WooCommerce に短い商品説明を追加する方法
公開: 2022-08-26WooCommerce に短い製品説明を追加しますか?
魅力的で役立つ短い商品説明は、買い物客にあなたの商品についてもっと知りたいと思わせ、売り上げを伸ばすのに役立ちます。
この記事では、WooCommerce ストアに短い商品説明を追加する方法を紹介します。

WooCommerce に短い製品説明を追加する理由
投稿の抜粋と同様に、短い商品説明は、買い物客に商品についてもっと知りたいという興味を持たせることができます。
ほとんどの WooCommerce WordPress テーマでは、個々の製品ページの製品価格のすぐ下に説明が表示されます。

買い物客が最初に目にするものの 1 つであるため、この説明は、サイズや素材など、商品に関する重要な情報を共有するのに最適です。
これにより、買い物客は、スクロールして完全な説明を表示するか、製品の画像ギャラリーをチェックして、製品について詳しく知りたいかどうかをすばやく判断できます。 つまり、魅力的な説明は、製品ページの残りの部分の売り込みとして機能します。
それを念頭に置いて、WooCommerce で短い製品説明を追加する方法を見てみましょう。
WooCommerce に短い商品説明を追加する方法
簡単な説明を作成するには、WordPress ダッシュボードの [製品] » [すべての製品]に移動します。
次に、簡単な説明を追加する製品を見つけて、[編集] リンクをクリックします。

それが完了したら、[商品の簡単な説明] ボックスまでスクロールします。
テキスト領域に説明を入力できるようになりました。

入力した情報に満足したら、通常どおり製品ページを更新または公開します。
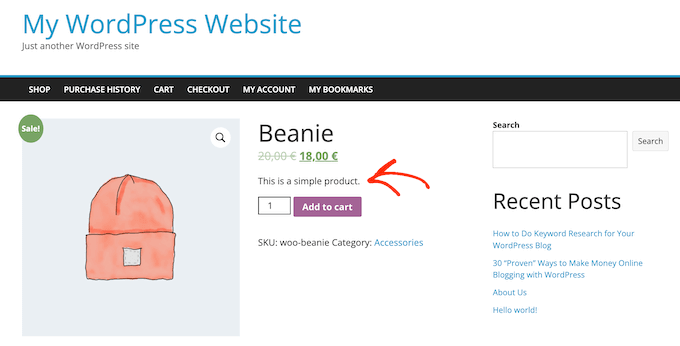
Web サイトでこの製品ページにアクセスすると、画面上部に短い説明が表示されます。
ほとんどのテーマでは、この説明が製品の価格と [カートに追加] ボタンのすぐ下に表示されます。 WordPress のテーマによって表示が異なる場合がありますが、通常はページの上部に表示されます。
メインストアページに短い商品説明を表示する方法
デフォルトでは、ほとんどの WooCommerce テーマは個々の製品ページにのみ短い説明を表示します。
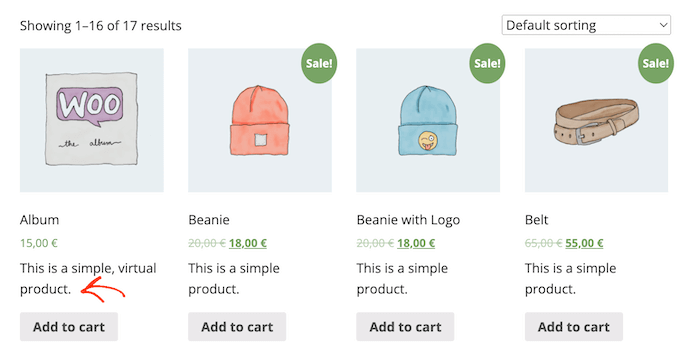
通常、次の図に示すように、製品カテゴリ ページまたはメイン ストア ページには説明が表示されません。

ただし、この情報をメイン ストアやカテゴリ ページに表示したい場合もあります。 これにより、顧客は完全な製品ページにアクセスして、詳細を知りたい製品を見つけることができます。
ストアのメイン ページと製品カテゴリ ページに簡単な説明を表示するには、Web サイトにコードを追加する必要があります。
これまでにこれを行ったことがない場合は、WordPress でカスタム コードを簡単に追加する方法に関するガイドに従ってください。
WPCode プラグイン (推奨) またはテーマの functions.php ファイルに以下をコピーして貼り付ける必要があります。
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
これで、メイン ストアと製品カテゴリのページに、さまざまな製品の簡単な説明が表示されます。
ほとんどの WooCommerce テーマでは、製品の価格と [カートに追加] ボタンの間にこの情報が表示されます。 これは、次の画像で確認できます。

ストアや製品カテゴリのページに単語が多すぎると、サイトが雑然として混乱する可能性があることに注意してください.
特定の短い製品説明が気に入らない場合は、上記と同じプロセスに従っていつでも変更できます。
カスタム WooCommerce テーマで簡単な説明を表示する方法 (上級)
商品ページの説明に不満がある場合は、ページ ビルダー プラグインを使用して、オンライン ストア用のカスタム WordPress テーマを作成できます。
SeedProd は、WordPress 用の最高のランディング ページ ビルダーおよびテーマ ビルダーであり、コードを 1 行も書かずに独自の WooCommerce テーマを構築できます。 このようにして、商品ページのどこに簡単な商品説明を表示するかを正確に制御できます。
SeedProd の無料バージョンは WordPress.org で入手できますが、テーマ ビルダーと既製の WooCommerce ブロックが付属しているため、プラグインの Pro バージョンを使用します。 これらのブロックには、「簡単な説明」ブロックが含まれます。
このセクションでは、WooCommerce ストア用に完全にカスタム化された単一製品レイアウトを作成する方法を紹介します。
このプロセスを繰り返して、オンライン ストアのすべてのページに固有のレイアウトを作成する必要があります。 たとえば、SeedProd を使用して、ストアのホームページとアーカイブ ページのデザインを作成します。
これにより、ストア全体のレイアウトを完全に制御できます。 これにより、完全にカスタム化された WooCommerce ストアを設計しようとしている人にとって、強力で柔軟なオプションになります.
WordPress プラグインをインストールしてアクティブ化すると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下、および SeedProd を購入したときに受け取った購入確認メールで確認できます。

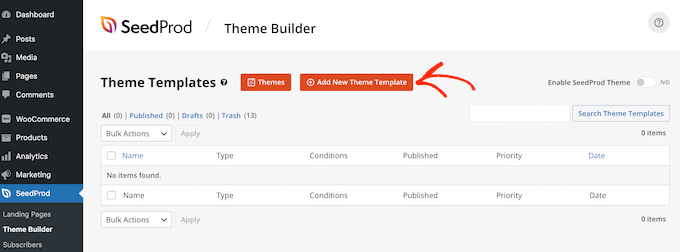
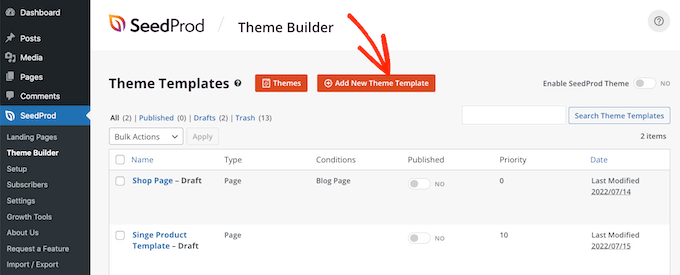
キーを入力したら、 SeedProd » Theme Builderに移動します。 ここで、[新しいテーマ テンプレートの追加] ボタンをクリックします。

表示されるポップアップで、製品ページ デザインの名前を [名前] フィールドに入力し、[タイプ] ドロップダウンを開いて [単一製品] をクリックします。
完了したら、[保存] ボタンをクリックします。 そうすることで、ドラッグ アンド ドロップの SeedProd ページ ビルダーが読み込まれます。

SeedProd は、ページの右側に製品ページのライブ プレビューを表示します。 これは最初から空白です。
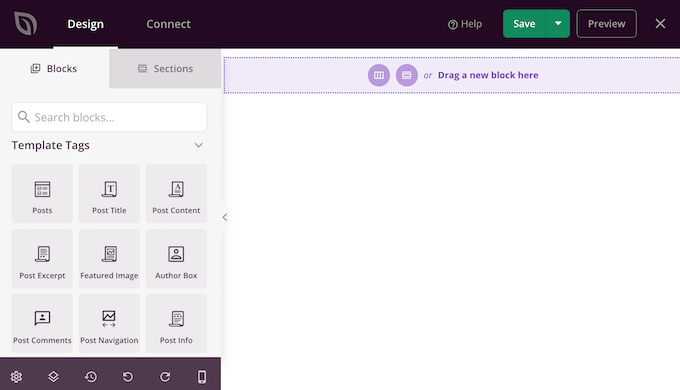
左側には、カスタム WooCommerce 製品ページに追加できるさまざまなブロックとセクションのメニューが表示されます。

SeedProd には、いくつかの特別な WooCommerce ブロックを含む、既製のブロックが多数付属しています。 これらの既製のブロックを使用して、完全にカスタム化された製品ページを数分で構築できます。
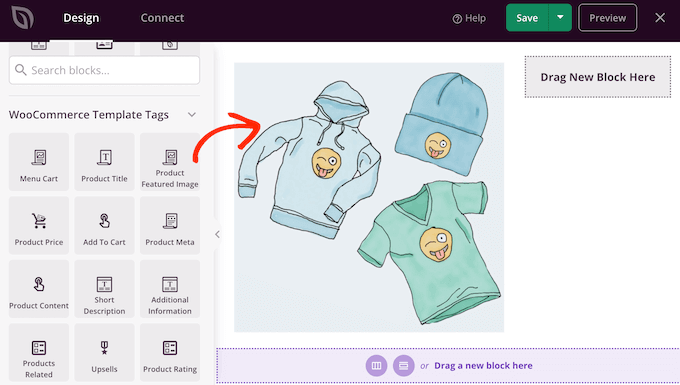
空白のテンプレートを使用しているため、WooCommerce 製品ページのすべての要素を自分で追加することになります。 これには、「製品のアイキャッチ画像」、「製品タイトル」、および「簡単な説明」が含まれます。
それらに加えて、スペーサー、列、仕切りなどの SeedProd ブロックを使用して、WooCommerce ページに優れた構造と整理されたレイアウトを与えることもできます.
次に、左側のメニューでWooCommerce テンプレート タグを見つけ、追加するブロックを選択します。 有効にするには、1 つを SeedProd ビルダーにドラッグするだけです。

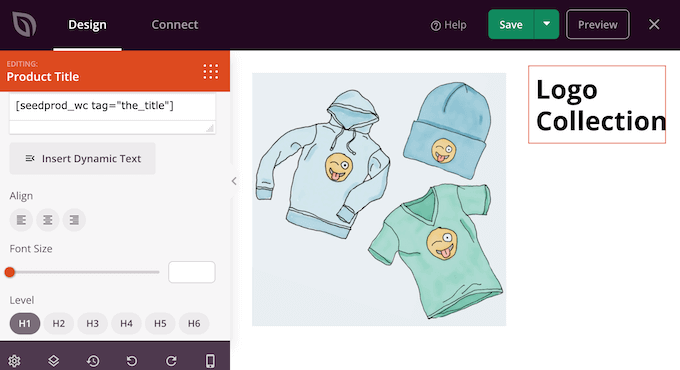
ブロックに追加のカスタマイズが必要な場合は、SeedProd エディターでクリックできます。 左側のメニューが更新され、選択したブロックをカスタマイズするために使用できるすべての設定が表示されます。
たとえば、「商品名」ブロックをクリックすると、フォントのサイズ、テキストの配置などを変更できます。

デザインに簡単な説明を追加するには、左側のメニューで [簡単な説明] ブロックを見つけます。
次に、このブロックをデザイン上の任意の場所にドラッグ アンド ドロップするだけです。

製品ページを作成しているときに、ブロックをドラッグ アンド ドロップして、レイアウト内でブロックを移動できます。 これにより、SeedProd で完全にカスタム レイアウトの WooCommerce 製品ページを簡単に作成できます。
WooCommerce 製品ページのデザインに満足したら、右上隅にある [保存] ボタンをクリックします。
最後に、WooCommerce 製品ページの [公開] ボタンをクリックして公開します。

これで、オンライン ストア用に完全にカスタム化された製品ページ デザインが作成されました。
上記と同じプロセスに従って、さまざまな WooCommerce ページすべてのテンプレートを作成できるようになりました。 次に作成するデザインがわからない場合は、[新しいテーマ テンプレートを追加] ボタンをクリックします。

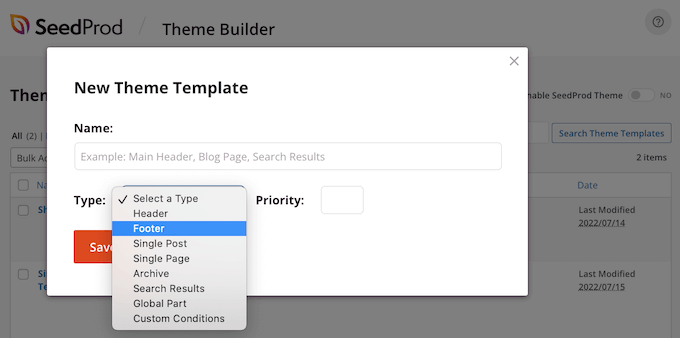
表示されるポップアップで、[タイプ] ドロップダウン メニューをクリックします。
ヘッダー、フッター、単一の投稿など、作成する必要があるすべての異なるテンプレートのリストが表示されます。

これらのコンテンツ タイプごとにデザインを作成したら、カスタム テーマをライブにする準備が整います。
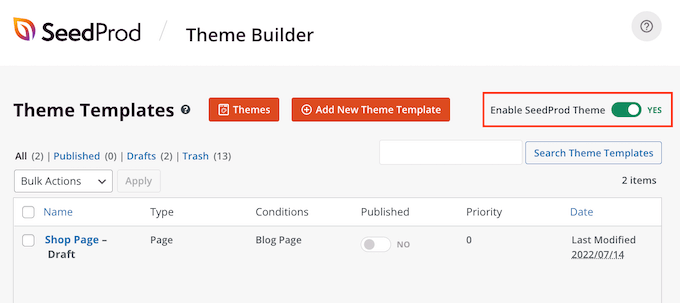
SeedProd » Theme Builderに移動し、[SeedProd を有効にする] スライダーをクリックして、[いいえ] (グレー) から [はい] (緑) に切り替えます。

この記事が、WooCommerce に短い製品説明を追加する方法を学ぶのに役立つことを願っています。 また、ストアに最適な WooCommerce プラグインと小規模ビジネスに最適なライブ チャット ソフトウェアに関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
