WooCommerceで高度なギフトカードを追加する方法(簡単な方法)
公開: 2022-05-23WooCommerceに高度なギフトカードを追加しますか?
ギフトカードを使用すると、顧客はストアクレジットを購入して、自分で保管するか、ギフトとして贈ることができます。 ギフトカードは買い物客にとても人気があるため、売り上げを伸ばして利益を増やすのに役立ちます。
この記事では、WooCommerceで高度なギフトカードを簡単に追加する方法を紹介します。

WooCommerceに高度なギフトカードを追加する理由
物理的なアイテムを販売する場合でも、WordPressでデジタルダウンロードを販売する場合でも、ギフトカードを使用すると、顧客はストアクレジットを事前に簡単に購入できます。 買い物客の中には自分でギフトカードを購入する人もいますが、非常に便利なギフトにもなります。
ギフトカードを販売することで、WooCommerceストアを、プレゼントをもらう必要があるが何を買うべきかわからない買い物客にとって頼りになる場所にすることができます。
これは、オンラインストアの売り上げと利益が増えることを意味します。
ギフトカードは、特に買い物客がオンラインストアのことをまだ聞いたことがない人のためにギフトカードを購入する場合に、ブランドについての情報を広めるのにも役立ちます。
新規顧客に最初の購入を説得することは、多くの場合、課題です。 ただし、誰かがギフトカードを受け取った場合、あなたの店に慣れていなくても、ほぼ確実にそれを使用できます。
この人がギフトカードを使用すると、連絡先情報を収集してWordPressでメーリングリストを作成し、初めての買い物客が忠実なリピーターになるように促すことができます。
そうは言っても、WooCommerceストアで高度なギフトカードを簡単に追加する方法を見てみましょう。
WooCommerceで高度なギフトカードを追加する方法
WooCommerceで高度なギフトカードを追加する最も簡単な方法は、WooCommerceプレミアムアドオン用の高度なギフトカードで無料の高度なクーポンプラグインを使用することです。
ギフトカードを作成するには、両方のプラグインをインストールする必要があります。 これは、ギフトカードアドオンが機能するためにコアのAdvancedCouponsプラグインが必要なためです。
Advanced Couponsは、市場で最高のWordPressクーポンコードプラグインです。 それはあなたがあなたの売り上げを押し上げそしてあなたのビジネスを成長させるためにクーポンを作成することを可能にします。
このガイドでは、無料のAdvancedCouponsプラグインを使用します。 ただし、BOGOクーポン、カートの状態、クーポンを自動適用するオプションなどの追加機能を追加するAdvancedCouponsPremiumプラグインがあります。 無料版とプレミアム版はどちらも、WooCommerceアドオンのアドバンストギフトカードと完全に互換性があります。
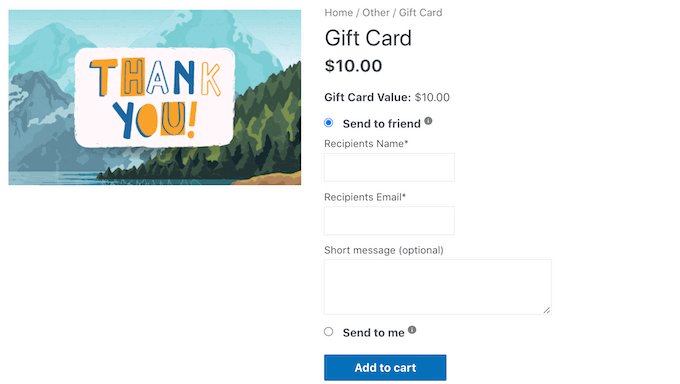
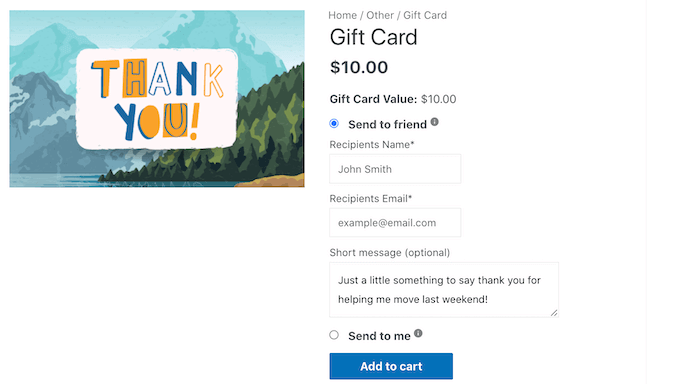
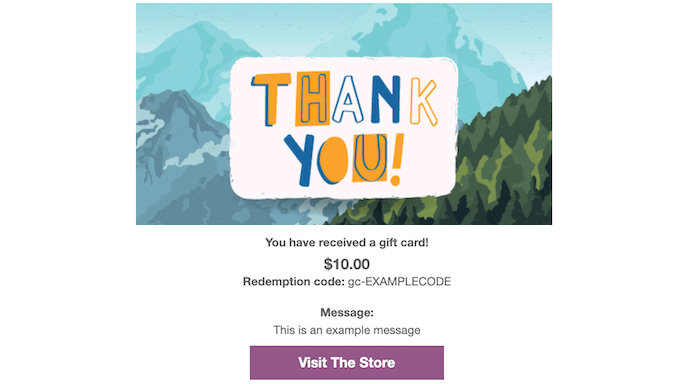
次の画像では、WooCommerceの高度なギフトカードを使用して作成されたギフトカードの例を示しています。

顧客がギフトカードを購入すると、WordPressからオンラインストアで使用できる一意のクーポンコードが記載されたメールが送信されます。
ギフトカードを作成して販売するには、最初に無料のAdvancedCouponsプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
次に、WooCommerceアドオンのアドバンストギフトカードをインストールする必要があります。
このプレミアムアドオンを有効にした後、最初のタスクはアドバンストギフトカードのライセンスキーを入力することです。 このキーは、アドバンストギフトカードアドオンを購入したときに受け取った購入確認メールに記載されています。
Advanced Couponsアカウントにログインして、このキーを取得することもできます。 アカウントで、[ライセンスの表示]をクリックします。

[ライセンスキー]フィールドに表示されるキーをコピーするだけです。 他のAdvancedCouponsプラグインとアドオンを購入した場合は、AdvancedGiftCardsアドオンのライセンスキーを使用していることを確認してください。
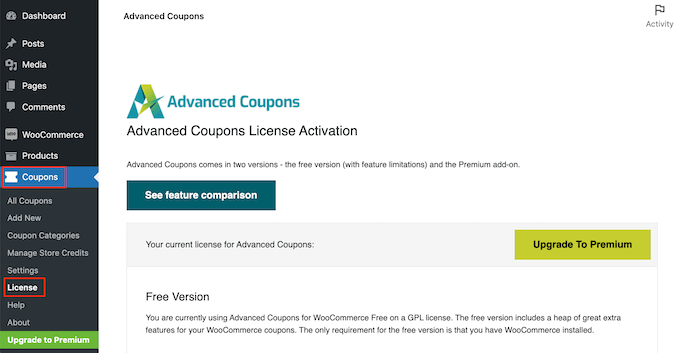
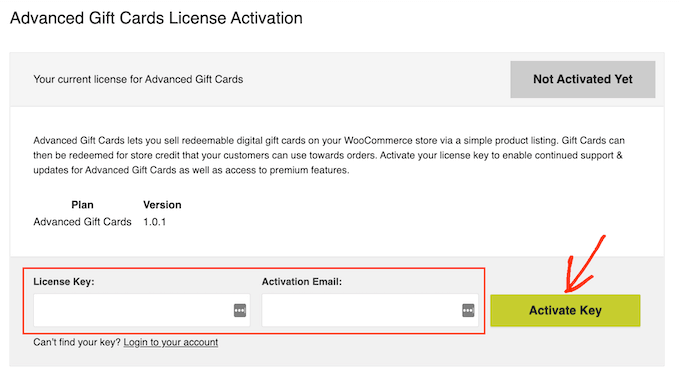
それが終わったら、WordPressダッシュボードの[クーポン]»[ライセンス]に移動します。

次に、[高度なギフトカードのライセンスアクティベーション]セクションまでスクロールします。 これで、キーを[ライセンスキー]フィールドに貼り付けることができます。
その後、アドバンストギフトカードアドオンの購入に使用したメールアドレスを入力します。 次に、[キーのアクティブ化]ボタンをクリックするだけです。

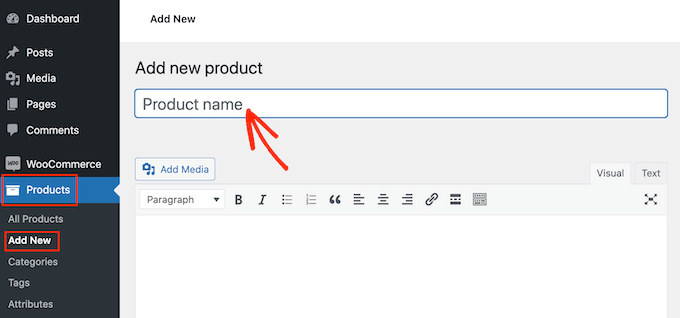
これで、顧客向けのギフトカードを作成する準備が整いました。 開始するには、 [製品]»[新規追加]に移動します。
まず、[商品名]フィールドにギフトカードのタイトルを入力する必要があります。 ほとんどのWooCommerceテーマでは、商品のページの上部に商品名が表示されるため、買い物客が最初に目にするものの1つです。

「商品名」のすぐ下に、ギフトカードの説明を入力できます。 より多くの売り上げを得るには、あなたの説明は有用で、有益で、説得力のあるものでなければなりません。
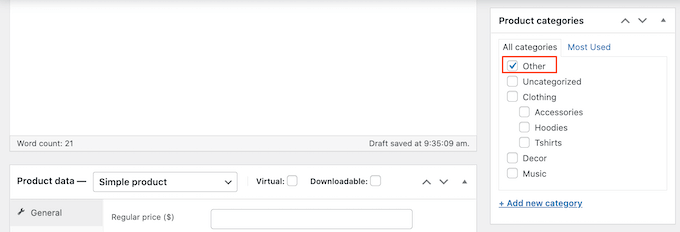
その後、「製品カテゴリ」セクションまでスクロールします。 製品カテゴリを使用すると、顧客はWordPressWebサイトで関連製品を簡単に閲覧できます。 これは、より多くの製品を販売し、より多くのお金を稼ぐのに役立ちます。
このギフトカードをカテゴリに追加するには、カテゴリのチェックボックスをオンにします。

もう1つのオプションは、買い物客がさまざまなカードをすべて閲覧できる特別なギフトカードカテゴリなどの新しいカテゴリを作成することです。 詳細な手順については、WordPressでカテゴリを追加する方法に関するガイドをご覧ください。
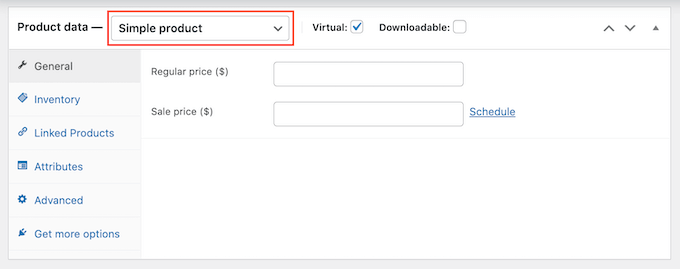
カテゴリの選択が完了したら、[製品データ]セクションまでスクロールし、デフォルトで[シンプルな製品]を表示するドロップダウンを開きます。

次に、先に進み、新しい「アドバンストギフトカード」オプションをクリックします。 WooCommerceに、ギフトカードの作成に使用できるすべての設定が表示されます。
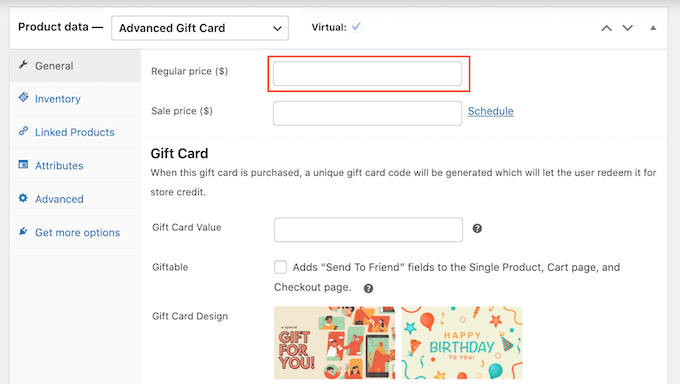
[通常価格]フィールドに、このカードの購入にかかる費用を入力します。

顧客がこのギフトカードを購入すると、ストアは一意のクーポンコードを作成します。 顧客は、WooCommerceの他のスマートクーポンと同様に、ストアのチェックアウト時にこのコードを入力できます。
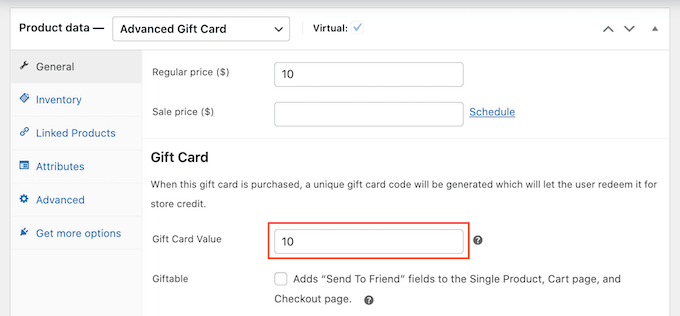
[ギフトカードの値]に、このクーポンを使用するときに顧客のアカウントにクレジットされる金額を入力します。 これは通常、ギフトカードの通常価格と同じになります。

デフォルトでは、アドバンストギフトカードはカードを購入者のメールアドレスに送信します。 ただし、ギフトカードは通常、友人や家族などの他の人を対象としています。

そのことを念頭に置いて、次の画像に示すように、このカードを別のメールアドレスに送信するオプションを顧客に提供することをお勧めします。

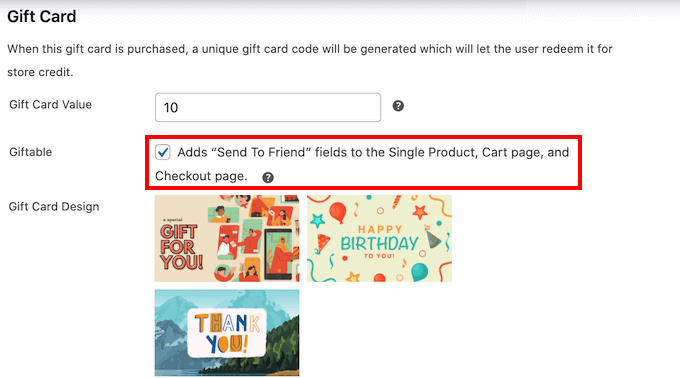
顧客にこの選択肢を与えるには、[Giftable]チェックボックスをオンにします。
これで、顧客はギフトカードを自分のメールアドレスに送信するか、別のアドレスに送信するかを選択できます。

顧客がギフトカードを購入すると、プラグインはクーポンコードとストアに関する情報を記載したメールを送信します。
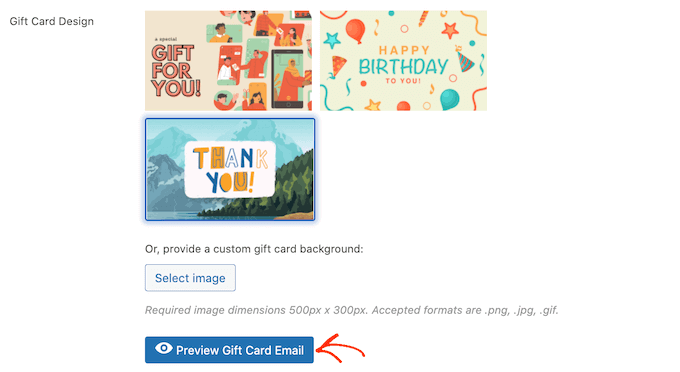
高度なギフトカードには、次のスクリーンショットに示すように、これらのメールに追加できるいくつかの既製のデザインがあります。

これらのデザインのいずれかを使用するには、[ギフトカードのデザイン]セクションまでスクロールして、既製のデザインのいずれかをクリックします。
メールがどのように表示されるかをプレビューするには、[ギフトカードのメールをプレビュー]ボタンをクリックするだけです。

これにより、選択したデザインでメールがどのように表示されるかを示すポップアップが開きます。
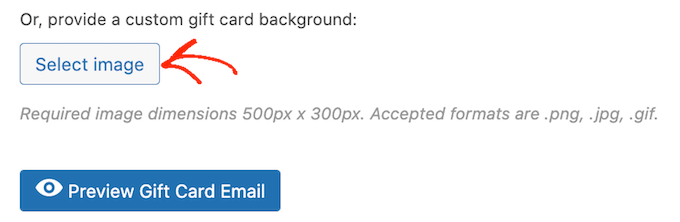
別のオプションは、選択した画像をアップロードすることです。 たとえば、Webデザインソフトウェアを使用して、ストアの独自のブランドを特徴とするありがとう画像を作成できます。
独自の画像を使用するには、[画像の選択]ボタンをクリックします。

これにより、WordPressメディアライブラリが開き、画像を選択するか、コンピューターからWordPressブログに新しい画像をアップロードできます。
他にも確認したい設定がいくつかあります。 ただし、WooCommerceで高度なギフトカードを作成するために必要なのはこれだけです。
ギフトカードを発行する前に、この製品を購入するすべての顧客に送信される電子メールをカスタマイズすることをお勧めします。
そのことを念頭に置いて、[下書きを保存]ボタンをクリックして、ギフトカードをオンラインストアに公開せずに保存します。
高度なギフトカードのメールをカスタマイズする方法
顧客がギフトカードを購入するたびに、カードの使用方法が記載されたメールが届きます。
このメールをカスタマイズして、ブランドとの整合性を高め、必要なメッセージを送信することもできます。 また、デフォルトの電子メールから欠落していると思われる情報を追加することもできます。
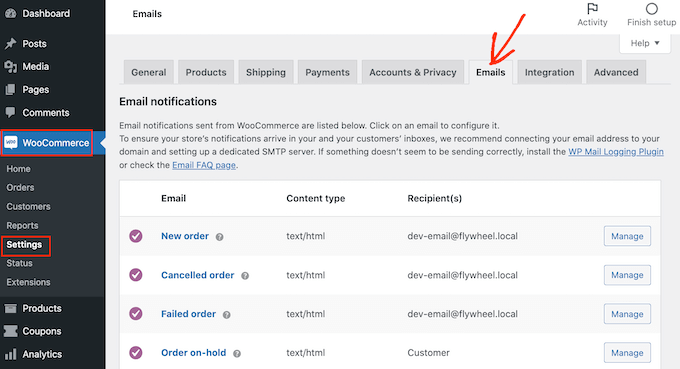
このメールを編集するには、 WooCommerce»設定に移動します。 それが終わったら、[メール]タブをクリックします。

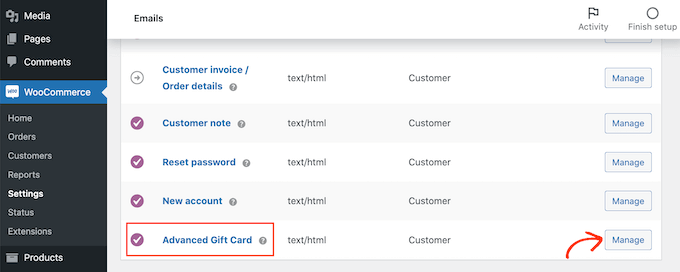
この画面で、スクロールして「アドバンストギフトカード」のメールを見つけます。
次に、[管理]ボタンをクリックします。

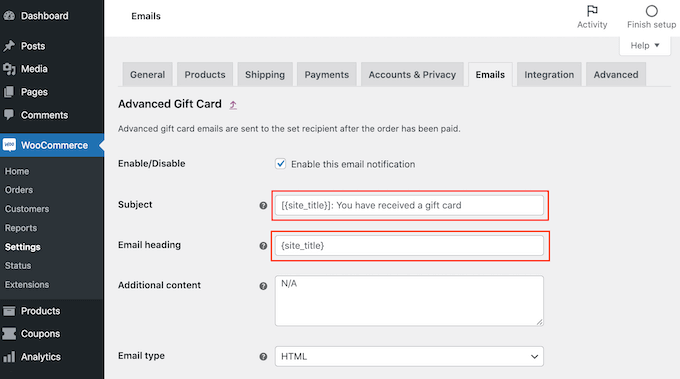
これで、アドバンストギフトカードがすべてのメールに使用するテンプレートが表示されます。
メールの見出しと件名を編集することから始めたいと思うかもしれません。

1つのオプションは、これらのフィールドにプレーンテキストを入力することです。 WooCommerceは、このテキストをすべてのギフトカードメールに使用します。
動的テキストを追加することもできます。 これは、ギフトカードの価値や有効期限などの要因に基づいて自動的に更新されるテキストです。
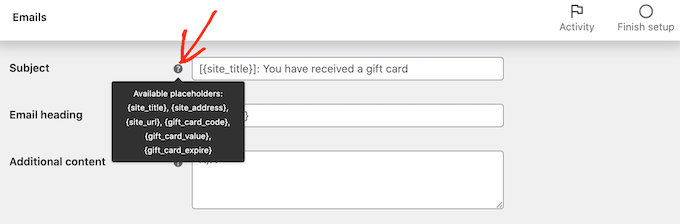
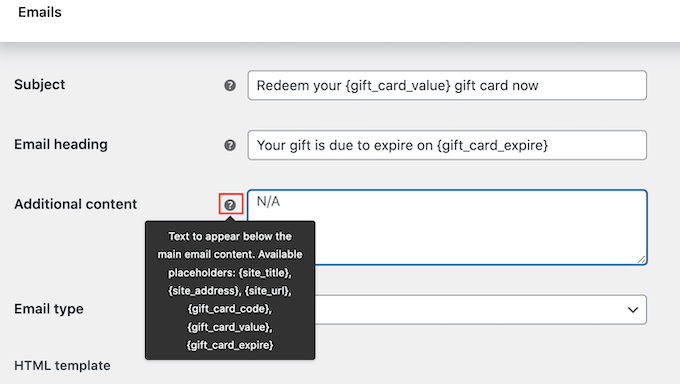
動的テキストは、より役立つ魅力的なメールを作成するのに役立ちます。 使用できるすべての動的テキストを表示するには、フィールドの「?」にマウスを合わせるだけです。 アイコン。
次に、このフィールドで使用できるすべての異なる動的テキストを示すポップアップが表示されます。

これで、この動的テキストをフィールドに入力するだけで、残りはWooCommerceが処理します。
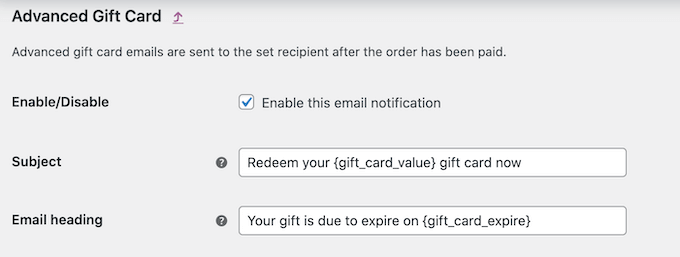
次の画像に示すように、プレーンテキストとダイナミックテキストを組み合わせて使用することもできます。

デフォルトの電子メールにさらにテキストを追加したいですか? 次に、[追加コンテンツ]ボックスに入力できます。 このテキストは、メインの電子メールコンテンツの下に表示されます。
以前と同様に、[追加コンテンツ]ボックスはプレーンテキストと動的テキストの両方をサポートします。 追加コンテンツに使用できるさまざまな動的テキストを表示するには、マウスを「?」に合わせるだけです。 アイコン。

メールに満足したら、[変更を保存]ボタンをクリックします。
WooCommerceストアから送信されるすべての電子メールが、スパムフォルダーではなく、受信者の電子メール受信ボックスに送信されるようにする必要があります。
これを行う最良の方法は、SMTPサービスプロバイダーを使用して電子メールの配信可能性を向上させることです。 詳細については、WordPressがメールを送信しない問題を修正する方法に関するガイドを参照してください。
開始するには、無料のWPMailSMTPプラグインを使用することをお勧めします。
メールを設定したら、ギフトカードの販売を開始できます。
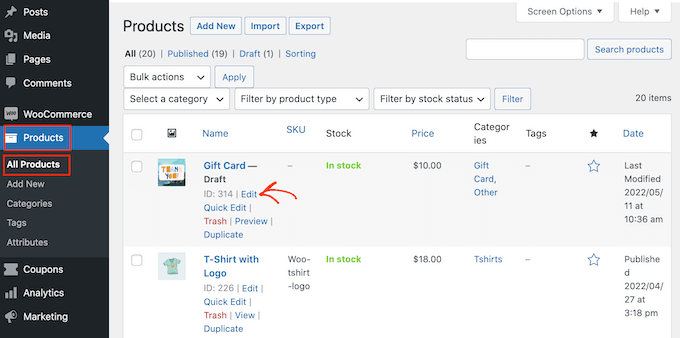
ギフトカード商品を公開するには、[商品]»[すべての商品]に移動します。 この画面で、前に作成したギフトカードを見つけて、[編集]ボタンをクリックします。

その後、[公開]ボタンをクリックしてギフトカードを公開します。 このギフトカードがWooCommerceストアに表示され、買い物客が購入できるようになります。
この記事が、WooCommerceで高度なギフトカードを簡単に追加する方法を学ぶのに役立つことを願っています。 また、WooCommerceポップアップを作成して売り上げを伸ばし、ストアに最適なWooCommerceプラグインを作成する方法についてのガイドもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
