プッシュ通知の購読ボタンをポップアップに追加する方法
公開: 2023-07-21プッシュ通知購読ボタンをポップアップに追加する方法をお探しですか?
ポップアップは、コンバージョンを増やし、メール リストを増やすための優れた方法です。 しかし、それだけではありません。 適切なポップアップ ビルダーを使用すると、ポップアップに関するすべてをカスタマイズできます。
デフォルトでは、プッシュ通知にはポップアップ モーダルも付属しています。 唯一の問題は、ほとんどの場合、カスタマイズとスタイル設定が非常に難しいことです。 プッシュ通知ポップアップ モーダルに関してカスタマイズできることとできないことに関しても、多くの制限があります。 そこで、ポップアップ ビルダーを使用してポップアップを構築し、サブスクリプション リンクを追加してプッシュ サブスクライバーを収集します。
プッシュ通知購読者をポップアップから直接収集するボタンを簡単に追加できます。 そしてそれはとても簡単です。 必要なのは、プッシュ購読者を収集するためのカスタム ポップアップを設定するためのポップアップ ビルダーとプッシュ通知ソフトウェアだけです。
飛び込んでみましょう。
プッシュ購読者を集めるポップアップを作成する方法
まずはポップアップを作成しましょう。 すべてのポップアップの作成には OptinMonster を使用することをお勧めします。

OptinMonster は世界ナンバー 1 の変換ツールキットであり、私たち自身もそれを使用しています。 OptinMonster を使用すると、コンバージョンにつながる強力なポップアップを非常に簡単に作成できます。 また、コーディングをまったく使用する必要はありません。
OptinMonster には、電子メールのリード獲得プロセスを開始、成長、拡張するために必要なものがほぼすべて揃っています。
ツールキットを使用してできることの簡単な概要は次のとおりです。
- リマーケティングのためにメール リストをスムーズに拡大する
- 初めての訪問者を定期的な読者に変える
- カート放棄を減らし、閲覧放棄率を削減する
- 実際のカウントダウン タイマーを使用して期間限定のオファーを作成する
- 電子書籍のダウンロード数とデジタル製品の売上を増加させる
- ライブ イベント用のファネルを作成する
- ゲーミフィケーション ポップアップを使用してサイトのエンゲージメントを向上させる
- お金を稼ぐページや投稿にトラフィックをリダイレクトします
- 本物の見込み客のリストを作成し、2 段階のオプトインを使用して偽の電子メールを削除します
私たちは OptinMonster を頻繁に使用しており、OptinMonster の完全なレビューも書きました。 それを確認するか、今すぐキャンペーンを開始してください。 あなたがしなければならないのは、OptinMonster にサインアップして、この記事の残りの部分に従うだけです。
ステップ #1: キャンペーンを作成する
OptinMonster ダッシュボードに移動し、 [作成]ボタンを押します。

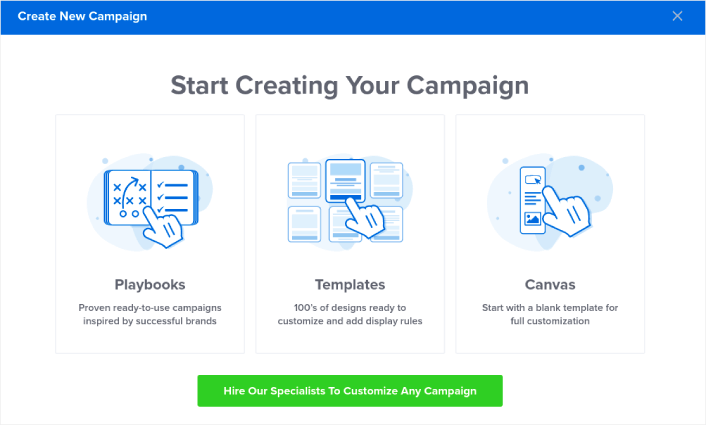
[テンプレート]オプションを選択して、事前に設計されたテンプレートを使用してオプティンの作成を開始します。

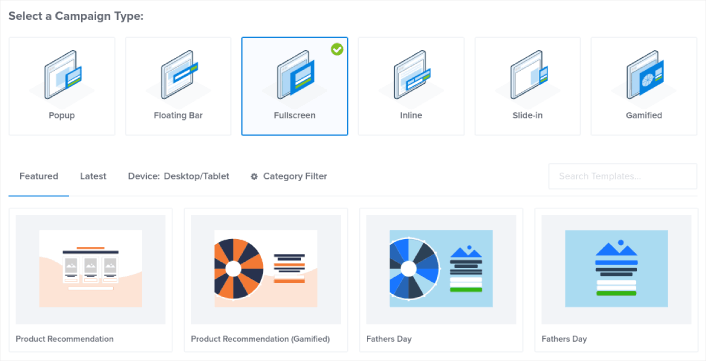
このチュートリアルでは、全画面ポップアップを作成します。 全画面ポップアップ テンプレートを開始するには、全画面を選択します。

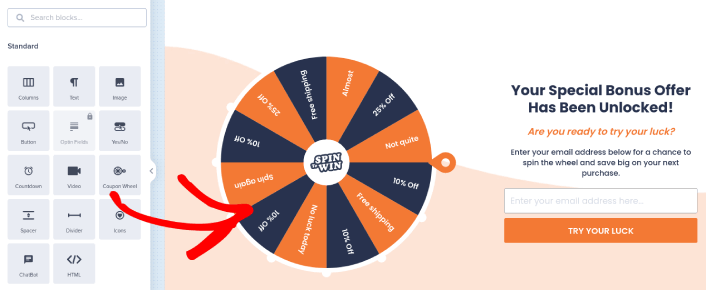
次に、キャンペーン テンプレートを選択します。 好きなテンプレートを選択できますが、このチュートリアルではProduct Recommendation (Gamified)キャンペーン テンプレートを使用します。
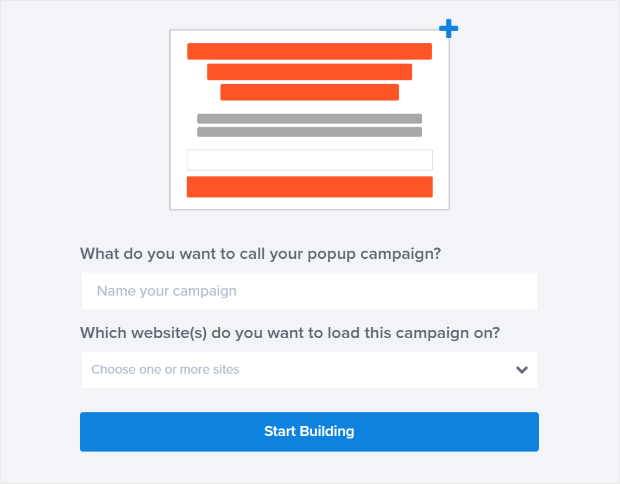
テンプレートを選択したら、キャンペーンに名前を付けます。 このキャンペーン名はあなたのためのものであり、おそらくさまざまなターゲティング オプションを使用してこれらのポップアップを大量に作成することになることに注意してください。 したがって、キャンペーンに意味のある名前を付けないと、後で非常に混乱することになります。
また、プランによっては、複数のサイトで OptinMonster を使用することもできます。 したがって、キャンペーンを表示する Web サイトも選択します。

完了したら、 「Start Building」を押します。
ステップ #2: ポップアップを編集する
OptinMonster を使用すると、視覚的なドラッグ アンド ドロップ ポップアップ ビルダーを入手できます。 キャンペーンの作成が完了すると、ポップアップに関する最も小さな詳細も編集できるようになります。 まず、ポップアップ見出しを編集します。

ここで最も驚くべき点は、編集したいテキストをクリックするだけでインラインで変更できることです。 フォームに記入したり、ポップアップ内の HTML コードを編集したりする必要はありません。
ポップアップに関して必要なものはすべて編集できます。 オプティンの外観に満足したら、より高度な設定に進むことができます。
ステップ #3: ポップアップに「クリックして購読」ボタンを追加する\
プッシュ通知は、自動操縦による Web サイトのトラフィックとエンゲージメントの拡大に役立ちます。 また、オンライン ストアを運営している場合、PushEngage は自動化された e コマース プッシュ通知の作成を支援することで、売上の拡大にも役立ちます。
無料で始めることができますが、真剣にビジネスを成長させたい場合は、有料プランを購入する必要があります。 また、プッシュ通知サービスを購入する前に、プッシュ通知のコストに関するこのガイドを確認してください。
PushEngage で何が得られるのかを簡単に説明します。
- コンバージョン率の高い自動キャンペーン
- 複数のターゲティングおよびキャンペーンのスケジュール設定オプション
- 目標追跡と高度な分析
- スマートな A/B テスト
- 専任のサクセスマネージャー
ビジネスのトラフィック、エンゲージメント、売上を構築したい場合は、PushEngage が間違いなく最善の策であることがわかります。 予算が限られている場合は、いつでもプッシュ通知を少し創造的にすることができます。
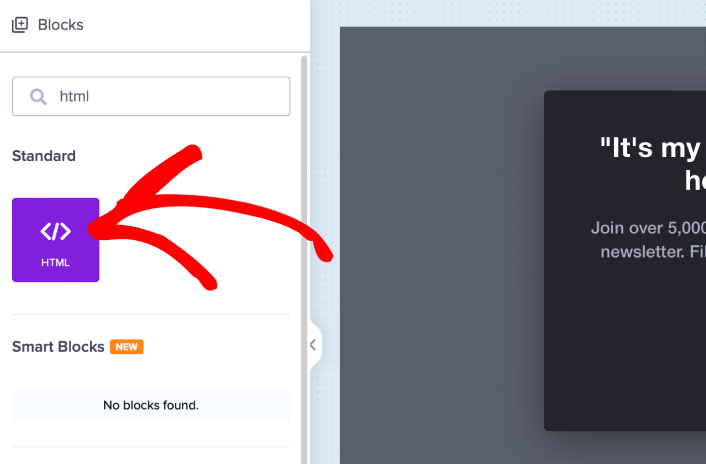
まず、OptinMonster のサイドバーからポップアップにHTMLブロックを追加します。

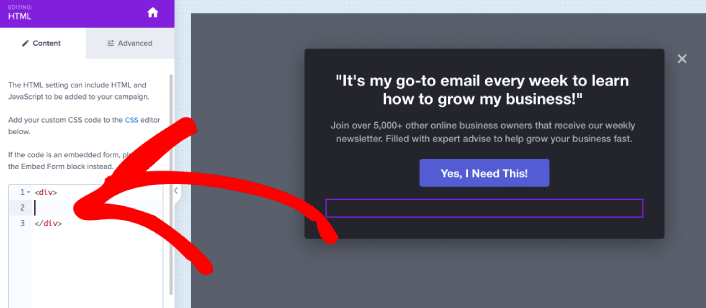
ここに、プッシュ通知購読者を収集するコードを追加します。 まず、次のコードを貼り付けて、クリック可能なボタンを作成します。
<button>Get Updates via Push Notifications</button>HTML を追加できる場所にコードを貼り付けます。

もちろん、スタイルをいじってより魅力的に見せることもできます。 次に、ボタンがクリックされたときにプッシュ通知購読者を収集するようにします。

PushEngage のホームページに移動し、 [Get Started]ボタンをクリックします。

次に、無料プランを選択して PushEngage を試すか、ビジネスの成長を真剣に考えている場合は有料プランを選択します。 有料プランには、より多くのキャンペーン オプションが付属しており、さらに大きな加入者リストを構築することができます。
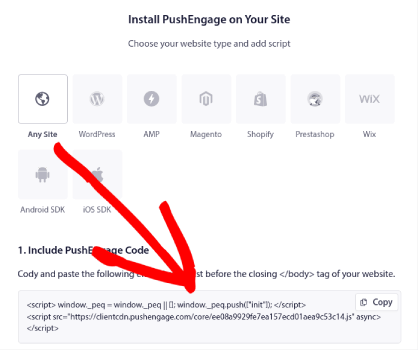
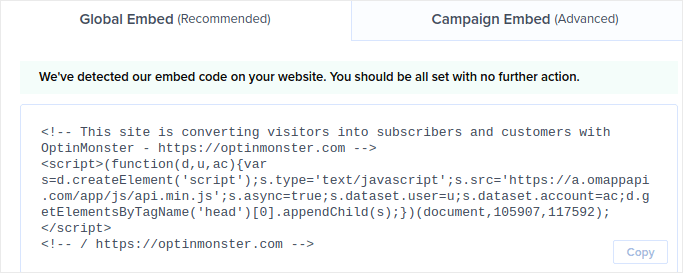
PushEngage ダッシュボードで、 [サイト設定] » [サイトの詳細]に移動し、 [セットアップ手順についてはここをクリックしてください]ボタンをクリックします。 [任意のサイト]で、インストール コードを取得します。

警告:ダッシュボードから取得したコードをコピーする必要があります。 コードは、PushEngage ユーザーごとに一意です。 画像内のコードをコピーしてプッシュ通知の購読者を収集することはできません。
PushEngage ダッシュボードにコードを取得したら、2 番目のスクリプトを取得し、それに追加のコードを追加します。 最終的なコードは次のようになります。
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>このコードを OptinMonster のHTMLブロックのボタンのコードの直後、 <div></div>コード ブロックの間に追加すれば完了です。
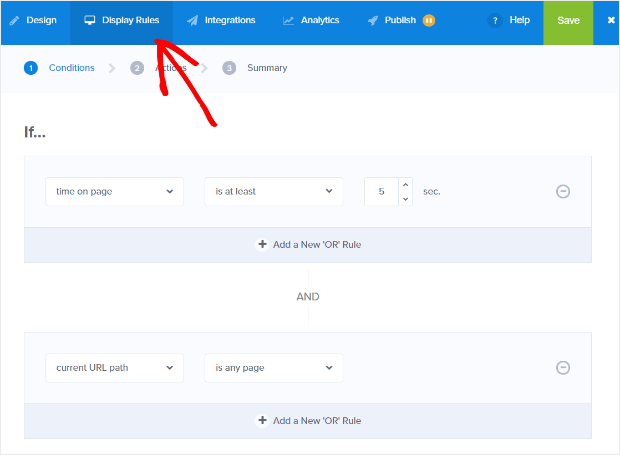
ステップ #4: 終了意図のポップアップ表示ルールを設定する
表示ルールは、キャンペーンがいつサイトに表示されるか、および誰がそれを表示するかを定義することを目的としています。 このチュートリアルでは、終了意図のポップアップを作成します。 ただし、任意のタイプのポップアップを作成できます。

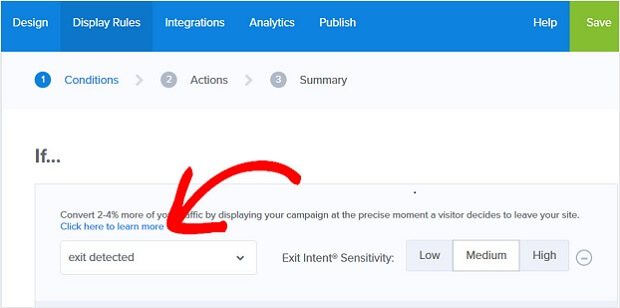
終了が検出された場合にポップアップを表示するように設定することをお勧めします。

これにより、終了意図のポップアップが作成されます。 終了インテントによってポップアップをトリガーするには、ポップアップが全画面ポップアップである必要はありません。 表示ルールを変更するだけで、あらゆるポップアップを終了インテントのポップアップに変換できます。
「次のステップ」をクリックしてアクションを選択します。 ここでは、 [キャンペーン ビューの表示] を[Optin View] に設定し、 MonsterEffect によるショーを任意のエントリ アニメーションに設定し、ポップアップの効果音を任意の効果音に設定することをお勧めします。

そして、 「次のステップ」ボタンをクリックします。 [概要] タブで設定の全範囲を確認できます。
ステップ #5: 電子メール統合をセットアップする
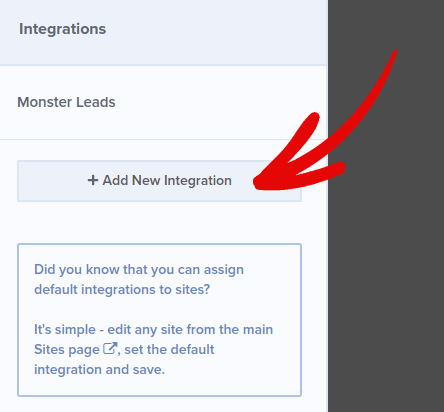
次のステップは、電子メール統合を設定することです。 [統合]タブから[新しい統合の追加]をクリックし、電子メール サービス プロバイダーを選択します。

電子メール サービス プロバイダーをまだお持ちでない場合は、電子メール マーケティングに Drip を使用することをお勧めします。
ステップ #6: WordPress で Exit Intent ポップアップを公開する
新しいキャンペーンを作成すると、デフォルトでは一時停止されます。
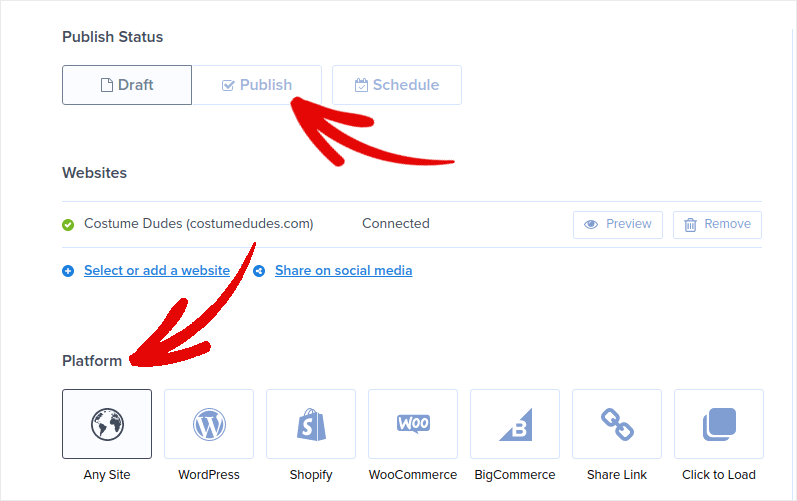
トップメニューから「Publish」タブに移動し、 「Publish Options」を表示します。 次に、ステータスを「公開」に設定し、Web サイトのプラットフォームを選択します。

WordPress サイトを実行している場合は、OptinMonster プラグインが残りのセットアップを自動的に処理します。 ShopifyやBigCommerceも同様です。 他のサイトの場合は、 [任意のサイト]をクリックし、Web サイトの先頭に埋め込みコードを貼り付けます。

これで完了です。
プッシュ購読者の収集を開始した後に行うべきこと
今回はこれで終わりです。
この記事が役に立ったかどうかをお知らせください。 サイトにポップアップを作成すると、トラフィックをメール購読者や本物のビジネス リードに変えることができます。 そして、すぐに終了インテントのポップアップの作成を開始することを強くお勧めします。
また、トラフィックを増やすための手頃な方法を探している場合は、プッシュ通知を使用することをお勧めします。 プッシュ通知は、より多くのリピート トラフィックとサイト エンゲージメントをもたらすのに役立ちます。 売上を生み出す自動プッシュ通知キャンペーンを作成することもできます。
納得できませんか? 以下のリソースを確認してください。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 放棄されたカートのプッシュ通知を設定する方法 (簡単なチュートリアル)
- Web 通知 WordPress プラグインをサイトに追加する方法
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
