WordPress 検索に Ajax 分類フィルターを追加する方法
公開: 2023-12-12WordPress 検索に分類フィルターを追加しますか?
カテゴリ、タグ、カスタムフィールド、投稿タイプに基づいてユーザーが検索できるようにすると、優れたユーザーエクスペリエンスが提供されます。 ただし、デフォルトの WordPress 検索は、この機能を提供できるほど優れていないか、高度ではありません。
この記事では、WordPress 検索に Ajax を利用した分類フィルターを追加する方法を説明します。

WordPress 検索で Ajax 分類フィルターを使用する理由
Ajax を利用した検索は、デフォルトの WordPress 検索機能よりも高速で、優れたユーザー エクスペリエンスを提供します。
たとえば、自動車ディーラーの Web サイトには、さまざまな車両タイプ、価格帯、モデルなどのカスタム分類が存在する場合があります。 Ajax フィルターは、ユーザーが必要なものを正確に見つけるのに役立ちます。
WordPress に同様の検索フィルターを追加して、サイトのユーザー エクスペリエンスを向上させることができます。 また、Web サイト管理者がコンテンツを整理して、ユーザーが簡単に見つけられるようにするのにも役立ちます。
ただし、WordPress のデフォルトの検索はそれほど強力ではなく、カテゴリ、タグ、投稿タイプ、製品の詳細などに基づいたフィルターコンテンツは提供されません。 サイトでカスタム分類を使用している場合、デフォルトの検索のパフォーマンスはさらに低下します。
ここでは、WordPress プラグインが必要になります。 Ajax 分類フィルターを WordPress 検索に追加する方法を見てみましょう。
この記事では 2 つの方法について説明します。 最初の方法は、WordPress Web サイトのフロントエンドにフィルターを表示するのに役立ちます。 2 番目の方法は、デフォルトの WordPress 検索を改善し、サイト上の投稿やページを検索するときに分類法を含めるのに役立ちます。
以下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
- 方法 1: SearchWP を使用して WordPress 検索に Ajax タクソノミーを追加する
- 方法 2: 検索およびフィルター プラグインを使用して Ajax タクソノミー フィルターを追加する
方法 1: SearchWP を使用して WordPress 検索に Ajax タクソノミーを追加する
SearchWP を使用して、WordPress 検索に Ajax 分類法を追加できます。 これは WordPress に最適な検索プラグインであり、ユーザーが Web サイトで探しているものを簡単に見つけられるようにします。
ブログ投稿やページのコンテンツだけを使って検索するだけではありません。 SearchWP は、カスタム フィールド、タクソノミー、WooCommerce 製品属性、テキスト ファイル、カスタム テーブルなどを使用します。
SearchWP は Web サイトのフロントエンドに分類フィルターを表示しないことに注意してください。 ただし、検索プロセスにそれらが含まれ、デフォルトの WordPress 検索が改善されます。
まず、SearchWP Web サイトにアクセスしてアカウントにサインアップする必要があります。 その後、プラグインをダウンロードしてサイトにインストールできます。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
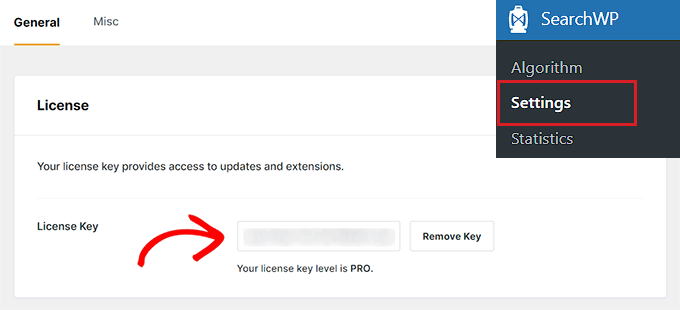
アクティブ化したら、WordPress 管理パネルからSearchWP » 設定に移動する必要があります。 ここからは、アカウント領域で簡単に見つけられるライセンス キーを入力するだけです。

その後、WordPress ダッシュボードからSearchWP » アルゴリズムページに移動できます。
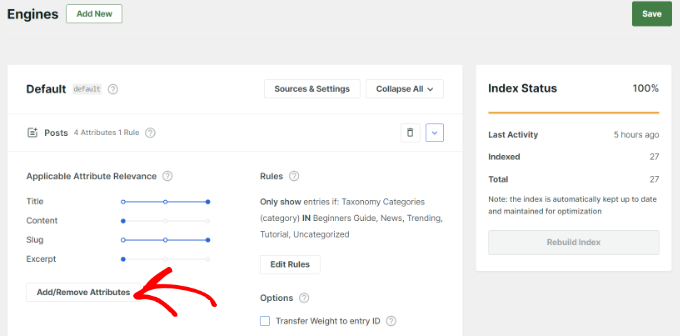
ここで、Web サイトの検索の関連性を編集できます。 たとえば、タイトル、コンテンツ、スラッグ、抜粋の重みを増やすと、ユーザーが探しているものを見つけやすくなります。
検索の関連性に分類を追加するには、「属性の追加/削除」ボタンをクリックします。

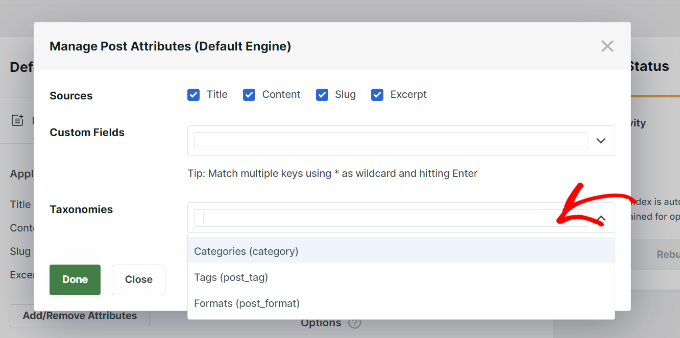
次に、新しいポップアップ ウィンドウが開きます。
[タクソノミー] ドロップダウン メニューをクリックして、WordPress 検索にカテゴリ、タグ、フォーマット、またはそれらすべてを含めるかどうかを選択できます。

分類を選択したら、忘れずに「完了」ボタンをクリックしてください。

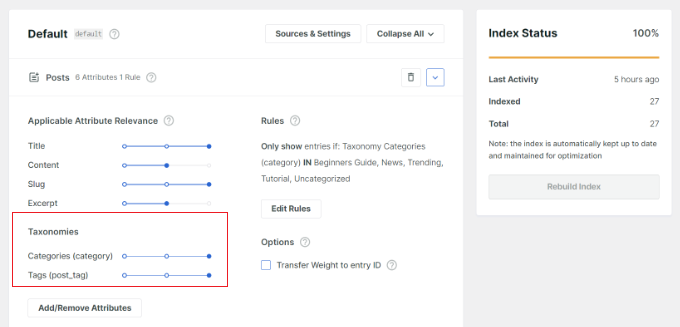
WordPress ブログ投稿検索アルゴリズムの分類が表示されるはずです。 スライダーを使用すると、WordPress 検索での関連性を高めることができます。

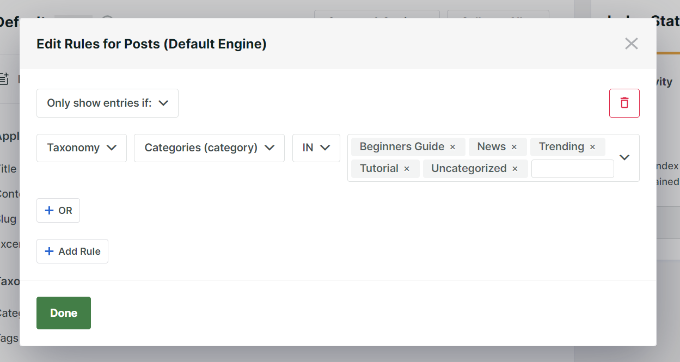
[ルールの編集] ボタンをクリックして、検索結果に表示できるコンテンツと表示できないコンテンツを決定することもできます。
たとえば、SearchWP には Web サイト上のすべてのカテゴリが含まれます。 コンテンツを表示したくないカテゴリを削除したり、複数の条件を追加して検索結果をカスタマイズしたりできます。

完了したら、忘れずに「完了」ボタンをクリックしてください。
ページ、メディア ファイル、WooCommerce 製品などの検索アルゴリズムを編集して、SearchWP に表示できるようになりました。
これで、訪問者が Web サイト上のページや投稿を検索するたびに、SearchWP は検索プロセス中に分類法を含めるようになります。
方法 2: 検索およびフィルター プラグインを使用して Ajax タクソノミー フィルターを追加する
Search & Filter などの無料の WordPress プラグインを使用して、Ajax 分類フィルターを Web サイトに追加できます。 使い方は非常に簡単で、ユーザーはカテゴリ、タグ、カスタム分類法、投稿タイプなどに基づいて検索できます。
まず、検索とフィルターの WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、Web サイト上の任意の場所に Ajax 分類フィルターを表示するショートコードを追加できます。
たとえば、次のショートコードを入力すると、カテゴリと投稿タイプのドロップダウン フィルターを表示できます。
[searchandfilter fields="search,category,post_tag"]
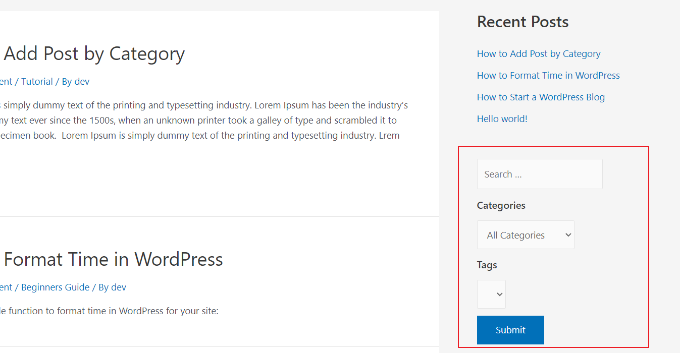
一方、カテゴリとタグの見出しを表示したい場合は、次のショートコードを追加できます。
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
デモ サイトでの Ajax タクソノミー検索フィルターは次のようになります。

スクリーンショットでは、ユーザーがドロップダウン メニューを使用してカテゴリまたはタグを選択できるサイドバーにフィルターが表示されています。
このプラグインを使用すると、フィルターをラジオ ボタンやチェックボックスとして表示することもできます。
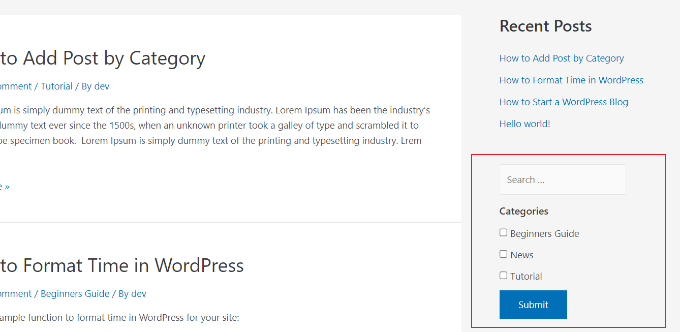
次のショートコードをサイトの任意の場所に追加して、分類フィルターをチェックボックスとして表示できます。
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

上のスクリーンショットでは、分類フィルターがチェックボックスとして表示されています。 ユーザーは、投稿やページを表示したいカテゴリを選択するだけです。
この記事が、サイトの WordPress 検索に Ajax を利用した分類フィルターを追加するのに役立つことを願っています。 WordPress 検索を改善する方法と中小企業向けの最高のライブ チャット ソフトウェアに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
