WordPress にアニメーションビデオを追加する方法: ステップバイステップガイド
公開: 2024-12-24アニメーションビデオは Web サイトに活気とエネルギーをもたらし、訪問者の注目を集め、ユーザー エンゲージメントを高めることができます。 WordPress を使用している場合、アニメーションビデオを追加するのは比較的簡単なプロセスです。 GIF、MP4、またはビデオ背景のいずれであっても、動的なコンテンツで目立つようにサイトをカスタマイズできます。
このガイドでは、WordPress サイトにアニメーション ビデオを追加する方法を段階的に説明し、適切なビデオ形式の選択から一般的な問題のトラブルシューティングまですべてをカバーします。
WordPress にアニメーションビデオを追加する理由

アニメーションビデオを使用すると、Web サイトをよりインタラクティブで視覚的に魅力的なものにすることができます。概念をすばやく説明したり、製品をデモンストレーションしたり、単に楽しんだりするのに役立ちます。 WordPress サイトにアニメーションビデオを追加すると、次のような利点があります。
- エンゲージメントの向上: 動画が注目を集め、訪問者のサイト滞在時間が長くなります。
- コミュニケーションの向上: アニメーションを使用して、複雑なアイデアを簡単かつ創造的に説明します。
- ユーザー エクスペリエンスの向上: 動的なコンテンツにより、興奮とインタラクティブ性が高まり、サイト全体の使いやすさが向上します。
WordPress にアニメーションビデオを追加するためのステップバイステップガイド
WordPress にアニメーションビデオを追加する前に、ビデオを準備することが重要です。アニメーション ビデオにはGIF 、 MP4 、 WebMなどのさまざまな形式があり、ファイルが Web 用に最適化されていることを確認する必要があります。
1.適切なビデオ形式を選択する

最初のステップは、適切なビデオ形式を選択することです。アニメーションビデオの一般的な形式は次のとおりです。
- MP4 : 互換性が高く、ファイル サイズが小さいため、ほとんどの種類のビデオに最適です。
- GIF : 短いループアニメーションに最適です。
- WebM : Web での使用に最適化されたもう 1 つの最新のビデオ形式。
ほとんどのユーザーにとって、高品質、効率的、応答性の高いビデオ表示にはMP4が推奨されます。
2. Web 用にビデオを最適化する
ビデオを WordPress にアップロードする前に、読み込み時間を短縮するためにビデオを最適化することが重要です。大きなビデオ ファイルは Web サイトの速度を低下させ、SEO とユーザー エクスペリエンスを損なう可能性があります。 HandBrakeやAdobe Media Encoderなどのビデオ圧縮ツールを使用して、品質を犠牲にすることなくファイル サイズを削減します。
- 推奨されるファイル サイズ: 読み込み時間を短縮するために、ビデオ ファイル サイズを 10 MB 未満に保ちます。
- 解像度: 品質とパフォーマンスのバランスを保つために、720p または 1080p の解像度を目指します。
3.アニメーションビデオをWordPressにアップロードする

アニメーションビデオの準備ができたので、次の手順に従って WordPress Web サイトにアップロードします。
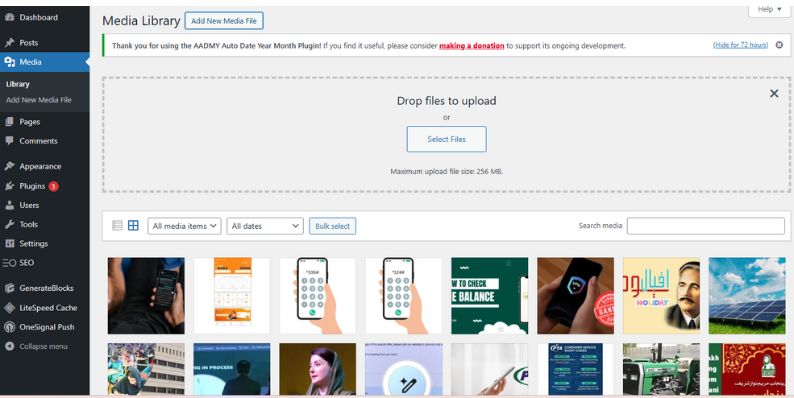
- WordPress 管理エリアにログインします。
- 左側のサイドバーで、 [メディア] > [新規追加]をクリックします。
- アニメーション ビデオ ファイルをアップロード領域にドラッグ アンド ドロップするか、 [ファイルの選択]をクリックしてコンピュータを参照します。
- アップロード後、ビデオを追加するページまたは投稿に移動します。 +ボタンをクリックしてブロックを追加し、YouTube や Vimeo などの外部ソースのビデオブロックまたは埋め込みブロックを選択します。
- ビデオがメディア ライブラリにある場合は、リストから選択するだけです。
HTML コードまたはショートコードを使用してアニメーションビデオを追加する

アニメーション ビデオの配置と機能をより詳細に制御したい場合は、カスタム HTML またはショートコードを使用してアニメーション ビデオを追加できます。
1. HTML コードを使用したアニメーションビデオの埋め込み
アニメーション ビデオがYouTubeやVimeoなどの別のプラットフォームでホストされている場合、または HTML を使用したい場合は、次の手順に従います。

- 埋め込みコードを取得する: YouTube または Vimeo ページで、 [共有]ボタンをクリックし、 [埋め込み]を選択します。 HTML埋め込みコードをコピーします。
- WordPress の投稿/ページに移動する: WordPress エディターで、([ビジュアル] タブではなく) [テキスト]タブに切り替えます。
- 埋め込みコードを貼り付ける: ビデオを表示したい場所に埋め込みコードを貼り付けます。
- 更新または公開: 変更を保存し、投稿を表示してビデオがどのように表示されるかを確認します。
2.ビデオ埋め込みにショートコードを使用する
WordPress では、ビデオを簡単に埋め込むためにショートコードを使用することもできます。ショートコードの使用方法は次のとおりです。
- ショートコードを使用する: ビデオをメディア ライブラリにアップロードした場合は、次のショートコードを投稿またはページに追加するだけです。
video src= “ビデオの URL”
「ビデオの URL」をメディア ライブラリの実際の URL に置き換えます。 - ビデオ プレーヤーをカスタマイズする: 自動再生やループなどの属性を追加することもできます。
video src= “ビデオの URL” 自動再生ループ
注意: コードを完成させるには、必ずショートコードの先頭に開始「[」を、最後に終了「]」を追加してください。
この方法を使用すると、HTML を切り替えることなく、ビデオの機能をより詳細に制御できるようになります。
WordPress でアニメーションビデオをカスタマイズする
ビデオを WordPress に追加したら、Web サイトのデザインと機能に合わせてビデオを調整できます。
自動再生とループを有効にする
- 自動再生: このオプションを使用すると、ページが読み込まれるときにビデオが自動的に開始されます。一部の訪問者の迷惑になる可能性があるため、慎重に使用してください。
- ループ: ビデオを連続的に再生したい場合は、ループ機能を有効にします。
これらのオプションを有効にするには、プラグインを使用するか、ビデオの埋め込みコードを手動で調整して自動再生属性とループ属性を含めることができます。
サイズと配置を制御する
- ビデオの配置: WordPress の配置ツールを使用して、ビデオを配置します (左、中央、または右)。
- ビデオのサイズ: ブロック設定でビデオの幅と高さを調整できます。
ビデオのアップロードと表示の問題のトラブルシューティング
アニメーションビデオが正しくアップロードされない、または正しく表示されない場合があります。よくある問題とその解決方法をいくつか示します。
1.ビデオがアップロードされない
- ファイル サイズが大きすぎる: ビデオを圧縮するか解像度を下げて、Web での使用に適したものにします。
- ファイル形式の問題: ビデオが MP4 や WebM などのサポートされている形式であることを確認してください。
2.ビデオが正しく表示されない
- テーマの競合: 一部の WordPress テーマでは、ビデオの表示に問題が発生する可能性があります。デフォルトの WordPress テーマ (Twenty Twenty-Three など) に切り替えて確認してみてください。
- プラグインの競合: プラグインを 1 つずつ無効にして、プラグインが問題の原因となっているかどうかを確認します。
3.ビデオが自動再生されない
- ブラウザ設定: 一部のブラウザでは、デフォルトで自動再生が無効になっています。ビデオのコードに autoplay 属性が設定されていることを確認してください。
WordPress でアニメーションビデオを作成するための高度なテクニック
アニメーション ビデオの統合を次のレベルに引き上げたい場合は、次の高度なオプションを利用できます。
ビデオを背景として使用する
アニメーションビデオをページまたはセクションの背景として設定して、動的な効果を作成できます。 ElementorやWPBakeryなどの多くのテーマやページ ビルダーには、背景ビデオを追加するための組み込みオプションが用意されています。
ビデオギャラリーの作成
複数のアニメーション ビデオがある場合は、ビデオ ギャラリーを作成できます。 Envira GalleryやFooGalleryなどのプラグインを使用すると、クリーンで応答性の高いグリッドで複数のビデオを表示できます。
結論:
WordPress サイトにアニメーションビデオを追加すると、ユーザーエンゲージメントが大幅に向上し、コンテンツがより魅力的になります。 GIF、MP4、または YouTube ビデオの埋め込みのいずれを追加する場合でも、プロセスはシンプルかつ柔軟です。これらの手順に従うことで、アニメーション ビデオのパフォーマンスが最適化され、アクセスしやすくなり、視聴者に価値を提供できるようになります。
このガイドは役に立ちましたか? WordPress サイトにアニメーションビデオをどのように組み込んだかをお知らせください。ヒントやコツがあれば、以下のコメント欄でお気軽に共有してください。
