日付/時刻ピッカーを使用してWordPressフォームを作成する方法
公開: 2021-02-26日付/時刻ピッカーフィールドをWordPressフォームに追加しますか?
ユーザーがフォーム上で日付と時刻を選択できるようにするのは非常に簡単です。
そのため、この記事では、WordPressで日付/時刻ピッカーフォームフィールドを簡単に追加する方法と、カスタマイズする場合のヒントをいくつか紹介します。
日付/時刻ピッカーを使用してWordPressフォームを作成する方法
WPFormsを使用すると、特定の日付、時刻、またはその両方を選択できるフィールドを追加するのは非常に簡単です。
日付/時刻ピッカーを使用してWordPressフォームを作成するためのステップバイステップのチュートリアルは次のとおりです。
書面による指示が必要な場合は、以下を参照してください。
ステップ1:WordPressフォームを作成する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 日付/時刻ピッカーフィールドは無料バージョンでは利用できないため、プラグインの有料バージョンが必要になります。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
WPFormsプラグインを購入してインストールしたら、 WPForms»Add Newに移動して、新しいフォームを作成します。
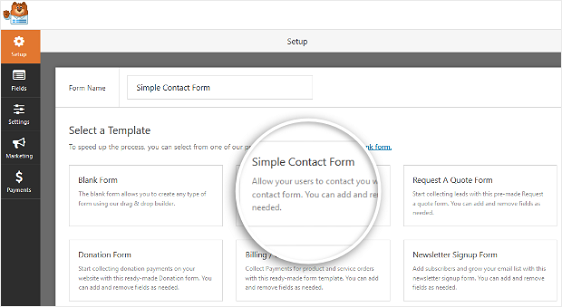
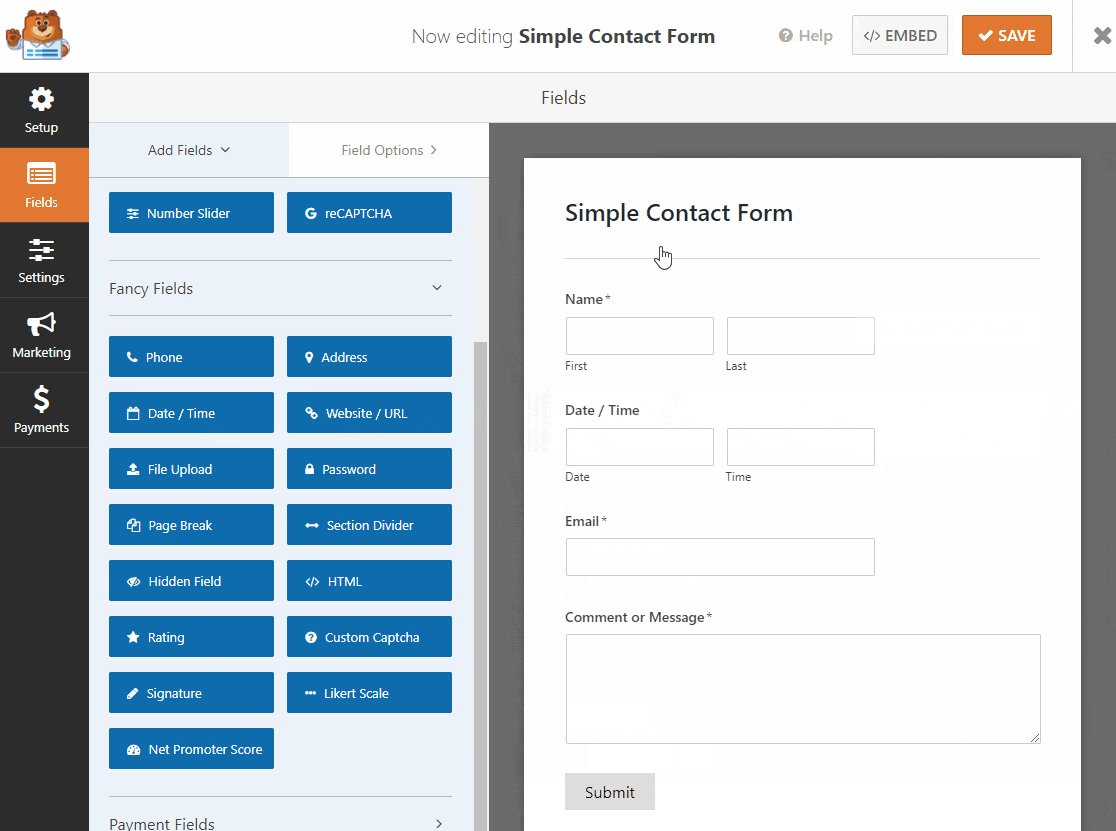
セットアップ画面で、フォームに名前を付け、使用するフォームテンプレートを選択します。 すばらしいのは、WPFormsには100を超える事前に設計されたテンプレートが付属していることです。
この例では、 Simple ContactFormテンプレートを使用します。

テンプレートをクリックすると、WPFormsは簡単な連絡フォームを生成します。 次のフィールドが読み込まれます。
- 苗字と名前
- Eメール
- コメント
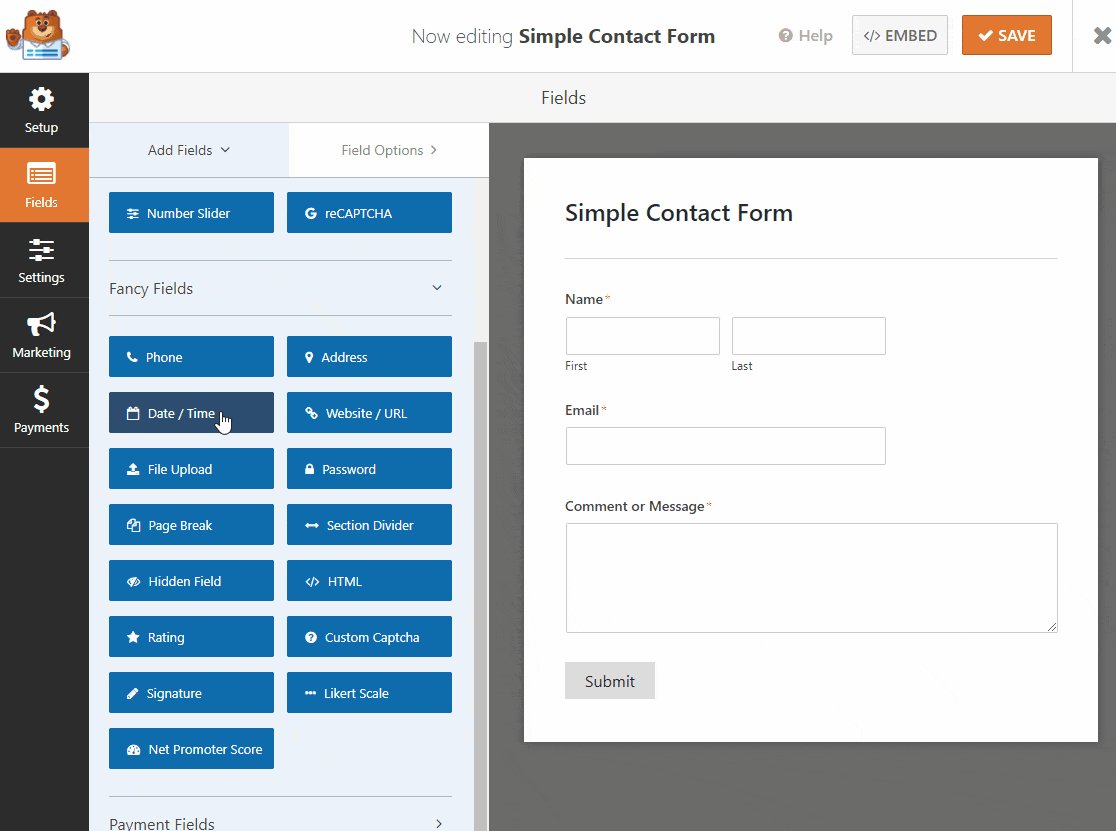
次に、フォームビルダーを使用して、フォームにフィールドを追加しましょう。
ステップ2:フォームをカスタマイズする
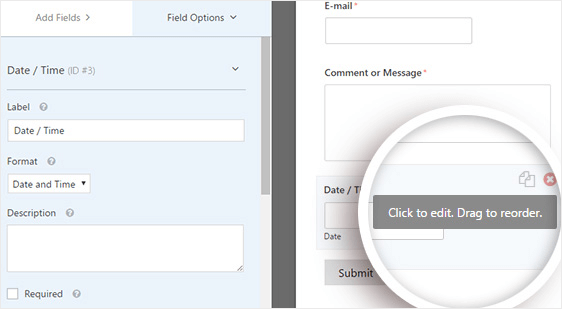
左側のパネルから右側のパネルにフィールドをドラッグすると、フィールドを追加できます。 次に、フィールドをクリックして変更を加えます。
フォームフィールドをクリックしてドラッグし、フォームの順序を並べ替えることもできます。
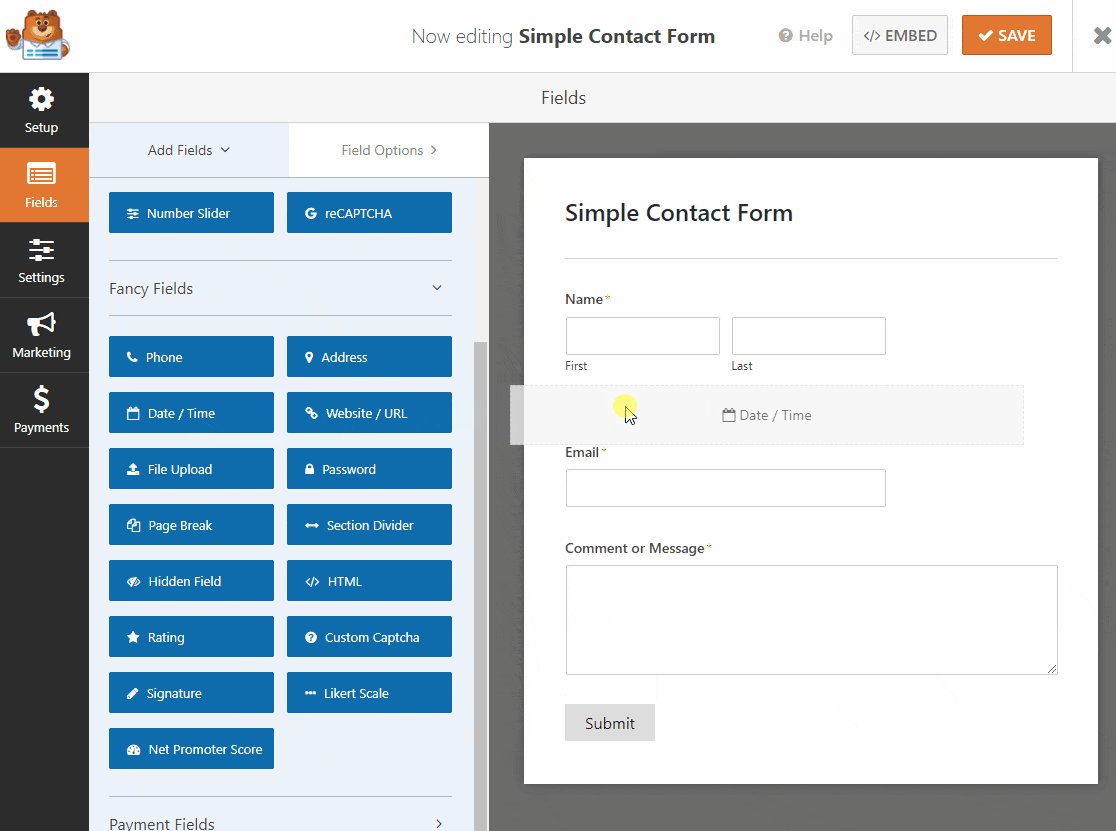
それでは、先に進んでFancy Fieldsに移動し、Date / Timeフィールドをフォームの好きな場所にドラッグしてみましょう。

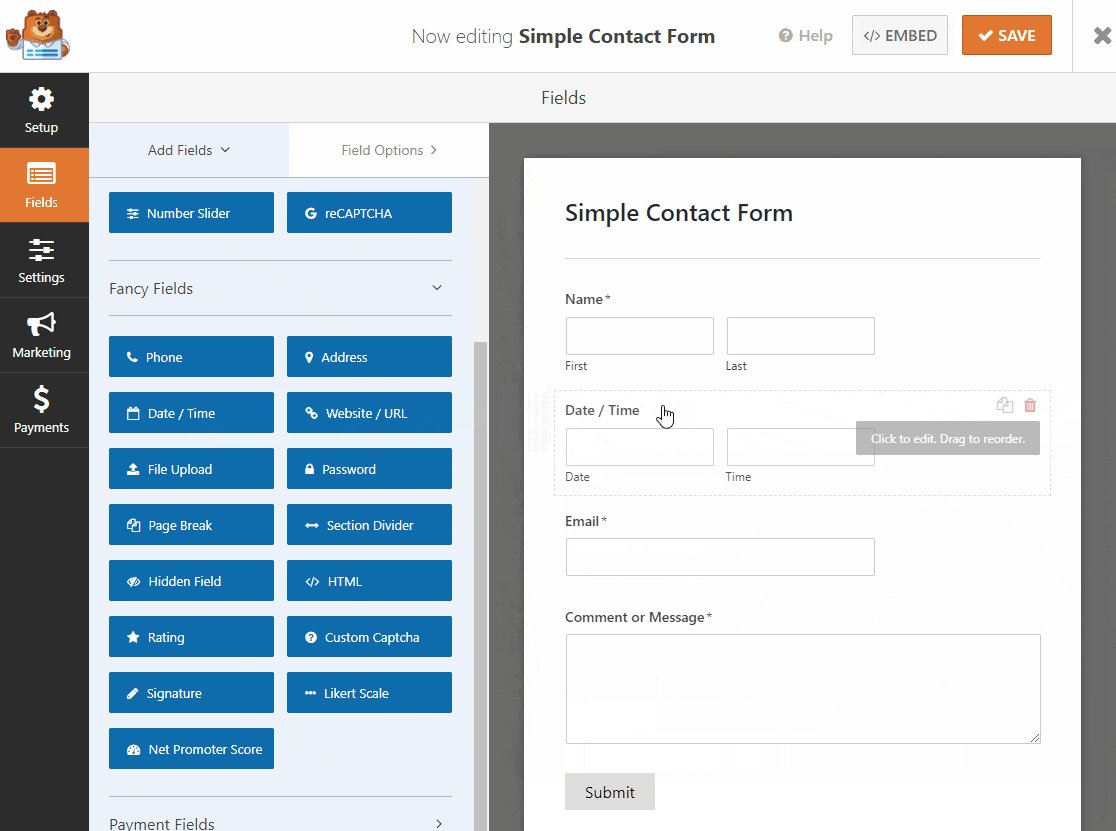
フォームに表示されたら、上下にドラッグして別の場所に配置し、フィールドをもう一度クリックして設定を開き、カスタマイズできます。

[日付/時刻]フォームフィールドをクリックすると、次のオプションが表示されます。
- ラベル:これは、サイト訪問者がフォームに表示するフィールドのタイトルです。
- 形式:ここで日付形式を調整し、日付のみ、時刻のみ、またはその両方を選択するように顧客に依頼できます。
- 説明:フィールドの説明を追加します。 これは、ユーザー向けの手順や詳細を追加するのに適した場所です。
- 必須:このボックスがチェックされている場合、ユーザーはこのフィールドに入力しない限りフォームを送信できません。
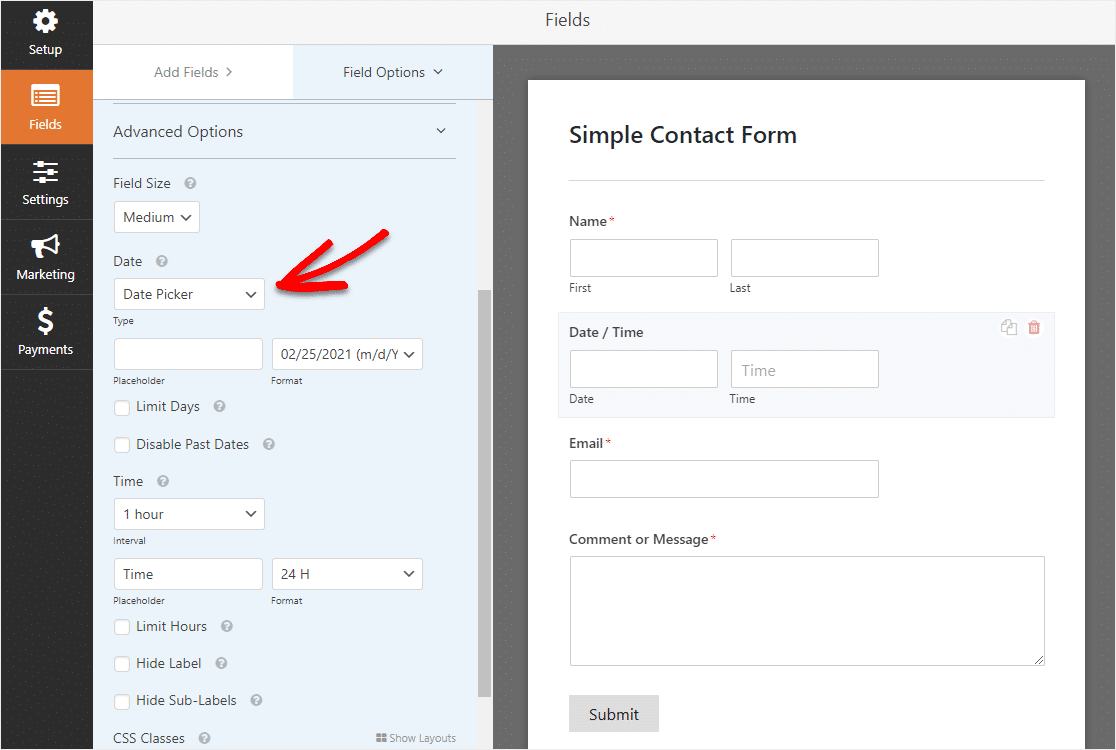
下にスクロールして[詳細オプション]をクリックすると、[日付/時刻ピッカー]フィールドをさらにカスタマイズできます。ここで、必要に応じて、日付/時刻ピッカーをカレンダー形式からドロップダウンに調整します。

日付/時刻ピッカーは、多くの優れた設定とオプションを備えた強力なフィールドなので、それを使用して実行できるすべてのことを詳しく見ていきましょう。
フィールドサイズ
ここで、フィールドの大きさを選択できます。
日付タイプ
デフォルトでは、[日付/時刻ピッカー]フィールドには、日付と時刻の両方を選択するためのフィールドが表示されます。 ここで、フィールドをカレンダーを表示する日付/時刻ピッカーにするか、月、日、年のドロップダウンフィールドにするかを選択できます。
日付形式
このフィールドで、月/日/年の形式から日/月/年に切り替えます。
時間間隔
ここでは、15分、30分、または1時間のいずれかを選択して、時間間隔を増減できます(予約フォームに最適)。
時間プレースホルダー
タイムボックスの内側の内容を調整します。
時間形式
標準の12時間形式または「軍事」24時間形式から選択します。
制限時間(日付ドロップダウン形式を使用)
午前9時から午後5時までしか営業していない場合など、誰かが特定の時間を入力できる範囲を調整します。 この設定の詳細については、手順3をご覧ください。
制限日数(日付ピッカー形式を使用)
たとえば、平日のみで作業する場合は、利用可能な日を調整します。 この設定の詳細については、手順3をご覧ください。
ラベルを非表示&サブラベルを非表示
このオプションは、フィールドのラベルとサブラベルを表示または非表示にします。
CSSクラス
このフィールドを使用すると、他のフィールドに影響を与えることなく、特定のフィールドのスタイルを設定できます。 CSSを使用して、色や間隔などを変更できます。
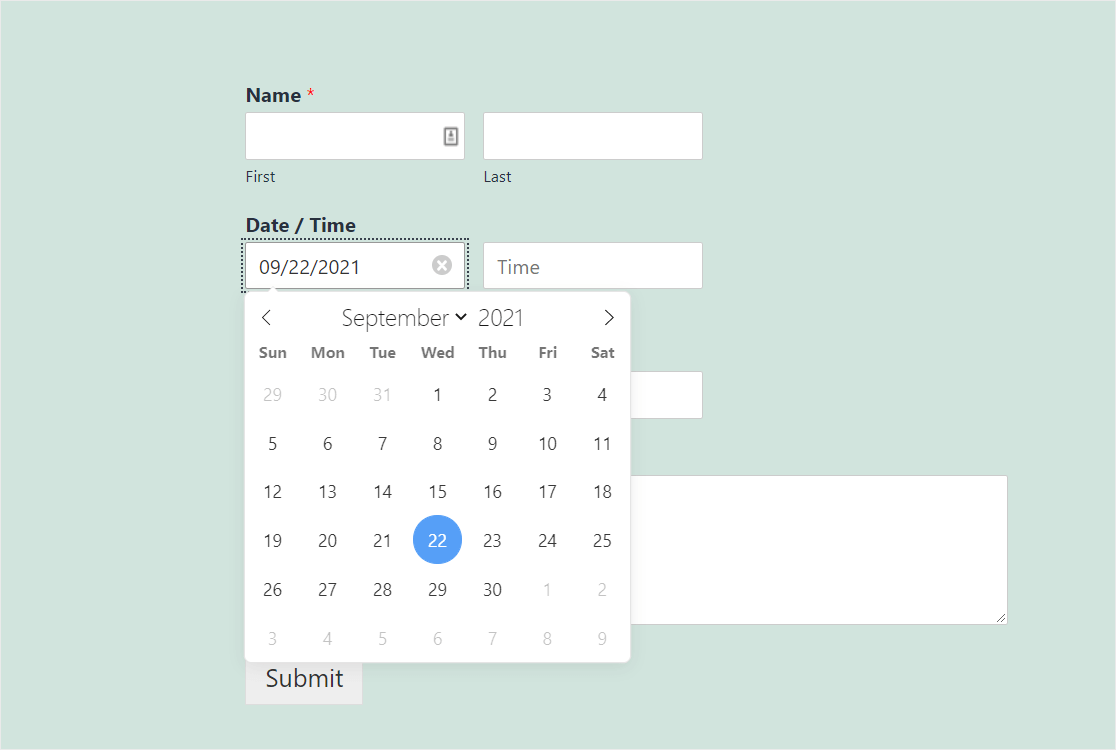
さまざまな日付/時刻ピッカー形式がどのように見えるか知りたい場合は、日付ピッカー形式を次に示します。

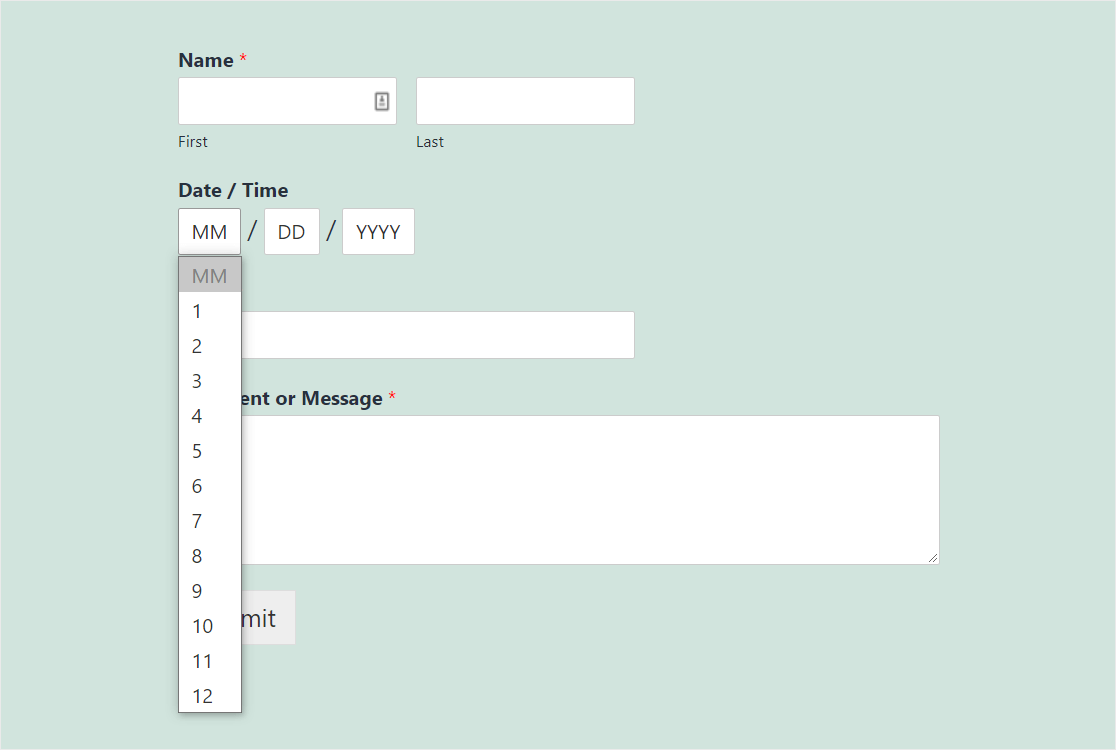
そして、日付ドロップダウン形式は次のようになります。

どちらの形式を選択する場合でも、[日付/時刻ピッカー]フィールドがフォームの正確なデータを取得するための優れた方法であることを知っておいてください。 日付は常に検証され、[日付/時刻ピッカー]フィールド内で正しい形式になります。
さらにカスタマイズしたいですか? 次に、より高度なオプションがいくつかあります。
ステップ3:高度な日付/時刻ピッカーのカスタマイズ
日付/時刻ピッカーフィールドで試してみたいと思うかもしれない他のいくつかの楽しいハックがあります:
- フォームの外観とレイアウトをテーマに合わせてスタイル設定する場合は、カスタムCSSをWPFormsに追加する方法を確認してください。
- 誰かに日付/時刻ピッカーフォームに一度だけ記入してもらいたいですか? ユーザーのエントリを制限する方法を確認したい場合は、WordPressフォームエントリの数を制限する方法についてこのチュートリアルを確認してください。
- 分までの超特定の時間を与える誰かが必要ですか? カスタムコードを使用して、日付/時刻ピッカーの時間間隔をカスタマイズします。
- 別の日付/時刻形式が必要ですか? 使用可能なPHP変数を使用して、日付と時刻の形式を変更できます。
- [日付/時刻ピッカー]フィールドにはまだ条件付きロジックはありませんが、プラグインを使用して年齢を確認するか、[日付/時刻ピッカー]フィールドの近くにある[はい/いいえ]ドロップダウンフィールドを使用して、ユーザーが特定の年齢を超えているかどうかを確認できます。
設定のカスタマイズが完了したら、先に進んで[保存]をクリックします。
ステップ4:日付と時刻を制限する(オプション)
[日付/時刻ピッカー]フィールドで選択できる日付と時刻のオプションを制限する場合は、簡単に実行できます。

日付/時刻ピッカーフィールドを大量に制御できます。 あなたはできる:
- ユーザーが選択できる日付を制限する
- 過去の日付を無効にして、過去の日を誰も選択できないようにします
- 人々が選択できる時間を制限する
フォームでどちらを使用する必要がある場合でも、[日付/時刻ピッカー]フィールドのオプションを制限する方法について説明します。
ステップ5:フォームの設定を構成する
フォームの確認は、ユーザーがフォームに入力すると表示されるメッセージです。 確認により、フォームが処理されたことを通知し、次に実行する必要のある手順を通知する機会が提供されます。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ:これは、WPFormsのデフォルトの確認タイプです。 サイト訪問者がフォームを送信すると、フォームが処理中であることを知らせる簡単なメッセージが表示されます。
- ページの表示:この確認タイプを使用すると、ユーザーはWebサイトの特定のWebページに移動し、日付/時刻ピッカーフォームに入力してくれたことに感謝し、次に何をする必要があるかを伝えることができます。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。
- URLに移動(リダイレクト):このオプションは、別のWebサイトにある関連情報を含む特定のページにユーザーを送りたい場合に使用します。
それでは、WPFormsで簡単なフォーム確認を設定して、日付/時刻ピッカーフォームを送信したときに表示されるメッセージをカスタマイズする方法を見てみましょう。
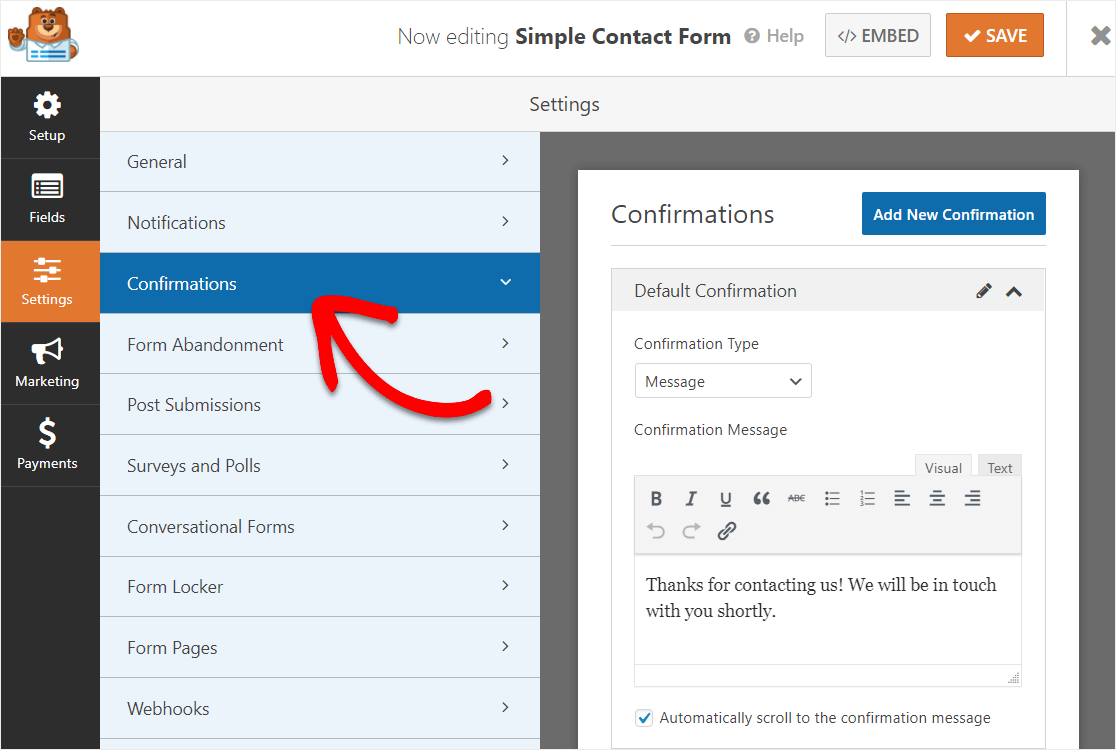
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。

次に、確認メッセージを好みに合わせてカスタマイズし、[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
それでは、フォーム通知を設定しましょう。
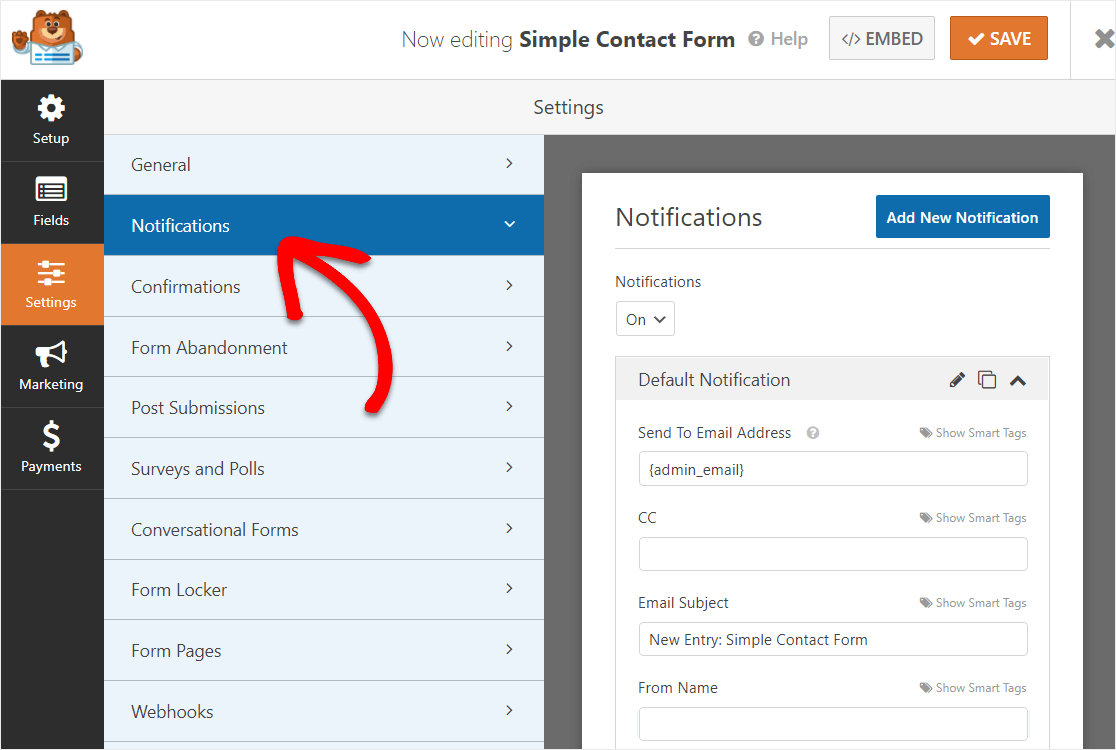
手順6:フォーム通知を構成する
誰かがあなたのフォームに記入した日時をすぐにメールで送信したいですか? それを行うためにフォーム通知を設定しましょう。
通知は、自分自身、従業員、およびフォームに入力した人に自動的に電子メールを送信するための優れた方法です。

この機能を無効にしない限り、誰かがサイトでフォームを送信すると、その通知が届きます。
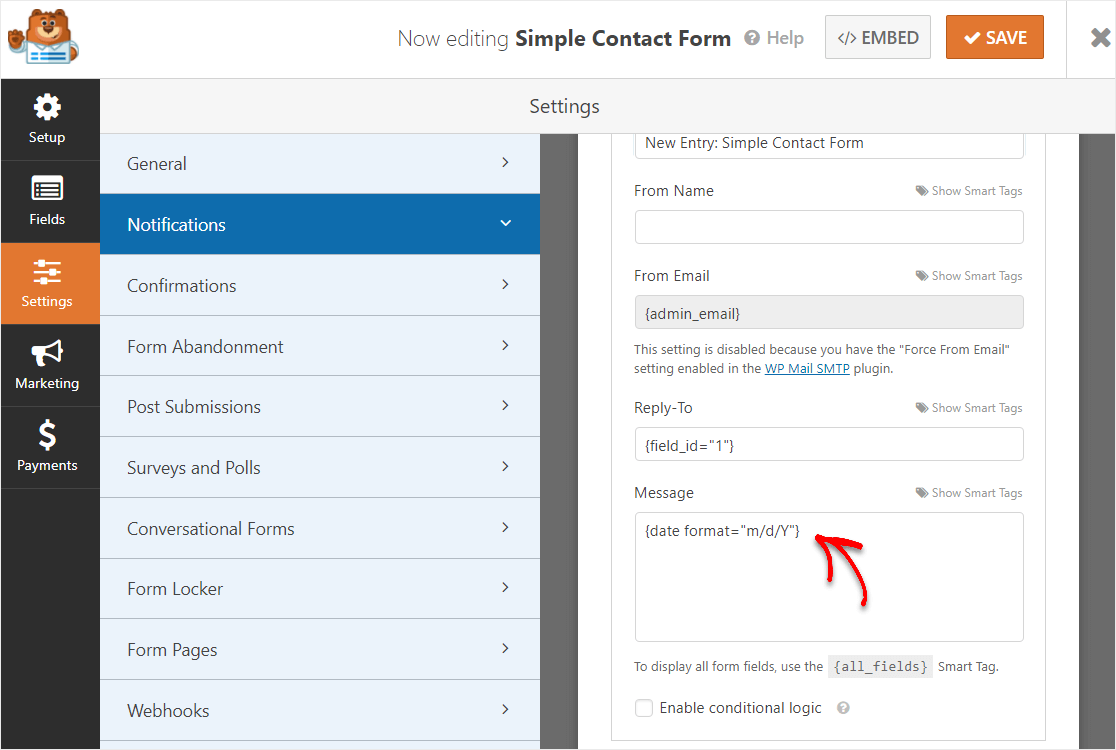
スマートタグを使用している場合は、フォーム通知で送信された日付と時刻だけを取得することもできます。
これを行うには、このスマートタグを使用して通知メールにタイムスタンプを追加するだけです– {date format =” m / d / Y”}

WPFormsを使用すると、フォームが送信されたときに複数の人に通知することもできます。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
最後に、メールのブランディングの一貫性を維持したい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

よくやった。 これで、日付/時刻ピッカーフォームをWebサイトに追加する準備が整いました。
ステップ7:フォームをサイトに追加する
WPFormsを使用すると、ブログの投稿、ページ、フッター、サイドバーからさまざまな場所にフォームを追加できます。
まず、最も一般的なオプションである投稿またはページにフォームを埋め込む方法を見てみましょう。
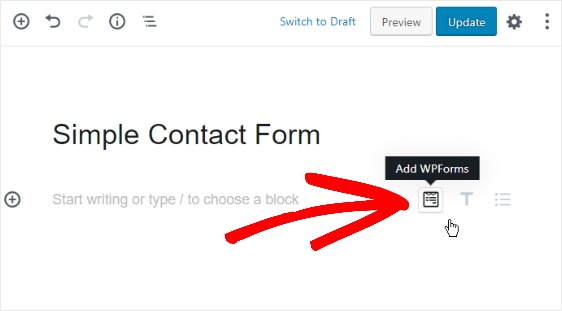
まず、WordPressで新しいページまたは投稿を作成します。 次に、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[ WPFormsの追加]アイコンをクリックします。

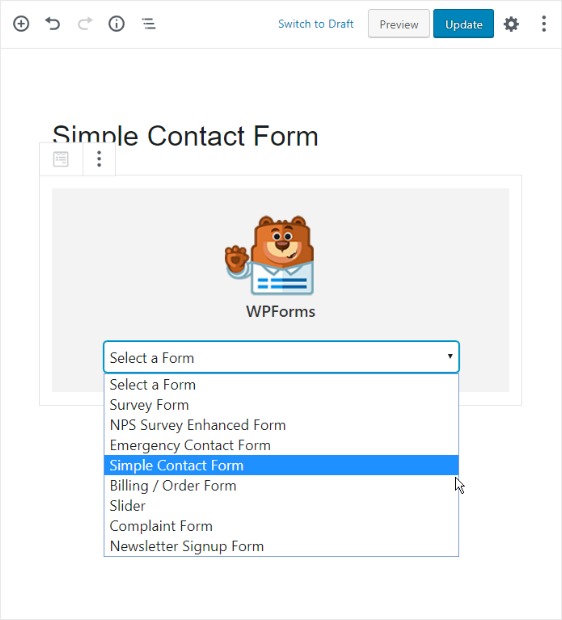
便利なWPFormsウィジェットがブロック内に表示されます。 表示される[WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。
簡単な連絡フォームを選択します。

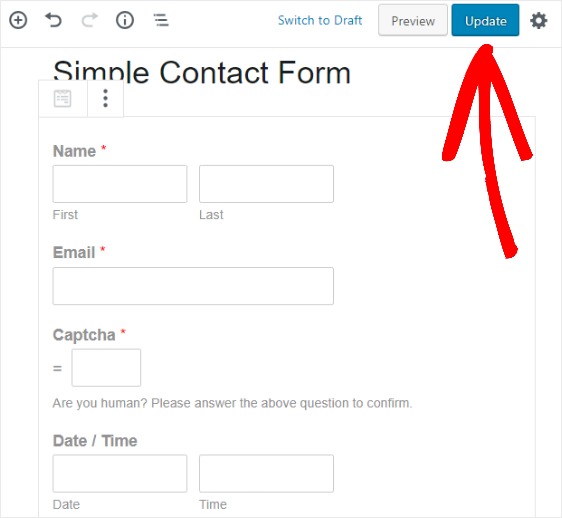
フォームがWebサイトに表示されるように、投稿またはページを公開します。

サイトにフォームを追加できるもう1つの場所は、サイドバーウィジェット領域です。
[外観]»[ウィジェット]に移動し、サイドバーにWPFormsウィジェットを追加します。 その後、ドロップダウンメニューからSimple Contact Formを選択し、ウィジェット領域に変更を保存します。
次のステップ:今すぐ日付/時刻ピッカーフィールドを使用する
そして、あなたはそれを持っています! これで、日付/時刻ピッカーを備えたWordPressフォームをWebサイトに追加する方法がわかりました。
WPForms Date / Time Pickerフィールドは使いやすく、モバイルフレンドリーであるため、すべてのWebサイト訪問者が使用できます。 優れたWordPressDate / Time Pickerプラグインであることに加えて、WPFormsには多くの便利な機能が付属しています。
WPFormsProプランに含まれているものを確認してください。
- Zapier統合– Googleカレンダーなどの何千もの異なるウェブアプリに接続して、カレンダーの日付をフォームエントリですぐに入力できます。
- 100以上のテンプレート–事前に作成されたテンプレートを使用して、フォームを最初から作成することはありません。
- Eメールマーケティングの統合–日付/時刻ピッカーフォームを最も人気のあるEメールサービスに接続して、マーケティングを自動化します。
- オフラインフォーム–インターネット接続を回復し、多くのリードを失うのをやめたら、フォームを送信できるようにします。
- マルチステップフォーム–長いフォームを複数ページのフォームに分割して、高いコンバージョン率を維持します。
- ランディングページ–ワンクリックで気を散らすことのないフォームページを作成することで、より多くの人にフォームを完成させます。
- 安全なフォーム–カスタムキャプチャ、hCaptcha、Google reCAPTCHAv2またはv3などのさまざまなスパム対策オプションでフォームを保護します。
- 会話型フォーム–非常に魅力的なインタラクティブフォームでコンバージョン率が急上昇するのをご覧ください。
- プレミアムサポート–ウェブサイトのフォームについてサポートが必要な場合は、フレンドリーで知識豊富なチームにアクセスして、正しい方向に導いてください。
- …そしてもっとたくさん
今すぐ日付/時刻ピッカーフォームの使用を開始するには、ここをクリックしてください
また、あなたはあなたのウェブサイトでフォーム変換を後押しする方法を知りたいですか? 人々がフォームを完成できるようにフォームをデザインする簡単な方法のこのまとめをチェックしてください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
