Apple Pay を WordPress に追加する方法 (5 ステップ)
公開: 2023-05-10
Apple Pay を使用して WordPress サイトで支払いを受け入れたいですか?
オンラインストア、雑誌、慈善団体を問わず、WordPress Apple Pay フォームのセットアップは簡単なプロセスです。 非常に多くの買い物客がスマートフォンを通じてオンラインで購入を行うため、チェックアウト ページに Apple Wallet オプションが必要になるでしょう。
このチュートリアルでは、WordPress サイトで Apple Pay の力を活用する方法を説明します。
Apple PayをWordPressに追加する方法
Apple Pay をサイトに追加する最も簡単な方法は、WPForms を使用することです。

WPForms は、ナンバー 1 の WordPress フォーム ビルダー プラグインです。 コードを 1 行も記述することなく、支払いフォームを作成できます。 たくさんのテンプレートから選択できます。 さらに、クリックするだけで有効にできるストライプ アドオンもあります。
Stripe を支払いプロセッサとして追加すると、顧客のチェックアウトページで Apple Pay を提供できるようになります。
次に、ドラッグ アンド ドロップ フォーム ビルダーを使用してフォームをカスタマイズするだけです。 WPForms を使用すると、フォームを公開してサイトのどこにでも表示することが非常に簡単になります。
WPForms を使用すると、WordPress 用の別の Apple Pay プラグインは必要ありません。 フォームを作成し、さまざまな支払いゲートウェイからの支払いをすべて WPForms 自体で受け入れることができます。
それに加えて、気に入っていただけるハイライトをいくつかご紹介します。
- 管理者と顧客向けの自動電子メール通知
- 600以上のフォームテンプレート
- ドロップダウン、チェックボックス、複数の項目などの高度なフィールド
- 自動価格計算
- 条件付きロジック
- キャプチャの統合
- 組み込みのスパム保護機能
これらは WPForms の優れた機能のほんの一部です。 WPForms のレビューでは、さらに多くのことを調べることができます。
それでは、Apple Pay をサイトに追加するためのステップバイステップのチュートリアルを始めましょう。 これを 5 つの簡単な手順で実行します。
- WPFormsをインストールする
- Stripe を使用して Apple Pay を有効にする
- フォームをデザインする
- フォームをStripeに接続する
- サイトにフォームを表示する
このチュートリアルは、オンラインで Apple Pay を受け入れる簡単な方法を必要とする人を対象としていることに注意してください。 WooCommerce ストアの場合は、WooCommerce Stripe 支払いゲートウェイ プラグインのような、より包括的なオプションが必要です。 当社のガイド「収益性の高いオンライン ストアの作成方法」を参照してください。
WordPress で Apple Pay 支払いを受け入れる
WPForms で Stripe を使用して、Apple Pay による支払いを受け入れるプロセスを、手順をスキップすることなく説明します。
ステップ 1: WPForms をインストールする
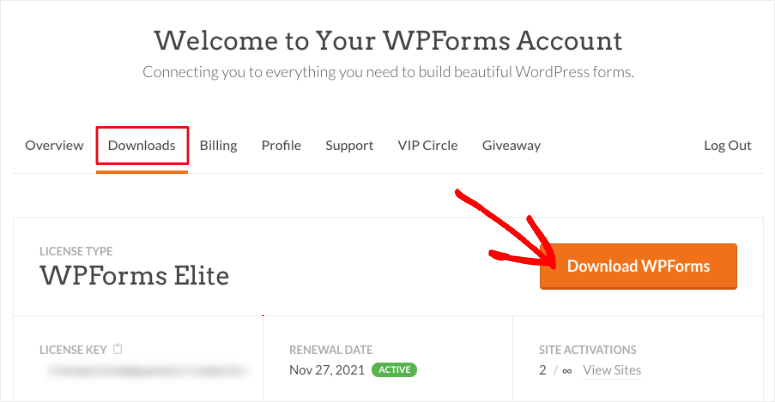
最初のステップは、WPForms Web サイトにアクセスしてアカウントにサインアップすることです。 その後、WordPress サイトに WPForms をダウンロードしてインストールできます。

助けが要る? WordPress プラグインのインストール方法に関するガイドをご覧ください。
ステップ 2: Stripe を使用して Apple Pay を有効にする
サイトで Apple Pay を有効にするには、WPForms 内で Stripe アドオンを使用します。 これにより、Apple Pay 支払いオプションを表示し、顧客から Apple Pay を介して安全な支払いを受け取ることができます。
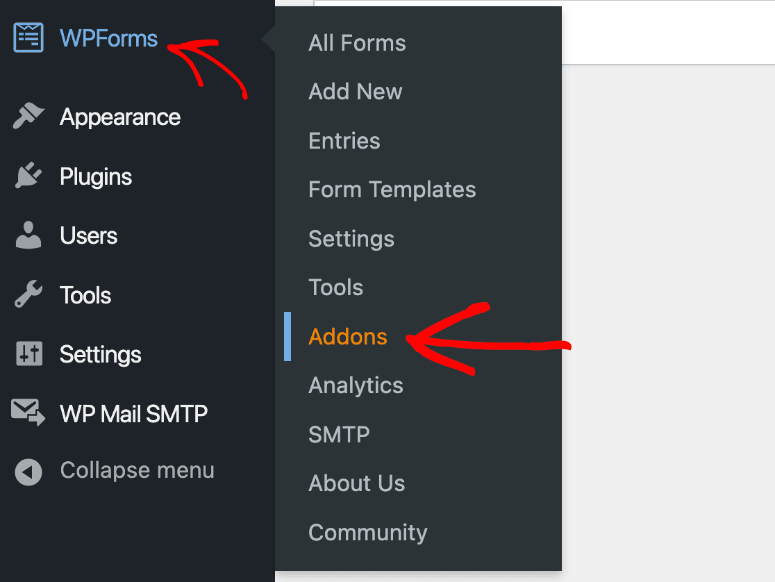
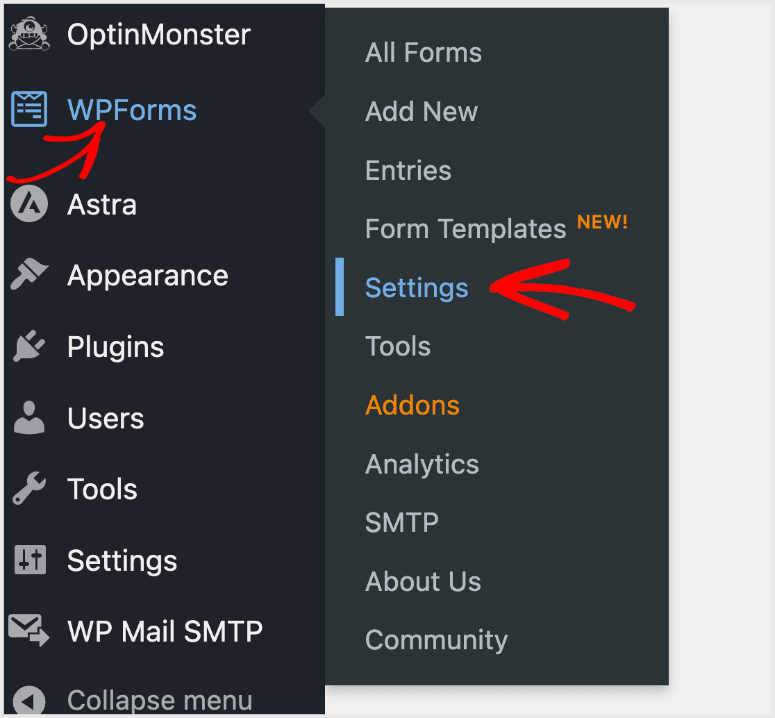
WordPress 管理パネルで、サイドバー メニューからWPForms » アドオンをクリックします。

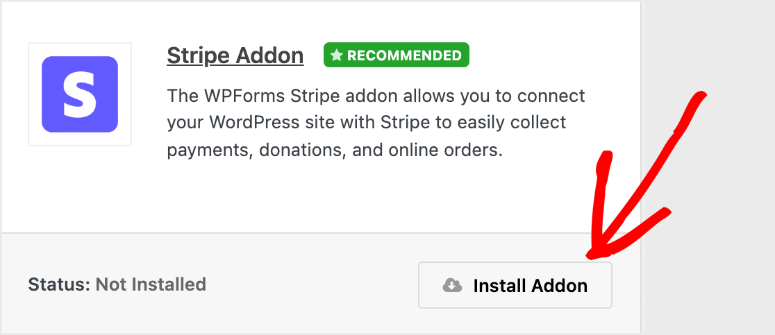
次に、利用可能なアドオンを表示する画面が表示されます。 Stripe アドオンを見つけてインストールします。

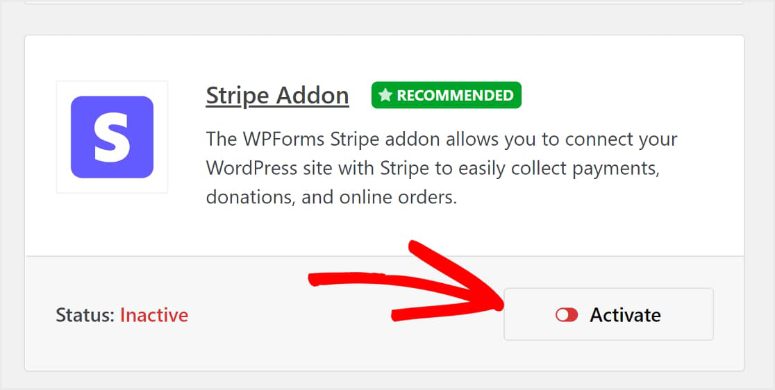
その後、追加の手順を行わなくてもプラグインが有効になります。 有効になっていない場合は、スライダー ボタンをクリックして有効にするだけです。

Stripe アドオンが WPForms に正常にインストールされたら、アカウントに接続するだけです。
WordPress ダッシュボードからWPForms » 設定に移動して、これら 2 つをリンクします。

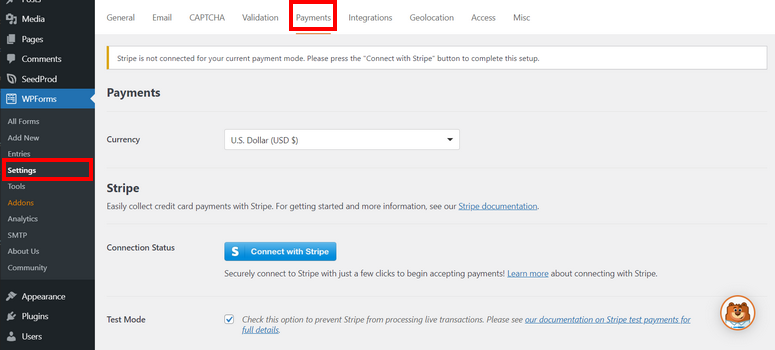
「設定」をクリックすると、WPForms のアカウント設定と、画面上部に一連のタブが表示されます。 次に、 [支払い]タブを選択します。

「支払い」タブをクリックすると、通貨を設定するオプションが表示されます。 あなたの市場に最も適したものを選択してください。 たとえば、ビジネスがアメリカに拠点を置いている場合は、米ドル (USD) を選択します。
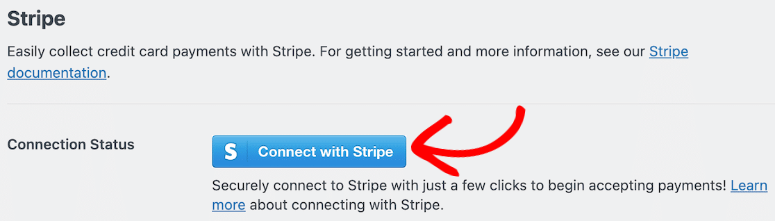
次に、Stripe アドオンがインストールされているため、Stripe アカウントを WPForms に接続するためのボタンがここに表示されます。

「Connect With Stripe」をクリックすると、Stripe アカウントを WPForms に接続するために必要なログイン情報とその他の詳細を入力するように求められます。 このステップにより、銀行口座への支払いを受け取ることができるようになります。
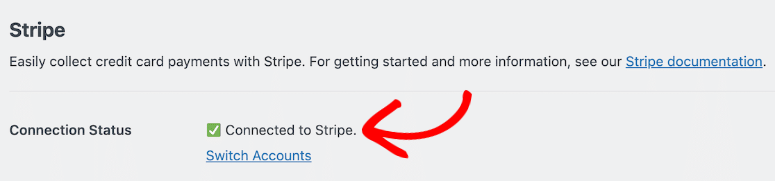
アカウントが接続され、これが正常に完了すると、青いボタンが確認に変わります。

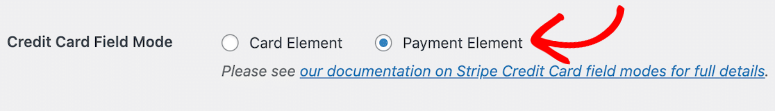
アカウントが接続されたので、Stripe 設定を参照します。 ここで、 Credit Card Field Modeという設定に注目してください。 利用可能な 2 つのオプションが表示されます: Card ElementとPayment Element 。
Apple Pay を有効にするには、支払い要素を選択するだけです。

Apple Pay を含む 25 を超える支払い方法から選択できます。
次のステップでは、支払いを受け入れるフォームの設計を開始します。
ステップ 3: Apple Pay を受け入れるフォームを設計する
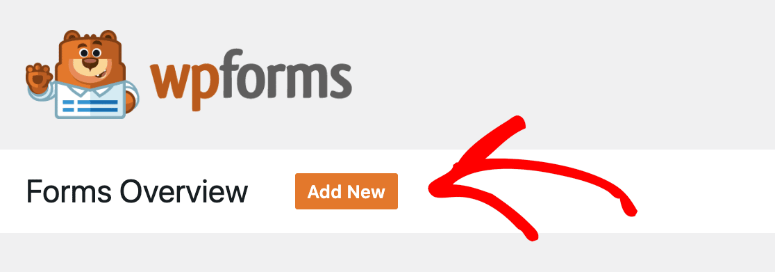
WPForms ダッシュボードの上部にある[新規追加]ボタンをクリックして、支払いフォームの作成を開始します。 または、WordPress メニューで[WPForms] » [新規追加]をクリックします。

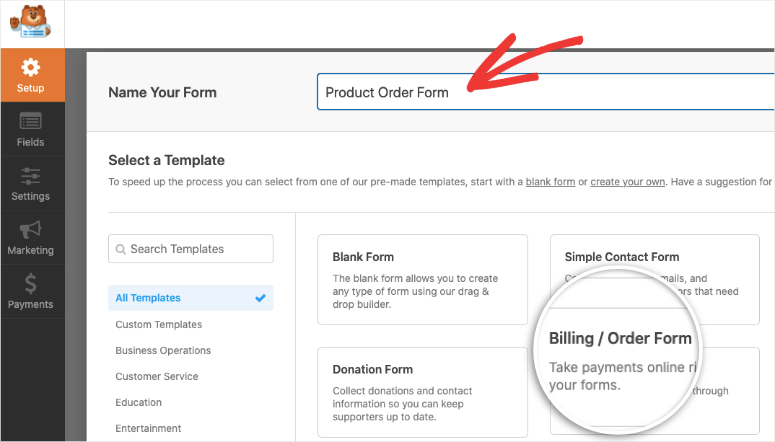
これにより、フォームの名前を追加できるテンプレート ライブラリが開きます。 その後、WPForms の完全にカスタマイズ可能なテンプレートの 1 つを参照して選択するか、いつでもフォームを最初から作成することもできます。
Apple Pay による支払いを受け入れるために必要なフィールドがあるため、請求書/注文フォームのようなテンプレートを選択できます。

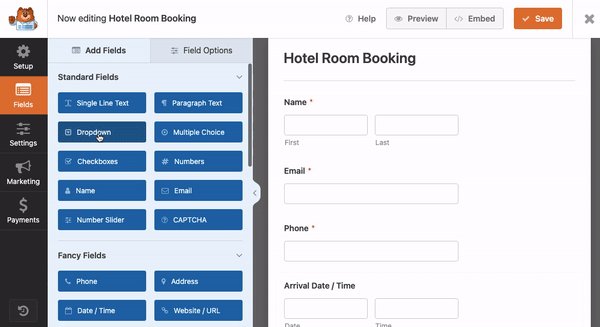
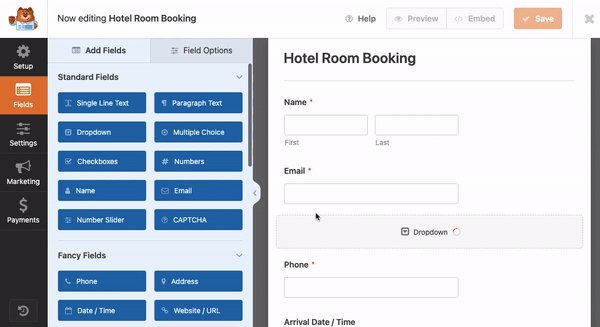
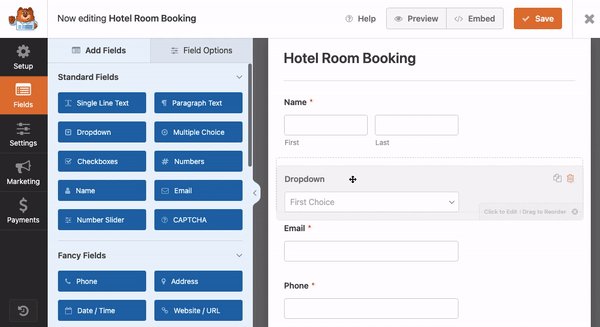
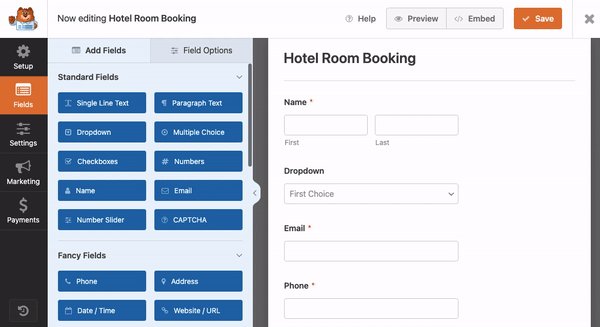
次に、使用したい要素をフォームビルダーにドラッグアンドドロップします。 たとえば、次の例では、メニューから選択してフォーム デザインにドラッグするだけで、新しいドロップダウン メニューをフォームに追加しています。


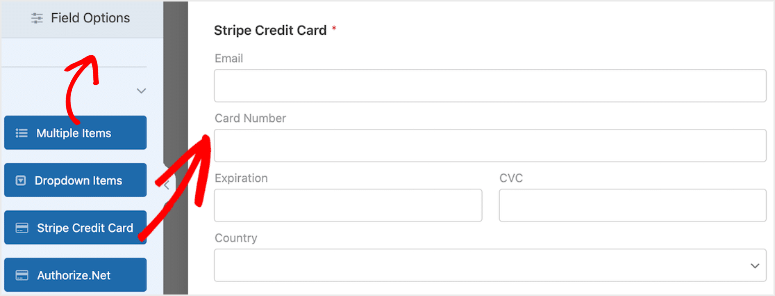
フォームをカスタマイズするときに、Stripe チェックアウトをフォームに追加します。 左側の「Payment Fields」セクションから、 「Stripe Credit Card」フィールドをフォームにドラッグ・アンド・ドロップします。

Stripe アドオンを有効にしていない場合、このフォーム フィールドはここに表示されません。 したがって、Stripe と Apple Pay を有効にする方法を示す、以前に説明した手順を完了していることを確認してください。
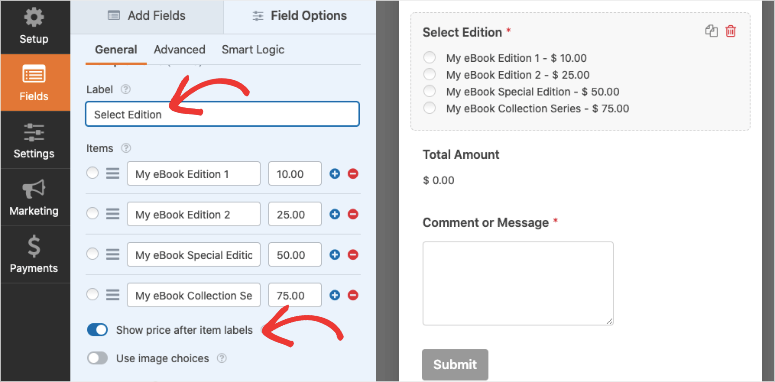
フォームへの追加を検討できるオプションがいくつかあります。固定価格の製品のカスタム リストを作成できます。 または、慈善団体の場合は、支援者に寄付金額を決定させることができます。

フォームをカスタマイズする詳細な手順については、次のガイドを参照してください。
- ホテルの部屋予約フォームを追加する方法
- オンライン注文フォームの作成方法
- 旅行代理店の予約フォームを作成する方法
- オンラインイベント登録フォームの作成方法
- 電子書籍フォームの作り方
- WordPress 寄付フォームの作成方法
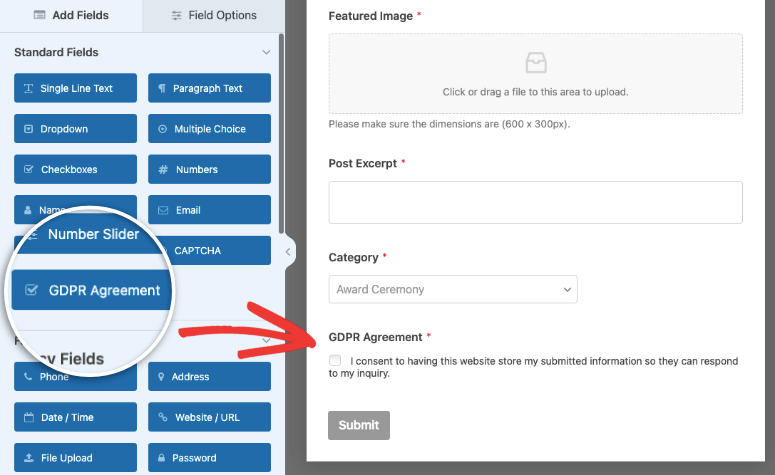
また、オンラインで支払いを受け入れるため、GDPR に準拠する必要がある可能性があります。 WPForms を使用すると、これを簡単に追加できます。

ここで他のオプションを参照することもできます: GDPR 準拠のサイトを作成するための 11 のベスト WordPress GDPR プラグイン。
フォームに問題がなければ、Stripe 支払いを有効にすることができます。
ステップ 4: Stripe 支払いをオンにする
これでフォームをデザインし、Stripe フィールドを追加しました。 フォームを公開する前に、このフォームでの支払い統合を有効にする必要があります。
これは、以前に作成した支払いオプションとは異なることに注意してください。 これは全体的に WPForms 用に作成した一般的な設定ですが、この [支払い] タブはこのフォームに固有の設定です。
これは基本的に、以前に作成した Stripe 統合がこの特定のフォームでアクティブになる必要があることを WPForms に伝えます。
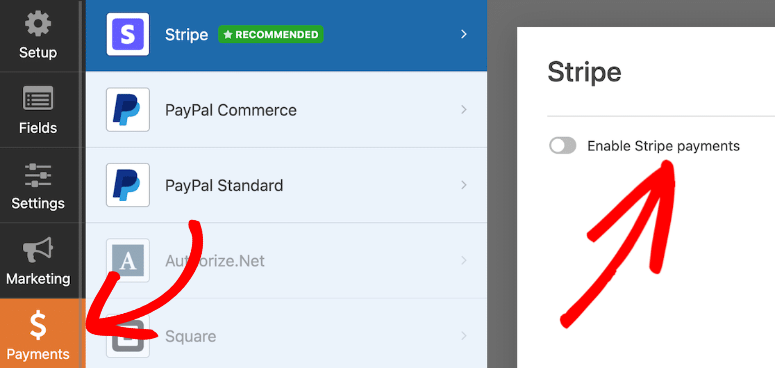
「支払い」タブで、 「Stripe」をクリックし、トグルスイッチを使用して Stripe 支払いを有効にします。

WPForms では PayPal、Authorize.net、Square と統合できるため、デビット カード、Google Pay、その他のオンラインまたはモバイル支払いオプションを受け入れるオプションが豊富にあることがわかります。
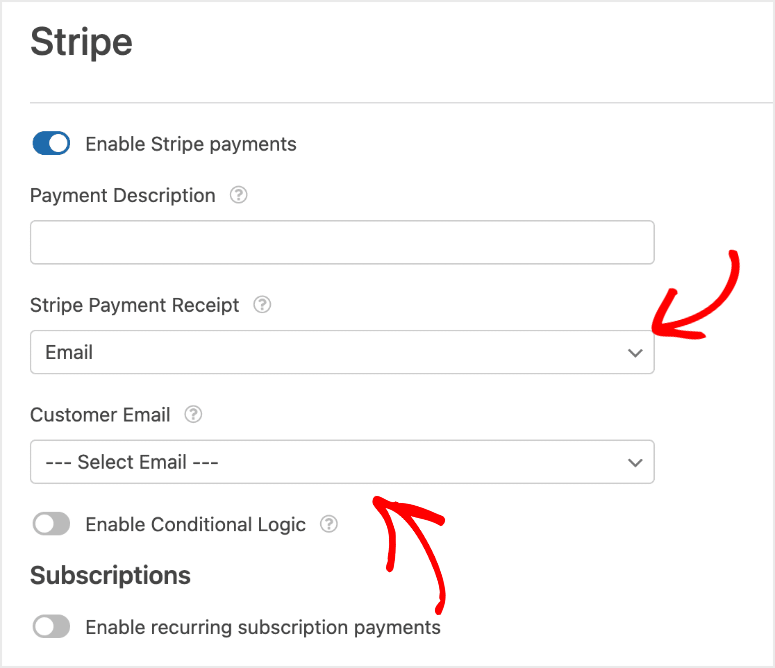
Stripe 支払いを有効にすると、検討すべきオプションがさらにいくつか表示されます。 支払いの領収書と顧客のメールが表示されます。 これらのフォーム フィールドもマッピングできるようになります。

これらの設定は自分で調べることができます。 WPForms は非常に使いやすく、すべてが一目瞭然です。 詳しい手順については、次のガイドに従ってください。
- WordPress で Stripe 支払いを受け入れる方法
- Square Payments を WordPress に追加するにはどうすればよいですか?
- WordPress サイト用のカスタム PayPal フォームを作成する方法
また、オンラインでの支払いの受け入れを簡素化するもう 1 つの優れた WordPress 支払いプラグインである WP Simple Pay を使用して、WordPress でクレジット カード支払いを受け入れる方法に関するこのガイドもあります。
チュートリアルに戻り、Apple Pay フォームの準備ができたので、それをサイトに表示してみましょう。
ステップ 5: WordPress サイトにフォームを表示する
支払いの回収を開始する準備がほぼ整いました。 ただし、最初にそれを WordPress サイトに埋め込む必要があります。
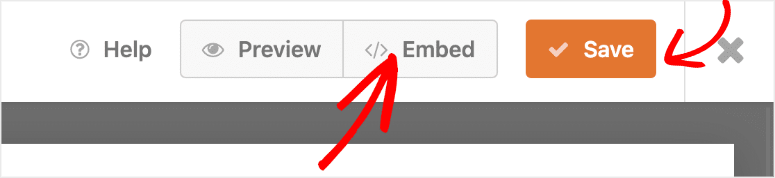
これは簡単な手順です。 まず、フォーム ビルダー内でフォームを保存してから、右上隅にある[埋め込み]ボタンをクリックします。

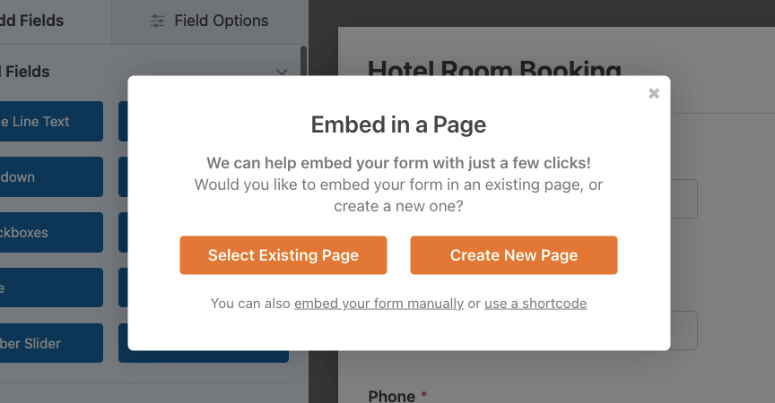
これにより、既存のページまたは投稿に追加するか、新しいページを作成するかのオプションが表示されます。

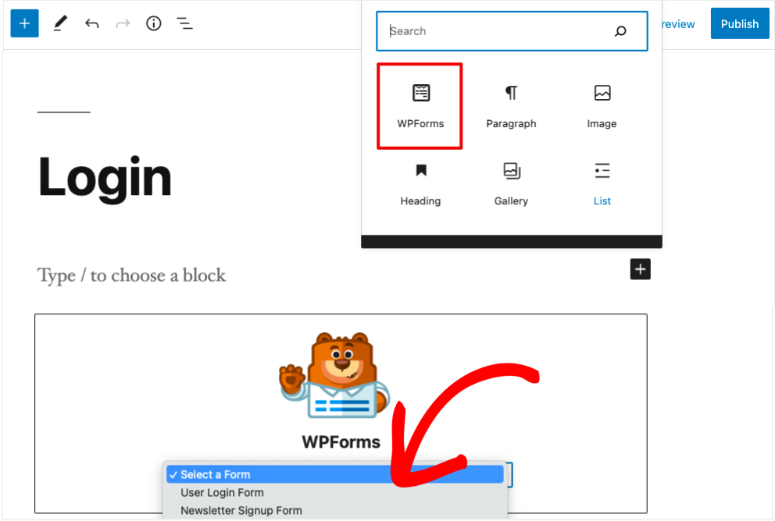
フォームをサイトに追加する方法はこれだけではありません。 ブロック エディター内でいつでも、WPForms ブロックを見つけて追加できます。

これにより、作成したばかりのフォームを選択できる WPForms ドロップダウン メニューが追加されます。 それでおしまい。 フォームが投稿またはページに追加されます。
このオプションを使用すると、フォームを複数の投稿やページに簡単に追加できます。
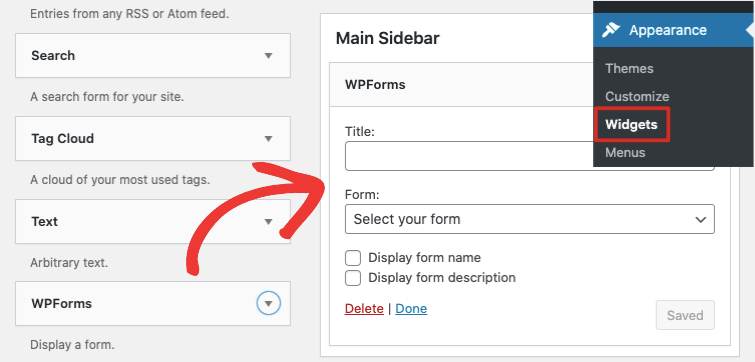
サイドバーまたはフッターに追加しますか? 次に、外観 » ウィジェットに移動し、WPForms ウィジェットをサイドバーにドラッグ アンド ドロップします。 次に、表示するフォームを選択し、設定を保存します。 それは本当に簡単です。

さらに詳細な手順が必要な場合は、WordPress サイトへのフォームの埋め込みに関する WPBeginner のガイドを読むことができます。
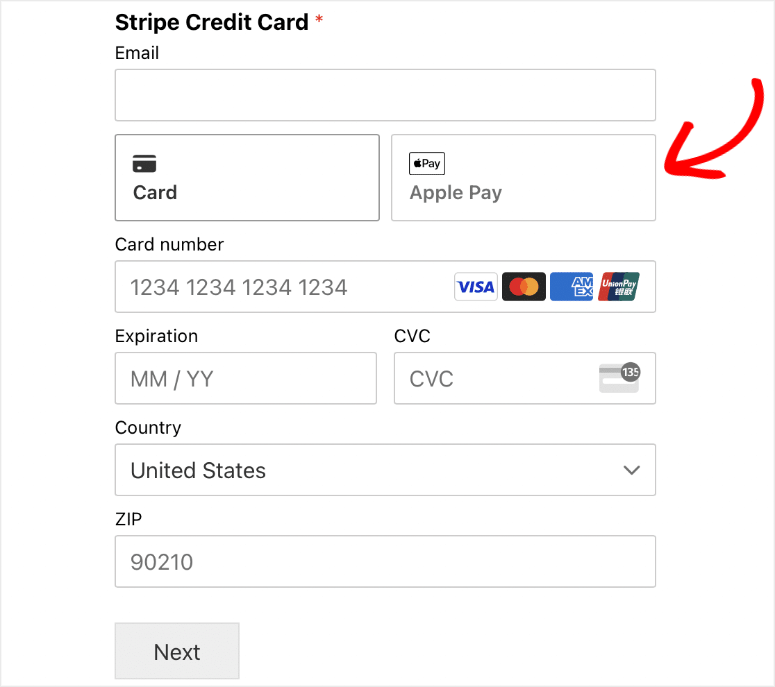
これで、サイトにアクセスして、実際に Apple Pay フォームが動作しているのを確認できるようになりました。

自分のデバイスに Apple Pay オプションが表示されない場合は、Apple Pay が有効になっているデバイスを使用する必要があることが考えられます。 したがって、Android デバイスまたは Windows コンピューターを使用している場合は、表示されない可能性があります。
ただし、iPhone またはその他の iOS デバイスで Apple Wallet を使用していて、Apple Pay で使用するためにカードが保存されている場合は、そこにカードが表示されるはずです。 顧客がデジタルウォレットを使用している場合、Stripe で利用できるすべての支払い方法にも同じロジックが適用されます。
Stripe ダッシュボードを使用して支払いを管理できます。
これで、Apple Pay を使用して WordPress サイトでオンライン支払いを受け入れる方法がわかりました。 顧客は Apple Pay を使用して簡単にモバイル決済を行うことができます。
あなたはオンラインでの支払いを受け入れるビジネスオーナーになったので、サイトで有効な SSL 証明書を必ず有効にしてください。 これにより、Web サイトに出入りするすべてのデータが暗号化され、ハッカーから安全になります。
SeedProd をチェックして、サイト用の魅力的なチェックアウト ページを作成することもできます。 WooCommerce とも統合されているため、ページ上で商品を簡単に販売できます。
WooCommerce ストアのオーナーの場合は、UX と売上を向上させるためのベスト WooCommerce チェックアウト プラグインも参照してください。 これらのプラグインは、支払いボタンやカスタム支払いフィールドを追加したり、サイトに機能を追加してコンバージョンを促進したりするのに役立ちます。
このチュートリアルがお役に立てば幸いです。お役に立った場合は、さらにガイドをご覧ください。
- WordPress フォームに「保存して後で続行」オプションを追加する方法
- フォームデータをWordPressデータベースに保存する方法
- Google AnalyticsでWordPressフォームトラッキングを設定する方法
これらの投稿は、フォームを強化し、データを使用して WordPress Web サイトのパフォーマンスを向上させるのに役立ちます。
