WordPressにサイドバーを追加する方法»究極のステップバイステップガイド
公開: 2020-01-22 WordPressサイトを作成するときは、WordPressサイトのレイアウトセクションの1つとしてサイドバーを追加する必要があります。 基本的なHTMLサイトでサイドバーを作成するのは簡単です。サイドバータグ<aside> </ aside>を使用するだけですが、WordPressにサイドバーを追加するには別のアプローチが必要です。
WordPressサイトを作成するときは、WordPressサイトのレイアウトセクションの1つとしてサイドバーを追加する必要があります。 基本的なHTMLサイトでサイドバーを作成するのは簡単です。サイドバータグ<aside> </ aside>を使用するだけですが、WordPressにサイドバーを追加するには別のアプローチが必要です。
サイドバーテンプレートタグ:WordPressでのサイドバーの表示方法
WordPressはテンプレートタグで動作し、ヘッダーはget_header()関数で呼び出され、フッターはget_footer()関数で呼び出されることを覚えておくことが重要です。 サイドバーの場合、get_sidebar()テンプレートタグで表示されます。
このテンプレートタグは、WordPressサイドバーを追加したい場所ならどこにでも追加できます。 ただし、WordPressサイドバーの表示を開始する前に、テンプレートで呼び出す前に、テーマコードに存在するようにWordPressサイドバーがどのように作成されるかを学習する必要があります。
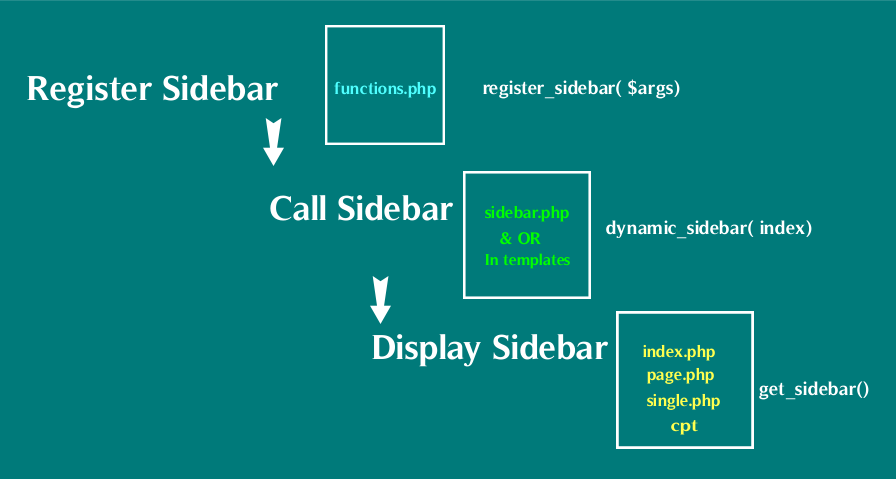
WordPressにサイドバーを追加するために従うべき2つの主要なステップがあります。 これらの手順には、サイドバーの登録、サイドバーの呼び出しが含まれます。
WordPressにサイドバーを追加する方法
新しいサイドバーをWordPressに正常に追加したり、WordPressでカスタムサイドバーを作成したりするには、次の手順に従う必要があります。
- まず、WordPressテーマのバックアップコピーを作成します
- 親のWordPressテーマから子テーマを作成すると、子テーマにはfunctions.phpファイルが含まれている必要があります
- 子テーマのこのfunctions.phpファイル内で、register_sidebar()関数を使用してサイドバーを作成します。
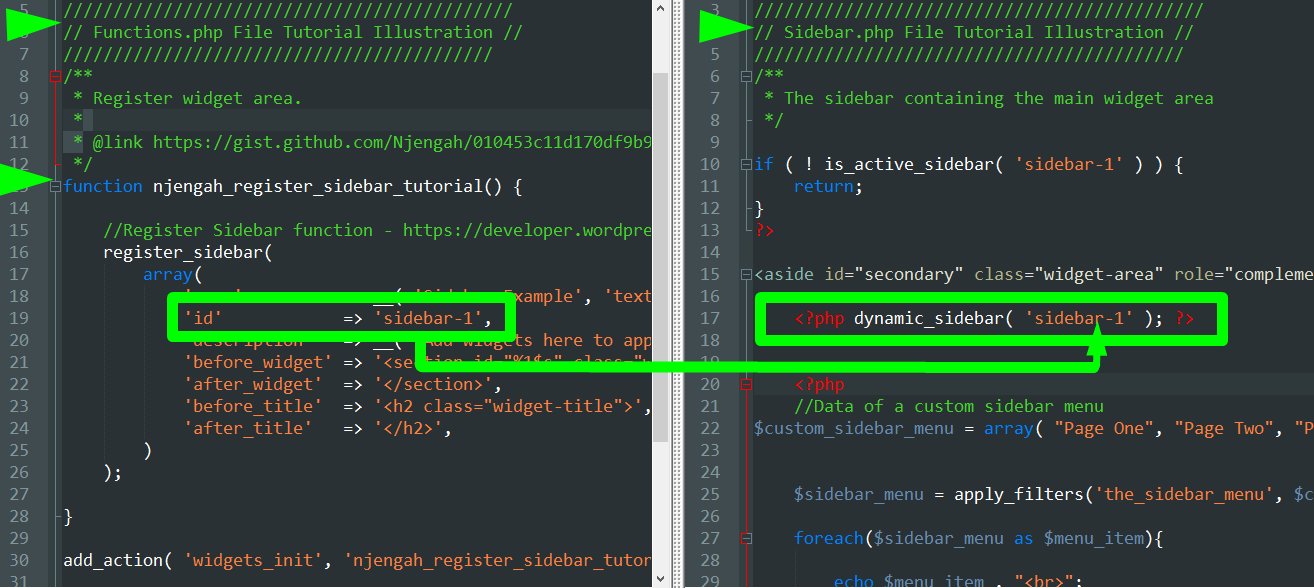
- sidebar.phpファイルを作成し、このファイルに次のようなサイドバーの名前でdynamic_sidebar()関数を追加します– dynamic_sidebar( 'sidebar-1')ここで、sidebar-1は、サイドバーの登録時に追加したサイドバーのIDです。
- テーマテンプレートファイルで、get_sidebar()テンプレートタグを使用してサイドバーを呼び出すことができるようになりました。
- カスタムサイドバーを作成した場合は、 dynamic_sidebar()関数を使用してカスタムサイドバーを表示できます。
WordPressサイドバーの構造
WordPressのサイドバーがどのように機能するかを深く理解するには、サイドバーコードがさまざまなWordPressテーマファイルにどのように分散しているかを学ぶ必要があります。
WordPressサイドバー機能
WordPressサイドバーの追加に関連する3つのWordPress機能は次のとおりです。
- サイドバーの登録– register_sidebar()
- 動的サイドバー– dynamic_sidebar()
- サイドバーを取得– get_sidebar()
サイドバーの登録–ステップ1
この関数register_sidebar()は、サイドバーを作成する最初の関数であり、テーマのfunctions.phpファイルにあります。
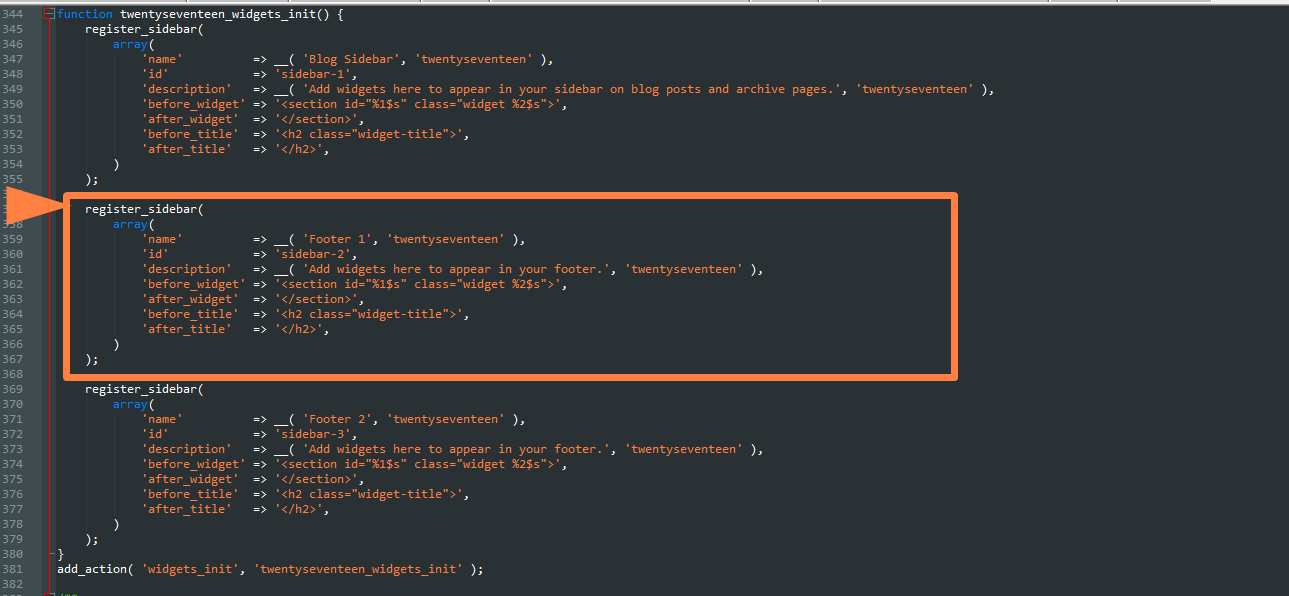
テーマのfunctions.phpファイルを開くと、このregister_sidebar()関数がテーマに表示されているさまざまなサイドバーを登録しているのがわかります。
デフォルトの27のWordPressテーマの場合と同様に、そのテーマのサイドバーを登録するコードの下の画像を見ることができます。

基本的に、この関数はすべてを開始する関数です
サイドバーパラメータを登録する
レジスタサイドバー関数は、配列または文字列のデータ形式である可能性のあるさまざまな引数を取る関数として表されます。 一般的には次のように表現できます。
register_sidebar( array|string $args = array() )
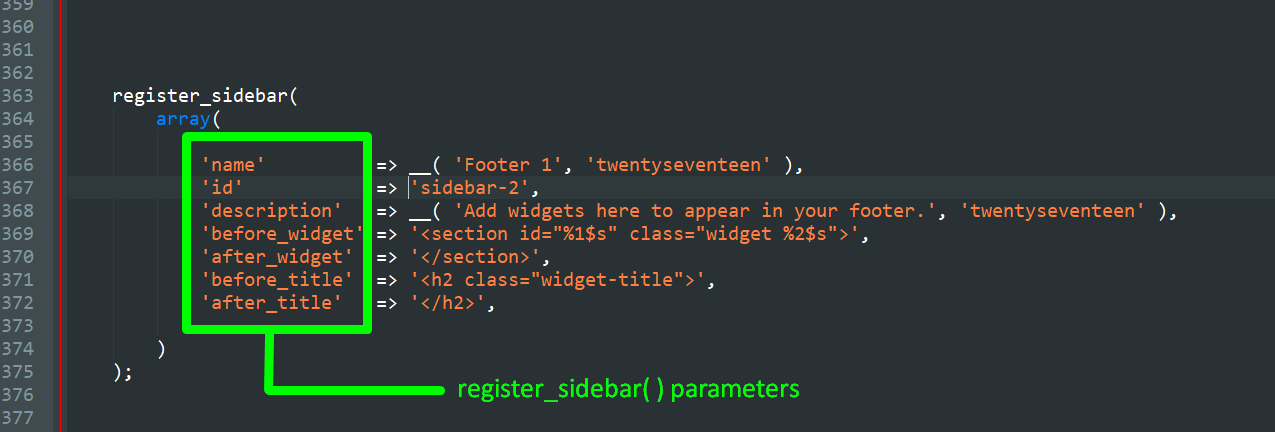
以下は、WordPressテーマで使用されるregister_sidebar関数の画像であり、関数呼び出し内で渡される配列にさまざまなパラメーターが追加されています。

このWordPress関数には、PHP文字列またはPHP配列のいずれかを受け入れることができるさまざまな引数があります。 引数は次のとおりです。
- 名前–これはサイドバーの名前またはタイトルであり、文字列である必要があります。
- ID –これは、dynamic_sidebar()関数を使用してサイドバーを呼び出すサイドバーの一意の識別子です。
- 説明–これは、ウィジェットインターフェイスに表示されるサイドバーの説明であり、文字列です。
- クラスこれは、スタイリングに役立つサイドバー用のCSSクラスを追加するための引数です。
- Before_widget –これは各サイドバーが出力される前に追加されるHTMLコンテンツです
- After_widget –これは各サイドバーが出力された後に追加されるHTMLコンテンツです
- Before_titleこれは、サイドバーのタイトルが表示されるときに追加されるHTMLコンテンツであり、デフォルトは通常、開始<h2> HTMLタグです。
- After_titleこれは、サイドバーのタイトルが表示されるときに追加されるHTMLコンテンツであり、デフォルトは通常、開始<h2> HTMLタグです。
この関数はfunctions.phpファイルに追加され、以下で共有されているようなアクションフックを使用してWordPressサイドバーを登録します。
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
サイドバーを登録するには、widgets_initイベントにフックする必要があり、この場合のように、コールバック関数に'njengah_tutorial_sidebars'という名前を付けたように、選択した名前のコールバック関数があります。
サイドバーを登録するためにfunctions.phpファイルに追加する必要がある完全なコードは次のとおりです。
<?php
//コールバック関数
関数njengah_register_sidebar_tutorial(){
//サイドバー関数を登録します-https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar(
配列(
'name' => __( 'サイドバーの例'、 'textdomain')、
'id' => 'サイドバー-1'、
'description' => __( 'ブログ投稿やアーカイブページのサイドバーに表示されるウィジェットをここに追加します。'、 'textdomain')、
'before_widget' => '<section id = "%1 $ s" class = "widget%2 $ s">'、
'after_widget' => '</ section>'、
'before_title' => '<h2 class = "widget-title">'、
'after_title' => '</ h2>'、
)。
);
}
//アクションフック
add_action( 'widgets_init'、 'njengah_register_sidebar_tutorial');動的サイドバー–ステップ2
この関数dynamic_sidebar()は、上記の手順1で登録したサイドバーを呼び出し、コードは、最初の手順で作成したサイドバーを表示するsidebar.phpファイルまたはその他のファイルに配置されます。
dynamic_sidebar()関数の一般的な式は次のとおりです。
dynamic_sidebar( int|string $index = 1 )
この関数は整数または文字列の引数を取ります。これは、最初のステップでサイドバーを登録するときに使用される名前またはIDパラメーターのいずれかです。
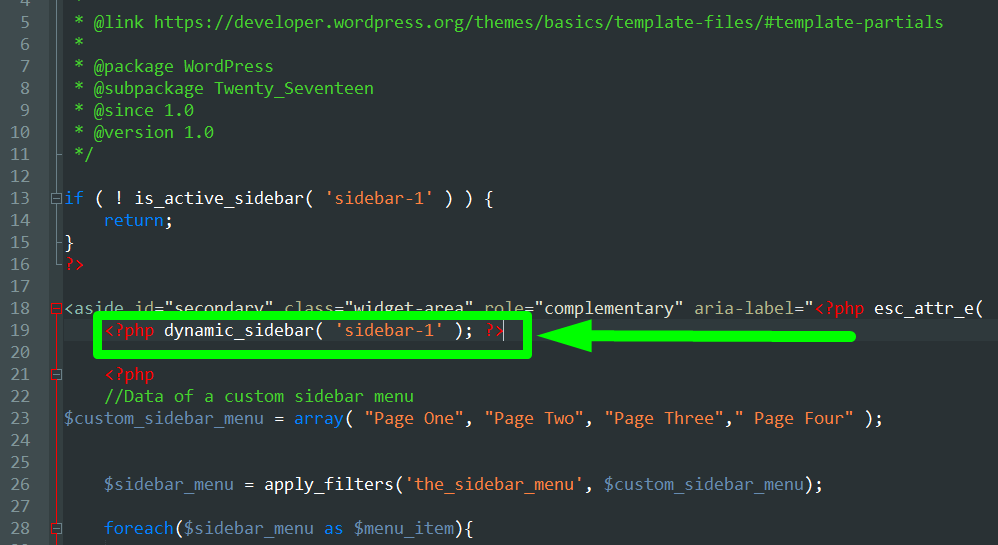
sidebar.phpファイルを開くと、27個のデフォルトのWordPressテーマに、次の画像に示すような関数dynamic_sidebar()が表示されます。


この場合、 register_sidebar関数のidパラメーターをdynamic_sidebar関数に渡して、そのサイドバーをデフォルトのサイドバーとして表示できるようになっていることがわかります。 下の画像に示すように:

このサイドバーをカスタムサイドバーとして登録する場合は、上記のコードを使用して、次のようなテーマテンプレートファイルを表示します。 ヘッダー、フッター、本文など。 したがって、サイドバーを表示するコードは次のようになります。
<?php if(is_active_sidebar( 'custom')):?>
<div id = "sidebar">
<?php dynamic_sidebar( 'custom'); ?>
</ div>
<?php endif; ?>ご覧のとおり、サイドバーがアクティブであるかどうかを検証するためにifステートメントを使用しており、ここで使用する関数はis_active_sidebar()です。 この関数は、 dynamic_sidebar()で渡されたサイドバーが使用されているかどうかを確認するだけです。 これはWordPressの条件付きタグの1つです。
サイドバーを取得–ステップ3
登録する必要のあるテーマでデフォルトのWordPressサイドバーを作成するときは、sidebar.phpファイルを作成し、最後にget_sidebar() templateタグを使用してテンプレートにサイドバーをロードします。
デフォルトでは、関数はサイドバーの名前と同等の1つの文字列引数を取るため、get_sidebarを使用してさまざまなサイドバーをさまざまなページに表示できます。 上記の手順で概説したように、サイドバーまたはIDパラメーターを登録するために使用した名前。
get_sidebar( string $name = null )
したがって、「 cool-sidebar 」という名前のサイドバーがある場合は、次のようにカスタムページテンプレートでサイドバーを呼び出すことができます。
get_sidebar('cool-sidebar');
また、ページごとに複数のサイドバーを設定できます。また、if / elseステートメントを使用して、3つのサイドバーがあるこのコードのように、条件付きで各サイドバーを異なるページに表示できます。 1つはホームページ用、もう1つは404およびデフォルトのサイドバー用です。
if(is_home()):
get_sidebar( 'ホーム');
elseif(is_404()):
get_sidebar( '404');
それ以外 :
get_sidebar();
endif;WordPressサイドバーファイル
サイドバーコードが追加される7つの一般的なWordPressテーマファイルが次のとおりであることを知っておくことも同様に重要です。
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
このコードは、最も一般的なWordPressウィジェットプラグインのように、サイドバーウィジェットを登録および表示するプラグインに追加することもできます。
あなたがWordPress開発者またはWordPressの初心者で、 WordPressの仕組みを学んでいる場合、これらのファイルがWordPressサイドバーの追加と表示にどのように関連しているかを理解することは、プロになるための大きな一歩になります。
各テーマのWordPressファイルでサイドバーコードがどのように機能するか
簡単にまとめると、WordPressにサイドバーを追加する3つの機能は、以下の表にそれぞれ示されているこれらのファイルのそれぞれに配置されています。
| テーマファイル | 関数 |
| Functions.php | register_sidebar()、dynamic_sidebar() |
| Sidebar.php | dynamic_sidebar() |
| Header.php | dynamic_sidebar() |
| Page.php | dynamic_sidebar()、get_sidebar(); |
| Single.php | dynamic_sidebar()、get_sidebar(); |
| カスタムページテンプレート | dynamic_sidebar()、get_sidebar(); |
WordPressにサイドバーを追加するには、このWordPress開発チュートリアルで概説した次の3つの手順に従う必要があります。
- 登録– register_sidebar()を使用してfunctions.phpにサイドバーを登録します
- デフォルトのサイドバー/カスタムサイドバーの呼び出し–デフォルトのサイドバーについてはsidebar.phpファイルのサイドバーを呼び出しますが、カスタムサイドバーはdynamic_sidebar()を使用して任意のテンプレートファイルで呼び出すことができます。
- WP投稿テンプレートでのサイドバーの表示–ページ、投稿、カスタムページテンプレート、およびカスタム投稿テンプレートで、get_sidebar()テンプレートタグを使用してサイドバーを呼び出すことができます。
WordPressのコード例にサイドバーを追加する方法
以下は、WordPressテーマにデフォルトのサイドバーを追加する方法のコード例です。これをNjengahチュートリアルサイドバーと呼びます。
サイドバーの登録
最初のステップは、次のように登録します。
/ **
*ウィジェットエリアを登録します。
*
* @link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
* /
関数njengah_register_sidebar_tutorial(){
//サイドバー関数を登録します-https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar(
配列(
'name' => __( 'Njengahチュートリアルサイドバー'、 'textdomain')、
'id' => 'njengah-sidebar-default'、
'description' => __( 'ブログ投稿やアーカイブページのサイドバーに表示されるウィジェットをここに追加します。'、 'textdomain')、
'before_widget' => '<section id = "%1 $ s" class = "widget%2 $ s">'、
'after_widget' => '</ section>'、
'before_title' => '<h2 class = "widget-title">'、
'after_title' => '</ h2>'、
)。
);
}
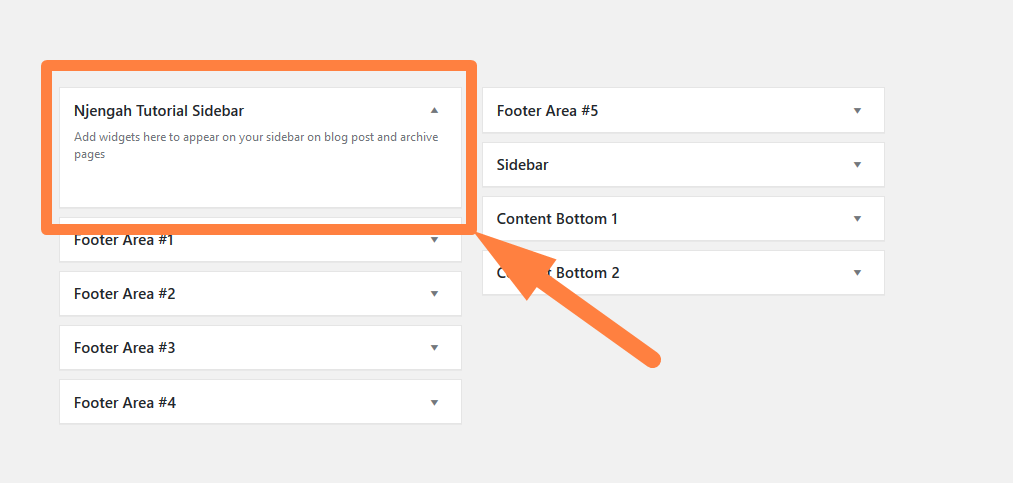
add_action( 'widgets_init'、 'njengah_register_sidebar_tutorial');結果は、下の画像に示すように、WordPressダッシュボードの外観>ウィジェットの下に表示されます。

Sidebar.phpファイルでデフォルトのサイドバーを呼び出す
sidebar.phpまたはインデックスファイルでは、次のようにサイドバーを呼び出さないでください。
if(!is_active_sidebar( 'njengah-sidebar-default')){
戻る;
}
dynamic_sidebar( 'njengah-sidebar-default');サイドバーを表示
最後に、ページテンプレートでは、次のコードを使用してサイドバーを呼び出すだけです。
get_sidebar();
まとめ
この投稿では、WordPressテーマにサイドバーを追加する方法について段階的なアプローチを包括的に概説しました。 簡単にまとめると、2つまたは3つのステップしかないことを覚えておく必要があります。 WordPressにデフォルトのサイドバーを追加するには、 functions.phpにサイドバーを登録する必要があります。ステップ1で登録したサイドバーを呼び出すsidebar.phpファイルを作成し、ページまたは投稿テンプレートでget_sidebar関数を使用してデフォルトを呼び出します。サイドバー。
カスタムサイドバーを追加する場合は、ダイナミックサイドバー()コードをテンプレートまたはサイドバーを表示するファイルに直接配置するため、最後の部分は必要ありません。 たとえば、フッターでは、通常、この関数dynamic_sidebar()を使用して表示されるフッターウィジェットが表示されます。
このチュートリアルから何か新しいことを学んだか、functions.phpファイルにコードをコピーして貼り付けることなくWordPressテーマにサイドバーを追加する方法をよりよく理解できたことを願っています。 この分野でさらにサポートが必要な場合、またはプロのWordPress開発者からのアドバイスが必要な場合は、遠慮なく私に連絡してください。