WordPressメニューに検索バーを追加する方法
公開: 2023-08-17Web サイト上のコンテンツの検索は、宝探しのようなものであってはなりません。 際限なくクリックしたりスクロールしたりすることなく、読者が探しているものを正確に表示する検索バーを想像してみてください。
サイトを巨大な情報ハブと考えてください。訪問者は探しているものをすばやく見つける方法が必要です。 そこで検索バーが役に立ちます。組み込みのオプションから選択することも、プラグインを使用して独自のオプションをカスタマイズすることもできます。
WordPress に検索バーを追加するのは簡単です。 ステップごとに説明します。 ウェブサイトの使いやすさを向上させ、訪問者が必要なものを確実に見つけられるようにするために、私たちと一緒に取り組みましょう。
サイトをさらにユーザーフレンドリーにする準備はできていますか? WordPressのメニューに検索バーを追加する方法を紹介します。
WordPress に検索バーを追加する方法
WordPress はネイティブ検索ウィジェットを提供しており、プラグインによってこの機能をさらに強化できます。 両方の方法について、ステップバイステップのガイダンスとビジュアルで説明します。
プラグインなしでWordPressメニューに検索バーを追加する
Googleで「プラグインを使わずにWordPressメニューに検索バーを追加する方法」と検索するとたくさんの記事がヒットします。 しかし、それらはすべて、メニューに検索バーを追加すると主張します。 ただし、WordPress のデフォルトのウィジェット セクションを使用してサイドバーに検索バーを追加するためのチュートリアルまたはガイドが見つかります。
でも、私はあなたの背中を支えています!
ヘッダービルダーを備えたテーマを使用している場合、WordPress メニューに検索バーを追加するのは簡単です。 このチュートリアルでは、私のお気に入りのテーマの 1 つである「Blocksy」テーマを使用します。 WordPress テーマセクションから無料で入手できます。
ステップ 1: ヘッダー ビルダーを使用してテーマを取得する
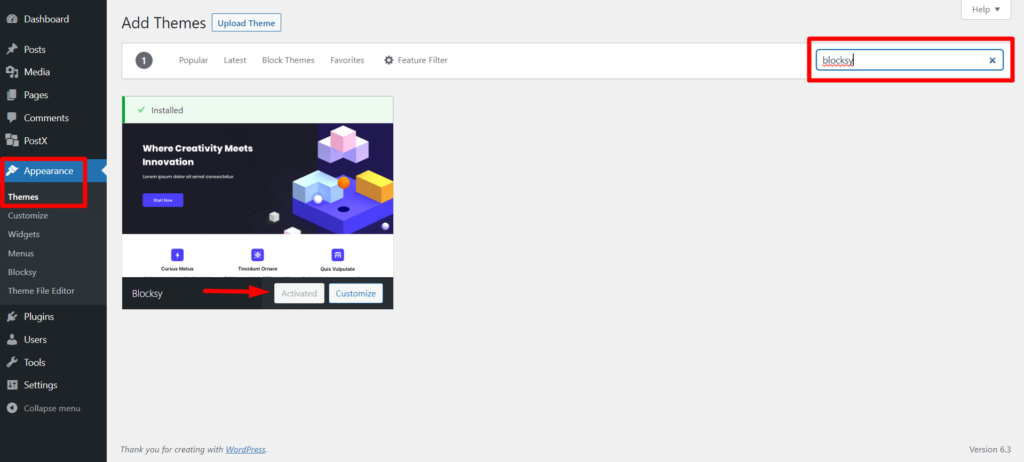
WordPressダッシュボード > テーマに移動します。 次に「新規追加」をクリックします。
「テーマをアップロード」ボタンをクリックして、独自のテーマをアップロードできます。 または、無料のテーマ コレクションを検索することもできます。

「 Blocksy 」またはヘッダー ビルダー オプションを備えたその他のテーマを検索します。 次に、インストールしてアクティベートしてください。 前述したように、Blocksy テーマは常に使用しているため、すでにアクティブ化されています。
ステップ 2: テーマ カスタマイザーに移動する
次に、アクティブ化されたテーマの「カスタマイズ」をクリックします。

または、WordPressダッシュボード > 外観 > カスタマイズに移動することもできます。
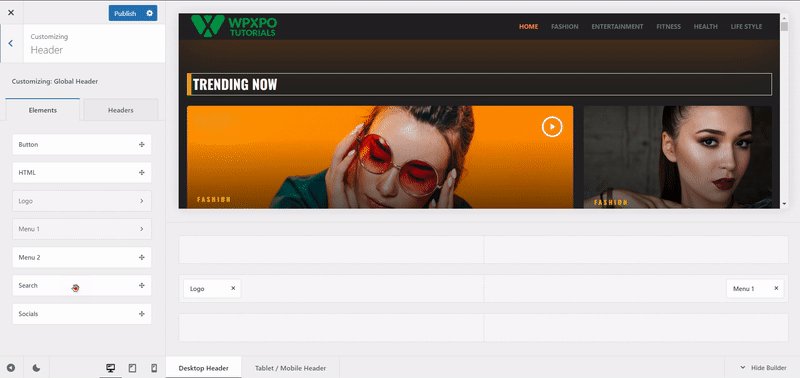
ここで、いくつかのカスタマイズ オプションが表示されます。 ただし、メニュー/メニューバーはWordPressのヘッダーセクションであるため、「ヘッダー」を選択する必要があります。
ステップ 3: WordPress メニューに検索を追加する
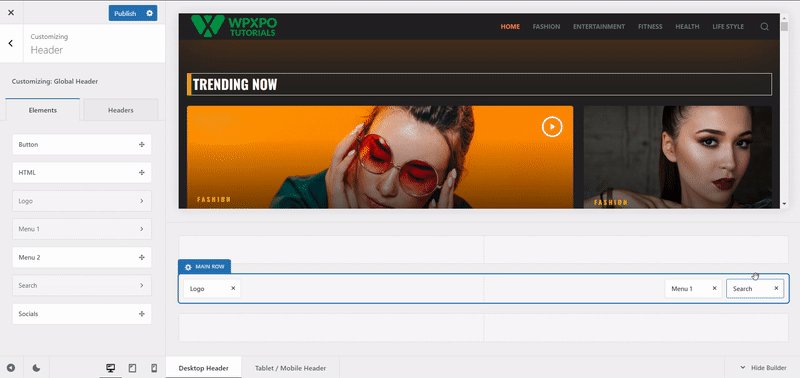
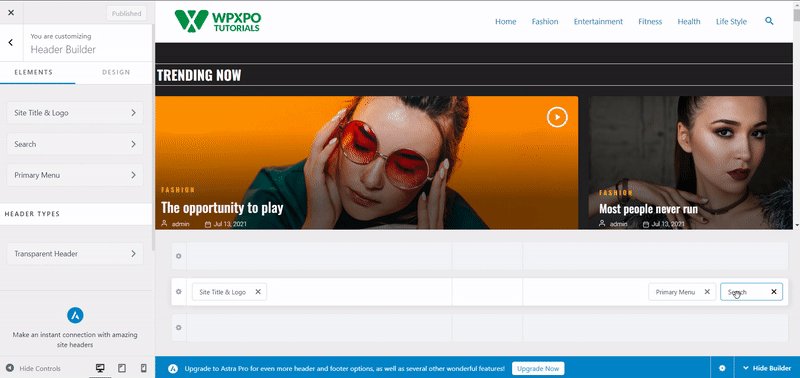
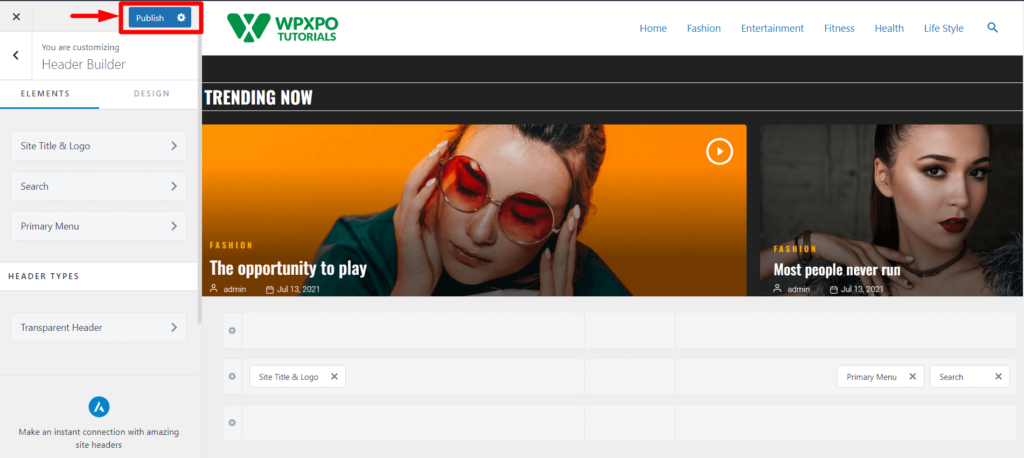
このセクションには、Top、Main、Bottom の 3 つの行が表示されます。 メイン行を使用して、メニュー カテゴリとより一致させることをお勧めします。

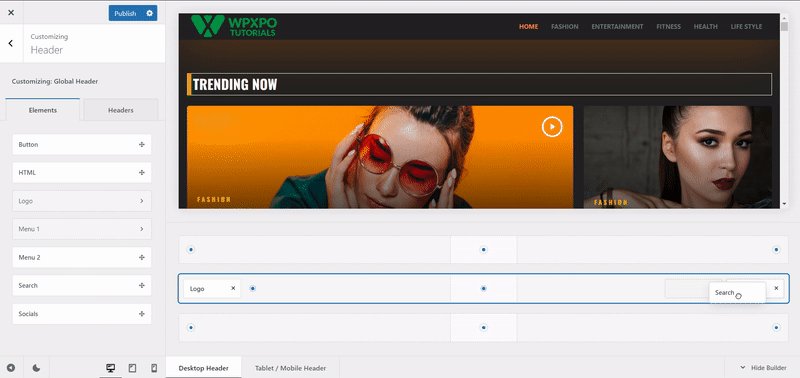
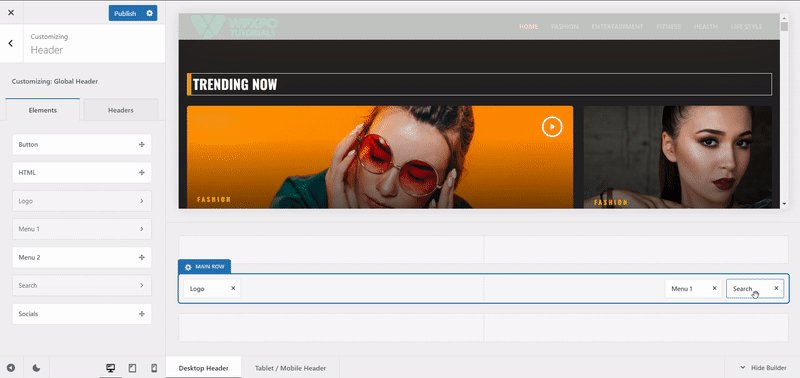
次に、検索要素をメイン行にドラッグ アンド ドロップします。 検索アイコンがメニューに追加されるのがわかります。
次に、「公開」をクリックして、WordPress メニューに検索バーを追加します。
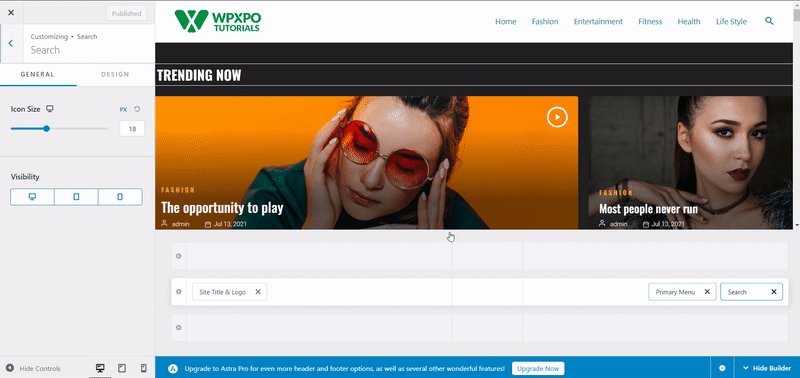
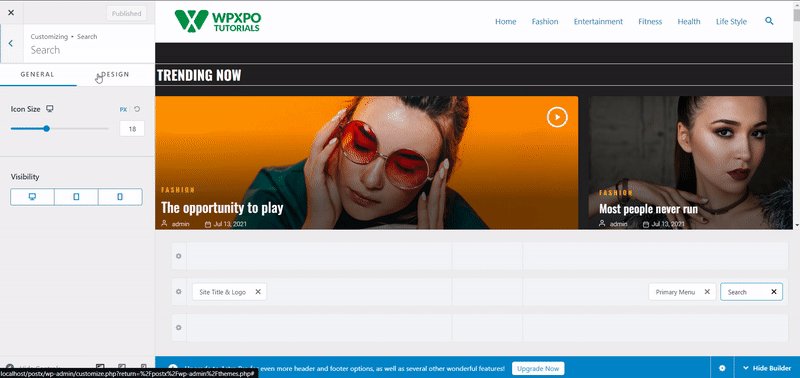
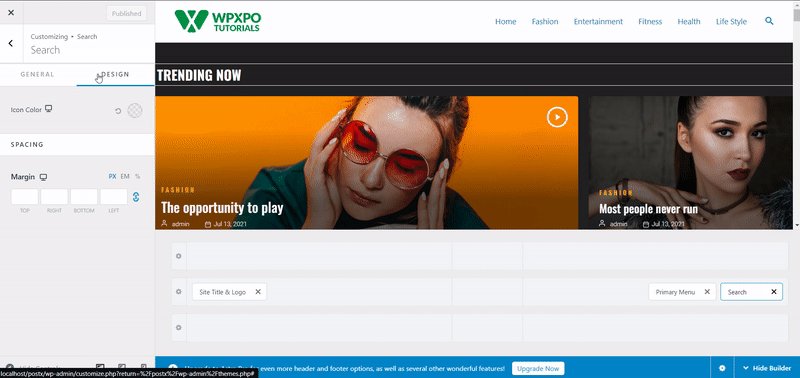
検索要素のカスタマイズ
追加された検索要素をクリックすると、基本的なカスタマイズ オプションが表示されます。

これも:
- アイコンのサイズ
- ラベルの可視性
- ラベルの位置
- ラベルのテキスト
- 色に関する基本設定
カスタマイズして公開をクリックすると、公開されます。

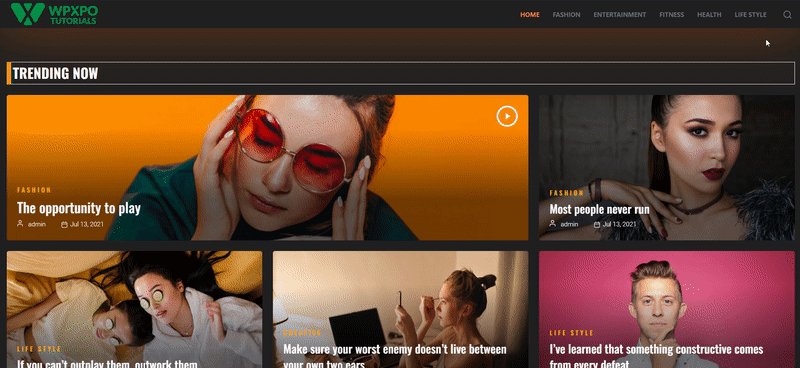
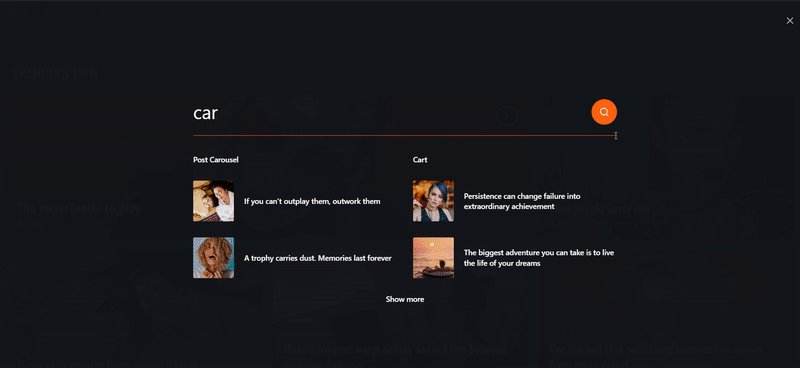
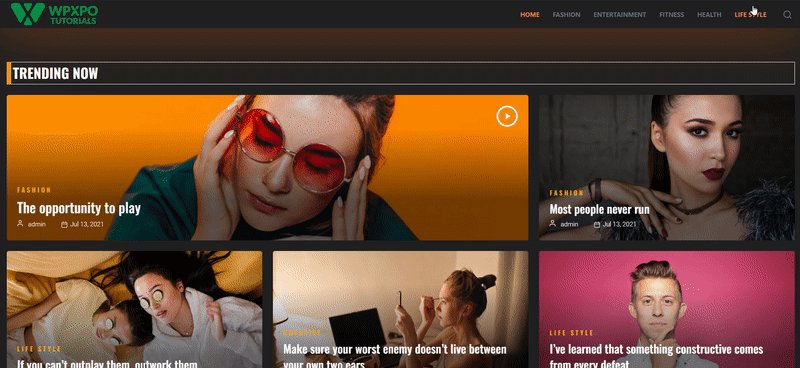
次に、Web サイト メニューの検索バーのフロントエンド ビューを見てみましょう。

このホームページのレイアウトに驚きましたか? これはPostX Dynamic Site Builderで作成されました。 ぜひチェックしてみてください!
WordPress 検索バープラグインを使用して検索バーを追加する
さて、カスタマイズされた検索バーをメニュー バーに追加する最も簡単な方法が必要ですか? PostX をお持ちの場合。 PostX の高度な検索ブロックを使用すると、WordPress メニューに完全にカスタマイズされた検索バーを追加できます。
次の簡単な手順に従って、PostX に追加するだけです。
ステップ 1: PostX をインストールしてアクティブ化する
WordPress メニューにカスタマイズ可能な検索バーを追加するには、 PostX プラグインをインストールしてアクティブにする必要があります。

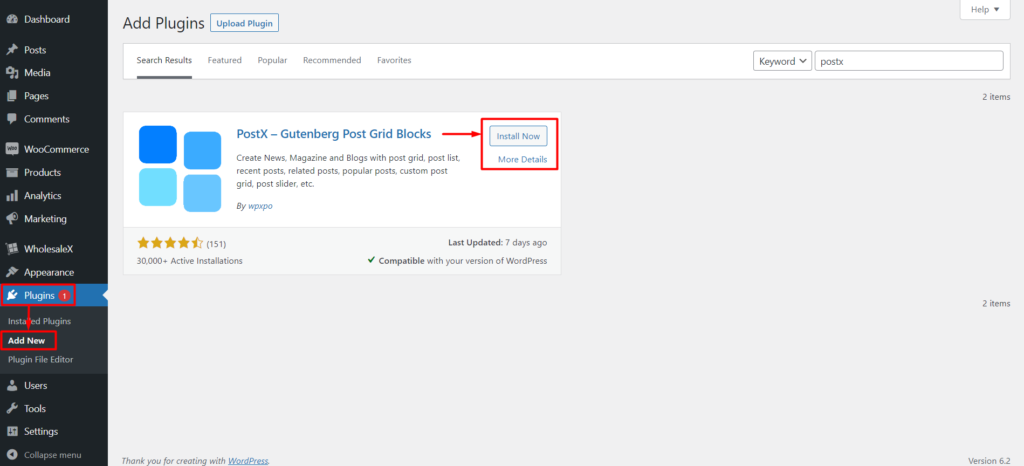
PostX をインストールしてアクティブ化するには、 [プラグイン] > [新規追加]に移動し、PostX を検索してインストール プロセスを完了します。
プラグインが有効化されると、その保存されたテンプレートと検索ブロックを使用して、WordPress メニューに検索を追加できます。
ステップ 2: 保存されたテンプレート アドオンを有効にする
ここで、保存されたテンプレート アドオンを有効にする必要があります。

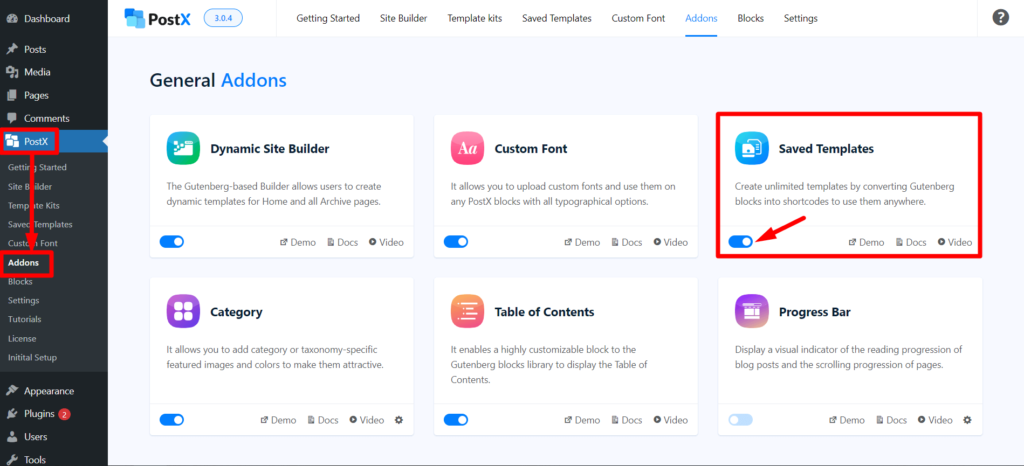
[PostX] > [アドオン] に移動します。 次に、トグル バーを使用して、保存されたテンプレートアドオンを有効にします。
PostX 保存されたテンプレートは、Web サイトのヘッダーに検索バーを追加するために使用できるショートコードを作成します。
ステップ 3: 保存されたテンプレートに検索ブロックを追加する
メニュー内のバーを検索するには、PostX で保存済みテンプレートを作成する必要があります。
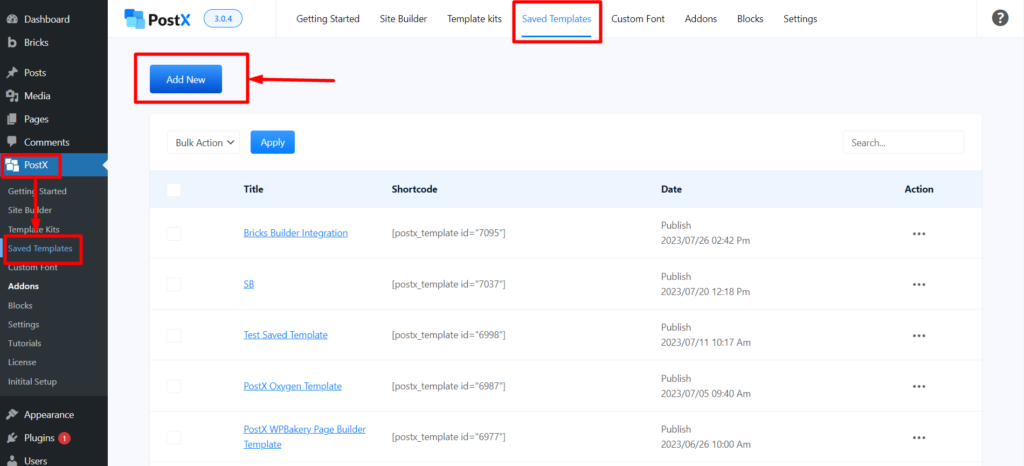
[PostX] > [保存されたテンプレート]に移動し、[新しいテンプレートの追加] をクリックして新しいテンプレートを作成します。 後でカスタマイズする場合は、名前を付けることを忘れないでください。

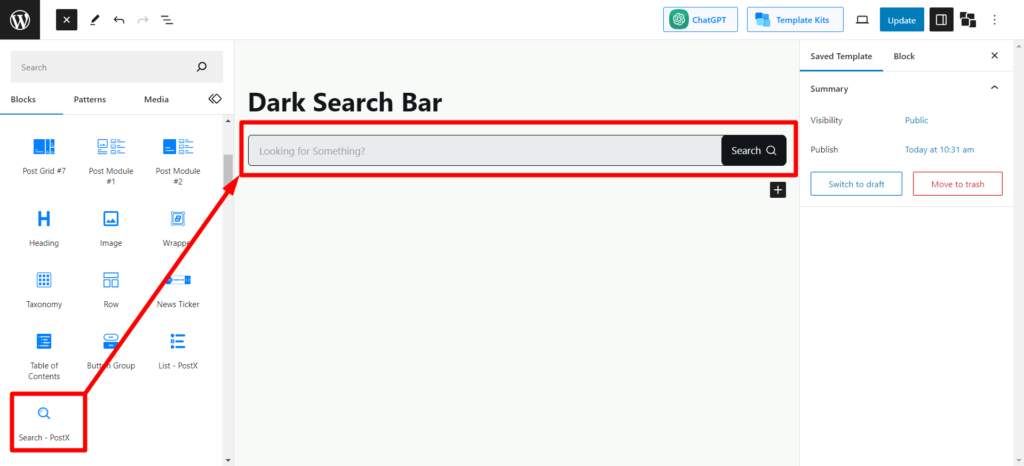
次に、 PostX 検索ブロックをページに追加します。

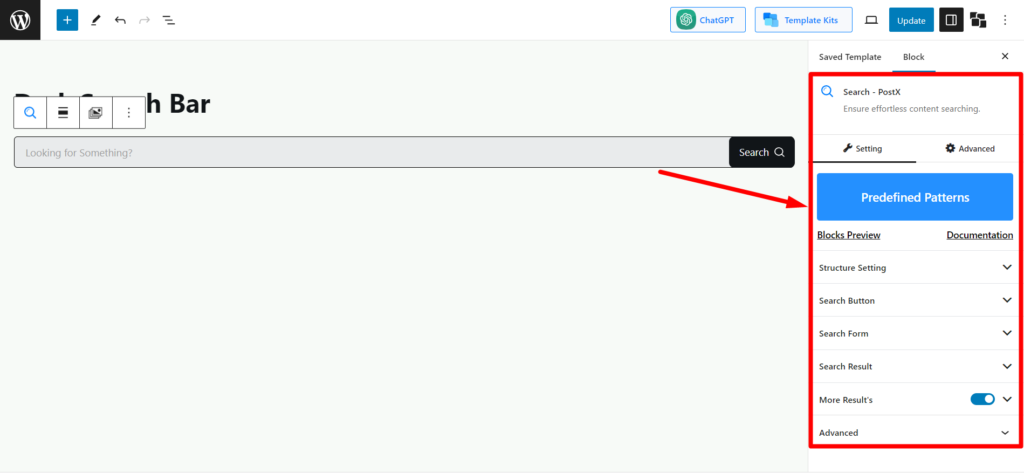
思いどおりにカスタマイズできます。 カスタマイズの手間を省くために、「事前定義されたパターン」ボタンをクリックして、既製のテンプレートをワンクリックでインポートできます。

カスタマイズが完了したら、「公開」をクリックすると、保存したテンプレートの準備が整います。
ステップ 4: ショートコードをコピーする
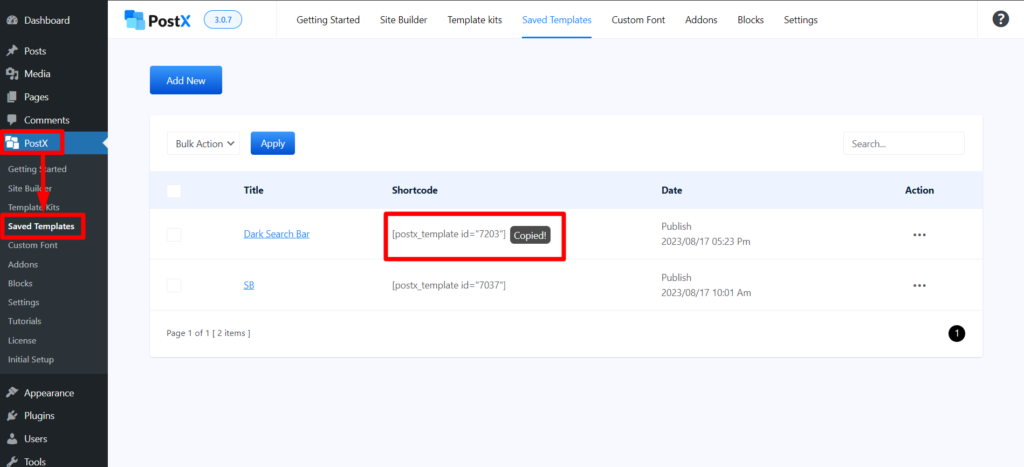
保存されたテンプレート ページ ( [PostX] > [保存されたテンプレート] ) に戻って、ショートコードをコピーします。

作成したテンプレートのショートコードが表示されます。 それをクリックしてコピーし、次の手順に従います。
ステップ 5: WordPress メニューに検索バーを追加する
次に、WordPressダッシュボード > 外観 > カスタマイズに移動します。 デフォルトの検索バーを追加するときに示したように。

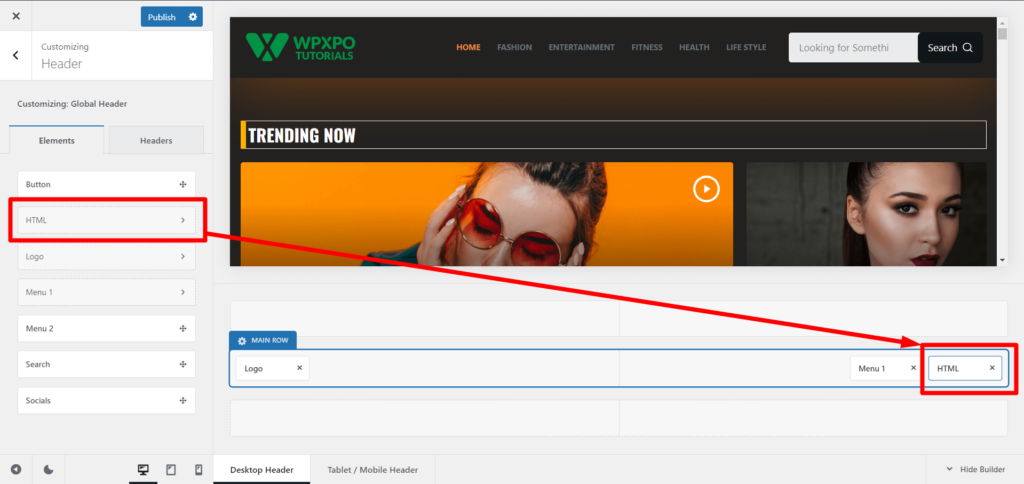
次に、 HTML 要素をメイン行にドラッグ アンド ドロップします。 そして追加後にクリックします。


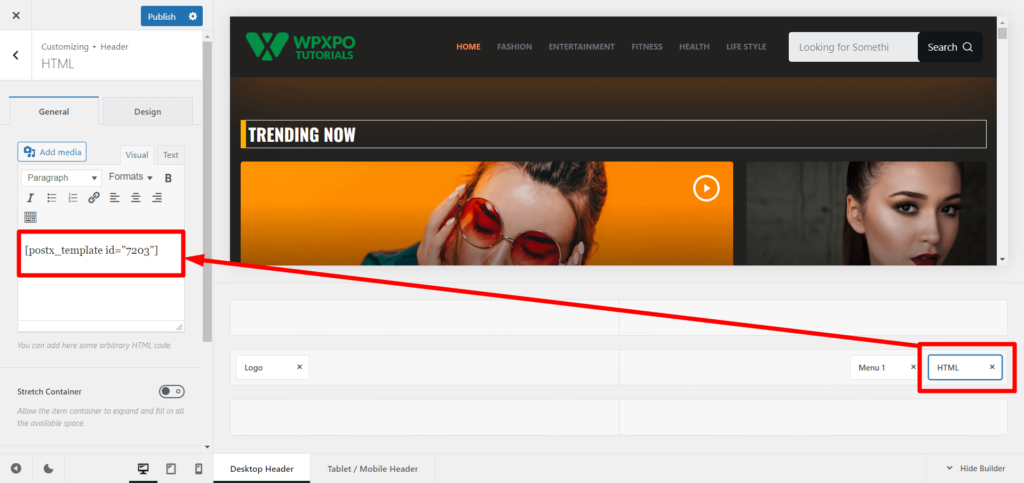
HTML編集セクションにテキスト フィールドが表示されます。 コピーしたショートコードをテキスト ボックスに貼り付けるだけです。 WordPress メニュー セクションには、保存したテンプレートで作成した検索バーが表示されます。

次に、公開をクリックして公開します。
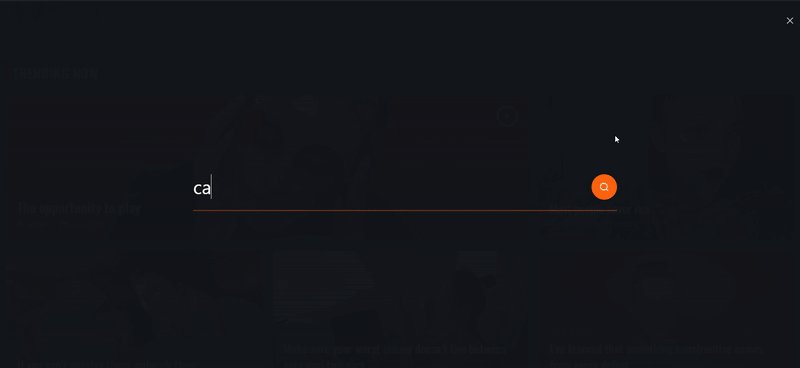
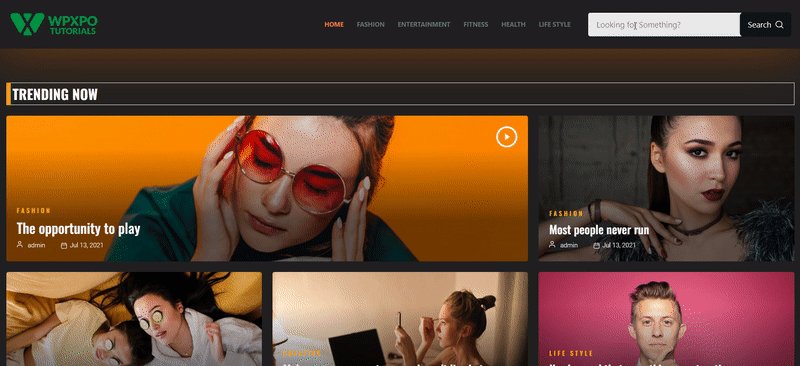
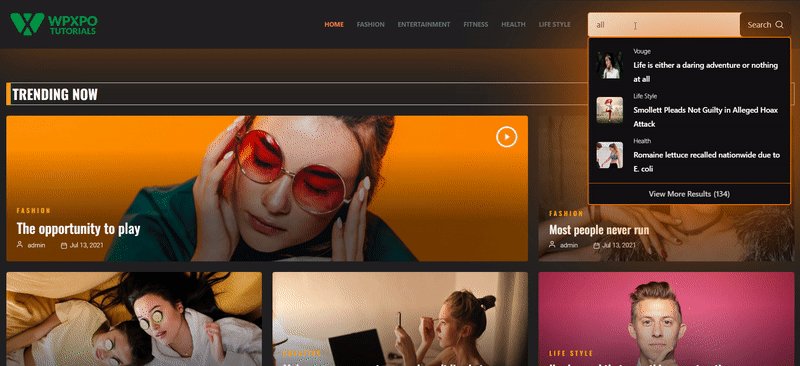
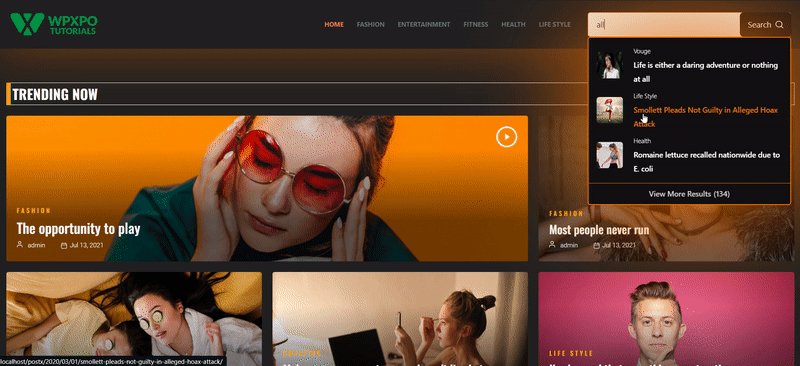
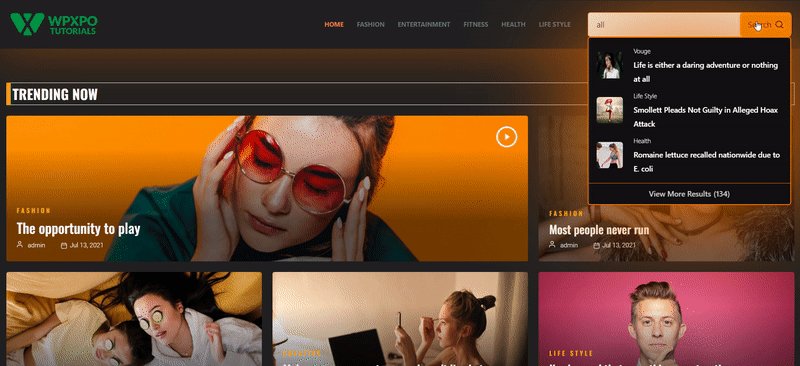
PostX を使用して WordPress メニューに検索バーを追加した後の正面図を見てみましょう。

ステップ 6: 公開後のカスタマイズ
PostX の保存されたテンプレートには驚くべき秘密があります。 ライブページでは自動同期されます。 保存されたテンプレート (検索ブロックで構成される) をカスタマイズして更新するとします。 その場合、変更は自動的に同期されるため、すべての手順を何度も繰り返す必要はありません。
PostX Advanced Search ブロックを使用すると、次のカスタマイズ オプションが利用できます。
- AJAX 検索イネーブラー
- 検索フォームのスタイル設定
- 検索ポップアップを有効にする
- 検索ボタンの設定
- 検索結果の設定
- その他の結果設定
- テキスト、タイポグラフィー、色の設定
- マージン/パディングと配置の設定
もっと…
それは少なすぎると思いますか? 検索ボタン ブロックに関する広範なドキュメントをお見逃しなく。検索ブロックでどれほど詳細をカスタマイズできるかに驚かれるでしょう。
ああ、それはボタンですか? PostX にもカスタマイズされたボタン ブロックがあることをご存知ですか? いいえ? PostX ボタン グループ ブロックを必ずチェックしてください。
きっと気に入っていただけるリソース
PostX の機能を確認するためのいくつかの記事が役に立ちます。
- WordPress カスタム フォントを追加する方法: タイポグラフィを完全に制御する
- PostX Advanced List Block を使用して WordPress の箇条書きを作成する方法
- PostX ChatGPT アドオンの紹介: WordPress AI コンテンツ ジェネレーター
- PostX ダイナミック サイト ビルダー: 数回のクリックでサイトを構築
- PostX で WordPress ビデオを注目の画像として表示する方法
まとめ
この包括的なガイドでは、プラグインの有無にかかわらず、WordPress メニューに検索バーを追加するための段階的なロードマップを提供しています。 ヘッダー ビルダーを使用したテーマの使用から PostX の高度な検索ブロックの世界の探索まで、オプションは幅広く、アクセスしやすくなっています。 手間をかけずに、いつでも作成、カスタマイズ、キュレーションできます。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

WooCommerce関連商品3種類

Gutenberg エディターでカスタム分類法を完璧に表示する方法

Gutenberg のカスタム分類リストとグリッドを作成するための分類ブロックの紹介

WooCommerce のセール商品を表示およびカスタマイズする方法
