Divi ページにスティッキー マップ モジュールを追加する方法
公開: 2023-06-14Divi に組み込まれたスティッキー設定を使用すると、ページを下にスクロールしている間、要素を画面上に「スティッキー」または固定したままにすることができます。 他の非粘着要素と組み合わせると、目を引く魅力的なレイアウトを実現し、Web サイトのデザインを次のレベルに引き上げることができます。 このチュートリアルでは、スティッキー マップ モジュールを Divi ページに追加する方法を説明します。 マップ モジュールを固定したままにして、マップの横にスクロールする関連情報を追加します。
さっそく始めましょう!
- 1スニークピーク
- 2始めるために必要なもの
- 3 Divi ページにスティッキーマップモジュールを追加する方法
- 3.1既製のレイアウトで新しいページを作成する
- 3.2スティッキーマップモジュールのレイアウトの変更
- 3.3スティッキーマップモジュールの追加
- 4最終結果
- 5最終的な考え
スニークピーク
これが私たちがデザインするもののプレビューです

始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
Divi ページにスティッキー マップ モジュールを追加する方法
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、Craft School Layout Pack の Craft School ランディング ページを使用します。
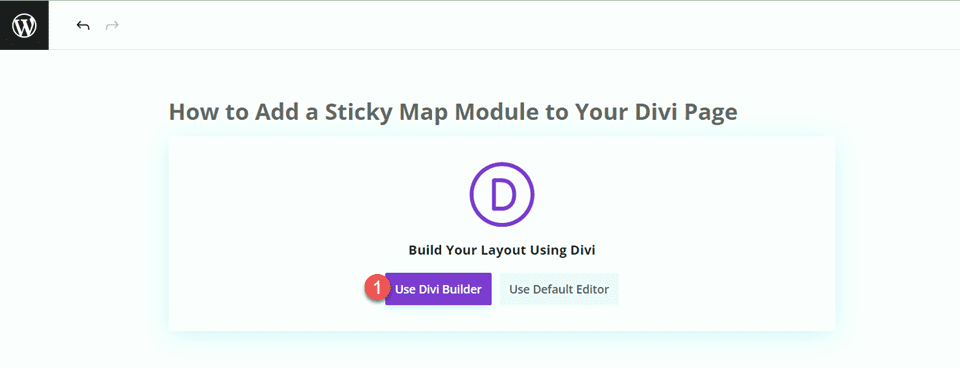
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

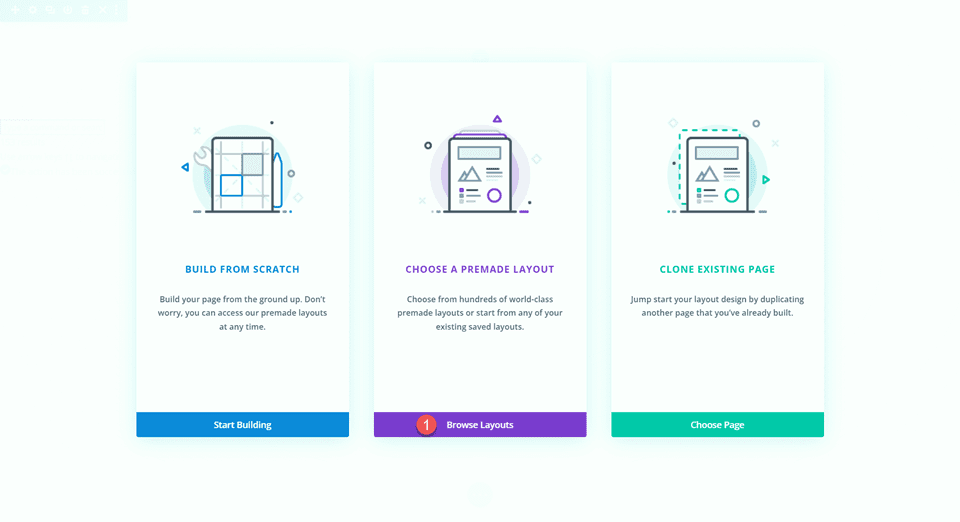
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

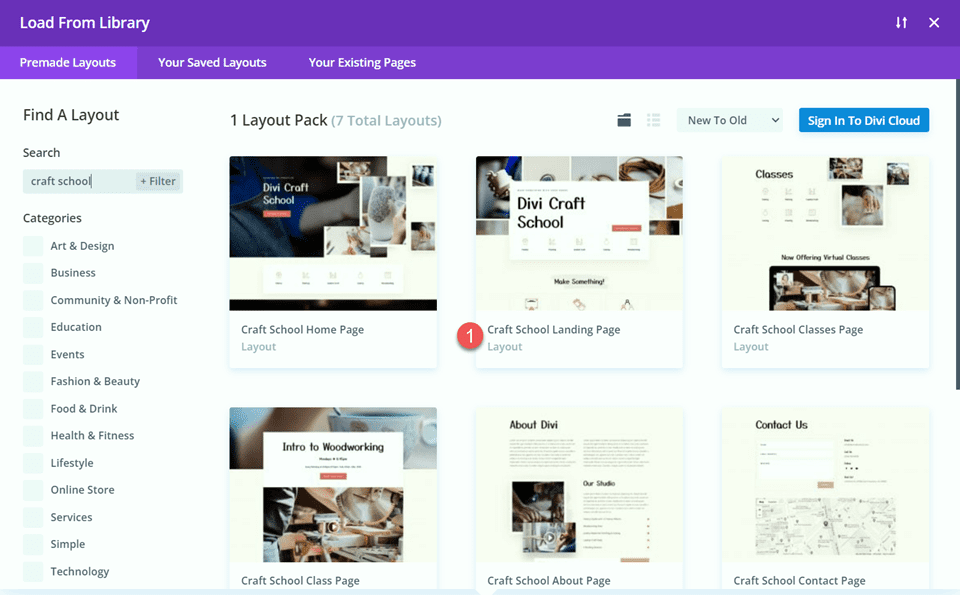
Craft School ランディング ページを検索して選択します。

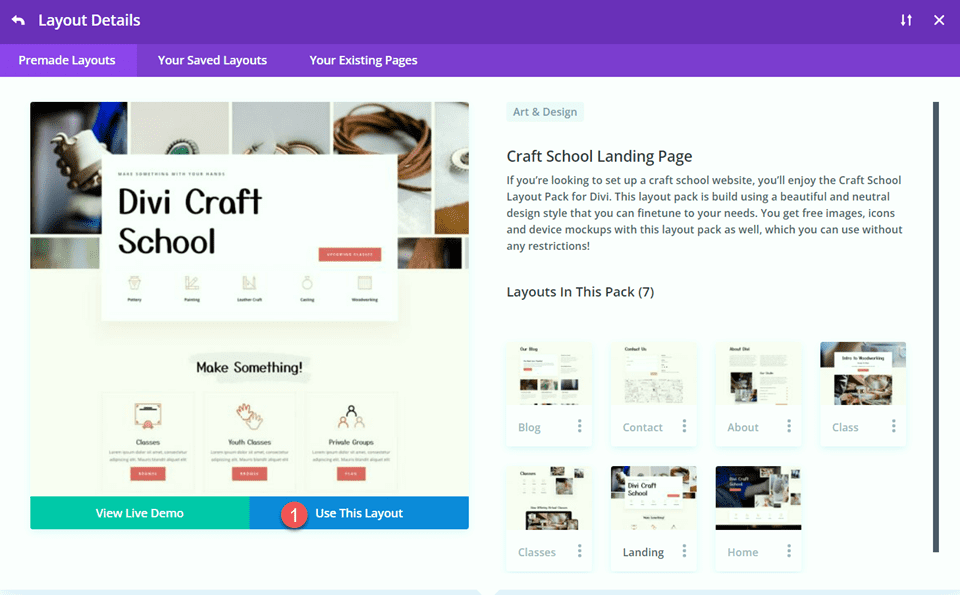
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
スティッキー マップ モジュールのレイアウトの変更
サインアップCTA
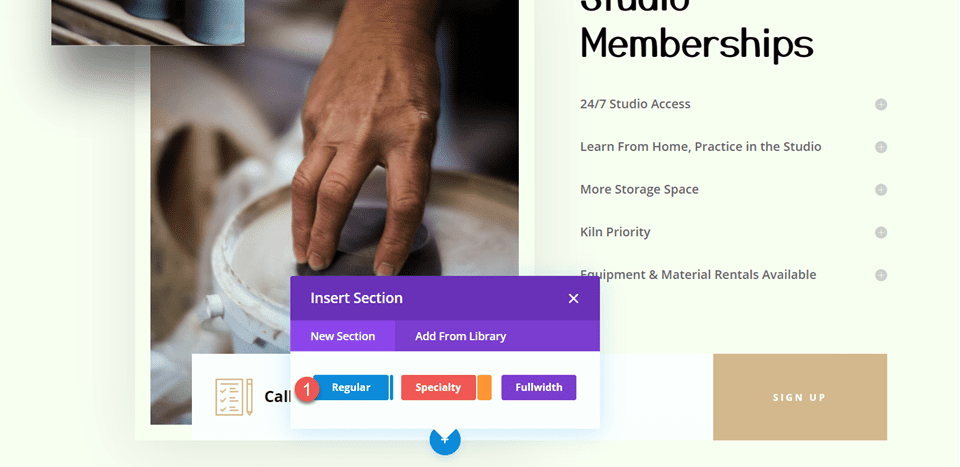
ページの「スタジオ メンバーシップ」セクションまでスクロールします。 次に、下に新しいセクションを追加します。

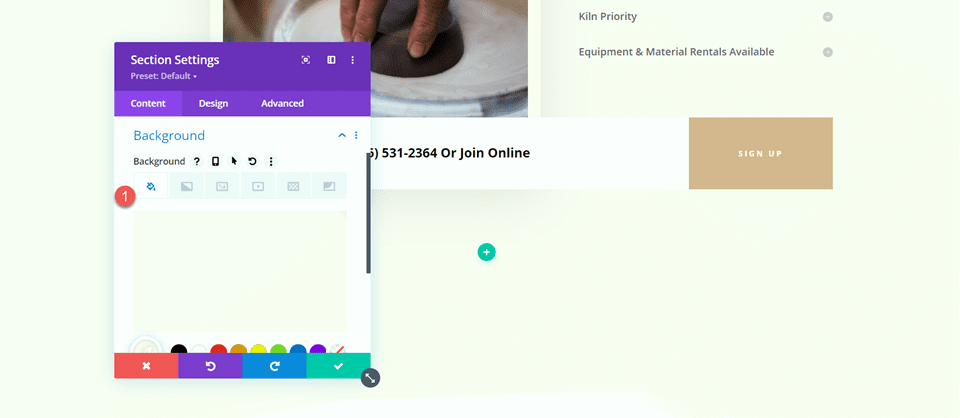
セクション設定を開き、背景色を追加します。
- 背景: #fcf8f3

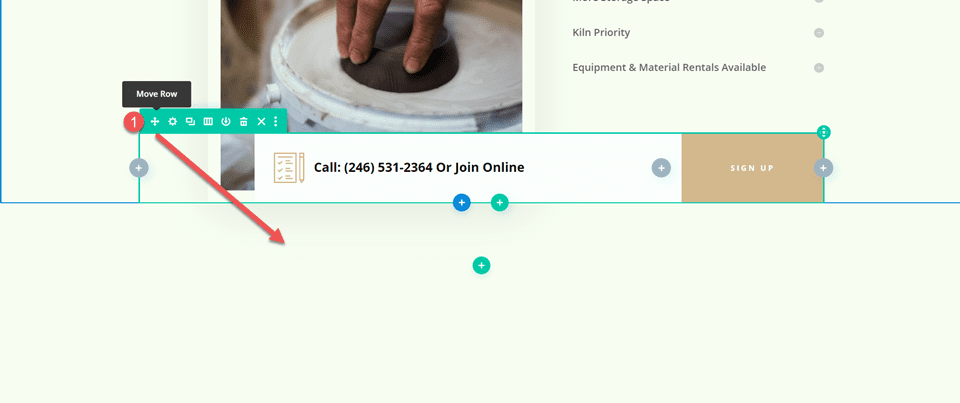
次に、「通話またはオンライン参加」行をこの新しいセクションに移動します。

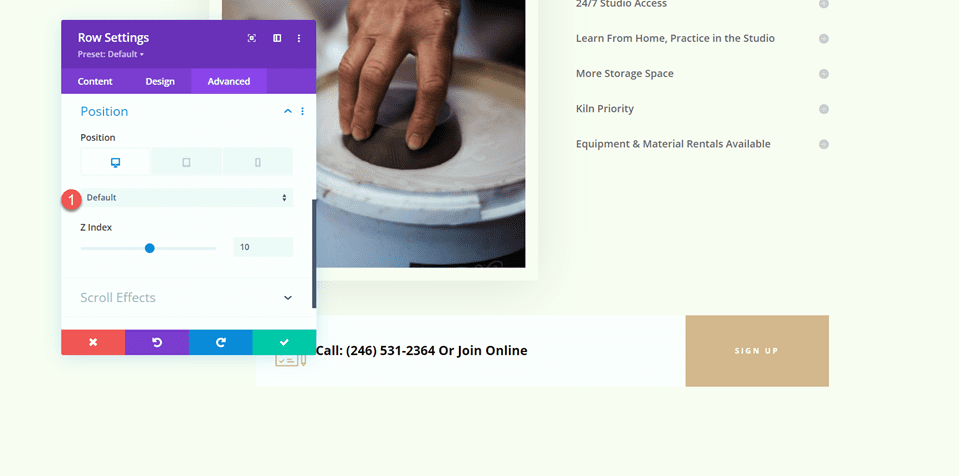
行設定を開き、「詳細」タブに移動します。 [位置] 設定で、位置を [絶対] から [デフォルト] に変更します。
- 位置: デフォルト

「スタジオに遊びに来てください」セクション
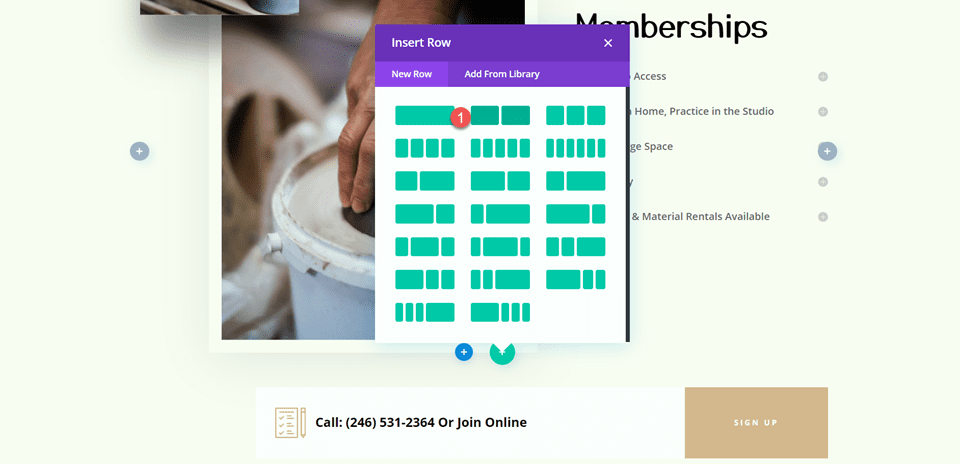
Studio Memberships セクションの下に 2 つの列を持つ新しい行を追加します。

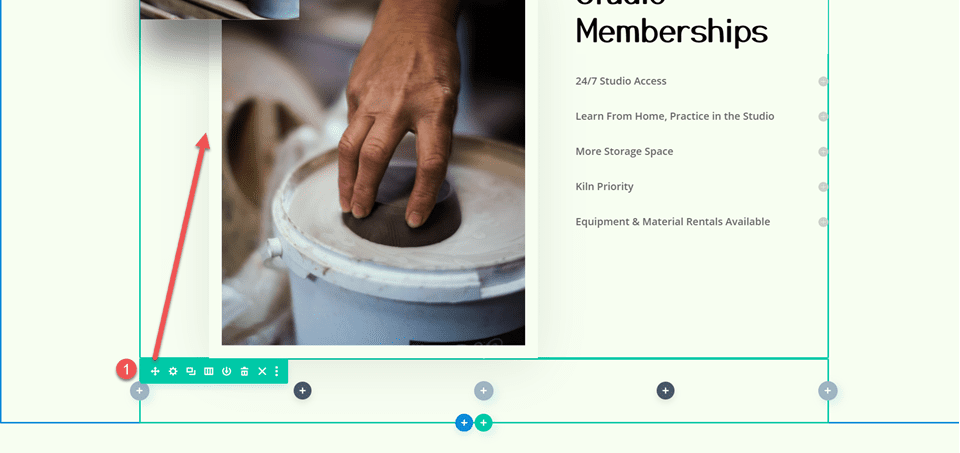
次に、その行を Studio メンバーシップ セクションの上に移動します。

見出し設定
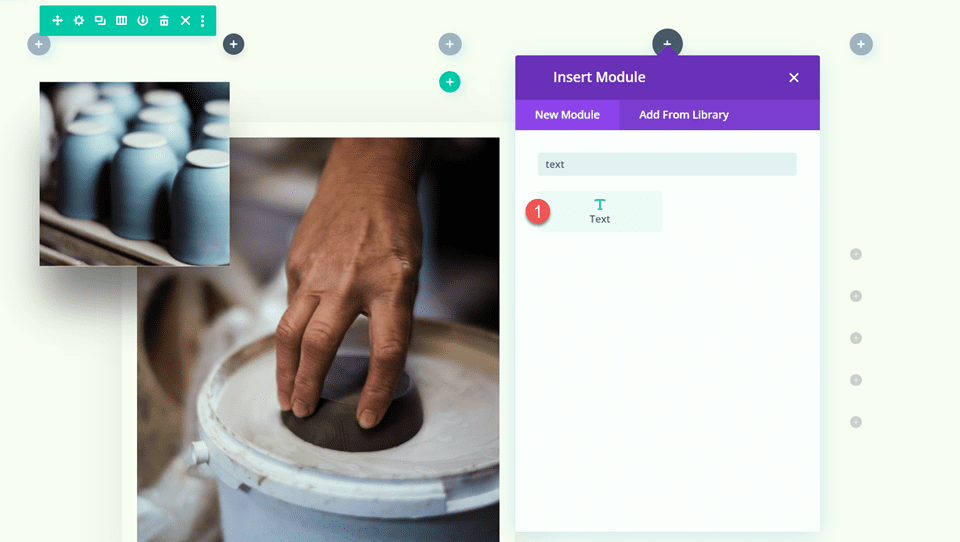
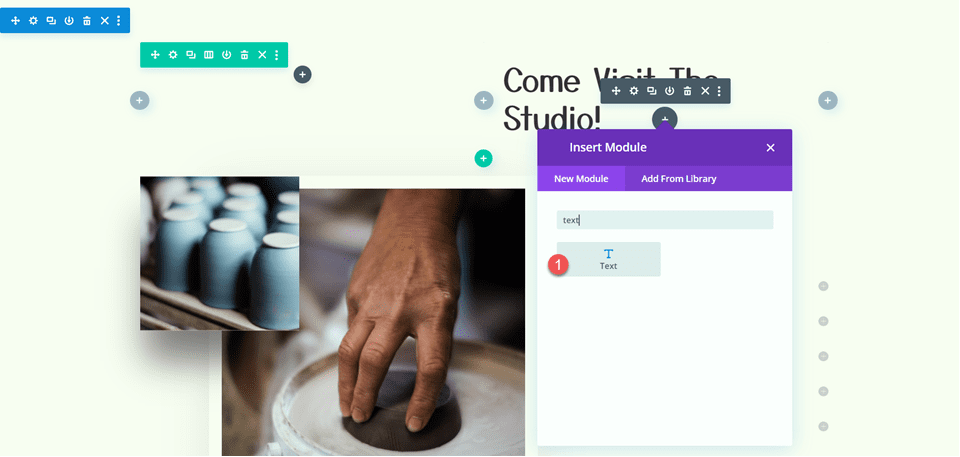
テキストモジュールを右側の列に追加します。

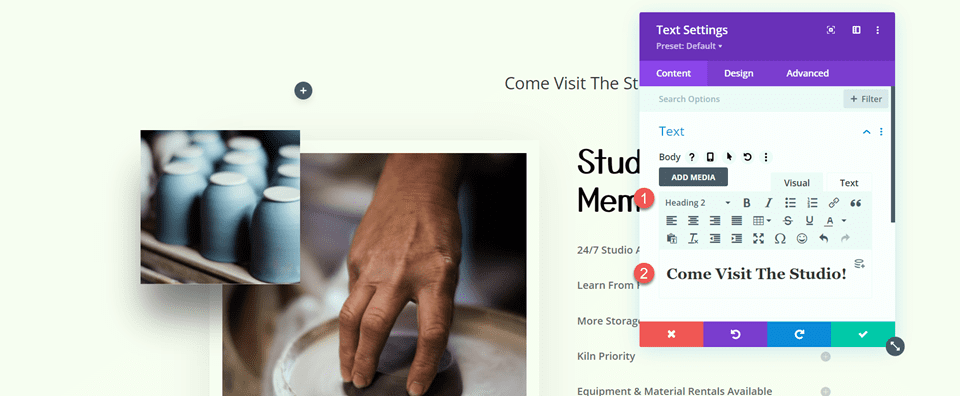
テキストを追加します。
- H2: スタジオに遊びに来てください!

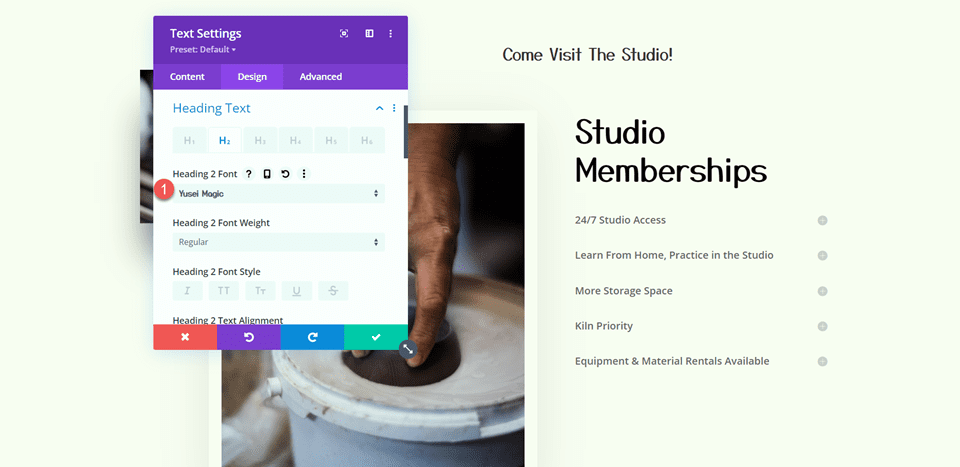
次に、「デザイン」タブに移動し、見出しテキストの設定を開きます。 次のようにフォントをカスタマイズします。
- 見出し2フォント:遊星マジック

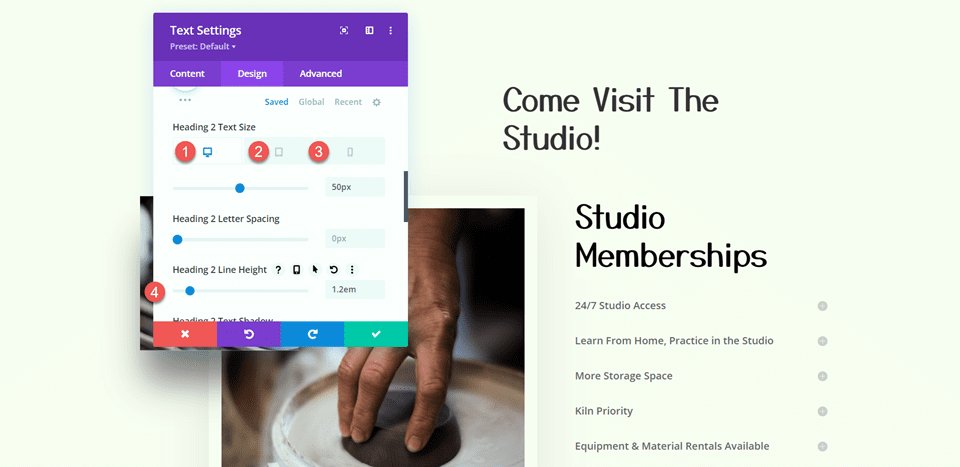
次に、フォント サイズと行の高さをカスタマイズします。 組み込みのレスポンシブ オプションを使用して、タブレットやモバイル デバイスにさまざまなテキスト サイズを追加します。
- 見出し 2 のテキスト サイズ デスクトップ: 50px
- 見出し 2 のテキスト サイズ タブレット: 30px
- 見出し 2 のテキスト サイズ モバイル: 24px
- 見出し 2 行の高さ: 1.2 em

テキスト設定
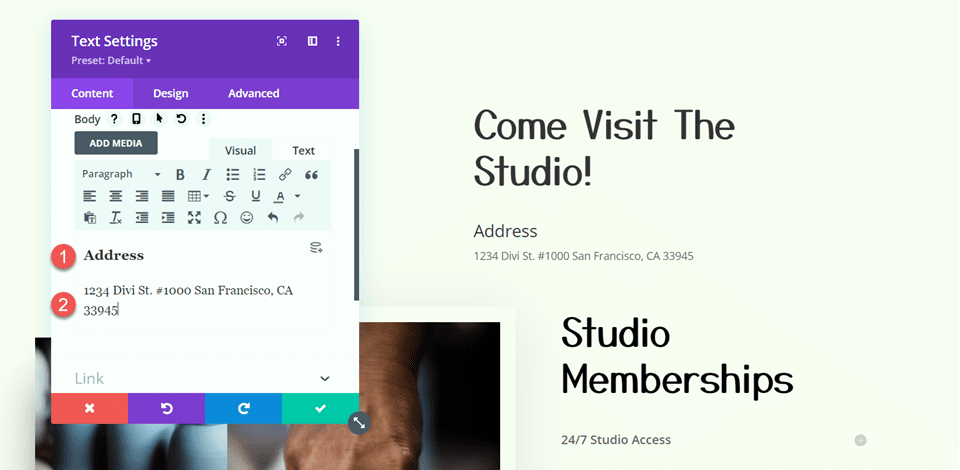
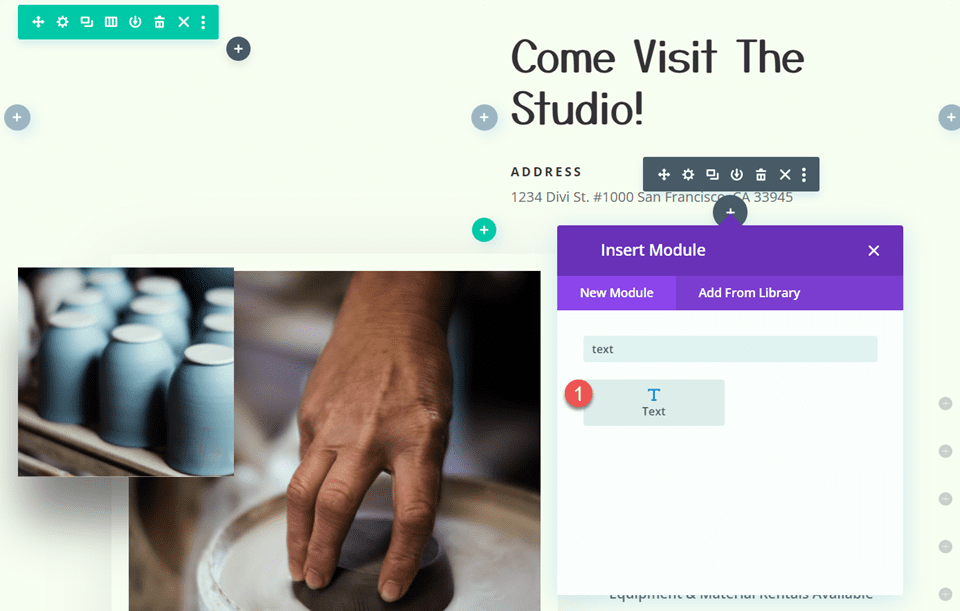
「Come Visit The Studio」テキストの下に別のテキスト モジュールを追加します。

次のテキストを挿入します。
- H3: 住所
- 段落: 1234 Divi St. #1000 San Francisco, CA 33945

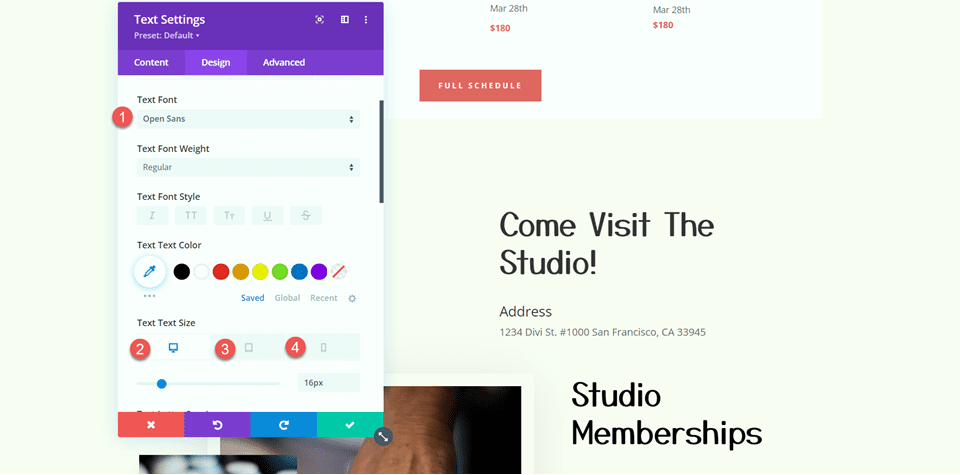
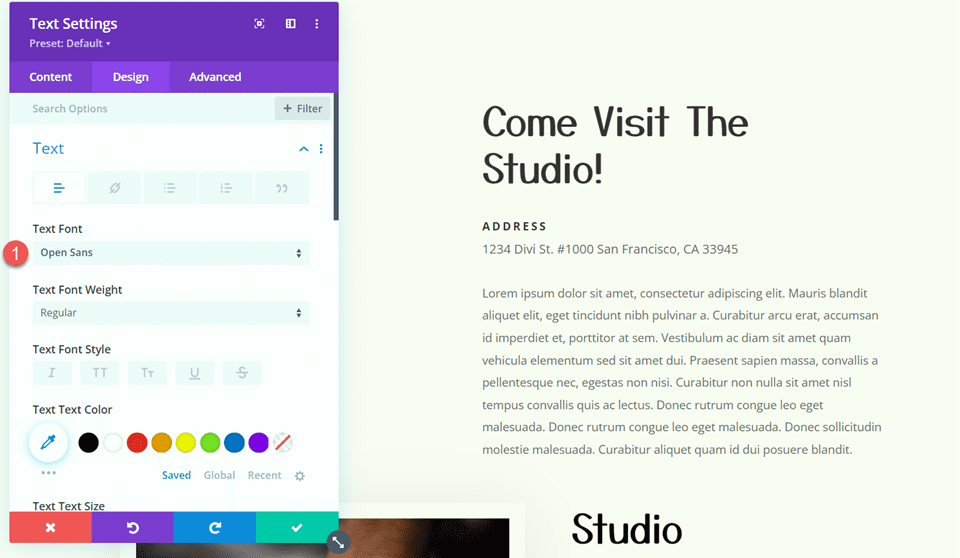
「デザイン」タブで、テキストのスタイルを変更します。
- テキストのフォント: Open Sans
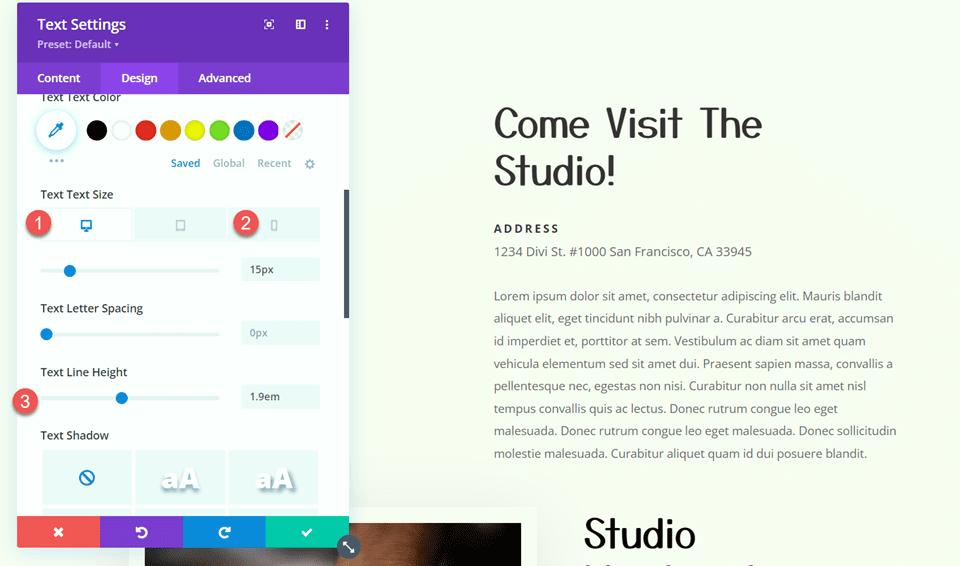
- テキストサイズデスクトップ: 16px
- タブレットの文字サイズ: 15px
- テキストサイズモバイル: 13px

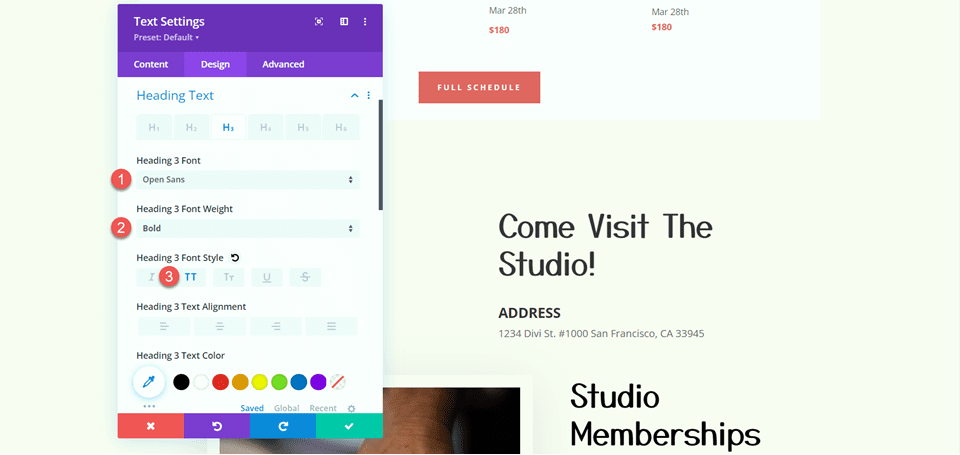
次に、見出しスタイルを変更します。
- 見出し 3 のフォント: Open Sans
- 見出し 3 のフォントの太さ: 太字
- 見出し 3 のフォント スタイル: 大文字 (TT)

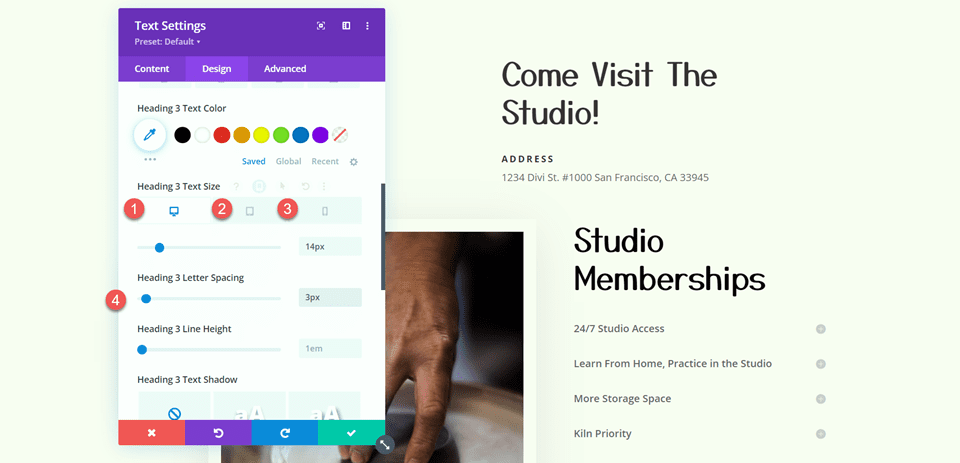
次に、文字サイズと文字間隔を変更します。 もう一度、レスポンシブ設定を使用して、画面サイズごとに異なるテキスト サイズを設定します。
- 見出し 3 のテキスト サイズ デスクトップ: 14px
- 見出し 3 のテキスト サイズ タブレット: 13px
- 見出し 3 のテキスト サイズ モバイル: 12px
- 見出し 3 の文字間隔: 3px

アドレスモジュールの下に別のテキストモジュールを追加します。
次に、次の内容を本文に追加します。
- 本文: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit、eget tincidunt nibh pulvinar a。 資料を調べたり、不当な情報を収集したり、SEM でのポートティターを作成したりできます。 前庭は、アメット・クアム・ヴェヒキュラ・エレメントに座って、アメット・デュイに座ります。 Praesent sapien massa、convallis a pellentesque nec、egestas non nisi。 キュラビトゥール ノン ヌラ シート アメット ニスル テンパス convallis quis ac lectus。 ドネク・ルトルム・コング・レオ・エゲット・マレスアダ。 ドネク・ルトルム・コング・レオ・エゲット・マレスアダ。 ドネク・ソリチュディン・モルスティ・マレスアダ。 Curabitur aliquet quam id dui posuere blandit。

「デザイン」タブに移動してフォントをカスタマイズします。
- テキストのフォント: Open Sans


次に、テキストのサイズと行の高さをカスタマイズします。
- テキストサイズデスクトップ: 15px
- テキストサイズモバイル: 13px
- テキスト行の高さ: 1.9em

ボタン設定
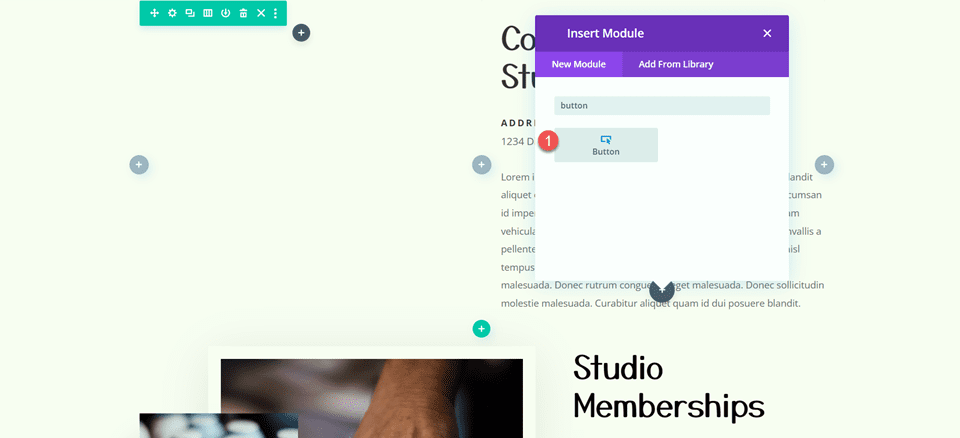
追加したテキストの下のセクションにボタン モジュールを追加します。

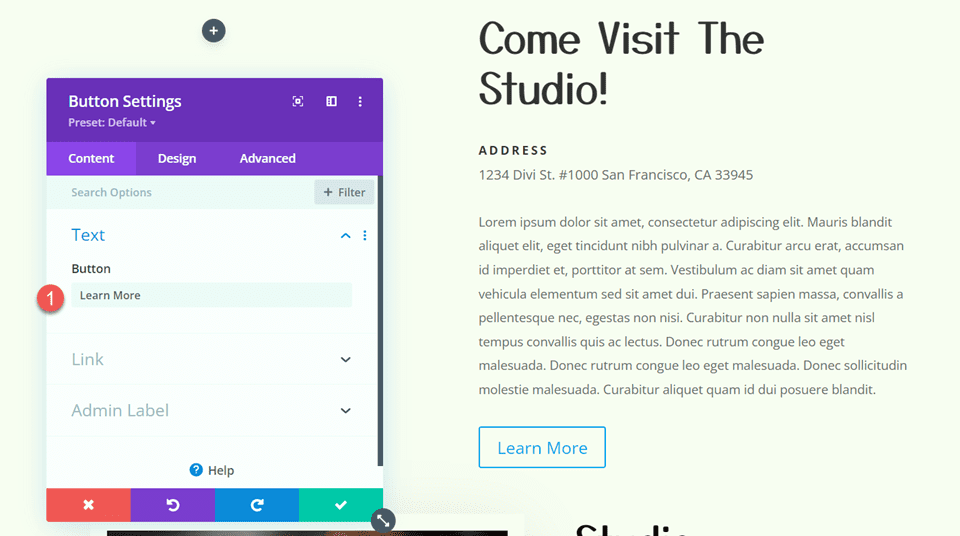
ボタンのテキストを「詳細」に設定します。
- ボタン: 詳細はこちら

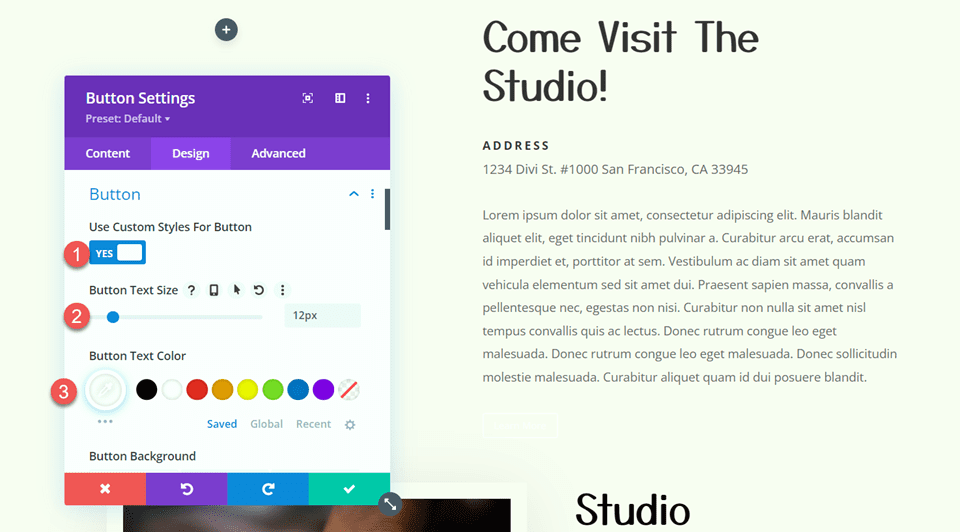
次にデザインタブに移動し、ボタン設定を開きます。 カスタム スタイルを有効にします。
- ボタンにカスタム スタイルを使用: はい
- ボタンのテキストサイズ: 12px
- ボタンのテキストの色: #FFFFFF

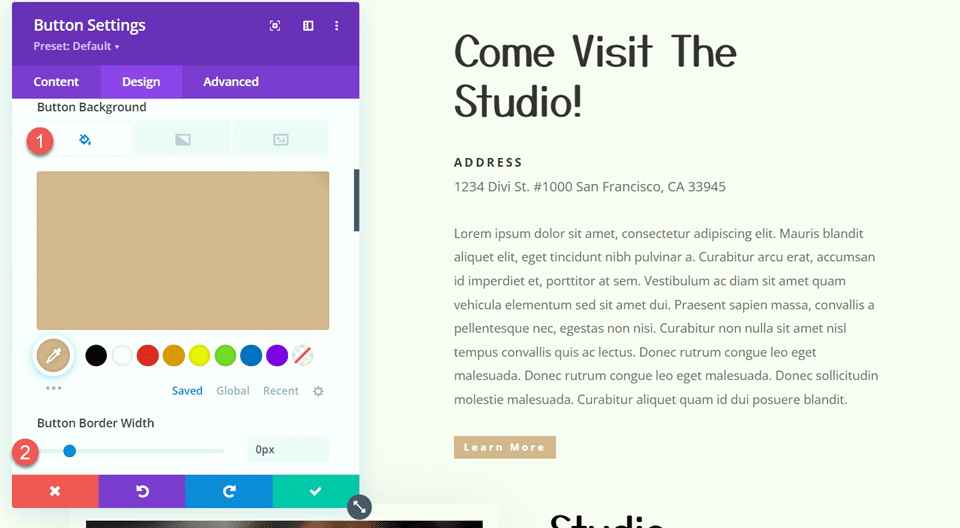
ボタンの背景と境界線の幅をカスタマイズします。
- ボタンの背景: #d5b38e
- ボタンの境界線の幅: 0px

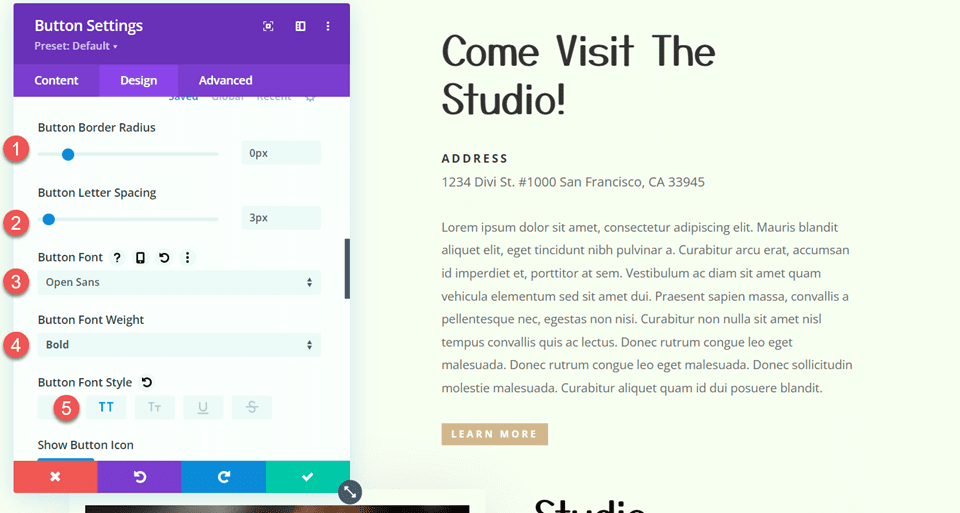
ボタンの境界線の半径、文字間隔、フォントを変更します。
- ボタンの境界線の半径: 0px
- ボタンの文字間隔: 3px
- ボタンのフォント: Open Sans
- ボタンのフォントの太さ: 太字
- ボタンのフォント スタイル: 大文字 (TT)

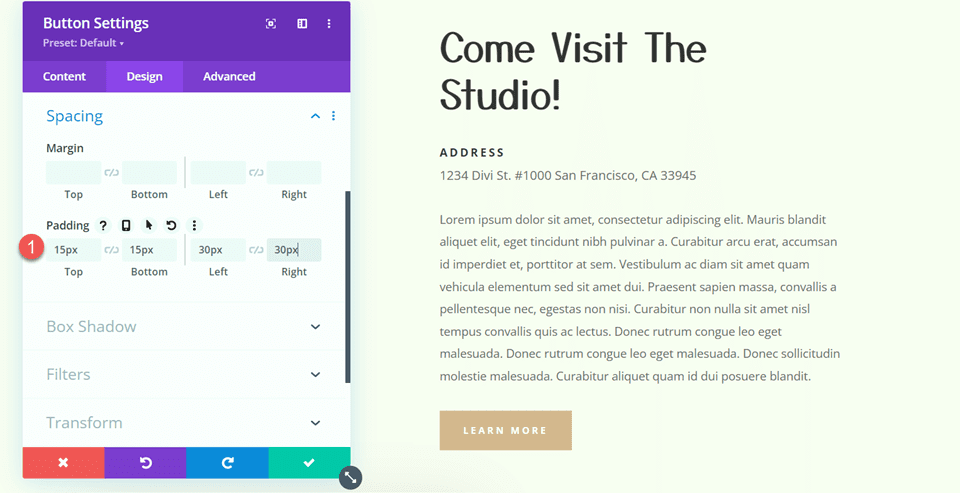
最後に、ボタンにパディングを追加します。
- パディングトップ: 15px
- パディング - 下部: 15px
- 左パディング: 30px
- パディング右: 30px

スタジオメンバーシップセクション
次に、Studio Memberships セクションを変更します。 まず、行レイアウトを 2 つの等しい列に変更します。

次に、大きな画像を右の列の「スタジオ メンバーシップ」テキスト モジュールの上に移動します。

スクロール画像設定
スクロールする陶器の小さな画像を、移動した大きな画像の上の右列に移動します。

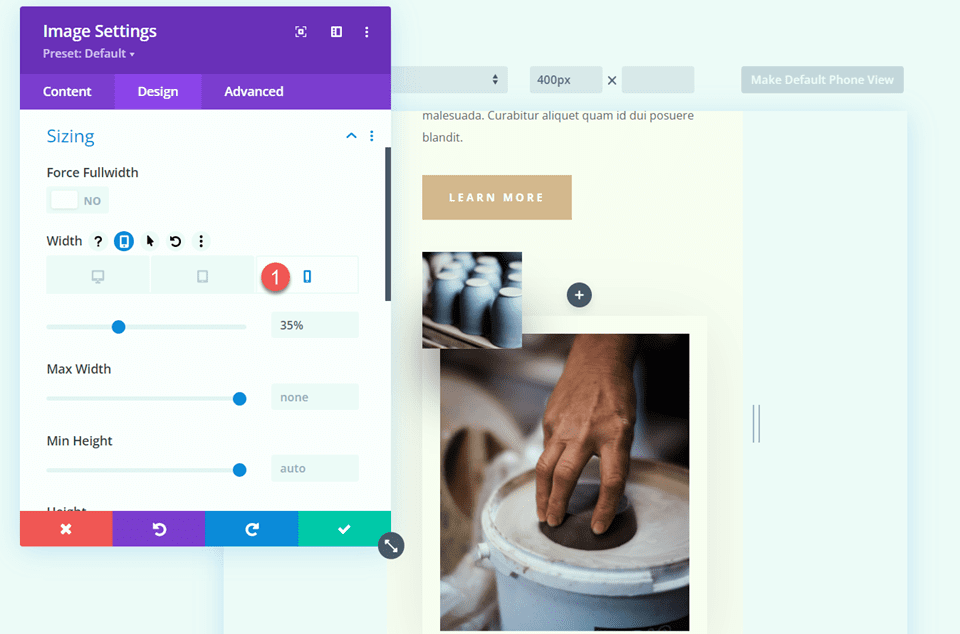
小さい画像のモジュール設定を開きます。 [サイズ設定] で、レスポンシブ設定を使用して、モバイル デバイスに異なる幅を設定します。
- 幅-モバイル: 35%

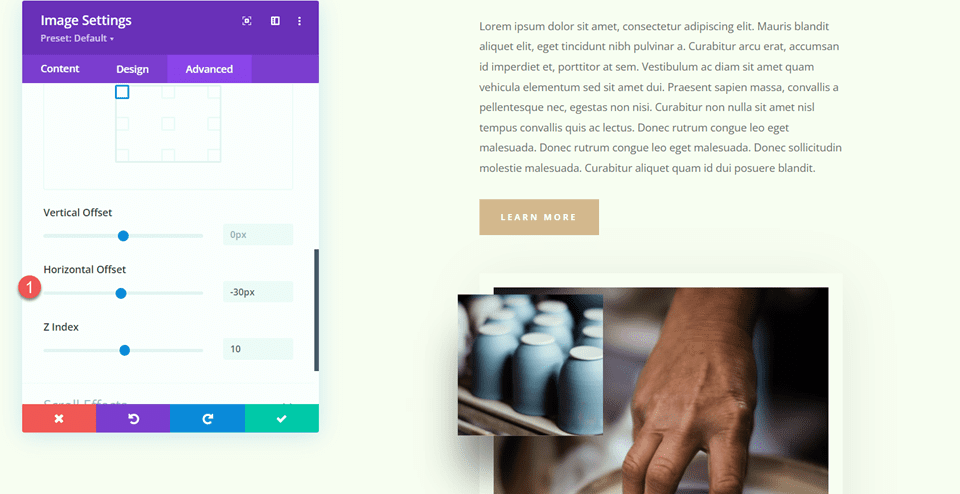
[詳細設定] タブで、[位置] 設定を開き、水平オフセットを追加します。 これにより、小さな画像を大きな画像の側面に重ねて表示することができ、立体感が増し、よりユニークなレイアウトが作成されます。
- 水平オフセット: -30px

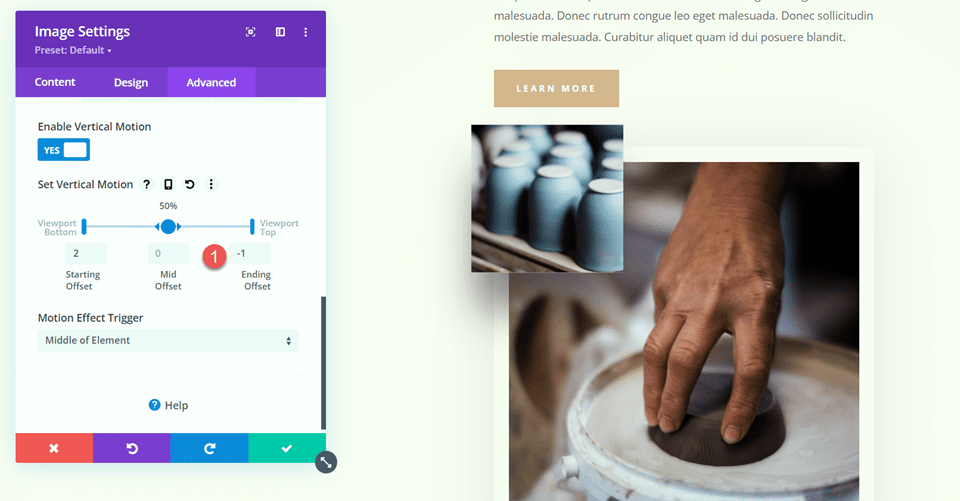
最後に、スクロール効果を開き、垂直方向の動きの終了オフセットを調整します。
- 終了オフセット: -1

スタジオ メンバーシップのテキスト
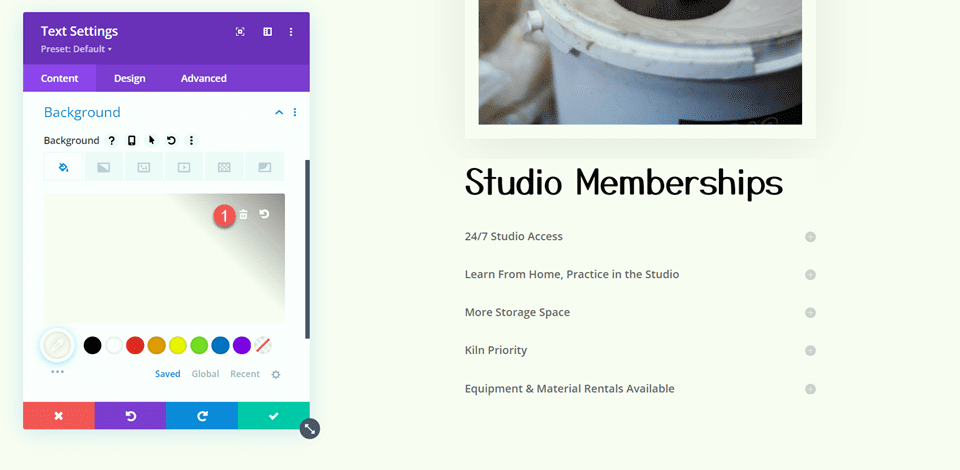
Studio Memberships テキスト モジュール設定を開きます。 モジュールから背景を削除します。

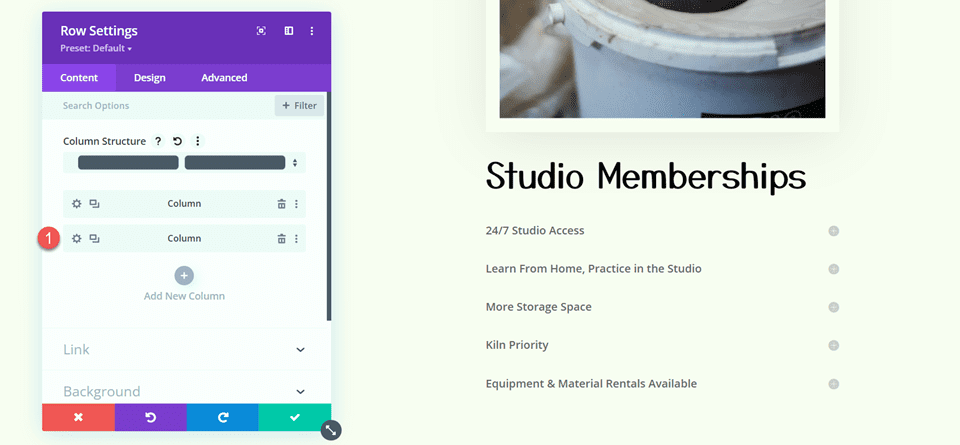
次に、行の設定を開き、列 2 の設定を開きます。

「デザイン」タブの「間隔」設定で、既存の下部パディングを削除します。

セクションの背景
セクション設定を開きます。 背景設定で、背景画像を追加します。 メディア ライブラリから craft-school-24.png を選択します。

スティッキーマップモジュールを追加する
レイアウトが変更されたので、スティッキー マップ モジュールを追加できます。 マップ モジュールは左側の列に表示され、右側のコンテンツをスクロールしてもその位置に留まります。 始めましょう。
まず、「Come Visit The Studio」行の左列にマップ モジュールを追加します。

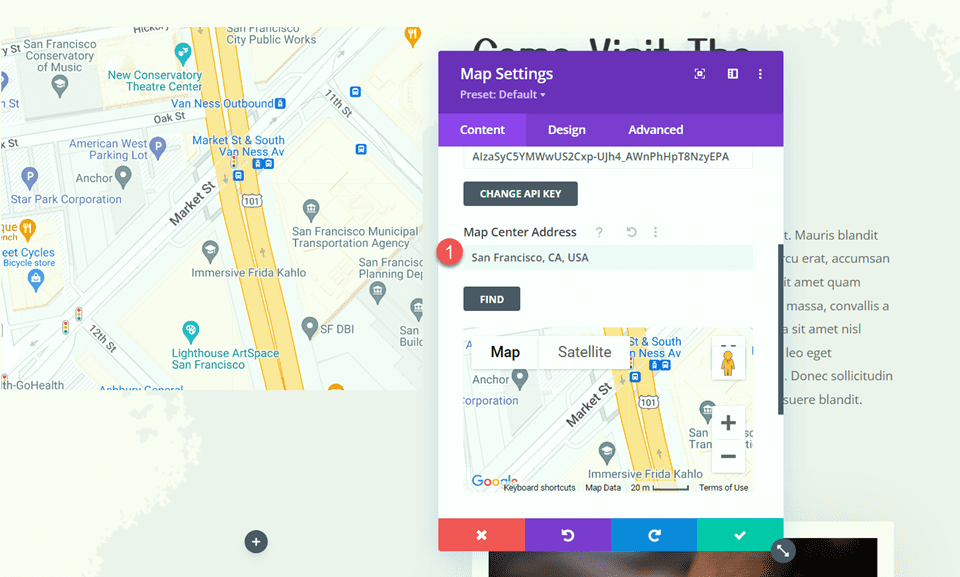
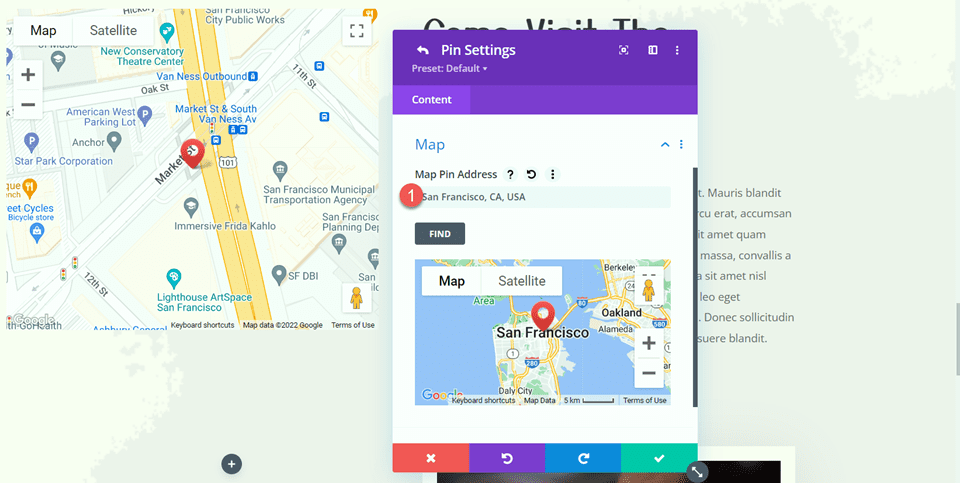
マップ設定を開き、マップ中心の住所を追加します。 このチュートリアルでは、カリフォルニア州サンフランシスコをマップの中心に置きます。

次に、マップにピンを追加します。 これもカリフォルニア州サンフランシスコに設定します。

マップデザイン
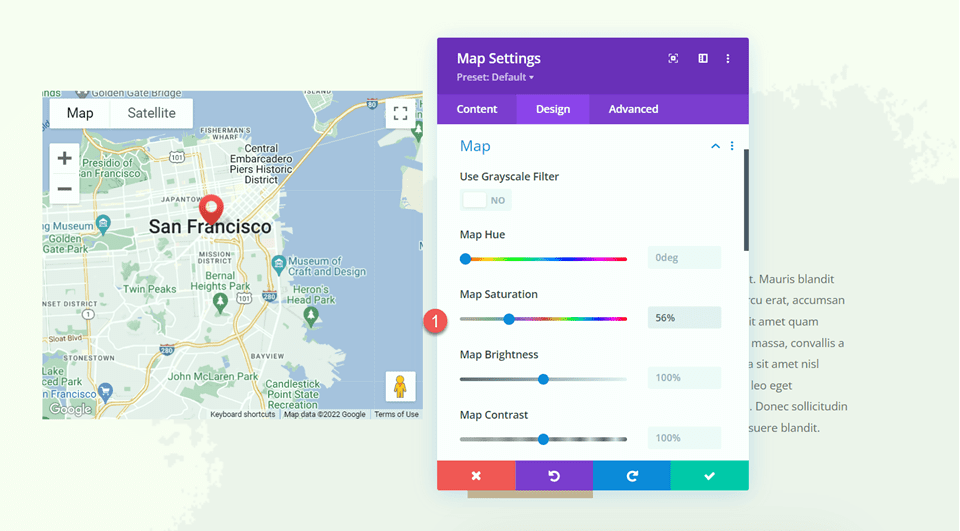
「デザイン」タブで、マップ設定を開きます。 これらの設定を使用して、マップの表示方法を完全にカスタマイズできます。 このチュートリアルでは、マップをこのページの落ち着いた色と一致させる必要があるため、マップの彩度を変更します。
- マップの彩度: 56%

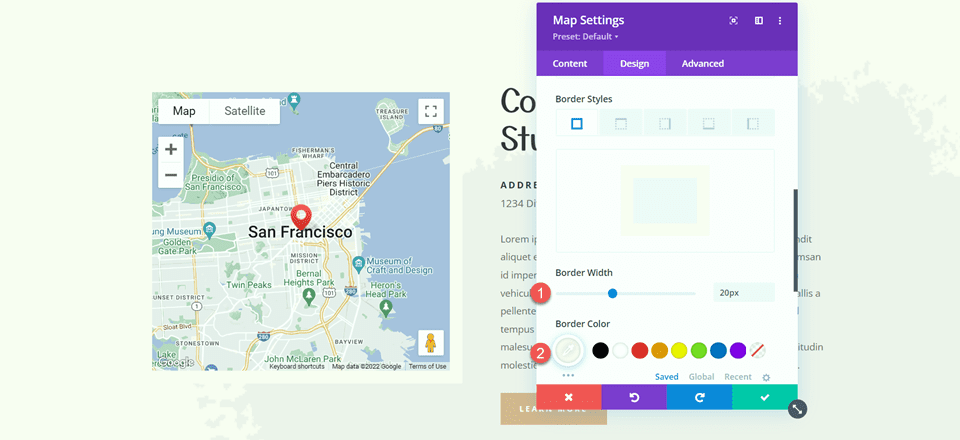
次に、境界線の設定を開き、次のように境界線をカスタマイズします。
- 枠線の幅: 20px
- 枠線の色: #fcf8f3

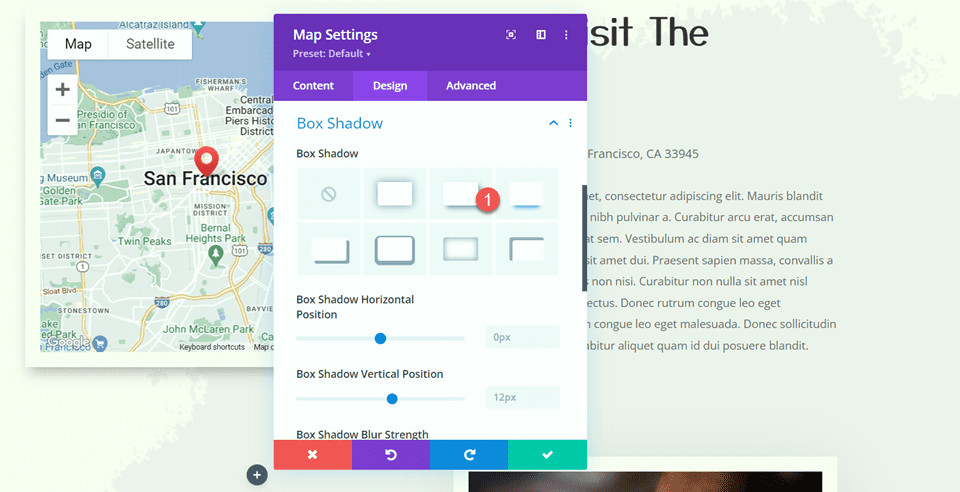
[ボックス シャドウ] 設定を開き、マップ モジュールにシャドウを追加します。
- ボックスの影: 下

スティッキー設定
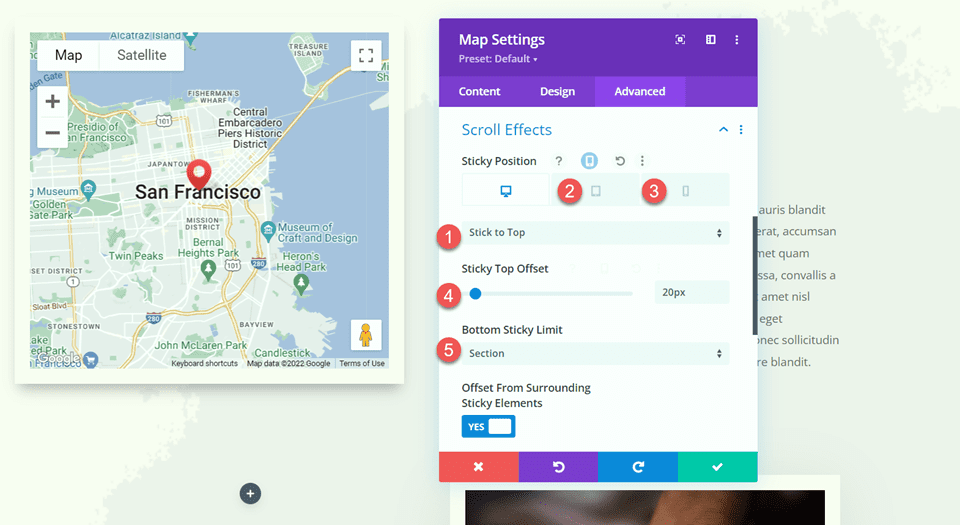
次に、スクロール中に地図が所定の位置に固定されるように、固定設定を追加しましょう。 「詳細設定」タブに移動し、「スクロール効果設定」を開きます。 モバイル デバイスではマップがスティッキーにならないため、応答性のオプションを使用してスティッキー位置の設定を変更します。
- 固定位置デスクトップ: 上部に固定
- タブレットとモバイルの固定位置: 固定しないでください
- スティッキートップのオフセット: 20px
- 下部スティッキー制限: セクション

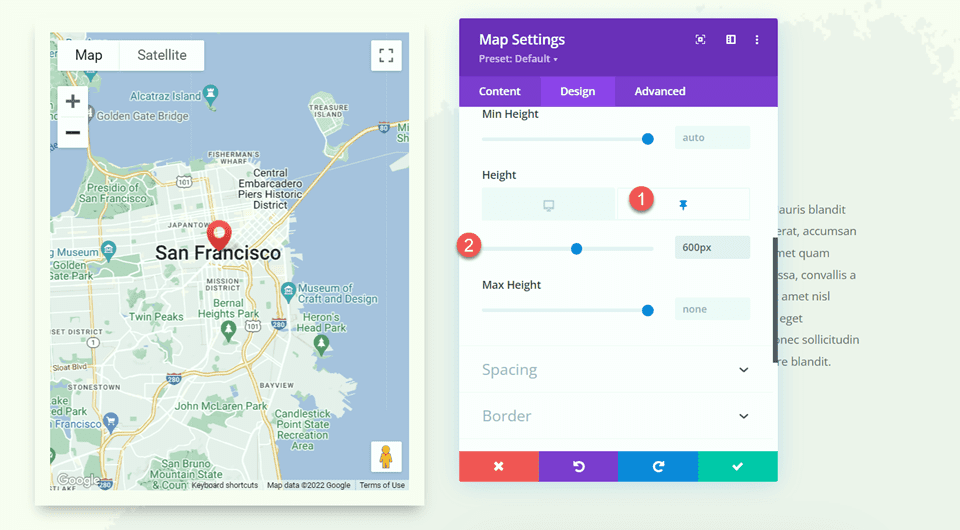
次に、「デザイン」タブに戻り、サイズ設定を開きます。 マップがスティッキー状態のときにマップの高さを増加させたいと考えています。 別の高さを設定するには、スティッキー設定を使用します。
- スティッキー時の高さ: 600px

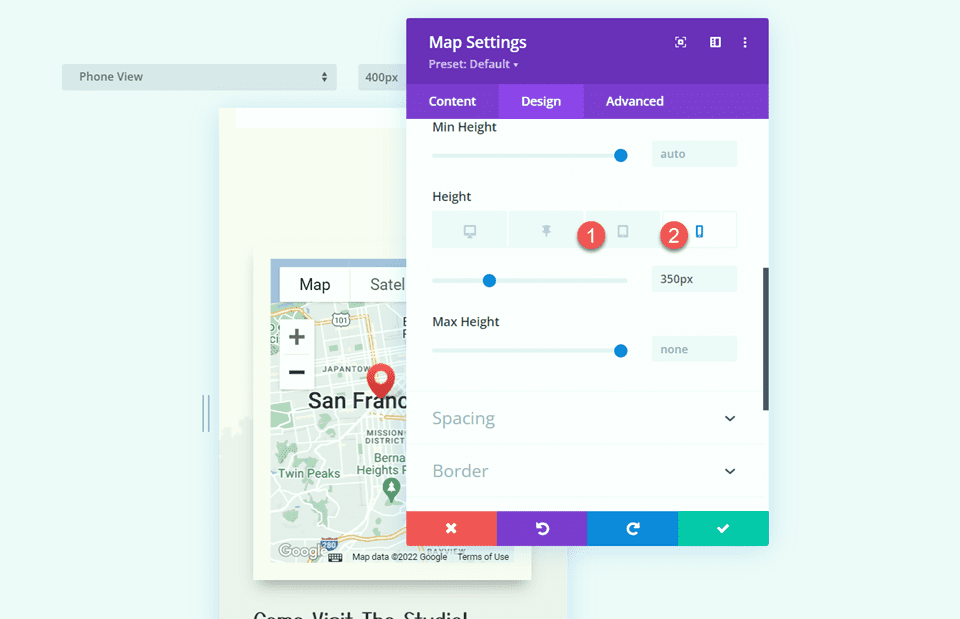
最後に、レスポンシブ設定を使用して、タブレットとモバイルのマップ サイズを変更します。
- タブレットとモバイルの高さ: 350px

最終結果
次に、実際のスティッキー マップ モジュールを見てみましょう。

最終的な考え
Divi のスティッキー設定を使用すると、動きで目を引く動的な Web サイトのレイアウトを作成できます。 利用可能なすべてのカスタマイズ オプションを使用すると、Web サイト上のあらゆる要素を固定化し、好みに合わせてデザインを正確に変更できます。 このデザインではマップ モジュールをスティッキーにすることで、Web サイトの位置情報を強調し、ページに独自のデザイン要素を追加します。 Divi のスティッキー設定に関する詳しいチュートリアルについては、ページへのスティッキーお問い合わせフォームの追加に関するこの記事をご覧ください。 Web サイトでスティッキー要素を使用していますか? コメントでぜひご意見をお聞かせください。
