WordPress PDF ビューアーをウェブサイトに追加する方法
公開: 2024-03-02これらのトリックを使用すると、WordPress で PDF を表示するのに数秒しかかかりません。ここでは、WordPress PDF ビューアを Web サイトに追加する 2 つの簡単な方法を紹介します。

おおよその読了時間: 6 分
手間をかけずに PDF を WordPress サイトに追加したいですか? これ以上探さない! この記事では、2 つの異なる方法を紹介します。
まず、WordPress 独自のブロックエディターを使用して PDF を埋め込む方法を説明します。 ウェブサイト作成が初めての場合や時間がない場合に最適です。
次に、もう少し制御や追加機能が必要な方のために、便利な PDF ビューア プラグインの使用方法について詳しく説明します。
さあ、始めましょう!
- オプション 1: 組み込みのブロックエディターを使用して WordPress に PDF を埋め込む
- オプション 2: WordPress PDF ビューア プラグインを使用する
- この WordPress PDF ビューアをさらに活用しましょう
組み込みのブロックエディターを使用して WordPress に PDF を埋め込む
PDF を WordPress に挿入する最も迅速かつ簡単な方法は、標準のページ エディターのファイルブロックを使用することです。 ただし、PDF とその外観を実際にカスタマイズしたい場合は、次のセクションに進んでください。
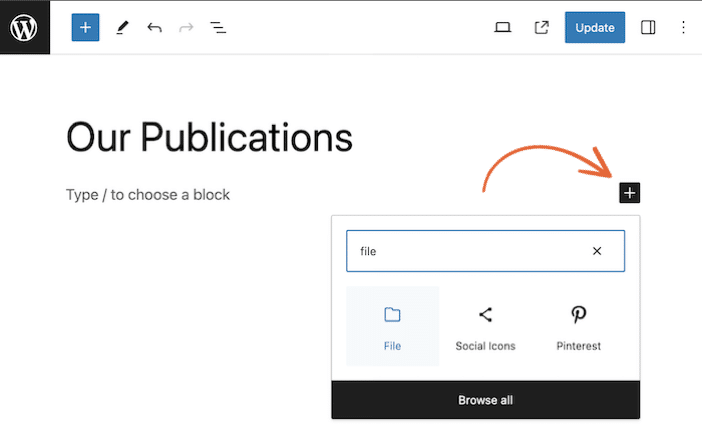
ステップ 1: ファイル ブロックを挿入する
WordPress ページまたは投稿を開き、+ アイコンをクリックして新しいブロックを追加します。 次に、 「ファイル」ブロックをクリックして挿入します。

ステップ 2: PDF ファイルを WordPress にアップロードする
PDF ファイルをアップロードするか、メディア ライブラリから PDF ドキュメントを選択します。
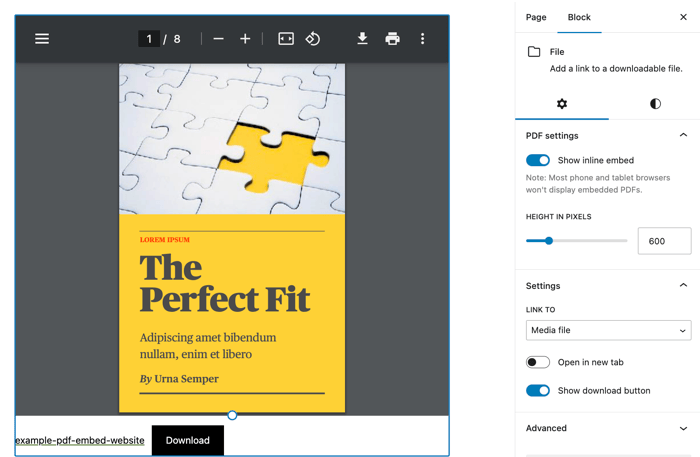
ステップ 3: WordPress PDF ビューア設定を調整する
ページまたは投稿内のブロックをクリックして、PDF エンベダーの設定を開きます。

サイドバーから、WordPress Web サイトのビューアのサイズを調整し、PDF ダウンロード ボタンを表示するかどうかを選択できるようになりました。
また、WordPress で PDF を開くためのリンクが自動的に作成され、新しいタブで PDF を開くオプションも付いていることに気づくでしょう。
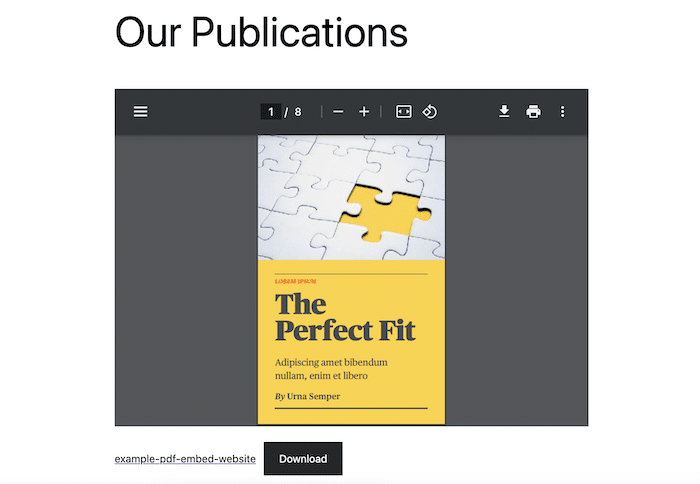
ステップ 4: 投稿またはページを公開する
以上です! PDF ファイルを WordPress に埋め込みました。 簡単ですよね?

この方法は簡単かもしれませんが、いくつかの大きな制限があります。 WordPress テーマによって色、フォント、全体的なスタイルが決定されるため、変更を加えるには CSS の知識が必要です。
コードをいじりたくないですか? 読み続けます!
WordPress PDF ビューア プラグインを使用する
WordPress サイトに PDF を配置する方法をより詳細に制御したい場合は、PDF 埋め込みプラグインが最適です。
より基本的な E2PDF から、Formidable Forms のようなクールなカスタム PDF ジェネレーターや、Dear Flip の 3D フリップブックのようなフリップブック WordPress プラグインまで、選択できるツールは数多くあります。
大量のプラグインでサイトが行き詰まるのは好まないので、このチュートリアルではFormidable Forms のオールインワン ソリューションを使用します。
ステップ 1: Formidable Forms をインストールする
Formidable Forms には無料のオンライン フォーム ビルダーがありますが、フォームから PDF へのプラグインはプレミアム バージョンにのみ含まれています。
まだお持ちでない場合は、以下の Business または Elite ライセンスを取得してください。それでは、開始できます。
今すぐ恐るべきフォームを入手しましょう!
14 日間の返金保証付きで、最高の WordPress フォーム メーカーをリスクなしでお試しください。
ステップ 2: Visual Views と PDF アドオンをインストールしてアクティブ化する
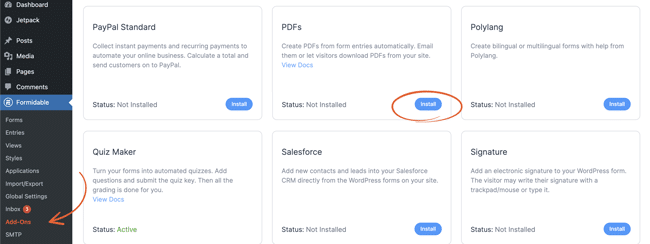
WordPress ダッシュボードから、 Formidable → アドオンに移動します。 PDFを検索し、クリックしてアドオンをインストールし、アクティブ化します。 Visual Viewsアドオンに対しても同じことを行います。

これら 2 つのアドオンを使用すると、フォーム入力から PDF を自動的に作成し、パーソナライズされた PDF の請求書、見積書、契約書、証明書などを訪問者に提供できます。
ステップ 3: フォームを作成する
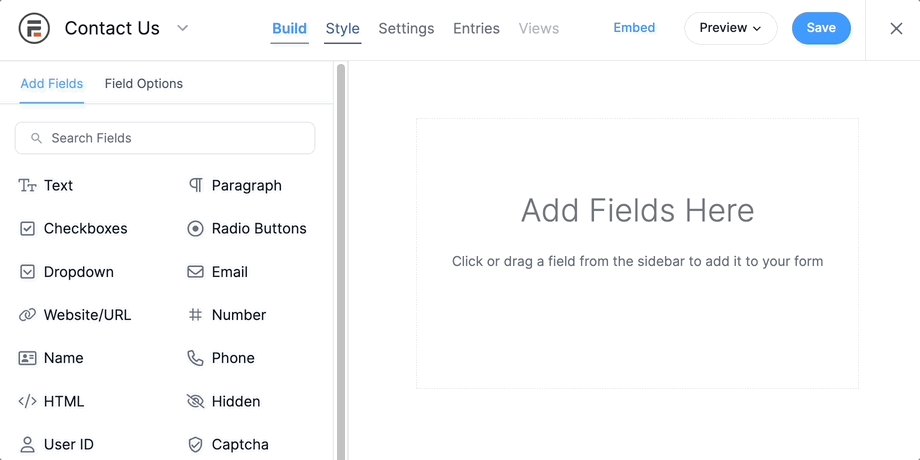
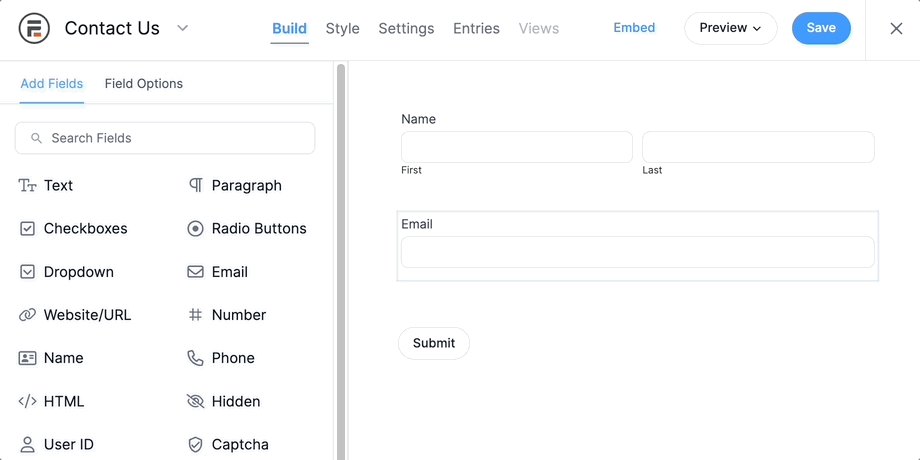
楽しいことの時間です! Formidable → Formsに移動し、 + Add Newをクリックします。
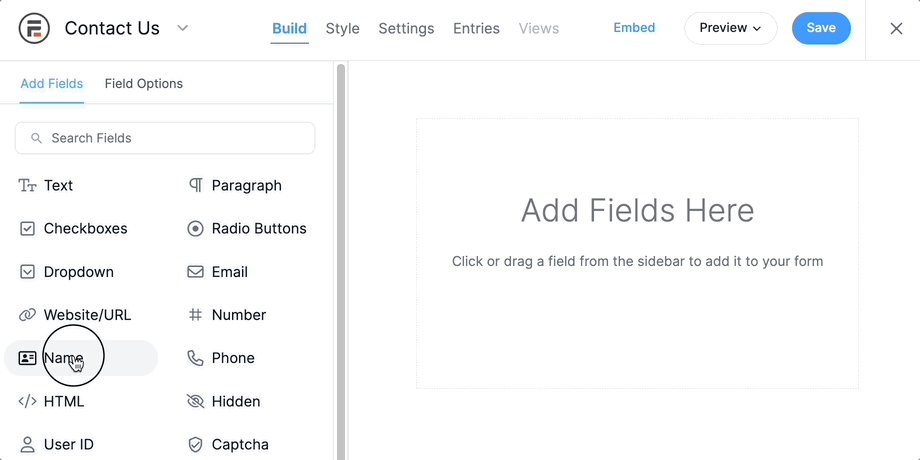
WordPress フォーム テンプレートを選択してすぐに開始するか、空のフォームを作成してドラッグ アンド ドロップ エディターで独自のフォームを最初から作成します。

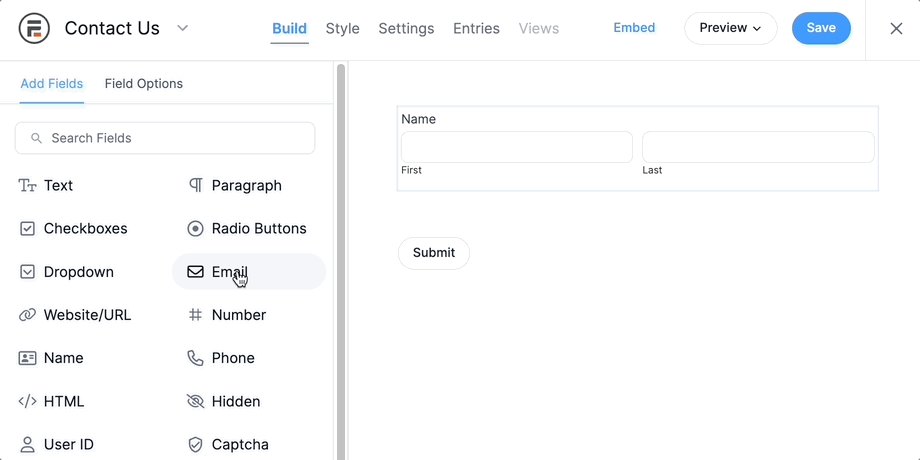
このフォームから収集した情報は PDF に入力されるため、少なくとも名前、日付、署名フィールドを含める必要があるでしょう。

完了したらフォームを保存します。
詳細: WordPress でフォームを作成する方法
ステップ 4: PDF を作成する
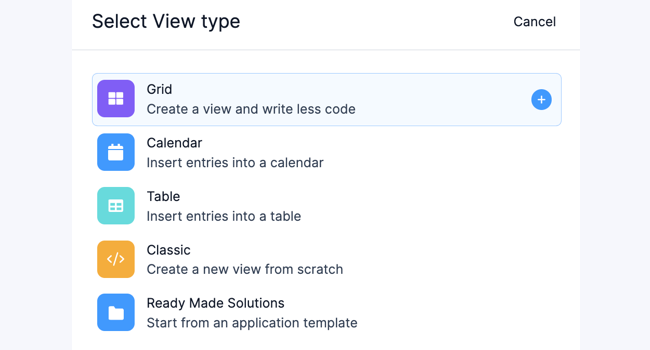
フォームビルダーの上部で、 「ビュー」タブに移動し、 「新規追加」をクリックします。

必要なビューのタイプを選択しますが、この例ではグリッドを使用します。 ビューに名前を付けて[ビューの作成]をクリックすると、エディタが開きます。

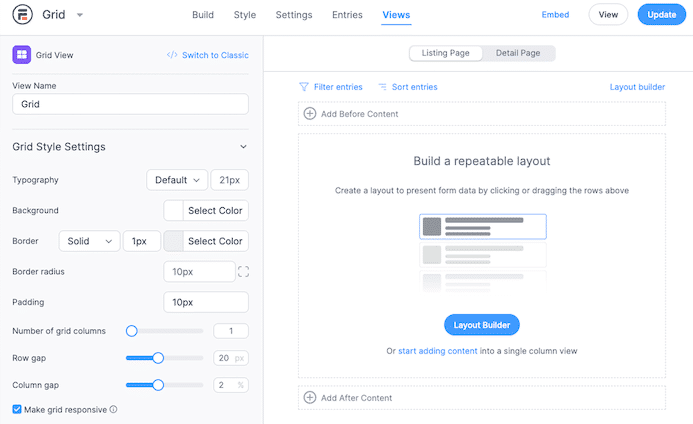
リスト ページに PDF へのリンクのみを表示するには、単一のブロックとテキストを追加します。
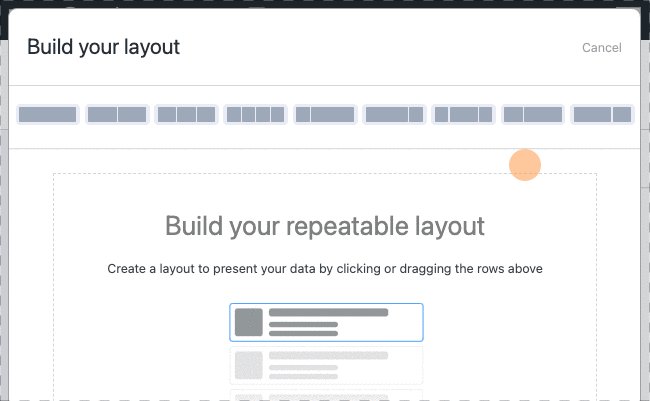
<a href="[detaillink]">View the PDF</a>次に、詳細ページを選択し、 [レイアウト ビルダー]ボタンをクリックして PDF をデザインします。
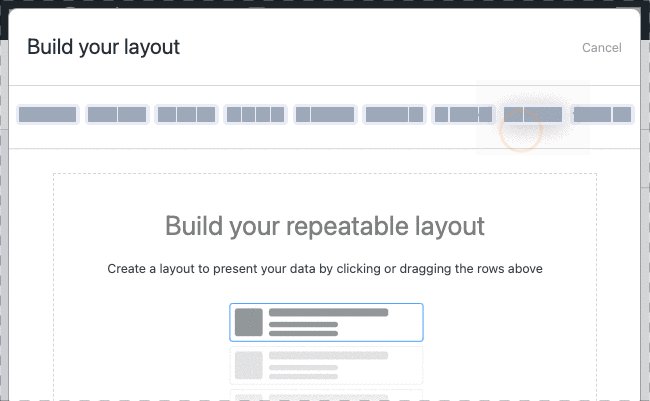
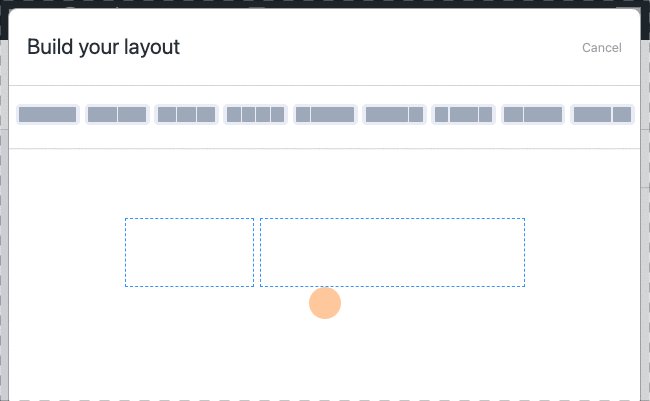
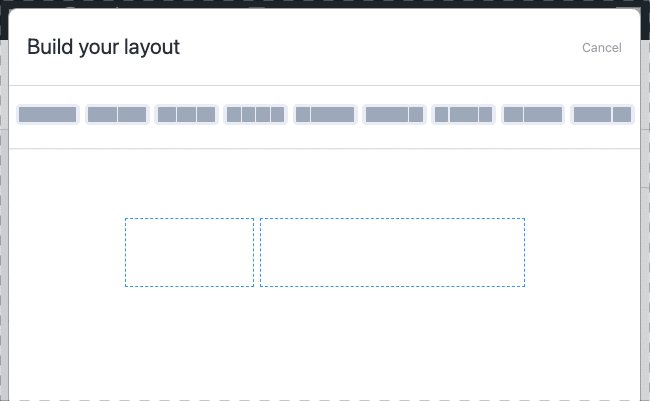
ブロックをドラッグして PDF に行と列を追加します。 次に、 「レイアウトを保存」をクリックします。

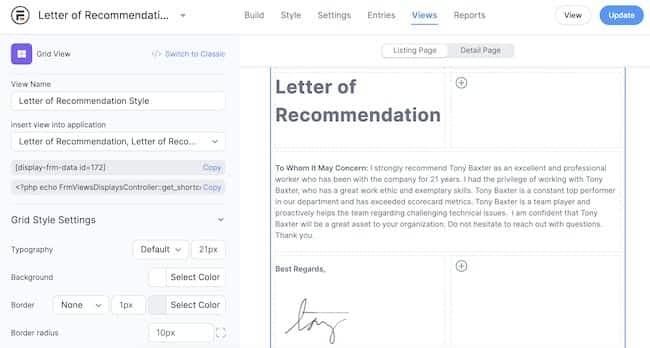
これで、任意のブロック内をクリックして PDF コンテンツ エディターを開くことができます。 テキスト、画像、透かしを追加したり、カスタマイズ オプションを使用してフォーム データを取り込んだりすることもできます。

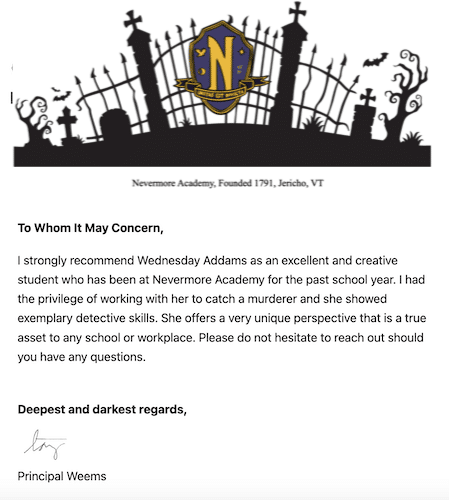
たとえば、PDF の推薦状を作成している場合、次のようになります。

PDF に満足したら、 [更新]をクリックしてオンラインで入手しましょう。
ステップ 5: PDF を Web サイトに埋め込む
さすが! 最後のステップまで進みました。 そして、それが驚くほど簡単であることを知ってうれしいでしょう。
PDF ファイルを埋め込みたい WordPress の投稿またはページを開きます。 次に、次のショートコードをコピーしてページに貼り付けます。
[frm-pdf view="*YOUR VIEW ID*" public="1"]ビュー ID は、 Formidable → Viewsページで確認できます。
次に、ページを更新してプレビューすると、PDF を表示するためのリンクが表示されます。

PDF のカスタマイズに関する詳細については、WordPress の PDF エディターの使用方法に関するこの投稿をお読みください。
この WordPress PDF ビューアをさらに活用しましょう
Formidable Forms はオールインワン ソリューションであると述べたことを覚えていますか? それは、WordPress で PDF ファイルを表示できるだけではないからです。 また、電子メールの添付ファイルとして送信したり、リードマグネットとして使用したり、デジタルダウンロードとして販売したりすることもできます。

さらに、この同じプラグインを使用して、想像できるあらゆるフォームを作成できます。 そのため、お問い合わせフォームを作成したり、Web サイトに支払いゲートウェイを追加したりするために他のツールをインストールする必要はありません。
Formidable Forms の機能を参照して、この 1 つの WordPress プラグインでできることをすべて確認してください。
PDF の埋め込みを始める準備はできていますか?
PDF を WordPress Web サイトに埋め込むのは簡単ですが、サイト上でやりたいことはおそらくたくさんあるでしょう。 そこで、強力なフォームビルダー、カスタム PDF ジェネレーター、電卓クリエーター、アンケート プラグインとしても機能する WordPress PDF ビューアーを選んでみてはいかがでしょうか?
今すぐ Formidable Forms を入手して、あなたの Web サイトを次のレベルに引き上げましょう!
Formidable Forms を始めましょう!
WordPress PDF のヒントやチュートリアルをさらに知りたい場合は、Facebook、Twitter、YouTube でフォローしてください。
Formidable Forms が現在利用可能な最高の WordPress フォーム プラグインであることをご存知ですか? まだ使用していない場合は、無料のプラグインまたはフル機能のプレミアム バージョンを使い始めてください。

 WordPress の条件付きフォームの究極ガイド
WordPress の条件付きフォームの究極ガイド WordPress にサインアップフォームを追加する方法 (3 つの方法!)
WordPress にサインアップフォームを追加する方法 (3 つの方法!) WordPress から PDF に印刷 (投稿、フォームエントリなど)
WordPress から PDF に印刷 (投稿、フォームエントリなど)