Elementorにメガメニューを追加する方法
公開: 2022-04-10この投稿では、ElementorWebサイトにメガメニューを追加する2つの方法を見ていきます。 他のWebサイトでメガメニューを見たことがあり、それを独自のElementorの作成に追加したいと思ったことがあるかもしれません。 これらのセットアップは、シンプルなドロップダウンメニューの次の進化形です。 リンクを表示する代わりに、動的に更新された要素が入力された構造化された列と行を表示します。
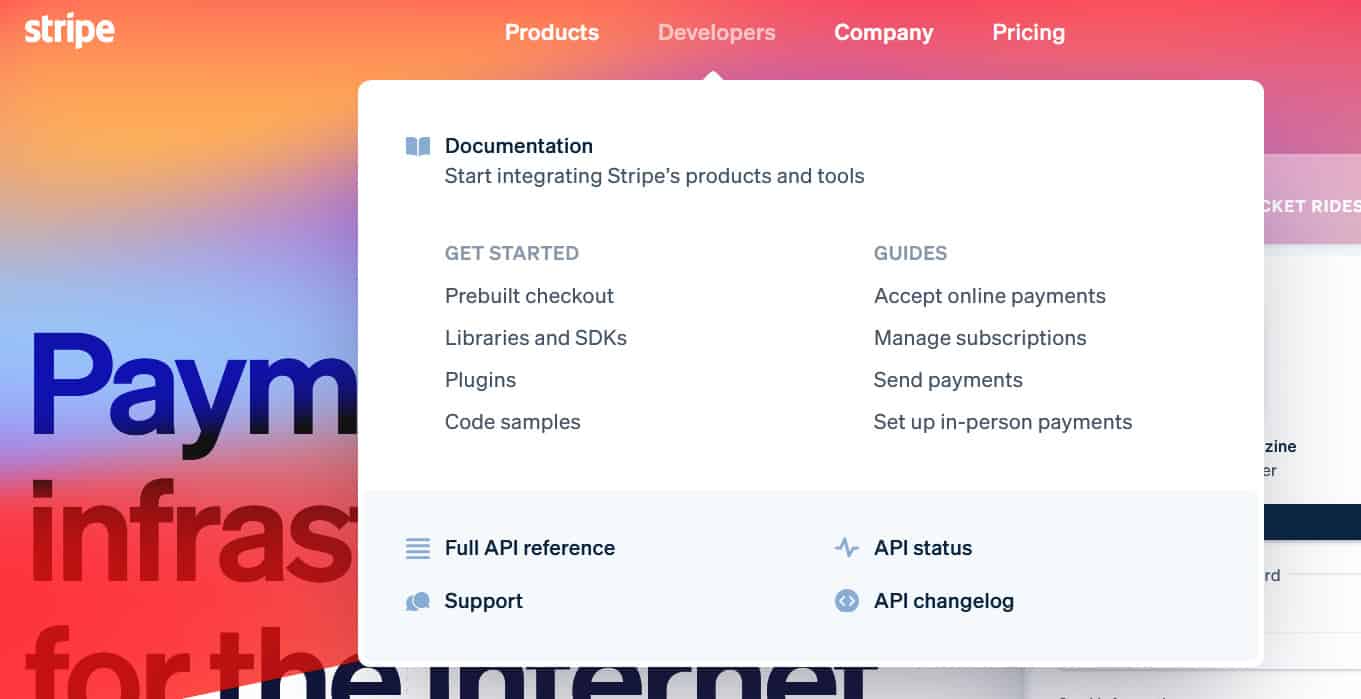
私たちのお気に入りのメガメニューの例の1つは、Stripe.comにあります。 単純なドロップダウンではなく、メニュー要素にカーソルを合わせると、十分な数のコレクションが表示されます。

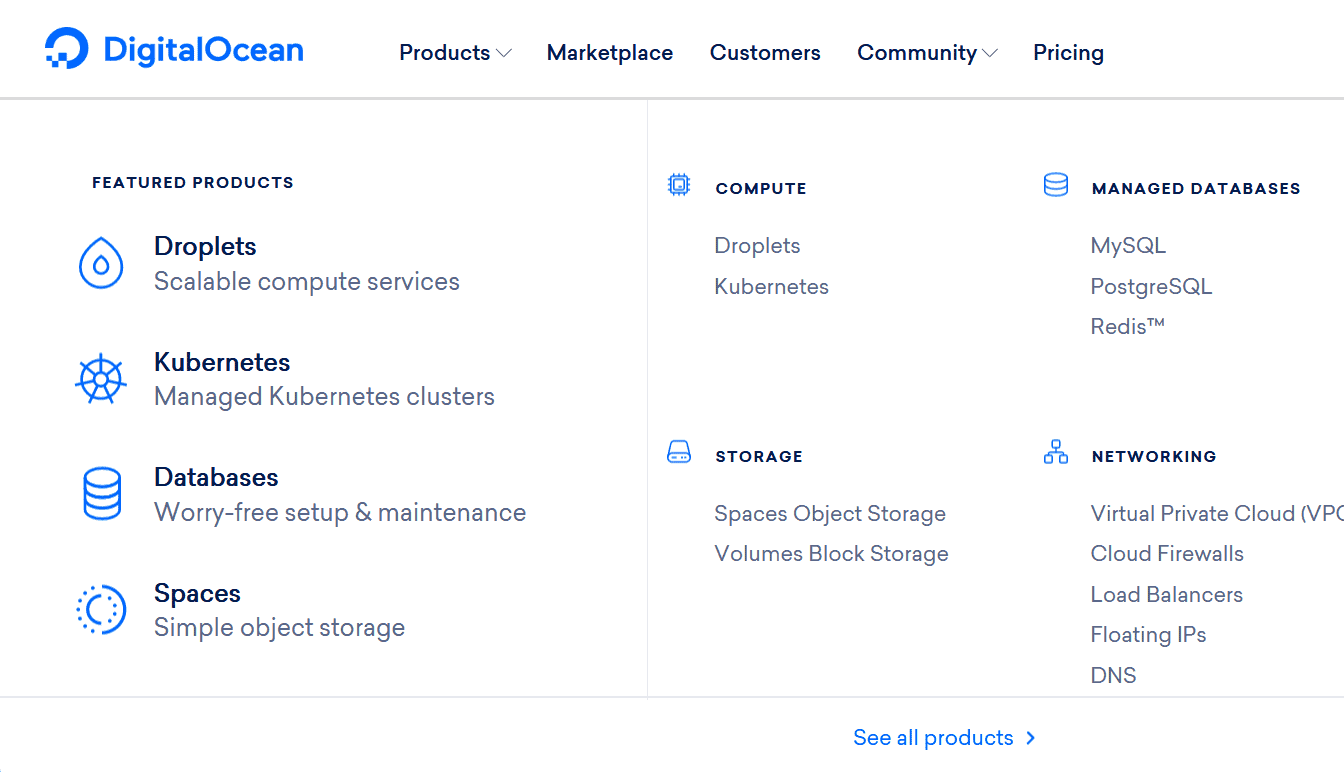
DigitalOceanのメガメニューもとても気に入っています。

商品のラインナップが豊富なため、すべてのリストを単純に表示することはできません。 代わりに、注目の製品、カテゴリ、追加の製品を表示し、メガメニューの下部にある「すべての製品を表示」リンクで終わります。 これは、ナビゲートしやすい方法で多くの情報を提供するための優れた方法です。
それはただのユニークなデザインではなく、あなたの顧客があなたのウェブサイトをナビゲートするのを本当に助けることができます。 たとえば、eコマースショップを運営している場合、メニュー内に最も人気のある商品を表示して、コンバージョン率を上げることができます。 ブログをお持ちの場合は、ドロップダウンメガメニューに最新の投稿を表示できます。 可能性は無限大であり、この機能をWebサイトに実装すると、プロフェッショナルな(そして役立つ)タッチが追加される可能性があります。
Elementorビルダー(無料版と有料版の両方)には、「メニュー作成」機能は組み込まれていません。 基本的なドロップダウンを使用して簡単なメニューを作成できますが、レイアウトを作成する場合は、基本インストールでは不可能です。
同時に、エディターはメガメニューを作成するのに非常に適しています。 すでに列、行、動的要素などがあり、メガメニューを構築する場合に最適です。 この記事では、Elementor Builderに付属する機能を活用し、サイトにメガメニューを追加できる2つのプラグインについて説明します。
Elementorにメガメニューを追加する方法は次のとおりです。
方法1:JetMenu
これは、Elementorビルダーを使用してメガメニューを作成できるスタンドアロンプラグインです。 インストール、構成、実装は簡単です。 それも非常にうまく機能します!

このプラグインを使用して数十のクライアントWebサイトを作成しましたが、これは市場で本当に最良のオプションです(無料のプラグインと比較しても、これで節約できる時間は間違いなく価値があります)。 プラグインの価格はそれ自体で24.00ドルです(ただし、すべてのJetPluginは80ドルのバンドルとして提供されます)。
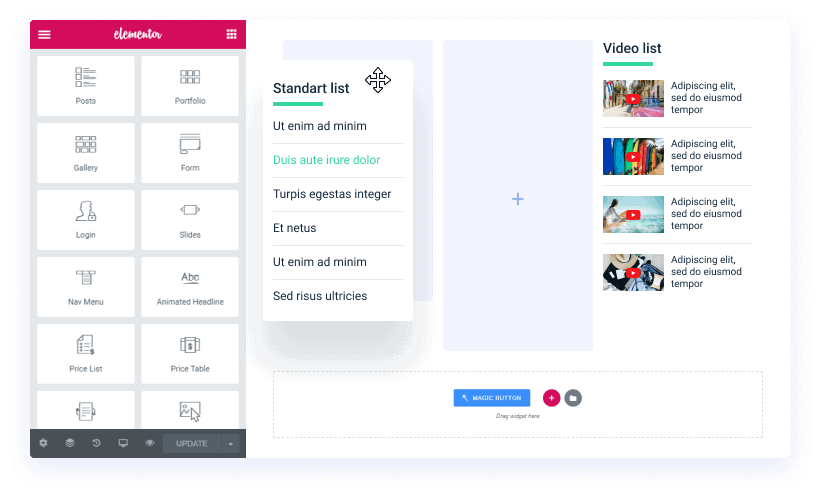
基本的に、Elementorエディターからメガメニューレイアウトを作成できます。 メニュー項目にカーソルを合わせると、この「画面」がフェードインします。このため、Elementor Builderからアクセス可能な任意の要素を追加できます(サードパーティのアドオンパックに含まれている要素も含む)。

つまり、JetMenuを使用してメガメニューを作成する場合、可能性は無限に広がります。
Elementorテンプレートだけでなく、動的コンテンツも追加できます。 表示条件、応答性、プラグインに付属する標準機能のシンプルさ。
モバイルデバイスからメニューにアクセスすると、メニューも完全に変わります。 これはあなたのウェブサイトがモバイルでナビゲートしやすいことを確実にし、そしてそれのためにグーグルがあなたを上位にランク付けすることを確実にします。
これは、クライアントのElementorWebサイトにメガメニューを組み込む場合のプラグインです。 私たちの代理店のウェブサイトがElementorで作成されたとき、私たちはこのプラグインも個人的に使用しました(最新のブログ投稿が表示されました)。 あなたはおそらくArchive.orgで私たちの実装をチェックすることができます!
あなたがあなたのドルのためにさらに多くの価値を得ることを探しているなら、オプション2は素晴らしい選択です。
方法2:ThePlus
「メガメニュー」機能を備えたElementor用のアドオンパックはたくさんあります。 ただし、それらのほとんどは実装が不十分であるため、JetMenuを使用することをお勧めします。


ThePlusは、メガメニューを適切に実装する1つのアドオンパックです。 主要なアドオンパックをすべて入手し、これをテストしたので、これを知っています。
この方法でより多くの価値が得られると私たちが言った理由は、ElementorWebサイトにメガメニュー機能を追加するだけのプラグインを購入しているだけではないからです。 代わりに、メガメニューはパックに同梱されている89の個別要素の1つです。
JetMenuには無制限のプランがあるため、これをクライアントWebサイトで使用したことはありませんが、このアドオンパックにアクセスできるため、メガメニュー機能をいじりました。 これは非常にうまく機能し、メニューのドロップダウンにテンプレートを追加できます。
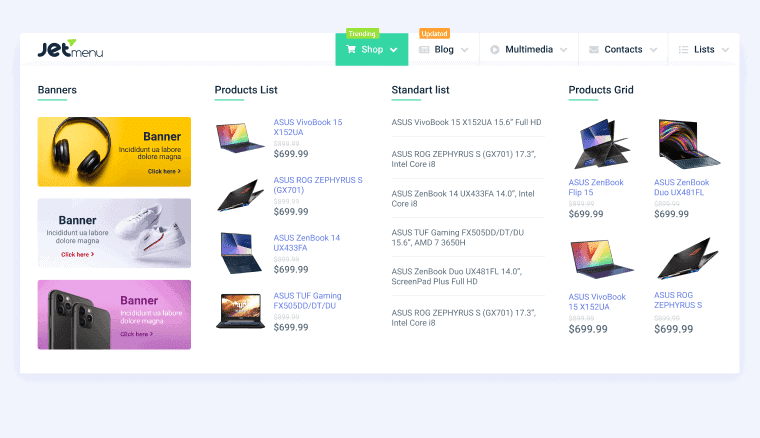
これが意味することはこれです:あなたは最初にElementor内でテンプレートを作成します。 このテンプレートはメニューのドロップダウンになるので、リンク、画像、関連製品、または利用可能な要素を追加できます。 次に、ThePlusを使用して、個々のメニュー項目にカーソルを合わせたときにこのテンプレートを表示します。
ThePlusアドオンは非常に高品質であり、サイトのパフォーマンスに大きな影響を与えることはありません。 そのため、これはElementorのすべてに推奨されるアドオンパックです。
これが完全なビデオウォークスルーです:
Elementorメニューに特に適用されるウィジェットは他にもたくさんあります。 メガメニューを作成するとき、これを有利に使用できます。
たとえば、モバイル固有のメニュー要素を使用して、カスタマイズされたレスポンシブなモバイルファーストメニューを作成できます。 このクレイジーなアドオンのコレクションを39.00ドル(1サイトライセンス)で入手できるため、これは最も価値のあるアドオンパックの1つになっています。
結論
この記事では、ElementorWebサイトにメガメニューを追加する2つの方法を紹介しているはずです。 メガメニューは見栄えがよく、Webサイトのナビゲーションを強化します。 この機能をサイトに組み込むことを検討している場合、これら2つのプラグインはそれを行うために構築されています。