数分以内にWordPressに検索バーを追加する方法
公開: 2022-06-03WordPressに検索バーを追加する方法をお探しですか? このチュートリアルに従って、Webサイトに検索バーが必要な理由と、その検索バーをWebサイトに表示するさまざまな方法について理解してください。
Webサイトでユーザーエクスペリエンスを際立たせるために考慮する必要のある要素がいくつかあります。 インタラクティブな「検索バー」を含めることもその1つです。 それはあなたの訪問者が彼らの望むクエリをより速く見つけることを可能にするからです。
何百ものページが分類された大規模なブログサイトまたはeコマースショップがあります。 しかし、ユーザーがWebサイトにアクセスして、そこにあるすべての情報を読むわけではありません。 彼らの検索は通常、いくつかの特定のクエリまたは製品に限定されています。
検索オプションがない場合、または検索結果がわかりにくい場合は、ユーザーを苛立たせる可能性があります。 その上、クリックするだけで正確に探しているものを見つけるのは非常に難しいかもしれません。 これにより、効率的で機能的な検索バーの構成が非常に必要になります。
WordPressサイトに検索バーを追加する方法はいくつかあります。 今日はそれを簡単に行うための4つの方法を紹介します-
- 方法1:ウィジェットパネルから検索バーを追加する
- 方法2:Elementorを使用して検索バーウィジェットを追加する
- 方法3:Webサイトに検索ボックスを手動で追加する
- 方法4:サードパーティのプラグインを使用して検索バーを追加する
始めましょう:
Webサイトに検索バーが必要な理由
検索機能は、コンテンツを簡単に見つける方法をユーザーに提供するWebサイト設計戦略の一部です。 ユーザーは、特定の単語やフレーズを書くだけで検索クエリを入力できます。 また、バックエンド機能は、Webサイトで利用可能なすべての関連情報を取得し、検索者に表示します。

直感的なナビゲーションがあれば、ユーザージャーニーを簡単にできると思うかもしれません。 さて、シームレスなナビゲーションはあなたのウェブサイトの成功に不可欠です。 ただし、訪問者に迅速なサービスを提供するには、検索バーを含めることも重要です。
調査によると、Webサイトが検索機能を提供している場合、訪問者の59%がそれを利用します。
ここにあなたのウェブサイトに検索機能を持つことのいくつかの利点があります-
1.コンバージョン率を上げる
Webサイトに検索機能を含めると、訪問者は探しているものを見つけるのに役立ちます。 どうやら、それはポジティブなユーザーエクスペリエンスを生み出します。 訪問者があなたのウェブサイトで快適で楽な体験をするなら、彼らは購入する可能性が高くなります。
2.平均滞在時間を増やす
訪問者はあなたのサイトに来て、一目見たり、半スクロールしたりした後、彼らは彼らの望む製品を手に入れません。 この状況は彼らがあなたのサイトを去ることにつながるに違いありません。 しかし、検索バーを使用すると、実際に探している情報や製品を即座に検索できます。 これは、彼らがより信頼できる決定を下すのに役立ちます。 そしてもちろん、あなたのサイトでより長い間彼らの注意を引く。
3.SEOを強化する
より良いユーザーエクスペリエンスは、あなたのビジネスが繰り返し訪問者や消費者を獲得するのに役立ちます。 あなたのウェブサイトに費やされるトラフィックと時間が増加するにつれて、グーグルのような検索エンジンはあなたのウェブサイトが関連性があり高品質であると見なします。 この結果により、Webサイトは検索結果でのランキングを向上させることができます。
4.オーディエンスをよりよく理解する
あなたは人々があなたのサイトの情報を検索するために使用する検索クエリと正確なフレーズを追跡することができます。 これらのクエリに基づいて、人々があなたに何を望んでいるかをより正確に理解することができます。 また、検索に使用するフレーズを特定することもできます。 後で、それらのフレーズを関連する製品またはカテゴリに組み込んで、人々がそれらを自分のニーズに簡単に関連付けることができるようにします。
WordPressに検索バーを追加する方法-4つの簡単な方法
以下は、WordPressサイトに検索バーを追加するための4つのシンプルで効果的な方法です-
方法1:ウィジェットパネルからWordPress検索バーを追加する
これは、サイトに検索バーを含めるための最も簡単で最速の方法です。 以下の手順に従ってください-
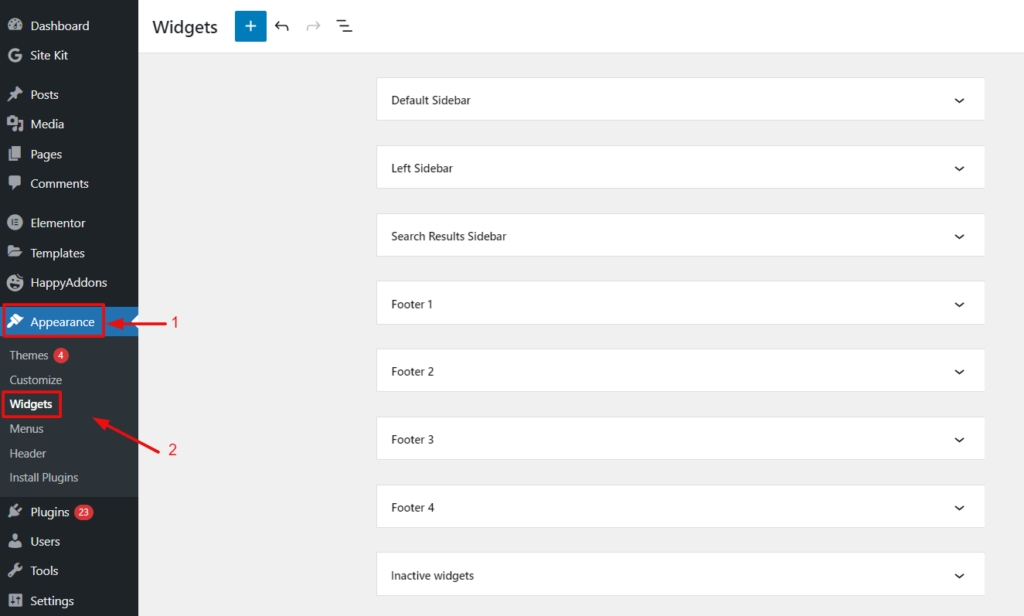
ステップ1: WordPress Webサイトの管理領域にログインし、[外観]→[ウィジェット]に移動します。 ここでは、検索バーを配置するためのさまざまな領域を見つけることができます。

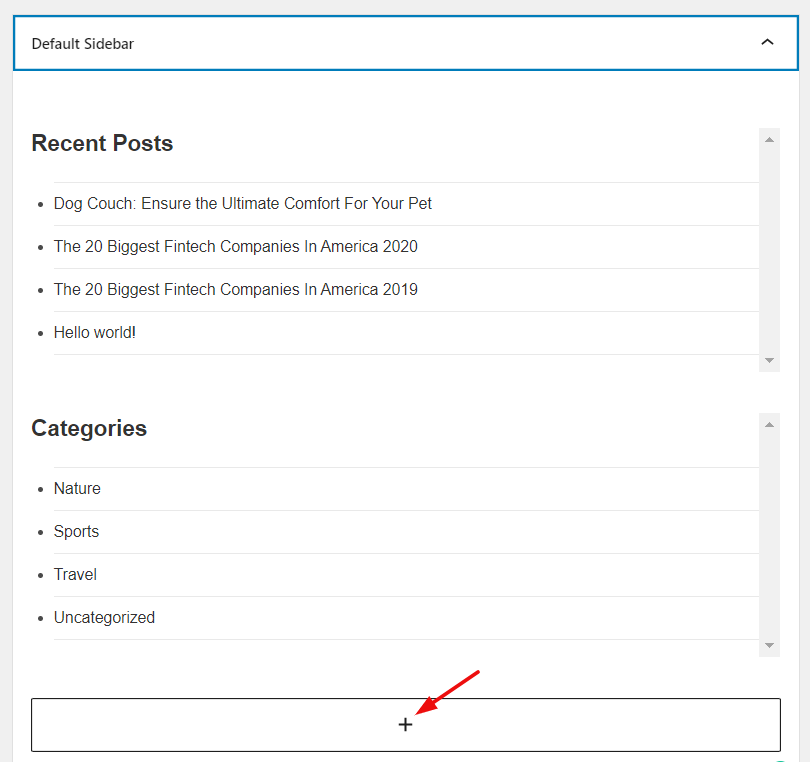
ステップ2:検索バーをデフォルトのサイドバーに追加するとします。 次に、右隅から矢印をクリックして、デフォルトのサイドバーを展開します。
次に、プラスボタン「 + 」をクリックします。 選択可能なブロックタイプとともに表示されます。

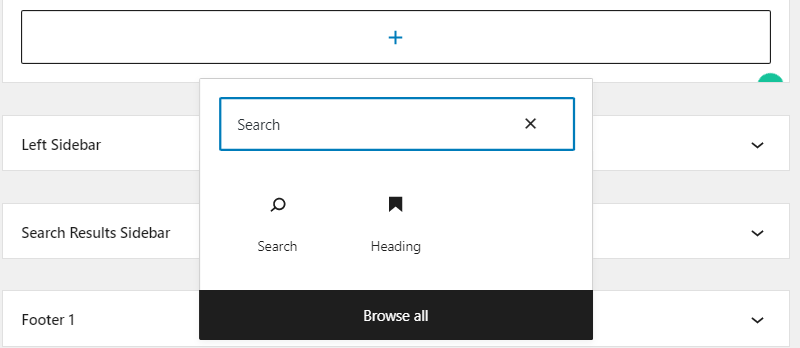
次に、検索ウィジェットを探し、クリックするだけでウィジェットを含めます。

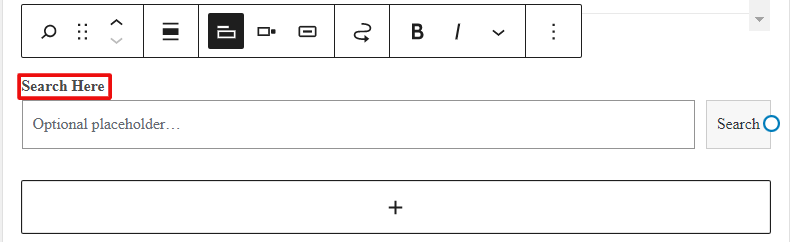
ステップ3:ここで、Webサイトの検索バーが表示されます。 検索バーのタイトルやその他のスタイルも柔軟に変更できます。

最後に、サイトに移動すると、サイドバーに検索ウィジェットが表示されます。

方法2:Elementorを使用して検索バーウィジェットを追加する
Elementorは、ドラッグアンドドロップが簡単な最も人気のあるWordPressページビルダーです。 Elementorは、400以上の事前に設計されたテンプレートとブロック、および夢のWebサイトを数分で設計するためのさまざまな便利なウィジェットを提供します。

以下に、Elementorを使用してWordPressに検索バーを追加する方法を示します-
Elementorが正常にインストールされ、すべての基本構成が完了したと仮定します。 Elementorを初めて使用する場合は、このElementorガイドを確認して、スムーズなWeb開発を体験してください。
ステップ1:検索ウィジェットをドラッグアンドドロップします
まず、WordPressダッシュボードに移動し、[新しいページの追加]をクリックするか、検索バーを追加するページに移動します。 新しいページを作成する場合は、ページにタイトルを追加します。 次に、「 Elementorで編集」という青いボタンをクリックします。 すぐにElementorインターフェイスに移動します
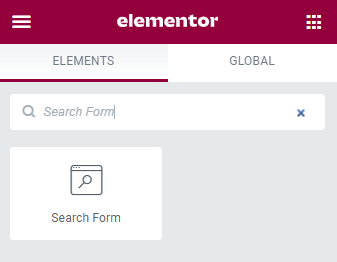
エディターに入ったら、サイドパネルの検索バー内で検索フォームウィジェットを検索します。 次に、ウィジェットをインターフェースにドラッグアンドドロップします。

ウィジェットを追加すると、次のスクリーンショットのような検索バーが表示されます。

今、あなたの方法に応じてそれをカスタマイズします。 たとえば、タイトルを追加したり、サイズと色を変更したり、配置したり、カスタムリンクを設定したりできます。 また、ボタンを柔軟に変更することもできます。
ステップ2:検索バーをデザインする
[スタイル]タブを使用すると、テーマのカラーパレット、Webサイトの配色、視聴者の好みなどを考慮して検索バーをデザインできます。ここでは、検索テキストの変更、色の変更、境界線の影の適用、ボタンのスタイルのカスタマイズを行います。

ステップ3:デザインにユニークなタッチを与える
さらにカスタマイズするには、[詳細設定]タブをクリックします。 ここには、マージン、パディング、位置などを調整するための一連のカスタマイズオプションがあります。 CSSコーディングに精通している場合は、そこから独自のCSSコードスニペットを追加できます。
さらに、HappyAddonsなどのサードパーティのElementorAddonsを入手することで、高度な機能を拡張できます。
方法3:Webサイトに検索ボックスを手動で追加する
この方法では、少し技術的な知識が必要です。 したがって、カスタマイズとスタイル設定を完全に制御できます。
- header.phpまたはsidebar.phpファイル(検索ボタンを含める場所)に移動します。
- この関数を追加するだけです<?php get_search_form(); ?>コード内。 searchform.phpテンプレートから検索フォームを呼び出します。 searchform.phpファイルがなくても問題ありません。 デフォルトで作成されます。
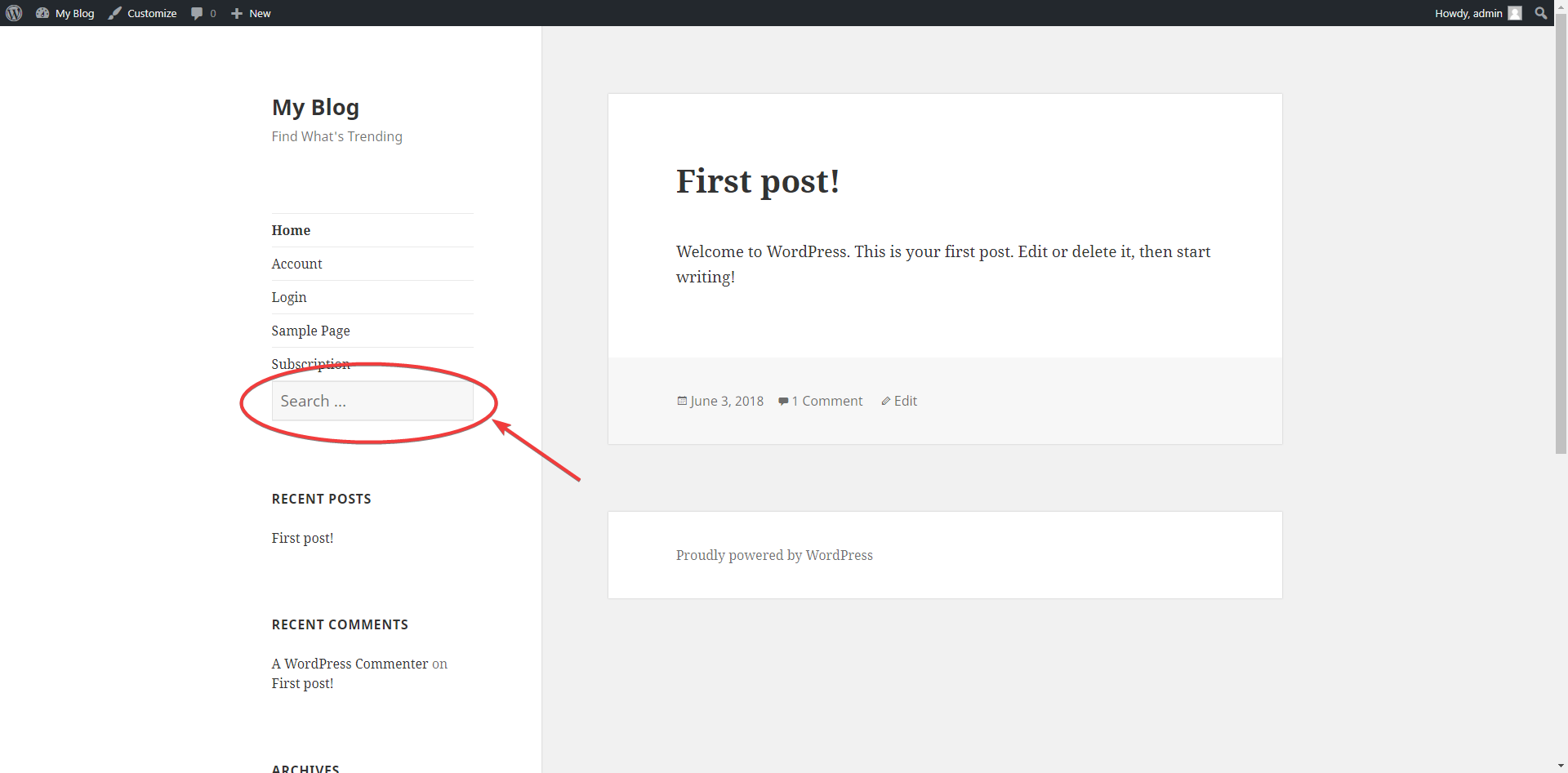
- 次に、ホームページに移動すると、サイドメニュー( sidebar.phpに関数を追加した場合)または上部パネル( header.phpに関数を追加した場合)に検索ボックスが表示されます。

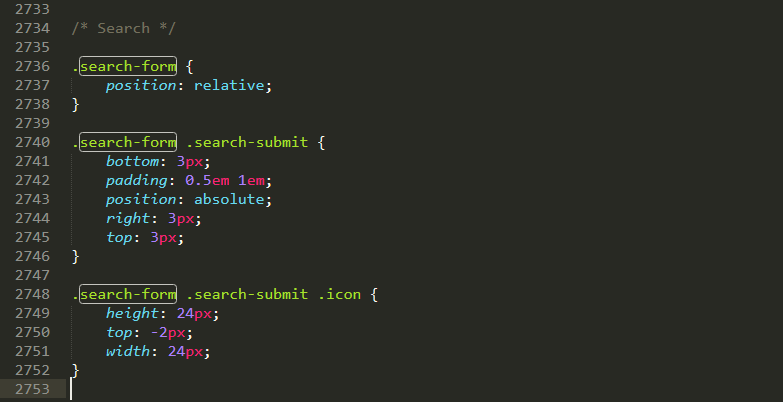
- このボックスのスタイルを変更する場合は、 style.cssファイルを開き、必要に応じて検索フォームの位置、サイズ、またはスタイルを変更します。

方法4:サードパーティのプラグインを使用してWordPressWebサイトに検索バーを追加する
これらすべての方法とは別に、サードパーティのプラグインを使用して、WordPressWebサイトに検索バーを含めることができます。 これを行うには、 WordPressダッシュボード→プラグイン→新規追加に移動します。 次に、Webサイトの機能的な検索ボックスを含めるのに役立つ最高の検索プラグインを探します。
プラグインをサイトにインストールしてアクティブ化し、さらに構成を行います。 この方法は、検索ボックスを追加するための自動化されたプロセスでもあります。
また、WordPressプラグインを正しい方法でインストールする方法を学びます。
最後の言葉
WordPress検索ボックスは、サイトナビゲーションを改善し、より多くのリードを忠実な顧客に変換するのに役立ちます。 このブログを読んだ後、あなたは始めるために必要なすべての知識を持っているはずです。
一言で言えば、WordPressは非常に使いやすく、カスタマイズも簡単です。 ここでは、検索バーを追加する4つの異なる方法について説明しました。 テーマの既存の検索ボックスを編集したり、ダッシュボードから新しい検索ボックスを追加したり、Elementorを使用して簡単にデザインしたりできます。
WordPressで検索バーを追加する方法についてまだ質問がありますか? コメントでお知らせください。できる限りサポートさせていただきます。

