WordPress にポップアップフォームを追加する方法 (ステップバイステップチュートリアル)
公開: 2024-02-06サイトにポップアップ フォームを追加しますか?
ポップアップは、適切なタイミングでユーザーの注意を引き、ニュースレターへの登録や購入の完了などのアクションを起こすのに役立ちます。
サイトにポップアップを追加する最良の方法は、WordPress ポップアップ プラグインを使用することです。 これにより、適切な時間と場所に表示され、ユーザーの関心を引くカスタム ポップアップを簡単に作成できます。
このステップバイステップのチュートリアルでは、WordPress Web サイトにポップアップ フォームを 10 分以内に作成する方法を説明します。
WordPress ポップアップ フォームの作成方法
このチュートリアルでは、OptinMonster という強力なツールを使用します。

OptinMonster は間違いなく世界ナンバー 1 の WordPress ポップアップ ビルダーです。 サイト用の素晴らしいポップアップを作成およびカスタマイズするために必要なものがすべて揃っています。
50 を超える既製のテンプレートから選択することも、最初から始めることもできます。 ポップアップ ビルダーは使いやすく、初心者にとっては最適です。 これはドラッグ アンド ドロップ インターフェイスに基づいているため、要素を表示したい場所にドラッグ アンド ドロップすることで、ポップアップを視覚的に構築できます。
色、画像、ビデオ、背景など、ポップアップのあらゆる側面を完全に制御できます。
OptinMonster で際立っているのは、その強力なターゲティング ルールです。 これにより、ユーザーが次の場合にポップアップを表示できます。
- 特定のページを表示する
- ウェブサイトを終了しようとしています
- しばらく活動停止中
- 特定の地理的エリアに位置する
- 特定の参照元からのもの
- ページ上の特定の位置までスクロールする
- 特定の参照元からのもの
- カートに商品を追加しましたが、チェックアウトされていません
- 新規ユーザーまたはリピーターユーザー
- ラップトップや電話などの特定のデバイスを使用する
このように、ユーザーが反応する可能性が高い適切な時間と場所にポップアップを表示するために使用できるルールは数多くあります。 これによりユーザー エクスペリエンスが大幅に向上し、SEO にも効果をもたらします。
始めるには、まず OptinMonster アカウントにサインアップします。 次に、別のタブで OptinMonster アカウントにサインインしていることを確認します。
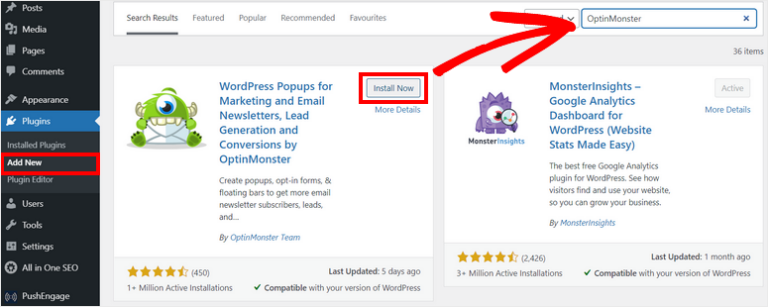
OptinMonster には、WordPress 用の無料のコネクタ プラグインが付属しています。 これは、WordPress.org リポジトリからサイトにインストールできます。

アクティブ化すると、既存のアカウントに接続できるようになります。 OptinMonster は、他のタブでのサインインを自動検出し、サイトに接続します。
これで、最初の WordPress ポップアップを作成する準備が整いました。
ステップ 1: ポップアップ キャンペーンを作成する
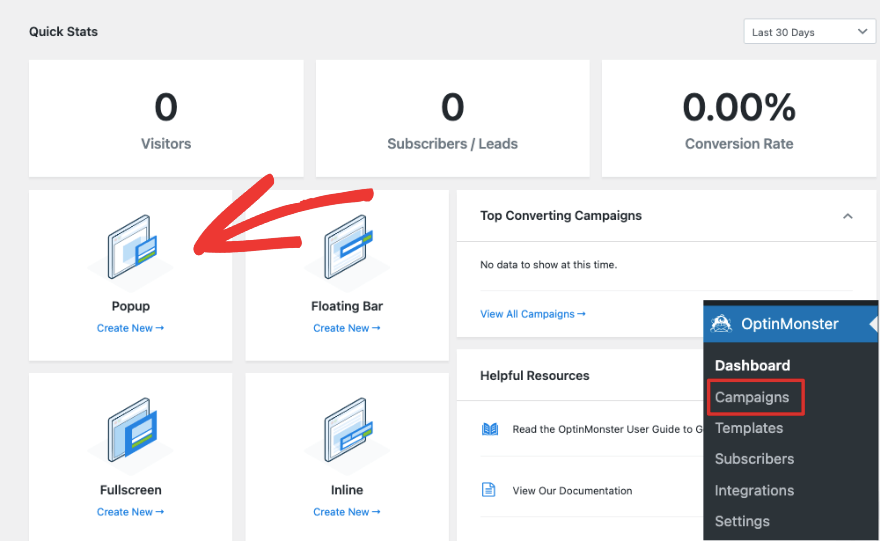
WordPress ダッシュボードから、 OptinMonster » Popupに移動します。 これにより、テンプレートのライブラリが開きます。

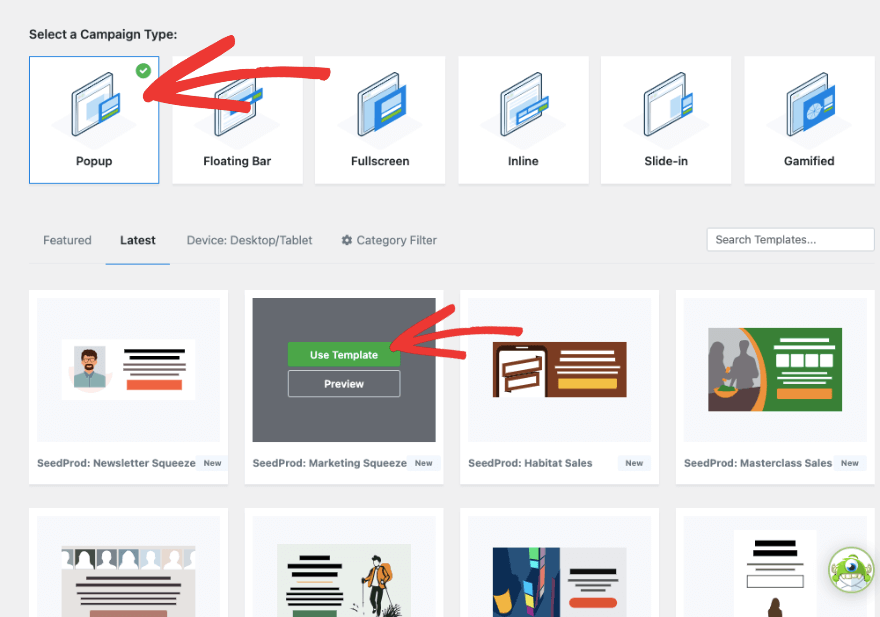
このページでは、まず[ポップアップ]を選択し、テンプレートを選択します。 ここでオプションを参照し、適切なオプションを見つけたら、マウスをその上に置くと表示される「テンプレートを使用」ボタンをクリックします。

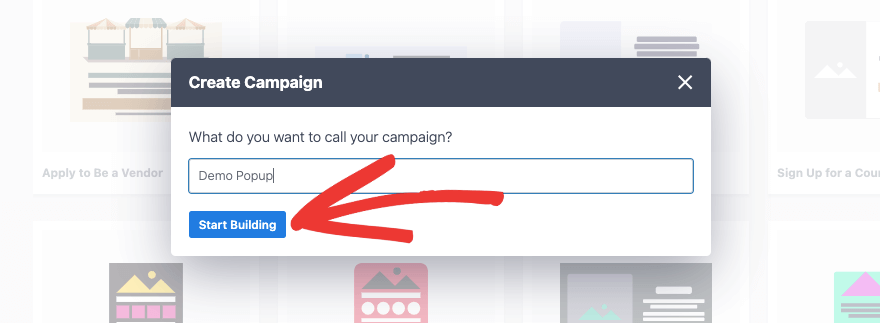
次に、キャンペーンの名前を追加できるポップアップ ウィンドウが表示されます。

これは、すべての OptinMonster キャンペーンを整理しておくために内部使用するためのものです。
ステップ 2: ポップアップをカスタマイズする
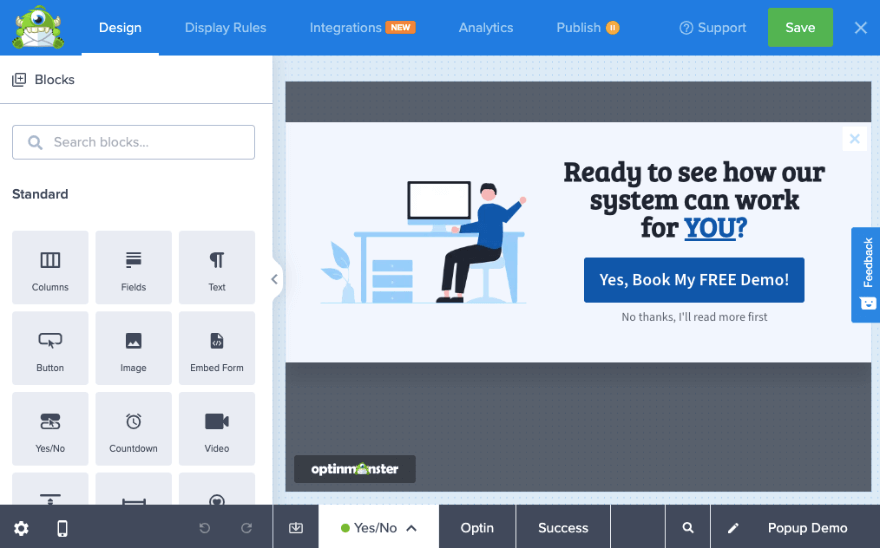
これで、右側に選択したテンプレートのプレビューを含む OptinMonster キャンペーン ビルダーが表示されます。 左側にはタスクバーがあり、新しいブロックを追加して編集するためのオプションがあります。

これはYes/Noキャンペーンテンプレートです。 つまり、ユーザーは「はい」ボタンをクリックするオプションがあり、次のページで電子メール ID を入力してオファーを引き換えることができます。 または、「いいえ」ボタンをクリックしてオファーを拒否すると、キャンペーンはすぐに終了します。
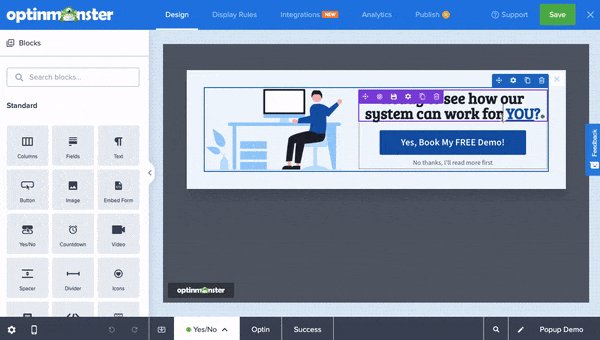
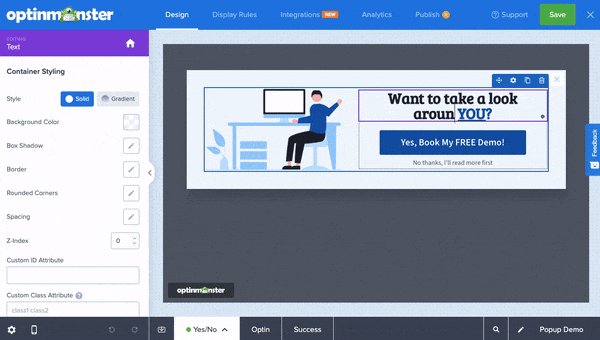
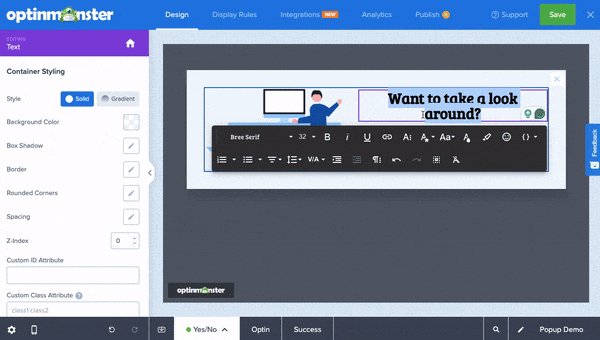
ポップアップ ボックスをクリックするだけで、ポップアップ ボックス内のコンテンツを編集できます。 次に、テキストを選択して削除し、独自のテキストを入力します。 また、フォント、書式設定、サイズなどを変更できる編集ツールバーも表示されます。

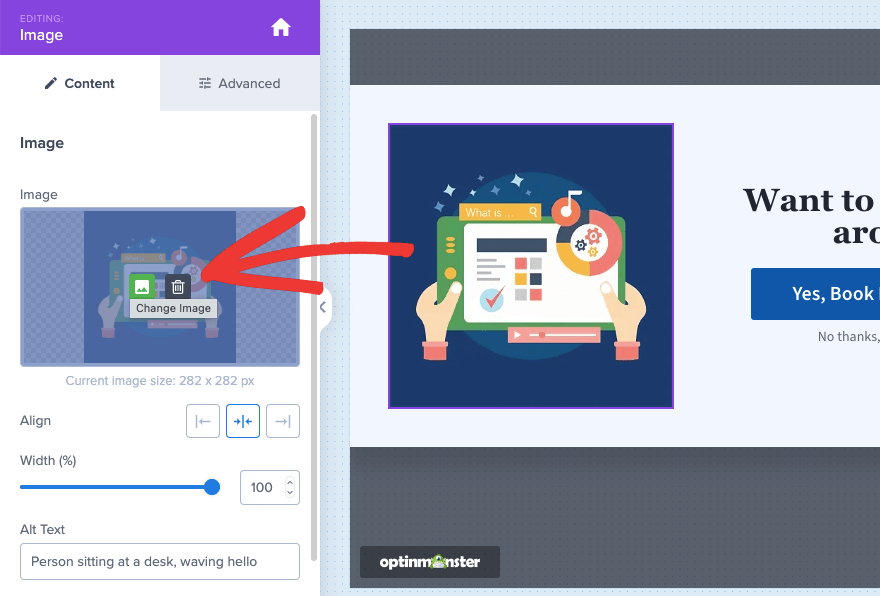
次に、キャンペーン内の画像を変更してみましょう。 それを選択すると、左側の画像を置き換えるオプションが表示されます。

ローカル コンピューターから画像をアップロードすることも、Unsplash ストック ライブラリから画像を選択することもできます。 このメニューには、画像の位置調整、幅の変更、代替テキストの追加などのオプションも表示されます。
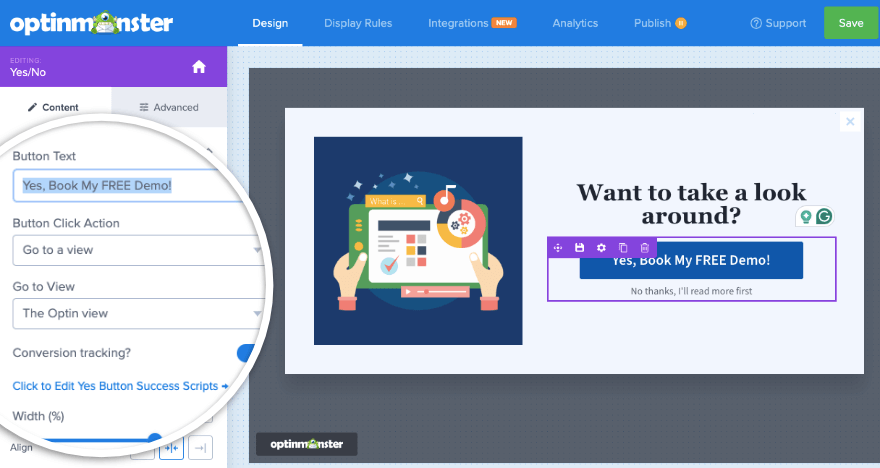
CTA (CTA) ボタンを変更したい場合は、そのボタンをクリックすると、左側に独自のボタン テキストを入力するオプションが表示されます。 その下で、ユーザーがボタンをクリックしたときに何が起こるかを決定できます。

このボタンからコンバージョンを追跡して、キャンペーンが結果をもたらしているかどうかを確認することもできます。
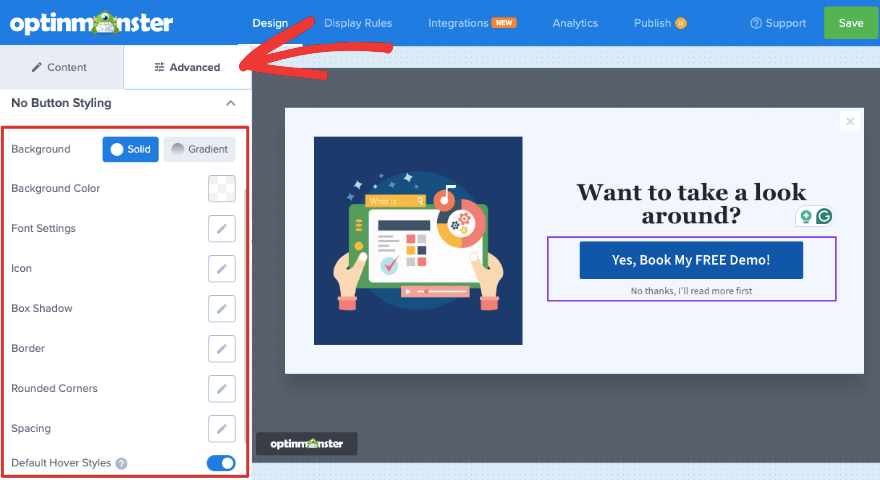
ここで[詳細設定]タブに切り替えると、ボタンのスタイル、背景、フォント、間隔などを変更するオプションが表示されます。

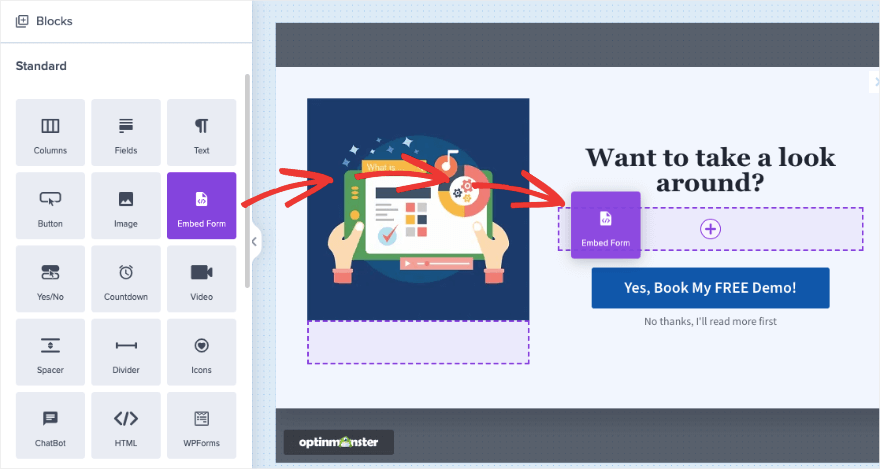
新しいブロックを追加したい場合は、それをプレビューにドラッグ アンド ドロップするだけです。 Embed Formブロックを追加します。 ここにフォームのショートコードを入力することで、任意のフォームをポップアップに追加できます。

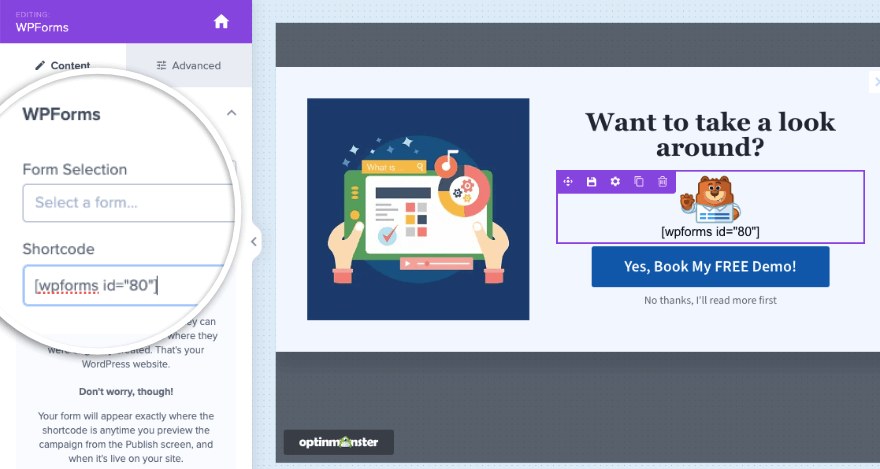
OptinMonster は、WordPress 用の最も強力なフォーム プラグインである WPForms ともシームレスに連携します。 WPForms ブロックをキャンペーンに追加し、ドロップダウン メニューからフォームを選択するか、ショートコードを追加できます。

たとえば、ここに問い合わせフォームを埋め込んで、ユーザーの名前と電子メール ID を収集できます。
WPForms でフォームを構築する方法を学びたいですか? チュートリアル「WordPress にお問い合わせフォームを追加する方法 (5 つの簡単なステップ)」に従ってください。
HTML コードを使用してフォームを埋め込みたい場合は、そのために使用できる専用の HTML ブロックがあります。

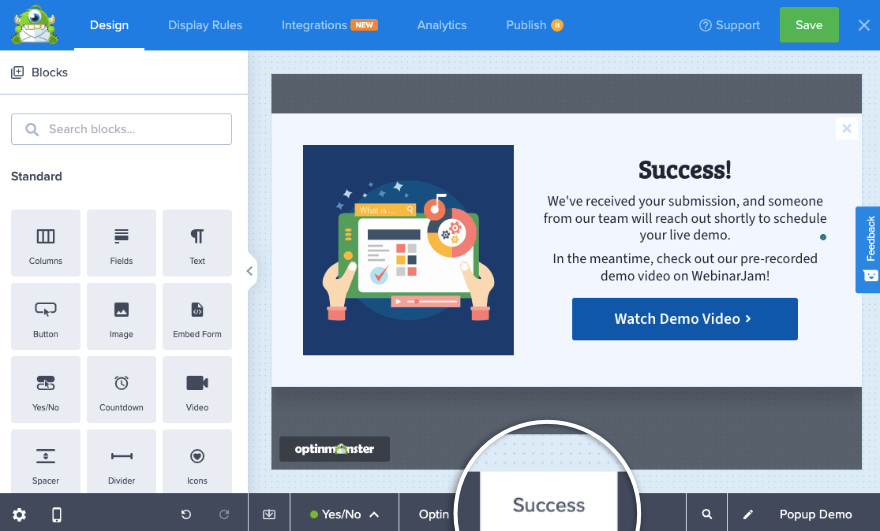
最後に、ビルダー ページの下部にある[成功]タブに切り替えることもできます。 これは、ユーザーがポップアップ フォームを送信すると表示されるメッセージです。

全体のデザインに合わせてカスタマイズできます。
キャンペーンのデザインに満足したら、ビルダーの上部にある[保存]ボタンをクリックします。 次に、ターゲティング ルールを追加する方法を説明する次のステップに進むことができます。
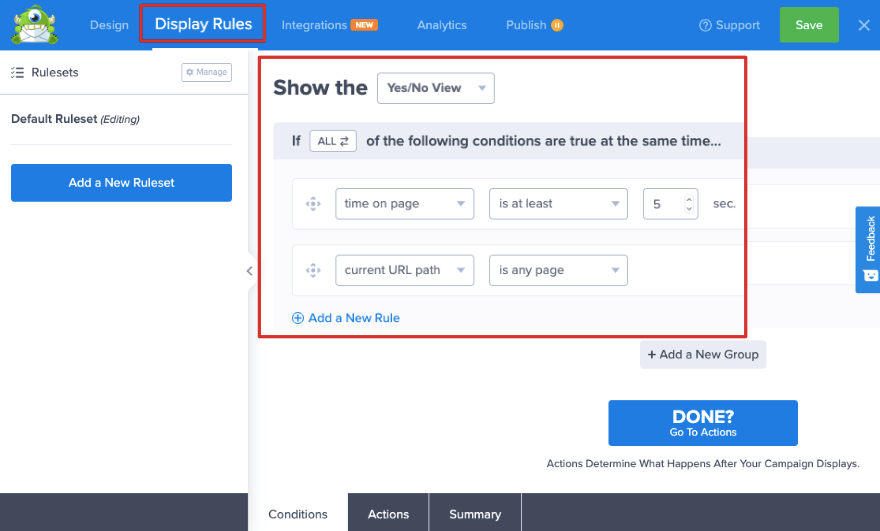
ステップ 3: ターゲティング ルールをポップアップに追加する
上部のメニュー バーで、 [表示ルール]タブに切り替えます。 ここでは、デフォルトで、ユーザーがいずれかのページで少なくとも 5 秒を費やした場合に OptinMonster がこのポップアップを表示することがわかります。
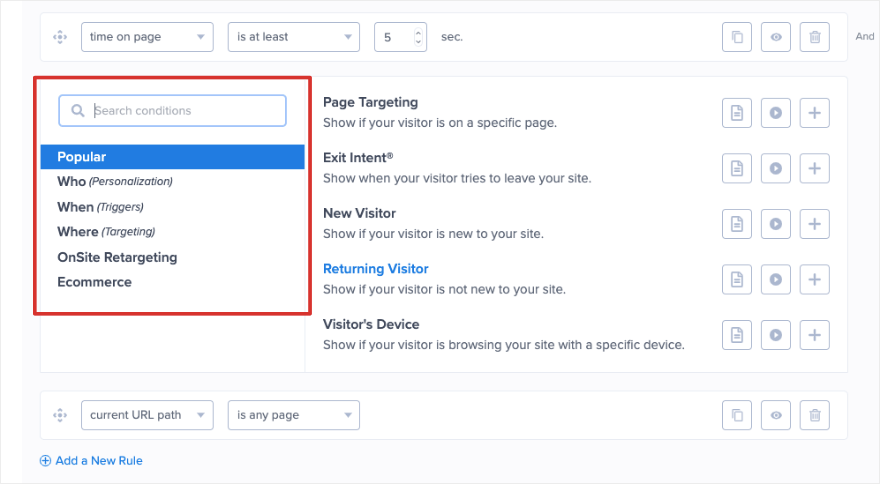
これを変更するには、[ページ滞在時間] をクリックすると、表示ルール ライブラリが表示されます。

このライブラリには、視聴者を正確にターゲットにするための強力なルールが満載です。 ルールは、誰が、いつ、どこで、オンサイトのリターゲティング、および e コマースごとにきちんと分類されています。

ポップアップは、クリック時に表示することも、ページの読み込み時にすぐに表示することも、時間差を付けて表示することもできます。
このチュートリアルでは、 Exit Intent機能を選択します。 これにより、ユーザーがサイトを離れようとしていることを検出し、連絡フォームのポップアップを表示してサイトに留まるよう促します。
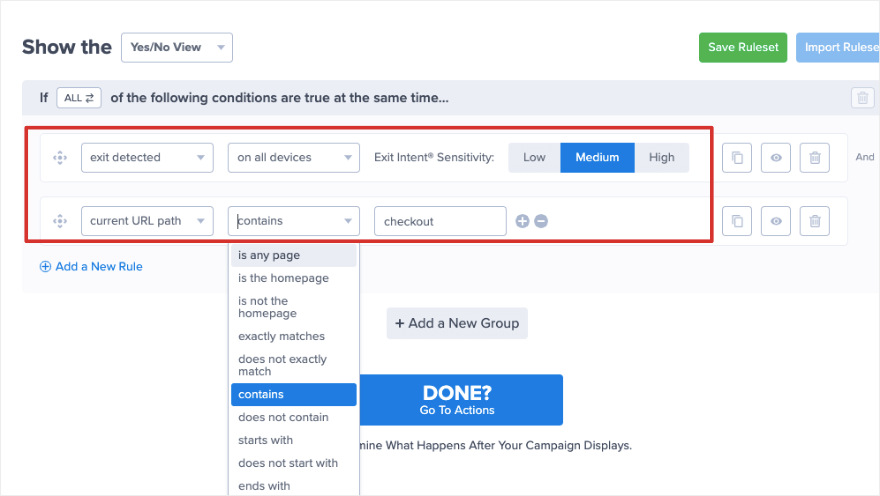
「終了検出」ルールが追加されたことがわかります。 すべてのデバイスに表示するか、ラップトップのみでモバイルでは表示しないなどの特定のデバイスに表示するかを選択できます。 検出器が使用する感度のレベルを選択することもできます。 ここでは「中」のままにすることをお勧めします。
2 番目のルールでは、特定のページの視聴者をターゲットにすることを選択できます。 ユーザーがチェックアウト ページでサイトを放棄した場合に、このポップアップを表示することを選択します。
そこで、ここではルールを「現在の URL パスにチェックアウトが含まれる」に設定しました。

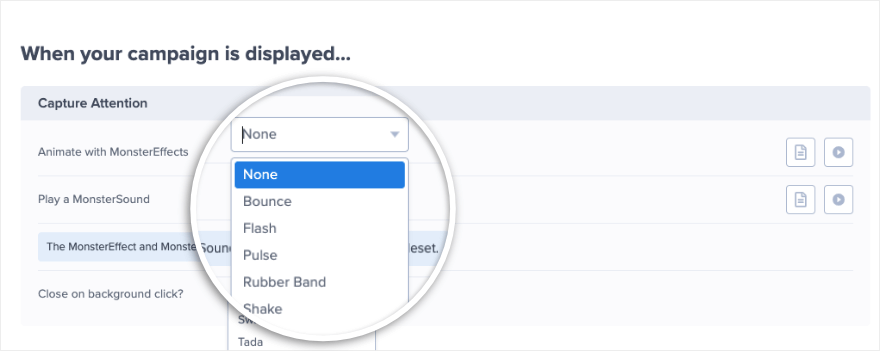
準備ができたら、 「完了?」をクリックします。 「アクション」に移動します。 次のページでは、このポップアップ メーカー プラグインを使用して、キャンペーンにアニメーションとサウンド効果を追加することを選択できます。
これにより、あなたのキャンペーンが本当にポップになります。

必ず変更を保存して、次のステップに進んでください。
ステップ 4: 電子メールと分析との統合
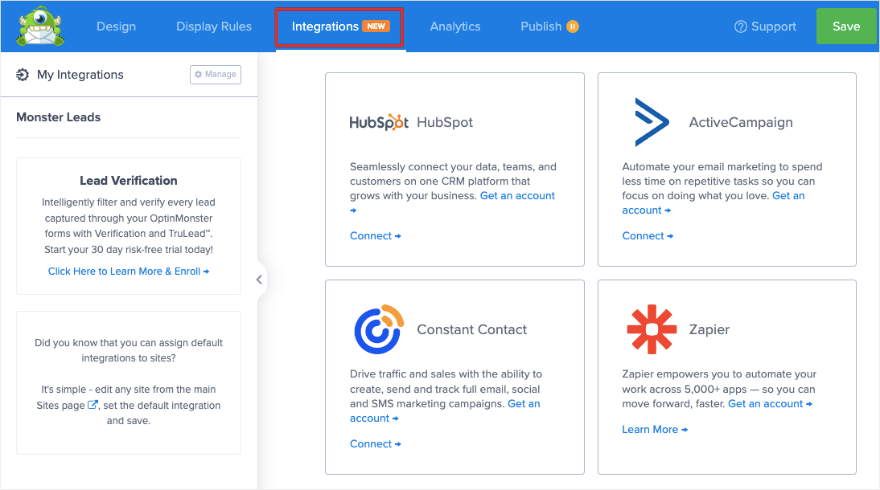
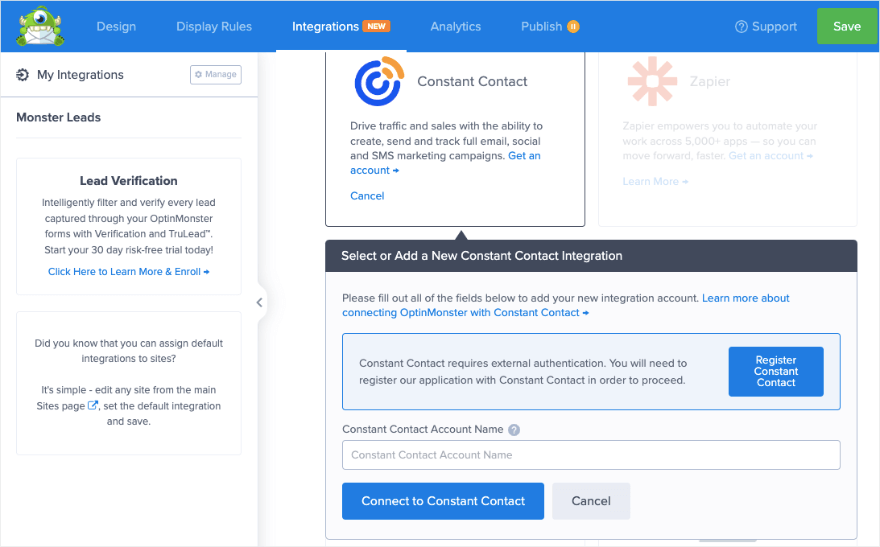
新しい見込み客を電子メール マーケティング アカウントまたは CRM アカウントに直接送信したい場合、OptinMonster を使用するとそれが簡単になります。 [統合]タブでは、HubSpot、Constant Contact、Mailchimp、Zapier などのプラットフォーム上のアカウントにすぐに接続できます。

接続するサービスをクリックし、画面上の指示に従って統合を完了するだけです。 複雑な手順は必要ありません。

アカウントを接続すると、すべての新しい見込み客が自動的にタグ付けされ、メール リストに追加されます。
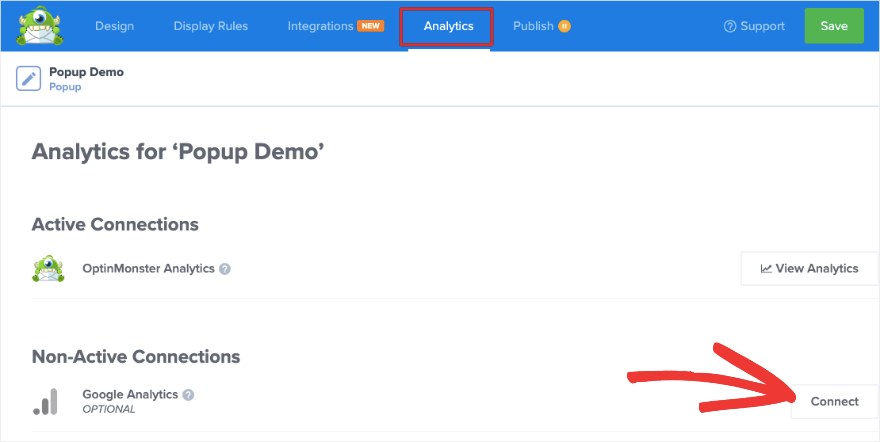
次のタブ「分析」では、デフォルトで OptinMonster に分析機能が組み込まれていることがわかります。 これにより、キャンペーンのビュー、クリック、収益も追跡されます。
データを収集したい場合は、キャンペーンを Google アナリティクスに接続することもできます。 WooCommerce データに関する貴重な洞察も得ることができます。

これで、キャンペーンを公開する準備ができました。
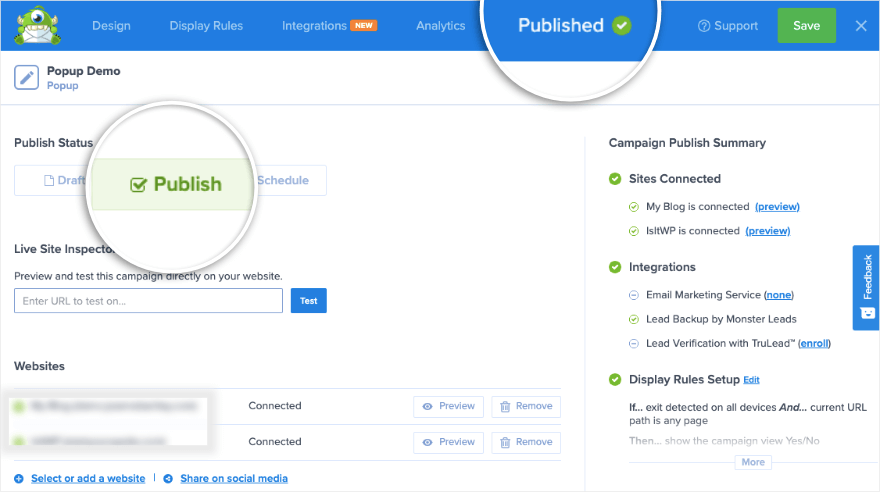
ステップ 5: WordPress でポップアップを公開する
OptinMonster キャンペーン ビルダーで[公開]タブを開きます。 ここでキャンペーンを複数のサイトに接続できます。 OptinMonster では、右側のサイドバーにポップアップ設定の概要も表示されます。

キャンペーンを公開するには、ステータスを「公開」に設定すると、上部メニューが緑色のチェックマークとともに「公開済み」に変わります。
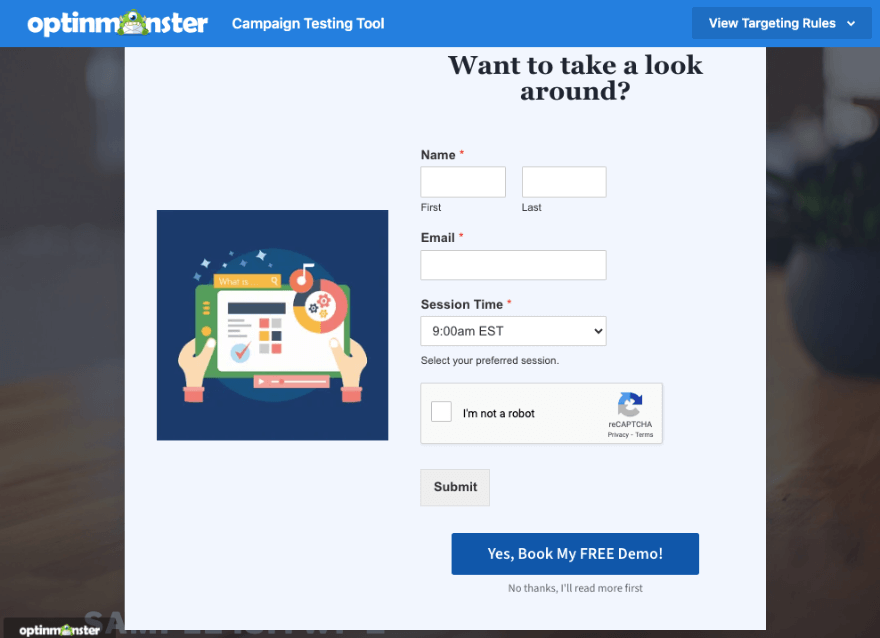
新しいポップアップをプレビューしたい場合は、ここでそれを行うオプションがあります。 これにより、OptinMonster キャンペーン テスト ツールが表示されます。 WordPress サイトまたは特定の Web ページ上でポップアップがどのように表示されるかのライブ プレビューが表示されます。

それでおしまい。 キャンペーンは実施中です。
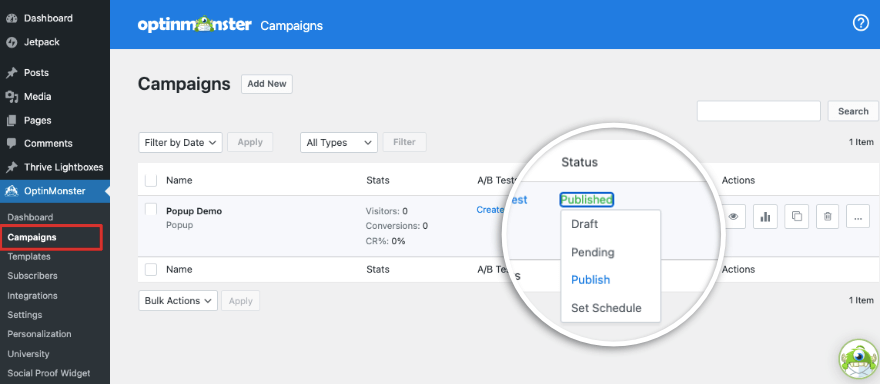
WordPress コネクタ プラグインを使用しているため、WordPress ダッシュボードに移動する必要があります。 OptinMonster » キャンペーンに移動します。 ここで、必ず「公開」ボタンを押して、キャンペーンのステータスが「公開済み」に設定されていることを確認してください。

ユーザーがポップアップの操作を開始すると、このページにキャンペーンとともに統計が表示されます。 Web サイトの訪問者、コンバージョン、コンバージョン率を確認できます。 「アクション」列の下には分析アイコンもあります。 これにより、すべての OptinMonster キャンペーンについてより深い洞察が得られます。
最後に、A/B テスト キャンペーンを設定して、視聴者にとって何がより効果的かを見つけることもできます。
それだけです。
サイト上でポップアップを作成、カスタマイズ、公開することができました。 さらに、引き続き OptinMonster を使用して、サイトのあらゆる種類のポップアップを構築できます。
OptinMonster はプロ向けのプラグインです。 無料バージョンのポップアップ メーカーをお探しの場合は、リードと売上を伸ばすためのベスト WordPress ポップアップ プラグインに関するガイドをご覧ください。
このチュートリアルがお役に立てば幸いです。
WordPress フォームの作成についてさらに詳しく知りたい場合は、わかりやすい WordPress ビデオチュートリアルが満載の WPForms 101 コースをご覧ください。
次に、他のガイドを確認することをお勧めします。
- WordPress 向けの 7 つのベストフォームビルダープラグイン (比較)
- レビューされたベスト WordPress ページビルダー 19 件 (専門家が選ぶ)
- 13 のベスト WordPress リードジェネレーションプラグイン (比較)
これらのガイドでは、サイト上でフォームやページを構築するための最適なツールをさらに紹介します。 最後の投稿は、サイトでより多くの見込み客を獲得するのに役立ちます。
