Divi でボタンにアンカーリンクを追加する方法
公開: 2023-11-06Web デザインでは、リンクを使用して Web サイト、Web ページ、またはアプリ内を移動できます。 リンクを使用するにはさまざまな方法があります。 外部リンク、つまり Web サイトまたはドメインの外部にリンクすることができます。 一部のリンクは内部リンクであり、Web サイト上のさまざまなページやリソースにリンクしています。
別のタイプのリンクが Web サイトのページ内に存在する場合があります。 このような種類のリンクはアンカー リンクと呼ばれ、非常に役立ちます。 特に長いページがある場合、アンカー リンクを使用すると、ユーザーがページ内を簡単に移動できるようになります。 同様に、Divi にアンカー リンクを追加すると、美しいページを読んだり探索したりするのに役立ちます。 アンカーリンクについてさらに学び、ボタンモジュールを使用してDiviにアンカーリンクを追加する方法を見てみましょう。
- 1アンカーリンクとは何ですか?
- 2 Web サイトでアンカー リンクを使用する理由
- 3ボタンモジュールを使用して Divi にアンカーリンクを追加する
- 3.1ページレイアウトのインストール
- 3.2 HTML ID 属性の命名
- 3.3ボタンを ID にリンクする
- 4すべてをまとめる
アンカーリンクとは何ですか?
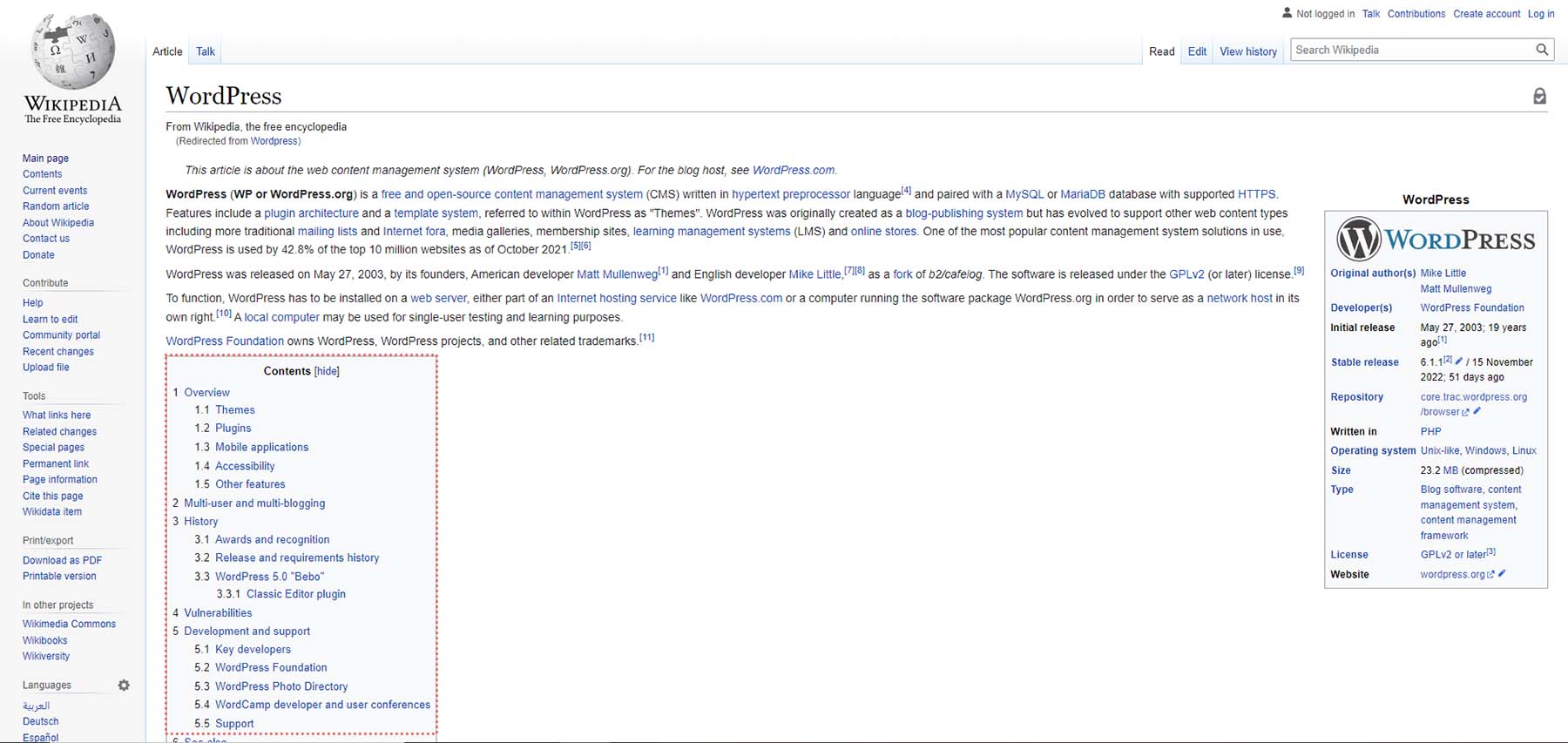
アンカー リンクの使用例は、目次を作成するときに見られます。 Web 上で目次を簡単に見つけるには、Wikipedia を使用します。 これはWordPressのWikipediaページです。 ページ内に目次があります。 目次内には、ページのさまざまな見出しや領域に移動するリンクのリストがあります。 これらはアンカーリンクです。

目次内のアンカー リンクの 1 つをクリックすると、ページの後続のセクションに移動します。 ページには残りますが、別の部分に移動します。 アンカー リンクを使用しているサイトでは、「トップに戻る」ボタンを使用することもお勧めします。 これは、読者がサイトのページを簡単に移動できるようにするため、UX (ユーザー エクスペリエンス) に役立ちます。
Web サイトでアンカー リンクを使用する理由
アンカー リンクを使用すると、読者はサイトをより適切にナビゲートできるようになります。 また、スクロールによるエネルギーの節約にもなります。 ユーザーが長いページをスクロールする代わりに、目次やアンカー リンクのある固定メニューを使用することで、Web ページ上の訪問したい正確な場所にユーザーを導くことができます。
また、アンカー リンクは、ユーザーに必要な情報をより迅速に提供します。 また、サイトのさまざまなページ内からアンカー リンクにリンクしたり、アンカー リンクを使用したりして、訪問者に多大な労力をかけずにサイトの特定の領域にすばやく誘導することもできます。
ボタンモジュールを使用してDiviにアンカーリンクを追加する
HTML でアンカー リンクを作成するには、リンクと HTML ID 属性が必要です。 ID 属性は、リンクに名前を追加する方法です。 まず、アンカーをリンクする要素に ID を作成して割り当てる必要があります。 次に、リンクの宛先を ID に設定します。 アンカーにリンクする場合は、ID の前にハッシュ記号 # を付ける必要があります。 これは、アンカー リンクを内部リンクまたは外部リンクと区別するものです。
Divi でアンカー リンクを追加するときにも、これと同じ方法を使用できます。 Divi オンラインコースの無料レイアウトパックのランディングページレイアウト内でこれを行う方法を見てみましょう。
ページレイアウトのインストール
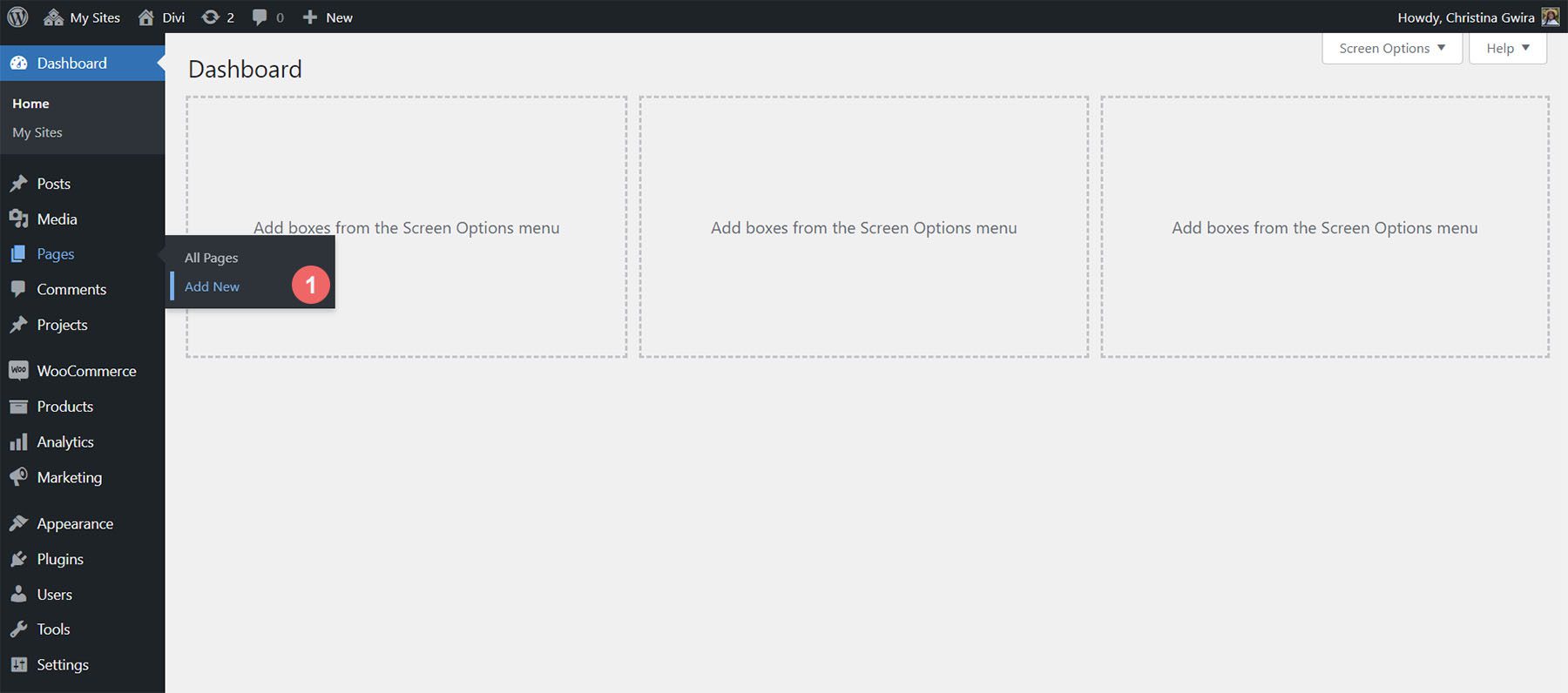
ページ テンプレートをインストールするには、まず WordPress で新しいページを作成する必要があります。 これを行うには、左側のメニューから[ページ] メニュー項目にマウスを移動します。 次に、 「新規追加」をクリックします。

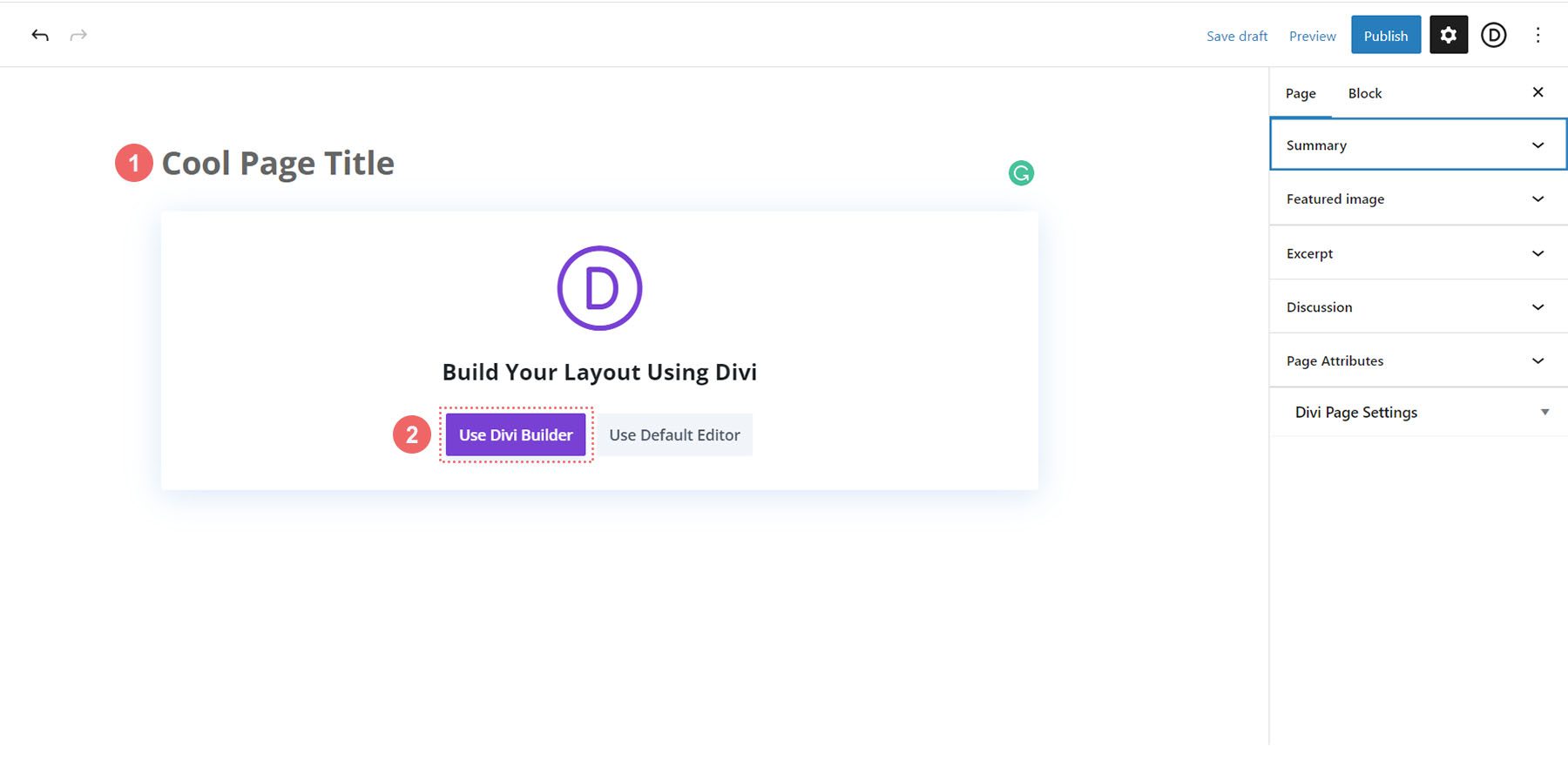
デフォルトの WordPress エディター Gutenberg に入ったら、新しいページのタイトルを設定します。 次に、紫色の「Use Divi Builder」ボタン をクリックします。

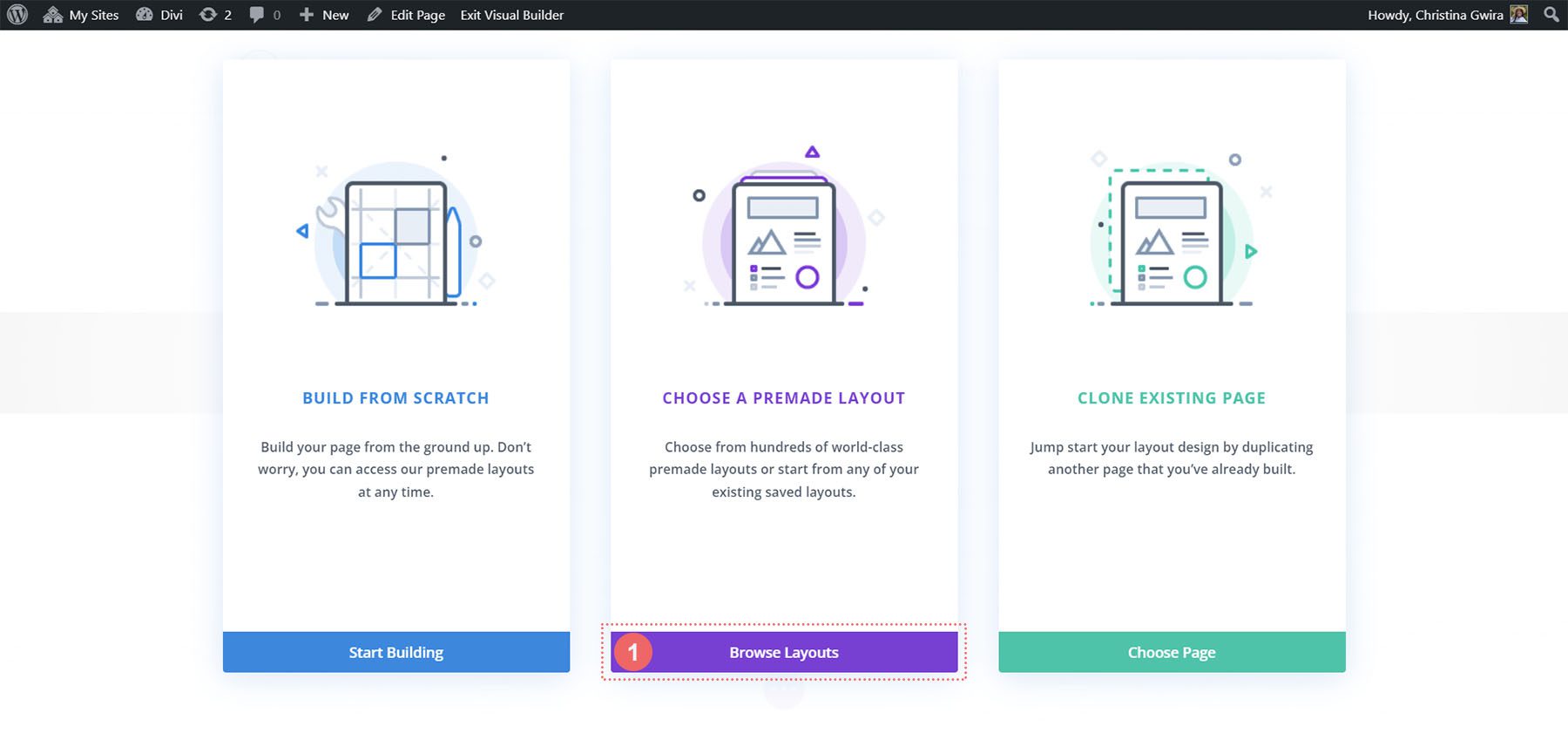
次に 3 つのオプションが表示されます。 紫色の中央のボタン [レイアウトの参照] をクリックします。

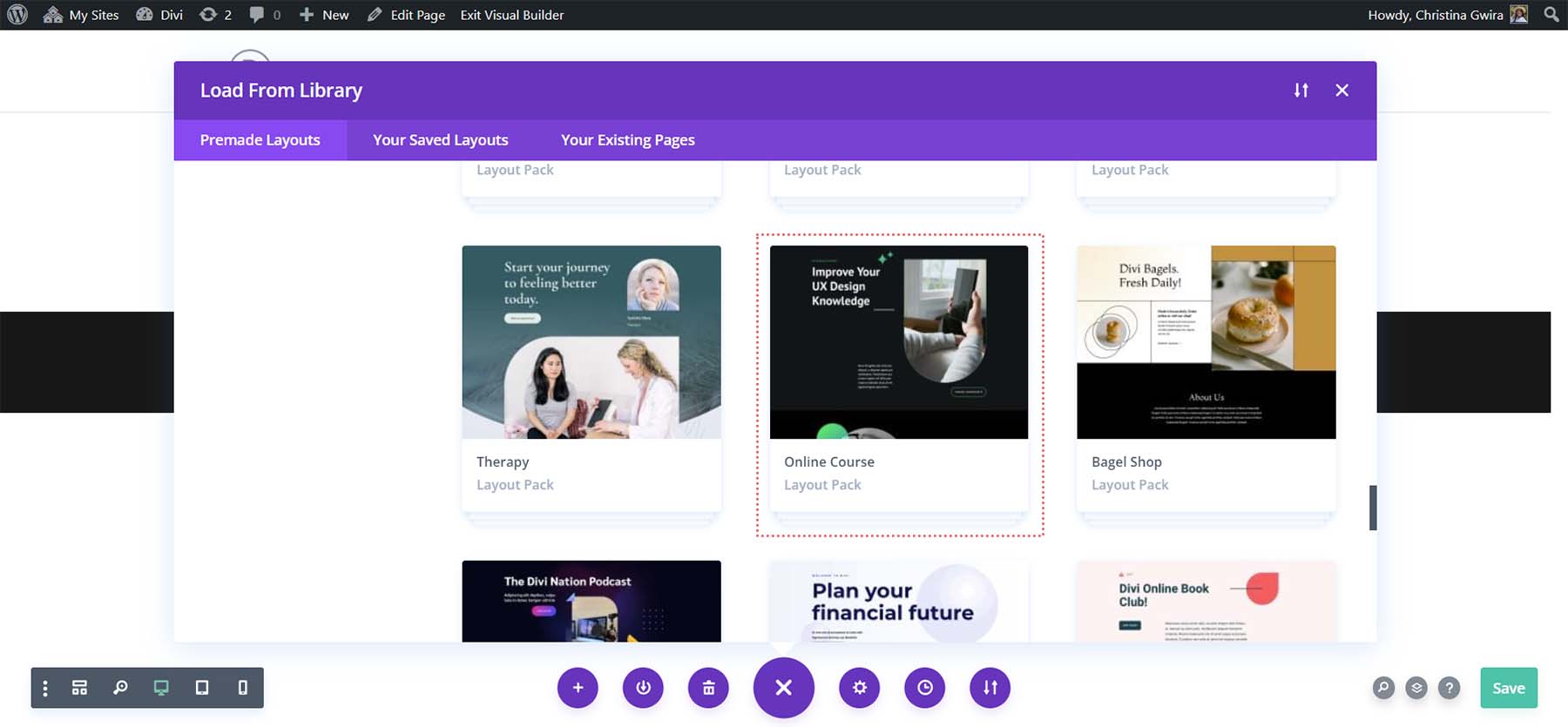
これにより、あらかじめデザインされたページが満載された Divi の膨大なレイアウト ライブラリが開き、そこから選択できます。 オンラインコースレイアウトパックを選択します。

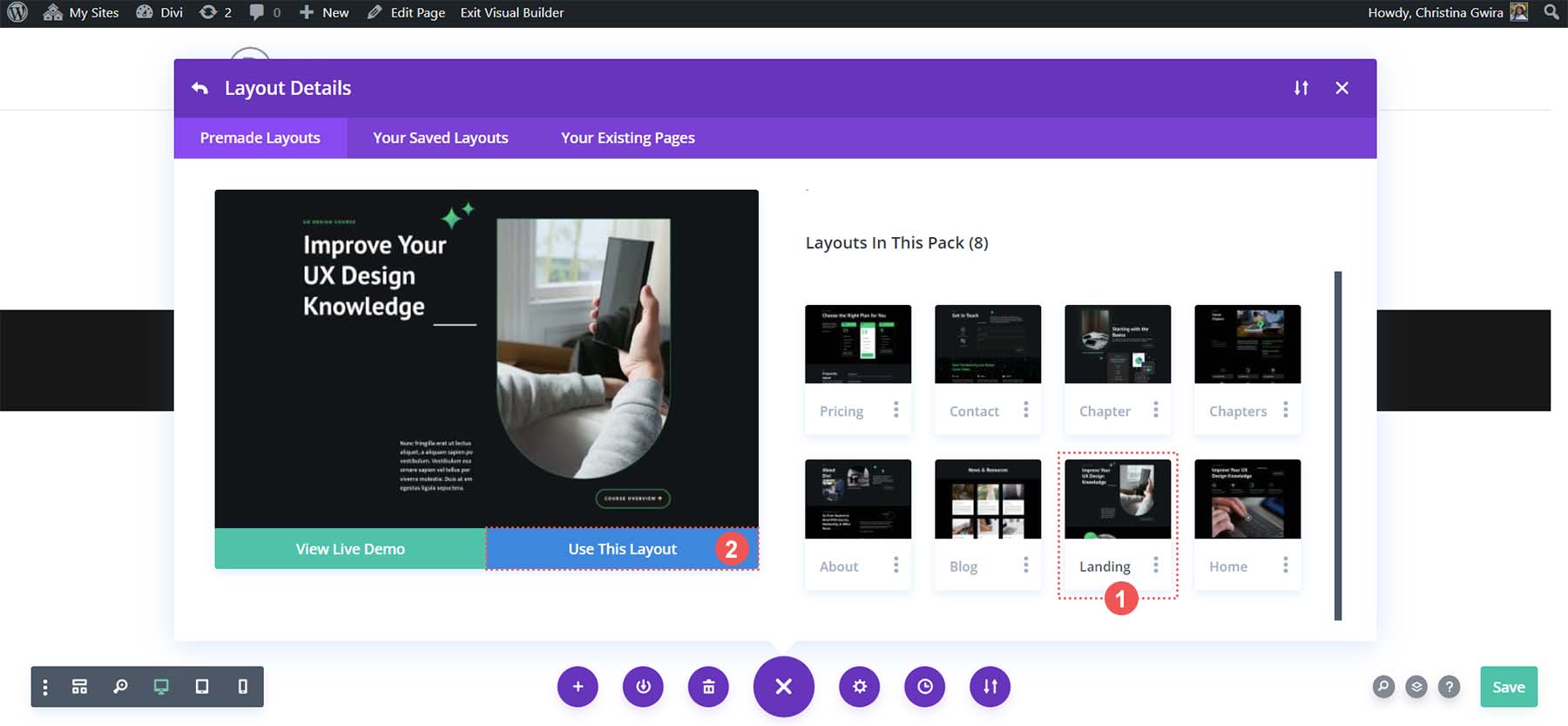
レイアウト パック内から、ランディング ページ レイアウトを使用します。 レイアウトをクリックし、次に青色の「このレイアウトを使用」ボタンをクリックして、新しく作成したページにレイアウトをロードします。


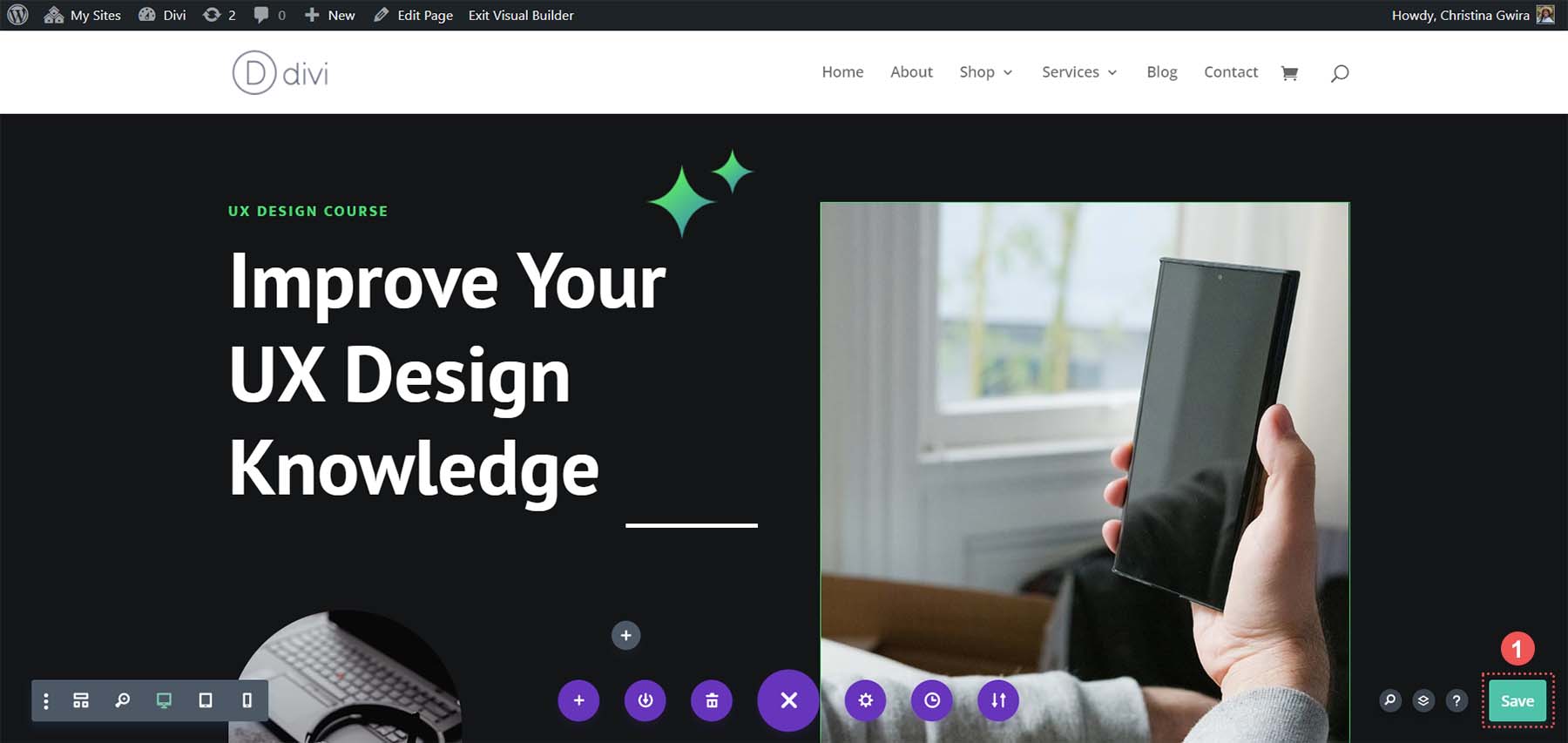
レイアウトが読み込まれたら、画面の右下にある緑色の「保存」ボタンをクリックします。

HTML ID 属性の命名
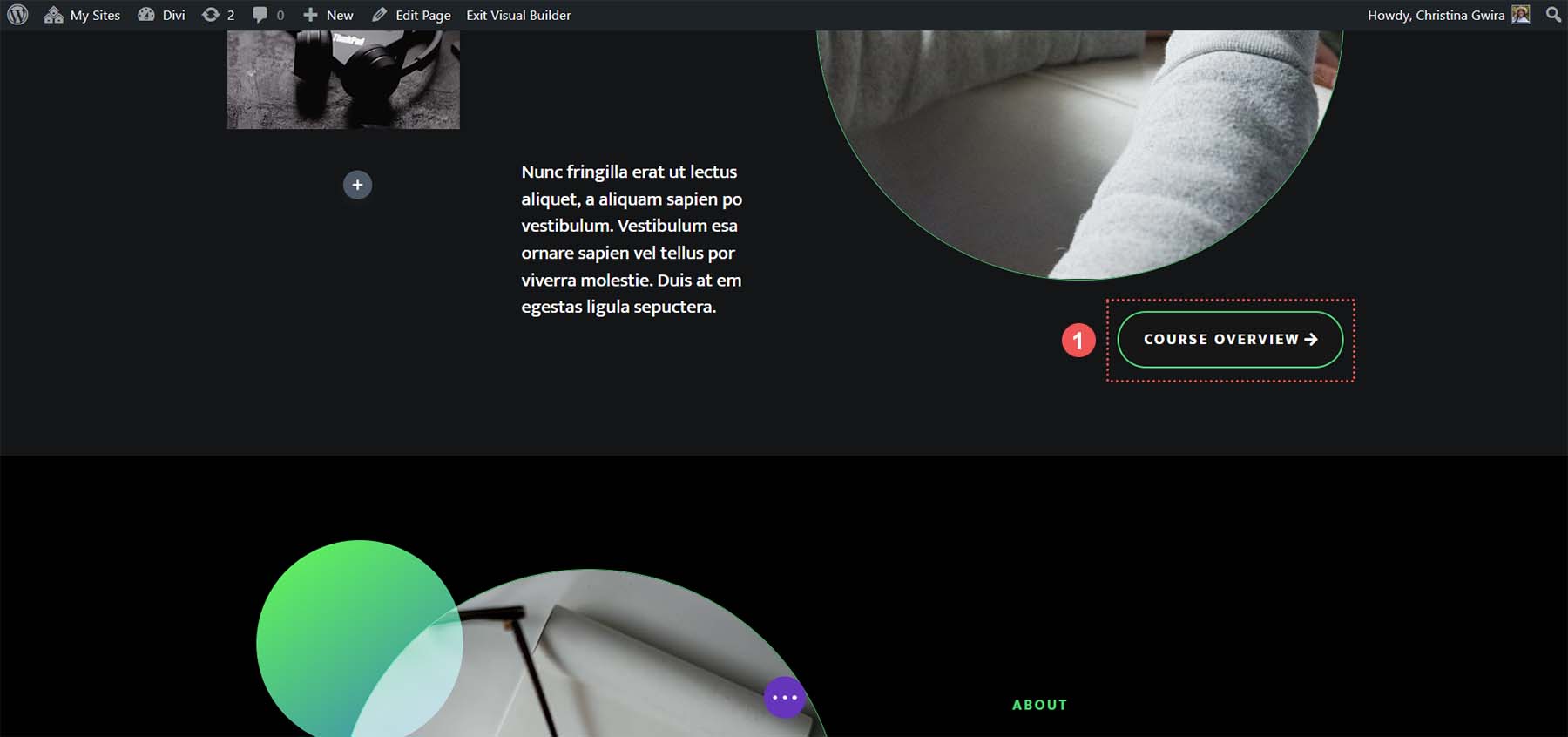
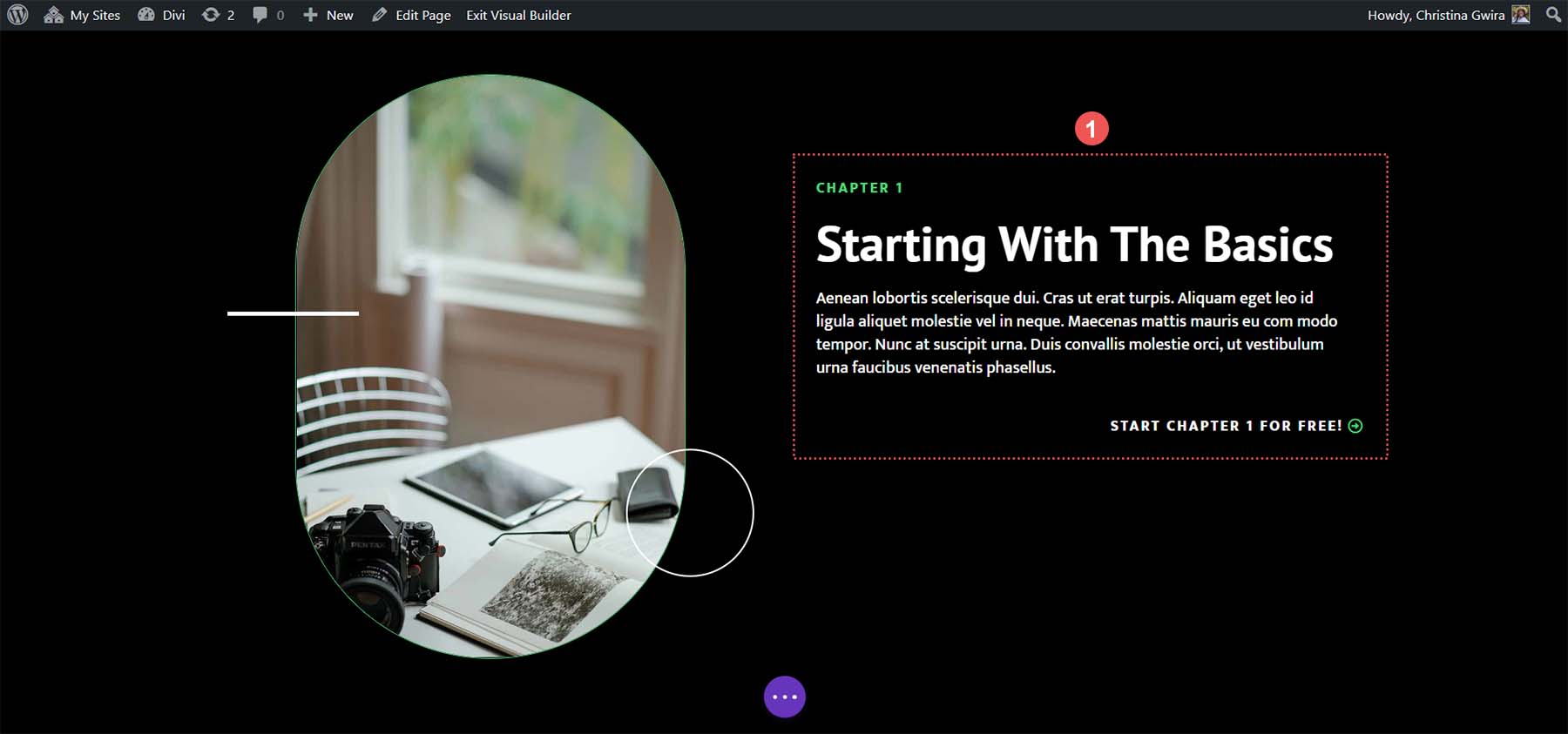
テンプレートにアクセスして、どのボタン モジュールを使用できるか、どのセクションに ID を割り当てることができるかを確認してみましょう。 ヘッダー セクションに、「コース概要」というボタンがあることに注目してください。

また、同じページ レイアウト内に、コースを細分化したセクションがあります。 ヘッダー内のボタンをこのセクションにリンクすると、生徒がページをスクロールする時間を節約できます。

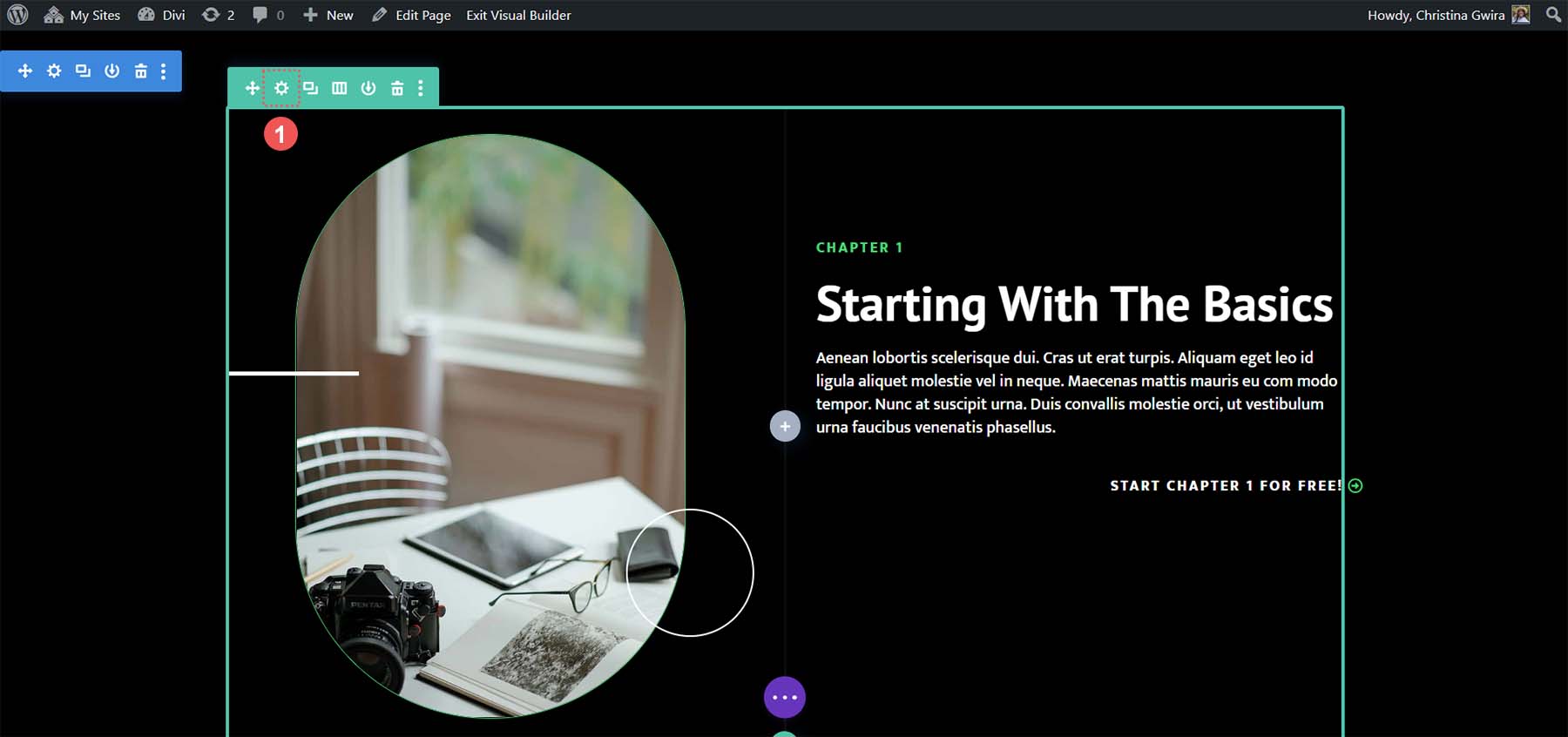
これは、アンカー リンクによって、読者がページをよりアクセスしやすくできることを示す良い例です。 HTML ID 属性を追加するには、まず行の歯車アイコンをクリックします。 クライアントがコース概要の先頭に移動したときにテキスト モジュールをビューポート内に適切に配置したいため、テキスト モジュールまたはセクションに ID を追加したくありません。

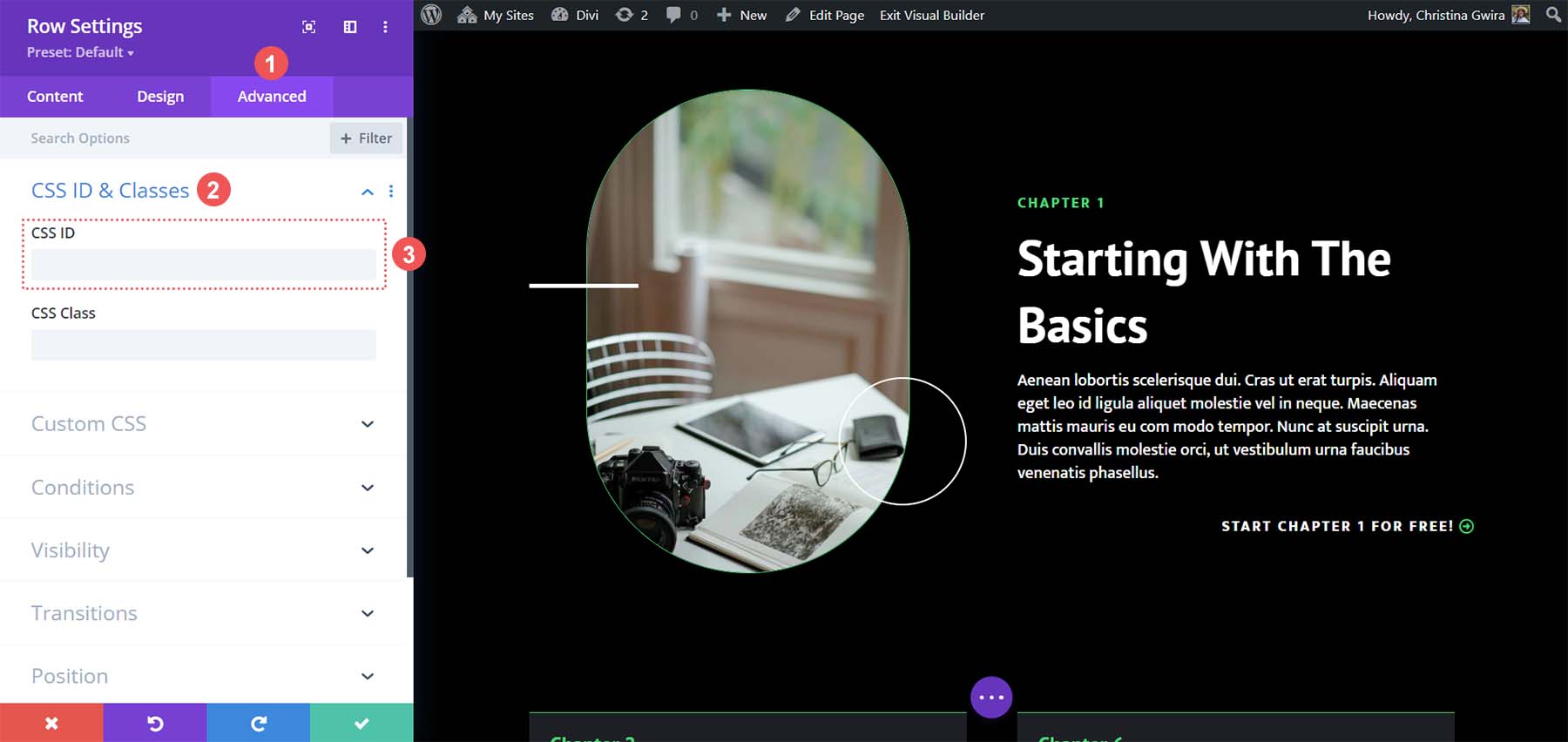
行内に入ったら、 「詳細設定」タブをクリックします。 次に、 [CSS ID とクラス] タブをクリックします。 [CSS ID] ボックスに、行の覚えやすい ID を追加します。 これがあなたの ID とアンカー リンクの名前になることに注意してください。 SEO と人間の目的の両方のために、短くて簡単なものを使用することをお勧めします。

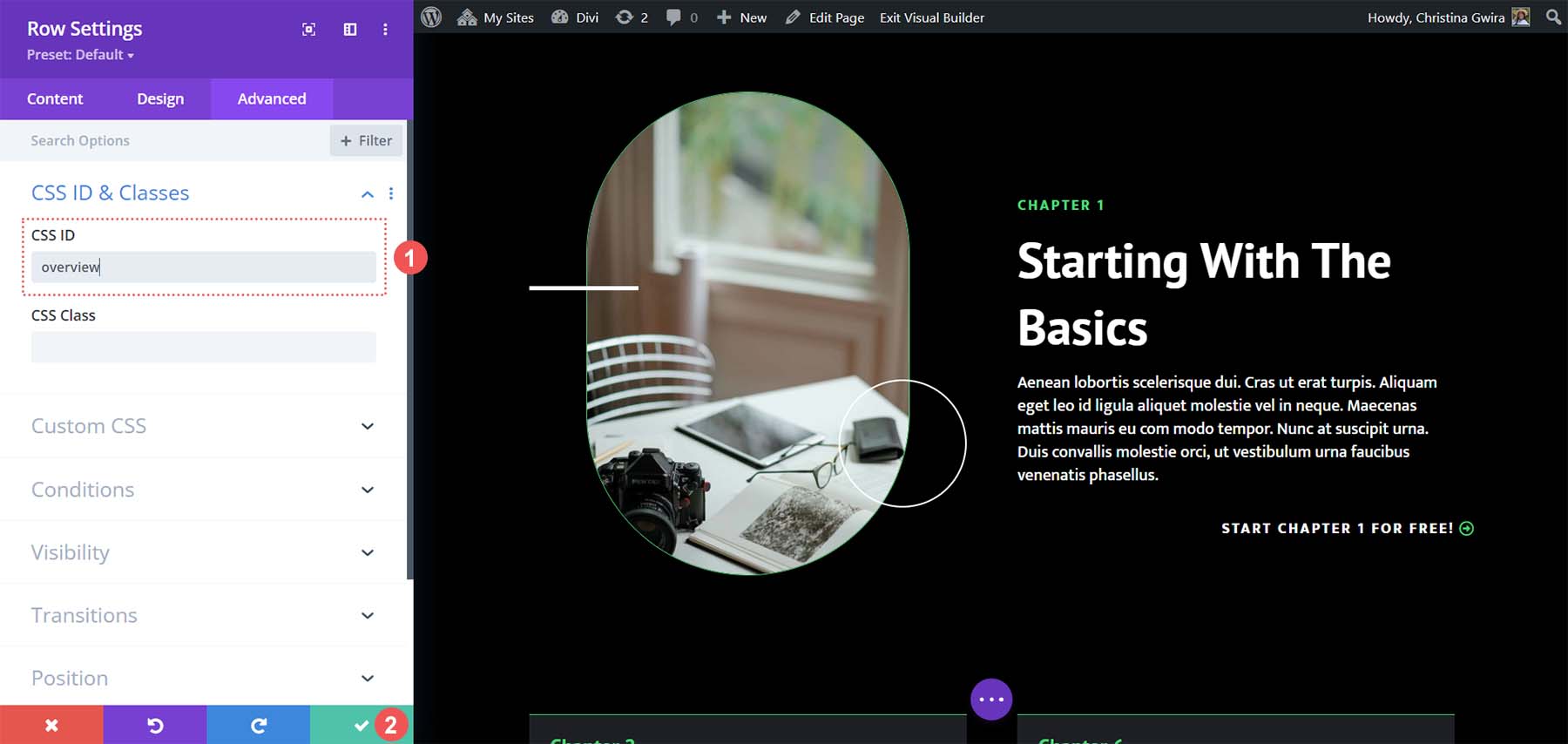
この例では、リンク先のボタンとこの行内のコンテンツに関連するため、概要の CSS ID を設定します。

CSS ID を追加したら、緑色のチェック マーク ボタンをクリックして作業を保存します。 次に、ボタン モジュールをこの行にリンクし、アンカー リンクを完成させましょう。
ボタンをIDにリンクする
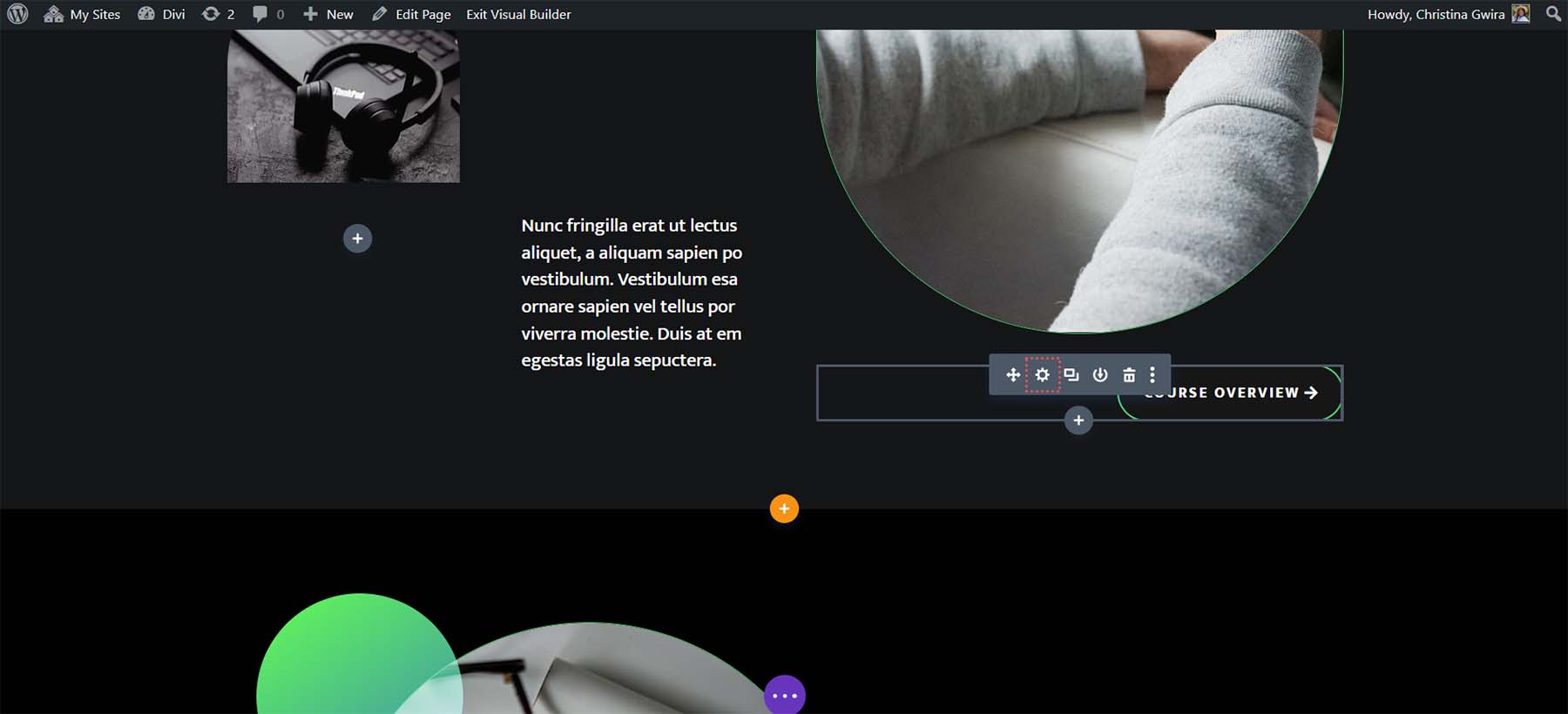
ID を設定したら、ボタン モジュールをリンクする必要があります。 私たちの目標は、誰かがボタンをクリックすると、ランディング ページのコース概要セクションに移動することです。 これが私たちがこれを達成する方法です。 まず、ボタンの歯車アイコンをクリックします。

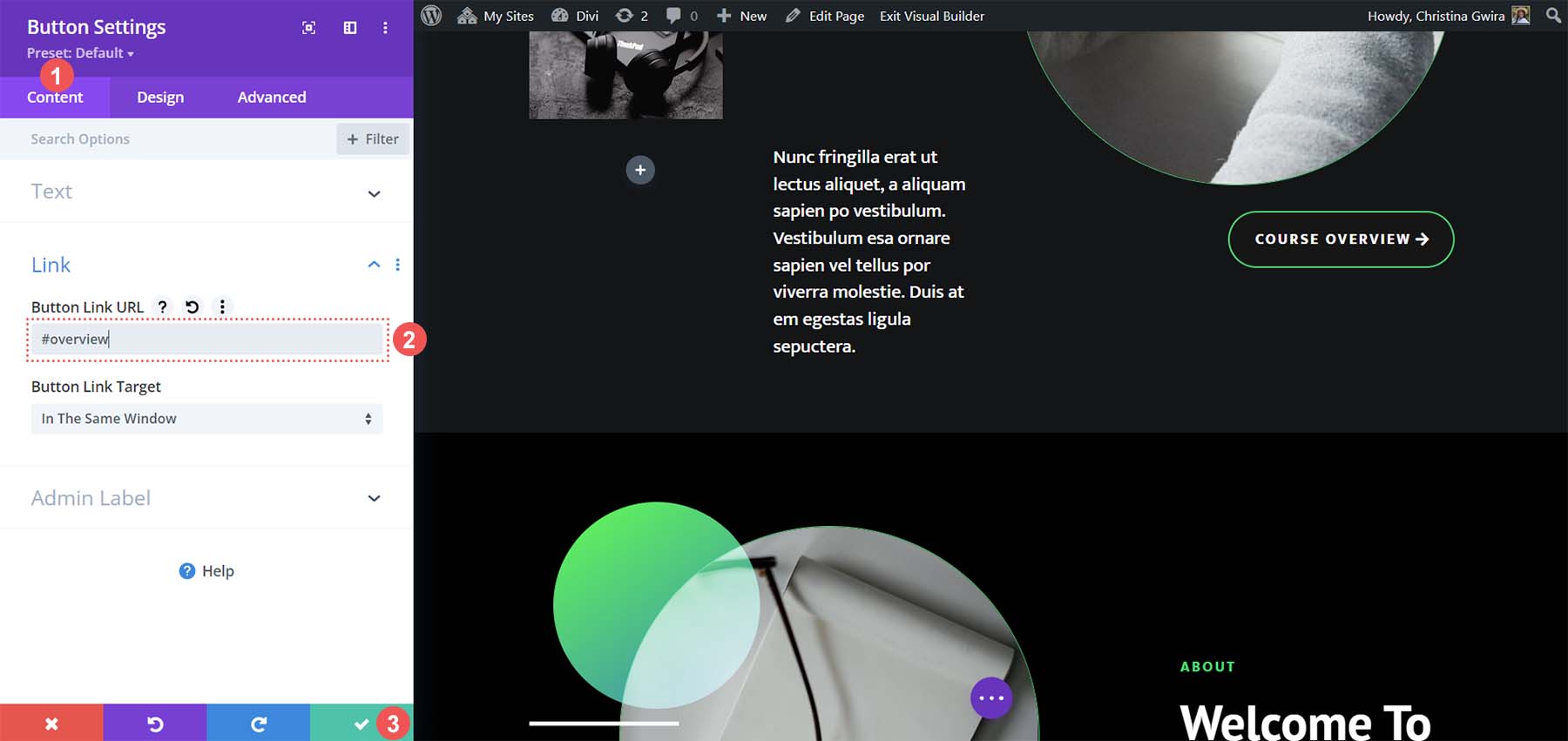
次に、[コンテンツ] タブ内で[リンク] タブをクリックします。 [リンク] ボックス内に#overview を追加します。 これはアンカー リンクであるため、コース概要行に設定した ID の前にハッシュ記号を追加する必要があることに注意してください。 これが完了したら、緑色のチェック マークをクリックして作業を保存します。

すべてをひとつにまとめる
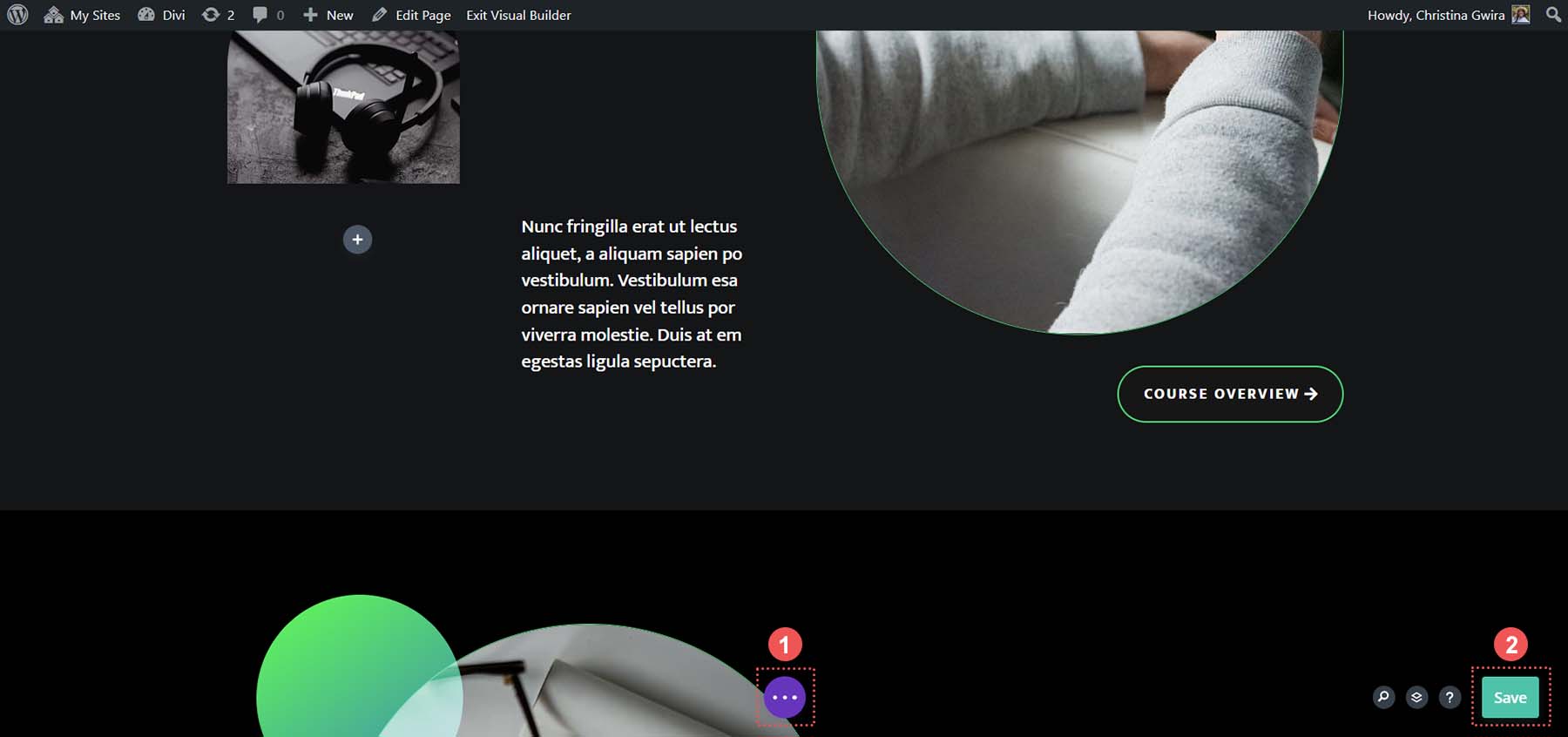
アンカー リンクが配置されたので、ページ レイアウトを保存して、アンカー リンクをテストできます。 Divi Builderの中央下部にある3つの点の付いた紫色のボタンをクリックします。 次に、画面の右下にある緑色の「保存」ボタンをクリックします。

「コース概要」ボタンをクリックすると、次のことが起こります。
これがアンカーリンクの魅力です。 ページ上の不要なコンテンツをスキップして、必要な情報にアクセスできること。 Divi を使用すると、モジュール、セクション、その他の要素に ID を追加し、それらを他の要素や一般的に使用されるボタン モジュールにリンクすることが簡単です。 Divi でアンカー リンクをどのように使用しましたか? 仕事でアンカーリンクを使用しますか? このトピックに関してご質問がございましたら、下のコメント セクションにお知らせください。 皆様からのご意見をお待ちしております。
