WooCommerce にブランドを追加する方法
公開: 2022-08-20WooCommerce ストアをカタログ化し、ブランドに基づいて並べ替えオプションを追加することは、ウェブサイトのショッピング エクスペリエンスを向上させる優れた方法です。 ブランドを含めて製品の認知度を高め、ブランドに基づいて顧客に製品を表示させることで、コンバージョンを高めることができます. これが、今日、WooCommerce にブランドを追加する方法に関する完全なガイドを見ていく理由です。
まず、ストアにブランドを含めることを検討すべき理由を見てみましょう。
ブランドを WooCommerce に追加する理由
ブランド認知度が顧客にとって重要な取引であることは驚くことではありません。 人々は、自分が認識しているブランドから製品を購入する傾向があります。 彼らはブランド外の製品のみを購入する傾向があり、自社製品の一部を好む場合は、それらに固執することを検討します. たとえば、Web サイトで靴を販売している場合、顧客は Nike、Adidas、Jordan、Under Armour などのブランドから靴を購入する可能性が高くなります。
より良い顧客体験を提供するために、店舗にあるブランドを追加することは理にかなっています. さらに、ブランド契約を結んでいる場合は、サポートしているブランドと、それらのブランドから特定の契約を結ぶことができるかどうかを顧客に知らせることがさらに重要です。
デフォルトでは、WooCommerce ではブランドを表示したり、ブランドに基づいて製品を並べ替えたりすることはできません。 これは、WooCommerce にブランドに基づくフィルタリングがないことも意味するため、外部プラグインを使用してブランドを WooCommerce に追加します。
WooCommerce にブランドを追加する方法
ショップにブランドを含める最良の方法は、専用のプラグインを使用することです。 デモンストレーションでは、Perfect WooCommerce Brands を使用します。 無料で軽量で使いやすく、ブランドを追加し、ショートコードを使用してこれらのブランドに割り当てられた製品を表示できます. または、ストアにブランドを含めるための他のツールを探している場合は、ブランド プラグインに関する記事をご覧ください。
プラグインのインストールと有効化
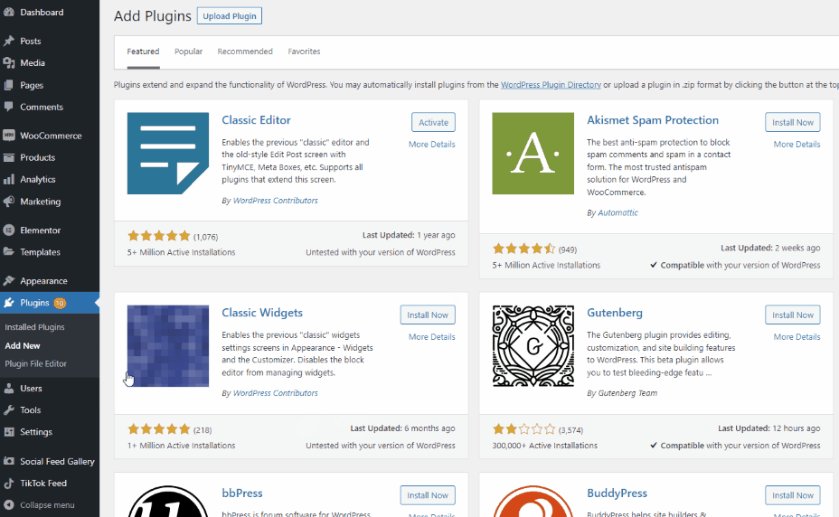
プラグインをインストールしてアクティブ化することから始めましょう。 WP 管理ダッシュボードを開き、 [プラグイン] > [新規追加] に移動します。

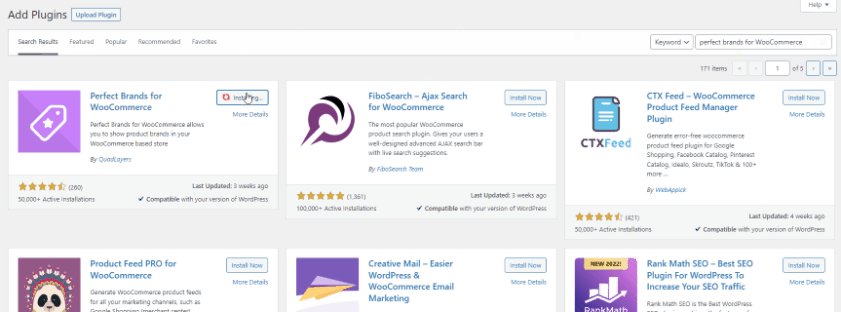
次に、右上の検索バーを使用して、 Perfect WooCommerce Brands を検索します。

プラグインのタブで [インストール] をクリックし、ボタンが切り替わったら [有効化] をクリックしてプラグインを有効にします。

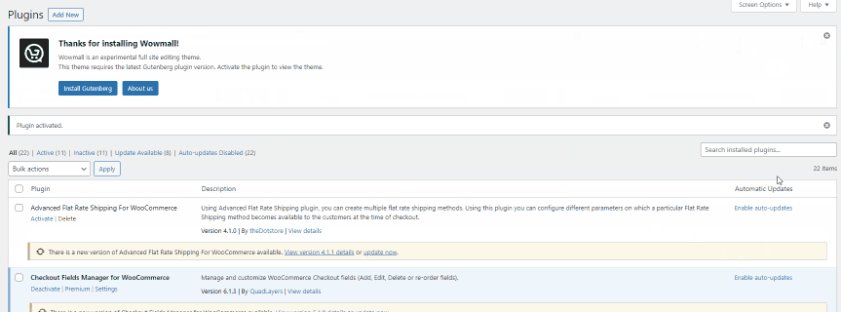
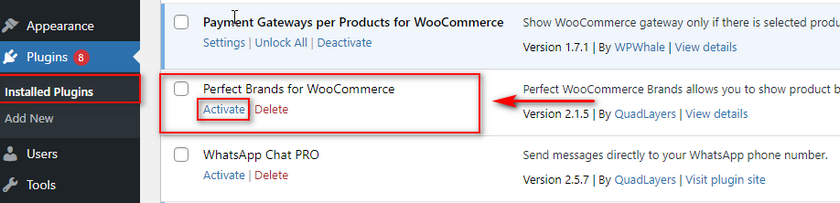
プラグインを手動でアクティブ化/非アクティブ化する場合は、プラグイン > インストール済みプラグインに移動し、プラグインのリストの下にあるアクティブ化/非アクティブ化を押します。
プラグインがインストールされたので、Web サイトにブランドを追加することができます。 ストアにブランドがない場合は、作成する必要があります。 Perfect Brands for WooCommerce でそれを行う方法を見てみましょう。
プラグインを使用して WooCommerce でブランドを作成する方法
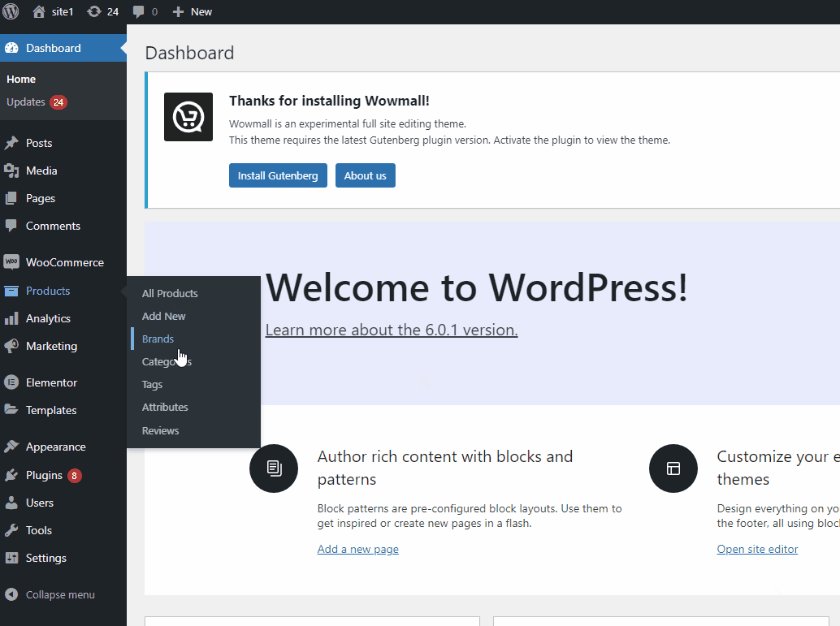
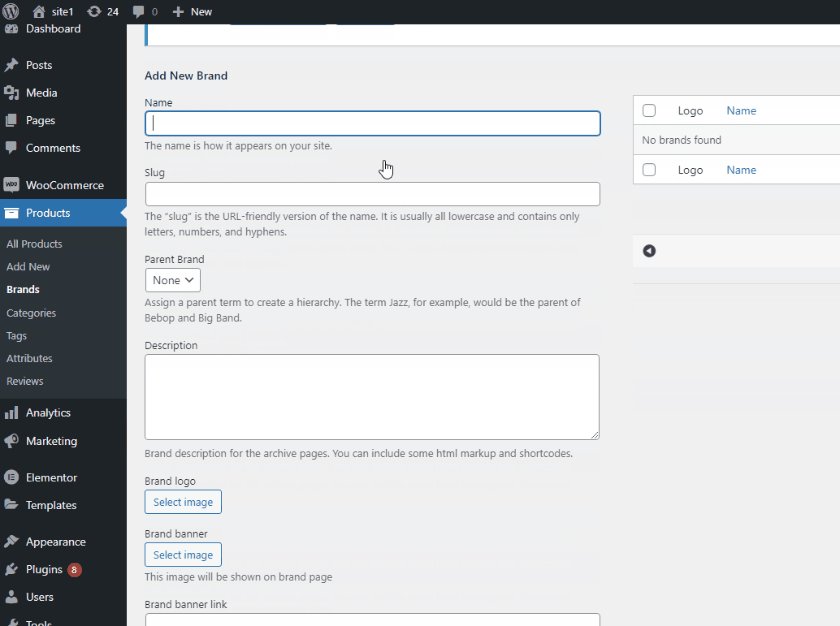
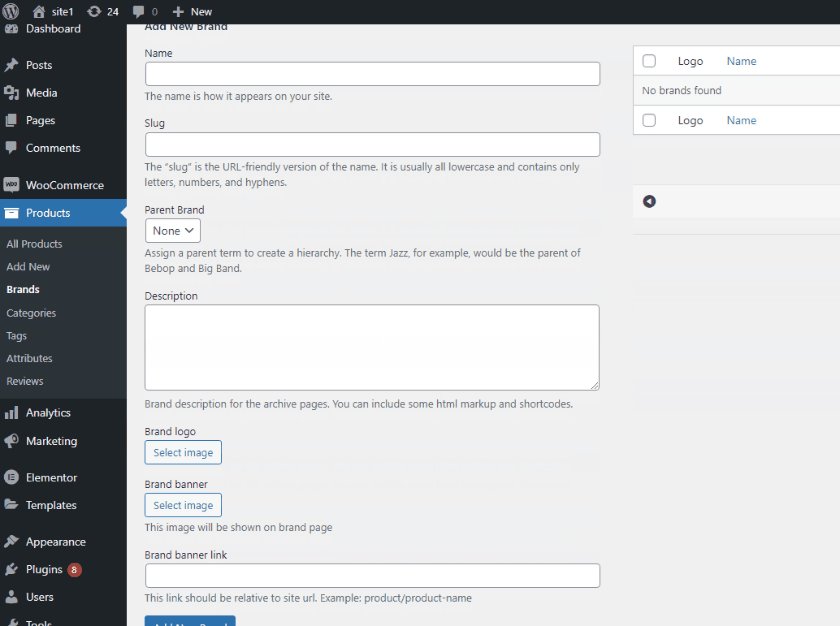
まず、製品のブランドを作成しましょう。 WordPress 管理ダッシュボードの [製品] > [ブランド] をクリックして、ブランドページを開きます。

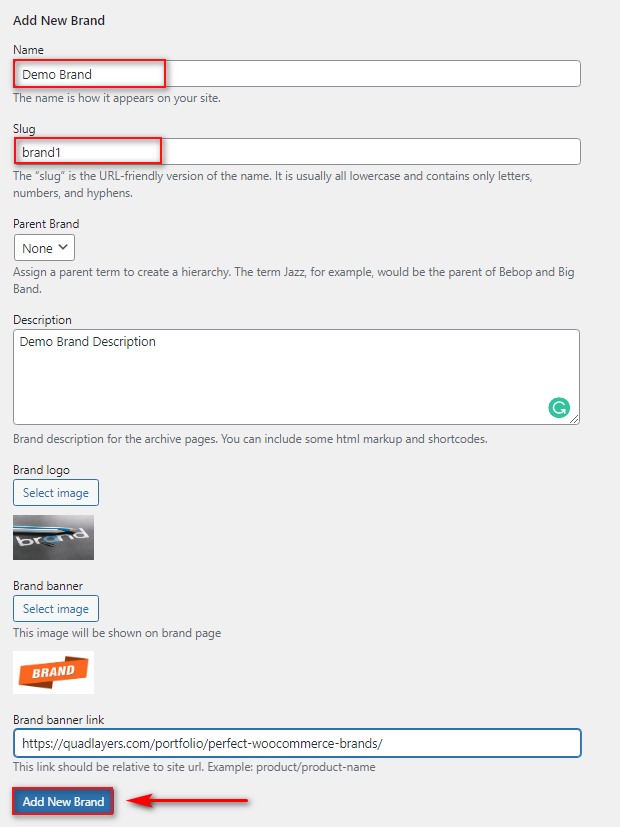
次に、ページの左半分にある [新しいブランドの追加]セクションを使用できます。 名前、スラッグ、親ブランド (必要な場合) など、新しいブランドに必要な詳細を入力します。必要に応じて、ブランドの簡単な説明を追加したり、画像を追加したりすることもできます。 完了したら、[新しいブランドを追加] をクリックします。

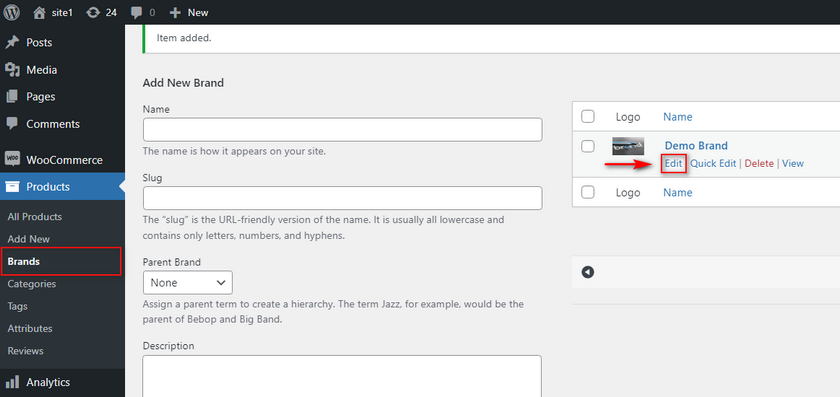
後でブランドを編集したい場合は、[ブランド] ページで新しく作成したブランドの名前の横にある [編集] をクリックするだけで編集できます。

ブランドが作成されたので、このブランドに製品を割り当てることができます。
製品をブランドに割り当てる
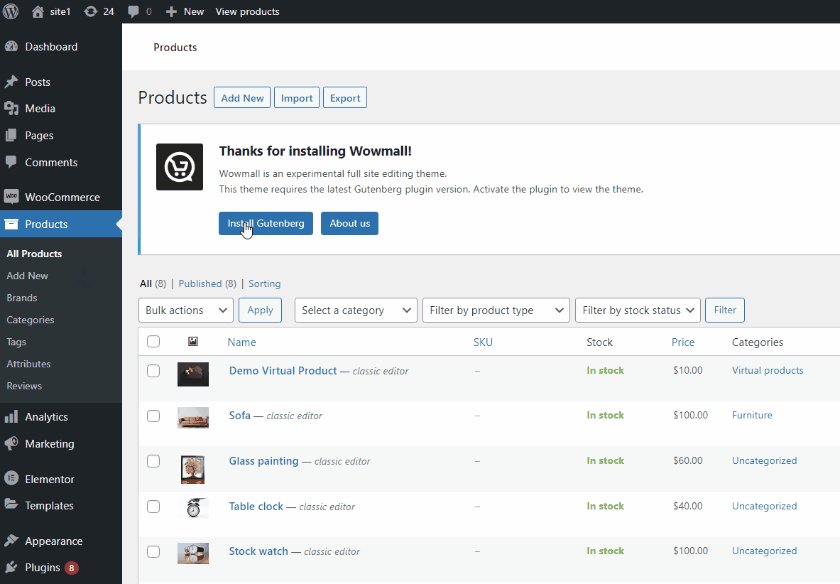
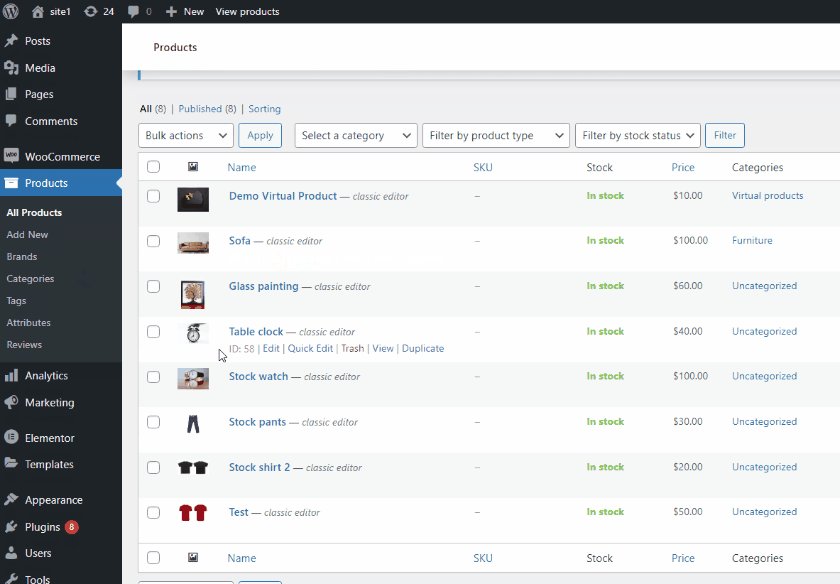
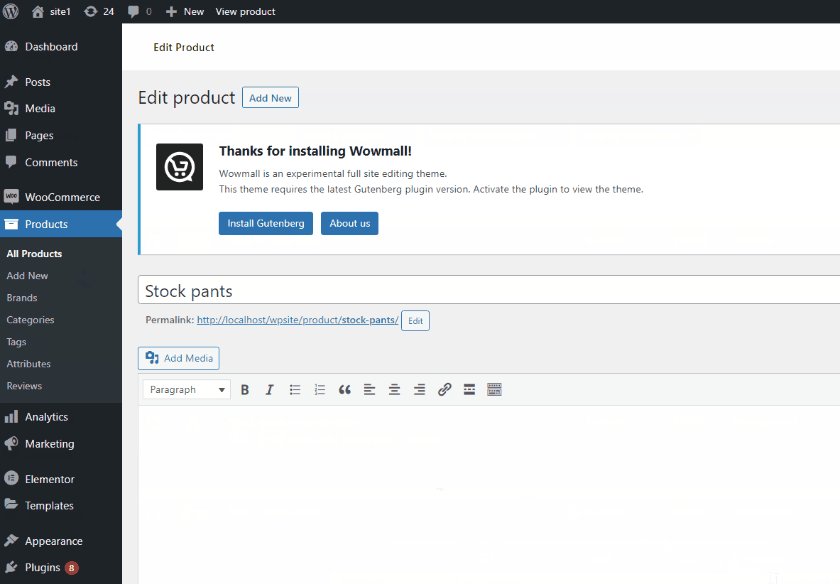
まず、 WP 管理ダッシュボードの [製品] タブをクリックします。 次に、ブランドに割り当てたい製品の下にある [編集] をクリックします。

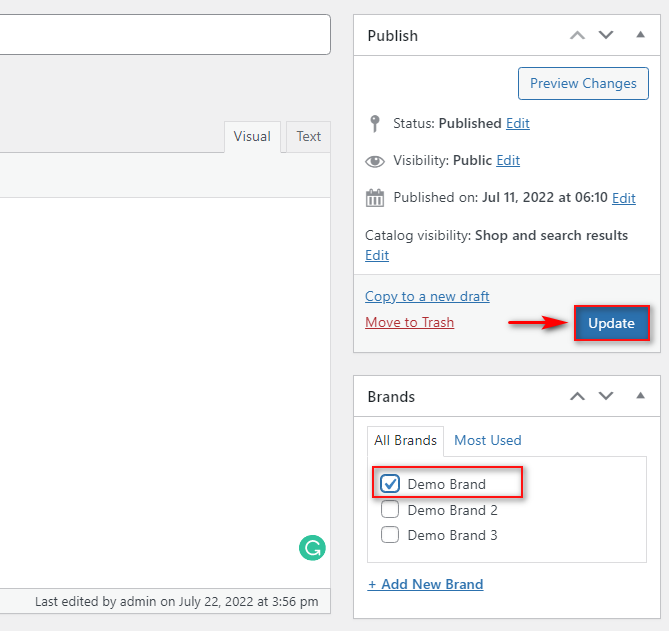
右側に、ブランドセクションが表示されます。このセクションを使用して、製品を任意のブランドに割り当てることができます。 製品を割り当てたいブランドを 1 つまたは複数選択し、[更新] をクリックするだけです。

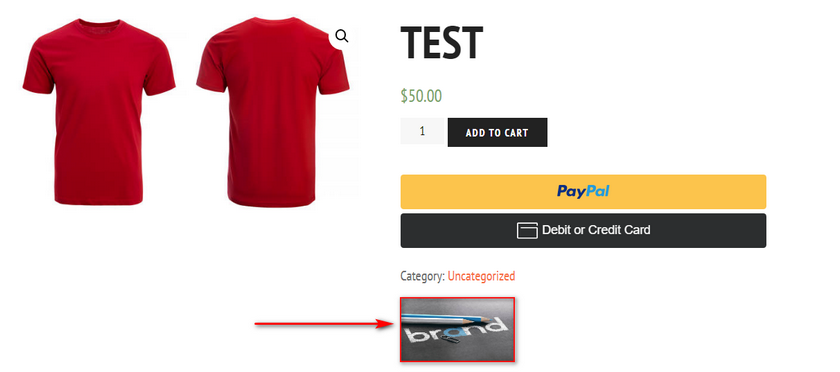
ここで、製品のページを確認すると、次のように製品の詳細の横にブランド ロゴが表示されます。

ブランドを表示する方法
ここで、Web サイトにすべてのブランドを表示するには、ショートコードを使用する必要があります。 もちろん、このショートコードは、ウィジェットから投稿/ページまで、ショートコードを受け入れる Web サイトのあらゆる部分に追加できます。 さらに、ページ ビルダーまたはフル サイト エディターの助けを借りて、このショートコードを Web サイトの任意の部分に追加できます。 このショートコードを、ブランドを表示したい WordPress ページに貼り付けるだけです。
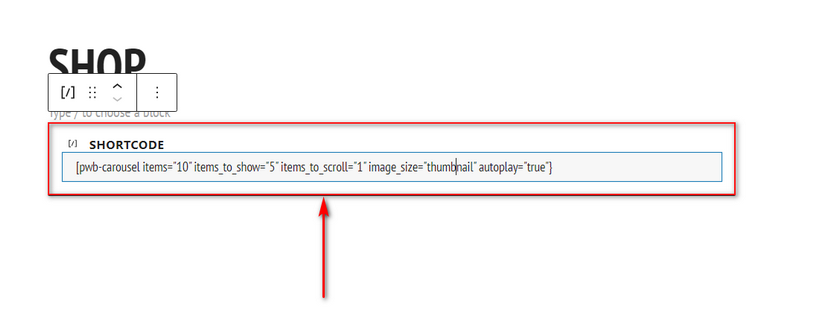
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
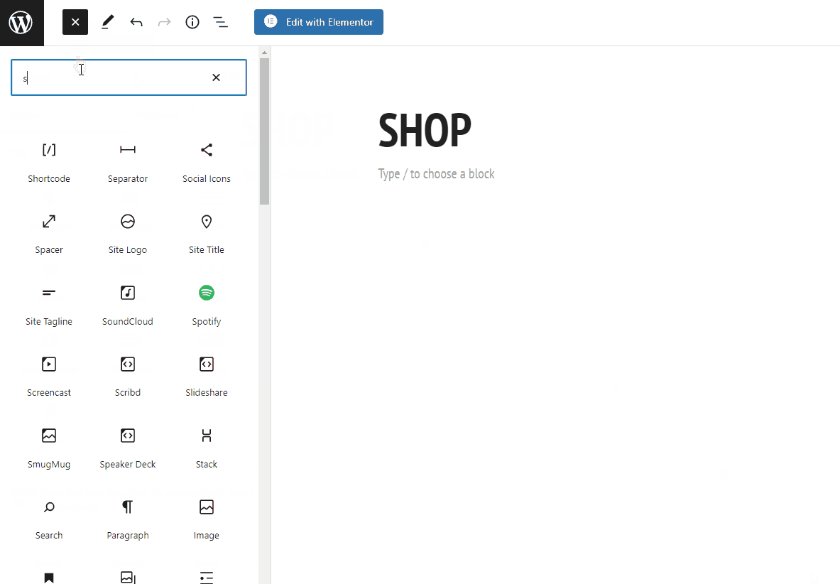
デモ用にこれをショップページに追加しますが、同じプロセスに従って、ブランドを任意の投稿またはページに追加できます. WordPress エディターでページを編集し、[新しいブロックを追加] ボタン をクリックしてショートコード ブロックを追加するだけです。 次に、ショートコードを検索してクリックします。

次に、上記のショートコードをブロックに貼り付けて、ページを保存/更新します。

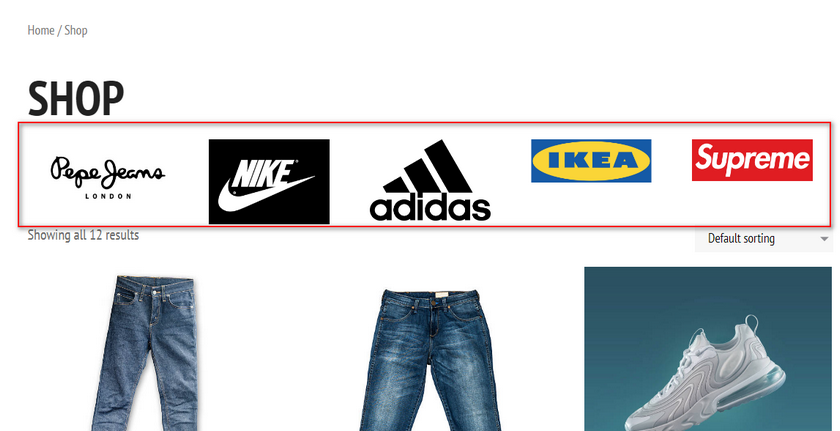
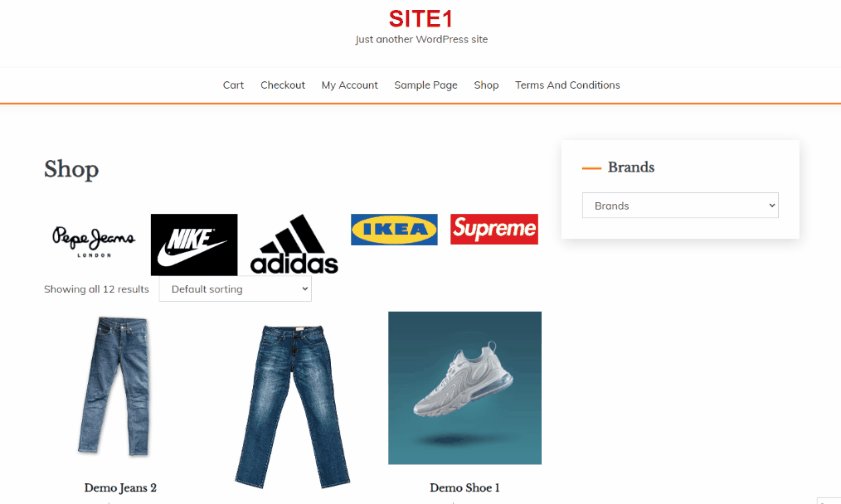
このショートコードにより、カスタマイズ可能なブランド カルーセルがページに追加され、次のように表示されます。

これで、ショートコードのパラメーターを変更することで、このショートコードを好きなようにカスタマイズできます。 ショートコードの使用について詳しく知りたい場合は、こちらのドキュメントをご覧ください。
簡単に言えば、ショートコードの次のパラメーターをカスタマイズできます。
- “ items ” [int / Featured] – カルーセルが表示するブランドの総数。
- “ items_to_show ” [int] – ページごとに表示するブランドの数。
- “ items_to_scroll ” [int] – カルーセルをスクロールするたびにスクロールするブランドの数。
- “ image_size ” [thumbnail / medium / large / full / custom size] – カルーセルに表示される画像のサイズ。
- 「 autoplay 」 [true / false] – このオプションを使用すると、カルーセルの自動再生を有効または無効にできます。
- “ arrows ” [true/false] – このオプションを使用すると、ナビゲーション矢印を表示または非表示にできます
ブランドで製品をフィルタリングする方法
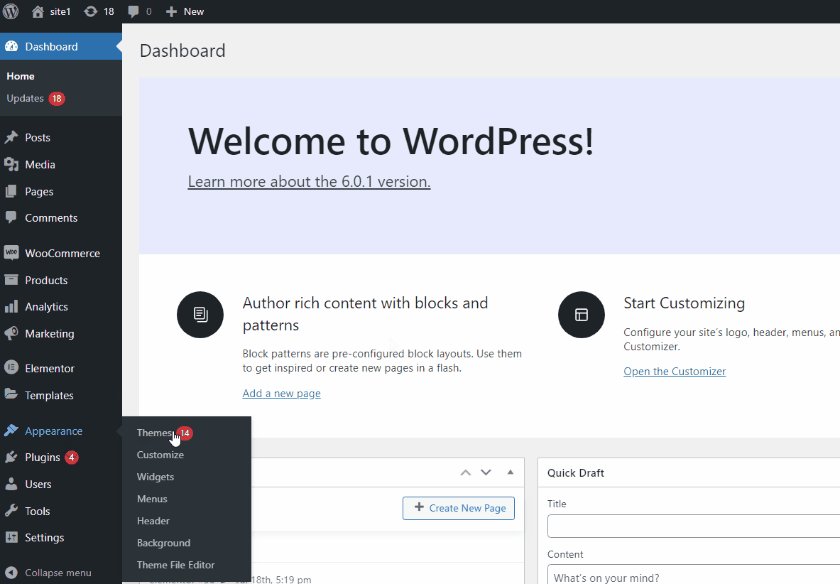
また、ウェブサイトのサイドバーにフィルタリング オプションを追加して、製品をブランド別にフィルタリングすることもできます。 Web サイトのウィジェットの場所に単純なウィジェットを追加するだけです。 これを行うには、管理サイドバーの [外観] > [ウィジェット] をクリックして、ウィジェットページを開きます。

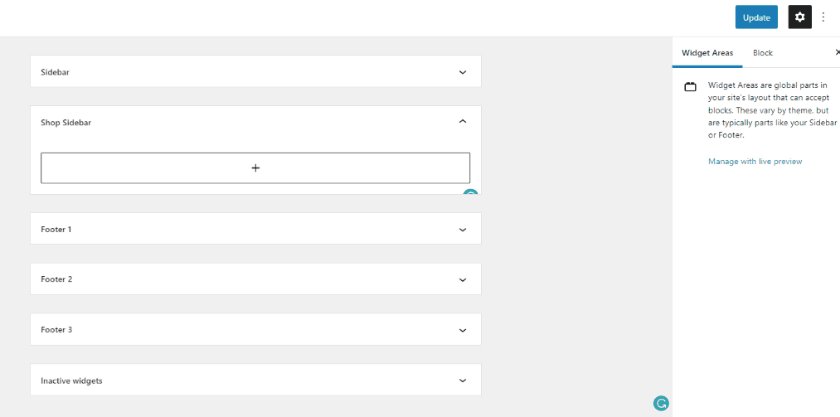
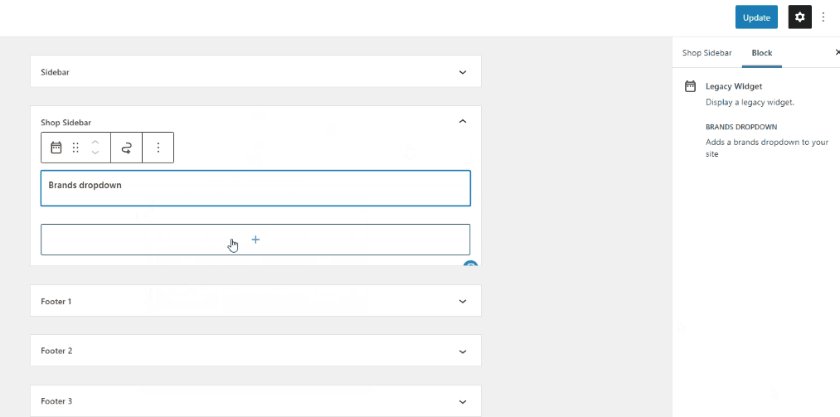
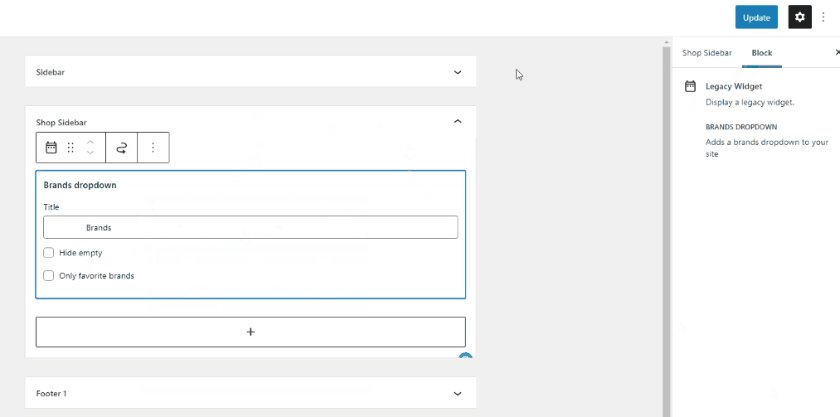
次に、テーマが提供するウィジェットの場所のいずれかをクリックします。 次に、[ブロックの追加] ボタンをクリックして、ブランドを検索します。 Brands Dropdownウィジェットをクリックして、必要に応じてカスタマイズします。

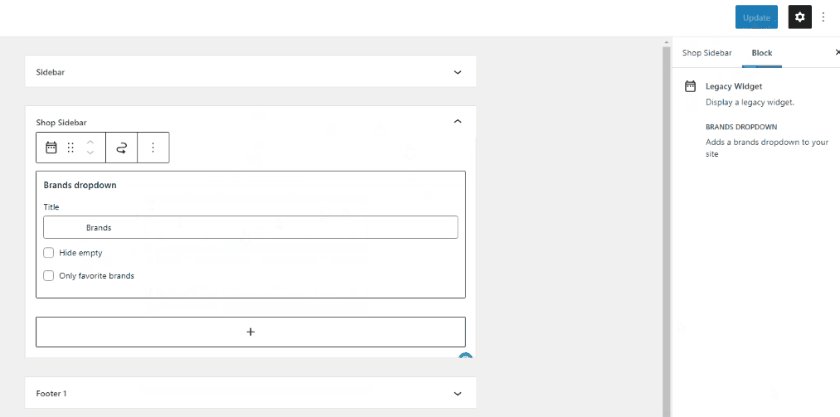
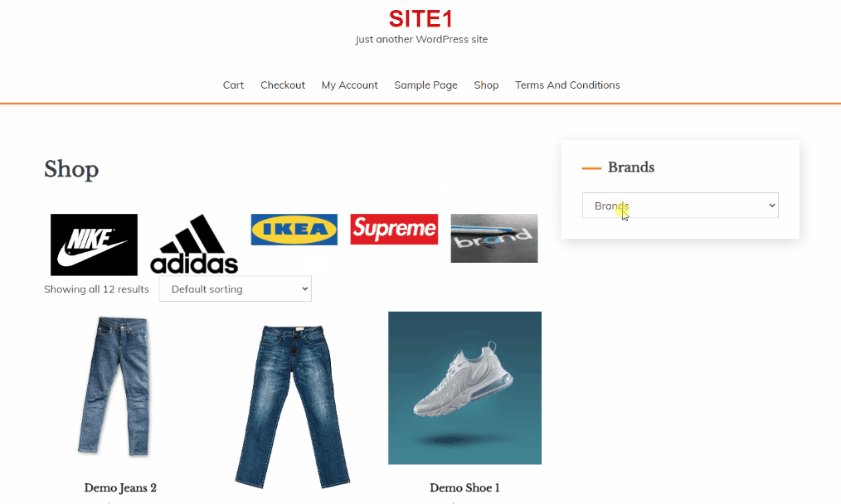
完了したら、右上の [更新] をクリックすると、ウィジェットの場所にブランドのドロップダウン リストが表示されます。

ブランド カルーセルを使用して WooCommerce にブランドを追加する方法
または、ブランドに基づいて製品を表示するカルーセルを追加することもできます. これには、次のショートコードを使用する必要があります。
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
ブランド パラメーターのブランドスラッグテキストを必要なブランドのスラッグに置き換えるだけです。 たとえば、スラッグ「brand1」のデモ ブランドがあるので、ショートコードを次のように編集します。
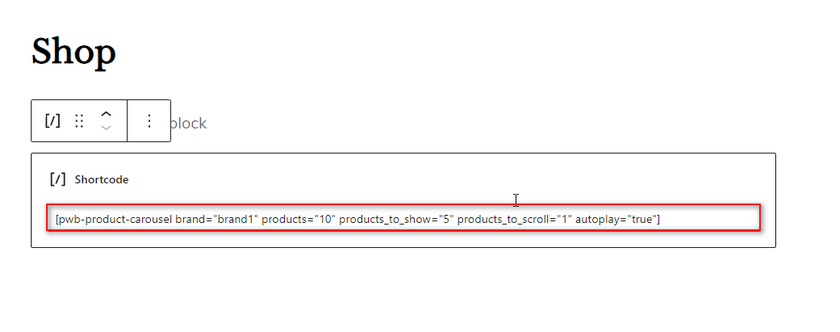
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

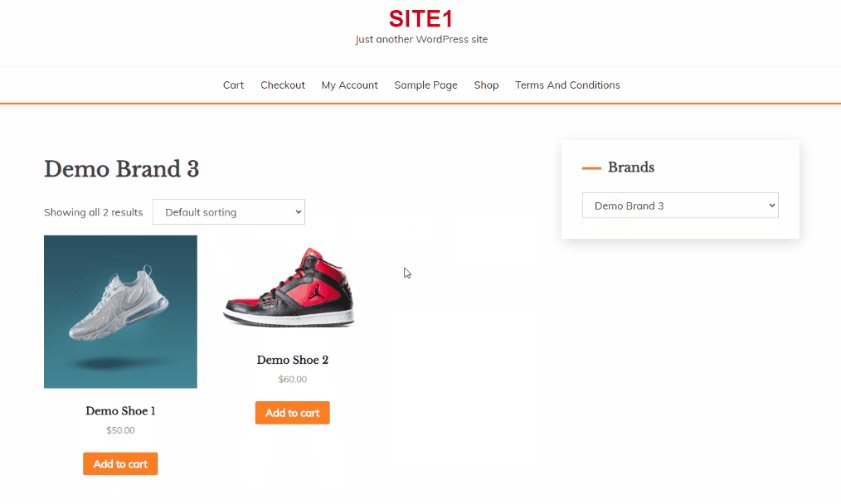
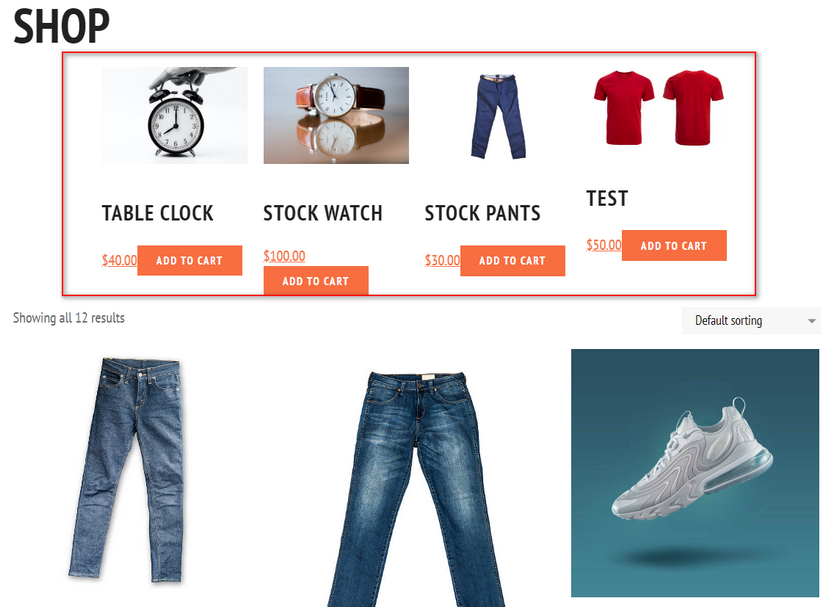
次に、このショートコードを任意のページに貼り付けて、ページを更新します。 その特定のブランドに割り当てられたすべての製品を含むカルーセルが表示されます。

ブランド別出品方法
カルーセルを使用する代わりに、ブランドの製品のみを含むページを追加する場合は、
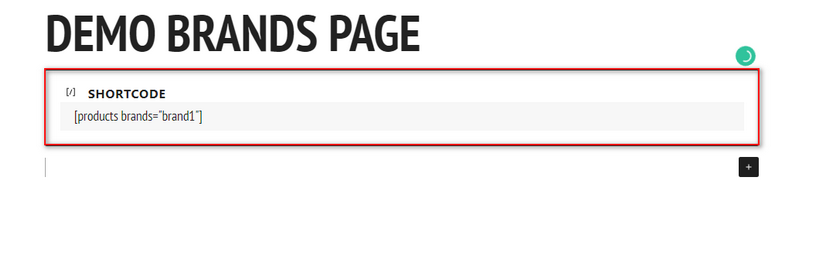
次に、ブランド スラッグ テキストを自分のスラッグに置き換えます。 たとえば、次を使用します。


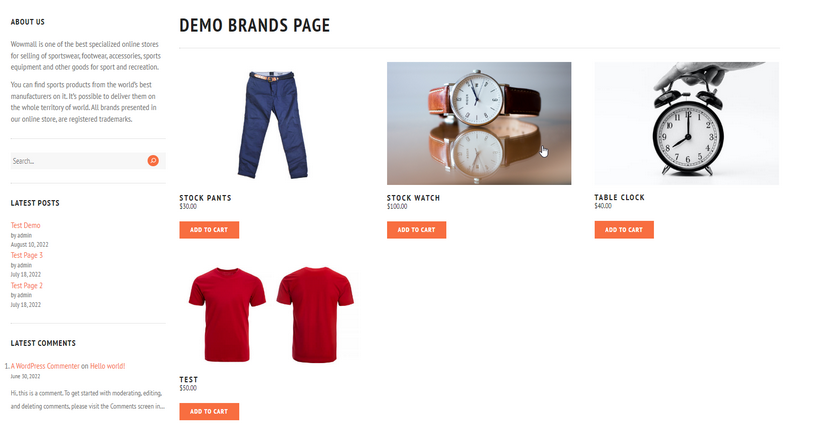
ショートコード ブロックを使用して、これを任意のカスタム ページ/投稿に追加します。 ページを保存すると、次のように表示されます。

ページ/投稿にすべてのブランドを表示する方法
同様に、ウェブサイトにあるすべてのブランドの表示セクションが必要な場合は、 [pwb-all-brands]ショートコードを使用してそれを行うこともできます.
このために、ショートコードを使用します。
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
これを次のようにショートコード ブロックに貼り付けます。

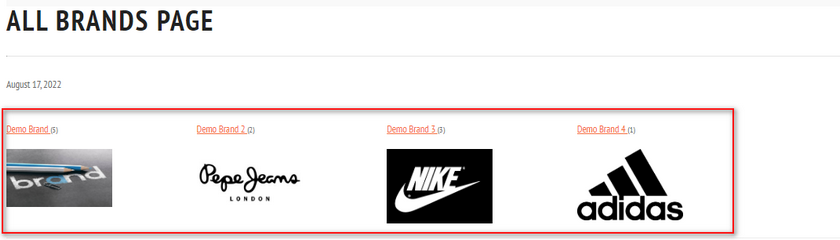
これで、すべてのブランド ページが次のようにページに表示されるはずです。

AZ リスティングを使用してブランドを WooCommerce に追加する方法
代わりにAZ リスティングを使用して WooCommerce ページにブランドを追加したい場合は、それも可能です。 これは、少数ではなく多数のブランドがあり、顧客が各ブランドとその製品に個別にアクセスできるようにしたい場合に最適です.
このために、このショートコードをエディターに追加できます。
[pwb-az-リスト]

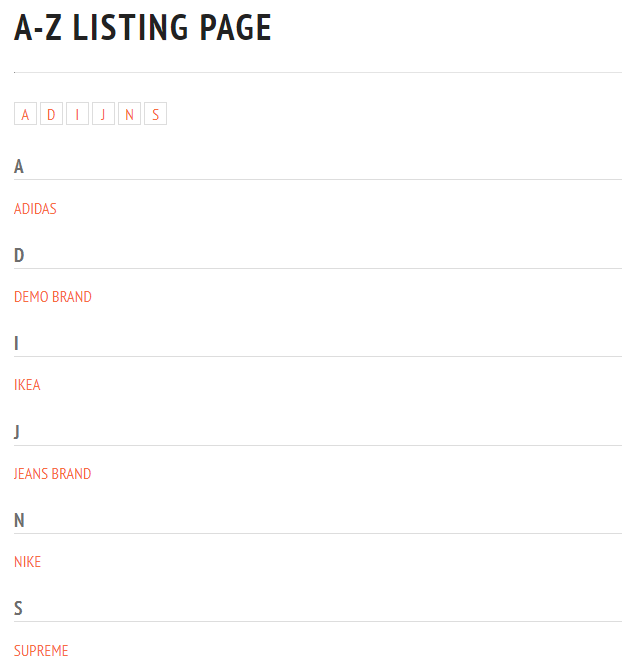
次に、ページをプレビューすると、WooCommerce のすべてのブランドのきれいな AZ リストが表示されます。

結論
以上が WooCommerce にブランドを追加する方法です。 Perfect Brands for WooCommerce プラグインを使用すると、ブランド カルーセルを簡単に作成したり、ブランド リストやブランド専用ページを追加したりすることもできます。
この投稿で説明したことを簡単に要約しましょう。
- WooCommerce ストアにブランドを追加する方法
- ブランドを製品に割り当てる
- カルーセルを使用してブランドを表示する
- ブランドに基づくフィルタリングを追加する方法
- ブランド専用のリスティングページの作成
- ブランドの AZ リストを追加する
このプラグインには、無料でアクセスできる他の多くの機能とショートコードのカスタマイズがあります。 これらすべての機能の使用方法の詳細については、ブランドの整理方法に関するガイドをご覧ください。
WooCommerce にブランドを追加してみましたか? ブランドは売上にどの程度の影響を与えていると思いますか? 以下のコメントであなたの経験を教えてください。
さらに、製品をカタログ化してコンバージョン率を向上させる他のスマートな方法を探している場合は、他の記事もチェックしてみてください。
- 最高の WooCommerce 在庫管理プラグイン
- WooCommerce で動的価格設定を設定する方法
- WooCommerce に最適なカタログ モード プラグイン