
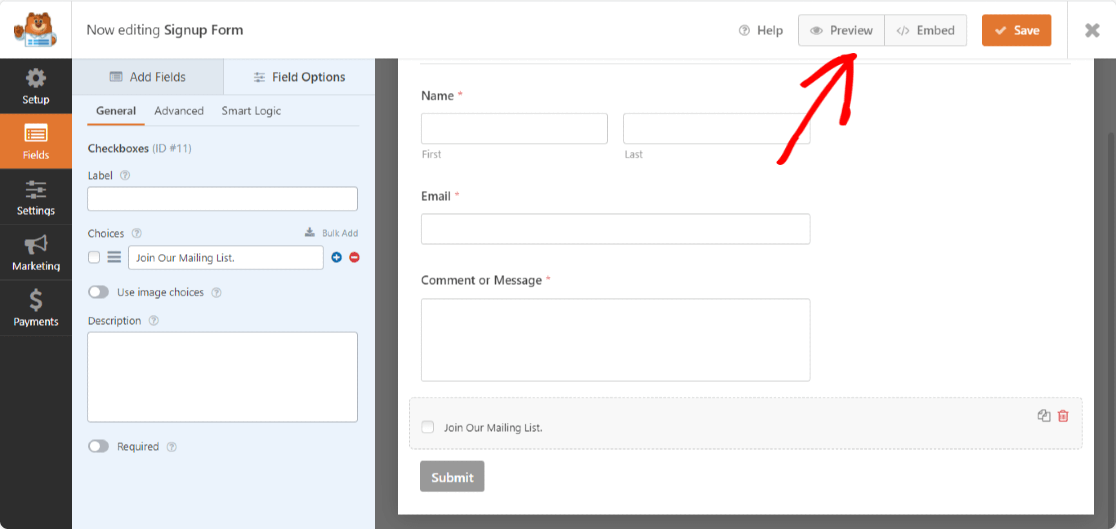
[チェックボックス]フィールドには、デフォルトで3つの選択肢があります。 青い(マイナス)アイコンをクリックすると、2番目と3番目の選択肢を削除できます。 次に、カスタムラベル名を追加し、[保存]ボタンをクリックして保存します。

素晴らしい! フォームにサインアップチェックボックスを追加したので、今度はお問い合わせフォームをMailchimpメーリングリストに接続します。
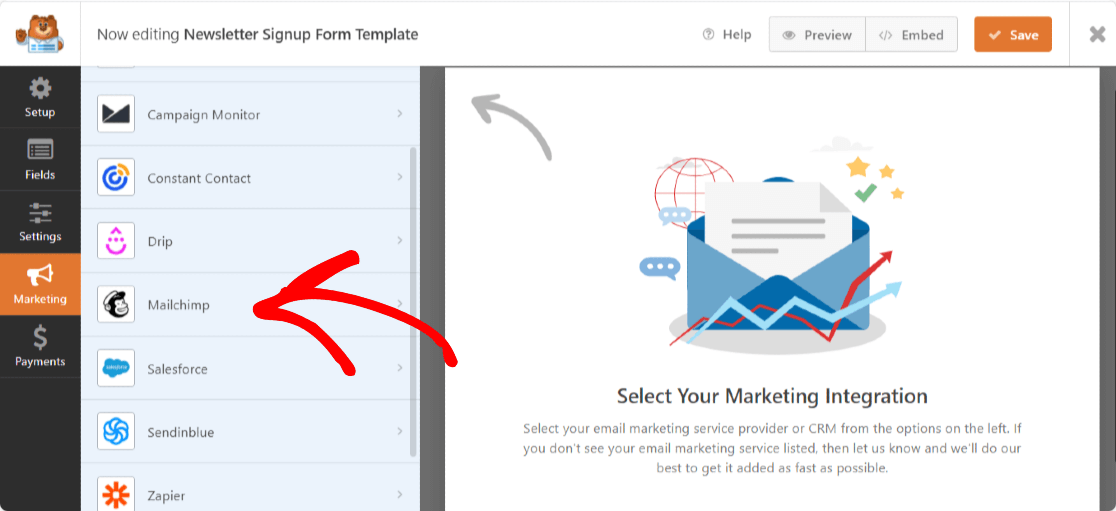
ステップ5:フォームをMailchimpに接続する
WPFormsを使用すると、フォームビルダーでMailchimp統合をセットアップできます。
フォームを接続するには、フォームエディターで[マーケティング]»[Mailchimp]に移動します。

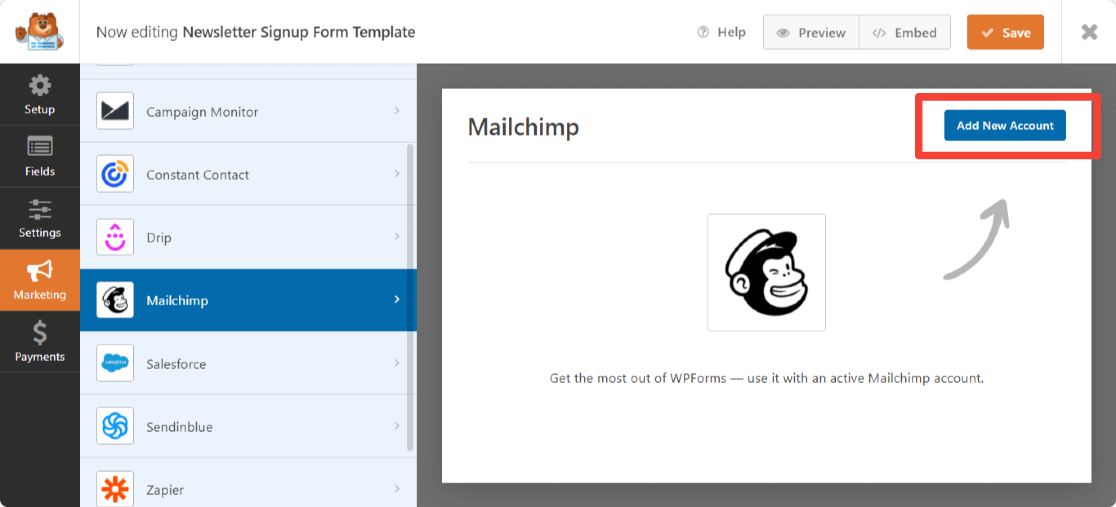
右側にある[新しい接続の追加]ボタンをクリックします。


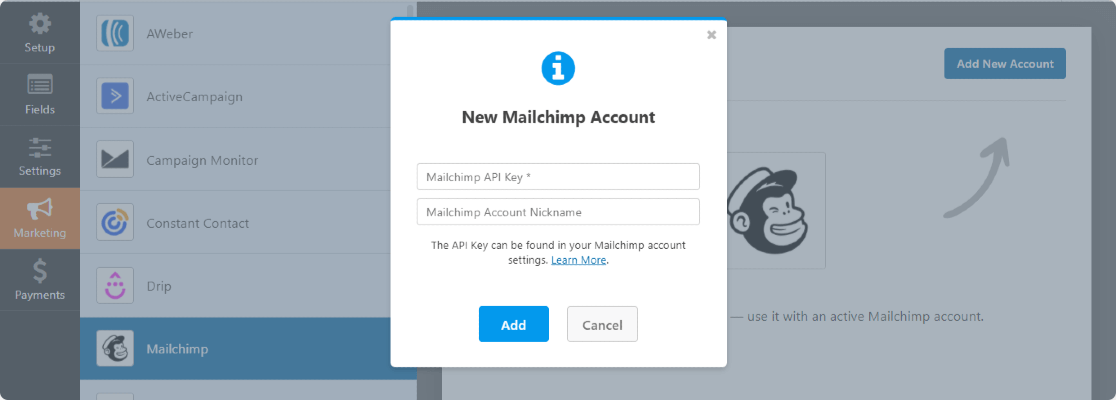
これで、 MailchimpAPIキーとアカウントニックネームを追加するように求めるポップアップが表示されます。

Mailchimpアカウントにサインインすると、MailchimpAPIキーを取得できます。
Mailchimp APIキーをコピーして、必須フィールドに貼り付けます。 アカウント名を入力し、[追加]ボタンをクリックします。
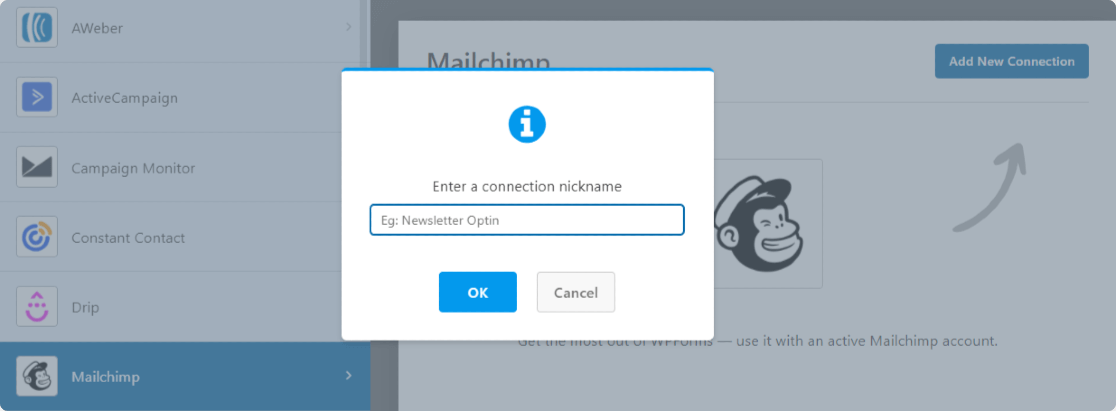
これにより、接続ニックネームの入力を求めるポップアップがもう1つ表示されます。 参照用であるため、任意の名前を追加できます。ユーザーにはこの名前は表示されません。

Mailchimpアカウントの設定が完了すると、新しいウィンドウが表示されます。 ここであなたはする必要があります:
- Mailchimpアカウントを選択します。
- 新しいサブスクライバーを追加するメーリングリストを選択します。
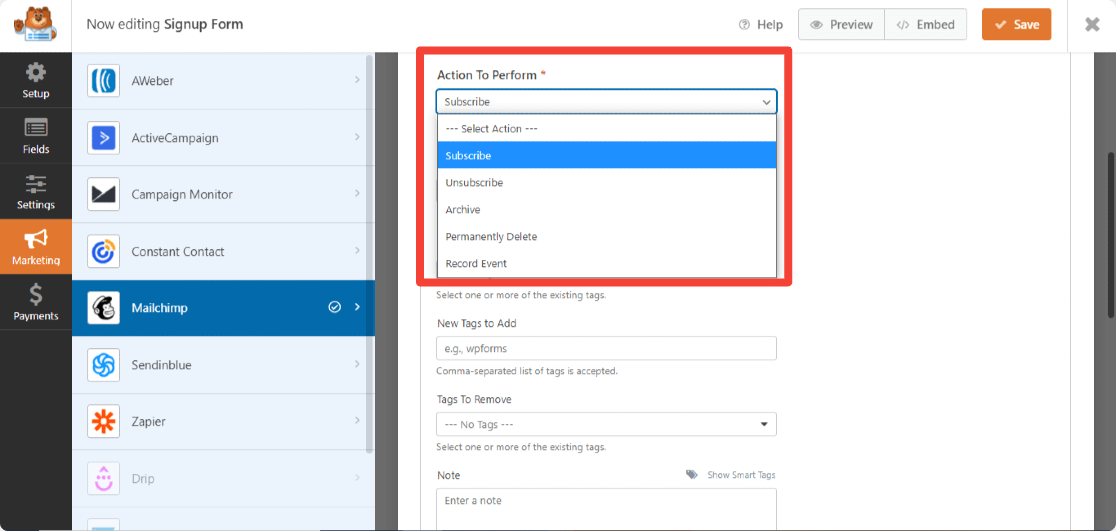
- オーディエンスを選択したら、フォームの送信時に実行するアクションを選択できます。 Mailchimpアドオンを使用すると、次のアクションを実行できます。
- 購読:Mailchimpオーディエンスに新しい購読者としてユーザーを追加します
- 登録解除: Mailchimpオーディエンスから既存の連絡先の登録を解除します
- アーカイブ:既存の連絡先をアーカイブします
- 完全に削除:既存の連絡先を完全に削除します
- イベントの記録:最後に、フォームの送信後に特定の連絡先のイベントを記録することもできます。

また、Mailchimpアドオンを使用すると、次のような柔軟性が得られます。
- ダブルオプトインを有効にする
- サブスクライバーをVIPとしてマークする
- この連絡先がすでにオーディエンスに含まれている場合は、プロファイルを更新します
- すでにサブスクライブしていることをユーザーに通知します
- Mailchimpカスタムフィールドを作成する
手順6:条件付きロジックを有効にする
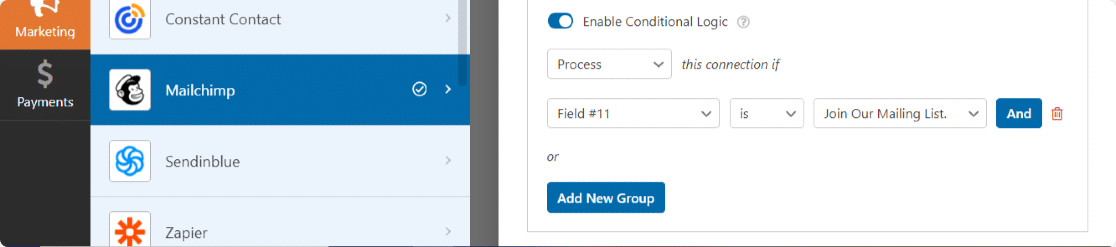
次に、チェックボックスを選択したユーザーのみがメーリングリストに追加されるようにする必要があります。 これを行うには、条件付きロジックを有効にするを選択します。
[条件付きロジックを有効にする]ボックスが表示されるまで、ページを下にスクロールします。
ここで、[プロセス、この接続の場合]ボックスの後、[選択]フィールドはフィールド#11 (ラベルを完全に削除したため)であり、[選択]は[メーリングリストに参加]です。

そして最後に、フォームに加えたすべての変更を保存します。
ステップ7:MailchimpフォームをWebサイトに追加する
これで、フォームをWebサイトに公開する準備が整いました。
WordPress Webサイトへの連絡フォームの埋め込みは、WPFormsを使用すると非常に簡単です。 お問い合わせフォームは、ブログの投稿やページ、さらにはサイドバーウィジェットなど、さまざまな場所に表示できます。
埋め込む前に、必要に応じて、フォームをプレビューして、フォームがWebサイトページでどのように表示されるかを確認することもできます。
フォームをプレビューするには、上部の[プレビュー]ボタンをクリックします。

それでは、フォームをWebサイトに追加しましょう。
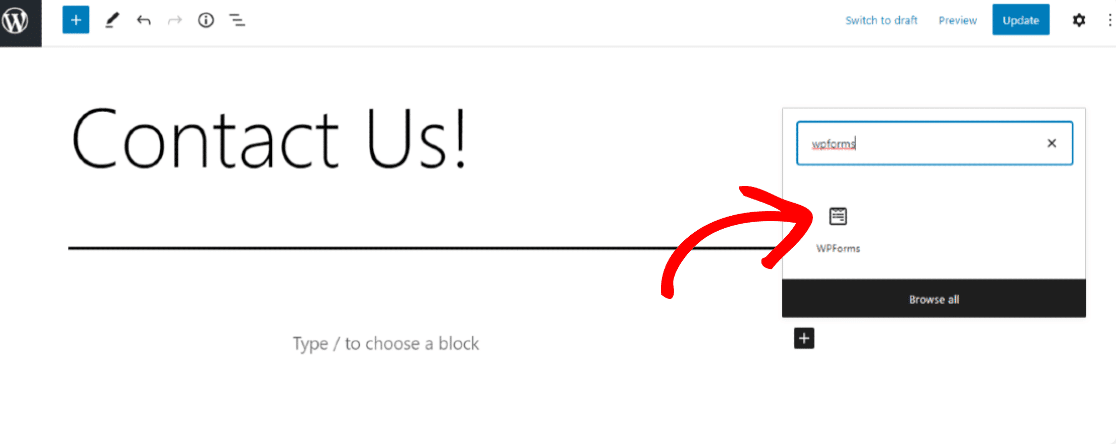
フォームを表示するページ/投稿を開きます。 「+」アイコンをクリックして、ブロックエディタからWPFormsブロックを追加します。

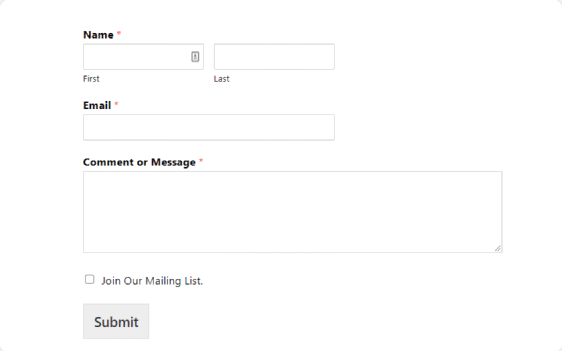
次に、フォームを選択してページを公開します。

Mailchimpサインアップチェックボックスチュートリアルを完了するのに素晴らしい仕事です! フォームをライブサイトに追加する前に、テストを実行して、ニュースレターの登録チェックボックスが完全に機能することを確認してください。
次に、WordPressフォームにhCaptchaを追加します
それでおしまい! お問い合わせフォームにMailchimpニュースレターの登録チェックボックスを追加しました。 フォームをMailchimpリストに接続することで、メールリストを増やし、プロセスを整理するのに役立つことを願っています。
次に、ハッカーやスパマーからサイトを保護するために、WordPressフォームにhCaptchaを追加することをお勧めします。
より多くの人に連絡フォームに記入してニュースレターを購読してもらいたいですか? お問い合わせフォームの変換を改善するには、これらのフォーム変換のベストプラクティスを確認してください。
何を求めている? 今日最も強力なWordPressフォームビルダープラグインを使い始めて、WordPressWebサイトで素晴らしい連絡先を作成してください。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
