WordPressにカスタムサイドバーを追加する方法(コーディングなし)
公開: 2022-02-14WordPressサイトにカスタムサイドバーを追加する簡単な方法をお探しですか?
サイドバーは、読者がサイトをナビゲートしたり、ニュースレターにサインアップしたり、ソーシャルメディアのプロフィールをフォローしたりするのに役立つ貴重なスペースです。 しかし、コンテンツのニーズに合わせたサイドバーをどのように作成しますか?
この記事では、3つの異なる方法を使用してWordPressにサイドバーを追加する方法を説明します。
WordPressサイドバーとは何ですか?
WordPressサイドバーは、メインコンテンツ領域の左側または右側にある垂直方向のスペースの列です。 これはウィジェット化された領域であり、プライマリコンテンツ領域の外側にコンテンツを表示できます。
プライマリコンテンツ領域はページごとに変更されますが、サイドバーはWebサイト全体でほぼ同じままです(複数のサイドバーを作成しない限り)。
WordPressテーマは、デフォルトでサイドバーの外観を制御します。 したがって、箱から出してすぐに使用する場合は、テーマによってサイドバーの配置、一度に使用できるサイドバーの数、および最初にサイドバーがあるかどうかが制御されます。
デフォルトのサイドバーには、ビジネスニーズに合わないウィジェットが付属している場合もあります。 デフォルトのサイドバーが要件を満たしていない場合は、新しいカスタムサイドバーを作成する必要があります。
WordPressサイドバーは何に使用できますか?
WordPressウィジェットを使用して、ほぼすべてのコンテンツをサイドバーに追加できます。 ここではいくつかの例を示します。
- ナビゲーション–ナビゲーションメニューウィジェットを使用して、ユーザーが関連するページを見つけたり、メニューを使用してブログ投稿をカテゴリでフィルタリングしたりできます。
- 検索–サイドバーに検索ボックスを追加することは、ユーザーが探しているものをすばやく見つけるのに役立つ優れた方法です。
- 電子メールサブスクリプション–オプトイン電子メールフォームをサイドバーに追加して、電子メールアドレスを収集し、リストを増やします。
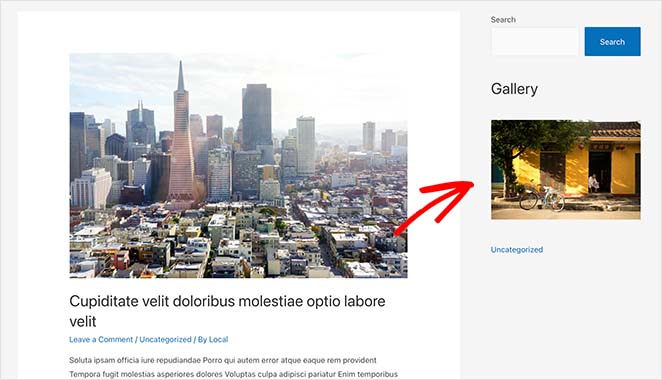
- 注目のコンテンツ–サイドバーは、他の投稿よりもユーザーにとって価値のある単一の投稿を紹介するのに最適な場所です。
- ソーシャルメディア–ソーシャルフォローボタンとソーシャルメディア共有ウィジェットを簡単に追加して、フォロワーを増やし、ブランド認知度を高めることができます。
- 広告–サイドバーを使用して収益を上げる場合、サイドバーは広告を表示するのに最適な場所です。
- 召喚状(CTA) –新しいオンラインコース、製品、またはオファーがある場合は、サイドバーにCTAを追加して、読者にチェックアウトを促すことができます。
WordPressにサイドバーを追加する方法(コードなし)
これで、サイドバーとは何か、そしてそれがWebサイトの訪問者に価値のあるコンテンツを表示する簡単な方法であることがわかりました。 それでは、WordPressにサイドバーを追加する方法を見てみましょう。
以下の3つの異なる方法を共有します:WordPressカスタマイザー、WordPressウィジェット画面、およびWebサイトビルダープラグインを使用します。 さらに良いことに、これらのメソッドはいずれもコードを使用する必要がありません。
- 方法1.SeedProdを使用してカスタムサイドバーを作成する
- SeedProdを使用してWordPressに複数のカスタムサイドバーを追加する
- 方法2.WordPressカスタマイザーを使用する
- 方法3.WordPressウィジェット画面の使用
方法1.SeedProdを使用してカスタムサイドバーを作成する
WordPressサイトでカスタムサイドバーを作成しますか、それとも複数のサイドバーを同時に使用しますか?
そのためには、WordPressプラグイン、またはコードを使用して新しいサイドバーを最初から作成するための知識が必要です。 幸いなことに、1つの強力で軽量なプラグインであるSeedProdを使用して、WordPressのカスタムサイドバーを簡単に作成できます。

SeedProdは、最高のドラッグアンドドロップのWordPressWebサイトビルダーです。 これを使用して、コードなしでカスタムのWordPressテーマとページレイアウトを作成できます。
SeedProdは、個々のテンプレートを使用して、テーマのすべての部分を作成します。 それらのテンプレートの1つはサイドバーです。これを使用すると、数回クリックするだけでカスタムサイドバーをサイトに追加できます。
さらに良いことに、SeedProdを使用して必要な数のサイドバーを作成し、それらをWebサイトの特定のページや投稿に表示できます。
したがって、以下の手順に従って、SeedProdを使用してWordPressにサイドバーを追加します。
ステップ1.SeedProdWebsiteBuilderをインストールします
最初のステップは、SeedProdWebsiteBuilderプラグインをインストールすることです。
注:テーマビルダー機能を使用するには、SeedProdProまたはEliteライセンスが必要です。
この手順でヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
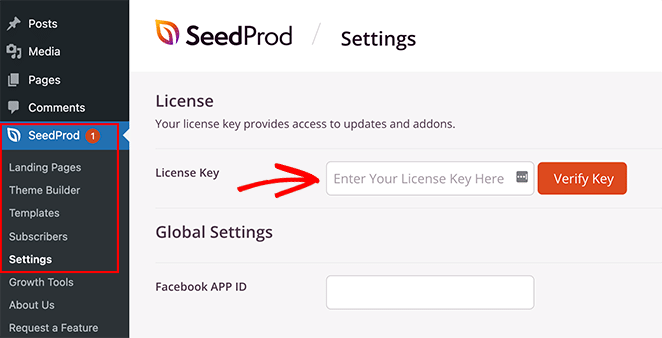
プラグインの.zipファイルをインストールしてアクティブ化した後、 SeedProd≫設定ページに移動し、ライセンスキーの詳細を入力します。 ライセンスキーは、アカウントダッシュボードのSeedProdWebサイトにあります。

ステップ2.WordPressテーマテンプレートを作成する
SeedProdを使用してカスタムサイドバーを作成するには、最初にテーマのさまざまな部分を作成する必要があります。 心配しないで; 非常に簡単に実行でき、テンプレートファイルを直接編集する必要はありません。
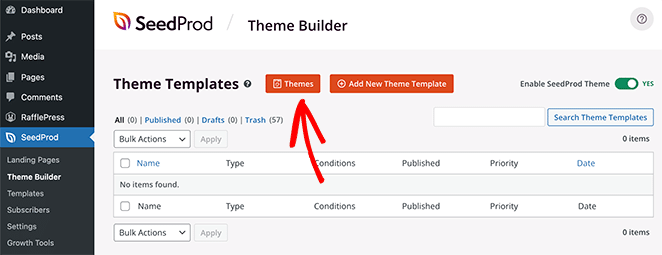
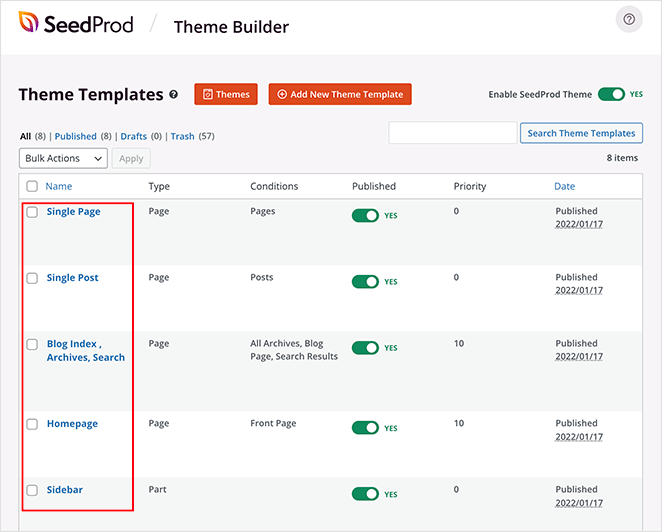
まず、 SeedProd»テーマビルダーページに移動します。 このページに、現在のSeedProdテーマのテンプレートのリストが表示されます。
まだ開始していないため、グローバルCSSテンプレートしかありません。
開始するには、2つのオプションがあります。
- 既成のSeedProdテーマの1つを出発点として使用します
- テーマテンプレートを最初から手動で作成する
事前に作成されたテーマテンプレートから始めることをお勧めします。 これにより、SeedProdはすべてのテンプレートファイルを自動的に生成できるため、要件に合わせてテンプレートを編集することができます。

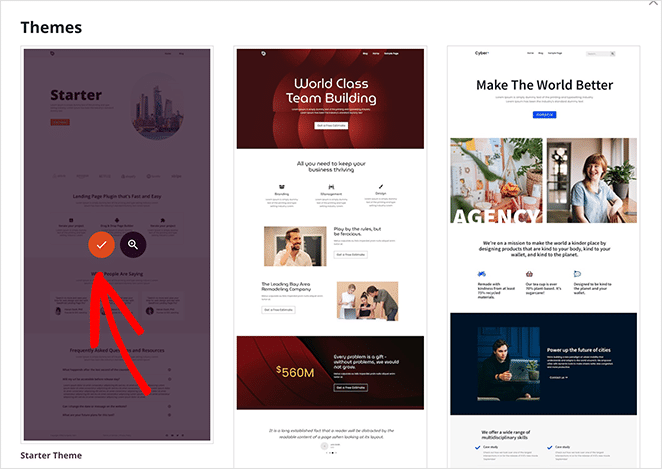
テーマテンプレートを選択するには、[テーマ]ボタンをクリックして、使用可能なテーマの1つを選択します。 ウェブサイトごとに異なるテーマがあるので、ニーズに最適なものを選択してください。

テーマを選択すると、SeedProdによってすべてのテーマテンプレートが自動的に作成されます。 その結果、視覚的なドラッグアンドドロップエディタで各テンプレートを個別に編集できるようになりました。

ステップ3.WordPressサイドバーをカスタマイズする
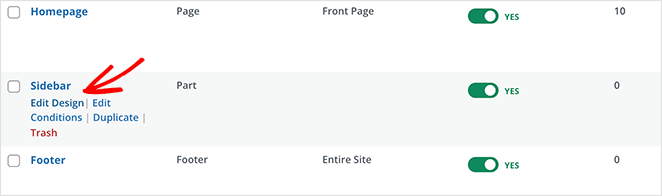
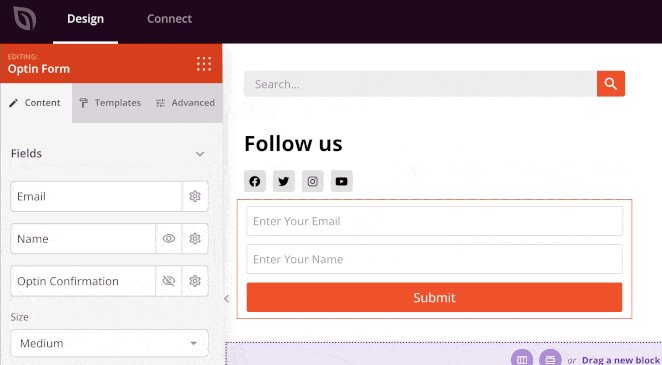
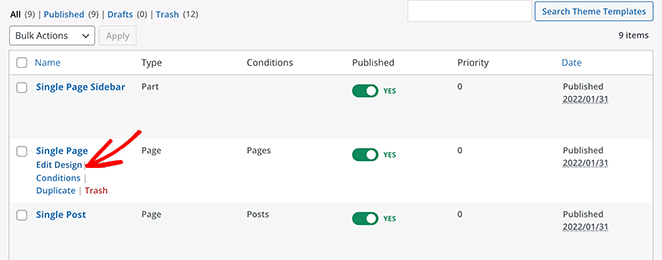
SeedProdを使用してサイドバーをカスタマイズするには、サイドバーテンプレートを見つけて、[デザインの編集]リンクをクリックします。

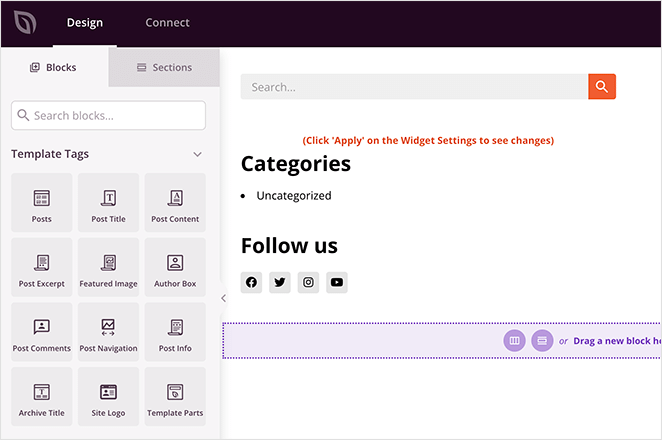
これを行うと、SeedProdのドラッグアンドドロップビルダーでサイドバーが起動します。 右側の列にサイドバーテンプレートのライブプレビューが表示され、左側の列に編集パネルが表示されます。

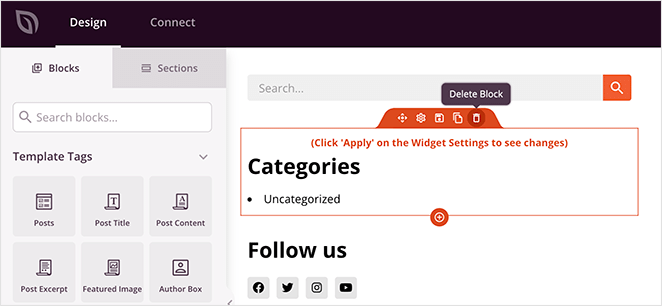
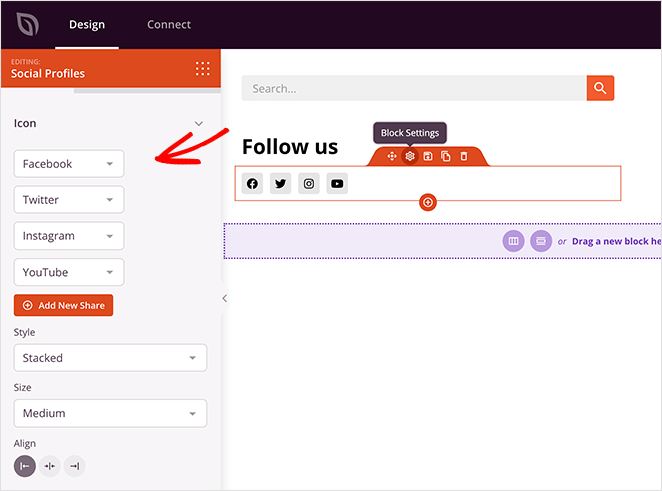
サイドバーのアイテムを変更するのは、ポイントしてクリックするのと同じくらい簡単です。 たとえば、ゴミ箱アイコンをクリックしてブロックを削除できます。

または、任意のブロックをクリックして、左側のパネルにその設定を表示することもできます。

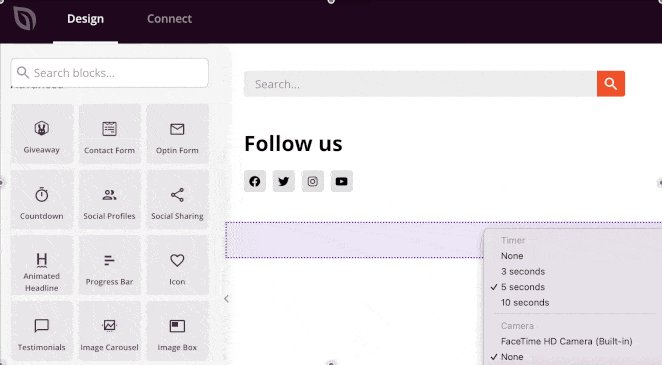
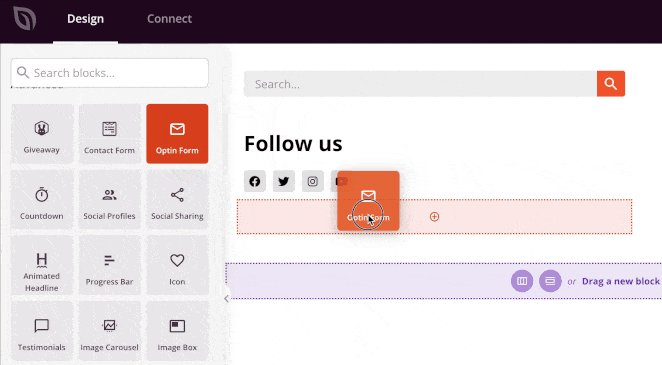
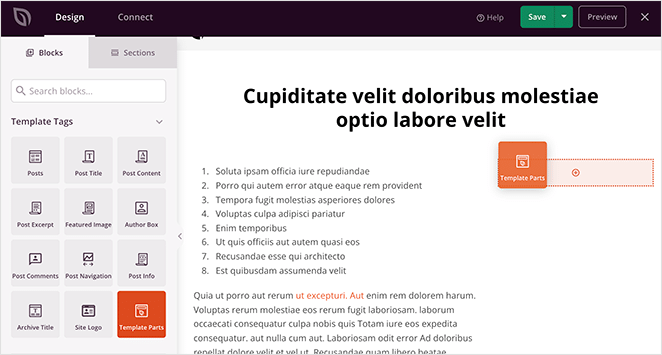
SeedProdのテーマブロックを使用して、サイドバーにさまざまなコンテンツを追加できます。 ブロックを左からドラッグして、サイドバーの所定の位置にドロップするだけです。

選択できるブロックには、次のものがあります。
- テンプレートタグ–ブログ投稿、コメント、注目の画像など、WordPressから動的コンテンツを追加できるブロック。これは動的サイドバーを作成するための優れた方法です。
- 標準ブロック–これらは、画像、ボタン、テキスト、ビデオなど、ほとんどのWebサイトで使用される一般的なWebデザイン要素です。
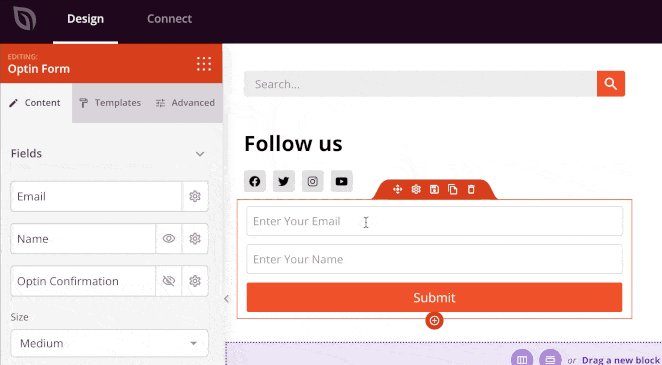
- 高度なブロック–連絡先フォーム、ソーシャルプロファイル、共有ボタン、オプチンフォーム、Googleマップなどの高度なリード生成機能。
- WooCommerce –オンラインストアを運営している場合は、WooCommerceブロックを使用して、人気のある商品、ショッピングカート、その他のストア機能をサイドバーに表示できます。
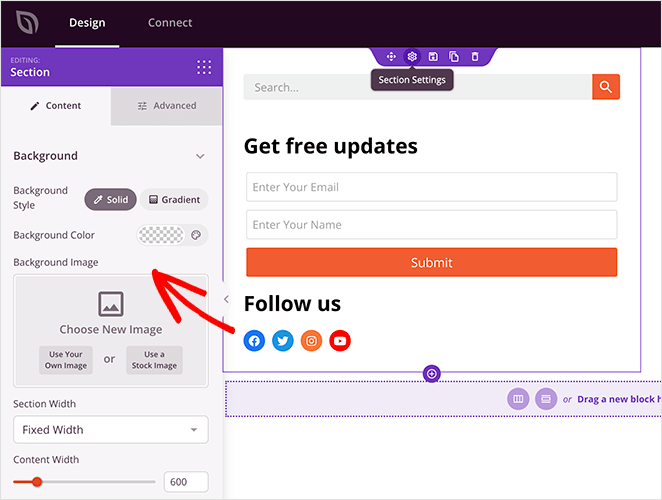
SeedProdでは、サイドバーにコンテンツを追加するだけでなく、色、フォント、間隔、境界線などをカスタマイズすることもできます。
たとえば、セクションの設定アイコンをクリックすると、背景色を変更したり、背景画像をアップロードしたり、幅を変更したりするためのオプションが表示されます。 次に、[詳細設定]タブに、境界線や間隔などを制御できる設定があります。

新しいサイドバーに満足したら、画面の右上隅にある緑色の[保存]ボタンをクリックします。
次に、次のようなテーマの他のテンプレートに対してこのプロセスを繰り返します。
- シングルページ
- シングルポスト
- ブログインデックス/アーカイブ
- ホームページ
- ヘッダ
- フッター
その結果、すべてのビジネスニーズに適合するカスタムWordPressテーマを作成できます。
ステップ4.カスタムサイドバーをWordPressに公開する
カスタムWordPressサイドバーに満足したら、最後のステップはWordPressサイトでそれをアクティブ化することです。
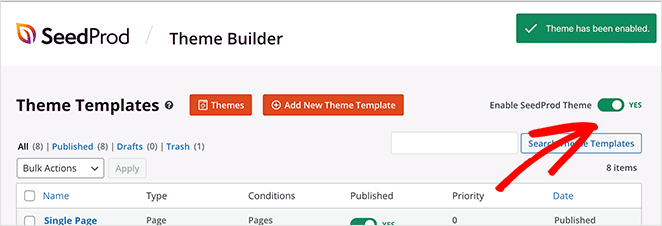
SeedProdでは、簡単なスイッチでカスタムWordPressサイドバーを適用できます。
SeedProd»テーマビルダーページに移動し、[SeedProdテーマを有効にする]オプションの横にあるスイッチを[はい]に切り替えます。

SeedProdは、既存のデザインを新しいWordPressテーマとサイドバーに置き換えます。

これで、Webサイトにアクセスして、カスタムWordPressサイドバーの動作を確認できます。

SeedProdを使用してWordPressに複数のカスタムサイドバーを追加する
カスタムサイドバーができたので、いつでもデザインを編集できます。 しかし、複数のサイドバーが必要で、それをWebサイトのさまざまなセクションに表示したい場合はどうでしょうか。
たとえば、ブログのサイドバーとは異なるページのサイドバーを作成したい場合があります。 これは、SeedProdのグローバルテンプレートパーツを使用して行うことができます。
グローバルパーツがどのように機能するかを示すテーマビルダーチュートリアルのパート13は次のとおりです。
または、以下の手順に従ってください。
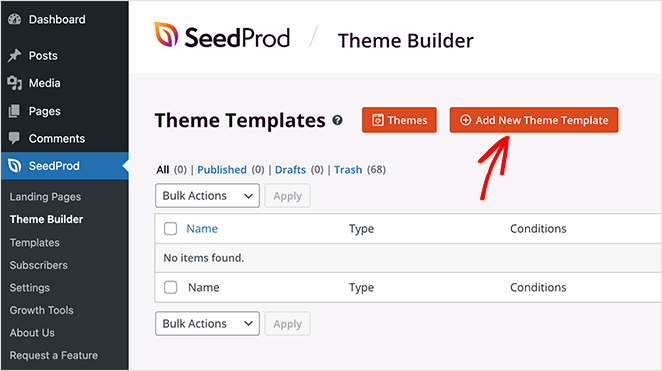
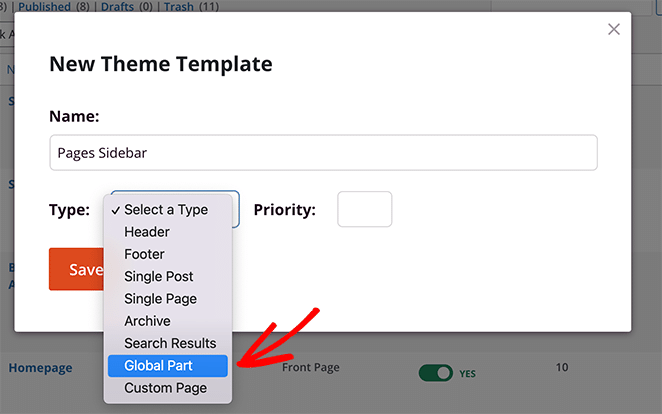
まず、 SeedProd»テーマビルダーページに移動し、[新しいテーマテンプレートの追加]ボタンをクリックします。

そこから、[グローバルパーツ]オプションを選択し、[保存]をクリックします。

これで、前の手順で行ったようにカスタムサイドバーを作成できます。
新しいサイドバーを作成したら、SeedProdのドラッグアンドドロップエディタでシングルページテンプレートを開きます。

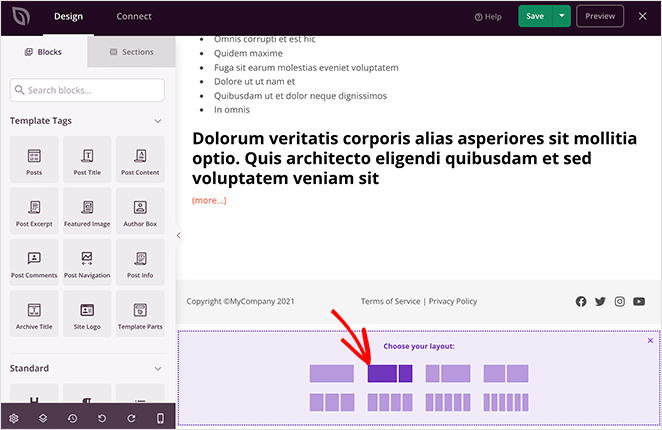
サイドバー用のスペースを確保するには、既存のレイアウトを2列のセクションに置き換える必要があります。

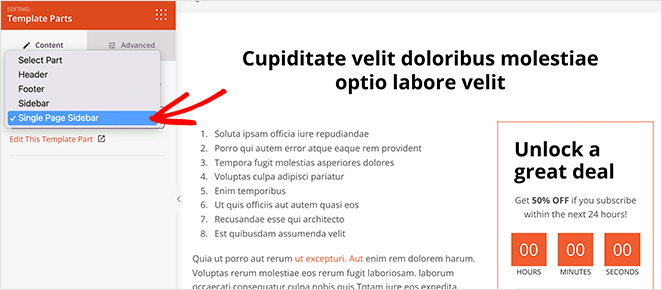
次に、テンプレートパーツブロックを新しいセクションの2番目の列にドラッグします。

そこから、ドロップダウンメニューから作成した新しいサイドバーを選択できます。

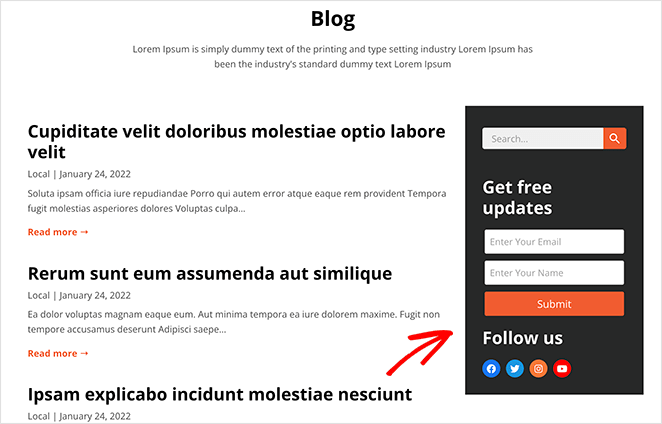
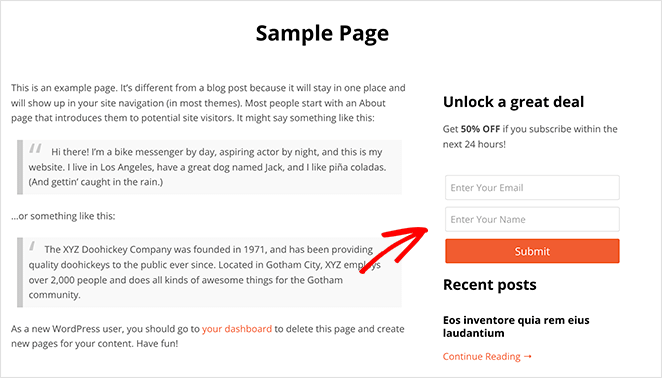
[保存]をクリックして変更を保存します。ページに移動すると、新しいカスタムサイドバーが自動的に表示され、ブログの投稿には最初のサイドバーが表示されます。

方法2.WordPressカスタマイザーを使用する
組み込みのWordPressカスタマイザーを使用すると、WordPressサイトにカスタムサイドバーを簡単に追加できます。 カスタマイザーは、デフォルトのWordPressテーマ設定を使用して、サイドバーのレイアウト、コンテンツ、および配置を制御します。
この方法を使用するには、サイドバーウィジェット領域を含むWordPressテーマが必要です。 まだテーマがない場合は、中小企業で最も人気のあるWordPressテーマを次に示します。
このガイドでは、AstraWordPressテーマを使用しています。
ステップ1:WordPressサイドバーレイアウトを追加する
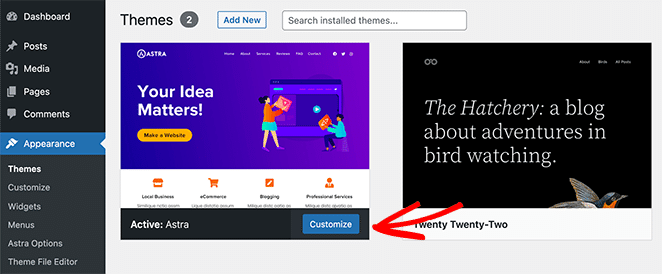
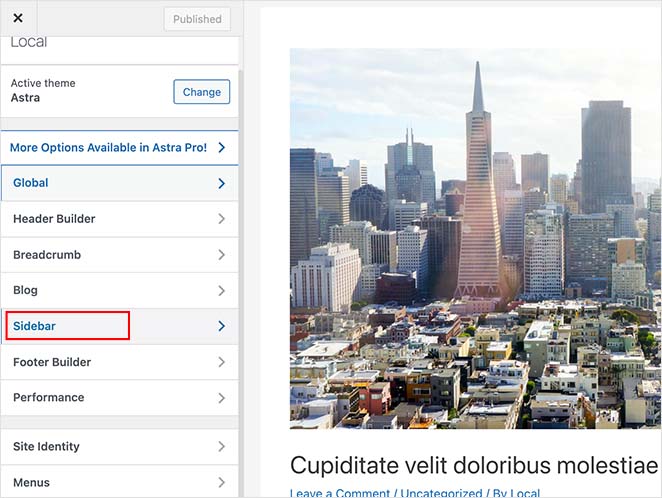
テーマをインストールしたら、[外観]≫ [テーマ]に移動し、青い[カスタマイズ]ボタンをクリックします。

これにより、WordPressカスタマイザーページに移動し、テーマのレイアウトとデザインを編集できます。 このページに表示される設定はテーマによって異なりますが、Astraテーマを使用してサイドバーを追加する方法を示しているので、何をすべきかがわかります。
カスタマイザー内の左側のパネルを見て、「サイドバー」の見出しを見つけます。 その見出しをクリックして、サイドバーのカスタマイズオプションを開きます。

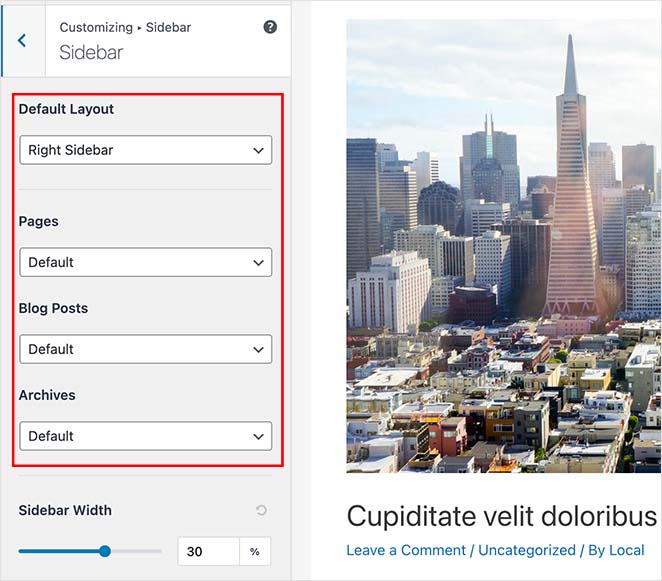
次の画面で、次のサイドバーオプションから選択できます。
- デフォルトのレイアウト–サイドバー、右側のサイドバー、または左側のサイドバーはありません。
- ページ–単一ページにサイドバーを表示する場所。
- 投稿–単一の投稿にサイドバーを表示する場所。
- アーカイブ–ブログページなどのアーカイブページでサイドバーがどのように表示されるか。

同じページでサイドバーの幅を選択することもできます。 サイドバーのレイアウトに満足したら、[公開]ボタンをクリックします。
ステップ2.カスタマイザーを使用してサイドバーにウィジェットを追加する
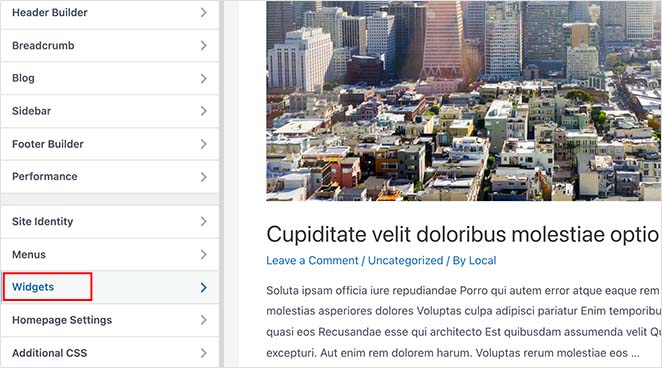
サイドバーのレイアウトを選択したら、ウィジェットの追加を開始できます。 これを行うには、WordPressカスタマイザーメニューで[ウィジェット]見出しを見つけ、クリックして設定を開きます。

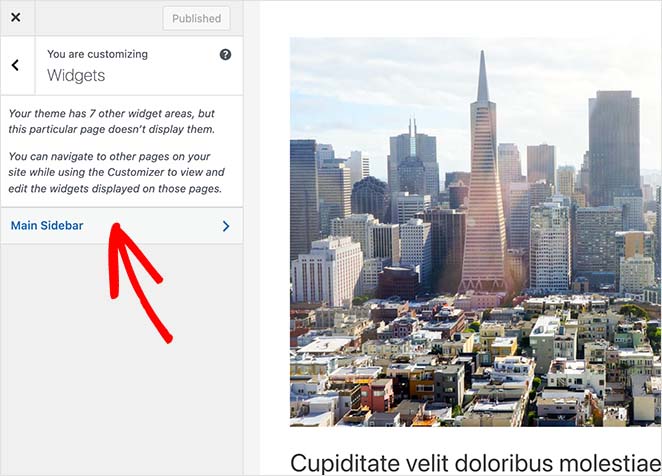
次の画面には、その特定のページで現在使用可能なサイドバーのリストが表示されるので、カスタマイズするサイドバーをクリックします。

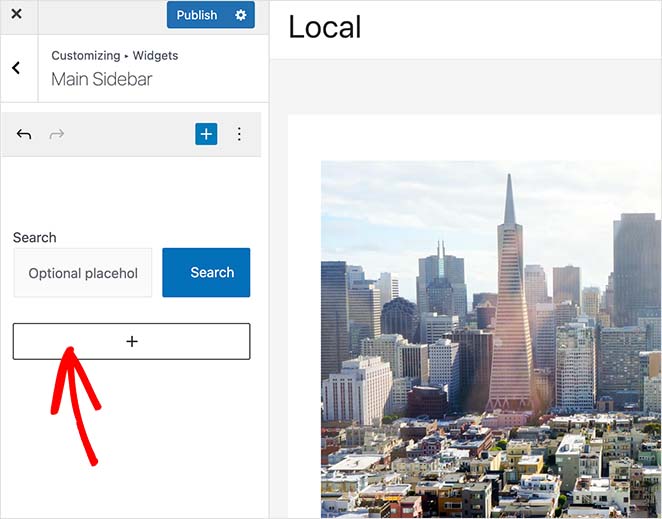
これで、選択したウィジェットを表示する準備ができたサイドバービルダーが表示されます。 プラス(+)アイコンをクリックして、サイドバーに表示するブロックまたはウィジェットを検索します。

ブロックをクリックすると、サイドバーに自動的に追加されます。
ウィジェットを希望どおりに表示されるまでサイドバーに追加し続けます。 次に、[公開]ボタンをクリックして変更を保存します。
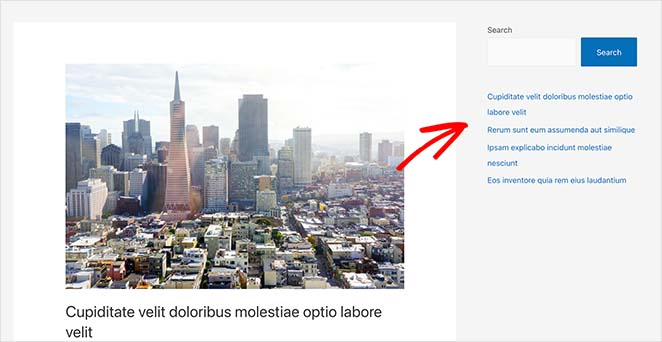
これで、ページにアクセスすると、カスタムのWordPressサイドバーが表示されます。

方法3.WordPressウィジェット画面の使用
次の方法では、WordPressウィジェット画面を使用してサイドバーをWordPressに追加します。 前の方法と似ていますが、サイドバーの配置を変更するのではなく、サイドバーにウィジェットを追加することしかできません。
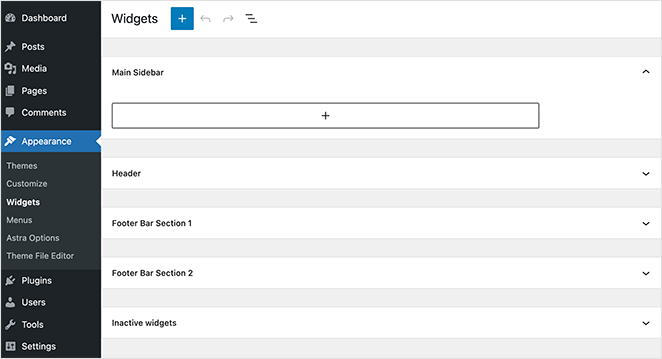
この方法を使用するには、WordPressダッシュボードから[外観]≫[ウィジェット]に移動します。 この画面には、テーマが現在サポートしているすべてのサイドバーが表示されます。

この場合、テーマには4つのカスタマイズ可能なサイドバー領域が含まれています。
- メインサイドバー
- ヘッダ
- フッターバーセクション1
- フッターバールセクション2
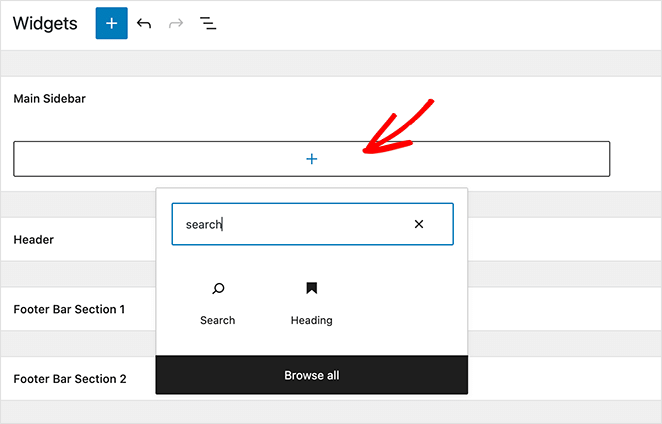
サイドバーへのウィジェットの追加は、前の手順と同様です。 プラスアイコンをクリックして、サイドバーに追加するウィジェットを検索するだけです。

サイドバーの作成が完了したら、[更新]ボタンをクリックします。 これで、サイトにアクセスして新しいサイドバーを確認できます。

今のところ以上です!
この記事がWordPressにサイドバーを追加する方法を学ぶのに役立つことを願っています。
サイドバーを完全に制御する最も簡単な方法は、SeedProdを使用することです。 視覚的なドラッグアンドドロップビルダーを提供し、コードやテーマファイルを直接編集する必要はありません。また、WordPressダッシュボード内からサイドバーをカスタマイズできます。
あなたはまたあなたのリストを増やすために最良の鉛磁石の例に関するこの投稿が好きかもしれません。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
