WooCommerce 登録フォームにパスワード確認フィールドを追加する方法は? (かんたんガイド2022)
公開: 2022-10-02WooCommerce 登録フォームにパスワード確認フィールドを追加する方法がわかりませんか? 次に、あなたは正しい場所に来ました。 この記事では、WooCommerce 登録フィールドに確認フィールドを追加することについて知っておく必要があるすべてを説明しました。
WooCommerce にパスワード確認フィールドを追加することの主な重要性は、ユーザーにパスワードを 2 回入力させることでタイプミスを見つけることです。 登録プラグインを使用すると、これを簡単に実現できます。
したがって、WooCommerce 登録フォームにパスワード確認フィールドを追加する方法を知りたい場合は、最後までお付き合いください。
WordPress プラグインを選択して WooCommerce 登録フォームを作成および追加する
デフォルトの WooCommerce 登録フォームには、パスワード フィールドの確認オプションがありません。 したがって、カスタム登録フォームを作成してパスワード確認フィールドを追加するには、サードパーティのフォーム ビルダー プラグインが必要です。
WordPress に精通している場合は、多数の WordPress プラグインが利用可能であることを知っている必要があります。 したがって、適切なものを選択することは非常に困難です。
私たちが考えることができる最高のプラグインは、WPEverest によるユーザー登録です。 これは、Web 上で最高のユーザー登録およびログイン フォーム プラグインの 1 つです。 プラグインは、ドラッグ アンド ドロップ機能を提供します。 それ以外にも、フォームを簡単に作成するための複数のテンプレートも用意されています。

ユーザー登録の主な機能は次のとおりです。
- カスタマイズされたメールをユーザーに送信する
- 無制限のフォーム フィールド
- 組み込みのログインフォーム
- スパム保護
- フォームのインポートとエクスポート
- スマートな条件ロジック
それでは、WooCommerce 登録フォームにパスワード確認フィールドを追加する方法について、段階的なプロセスを開始しましょう。
WooCommerce 登録フォームにパスワード確認フィールドを追加
1. User Registration Pro プラグインをインストールして有効化する
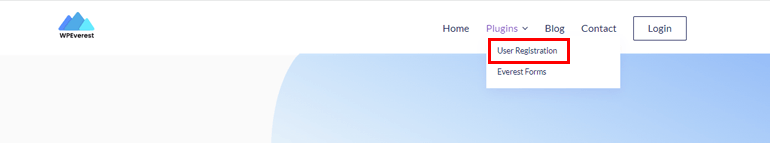
WooCommerce 登録フォームにパスワード確認フィールドを追加するために、必ずしも無料版のユーザー登録をインストールする必要はありません。 したがって、プロ版を直接インストールしましょう。 そのためには、WPEverest の公式ページにアクセスし、[プラグイン] ドロップダウン メニューから [ユーザー登録]を選択します。

次に、[価格設定] タブをクリックして、適切なプランを選択します。 支払いプロセスが完了すると、メールで請求書が届きます。 WPEverest ユーザー アカウントにログインするためのリンクもあります。
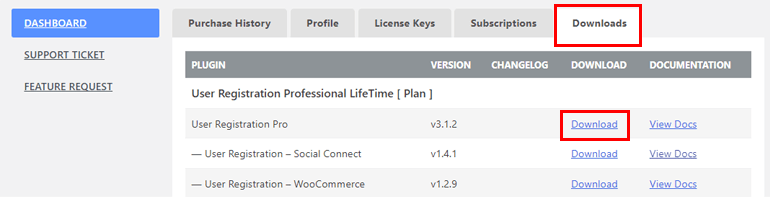
ユーザー アカウントにログインしたら、[ダウンロード] タブからUser Registration Proの zip ファイルをダウンロードします。

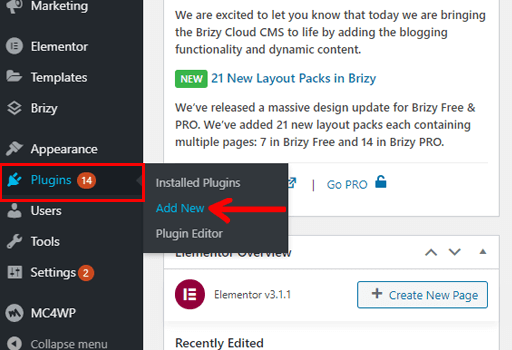
次に、WordPress ダッシュボードにログインし、[プラグイン] >> [新規追加] に移動します。

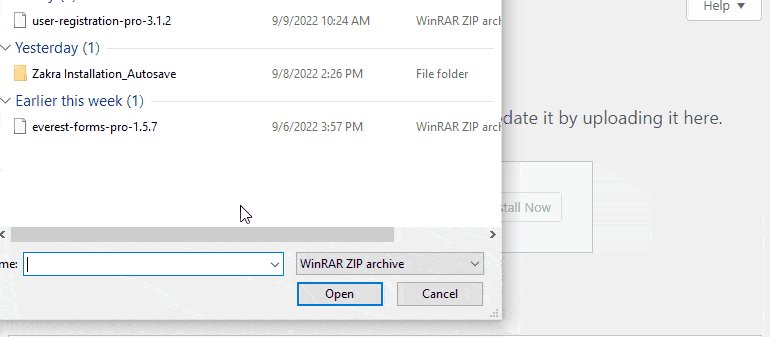
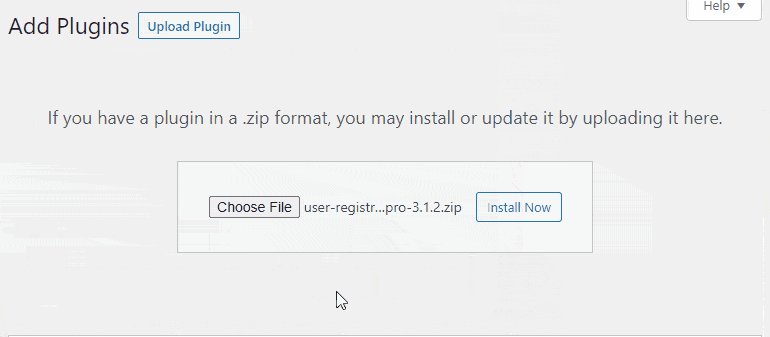
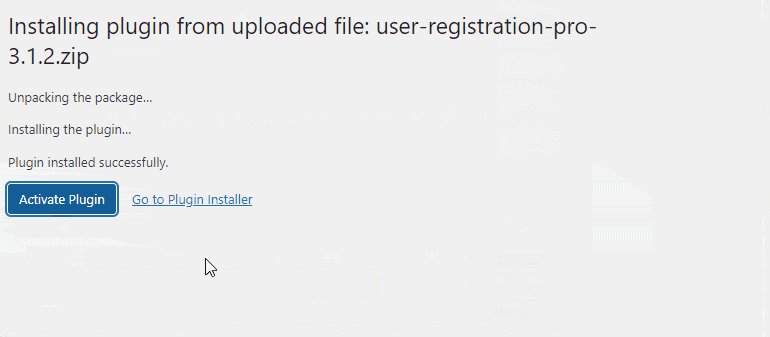
その後、[プラグインのアップロード] ボタンをクリックします。 ユーザー登録の圧縮ファイルを選択し、インストールして、最後に有効化します。

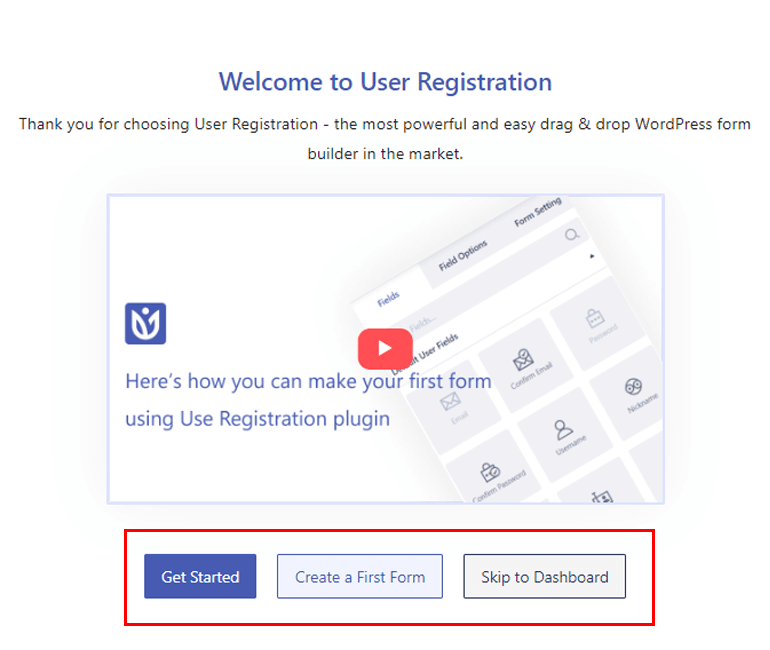
プラグインが有効になるとすぐに、セットアップ ウィザードが表示されます。 Get Started 、 Create a First Form 、またはSkip to Dashboardのいずれかを選択できます。

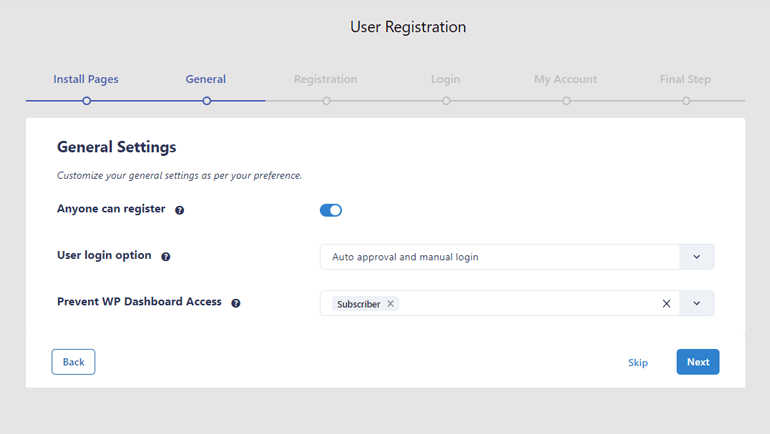
[開始] オプションをクリックすると、プラグインにより、登録ページとマイ アカウントページが自動的にインストールされます。 それとは別に、一般設定を構成できます。 このオプションでは、[誰でも登録可能] を有効にし、 [ユーザー ログイン オプション]を設定し、ダッシュボード アクセスを禁止するユーザーを選択できます。

ユーザー登録の最も便利な機能の 1 つは、セットアップ ウィザードから [誰でも登録可能] オプションを有効にすることです。 WordPress ダッシュボードからこのオプションを個別に有効にする必要はありません。 さらに、このオプションを有効にすると、ユーザーはフロントエンドから Web サイトに登録できます。
それ以外に、プラグインを使用すると、 Registration 、 Login 、およびMy Accountの設定を構成できます。 これらのオプションの構成は、後で作成するフォームのすべての設定に適用されます。
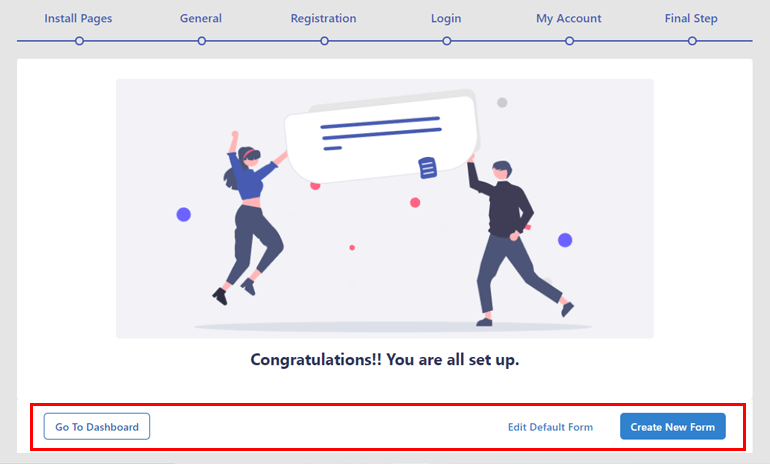
セットアップ プロセスの最終ステップでは、[新しいフォームを作成]、 [既定のフォームを編集] 、または [ダッシュボードに移動]の 3 つのオプションを使用できます。

名前が示すように、 Create New Formはフォーム ビルダー ページに直接移動します。 Edit Default Formを選択すると、プラグインが提供するフォームを編集できます。
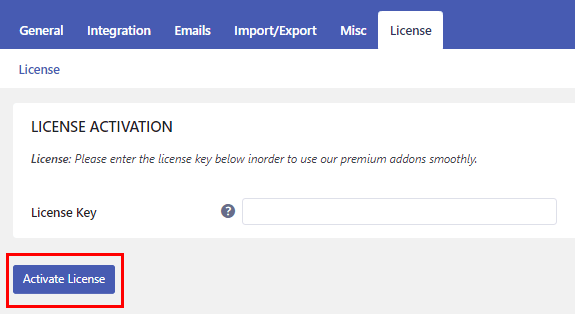
とりあえず、ダッシュボードに行きましょう。 上部に「ライセンス キーを入力してください」というメッセージが表示されます。 メッセージをクリックして、ユーザー アカウントの [ライセンス キー] タブにあるライセンス キーを入力します。 [ Activate License ] ボタンをクリックして、プラグインを最終的に有効にします。

2. WooCommerce アドオンのインストールと有効化
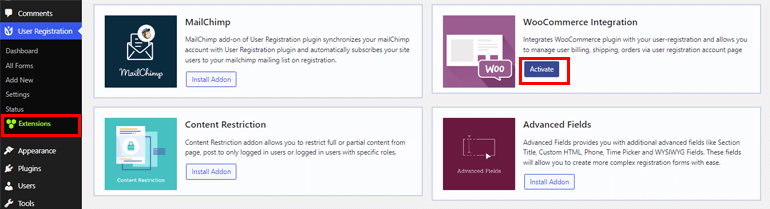
User Registration Proが正常にインストールされたら、WooCommerce アドオンもインストールする必要があります。 User Registration >> Extensionsに移動するだけです。


WooCommerce 統合アドオンを検索し、その上にカーソルを合わせて、 [アドオンのインストール] ボタンをクリックします。
3. 新しい WooCommerce 登録フォームを作成する
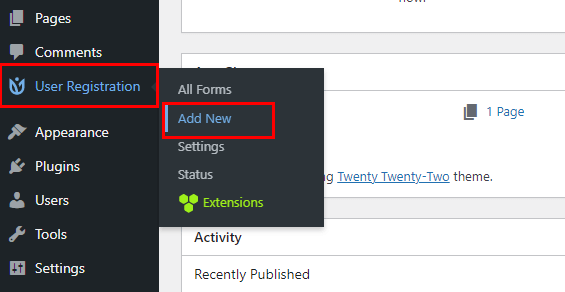
WooCommerce 登録フォームにパスワード確認フィールドを追加する方法の次のステップは、新しい WooCommerce 登録フォームを作成することです。 ユーザー登録>>新規追加 をクリックします。

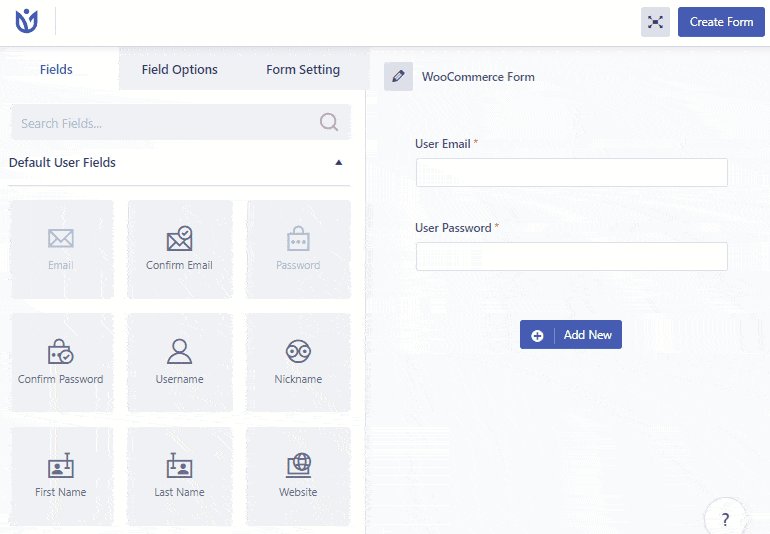
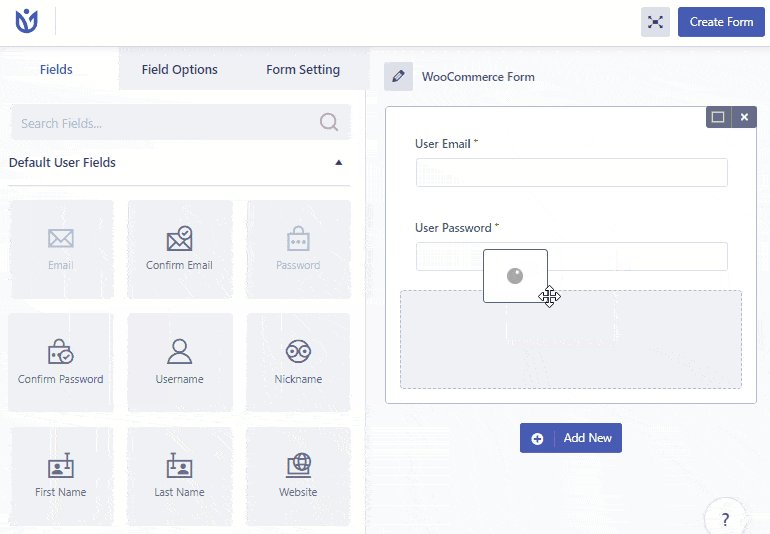
2 つのデフォルト フィールド –ユーザーの電子メールとユーザーのパスワードは既に使用可能です。 さらに、フォームに WooCommerce フィールドを追加できます。 下にスクロールすると、 WooCommerce の請求先住所とWooCommerce の配送先住所のセクションが表示されます。 フォームに名前を付けることも忘れないでください。
選択したフィールドをドラッグしてフォームにドロップするだけです。 必要な数のフィールドを追加できます。
WooCommerce 登録フォームにパスワード確認フィールドを追加
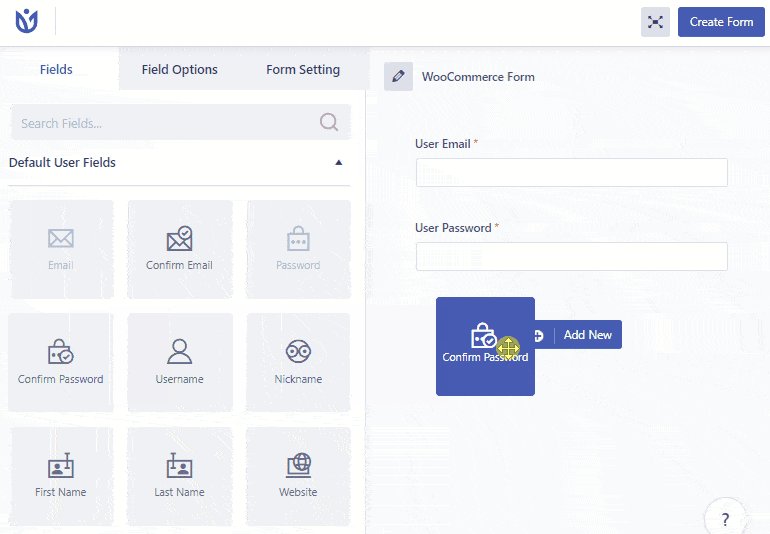
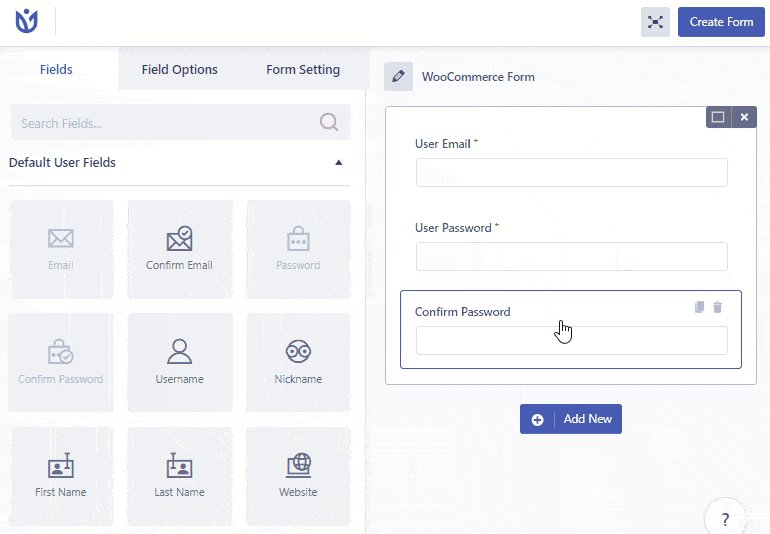
パスワードの確認フィールドを追加するには、 [デフォルトのユーザー フィールド]セクションに移動します。 そこに、[パスワードの確認]フィールドがあります。 上記の手順に示すように、フィールドをドラッグしてフォームにドロップします。

フォーム設定のカスタマイズ
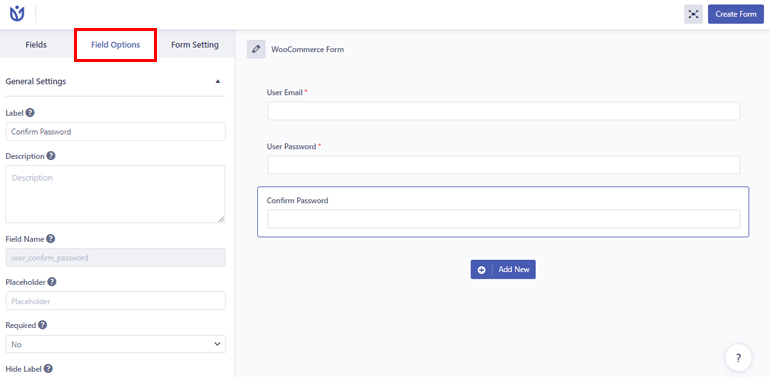
ユーザー登録プラグインを使用すると、必要に応じてフィールド オプションセクションからフォームをカスタマイズできます。
Label 、 Description 、 Field Name 、 Placeholder 、およびHide Labelを編集できます。 さらに、フィールドを必須にするかどうかを決定することもできます。 詳細設定オプションでは、カスタム クラスを追加できます。

右上にある [フォームの作成] ボタンをクリックします。 これが、パスワードの確認フィールドを使用して WooCommerce 登録フォームを作成およびカスタマイズする方法です。
また、プレビューしてフォームの外観を確認し、満足できない場合は変更を加えることもできます。 ただし、[フォームの更新] ボタンをクリックして、必要な変更を保存することを忘れないでください。
4. 登録フォームの設定を構成する
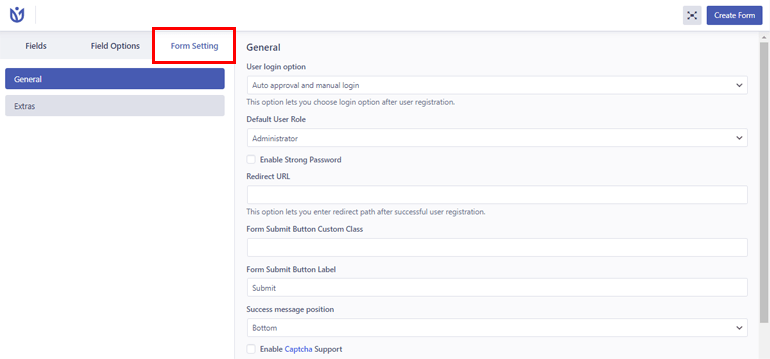
公開する前にフォームを最終的に準備するには、フォーム設定を構成する必要があります。 フォーム設定タブを開きます。 設定できるオプションは 2 つあります – GeneralとExtrasです。

プラグインの有効化後、最初にほとんどの設定を構成しました。 したがって、これらの設定を構成する必要はありません。 さらに、カスタム CSS クラスの追加、 Captcha サポートの有効化など、他の設定オプションをセットアップできます。
5.デフォルトのWooCommerce登録フォームをカスタムフォームに置き換えます
これまで、WooCommerce フォームを作成し、カスタマイズして、重要な設定を構成しました。 次に、デフォルトの WooCommerce 登録フォームを、作成したばかりのカスタム フォームに置き換えます。
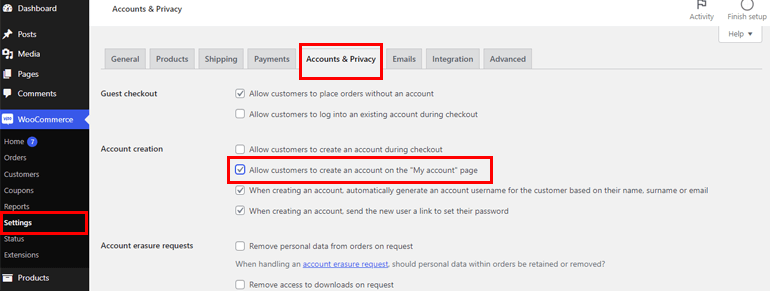
では、どうすればよいのでしょうか。 簡単です。WooCommerceタブの下にある[設定]オプションをクリックします。 [アカウントとプライバシー] タブを選択し、[アカウントの作成]セクションまで下にスクロールします。 次に、 [マイ アカウント] ページで顧客がアカウントを作成できるようにするオプションのチェックボックスをオンにします。

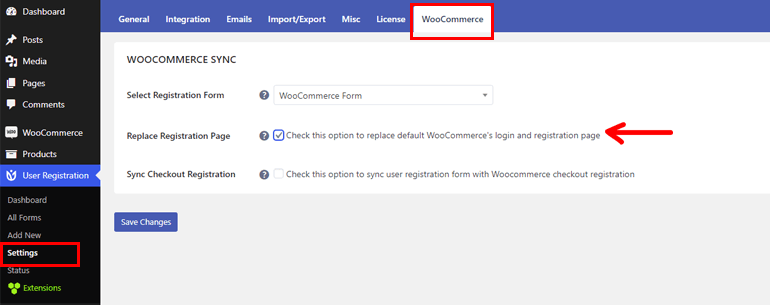
さらに、ユーザー登録>>設定に移動し、 WooCommerceタブを開きます。 次に、先ほど作成したカスタム WooCommerce 登録フォームを選択します。 [登録の置き換え] ページと [変更の保存] を選択することを忘れないでください。

6. Web サイトにフォームを公開する
WordPress 登録フォームにフィールドを追加する最後のステップです。 フォームをユーザーに表示するには、フォームを公開する必要があります。
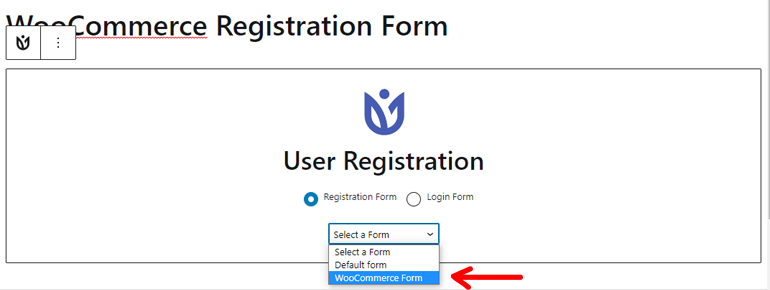
フォームを表示するページ/投稿に移動します。 プラス [+]アイコンをクリックし、ユーザー登録を検索します。

次に、先ほど作成したフォームをドロップダウンから選択します。 最後に、右上にある [公開] ボタンをクリックします。
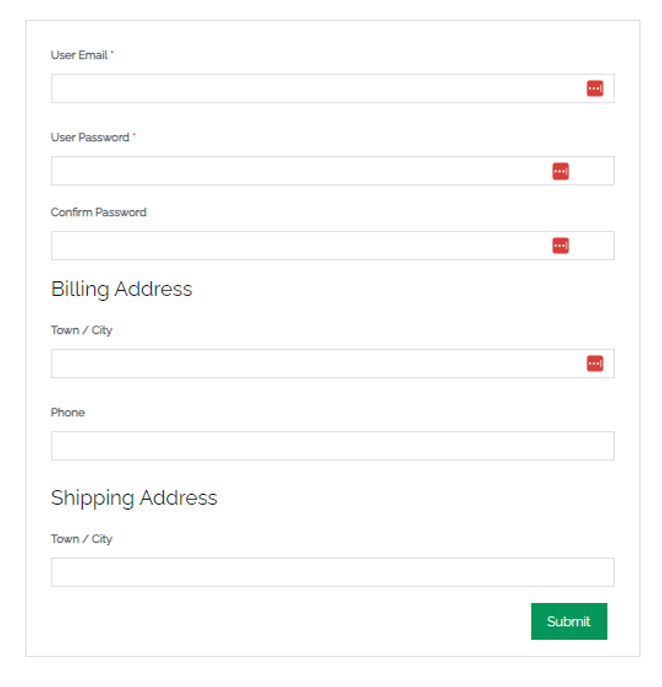
フォームをプレビューすると、このように表示されます。

PS : これは、Zakra テーマをインストールした場合のフォームの外観です。
それをまとめます!
以上で、WooCommerce 登録フォームにパスワード確認フィールドを追加する方法について説明しました。
まず、ユーザーがフロントエンド経由でサイトに登録できるようにする必要があります。 WooCommerce 登録フォームを作成し、ユーザー登録を使用してパスワード確認フィールドを追加することが次のステップです。
フォームをさらにカスタマイズして、設定を構成することもできます。 デフォルトの WooCommerce 登録フォームをカスタム フォームに置き換えたら、フォームを公開できます。
これらの手順に従えば、WooCommerce 登録フォームにパスワードの確認フィールドを追加してもまったく問題はありません。
いよいよラッピングです。 この記事を楽しんでいただけたなら、ソーシャル メディアで共有してみてはいかがでしょうか。 また、Twitter や Facebook でフォローして、定期的な最新情報やエキサイティングなニュースを入手することもできます。
その前に、WordPress で SEO 用のパンくずリストを簡単に作成する方法と、WordPress で投稿のレイアウトを変更する方法に関する重要な記事をいくつか紹介します。
