オンライン ストアにミニ フローティング カートを追加するにはどうすればよいですか?
公開: 2023-09-14よりスムーズで楽しいショッピングをお探しですか? ショッピングのお供に最適なミニ フローティング カートの便利さを実感してください。
ミニ Ajax フローティング カートを e コマース サイトに追加すると、買い物客が買い物の過程を通じてカートを操作できる、ユーザーフレンドリーで便利で魅力的な方法が提供されます。 一般的な問題点に対処し、プロセスを簡素化することで、ユーザーが購入を完了する可能性が高まります。
目次
ミニフローティングカートとは何ですか?
ミニ フローティング ショッピング カートは、ユーザー エクスペリエンスを向上させることを目的として、電子商取引 Web サイトで頻繁に使用される機能です。 これにより、ユーザーは購入するために選択した商品を簡単に確認でき、買い物を続けながら選択内容を変更できるようになります。
ミニフローティングカートを追加する利点
ミニ フローティング カートの利点をいくつか見てみましょう。これにより、サイトにプラグインをインストールした後にこのプラグインを簡単に機能させる方法を知ることができます。
- ユーザーは別のページに移動することなく、選択したアイテムを簡単に確認できるようになります。
- 割引/プロモーション コードをカートに直接追加すると、ショッピング プロセスが簡素化され、ユーザーが簡単に買い物をして節約できるようになります。
- 製品の数量を変更し、不要なアイテムを便利なミニフローティングカートから直接削除します。
- 無制限のカートを作成し、それぞれを選択したページに表示できます。
- ブランドイメージに合わせて、ボタンとアイコンのサイズ、ボタン、テキストの色を変更します。
- 多くのカート開閉アイコンから選択します。
オンラインストアにミニフローティングカートを追加します
ユーザー エクスペリエンスを向上させるためにミニ フローティング カートを e コマース ストアに統合する重要性を認識したところで、プラグインを WordPress サイトに追加する簡単なプロセスの概要を説明しましょう。
すでに WooCommerce に精通している場合は、ミニ フローティング カート プラグインのインストールに進むことができます。 ただし、初めて使用する場合は、理解を助けるための包括的なステップバイステップ ガイドをお勧めします。
ステップ 1: WooCommerce プラグインをインストールする
WooCommerce は、WordPress とシームレスに統合され、中小企業から大企業までのオンライン販売者のニーズに応えるオープンソースの e コマース プラグインです。 この広く評価されているプラグインは、電子商取引 Web サイトをさまざまな方法で強化する多様な機能で知られています。
Woo Commerce をまだ Web サイトに統合していない場合、最初のステップはこのツールをインストールすることです。
ステップ 2: 互換性のあるテーマを選択する
WooCommerce と互換性のある WordPress テーマを選択します。 Mini Ajax Cart は、ほぼすべてのテーマと互換性があります。
ステップ 3: WooCommerce Mini Floating Cart プラグインをインストールする
カートの機能とユーザー エクスペリエンスを強化するには、専用の WooCommerce ミニ カート プラグインのインストールを検討してください。 ここでは、ミニ AJAX カート プラグインをインストールする手順を説明します。
このチュートリアルでは、 Mini Ajax Cart WooCommerce プラグインをカートのリファレンスとして使用します。
プラグインをインストールし、開始するために必要な調整を行うプロセスを案内しましょう。 このリンクをクリックすると、プラグインを直接ダウンロードできます。
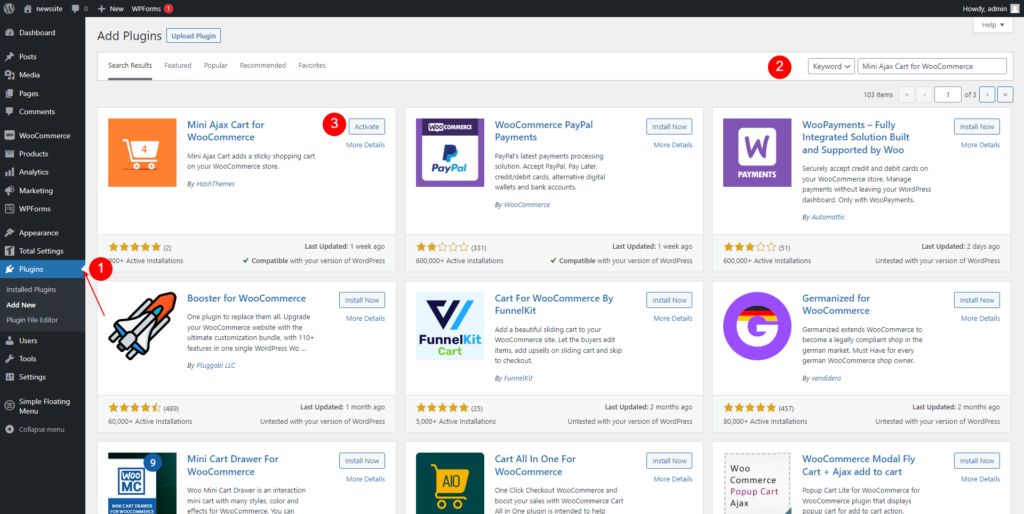
- WordPress ダッシュボードに移動します。
- 「プラグイン」> 「新規追加」に移動します。
- 「ミニAJAXカート」を検索します。
- 「今すぐインストール」をクリックし、選択したプラグインを有効化します。

これで、プラグインをインストールしてアクティブ化し、Web サイトにミニ カートを表示できるようになりました。
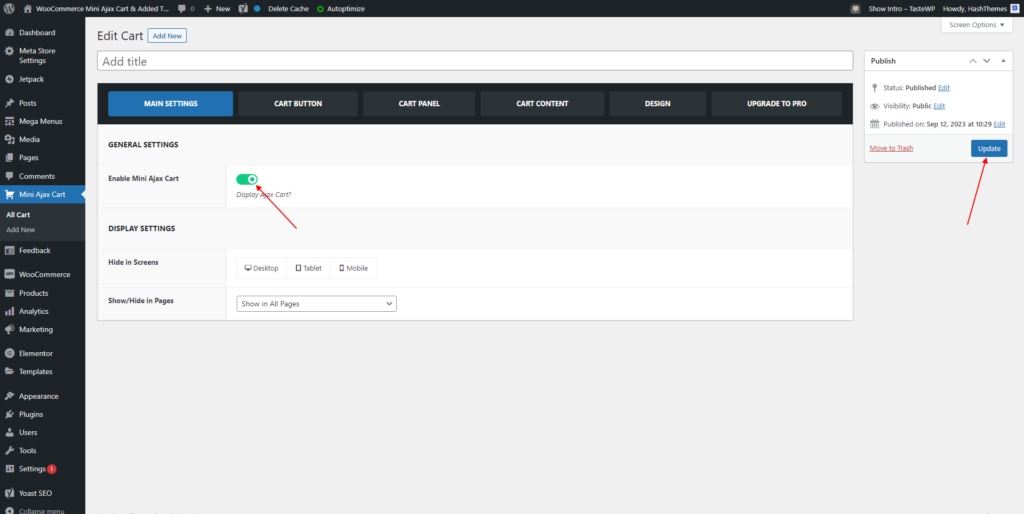
- WordPress ダッシュボードに移動します
- [Mini Ajax Cart] > [メイン設定]に移動します。
- カートタイトルを追加
- 「ミニカートを有効にする」ボタンをオンに切り替えます。
- 必要な変更をすべて「公開/更新」してください。
選択したページにのみカートを表示する必要がありますか? 心配する必要はありません。 選択したページでのみカートを選択的に表示または非表示にすることができます。 必要に応じて、「ページ内で表示/非表示」オプションを設定します。 また、カートをすべてのデバイスに表示することも、デスクトップ、タブレット、モバイルに選択的に表示することもできます。

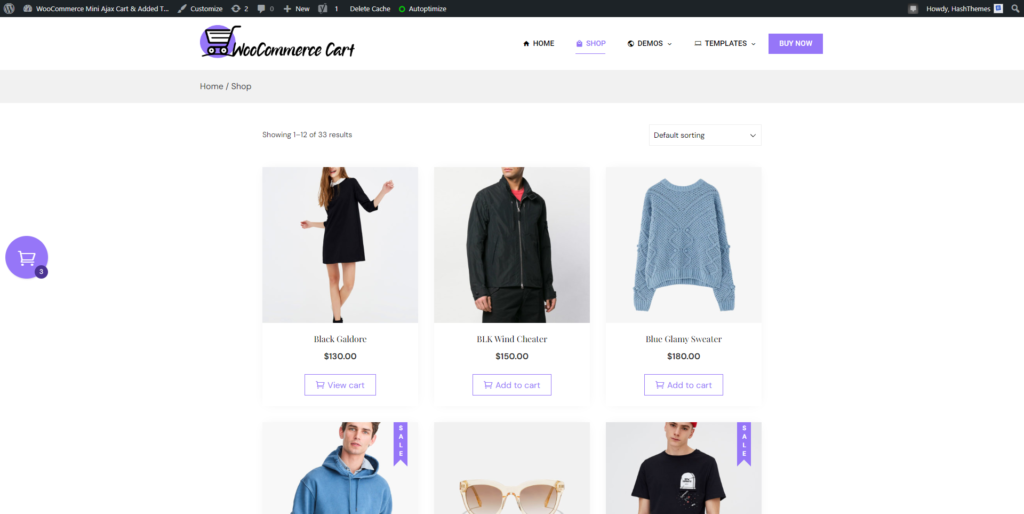
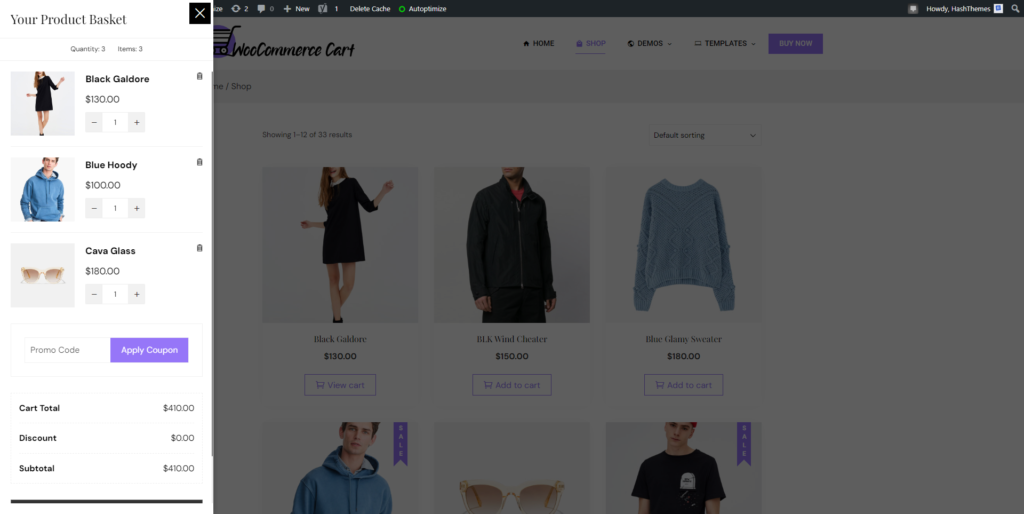
e コマース サイトにアクセスすると、ユーザー エクスペリエンスを容易にするミニ フローティング カートが表示されていることがわかります。

ユーザーは、ショップ ページに移動することなく、どのページからでもカートに追加されたカート項目を簡単に確認および変更できるようになりました。


ステップ 4: ミニカートを構成する
次のステップは、ミニ カート プラグインを構成することです。 ミニ カート プラグインをインストールしてアクティブ化した後、必要なカートの動作を構成できます。 各セクションにどのような変更を加えることができるかについて簡単に説明します。
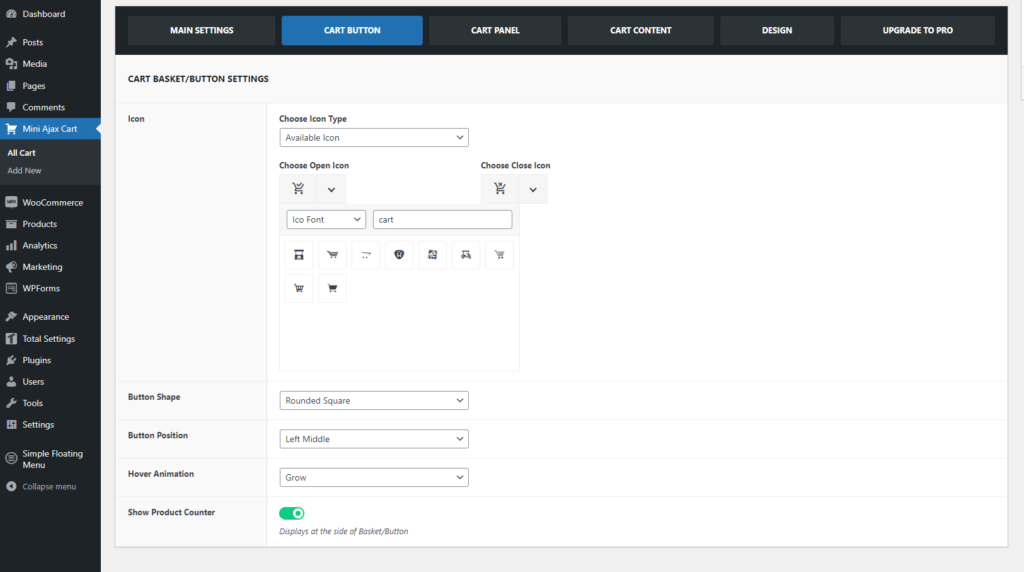
i)カートバスケット/ボタンの設定
このセクションでは、電子商取引 Web サイトのショッピング カート ボタンの外観をカスタマイズできます。 提供されているさまざまなカート アイコンの選択肢の中から、好みに最も適したものを選択してください。 さらに、デザインの好みに合わせてボタンの形状を柔軟に変更し、ページ上の配置を決定することができます。

注: より高度なカスタマイズ オプションが必要な場合は、プロ バージョンにアップグレードして設定を強化することを検討してください。
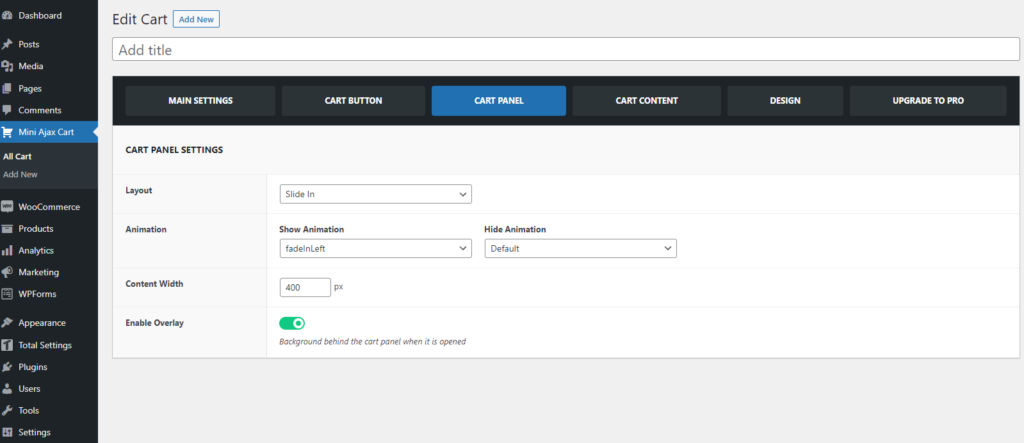
ii)カートパネル
この設定セクションでは、アニメーションを微調整し、e コマース Web サイトで目に見える変化を確認することができます。 あなたのブランド アイデンティティと共鳴するアニメーションを選択してください。

iii)カートの内容
カートの内容をリスト形式で表示する場合でも、グリッド形式で表示する場合でも、お好みに合わせて製品のレイアウトを柔軟に調整できます。
大切な顧客に魅力的な取引を提供したい場合、割引クーポンフィールドは重要な役割を果たすため、割引クーポンフィールドに注意してください。 顧客はプロモーション コードを簡単に入力して、商品を割引価格で受け取ることができます。 この機能が必要ない場合は、クーポンフィールドをオフにするだけで済みます。
設定のボタン構成セクションでは、プレゼンテーションに不可欠なボタンを自由に含めることができます。 表示したいボタンのオン/オフを切り替えることで、簡単に有効/無効を切り替えることができます。
上記のビデオチュートリアルでは、カートのコンテンツセクションでどのような変更を加えることができるかを確認できます。
ステップ 5: 外観をカスタマイズする
ほとんどのミニ フローティング カート プラグインでは、色、スタイル、レイアウトに関してある程度のカスタマイズが可能です。 どのようなカスタマイズができるかをさらに詳しく見てみましょう。
デザイン
このセクションでは、カート バスケットの色を変更できます。 ブランドや企業の製品と共鳴する色やスタイルを選択すると、独自のブランド イメージを作成するのに役立ちます。
さまざまな方法でタイポグラフィを変更するオプションがあります。 さまざまな書体から選択でき、デザインに合わせた色も選択できます。 さらに、文字間隔、フォント サイズ、行の高さを調整することもできます。
さらに、グリッド レイアウトのボタン タイポグラフィ、クーポン ボタン、ショッピングを続けるボタン、カート/チェックアウト ボタン、製品の削除ボタンなど、さまざまな要素の配色を柔軟に選択できます。
ステップ 6: ミニカートをテストする
フローティング ミニ カートをライブ Web サイトで公開する前に、徹底的な品質チェックを実行することが重要です。 すべてが期待どおりに問題なく機能していることを確認します。製品の追加と削除、数量の調整、カートに追加ボタンが反応し、完全に動作することを確認します。
これらの手順に従い、WooCommerce、互換性のあるテーマ、ミニ カート プラグインを適切に組み合わせて使用すると、コーディングを必要とせずに、AJAX ミニ カートを WordPress 電子商取引 Web サイトに簡単に追加できます。
プレミアム機能のロックを解除する
無料版には、サイトにミニ フローティング カートを展開するために必要な基本機能が含まれています。 ただし、プラグインを最大限に活用するには、Pro バージョンにアップグレードすることが常により良い決定です。
Pro バージョンの機能のいくつかを見てみましょう。
- 簡単にインポートできる 15 個以上の既製のテンプレート
- カート パネルの Ajax チェックアウト オプション
- 3 つの異なるカート パネル レイアウト: スライド イン、フローティング、ポップアップ
- カートのカスタマイズのための追加要素: ヘッダー、カート製品、クーポン、配送バー、ボタン、推奨アイテム
- カートのバスケット/ボタンのカスタマイズ可能なアイコン
- 11 種類のカート ボタンの形状
- ホバーやアイドル状態のアニメーションを含む、さまざまなカート ボタンのアニメーション
- カートパネルのアニメーションと入口/出口のアニメーション
- カートボタンの位置をカスタマイズ可能
- 15 以上の Ajax Cart 要素との要素の互換性
- カート間で設定をインポート/エクスポートする
- クラス名を使用して、さまざまな Web サイト要素からカート パネルをトリガーする
- カートが空のときにカートバスケットを非表示にするオプション
- 製品がカートに追加されたときにカート パネルを開く
- 派手なスクロールバーの表示/非表示とカスタマイズ
- 有効なクーポンコードとクーポンフォームを表示します
- カート項目のグリッド レイアウト列を構成する
- ボタン 1 つでカートからすべての商品を削除します
- カートが空の場合のアイコンとテキストをカスタマイズする
- カート ボタンとカート パネルのガラスモーフィズムの背景
- さらなるスタイル設定のためのカスタム CSS オプション
Mini Ajax フローティング カートには最小限の機能があり、満足すれば使い続けることができます。 ただし、さらに多くの機能が必要な場合は、プレミアム バージョンにアップグレードして、このプラグインを最大限に活用できます。
ショッピング カートを次のレベルに引き上げるためにアップグレードしてみてはいかがでしょうか? 下のボタンをクリックしてデモを表示し、プレミアム バージョンにアップグレードしてください。
