WordPressのサイドバーにカテゴリを追加する方法
公開: 2022-06-29WordPressサイトの所有者、ブロガー、およびSEOの専門家は、常にサイドバーで注目の人気のある最近の投稿を強調しようとします。 しかし、それらのほとんどは、サイドバーにカテゴリを強調表示することを気にしません。 ただし、カテゴリは、WordPressサイトの他の投稿やページと同じくらい重要です。 だから私たちは何をすべきか。
フルタイムのブロガー兼SEOコンテンツライターとして、読者の注目を集めるためにサイドバーにカテゴリを表示する必要があると思います。 しかし、問題は、WordPressのサイドバーにカテゴリを追加する方法ですか?
以下の手順に従って、WordPressサイドバーにスタイル付きのカテゴリを追加します。
- ステップ1。 PostXをインストールします。
- ステップ2。 カテゴリアドオンをオンにします。
- ステップ-3。 注目の画像と色のスタイルカテゴリ。
- ステップ-4。 タクソノミーブロックをサイドバーウィジェットに追加します。
- ステップ-5。 タクソノミーブロックをカスタマイズします。
WordPressのサイドバーにカテゴリを追加する方法
手順についてはすでに説明しましたが、今度は手順を説明します。 サイドバーにカテゴリを表示する方法を説明するだけでなく、カテゴリのスタイルを設定する方法についても説明します。 それで、それ以上の苦労なしに始めましょう。
ステップ1。 PostXをインストールします
まず、PostXプラグインをインストールする必要があります。 これは、ニュースマガジンやあらゆる種類のブログを作成するためのオールインワンソリューションです。 基本的なグーテンベルクエディターの機能を拡張するために、多数の機能と複数のグーテンベルクアドオンを提供します。
ステップ2。 カテゴリアドオンをオンにする
PostXプラグインを適切にインストールしてアクティブ化した後、カテゴリアドオンをオンにする必要があります。 カテゴリページのスタイリングに必要です。 そのために:

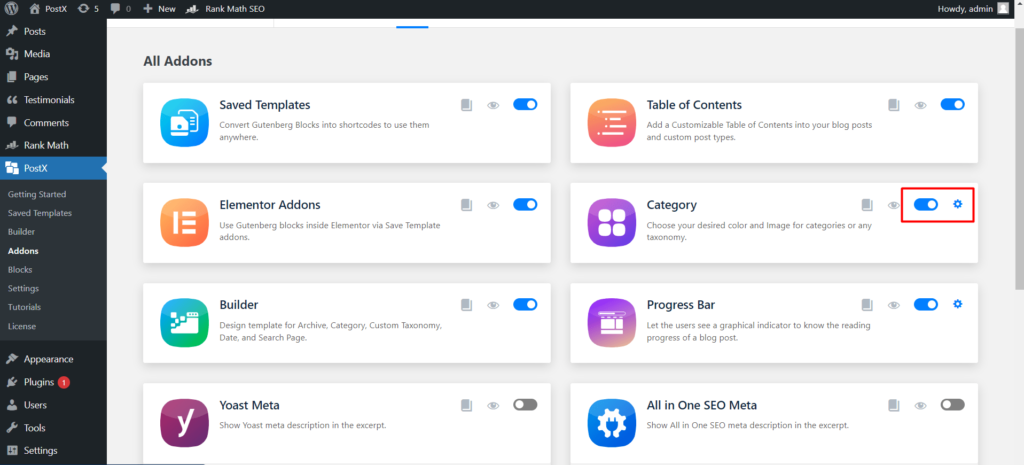
- PostXに移動します。
- アドオンをクリックします。
- 「カテゴリアドオン」をオンにします
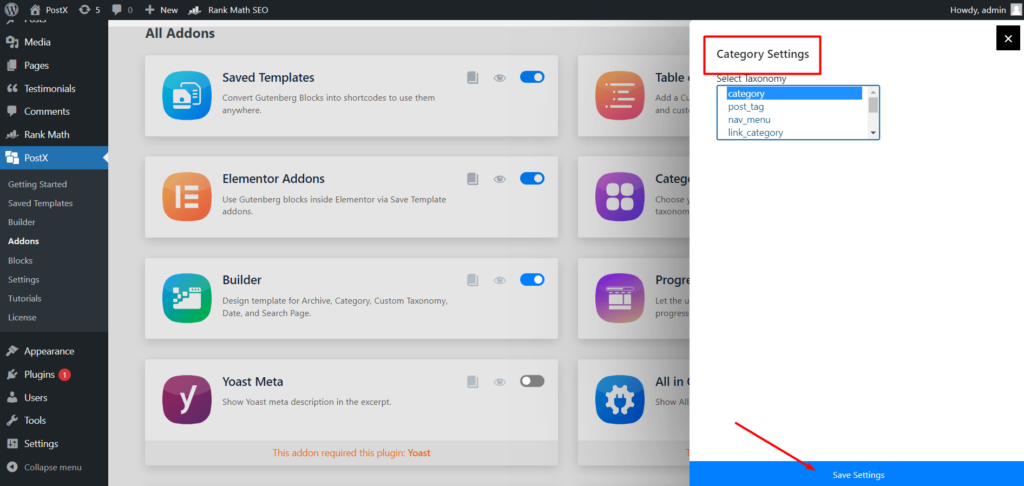
- 設定ボタンをクリックしてください。
- カテゴリまたはタグ、あるいはその両方をマークします。

ステップ-3。 注目の画像と色のスタイルカテゴリ
一部のユーザーにWordPressを使用している場合は、デフォルトのカテゴリエディションオプションについて知っておく必要があります。 タイトル、スラッグの編集、簡単な説明の追加にのみ制限されています。 SEOプラグインをインストールすると、スニペットを最適化できます。それだけです。
しかし、注目の画像と色はどうですか? はい、正しくお読みください。注目の画像をブログ投稿としてカテゴリに追加することもできます。 それだけでなく、PostXのBuilderアドオンを使用して、WordPressカテゴリページテンプレートを作成し、デフォルトのテンプレートに置き換えることもできます。
とりあえず、カテゴリのスタイリングを続けましょう。
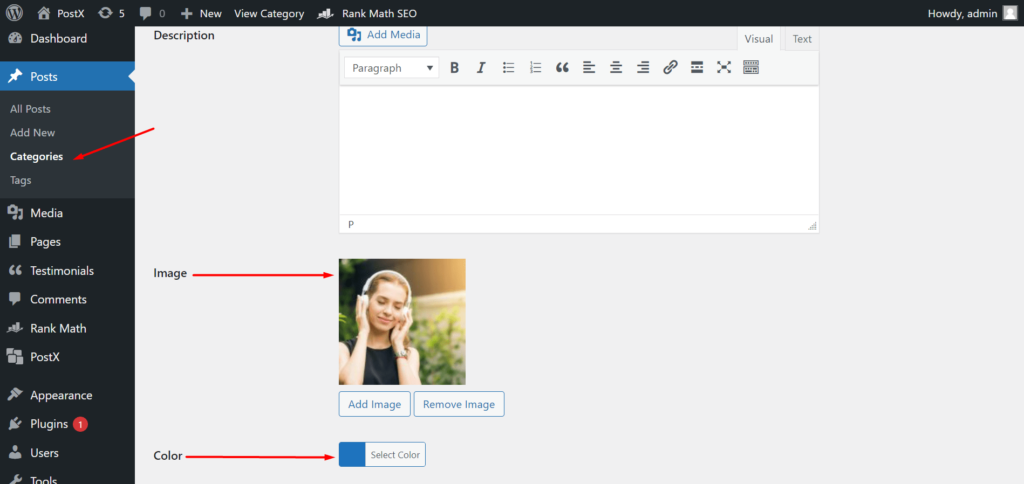
- 投稿セクションに移動し、カテゴリをクリックします。
- カテゴリの編集を開始します。
- 希望の画像と色を追加します。
- カテゴリを更新します。

同様に、サイトのすべてのカテゴリに画像と色を追加する必要があります。 または、少なくともサイドバーに追加するカテゴリ。
ステップ-4。 タクソノミーブロックをサイドバーウィジェットに追加する
サイドバーにウィジェットを追加する方法は2つあります。 フロントエンドまたはバックエンドから追加します。 さらにカスタマイズを行う必要があるため、2番目の方法に従う必要があります。 ただし、PostXの[テンプレートの保存]アドオンを使用する必要があるため、フロントエンドから実行することもできます。 サイドバーにウィジェットを追加するには:

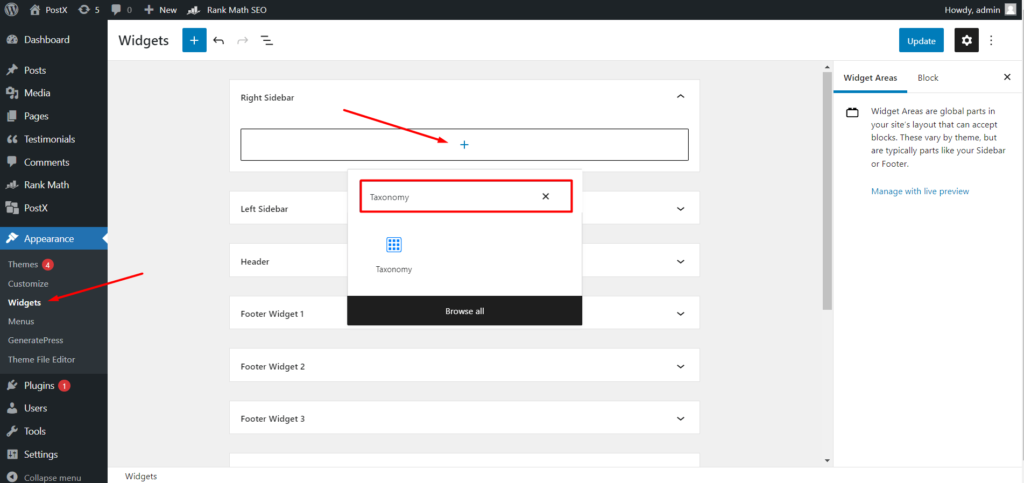
- 外観をナビゲートし、ウィジェットをクリックします
- サイドバーセクションの編集を開始します
- +アイコンをクリックして、分類ブロックを検索します
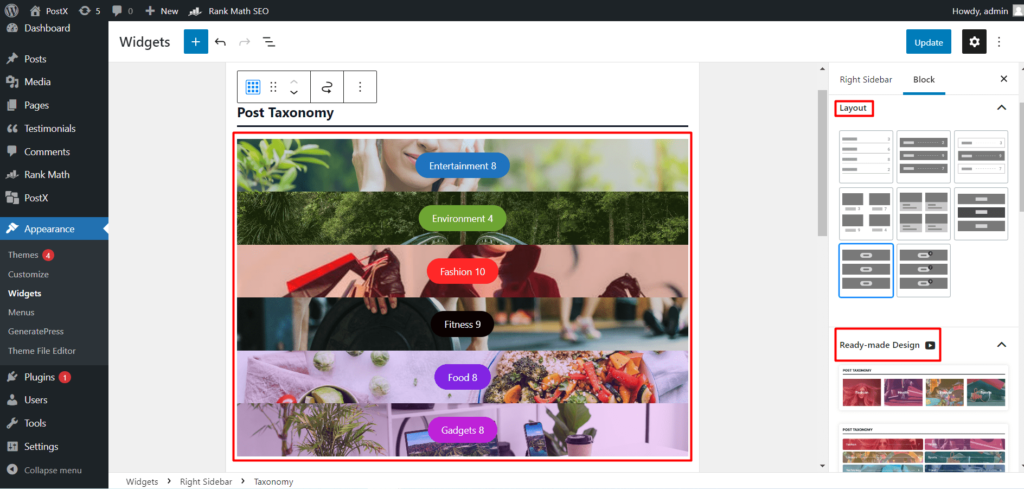
分類ブロックを追加すると、サイトの最新のカテゴリの名前が表示されていることがわかります。 ただし、見栄えの良いカテゴリグリッドまたはリストビューに変換することもできます。 どのように?
次のステップを読み続けて、分類ブロックの完全なカスタマイズの可能性を理解してください。
ステップ-6。 タクソノミーブロックをカスタマイズする
PostXは、すべてのブロックに対して完全なカスタマイズの自由を提供します。 それでは、カスタマイズの可能性について説明します。
既製のブロックのレイアウトとデザイン
他のすべてのPostXブロックと同様に、デフォルトのビューを特定の色と画像の美しいカテゴリセクションに変換できるいくつかの既成のレイアウトとデザインも提供します。 したがって、このセクションから目的のデザインを選択できます。 少し壊れているように見えても心配しないでください。 設定セクションを使用してさらにカスタマイズできるためです。

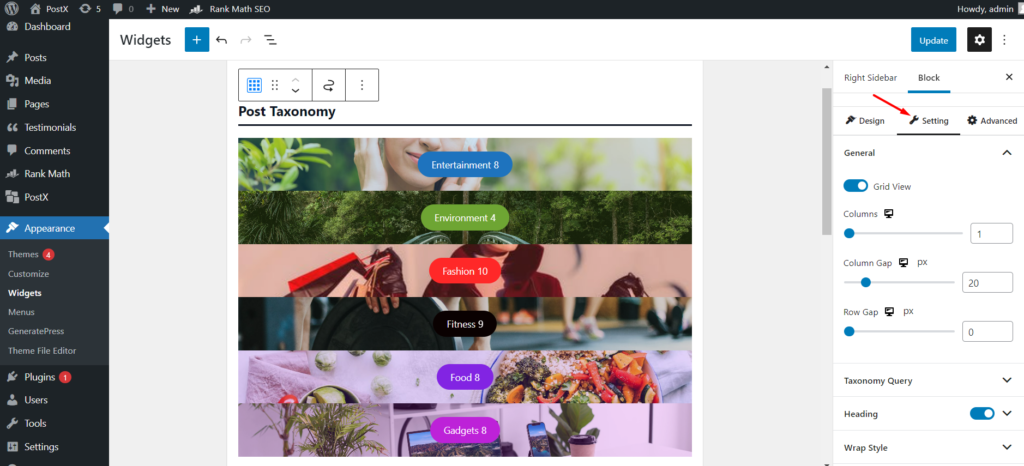
オプションの設定
設定オプションから、カテゴリセクションを希望どおりに作成できます。 一般設定から始めましょう。ここから、列数、列ギャップ、および行ゲームを増減できます。 次に、見出し、タイトル、抜粋、投稿数を表示および再表示することもできます。

しかし、最も興味深い部分はクエリ設定です。 カテゴリとタグを簡単に並べ替えることができる場所から。 ドロップダウン選択オプションからクエリと分類タイプを選択できます。 最後になりましたが、分類法(カテゴリまたはタグ)の数を増やしたり増やしたりすることができます。
あらゆる種類のカスタマイズを行った後、更新ボタンをクリックして、フロントエンドでどのように表示されるかを確認する必要があります。
結論
WordPressのサイドバーにカテゴリを追加するのは以上です。 WordPressサイドバーにサイトのカテゴリを簡単にスタイリッシュに表示できるようになることを願っています。

オーガニックトラフィックの増加:PostXを使用してカテゴリページをランク付けする


年末のクリスマスオファーであなたのストッキングを埋める

PostX用のWordPressBreakingNewsTickerの紹介

22のテーマでWordPressサイドバーを編集する方法は?
