WordPressで箇条書きと番号付きリストを簡単に追加する方法
公開: 2023-04-17WordPress に箇条書きや番号付きリストを追加しますか?
コンテンツにリストを追加すると、サイトの読みやすさが向上します。 また、ステップバイステップの説明や複雑なデータを訪問者と共有するための優れた方法でもあります。 検索エンジンは、コンテンツにリストを使用しているページに高いランキングを与えることさえあります。
この記事では、カスタム スタイルを使用して、WordPress に箇条書きと番号付きリストを簡単に追加する方法を紹介します。

WordPress に箇条書きと番号付きリストを追加する理由
訪問者にテキストの壁を表示する代わりに、コンテンツをスキャン可能なセクションに分割することがベスト プラクティスであると考えています。 表の作成、小見出しの使用、ビデオの追加、リストの作成など、ページをより読みやすくする方法はたくさんあります。
リストは、複雑な情報や大量のデータを共有している場合でも、訪問者がコンテンツを一目で理解するのに役立ちます。 これにより、ユーザー エクスペリエンスが向上し、ウェブサイトに長く留まることができます。
また、To Do リストを作成したり、ステップバイステップの手順を訪問者と共有したりするのにも理想的です。 たとえば、料理ブログのレシピを番号付きリストに変えることができます。
それを念頭に置いて、WordPress で箇条書きと番号付きリストを追加する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法 1. 組み込みの WordPress リスト ブロックを使用する (簡単)
- 方法 2. Super List Block WordPress プラグインの使用 (マルチメディア リストの作成)
- 方法 3. ページ ビルダー プラグインを使用する (ランディング ページに最適)
- 方法 4. コードを使用して箇条書きと番号リストを追加する (上級者向け)
方法 1.組み込みの WordPress リスト ブロックを使用する(簡単)
箇条書きと番号付きリストを追加する最も簡単な方法は、組み込みのリスト ブロックと WordPress ブロック エディターを使用することです。
これにより、個別の WordPress プラグインをインストールせずにシンプルなリストを作成できますが、デフォルト ブロックにはいくつかのカスタマイズ オプションしかありません。
カスタム アイコン、水平レイアウト、さまざまな色などを使用してリストのすべての部分を微調整する場合は、この記事の他の方法のいずれかを使用することをお勧めします。
開始するには、リストを追加する投稿またはページを開くだけです。 次に、箇条書きまたは番号付きリストを作成するかどうかを選択できます。
WordPress で箇条書きリストを作成する方法
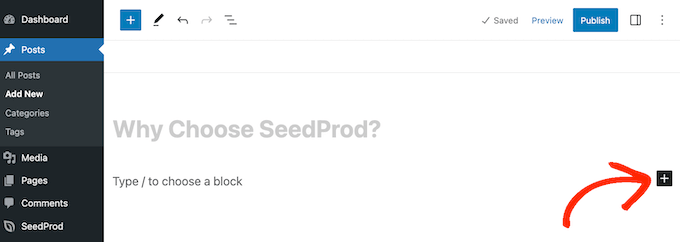
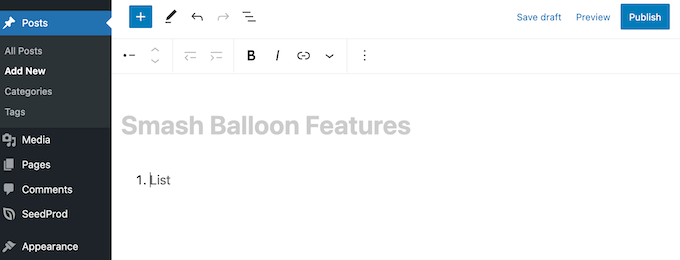
箇条書きリストを作成するには、[+] アイコンをクリックして新しいブロックを追加します。

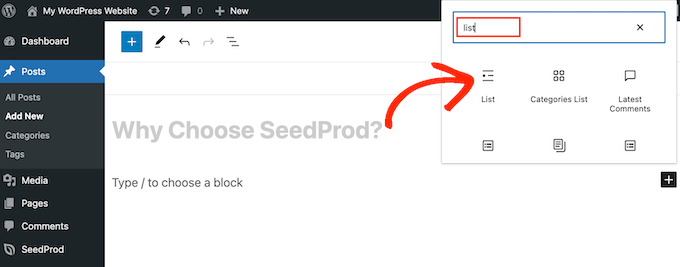
表示されるポップアップで、「List」と入力します。
正しいブロックが表示されたら、クリックしてページに追加します。

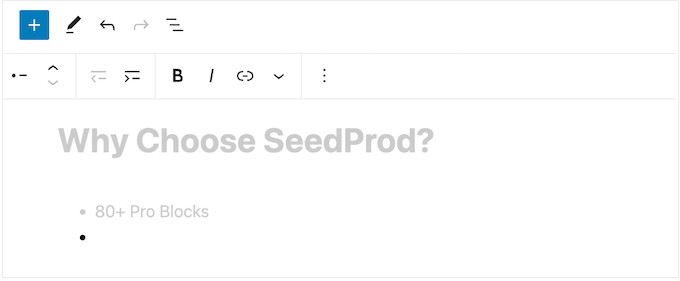
これにより、箇条書きリストの最初の項目が作成されます。 最初のリスト項目に使用するテキストを入力するだけです。
それが完了したら、キーボードの「Enter」キーを押して次の行に移動します。 WordPress は自動的に 2 番目の箇条書きを作成します。

次に、2 番目の箇条書きに使用するテキストを入力します。 これらの手順を繰り返して、さらに項目をリストに追加します。
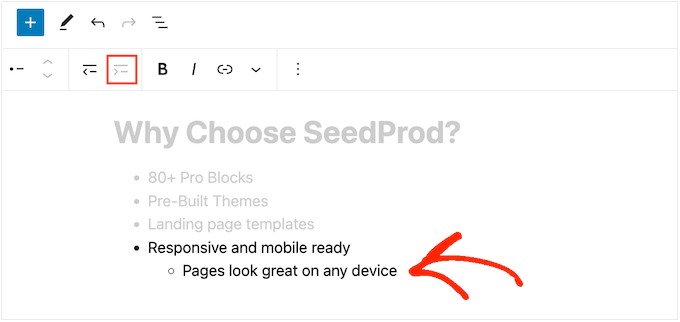
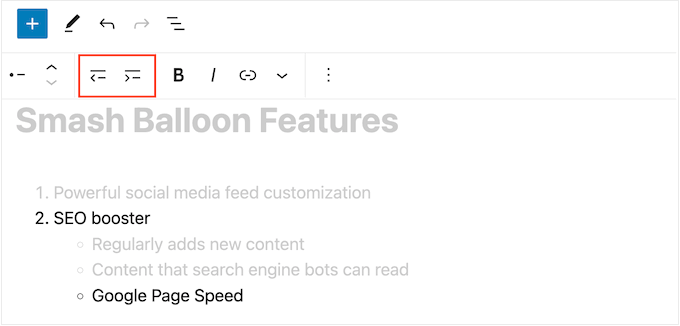
ネストされたリストを作成する場合は、[インデント] ボタンをクリックします。 これにより、カーソルが 1 ステップ右に移動し、インデントされたテキストを入力できるようになります。

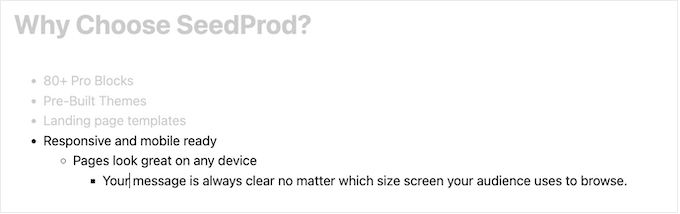
[インデント] ボタンをもう一度クリックすると、2 レベルのネストされた箇条書きを作成できます。
次の画像でわかるように、各レベルは異なるアイコンを使用しています。

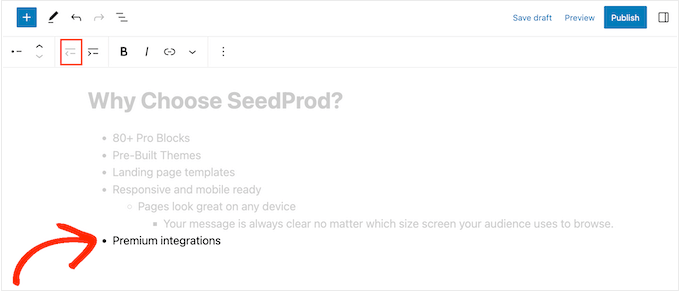
インデントを減らすには、[アウトデント] ボタンをクリックします。
これにより、カーソルが 1 ステップ左に移動し、入力を開始できるようになります。

「インデント」および「アウトデント」ボタンを押すと、複数の異なるレベルでネストされたリストを作成できます。
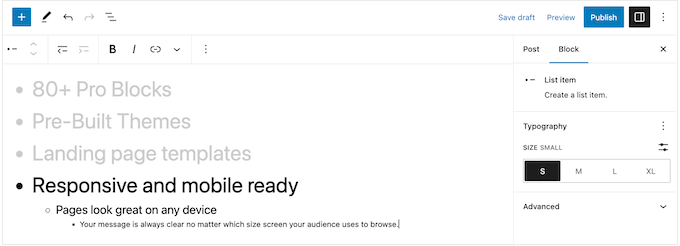
デフォルトでは、WordPress は「中」のフォント サイズを使用しますが、右側のブロック オプションの「タイポグラフィ」設定を使用して、小、大、特大の間で切り替えることができます。

リンクを追加したり、太字や斜体などの標準のテキスト書式設定オプションを使用したりすることもできます。
WordPress で番号付きリストを作成する方法
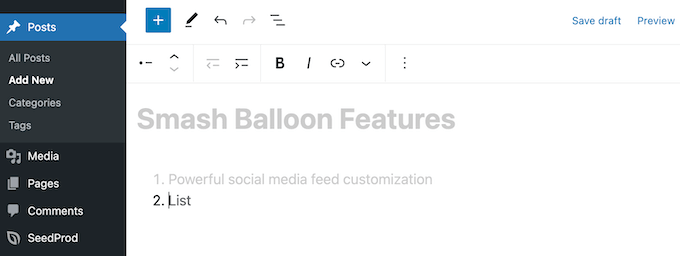
WordPress で番号付きリストを作成するには、キーボードの「1」キーに続けてピリオド (.) を押します。
WordPress は、このテキストを番号付きリストの最初の項目に自動的に変換します。

これで、番号付きリストの最初の項目を入力する準備ができました。
その後、キーボードの「Return」キーを押すだけで、WordPress が次の番号付きポイントを自動的に作成します。

箇条書きと同じように、[インデント] ボタンと [アウトデント] ボタンをクリックしてネストされたリストを作成できます。
これにより、番号付きの箇条書きの下にインデントされた箇条書きが作成されます。

箇条書きリストとは異なり、1 レベルのインデントしか使用できません。
リストの外観に満足したら、[更新] または [公開] ボタンをクリックして、WordPress Web サイトで公開します。
方法 2. Super List Block WordPress プラグインの使用 (マルチメディア リストの作成)
組み込みの List ブロックは、テキストベースのリストを作成するのに最適ですが、他のコンテンツを含めたい場合もあります。 たとえば、画像、テキスト、行動喚起ボタンを備えた価格表を作成できます。
これを行う最も簡単な方法は、スーパー リスト ブロックを使用することです。 この無料のプラグインは、リストで任意の WordPress ブロックを使用できるようにする新しいブロックを追加します。
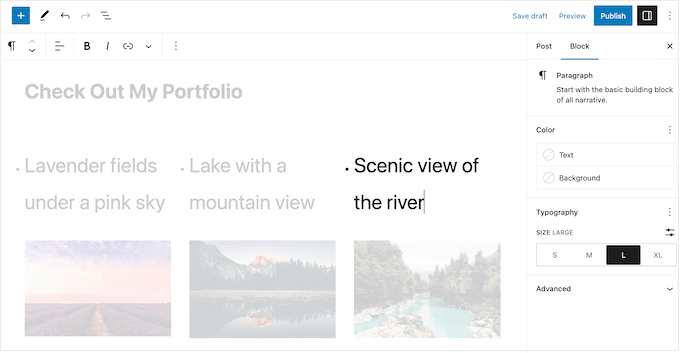
複数のブロックを 1 つのリスト項目に追加して、マルチメディアの箇条書きを作成することもできます。 次の図では、各リスト項目で Paragraph と Image ブロックを使用しています。

スーパー リスト ブロックを使用すると、縦型と横型のリスト スタイルを切り替えて、箇条書きアイコンや番号のない「マーカーなし」リストを作成することもできます。
まず、Super List Block プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
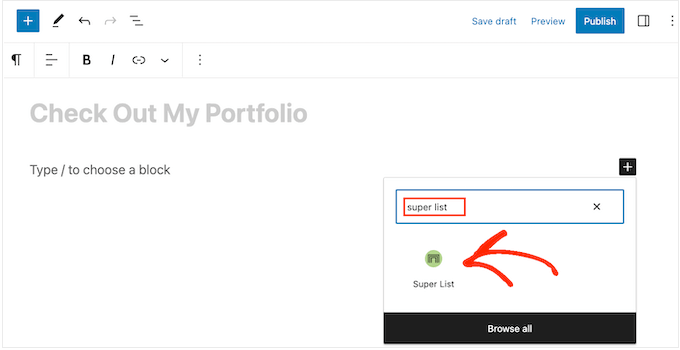
その後、リストを追加するページまたは投稿に移動します。 次に、[+] アイコンをクリックして、[スーパー リスト] の入力を開始します。
右のブロックが表示されたら、クリックします。

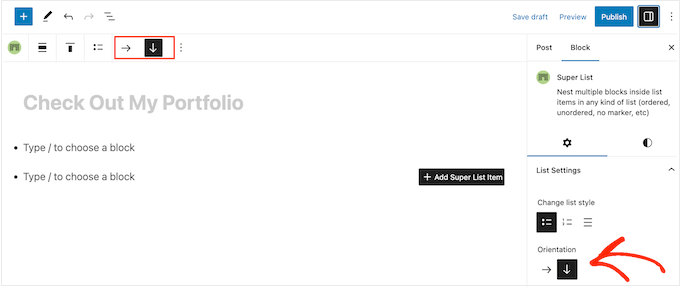
これにより、2 つの既定のリスト項目を持つ新しいブロックが追加されます。
まず、ツールバーと左側のメニューの矢印を使用して、水平レイアウトと垂直レイアウトを切り替えることができます。

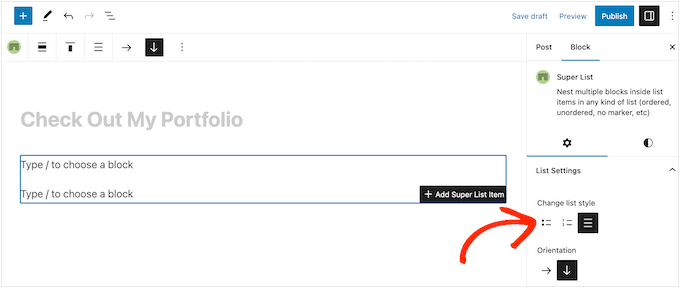
[リスト スタイルの変更] の下のアイコンを使用して、番号付きリストまたは箇条書きリストを選択することもできます。
もう 1 つのオプションは、プラグインによって提供される独自のリスト スタイルである「マーカーなし」です。

リストの構成に満足したら、最初のアイテムを作成する準備が整いました。
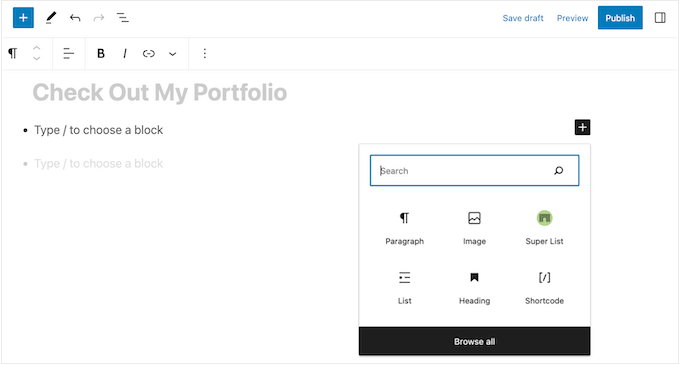
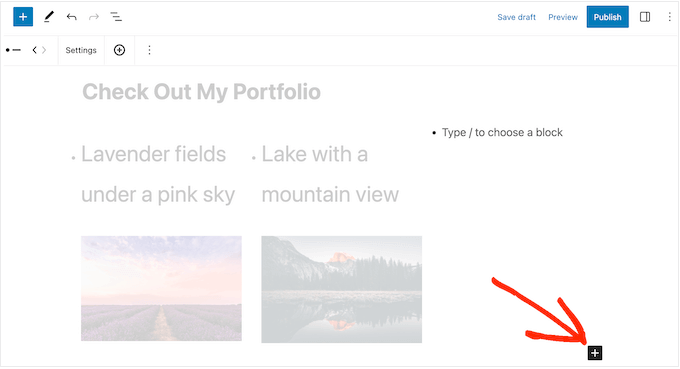
スーパー リスト ブロックの隅にある [+] ボタンをクリックして、追加する最初のブロックを選択するだけです。 スーパー リストはすべてのデフォルトの WordPress ブロックと互換性があるため、画像、見出し、またはその他の必要なブロックを追加できます。

その後、通常どおりブロックのスタイルを設定できます。 たとえば、画像をアップロードしたり、ダウンロード リンクを追加したり、テキストを入力したりできます。
箇条書きに別のブロックを追加するには、キーボードの「Enter」キーを押します。 これにより、最初のブロックの下に新しい「Type / to choose a block」行が追加されます。
リスト項目内の「+」アイコンをクリックして、上記と同じプロセスに従って別のブロックを追加できます。

最初のリスト アイテムの設定に満足したら、同じ手順に従って 2 番目の既定のアイテムを構成できます。
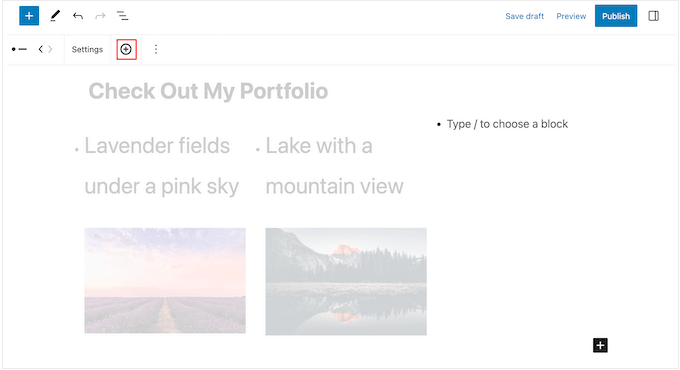
さらに箇条書きを追加するには、リスト アイテム全体を選択する必要があります。 リスト項目内の個々のブロックではなく、項目全体を選択する必要があるため、これは少し注意が必要です。
ツールバーに「+」アイコンが表示されたら、正しい項目が選択されています。 それが完了したら、先に進んで「+」ボタンをクリックしてください。

これにより、新しい空のアイテムがリストに追加されます。
これらの手順を繰り返すだけで、箇条書きやブロックを追加できます。

リストの外観に満足したら、[更新] または [公開] ボタンをクリックして、WordPress ブログまたは Web サイトでライブにすることができます。
方法 3. ページ ビルダー プラグインを使用する (ランディング ページに最適)
カスタム スタイルで美しいリストを作成したい場合は、SeedProd を使用することをお勧めします。
この高度なドラッグ アンド ドロップ ページ ビルダー プラグインを使用すると、シンプルなドラッグ アンド ドロップ エディターを使用してプロがデザインしたページを作成できます。 また、個々のアイテム間のスペースを変更したり、標準の箇条書きをカスタムアイコンに置き換えたりするなど、リストデザインのあらゆる部分を微調整できる既製のリストブロックも付属しています.
SeedProd を使用すると、独自のデザインを持つスタンドアロン ページを簡単にデザインできるため、カスタム ホームページやランディング ページにリストを追加する場合にも最適です。
最初に行う必要があるのは、SeedProd をインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
アクティベーション時に、ライセンス キーを入力する必要があります。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンス キーを追加したら、[キーの確認] をクリックします。
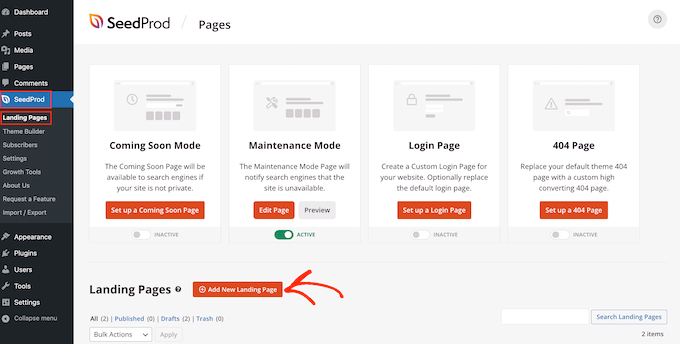
その後、 SeedProd » Landing Pagesに移動し、[Add New Landing Pages] をクリックします。

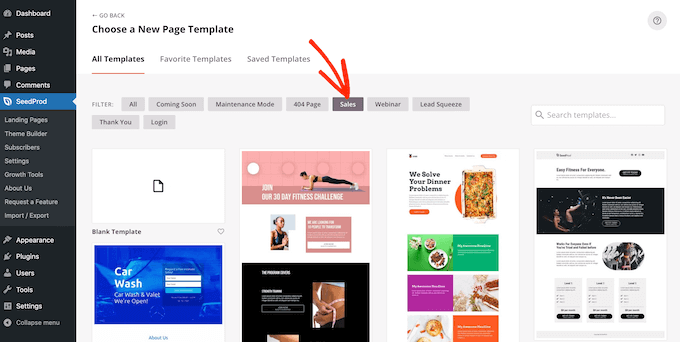
次の画面で、テンプレートを選択するよう求められます。

SeedProd には、404 ページのテンプレートやカスタム WooCommerce の「ありがとう」ページなど、さまざまなカテゴリに分類された 180 を超える美しいテンプレートが付属しています。
任意のタブをクリックするだけで、そのカテゴリ内のさまざまなテンプレートが表示されます。

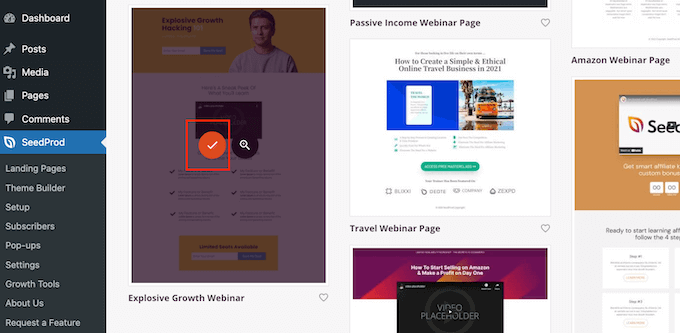
使用したいテンプレートが見つかったら、その上にマウスを置き、チェックマーク アイコンをクリックします。
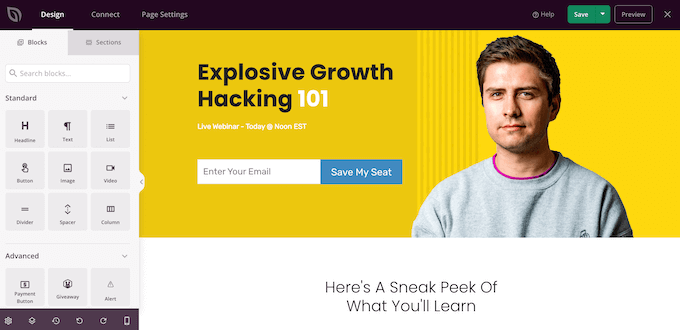
すべての画像で「Explosive Growth Webinar」テンプレートを使用していますが、任意のデザインを使用できます。

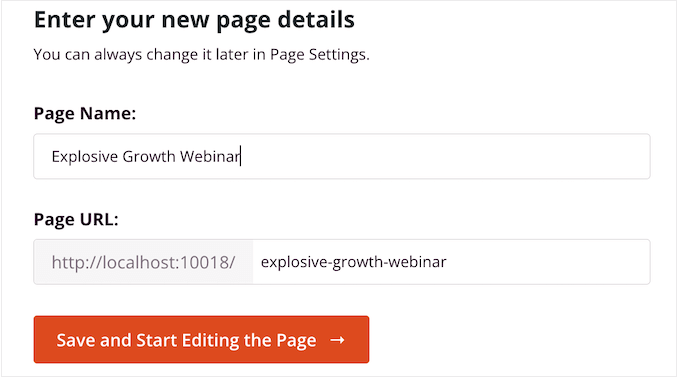
次に、ページにタイトルを付ける必要があります。
SeedProd はページ タイトルに基づいて URL を自動的に作成しますが、これは任意に変更できます。 たとえば、関連するキーワードを URL に追加すると、多くの場合、WordPress の SEO が改善され、ページが関連する検索結果に表示されやすくなります。
詳細については、WordPress ブログのキーワード調査の方法に関するガイドをご覧ください。

タイトルと URL に問題がなければ、[保存してページの編集を開始] をクリックします。
これにより、SeedProd ドラッグ アンド ドロップ ページ エディターが読み込まれます。 右側にはページ デザインのライブ プレビューが表示され、左側にはいくつかの設定が表示されます。

SeedProd には、ソーシャル共有ボタン、ビデオ、連絡先フォームなどを追加できるブロックなど、デザインに追加できるブロックが多数付属しています。 詳細については、WordPress でカスタム ページを作成する方法に関するガイドをご覧ください。
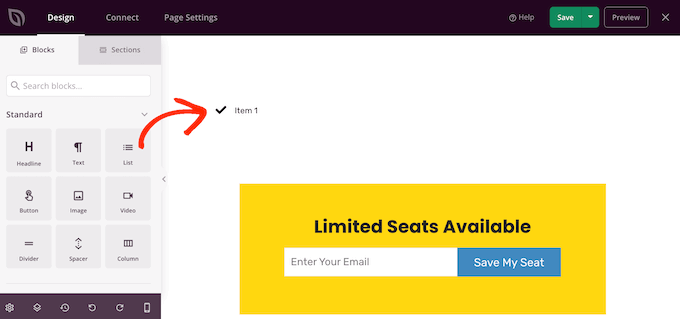
デザインにリストを追加するには、「リスト」ブロックを見つけてページにドラッグします。

これにより、「項目 1」というプレースホルダーを含む垂直リストがページに追加されます。
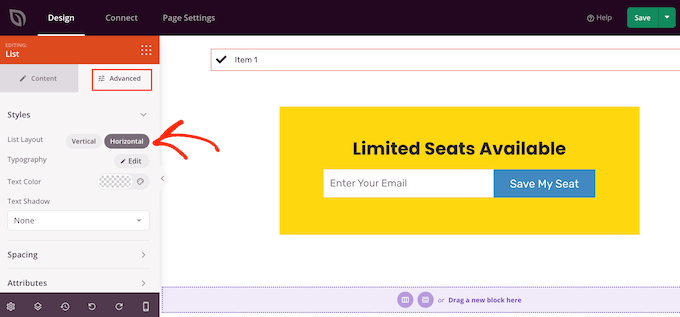
代わりに横方向のリストを作成する場合は、[詳細設定] タブをクリックし、[横方向] ボタンを選択します。

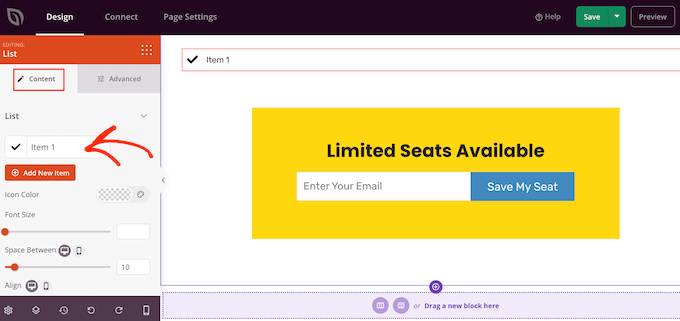
[コンテンツ] タブを選択して、リストの作成を開始する準備が整いました。
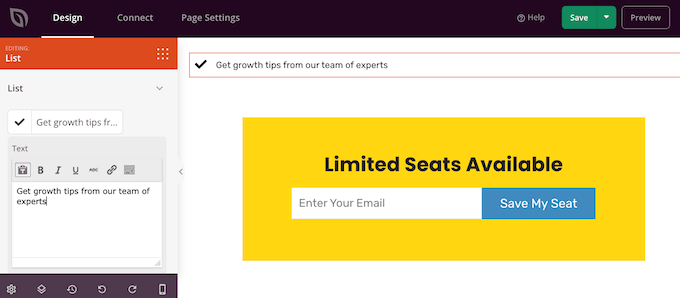
デフォルトのテキストを独自のメッセージに置き換えるには、左側のメニューで [項目 1] をクリックします。

表示される小さなテキスト エディタにリスト アイテムを入力できるようになりました。
ここでは、太字や斜体など、使用したい書式を適用することもできます。

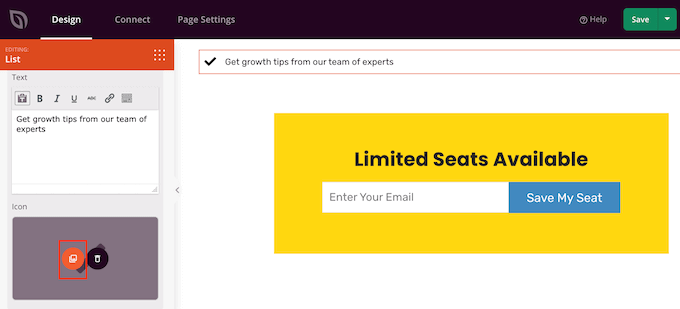
デフォルトでは、SeedProd は各箇条書きにチェックマークを使用しますが、代わりに使用できる 1400 の Font Awesome アイコンを含むアイコン フォントのライブラリが組み込まれています。
チェックマークを置き換えるには、マウスをその上に置き、表示されたときに [アイコン ライブラリ] をクリックします。

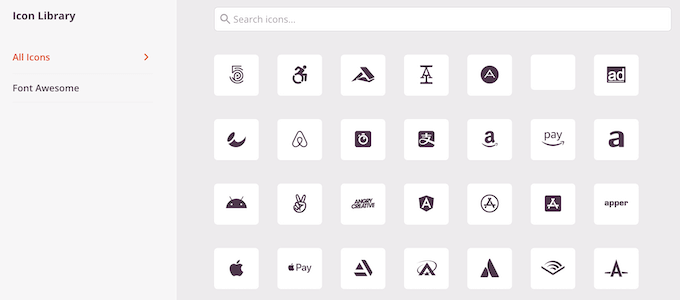
これにより、代わりに使用するアイコンを選択できるポップアップが開きます。
リスト内の個々の箇条書きに異なるアイコンを使用できるため、これはより興味深く人目を引くリストを作成する優れた方法です。

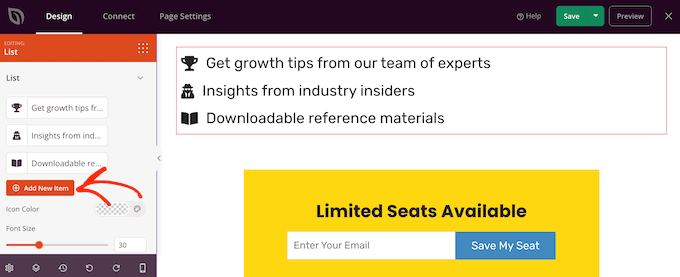
さらに箇条書きを作成するには、[新しいアイテムを追加] ボタンをクリックします。
上記とまったく同じプロセスに従って、テキストを追加し、デフォルトのアイコンを変更できるようになりました。

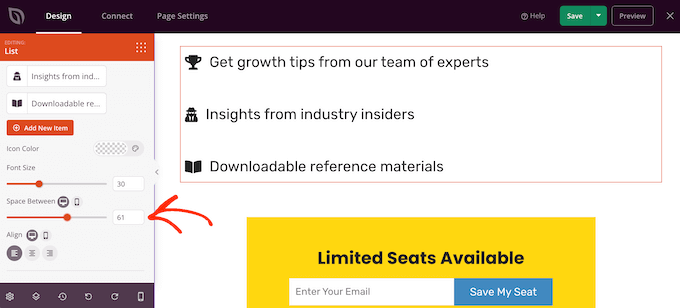
すべてのアイテムをリストに追加したら、左側のメニューの設定を使用してフォント サイズと配置を変更できます。
[間隔] スライダーを使用して、個々のリスト アイテム間のスペースを増減することもできます。

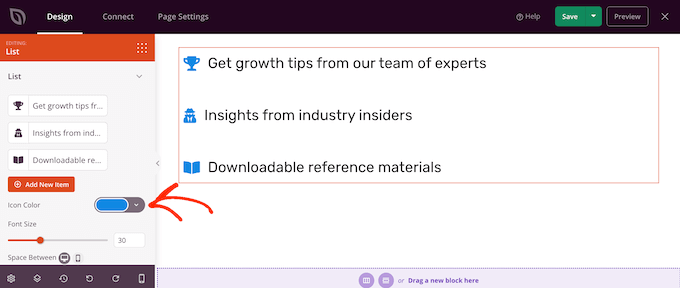
その後、リスト内のアイコンの色を変更したい場合があります。 異なるアイコンを使用している場合でも、SeedProd はすべてのアイテムに同じ色を適用するため、デザインは常に一貫しています。
この変更を行うには、[アイコンの色] 領域をクリックし、表示されるポップアップから新しい色を選択します。

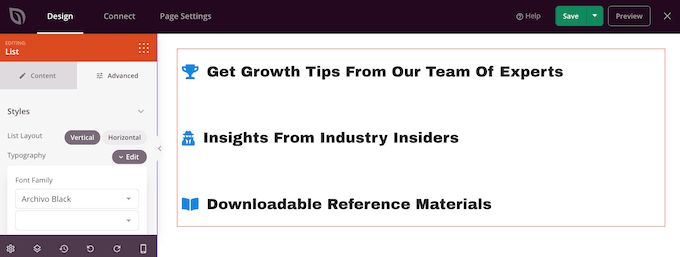
それが完了したら、[詳細設定] をクリックして、いくつかの追加設定を確認することをお勧めします。 縦と横のリスト レイアウトを切り替える方法については既に説明しましたが、テキストの色とフォントを変更することもできます。
リストを目立たせるには、ボックス シャドウまたは CSS アニメーションを追加します。

「Advanced」タブの設定のほとんどは一目瞭然なので、作成できるさまざまな種類の効果を確認するためにそれらを一読する価値があります。
それが完了したら、さらにブロックを追加し、左側のメニューの設定を使用してそれらをカスタマイズすることで、ページ デザインの作業を続けることができます。
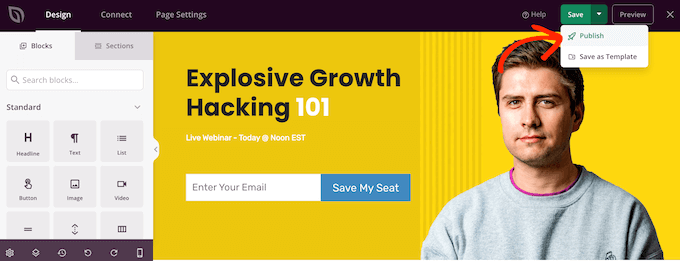
ページの外観に満足したら、[保存] ボタンのドロップダウン メニューをクリックし、[公開] を選択します。

このページにアクセスして、オンライン ストアまたは Web サイトでライブのリストを確認できます。
方法 4. コードを使用して箇条書きと番号リストを追加する (上級者向け)
組み込みの WordPress コード エディターと HTML を使用してリストを作成することもできます。
これはより複雑なため、初心者には最適な方法ではありません。 ただし、組み込みの List ブロックでより多くのスタイルと書式を使用できます。 たとえば、 h1やh2などのタグを使用して、リスト項目に見出しスタイルをすばやく簡単に追加できます。
このトピックの詳細については、WordPress コード エディターで HTML を編集する方法に関するガイドを参照してください。
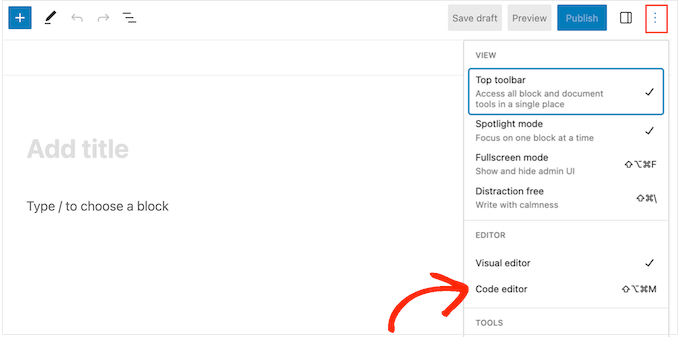
開始するには、リストを表示するページまたは投稿を開きます。 次に、右上隅にある 3 点アイコンをクリックし、[コード エディター] を選択します。

次の手順は、箇条書きリストを追加するか番号付きリストを追加するかによって異なります。
コードを使用して箇条書きリストを作成する方法
箇条書きリストを作成するには、まず次のように入力します。
<!-- wp:list -->
<ul>
ul 「unordered list」の略で、リストに数字がないことを意味し、 wp:list WordPress に List ブロックを手動で作成していることを伝えます。
次に、'Return' キーを押して新しい行に移動し、最初のリスト アイテムを作成します。
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
ここで、 li 「リスト項目」を表し、 /liで行を閉じています。
このプロセスを繰り返して、さらにリスト アイテムを作成できます。 例えば:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
終了したら、別の「順序付けられていないリスト」フラグでコード ブロックを閉じます。
</ul>
<!-- /wp:list -->
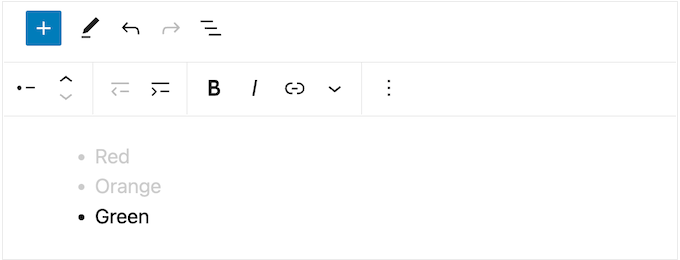
これにより、次のリスト コードが得られます。
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
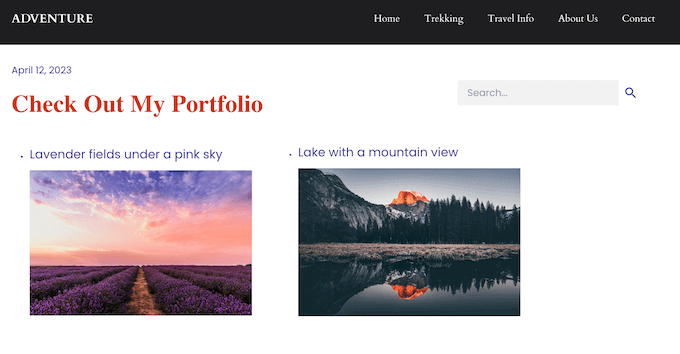
次の画像でわかるように、これにより非常に単純なリストが作成されますが、見出しタグなどの他の HTML を追加してカスタマイズできます。

コードを使用して番号付きリストを作成する方法
番号付きリストを作成するには、次のように入力します。
<!-- wp:list {"ordered":true} -->
次に、順序付きリストを表すolを入力できます。
<!-- wp:list {"ordered":true} -->
<ol>
その後、上記と同じプロセスに従って各リスト項目を追加します。
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
最後に、 /olタグとwp:listを使用して順序付きリストを閉じます。
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
このチュートリアルが、WordPress で箇条書きと番号付きリストを追加する方法を学ぶのに役立つことを願っています. また、オンライン ブログでお金を稼ぐ方法を学んだり、専門家が選んだ最高の WordPress コンタクト フォーム プラグインをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
